Użytkownicy oczekują, że aplikacje będą się uruchamiać niezawodnie przy wolnych lub niestabilnych połączeniach sieciowych, a nawet w trybie offline. Oczekują, że treści, z którymi ostatnio weszli w interakcję, takie jak ścieżki multimedialne czy bilety i plany podróży, będą dostępne i możliwe do wykorzystania. Gdy żądanie nie jest możliwe, użytkownicy oczekują, że aplikacja ich o tym poinformuje, zamiast po cichu zakończyć działanie lub ulec awarii. Chcą, aby wszystko to działo się szybko. Jak widać w artykule Milisekundy warte miliony, nawet 0,1-sekundowa poprawa czasu wczytywania może zwiększyć liczbę konwersji nawet o 10%. Skrypty service worker to narzędzie, które pozwala progresywnej aplikacji internetowej (PWA) spełniać oczekiwania użytkowników.

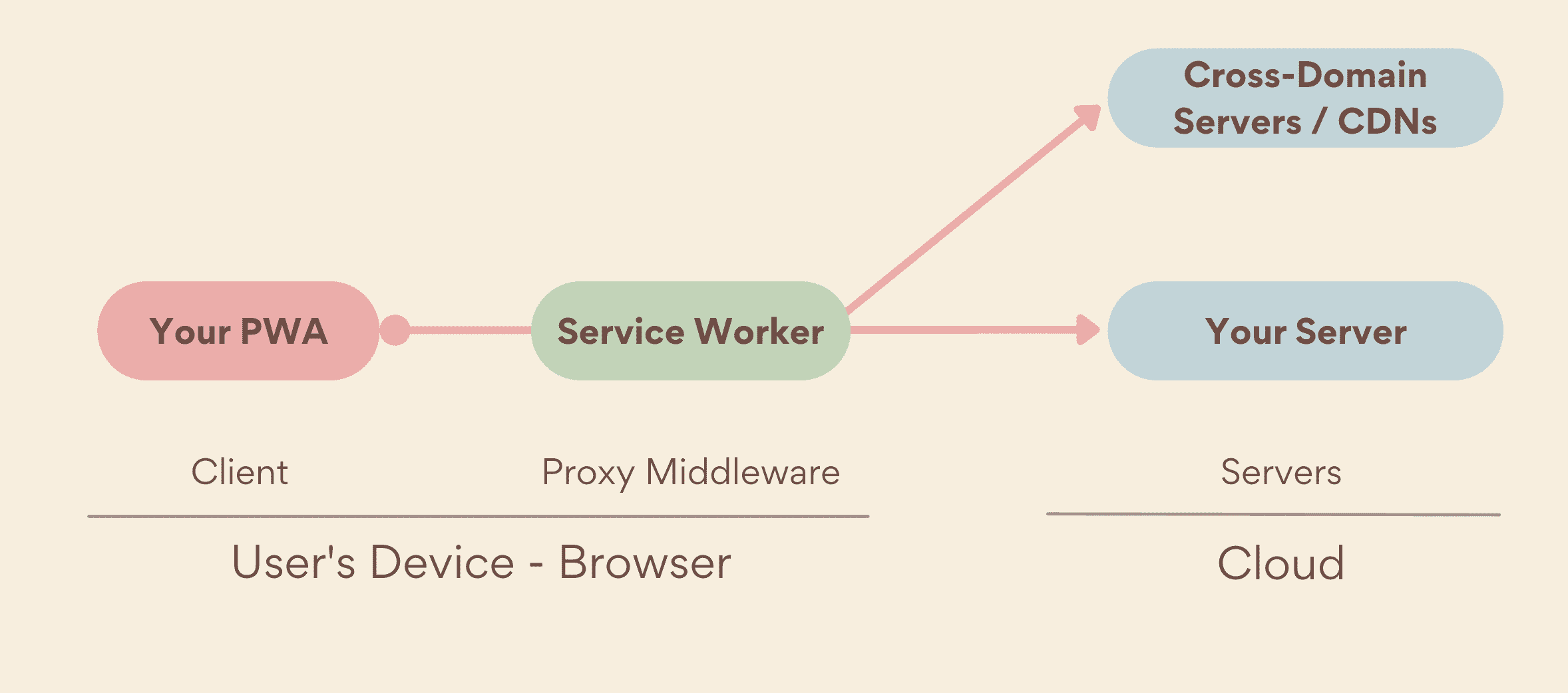
Gdy aplikacja zażąda zasobu objętego zakresem działania service workera, przechwyci on to żądanie i będzie działać jako serwer proxy sieci, nawet jeśli użytkownik jest offline. Może wtedy zdecydować, czy ma udostępnić zasób z pamięci podręcznej za pomocą interfejsu Cache Storage API, udostępnić go z sieci tak, jakby nie było aktywnego service workera, czy utworzyć go na podstawie lokalnego algorytmu. Dzięki temu możesz zapewnić wysoką jakość działania, podobną do aplikacji platformy, nawet gdy Twoja aplikacja jest offline.
Rejestrowanie skryptu service worker
Zanim skrypt service worker przejmie kontrolę nad stroną, musi zostać zarejestrowany w Twojej progresywnej aplikacji internetowej. Oznacza to, że gdy użytkownik po raz pierwszy otworzy Twoją progresywną aplikację internetową, wszystkie żądania sieciowe zostaną wysłane bezpośrednio na Twój serwer, ponieważ skrypt service worker nie ma jeszcze kontroli nad Twoimi stronami.
Po sprawdzeniu, czy przeglądarka obsługuje interfejs Service Worker API, Twoja progresywna aplikacja internetowa może zarejestrować skrypt service worker. Po załadowaniu service worker konfiguruje się między Twoją progresywną aplikacją internetową a siecią, przechwytując żądania i odpowiadając na nie.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Sprawdzanie, czy zarejestrowano service worker
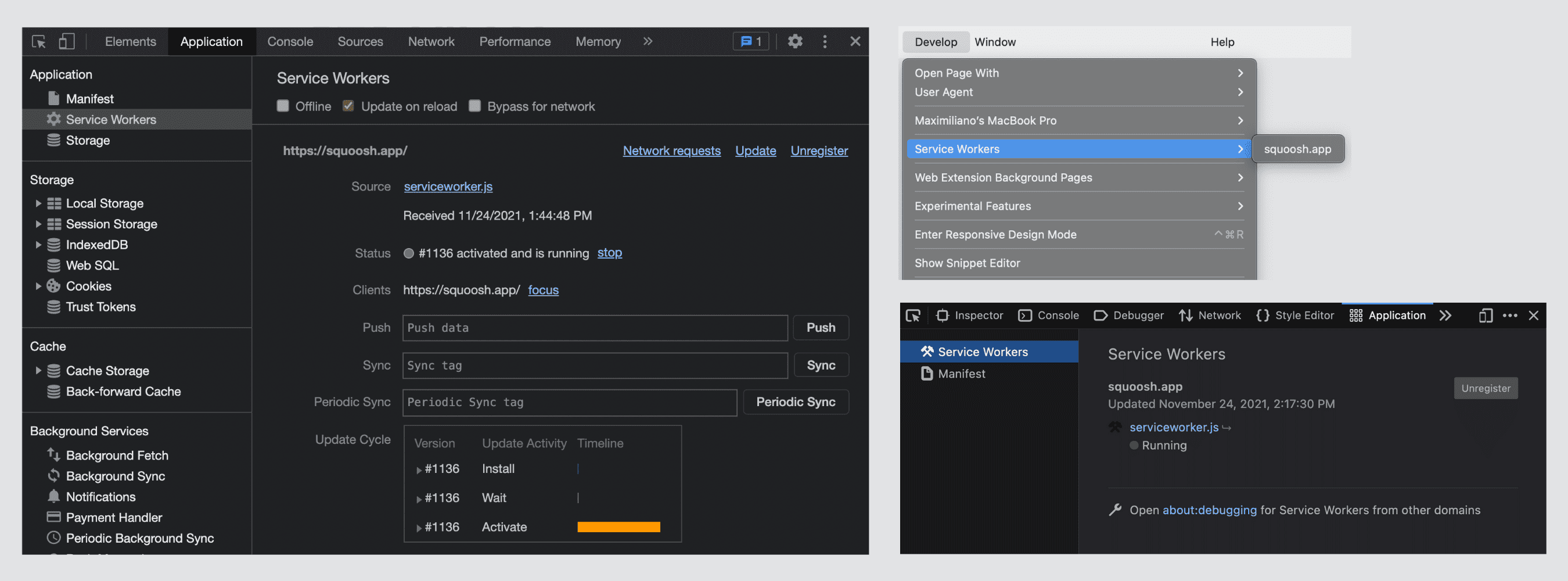
Aby sprawdzić, czy usługa Service Worker jest zarejestrowana, użyj narzędzi deweloperskich w ulubionej przeglądarce.
W przeglądarkach Firefox i opartych na Chromium (Microsoft Edge, Google Chrome lub Samsung Internet):
- Otwórz narzędzia deweloperskie, a następnie kliknij kartę Aplikacja.
- W panelu po lewej stronie kliknij Service Workers (Elementy Service Worker).
- Sprawdź, czy adres URL skryptu service workera ma stan „Aktywowano”. (Więcej informacji znajdziesz w sekcji Cykl życia). W przypadku Firefoksa stan może być „Uruchomiono” lub „Zatrzymano”.
W Safari:
- Kliknij Develop (Programowanie) > Service Workers (Usługi Service Worker).
- Sprawdź, czy w tym menu znajduje się wpis z bieżącym pochodzeniem. Kliknięcie tego wpisu otwiera inspektora w kontekście service workera.

Zakres
Zakres działania service workera jest określany przez folder, w którym się on znajduje. Service worker
znajdujący się w example.com/my-pwa/sw.js może kontrolować nawigację w my-pwa i pod nią, np. example.com/my-pwa/demos/. Skrypty service worker mogą kontrolować tylko elementy (strony, skrypty worker, łącznie „klienty”) w swoim zakresie.
Ten zakres dotyczy kart przeglądarki i okien PWA.
W każdym zakresie może być tylko jeden moduł service worker. Gdy skrypt service worker jest aktywny i działa, zwykle dostępna jest tylko jedna instancja, niezależnie od tego, ile klientów (okien aplikacji PWA lub kart przeglądarki) znajduje się w pamięci.
Safari ma bardziej złożone zarządzanie zakresem, zwane partycjami, które wpływa na sposób działania zakresów w przypadku elementów iframe w wielu domenach. Więcej informacji o implementacji WebKit znajdziesz w tym poście na blogu.
Lifecycle
Elementy Service Worker mają cykl życia, który określa sposób ich instalacji, oddzielnie od instalacji progresywnej aplikacji internetowej.
Cykl życia skryptu service worker rozpoczyna się od jego zarejestrowania. Następnie przeglądarka próbuje pobrać i przeanalizować plik service worker. Jeśli analiza zakończy się powodzeniem, zostanie wywołane zdarzenie install w usłudze Service Worker. installZdarzenie
jest uruchamiane tylko raz.
Instalacja service workera odbywa się w tle, bez konieczności uzyskania zgody użytkownika, nawet jeśli nie zainstaluje on progresywnej aplikacji internetowej. Interfejs Service Worker API jest dostępny nawet na platformach, które nie obsługują instalacji PWA, takich jak Safari i Firefox na komputerach.
Po zainstalowaniu elementu service worker musi zostać aktywowany, zanim będzie mógł kontrolować swoich klientów, w tym Twoją progresywną aplikację internetową. Gdy service worker jest gotowy do kontrolowania klientów, uruchamia się zdarzenie activate. Domyślnie jednak aktywowany skrypt service worker nie może zarządzać stroną, która go zarejestrowała, dopóki nie przejdziesz do niej ponownie, odświeżając ją lub otwierając ponownie aplikację PWA.
Możesz nasłuchiwać zdarzeń w zakresie globalnym service workera za pomocą tego selfobiektu:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Aktualizowanie service workera
Skrypty service worker są aktualizowane, gdy przeglądarka wykryje, że skrypt service worker sterujący klientem i nowa wersja pliku skryptu service worker z serwera różnią się bajtami.
Po pomyślnej instalacji nowy service worker czeka na aktywację, aż stary service worker przestanie kontrolować klientów. Ten stan nazywa się „oczekiwanie” i zapewnia, że w danym momencie działa tylko jedna wersja Twojego service workera.
Odświeżenie strony lub ponowne otwarcie progresywnej aplikacji internetowej nie spowoduje przejęcia kontroli przez nowy skrypt service worker. Użytkownik musi zamknąć wszystkie karty i okna korzystające z bieżącego modułu service worker lub z nich wyjść, a następnie wrócić, aby przekazać kontrolę nad nimi nowemu modułowi. Więcej informacji znajdziesz w artykule Cykl życia service workera.
Okres aktywności skryptu service worker
Zainstalowany i zarejestrowany service worker może zarządzać wszystkimi żądaniami sieciowymi w swoim zakresie. Działa w osobnym wątku, a jego aktywacja i zakończenie są kontrolowane przez przeglądarkę, dzięki czemu może działać nawet przed otwarciem aplikacji PWA lub po jej zamknięciu. Instancje robocze usługi działają we własnym wątku, ale stan w pamięci może nie być zachowywany między uruchomieniami instancji roboczej usługi, więc upewnij się, że wszystko, co chcesz ponownie wykorzystać przy każdym uruchomieniu, jest dostępne w IndexedDB lub w innej pamięci trwałej.
Jeśli usługa Service Worker nie jest jeszcze uruchomiona, zaczyna działać, gdy w jej zakresie zostanie wysłane żądanie sieciowe lub gdy otrzyma zdarzenie wyzwalające, takie jak okresowa synchronizacja w tle lub wiadomość push.
Procesy service worker są zamykane, jeśli są bezczynne przez kilka sekund lub jeśli są zbyt długo zajęte. Czas trwania tego procesu różni się w zależności od przeglądarki. Jeśli proces service worker został zakończony, a wystąpi zdarzenie, które powinno go uruchomić, zostanie on ponownie uruchomiony.
Uprawnienia
Zarejestrowany i aktywny service worker używa wątku o zupełnie innym cyklu życia wykonania niż wątek główny Twojej progresywnej aplikacji internetowej. Domyślnie jednak sam plik service worker nie ma żadnego działania. Nie będzie buforować ani udostępniać żadnych zasobów. Musisz to zrobić w kodzie. Dowiesz się, jak to zrobić, w kolejnych rozdziałach.
Możliwości skryptu service worker nie ograniczają się do serwera proxy ani obsługi żądań HTTP. Dostępne są też inne funkcje, takie jak wykonywanie kodu w tle, powiadomienia push w internecie i przetwarzanie płatności. Omówimy te dodatki w sekcji Możliwości.

