Nutzer erwarten, dass Apps auch bei langsamen oder instabilen Netzwerkverbindungen oder sogar offline zuverlässig starten. Sie erwarten, dass die Inhalte, mit denen sie zuletzt interagiert haben, z. B. Mediatracks oder Tickets und Reisepläne, verfügbar und nutzbar sind. Wenn eine Anfrage nicht möglich ist, erwarten sie, dass die App sie darüber informiert, anstatt stillschweigend zu scheitern oder abzustürzen. Und das alles soll schnell gehen. Wie Sie im Artikel Millisekunden machen Millionen sehen können, kann bereits eine um 0,1 Sekunden kürzere Ladezeit die Conversion-Rate um bis zu 10 % steigern. Mit Service Workern können Sie dafür sorgen, dass Ihre progressive Web-App (PWA) die Erwartungen Ihrer Nutzer erfüllt.

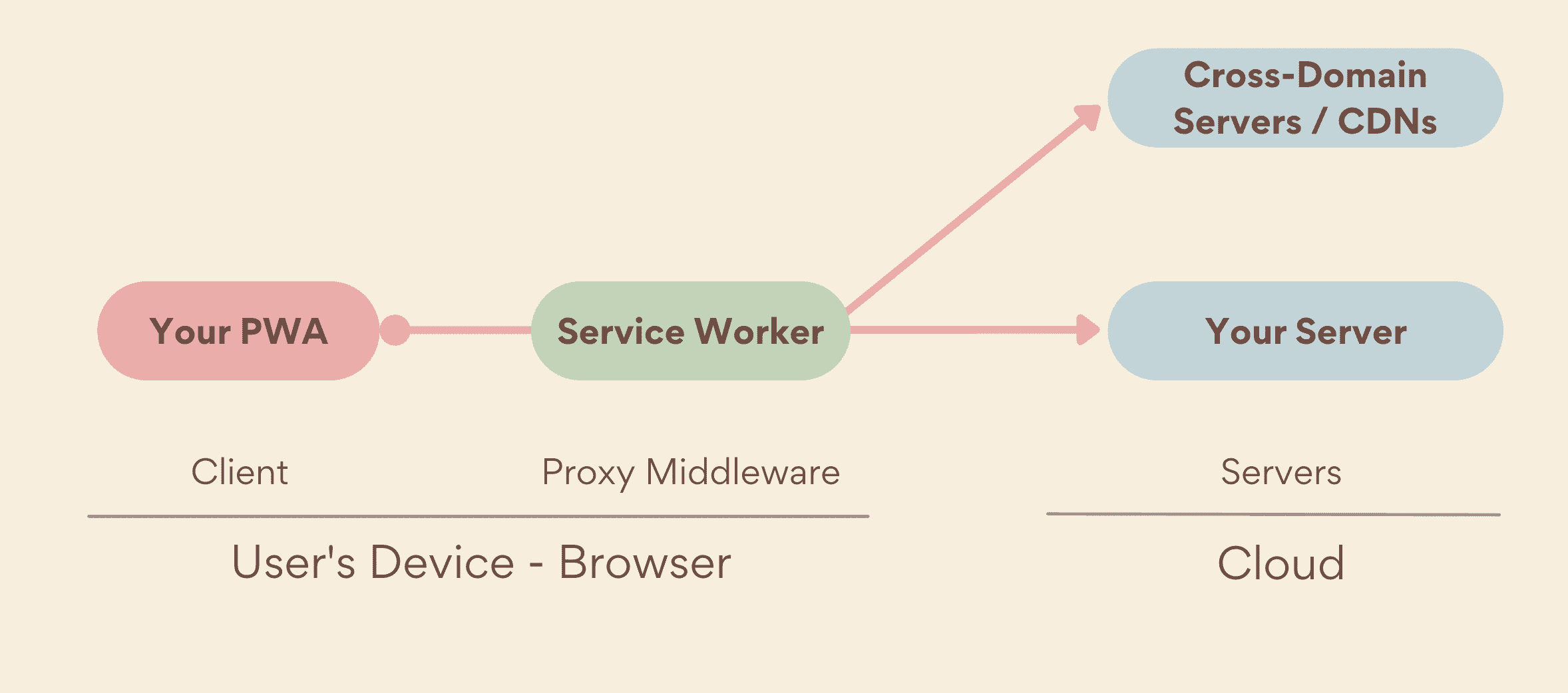
Wenn eine App eine Ressource anfordert, die vom Bereich des Service Workers abgedeckt wird, fängt der Service Worker die Anfrage ab und fungiert als Netzwerkproxy, auch wenn der Nutzer offline ist. Anschließend kann entschieden werden, ob die Ressource über die Cache Storage API aus dem Cache, aus dem Netzwerk (als ob kein aktiver Service Worker vorhanden wäre) oder über einen lokalen Algorithmus bereitgestellt werden soll. So können Sie auch dann eine hochwertige Nutzererfahrung wie bei einer Plattform-App bieten, wenn Ihre App offline ist.
Service Worker registrieren
Bevor ein Service Worker die Kontrolle über Ihre Seite übernimmt, muss er für Ihre PWA registriert werden. Das bedeutet, dass beim ersten Öffnen Ihrer PWA alle Netzwerkanfragen direkt an Ihren Server gesendet werden, da der Service Worker noch keine Kontrolle über Ihre Seiten hat.
Nachdem geprüft wurde, ob der Browser die Service Worker API unterstützt, kann Ihre PWA einen Service Worker registrieren. Nach dem Laden richtet sich der Service Worker zwischen Ihrer PWA und dem Netzwerk ein, fängt Anfragen ab und stellt die entsprechenden Antworten bereit.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Prüfen, ob ein Service Worker registriert ist
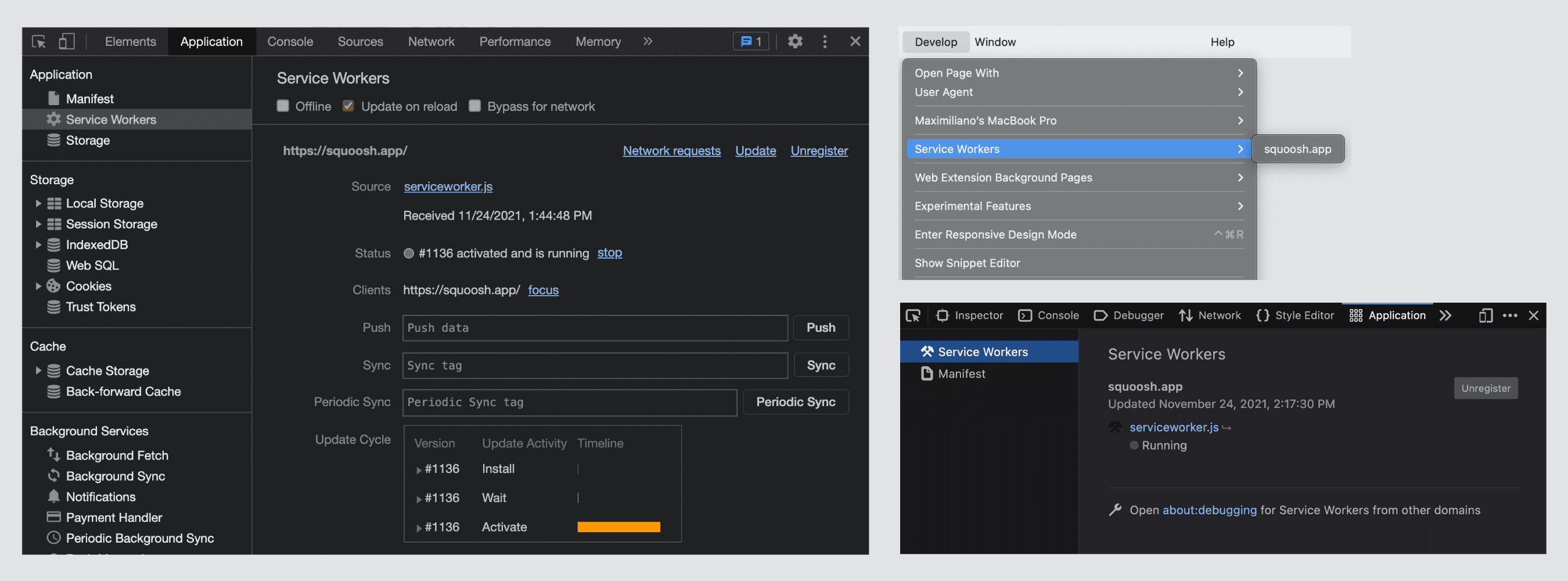
Wenn Sie prüfen möchten, ob ein Service Worker registriert ist, verwenden Sie die Entwicklertools in Ihrem bevorzugten Browser.
In Firefox und Chromium-basierten Browsern (Microsoft Edge, Google Chrome oder Samsung Internet):
- Öffnen Sie die Entwicklertools und klicken Sie dann auf den Tab Anwendung.
- Wählen Sie im linken Bereich Service Workers aus.
- Prüfen Sie, ob die Script-URL des Service Workers mit dem Status „Aktiviert“ angezeigt wird. Weitere Informationen finden Sie unter Lebenszyklus. In Firefox kann der Status „Wird ausgeführt“ oder „Beendet“ lauten.
In Safari:
- Klicken Sie auf Develop > Service Workers.
- Suchen Sie in diesem Menü nach einem Eintrag mit dem aktuellen Ursprung. Wenn Sie auf diesen Eintrag klicken, wird ein Inspektor für den Kontext des Service Workers geöffnet.

Umfang
Der Ordner, in dem sich Ihr Service Worker befindet, bestimmt seinen Bereich. Ein Service Worker unter example.com/my-pwa/sw.js kann alle Navigationsvorgänge unter dem Pfad my-pwa steuern, z. B. example.com/my-pwa/demos/. Service Worker können nur Elemente (Seiten, Worker, zusammenfassend als „Clients“ bezeichnet) in ihrem Zuständigkeitsbereich steuern.
Dieser Bereich gilt für Browser-Tabs und PWA-Fenster.
Pro Bereich ist nur ein Service Worker zulässig. Wenn ein Service Worker aktiv ist und ausgeführt wird, ist in der Regel nur eine Instanz verfügbar, unabhängig davon, wie viele Clients (PWA-Fenster oder Browser-Tabs) sich im Arbeitsspeicher befinden.
Safari hat eine komplexere Bereichsverwaltung, die als Partitionen bezeichnet wird und sich darauf auswirkt, wie Bereiche mit domainübergreifenden iFrames funktionieren. Weitere Informationen zur WebKit-Implementierung finden Sie in diesem Blogpost.
Lifecycle
Service Worker haben einen Lebenszyklus, der festlegt, wie sie installiert werden, unabhängig von der Installation Ihrer PWA.
Der Lebenszyklus eines Service Workers beginnt mit der Registrierung des Service Workers. Der Browser versucht dann, die Service Worker-Datei herunterzuladen und zu parsen. Wenn das Parsen erfolgreich ist, wird das install-Ereignis des Service Workers ausgelöst. Das install-Ereignis wird nur einmal ausgelöst.
Die Installation von Service Workern erfolgt im Hintergrund, ohne dass eine Nutzerberechtigung erforderlich ist, auch wenn der Nutzer die PWA nicht installiert. Die Service Worker API ist auch auf Plattformen verfügbar, die die PWA-Installation nicht unterstützen, z. B. Safari und Firefox auf Desktopgeräten.
Nach der Installation muss der Service Worker aktiviert werden, bevor er seine Clients, einschließlich Ihrer PWA, steuern kann. Wenn der Service Worker bereit ist, seine Clients zu steuern, wird das activate-Ereignis ausgelöst. Standardmäßig kann ein aktivierter Service Worker jedoch erst dann die Seite verwalten, auf der er registriert wurde, wenn Sie die Seite neu laden oder die PWA neu öffnen.
Sie können mit dem Objekt self Ereignisse im globalen Bereich des Service Workers erfassen:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Service Worker aktualisieren
Service Worker werden aktualisiert, wenn der Browser erkennt, dass sich der Service Worker, der den Client steuert, und die neue Version der Service Worker-Datei vom Server byte-weise unterscheiden.
Nach der erfolgreichen Installation wartet der neue Service Worker mit der Aktivierung, bis der alte Service Worker keine Clients mehr steuert. Dieser Status wird als „Warten“ bezeichnet. So stellt der Browser sicher, dass jeweils nur eine Version Ihres Service Workers ausgeführt wird.
Wenn Sie eine Seite aktualisieren oder die PWA neu öffnen, wird der neue Service Worker nicht aktiviert. Der Nutzer muss alle Tabs und Fenster schließen oder verlassen, in denen der aktuelle Service Worker verwendet wird, und dann zurückkehren, damit der neue Service Worker die Kontrolle übernehmen kann. Weitere Informationen finden Sie unter Service Worker-Lebenszyklus.
Lebensdauer von Service Workern
Ein installierter und registrierter Service Worker kann alle Netzwerkanfragen in seinem Bereich verwalten. Sie wird in einem eigenen Thread ausgeführt, wobei Aktivierung und Beendigung vom Browser gesteuert werden. So kann sie auch vor dem Öffnen oder nach dem Schließen Ihrer PWA ausgeführt werden. Service Worker werden in einem eigenen Thread ausgeführt. Der In-Memory-Zustand wird jedoch möglicherweise nicht zwischen den Ausführungen eines Service Workers beibehalten. Achten Sie daher darauf, dass alles, was Sie für jede Ausführung wiederverwenden möchten, entweder in IndexedDB oder in einem anderen persistenten Speicher verfügbar ist.
Wenn er noch nicht ausgeführt wird, wird ein Service Worker gestartet, sobald eine Netzwerkanfrage in seinem Bereich gesendet wird oder er ein auslösendes Ereignis wie eine regelmäßige Hintergrundsynchronisierung oder eine Push-Nachricht empfängt.
Service Worker werden beendet, wenn sie einige Sekunden lang inaktiv waren oder wenn sie zu lange beschäftigt waren. Die Zeitangaben hierfür variieren je nach Browser. Wenn ein Service Worker beendet wurde und ein Ereignis eintritt, das ihn starten würde, wird er neu gestartet.
Leistungsspektrum
Ein registrierter und aktiver Service Worker verwendet einen Thread mit einem völlig anderen Ausführungszyklus als der Hauptthread Ihrer PWA. Standardmäßig hat die Service Worker-Datei jedoch kein Verhalten. Es werden keine Ressourcen im Cache gespeichert oder bereitgestellt. Das muss Ihr Code übernehmen. Wie das geht, erfahren Sie in den folgenden Kapiteln.
Die Funktionen von Service Workern sind nicht nur für das Weiterleiten oder Bereitstellen von HTTP-Anfragen gedacht. Darüber hinaus sind weitere Funktionen für andere Zwecke verfügbar, z. B. für die Ausführung von Code im Hintergrund, Web-Push-Benachrichtigungen und die Verarbeitung von Zahlungen. Wir werden diese Ergänzungen im Abschnitt Funktionen besprechen.

