Alle für die Webentwicklung verfügbaren Tools sind auch für die progressive Web-App-Entwicklung hilfreich, einschließlich Bibliotheken, Frameworks, Code-Editoren, Builder, Entwicklertools, Debugger und mehr. Bei der Arbeit mit PWA-spezifischen Funktionen wie Installierbarkeit, Service Workern oder Offlinesupport sind bestimmte PWA-Tools jedoch besonders hilfreich. Sehen wir sie uns in Aktion an.
Simulatoren und Geräte
Wie im Kapitel zu Grundlagen erwähnt, sollten Sie unabhängige Designmuster verwenden, um jedem Nutzer in jedem Kontext die bestmögliche Erfahrung zu bieten. Es empfiehlt sich jedoch, die Nutzererfahrung auf verschiedenen Geräten zu testen.
Sie werden wahrscheinlich nicht Dutzende physischer Geräte wie iPhones, Android-Smartphones, Tablets und Desktops oder Laptops mit unterschiedlichen Betriebssystemen haben. Deshalb gibt es auch Simulatoren und Emulatoren.
Einfache Simulatoren
Mit den meisten Entwicklertools in Browsern können Sie Ihre PWAs mit einer einzigen Desktop-Browser-Engine in verschiedenen Bildschirmgrößen oder Netzwerkbedingungen testen. Einige dieser Tools können in diesen Simulationen auch einen anderen User-Agent erzwingen.
Folgende Simulatoren sind verfügbar:
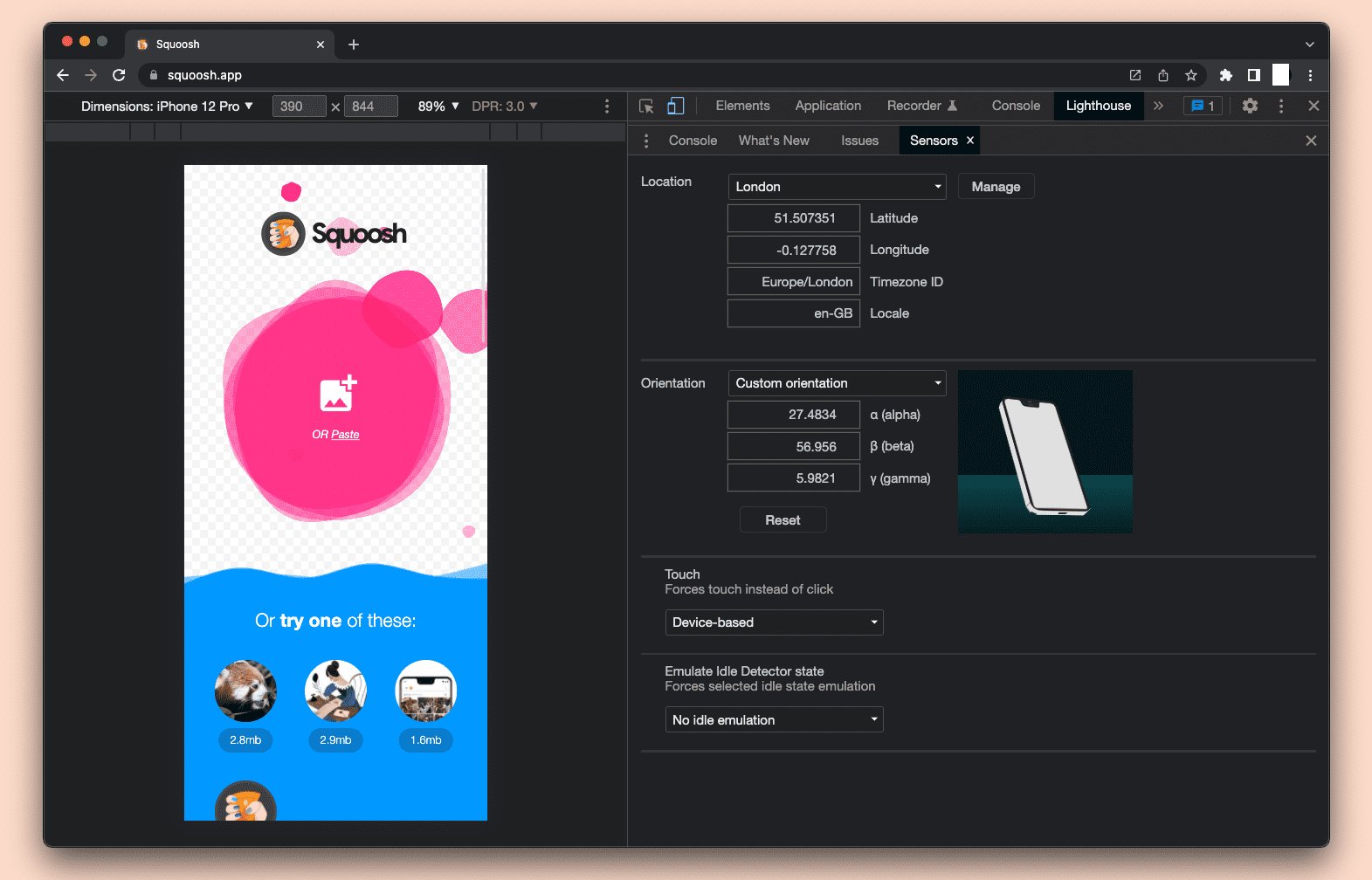
- Chromium-Entwicklertools: Gerätemodus, Netzwerkdrosselung und verschiedene Sensorsimulationen verfügbar
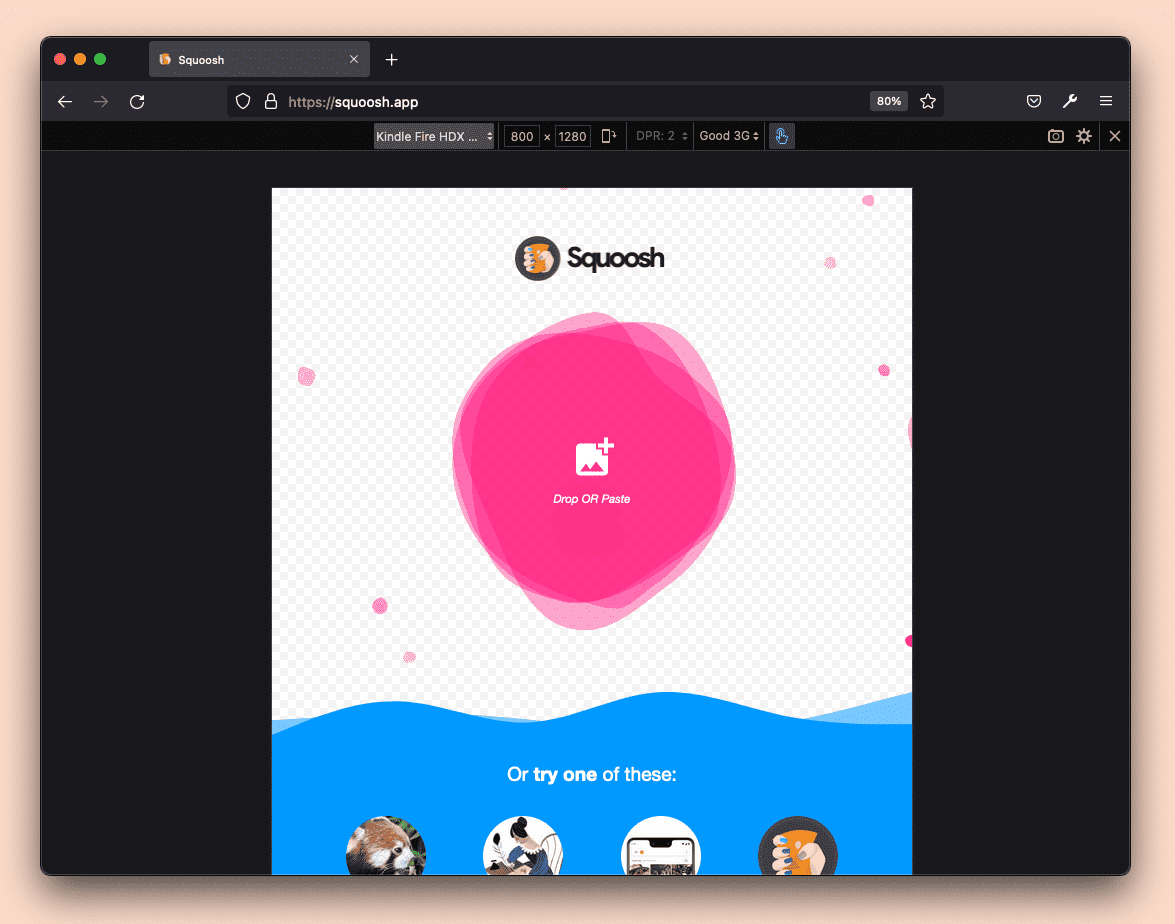
- Firefox-Entwicklertools: Modus für responsives Webdesign
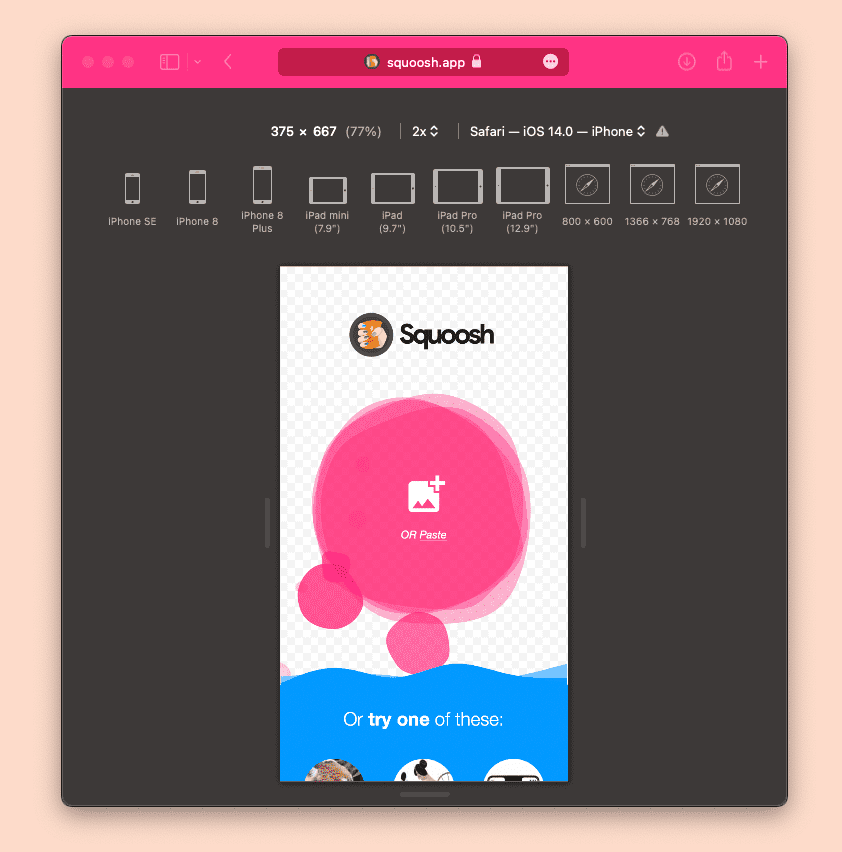
- Safari Web Inspector: Modus für responsives Design


 Einige kommerzielle und kostenlose Lösungen, z. B. die Open-Source-Responsively-App, sind für Entwickler und Designer optimiert.
Einige kommerzielle und kostenlose Lösungen, z. B. die Open-Source-Responsively-App, sind für Entwickler und Designer optimiert.
Apple-Simulatoren
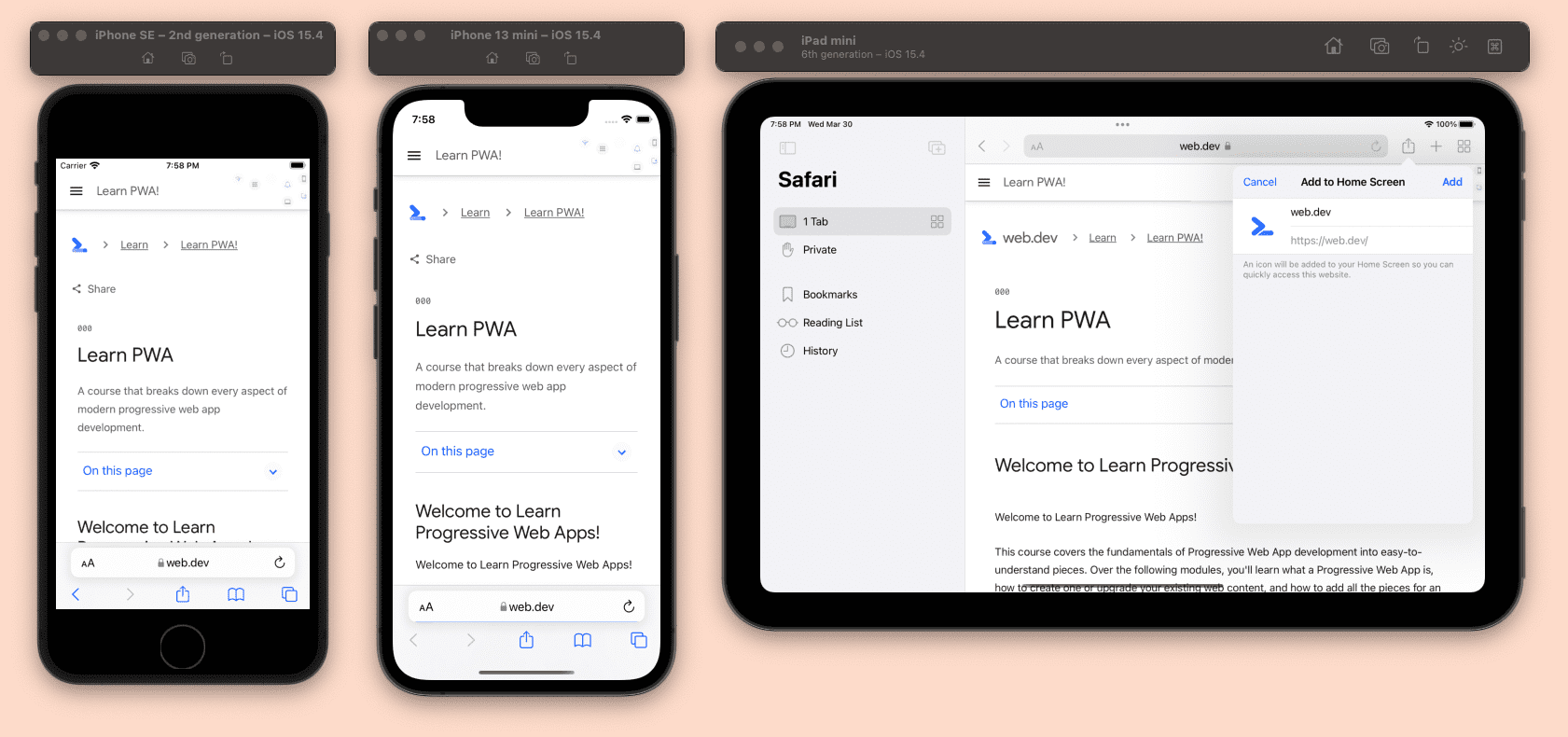
Apple bietet die Simulator-App (früher iOS Simulator), mit der Sie Ihre Web-App auf verschiedenen iPhones und iPads mit verschiedenen Betriebssystemversionen testen können.
Die Simulator App ist nur für macOS-Computer verfügbar. Sie enthält [Xcode, im AppStore verfügbar). Damit werden iOS- und iPadOS-Geräte mit unterschiedlichen Gerätekonfigurationen simuliert. Sie enthält die echte mobile Safari-App und die Web.app-Engine, die verwendet wird, wenn Ihre PWA auf dem Startbildschirm installiert ist, sodass das Ergebnis, das Sie sehen, ziemlich repräsentativ für ein tatsächliches Gerät ist.

Wenn Sie die App starten möchten, nachdem Sie Xcode installiert haben, können Sie den Simulator im Xcode-Menü öffnen, indem Sie Open Developer Tools und dann Simulator auswählen. Im Simulator können Sie Safari wie auf einem echten iPhone oder iPad öffnen. Du kannst andere Geräte öffnen, indem du File und dann das Open Simulator-Menü auswählst.
Einige nützliche Tastenkombinationen, die Webentwicklern beim Testen von PWAs mit dem Simulator helfen können:
Command-Shift-H: Rufen Sie den Startbildschirm auf.Control-Command-Shift-H: App-Schnellzugriff aufrufenCommand-RightundCommand-Left: Drehen Sie das Gerät.
Der Simulator ist keine virtuelle Maschine, sondern eine App, die auf Ihrem macOS ausgeführt wird und wie ein iPhone oder iPad aussieht. Sie hat daher keinen eigenen TCP-Stack. Wenn du localhost im Simulator verwendest, verweist Safari also auf dein macOS-localhost-Gerät.
Standardmäßig installiert Xcode nur die neueste Version von iOS. Sie können jedoch Xcode aufrufen, das Preferences-Menü verwenden und ältere Simulatoren über den Tab Components herunterladen.
Es empfiehlt sich, Ihre PWA auf der neuesten iOS-Version, der vorherigen Nebenversion und mindestens einer vorherigen Hauptversion zu testen.
Android-Emulatoren
Im Android-Ökosystem gibt es verschiedene Emulatoren. Die im Android SDK verfügbaren Emulatoren werden jedoch am häufigsten verwendet.
Als PWA-Entwickler benötigen Sie außerdem Browser in Ihrem Android-Emulator, was das Testen etwas komplexer macht, da AOSP (Android Open Source Project) weder Google Chrome noch den Play Store zum Herunterladen von Browsern umfasst. Daher ist nicht jeder Android-Emulator für PWA-Tests hilfreich.
Das Android SDK umfasst zwei nützliche Tools für die Emulation:
- SDK Manager: Damit können verschiedene Betriebssystemversionen und Plug-ins heruntergeladen und aktualisiert werden.
- AVD-Manager: fügt virtuelle Android-Geräte (Android Virtual Devices, AVDs) hinzu, bearbeitet und löscht sie, wobei jedes Gerät ein Gerät mit einem installierten Android-Betriebssystem darstellt, ähnlich wie eine VM-Instanz.
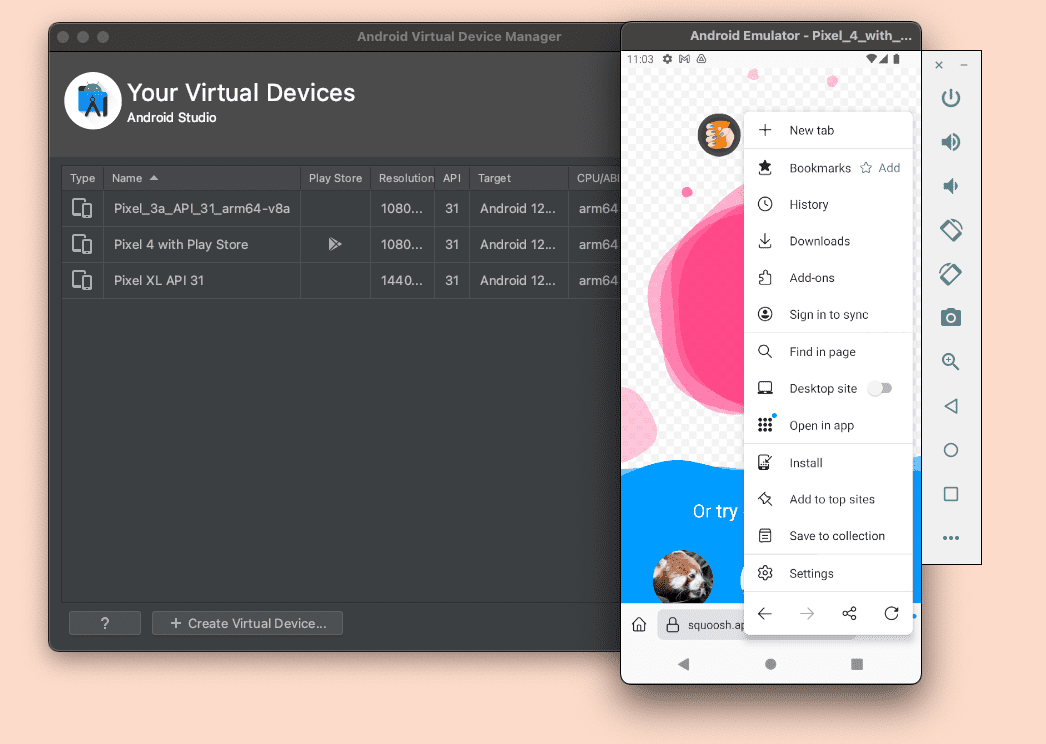
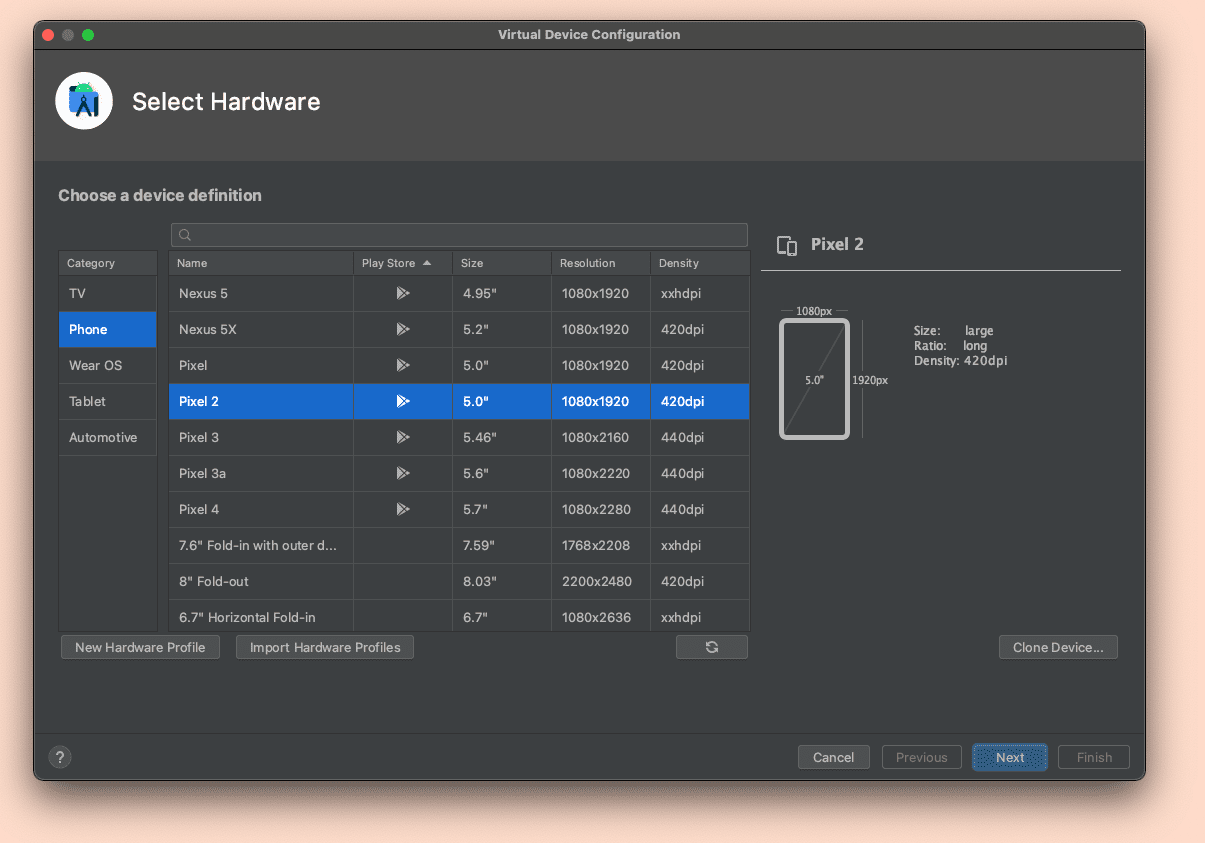
Sie können nur das Android SDK oder Android Studio installieren, eine kostenlose IDE, die das Android SDK mit den Emulatoren enthält. Mit dem SDK müssen Sie die Emulatoren über die Befehlszeile öffnen und einrichten. In Android Studio können Sie die benötigten Tools über das Menü des Begrüßungsbildschirms öffnen. Im AVD Manager können Sie beliebig viele Geräte mit unterschiedlichen Kombinationen von Bildschirmgröße, Funktionen und Android-Betriebssystemversion erstellen.

Mit einem Android-Emulator können Sie prüfen, ob Sie PWAs installieren, wie dies funktioniert und ob die von Ihnen verwendeten Funktionen wie erwartet funktionieren.
Google Chrome verwenden
Um Google Chrome im Android-Emulator verwenden zu können, müssen Sie ein AVD mit Play-Diensten erstellen. Dazu muss das SDK, das Sie für Ihr AVD verwenden, wie in der folgenden Abbildung dargestellt das Symbol „Wiedergabe“ haben:

Zu den AVDs mit Play-Diensten gehört auch der Play Store, sodass Sie Chrome auf die neueste Version aktualisieren können, nachdem Sie Ihr Konto mit Ihrem Google-Konto eingerichtet haben.
Andere Browser verwenden
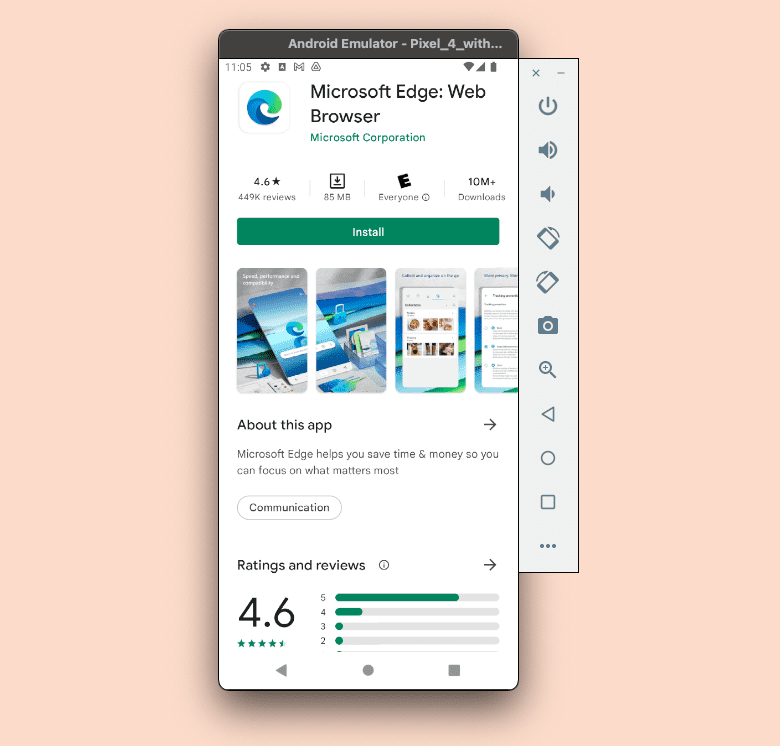
Wenn Sie ein AVD mit den Play-Diensten verwenden, können Sie auch Browser aus dem Play Store herunterladen.
Die meisten für Android verfügbaren Browser, einschließlich Samsung Internet, Microsoft Edge, Opera, Firefox und Brave, sind als APKs (Android-Pakete) verfügbar. Wenn Sie das APK für den zu testenden Browser haben, können Sie die Datei einfach in den Emulator ziehen oder sie mithilfe von ADB über die Befehlszeile installieren.

Desktop-Emulatoren
Die Emulation eines anderen Desktop-Computers erfolgt in der Regel über ein virtuelles Maschinensystem wie VirtualBox oder VMware. Selbst mit diesen Tools ist es nicht möglich, einige Umgebungen zu emulieren, z. B. macOS unter Windows oder Linux zu emulieren, und für andere Optionen ist möglicherweise eine Lizenz erforderlich, z. B. die Emulation von Windows unter macOS oder Windows.
Physische Geräte verwenden
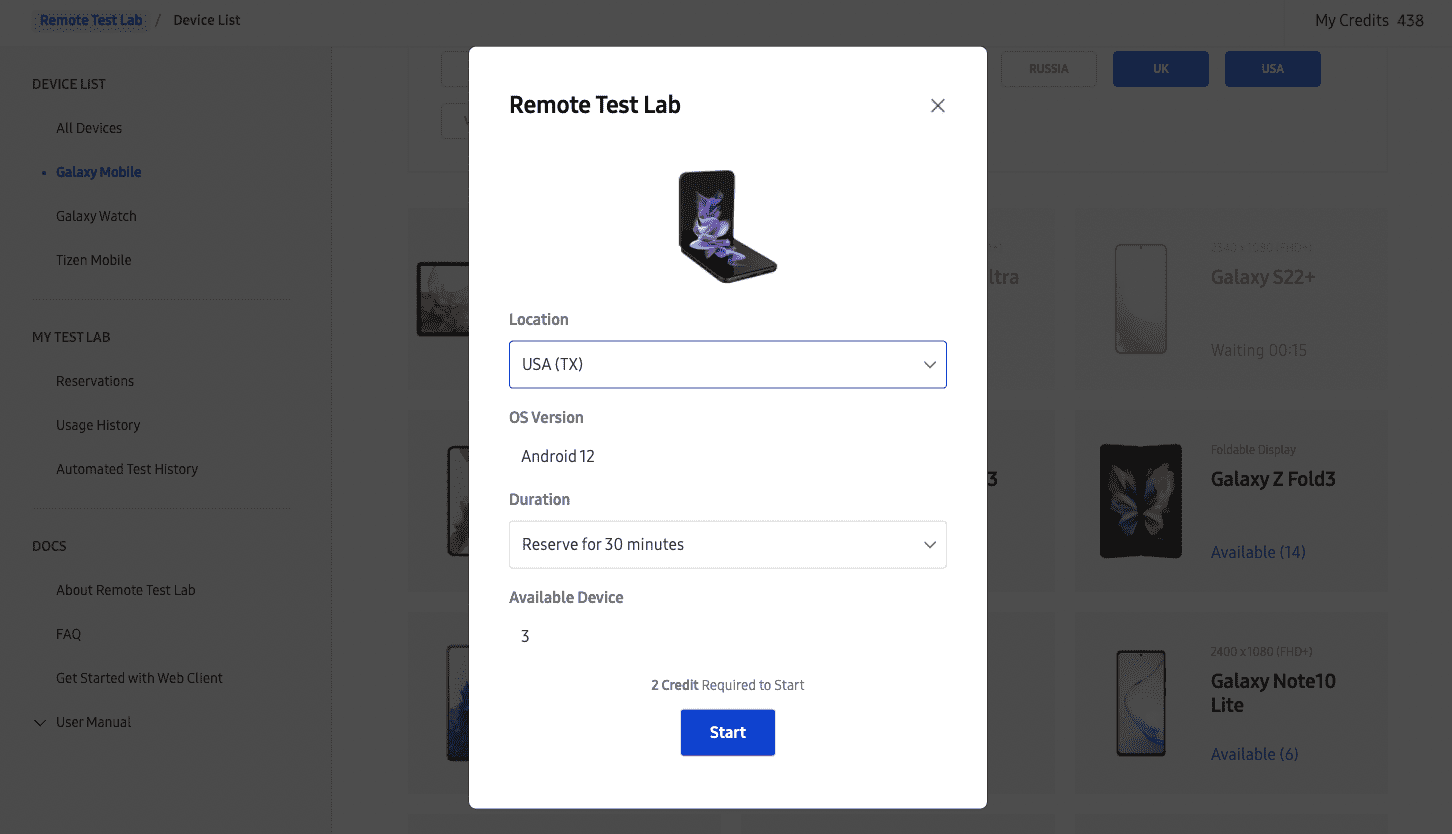
Auch auf echten Geräten lässt sich die PWA testen. Wir müssen nicht mehrere Geräte besitzen, da es einige cloudbasierte Lösungen gibt, bei denen Sie physische Geräte remote nutzen können. Es sind einige kostenlose Lösungen und einige kommerzielle Lösungen mit einer kostenlosen Stufe verfügbar.

Eine der verfügbaren Lösungen ist Samsung Remote Test Lab, eine kostenlose Lösung zum Testen Ihrer PWA auf Samsung-Geräten, einschließlich Smartphones, Tablets und faltbaren Geräten.
Fernprüfung
Wenn Sie Fehler in Ihrer progressiven Web-App auf einem echten Gerät, in einem Simulator oder in einem Emulator beheben möchten, sollten Sie eine Remote-Prüfungssitzung mit den Browsertools Ihres Desktops verbinden.
Es gibt kommerzielle Tools, aber alle Browser bieten auch entsprechende Möglichkeiten:
- WebKit Remote Inspector, um eine Verbindung zu Safari herzustellen und PWAs auf Geräten und Simulatoren zu installieren, die mit iOS und iPadOS verbunden sind.
- Remote-Debugging von Chromium-Entwicklertools: Damit wird eine Verbindung zu Chrome, Edge, Samsung Internet und anderen Chromium-basierten Browsern auf Android-Geräten und PWAs hergestellt, die über diese Browser installiert wurden, einschließlich verbundener physischer Geräte und Emulatoren.
- Firefox-Remote-Debugging verwenden, um auf verbundenen Geräten und Emulatoren eine Verbindung zu Firefox für Android herzustellen.
Portweiterleitung für Android
Beim Testen von PWAs, die unter localhost auf physischen Android-Geräten oder -Emulatoren verfügbar sind, tritt ein Problem auf, da localhost auf den Android-TCP-Stack und nicht auf deinen Entwicklungscomputer verweist.
Sie können Ihre lokale IP-Adresse als Ersatz für localhost verwenden. Das ist jedoch keine gute Idee, da Service Worker und viele Funktionen nur mit HTTPS-Verbindungen funktionieren, mit Ausnahme von localhost. Ihre PWA funktioniert also nicht offline oder erfüllt die PWA-Kriterien nicht.
Sie können das Problem beheben, indem Sie in einem Chromium-Browser auf Ihrem Computer die Portweiterleitung aktivieren. In diesem Fall können Sie einen Port auf localhost auf dem Android-Gerät mit einem beliebigen Ursprung und Port auf Ihrem Hostcomputer verbinden, einschließlich des localhosts Ihres Entwicklungscomputers. Weitere Informationen finden Sie in diesem Leitfaden.
Chromium-Browser
Chromium-Browser bieten viele Tools zum Debuggen und Testen von progressiven Web-Apps, angefangen bei den Entwicklertools.
Die meisten Chromium-basierten Browser, einschließlich Samsung Internet, Microsoft Edge und Google Chrome, bieten verschiedene Versionen wie die stabile, die Beta- und die Canary-Version. Sie können separate Versionen auf dem Computer und auf Android-Geräten installieren, um Ihre PWA in zukünftigen Browserversionen zu testen. Auf diese Weise können Sie Funktionen erstellen und testen, die noch nicht allgemein verfügbar sind. Außerdem können Sie Einstellungen und Änderungen testen und herausfinden, wie sich Ihre App in neueren Versionen verhält.
Mithilfe der Remoteprüfung können Sie all diese Tools verwenden, um Fehler in Ihrer PWA auf Computern und Android-Geräten zu beheben und zu testen.
Service Worker-Tools
Die Chromium-Entwicklertools bieten eine vollständige Reihe von Tools zum Debuggen von Service Workern und dem Tab „Anwendungen“ ihrer APIs. Im Bereich „Service Worker“ haben Sie folgende Möglichkeiten:
- Installationsstatus und Lebenszyklus der Service Worker ansehen.
- Den Service Worker aktualisieren und seine Registrierung aufheben
- Folgen Sie dem Aktualisierungszyklus.
- Sehen Sie sich die Clients der aktuellen Service Worker an.
- Senden Sie eine Push-Nachricht an einen Service Worker.
- Registrieren Sie die Hintergrundsynchronisierung und die regelmäßige Hintergrundsynchronisierung.

Weitere Informationen zu diesen Tools
Aufbewahrungstools
In Application und dann Storage können Sie Daten aus Ihrem Ursprung, z. B. Web Storage-Einträge oder IndexedDB-Speicher, ansehen, als Vorschau ansehen, aktualisieren und löschen.
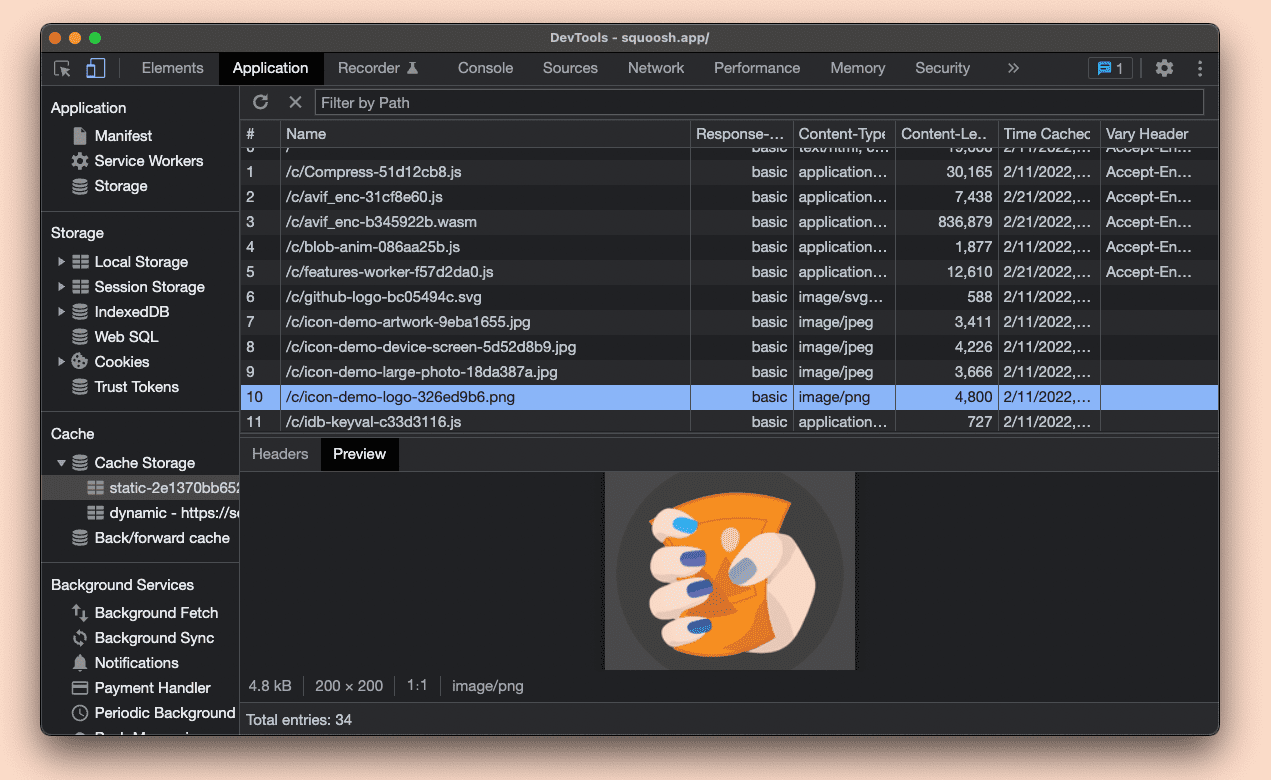
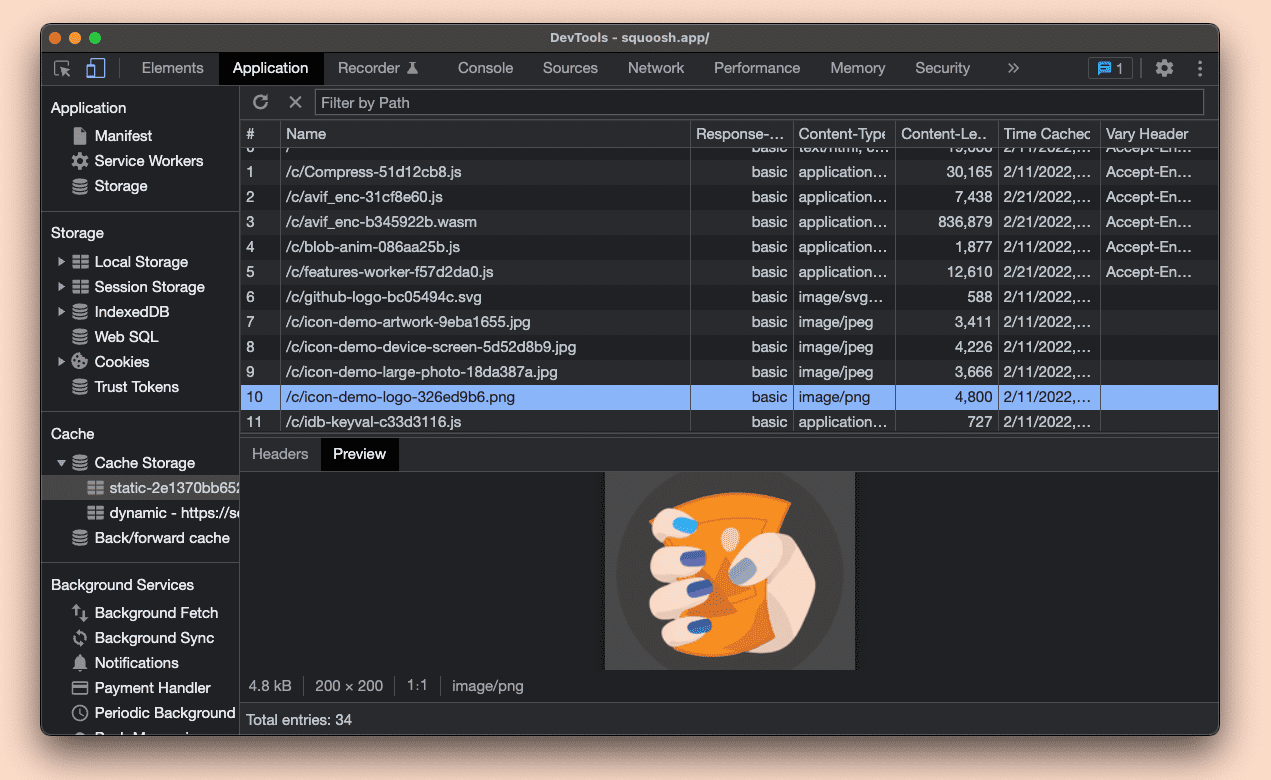
In Application, Cache und dann Cache Storage, können Sie alle im aktuellen Ursprung gespeicherten Caches sehen, Inhalte in der Vorschau ansehen und Einträge löschen. Weitere Informationen zum Cache-Tool

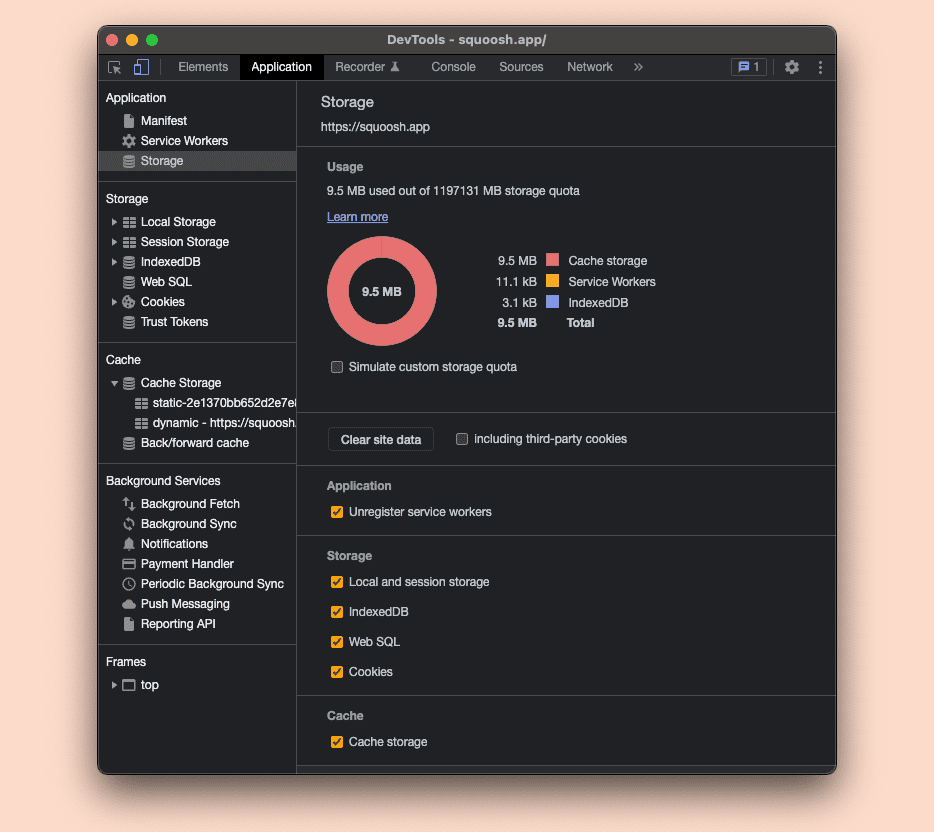
Wenn Sie ab Application und dann Storage auswählen, können Sie das aktuell genutzte Kontingent sehen, benutzerdefinierte Speicherkontingente simulieren und alle Ihre Daten, einschließlich der Service Worker-Registrierung, mit Clear site data löschen.
Hintergrunddienste
Die Chromium-Entwicklertools haben außerdem eine Reihe von Tools zum Aufzeichnen von Ereignissen im Hintergrund. Klicke dazu auf Application und dann auf Background Services. So können Sie sehen, was mit einigen Ereignissen im Hintergrund zusätzlich zur Service Worker API passiert. Weitere Informationen zu diesen Tools
Manifest-Tools für Web-App
In den Chromium-Entwicklertools gibt es unter Application, Manifest einen Abschnitt zum Manifest der Web-App und zu Installationskriterien. In diesem Abschnitt können Sie prüfen, ob das Manifest korrekt geladen wurde, die Werte des Manifests, das Aussehen der Symbole, die App-ID und eine Schnellprüfung für maskierbare Symbole.
In diesem Abschnitt werden auch Warnungen und Fehler im Zusammenhang mit Problemen mit Installierbarkeitskriterien angezeigt.

Weitere Informationen zu diesen Tools
Fehlerbehebung bei der Installation
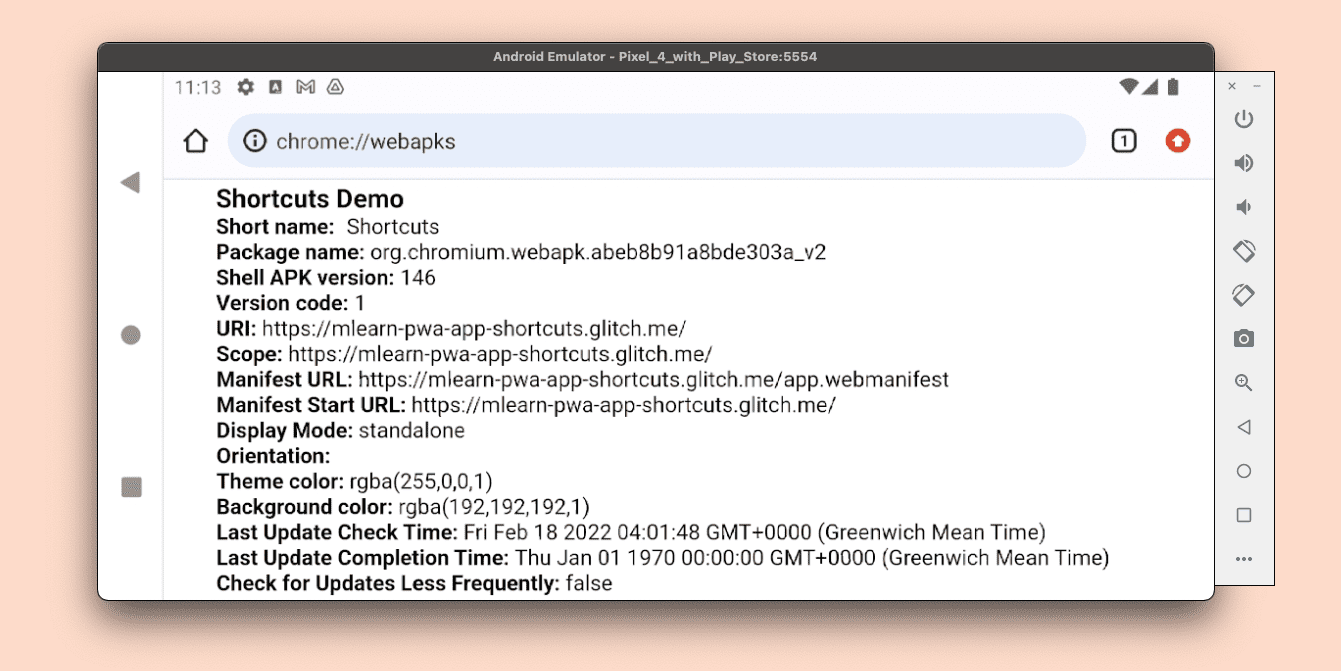
Auf Android-Geräten mit dem WebAPK-Installationsmodus kannst du auf eine Liste der installierten Apps zugreifen, indem du in Chromium-Browsern zu about:webapk gehst.
Hier siehst du den aktuellen Updatestatus und kannst ein WebAPK-Update anfordern.
Auf Computern können Sie eine nutzerfreundliche Liste der installierten PWAs aufrufen, indem Sie about:apps aufrufen. Eine Debug-Version finden Sie unter about:app-service-internals.

Safari
Zum Zeitpunkt der Entstehung dieses Artikels stehen in Safari weniger Tools zum Testen und Debuggen von PWAs zur Verfügung. Es gibt keine Tools zum Anzeigen und Debuggen des Status und Lebenszyklus von Service Workern, keinen Inspector für den Inhalt des Cache und keine Tools für die Unterstützung von Web-App-Manifesten und die Installationsfähigkeit unter iOS und iPadOS.
Safari ist nur in der stabilen Version verfügbar, während Sie mit der Safari-Technologievorschau für macOS im Voraus nur die Funktionen zukünftiger Safari-Versionen ausprobieren können. Die Betaprogramme für iOS und iPadOS enthalten manchmal neue Safari-Versionen, die Sie zum Testen verwenden können.
Service Worker-Tools
In Safari (sowohl unter macOS als auch per Fernzugriff für iOS und iPadOS) können Sie ein Inspektorfenster für einen aktuell ausgeführten Service Worker öffnen.
In Safari unter macOS werden im Menü Develop, Service Workers alle aktuell laufenden Service Worker-Sitzungen angezeigt. Sie müssen das zu prüfende Gerät im Menü „Develop“ für die Fernprüfung auswählen. Die Kontexte der Service Worker werden im selben Untermenü wie die Fensterkontexte unter dem installierten Namen des Ursprungs oder der PWA angezeigt.
Wenn Sie eine von ihnen auswählen, wird in Safari ein neues Fenster mit einem eingeschränkten Inspector geöffnet, der nur Consoles, Sources und Network Tabs enthält.

Firefox
Firefox unterstützt Service Worker auf allen Plattformen und App Manifest nur für die Installation unter Android. Sie können auf die Tools für PWAs auf Computern und Android-Geräten über eine USB-Remote-Prüfungssitzung zugreifen.
Sie können die Desktop-Version Firefox Developer Edition verwenden. Wie beim Chromium-Browser gibt es auch bei Firefox Versionen in verschiedenen Kanälen für Desktop-Computer und Android-Geräte, darunter die stabile Version, die Beta- und die Entwicklerversion.
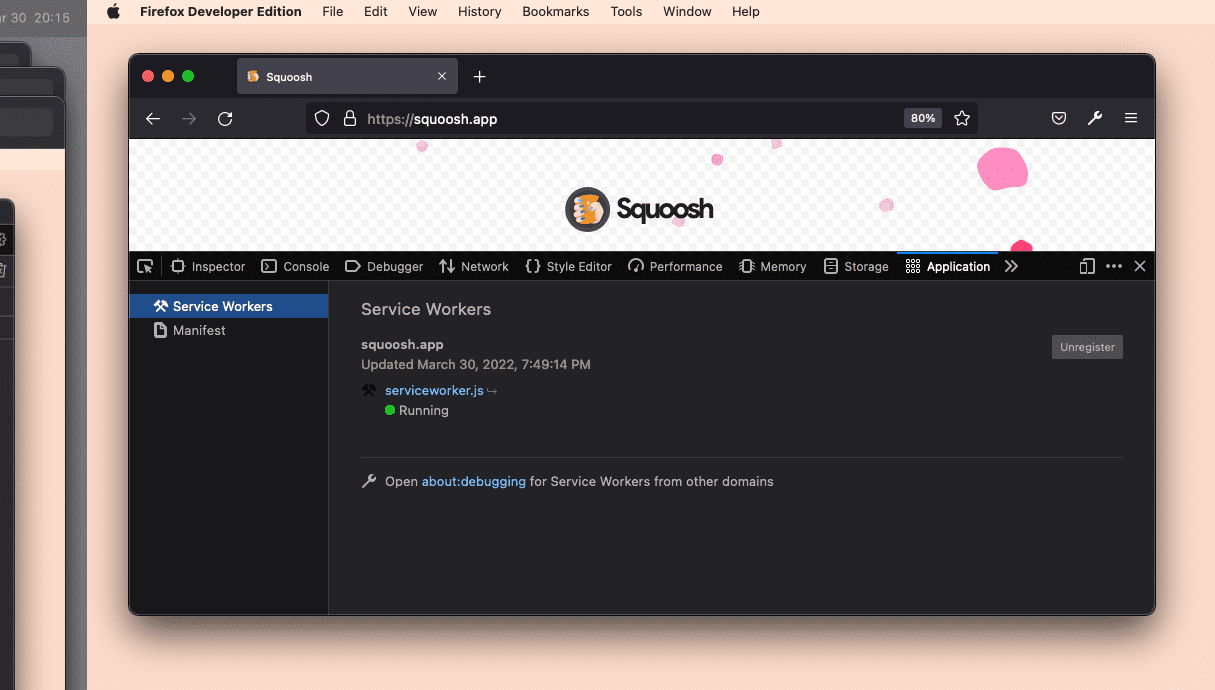
Tools für PWAs
Der Service Worker Inspector in Firefox ist ein einfaches Tool, das in den Entwicklertools unter Application, Service Workers verfügbar ist. Sie können den aktuell registrierten Service Worker ansehen, seinen Ausführungsstatus prüfen und seine Registrierung aufheben. Das Debugging im Code des Service Workers ist möglicherweise nur in einigen Entwicklerversionen von Firefox verfügbar.

Das Manifesttool ist unter Application und Manifest verfügbar und rendert nur die Werte des Manifests mit einer Vorschau der Symbole.
Unter Storage können Sie den Speicher des Ursprungs verwalten, einschließlich IndexedDB und Cache Storage.
Weitere Informationen zu den Firefox-Entwicklertools für Web-Apps

