ผู้ใช้คาดหวังให้แอปเริ่มต้นได้อย่างน่าเชื่อถือเมื่อการเชื่อมต่อเครือข่ายช้าหรือไม่เสถียร หรือแม้กระทั่งออฟไลน์ ผู้ใช้คาดหวังว่าเนื้อหาที่โต้ตอบด้วยล่าสุด เช่น แทร็กสื่อ ตั๋ว และแผนการเดินทาง จะพร้อมใช้งาน เมื่อคำขอเป็นไปไม่ได้ ผู้ใช้คาดหวังให้แอปแจ้งให้ทราบแทนที่จะ ล้มเหลวหรือขัดข้องโดยไม่มีการแจ้งเตือน และต้องการให้ทุกอย่างนี้เกิดขึ้นอย่างรวดเร็ว ดังที่เห็นในมิลลิวินาทีสร้างรายได้หลายล้าน การปรับปรุงเวลาในการโหลดให้เร็วขึ้นเพียง 0.1 วินาทีก็ช่วยเพิ่ม Conversion ได้สูงสุดถึง 10% Service Worker เป็นเครื่องมือที่ช่วยให้ Progressive Web App (PWA) ของคุณตอบสนองความคาดหวังของผู้ใช้ได้

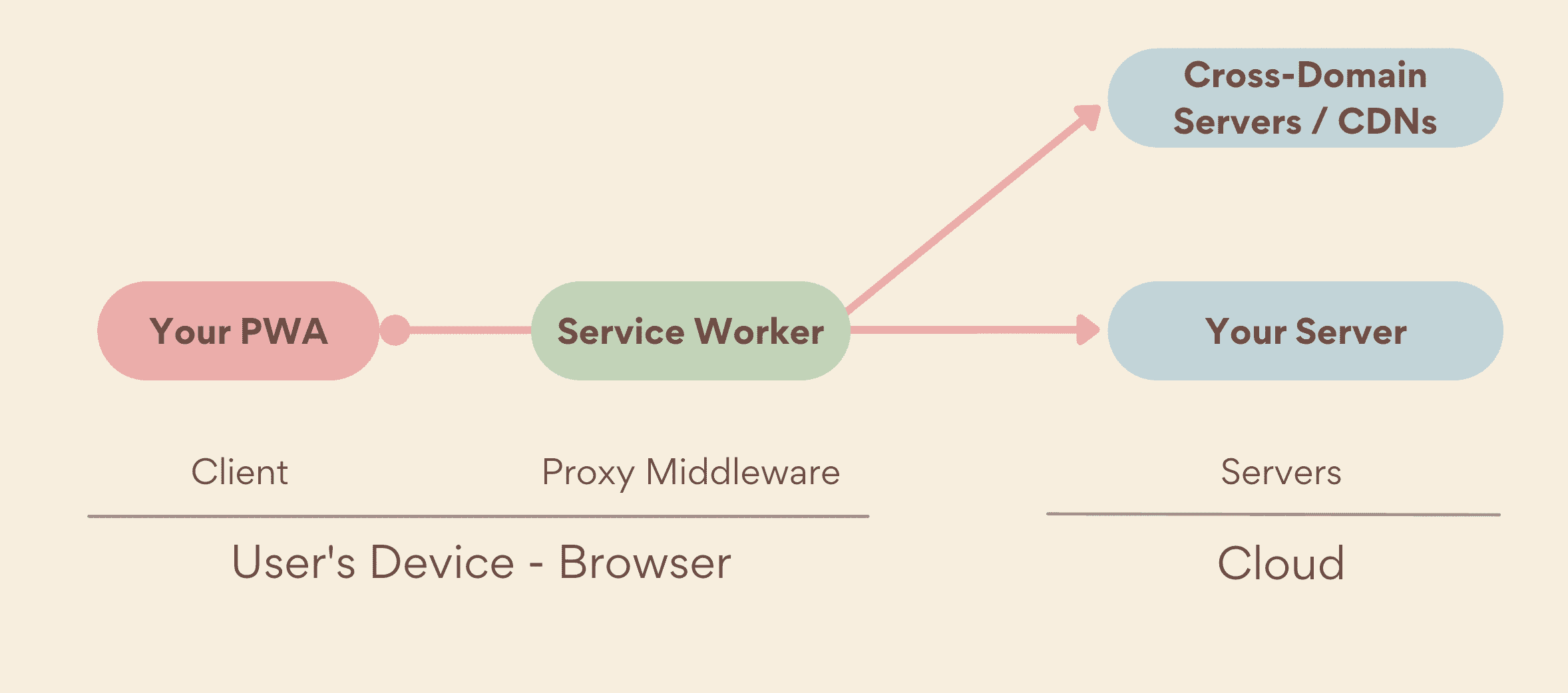
เมื่อแอปขอทรัพยากรที่อยู่ในขอบเขตของ Service Worker Service Worker จะสกัดกั้นคำขอและทำหน้าที่เป็นพร็อกซีเครือข่าย แม้ว่า ผู้ใช้จะออฟไลน์อยู่ก็ตาม จากนั้นจะตัดสินใจว่าจะแสดงทรัพยากรจากแคชโดยใช้ Cache Storage API แสดงจากเครือข่ายราวกับว่าไม่มี Service Worker ที่ใช้งานอยู่ หรือสร้างจากอัลกอริทึมในเครื่อง ซึ่งจะช่วยให้คุณมอบประสบการณ์การใช้งานคุณภาพสูงเช่นเดียวกับแอปแพลตฟอร์มได้ แม้ว่าแอปจะออฟไลน์อยู่ก็ตาม
ลงทะเบียน Service Worker
ก่อนที่ Service Worker จะควบคุมหน้าเว็บได้ คุณต้องลงทะเบียน Service Worker สำหรับ PWA ก่อน ซึ่งหมายความว่าเมื่อผู้ใช้เปิด PWA เป็นครั้งแรก คำขอเครือข่ายทั้งหมดจะไปที่เซิร์ฟเวอร์โดยตรง เนื่องจาก Service Worker ยังไม่มีสิทธิ์ควบคุมหน้าเว็บ
หลังจากตรวจสอบว่าเบราว์เซอร์รองรับ Service Worker API แล้ว PWA จะ ลงทะเบียน Service Worker ได้ หลังจากโหลดแล้ว Service Worker จะตั้งค่าตัวเอง ระหว่าง PWA กับเครือข่าย โดยจะสกัดกั้นคำขอและแสดง การตอบกลับที่เกี่ยวข้อง
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
ตรวจสอบว่ามีการลงทะเบียน Service Worker หรือไม่
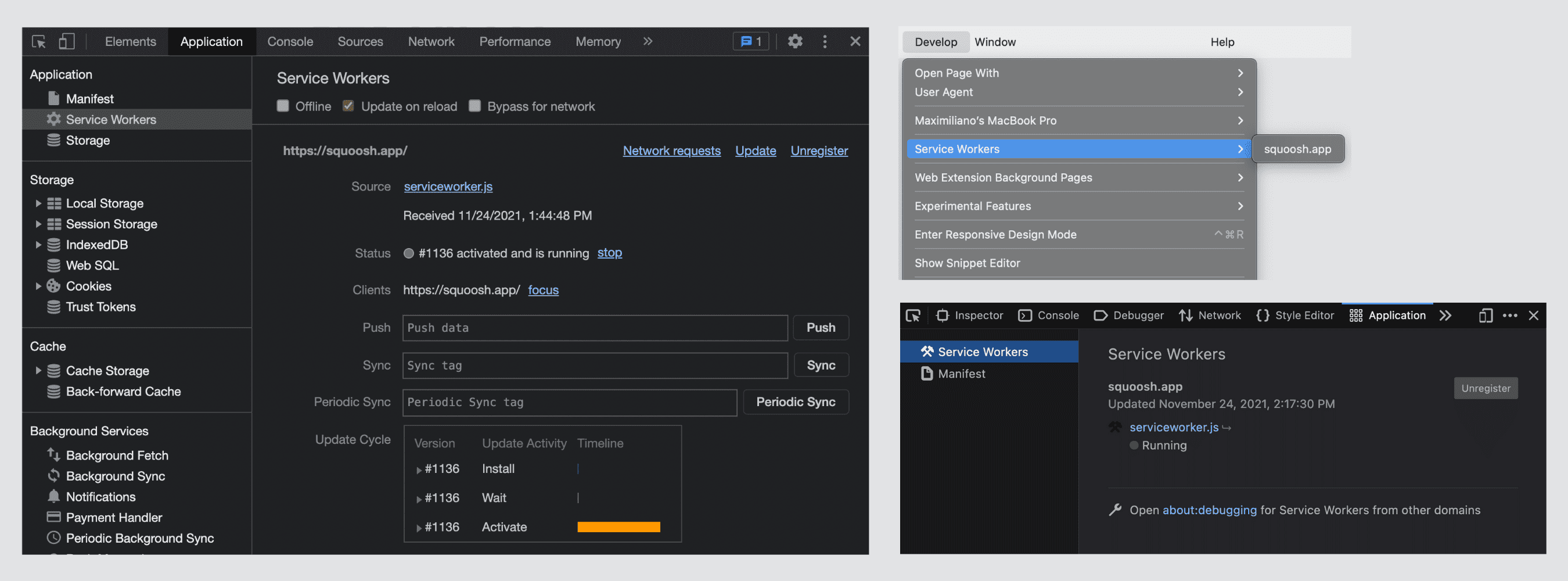
หากต้องการยืนยันว่ามีการลงทะเบียน Service Worker หรือไม่ ให้ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์ที่คุณชื่นชอบ
ใน Firefox และเบราว์เซอร์ที่ใช้ Chromium (Microsoft Edge, Google Chrome หรือ Samsung Internet) ให้ทำดังนี้
- เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้วคลิกแท็บแอปพลิเคชัน
- เลือก Service Worker ในแผงด้านซ้าย
- ตรวจสอบว่า URL ของสคริปต์ Service Worker ปรากฏขึ้นพร้อมกับสถานะ "เปิดใช้งานแล้ว" (ดูข้อมูลเพิ่มเติมได้ที่วงจรการใช้งาน) ใน Firefox สถานะอาจเป็น "กำลังทำงาน" หรือ "หยุดแล้ว"
ใน Safari ให้ทำดังนี้
- คลิกพัฒนา > Service Worker
- ตรวจสอบเมนูนี้เพื่อหารายการที่มีต้นทางปัจจุบัน การคลิกรายการดังกล่าว จะเปิดเครื่องมือตรวจสอบในบริบทของ Service Worker

ขอบเขต
โฟลเดอร์ที่ Service Worker อยู่จะเป็นตัวกำหนดขอบเขตของ Service Worker Service Worker
ที่อยู่ใน example.com/my-pwa/sw.js จะควบคุมการนำทางใดก็ได้ที่หรือใต้
เส้นทาง my-pwa เช่น example.com/my-pwa/demos/ Service Worker จะควบคุมได้เฉพาะรายการ (หน้าเว็บ, Worker และรวมเรียกว่า "ไคลเอ็นต์") ในขอบเขตของตน
ขอบเขตนี้ใช้กับแท็บเบราว์เซอร์และหน้าต่าง PWA
อนุญาตให้มี Service Worker 1 รายการต่อขอบเขตเท่านั้น เมื่อ Service Worker ทำงานอยู่ และทำงาน โดยปกติจะมีอินสแตนซ์เพียงอินสแตนซ์เดียวเท่านั้น ไม่ว่าจะมีไคลเอ็นต์ (หน้าต่าง PWA หรือแท็บเบราว์เซอร์) อยู่ในหน่วยความจำกี่รายการก็ตาม
Safari มีการจัดการขอบเขตที่ซับซ้อนกว่า ซึ่งเรียกว่าพาร์ติชัน ซึ่งส่งผลต่อวิธีที่ขอบเขตทำงานกับ iframe ข้ามโดเมน ดูข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งใช้งานของ WebKit ได้ในบล็อกโพสต์ของ WebKit
อายุการใช้งาน
Service Worker มีวงจรที่จะกำหนดวิธีการติดตั้งแยกต่างหาก จากการติดตั้ง PWA
วงจรของ Service Worker จะเริ่มต้นด้วยการลงทะเบียน Service Worker จากนั้นเบราว์เซอร์จะพยายามดาวน์โหลดและแยกวิเคราะห์ไฟล์ Service Worker หากการแยกวิเคราะห์สำเร็จ ระบบจะทริกเกอร์เหตุการณ์ install ของ Service Worker install เหตุการณ์
จะทริกเกอร์เพียงครั้งเดียว
การติดตั้ง Service Worker จะเกิดขึ้นแบบเงียบๆ โดยไม่ต้องขอสิทธิ์จากผู้ใช้ แม้ว่าผู้ใช้จะไม่ได้ติดตั้ง PWA ก็ตาม Service Worker API พร้อมใช้งาน แม้ในแพลตฟอร์มที่ไม่รองรับการติดตั้ง PWA เช่น Safari และ Firefox ในอุปกรณ์เดสก์ท็อป
หลังจากติดตั้งแล้ว คุณต้องเปิดใช้งาน Service Worker ก่อนจึงจะควบคุมไคลเอ็นต์ได้ ซึ่งรวมถึง PWA ของคุณด้วย เมื่อ Service Worker พร้อมที่จะ
ควบคุมไคลเอ็นต์ activate จะทริกเกอร์เหตุการณ์ อย่างไรก็ตาม โดยค่าเริ่มต้น Service Worker ที่
เปิดใช้งานแล้วจะจัดการหน้าเว็บที่ลงทะเบียนไม่ได้จนกว่าคุณจะไปยังหน้าเว็บนั้นอีกครั้ง
โดยการโหลดหน้าเว็บซ้ำหรือเปิด PWA อีกครั้ง
คุณสามารถรอฟังเหตุการณ์ในขอบเขตส่วนกลางของ Service Worker ได้โดยใช้ออบเจ็กต์ self
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
อัปเดต Service Worker
Service Worker จะได้รับการอัปเดตเมื่อเบราว์เซอร์ตรวจพบว่า Service Worker ที่ควบคุมไคลเอ็นต์และไฟล์ Service Worker เวอร์ชันใหม่จาก เซิร์ฟเวอร์มีความแตกต่างกันในระดับไบต์
หลังจากติดตั้งสำเร็จแล้ว Service Worker ใหม่จะรอเปิดใช้งานจนกว่า Service Worker เก่าจะไม่ควบคุมไคลเอ็นต์ใดๆ อีก สถานะนี้เรียกว่า "รอ" และเป็นวิธีที่เบราว์เซอร์ใช้เพื่อให้มั่นใจว่าจะมี Service Worker เพียงเวอร์ชันเดียวเท่านั้นที่ทำงานในแต่ละครั้ง
การรีเฟรชหน้าเว็บหรือการเปิด PWA อีกครั้งจะไม่ทำให้ Service Worker ใหม่เข้าควบคุม ผู้ใช้ต้องปิดหรือออกจากแท็บและหน้าต่างทั้งหมดที่ใช้ Service Worker ปัจจุบัน แล้วกลับไปให้ Service Worker ใหม่ ควบคุม ดูข้อมูลเพิ่มเติมได้ที่วงจรของ Service Worker
อายุการใช้งานของ Service Worker
Service Worker ที่ติดตั้งและลงทะเบียนแล้วจะจัดการคำขอเครือข่ายทั้งหมด ภายในขอบเขตของตนได้ โดยจะทำงานในเธรดของตัวเอง ซึ่งการเปิดใช้งานและการสิ้นสุดจะ ควบคุมโดยเบราว์เซอร์ ทำให้ทำงานได้แม้ก่อนที่ PWA จะเปิดหรือ หลังจากปิดไปแล้ว Service Worker จะทำงานในเธรดของตัวเอง แต่สถานะในหน่วยความจำ อาจไม่คงอยู่ระหว่างการเรียกใช้ Service Worker ดังนั้นโปรดตรวจสอบว่าทุกอย่างที่คุณ ต้องการนำกลับมาใช้ใหม่สำหรับการเรียกใช้แต่ละครั้งพร้อมใช้งานใน IndexedDB หรือที่เก็บข้อมูลแบบถาวรอื่นๆ
หากยังไม่ได้ทำงาน Service Worker จะเริ่มทำงานทุกครั้งที่มีการส่งคำขอเครือข่าย ในขอบเขตของ Service Worker หรือเมื่อได้รับเหตุการณ์ที่ทริกเกอร์ เช่น การซิงค์ข้อมูลเป็นระยะๆ ในเบื้องหลังหรือข้อความพุช
ระบบจะสิ้นสุดการทำงานของ Service Worker หากไม่มีการใช้งานเป็นเวลา 2-3 วินาที หรือหากมีการใช้งานนานเกินไป โดยระยะเวลาในการดำเนินการนี้จะแตกต่างกันไปในแต่ละเบราว์เซอร์ หากมีการสิ้นสุด Service Worker และมีเหตุการณ์ที่ทำให้ Service Worker เริ่มทำงาน Service Worker จะรีสตาร์ท
ความสามารถ
Service Worker ที่ลงทะเบียนและใช้งานอยู่จะใช้เธรดที่มีวงจรการดำเนินการที่แตกต่างจากเธรดหลักของ PWA โดยสิ้นเชิง อย่างไรก็ตาม โดยค่าเริ่มต้นแล้ว ไฟล์ Service Worker เองจะไม่มีลักษณะการทำงาน โดยจะไม่แคชหรือแสดงทรัพยากรใดๆ ซึ่งเป็นสิ่งที่โค้ดของคุณต้องทำ คุณจะดูวิธีได้ใน บทต่อไปนี้
ความสามารถของ Service Worker ไม่ได้มีไว้สำหรับพร็อกซีหรือการแสดงคำขอ HTTP เท่านั้น นอกจากนี้ยังมีฟีเจอร์อื่นๆ ที่พร้อมใช้งานเพื่อวัตถุประสงค์อื่นๆ เช่น การดำเนินการโค้ดในเบื้องหลัง, การแจ้งเตือนแบบพุชบนเว็บ และการประมวลผลการชำระเงิน เราจะพูดถึง การเพิ่มเหล่านี้ในความสามารถ

