פורסם: 6 בפברואר 2019, עדכון אחרון: 5 בינואר 2026
אחת ההחלטות המרכזיות שמפתחי אתרים צריכים לקבל היא איפה להטמיע את הלוגיקה ואת הרינדור באפליקציה שלהם. יכול להיות שיהיה לכם קשה לעשות את זה כי יש כל כך הרבה דרכים לבנות אתר.
ההבנה שלנו בתחום הזה מבוססת על העבודה שלנו ב-Chrome מול אתרים גדולים בשנים האחרונות. באופן כללי, אנחנו ממליצים למפתחים לשקול רינדור בצד השרת או רינדור סטטי במקום גישה של הידרציה מלאה.
כדי להבין טוב יותר את הארכיטקטורות שאנחנו בוחרים מתוכן כשאנחנו מקבלים את ההחלטה הזו, אנחנו צריכים טרמינולוגיה עקבית ומסגרת משותפת לכל גישה. כך תוכלו להעריך טוב יותר את היתרונות והחסרונות של כל שיטת עיבוד מנקודת המבט של ביצועי הדף.
הסברים על המונחים
קודם כל, נגדיר כמה מונחים שבהם נשתמש.
רינדור
- רינדור בצד השרת (SSR)
- עיבוד אפליקציה בשרת כדי לשלוח HTML ללקוח, במקום JavaScript.
- רינדור בצד הלקוח (CSR)
- רינדור של אפליקציה בדפדפן, באמצעות JavaScript כדי לשנות את ה-DOM.
- עיבוד מראש
- הפעלת אפליקציה בצד הלקוח בזמן הבנייה כדי לתעד את המצב ההתחלתי שלה כ-HTML סטטי. הערה: המונח 'טרום-עיבוד' בהקשר הזה שונה מטרום-עיבוד של ניווטים עתידיים בדפדפן.
- מאזן נוזלים
- הפעלת סקריפטים בצד הלקוח כדי להוסיף מצב אפליקציה ואינטראקטיביות ל-HTML שעבר עיבוד בצד השרת. הידראציה מניחה ש-DOM לא משתנה.
- רענון שרתים
- למרות שהמונח הזה משמש לעיתים קרובות כדי לתאר את אותו הדבר כמו הידרציה, הוא מרמז על עדכון קבוע של ה-DOM עם המצב העדכני ביותר, כולל אחרי ההידרציה הראשונית.
ביצועים
- המהירות שבה מגיע בייט התגובה הראשון (TTFB)
- הזמן שחלף בין הלחיצה על הקישור לבין טעינת הבייט הראשון של התוכן בדף החדש.
- הצגת תוכן ראשוני (FCP)
- הזמן שבו התוכן המבוקש (גוף המאמר וכו') הופך לגלוי.
- מהירות התגובה לאינטראקציה באתר (INP)
- מדד מייצג שמעריך אם דף מגיב באופן עקבי ובמהירות לקלט של משתמשים.
- זמן החסימה הכולל (TBT)
- מדד פרוקסי ל-INP שמחשב כמה זמן התהליכון הראשי נחסם במהלך טעינת הדף.
רינדור בצד השרת
עיבוד בצד השרת יוצר את קוד ה-HTML המלא של דף בשרת בתגובה לניווט. כך נמנעים מעיבודים נוספים של נתונים ומתבניות בצד הלקוח, כי רכיב הרינדור מטפל בהם לפני שהדפדפן מקבל תגובה.
בדרך כלל, רינדור בצד השרת מניב FCP מהיר. הפעלת הלוגיקה של הדף ועיבוד שלו בשרת מאפשרת לכם להימנע משליחת הרבה JavaScript ללקוח. הפעולה הזו עוזרת להקטין את ה-TTBT של הדף, מה שיכול גם להוביל ל-INP נמוך יותר, כי השרשור הראשי לא נחסם לעיתים קרובות במהלך טעינת הדף. כשהחסימה של ה-main thread מתרחשת בתדירות נמוכה יותר, יש יותר הזדמנויות לאינטראקציות של המשתמשים לפעול מוקדם יותר.
זה הגיוני, כי כשמבצעים עיבוד בצד השרת, שולחים לדפדפן של המשתמש רק טקסט וקישורים. הגישה הזו יכולה להתאים למגוון רחב של תנאי מכשיר ורשת, והיא מאפשרת לבצע אופטימיזציות מעניינות בדפדפן, כמו ניתוח של מסמך בסטרימינג.

בעזרת עיבוד בצד השרת, הסיכוי שהמשתמשים יחכו להפעלת JavaScript שמוגבלת על ידי CPU לפני שהם יוכלו להשתמש באתר שלכם נמוך יותר. גם אם אי אפשר להימנע משימוש ב-JavaScript של צד שלישי, אפשר להשתמש ברינדור בצד השרת כדי להפחית את העלויות של JavaScript של צד ראשון, וכך להגדיל את התקציב לשימוש בשאר המשאבים. עם זאת, יש חסרון פוטנציאלי לגישה הזו: יצירת דפים בשרת אורכת זמן, ולכן יכול להיות שהזמן עד לבית הראשון (TTFB) של הדף יתארך.
השאלה אם רינדור בצד השרת מספיק לאפליקציה שלכם תלויה בעיקר בסוג החוויה שאתם יוצרים. יש ויכוח ארוך שנים לגבי השימוש הנכון בטכניקות של עיבוד בצד השרת לעומת עיבוד בצד הלקוח, אבל תמיד אפשר לבחור להשתמש בעיבוד בצד השרת בחלק מהדפים ולא באחרים. חלק מהאתרים אימצו בהצלחה טכניקות עיבוד היברידיות. לדוגמה, שרת Netflix מעבד את דפי הנחיתה הסטטיים יחסית שלו, ובמקביל prefetching את ה-JavaScript לדפים עם הרבה אינטראקציות, וכך מגדיל את הסיכוי שהדפים האלה, שמעובדים בצד הלקוח, ייטענו במהירות.
במסגרות, בספריות ובארכיטקטורות מודרניות רבות, אפשר לבצע רינדור של אותה אפליקציה גם בצד הלקוח וגם בצד השרת. אפשר להשתמש בטכניקות האלה כדי לבצע עיבוד בצד השרת. עם זאת, ארכיטקטורות שבהן הרינדור מתבצע גם בצד השרת וגם בצד הלקוח הן סוג נפרד של פתרון עם מאפייני ביצועים שונים מאוד ופשרות שונות. משתמשי React יכולים להשתמש בממשקי API של DOM בצד השרת או בפתרונות שמבוססים עליהם, כמו Next.js, כדי לבצע רינדור בצד השרת. משתמשי Vue יכולים להשתמש במדריך לרינדור בצד השרת של Vue או ב-Nuxt. ל-Angular יש Universal.
רוב הפתרונות הפופולריים משתמשים בצורה כלשהי של הידרציה, לכן חשוב להכיר את הגישות שבהן הכלי משתמש.
רינדור סטטי
רינדור סטטי מתבצע בזמן הבנייה. הגישה הזו מאפשרת לקבל ערך FCP מהיר, וגם ערך TBT ו-INP נמוכים יותר, בתנאי שמגבילים את כמות ה-JavaScript בצד הלקוח בדפים. בניגוד לרינדור בצד השרת, הוא גם מאפשר השגת TTFB מהיר באופן עקבי, כי אין צורך ליצור באופן דינמי את ה-HTML של הדף בשרת. באופן כללי, עיבוד סטטי פירושו יצירת קובץ HTML נפרד לכל כתובת URL מראש. בעזרת תגובות HTML שנוצרות מראש, אפשר לפרוס עיבודים סטטיים לכמה רשתות CDN כדי ליהנות מיתרונות של שמירת נתונים במטמון בקצה הרשת.

יש פתרונות לרינדור סטטי בכל הצורות והגדלים. כלים כמו Gatsby נועדו לגרום למפתחים להרגיש שהאפליקציה שלהם עוברת רינדור דינמי, ולא נוצרת כשלב build. כלים ליצירת אתרים סטטיים כמו 11ty, Jekyll ו-Metalsmith מתבססים על האופי הסטטי שלהם ומציעים גישה שמבוססת יותר על תבניות.
אחד החסרונות של רינדור סטטי הוא שהוא צריך ליצור קובצי HTML נפרדים לכל כתובת URL אפשרית. זה יכול להיות מאתגר או אפילו בלתי אפשרי אם צריך לחזות את כתובות ה-URL האלה מראש, ובאתרים עם מספר גדול של דפים ייחודיים.
משתמשי React אולי מכירים את Gatsby, Next.js static export או Navi. כל אלה מאפשרים ליצור דפים מרכיבים בקלות. עם זאת, רינדור סטטי ורינדור מראש מתנהגים באופן שונה: דפים שעברו רינדור סטטי הם אינטראקטיביים בלי שצריך להריץ הרבה JavaScript בצד הלקוח, בעוד שרינדור מראש משפר את ה-FCP של אפליקציית דף יחיד שצריך להפעיל אותה בצד הלקוח כדי שהדפים יהיו אינטראקטיביים באמת.
אם אתם לא בטוחים אם פתרון מסוים הוא עיבוד סטטי או טרום-עיבוד, נסו להשבית את JavaScript ולטעון את הדף שאתם רוצים לבדוק. בדפים שעברו עיבוד סטטי, רוב התכונות האינטראקטיביות עדיין קיימות ללא JavaScript. יכול להיות שבדפים שעברו טרום-עיבוד עדיין יהיו תכונות בסיסיות כמו קישורים עם JavaScript מושבת, אבל רוב הדף לא פעיל.
בדיקה שימושית נוספת היא שימוש בהגבלת רוחב הפס ברשת בכלי הפיתוח ל-Chrome כדי לראות כמה קובצי JavaScript מורידים לפני שהדף הופך לאינטראקטיבי. בדרך כלל, כדי שהדף יהיה אינטראקטיבי, צריך יותר JavaScript בטרום-עיבוד, וה-JavaScript הזה נוטה להיות מורכב יותר מהגישה של שיפור הדרגתי שמשמשת בעיבוד סטטי.
רינדור בצד השרת לעומת רינדור סטטי
רנדור בצד השרת הוא לא הפתרון הכי טוב לכל דבר, כי האופי הדינמי שלו עלול לגרום לעלויות תקורה משמעותיות של מחשוב. הרבה פתרונות של עיבוד בצד השרת לא מבצעים שטיפה מוקדמת, מעכבים את TTFB או מכפילים את הנתונים שנשלחים (לדוגמה, מצבים מוטבעים שמשמשים את JavaScript בצד הלקוח). ב-React, הפונקציה renderToString() יכולה להיות איטית כי היא סינכרונית ופועלת בשרשור יחיד.
ממשקי API חדשים יותר של React server DOM
תומכים בהזרמה, שיכולה להעביר את החלק הראשוני של תגובת HTML לדפדפן
מוקדם יותר, בזמן שהשאר עדיין נוצר בשרת.
כדי להטמיע בצורה נכונה עיבוד בצד השרת, צריך למצוא או ליצור פתרון לשמירת רכיבים במטמון, לנהל את צריכת הזיכרון, להשתמש בטכניקות של ממויזציה ולטפל בבעיות אחרות. לעתים קרובות אתם מעבדים או בונים מחדש את אותה אפליקציה פעמיים, פעם אחת בצד הלקוח ופעם אחת בצד השרת. הצגת תוכן מהר יותר באמצעות עיבוד בצד השרת לא בהכרח מקטינה את כמות העבודה שצריך לבצע. אם יש הרבה עבודה בצד הלקוח אחרי שתגובת HTML שנוצרה בשרת מגיעה ללקוח, עדיין יכול להיות שערכי ה-TBT וה-INP באתר יהיו גבוהים יותר.
עיבוד בצד השרת יוצר HTML לפי דרישה לכל כתובת URL, אבל הוא יכול להיות איטי יותר מאשר הצגת תוכן סטטי שעבר עיבוד. אם אתם יכולים להשקיע עוד מאמץ, רינדור בצד השרת בתוספת שמירת HTML במטמון יכולים לקצר משמעותית את זמן הרינדור של השרת. היתרון של רינדור בצד השרת הוא האפשרות לשלוף יותר נתונים 'חיים' ולהגיב למערך מלא יותר של בקשות, בהשוואה לרינדור סטטי. דפים שצריכים התאמה אישית הם דוגמה קונקרטית לסוג הבקשה שלא עובדת טוב עם רינדור סטטי.
עיבוד בצד השרת יכול גם להציג החלטות מעניינות כשבונים PWA. מה עדיף: להשתמש במטמון של service worker בדף מלא, או לבצע עיבוד בצד השרת של חלקי תוכן נפרדים?
רינדור בצד הלקוח
עיבוד בצד הלקוח פירושו עיבוד דפים ישירות בדפדפן באמצעות JavaScript. כל הלוגיקה, אחזור הנתונים, יצירת התבניות והניתוב מתבצעים בצד הלקוח ולא בצד השרת. התוצאה בפועל היא שיותר נתונים מועברים מהשרת למכשיר של המשתמש, וזה מגיע עם מערך משלו של פשרות.
יכול להיות שיהיה קשה ליצור עיבוד בצד הלקוח ולשמור על מהירות העיבוד במכשירים ניידים.
בעזרת עבודה קלה כדי לשמור על תקציב JavaScript מצומצם ולספק ערך בכמה שפחות הלוך ושוב, אפשר לגרום לעיבוד בצד הלקוח לשחזר כמעט את הביצועים של עיבוד טהור בצד השרת. כדי שהניתוח יפעל מהר יותר, כדאי להשתמש ב-<link rel=preload> כדי להעביר סקריפטים ונתונים קריטיים. מומלץ גם להשתמש בתבניות כמו PRPL כדי לוודא שהניווט הראשוני והניווטים הבאים ירגישו מיידיים.

החיסרון העיקרי בעיבוד בצד הלקוח הוא שכמות ה-JavaScript הנדרשת נוטה לגדול ככל שהאפליקציה גדלה, מה שיכול להשפיע על ה-INP של הדף. הבעיה הזו מחמירה כשמוסיפים ספריות JavaScript חדשות, polyfills וקוד של צד שלישי, שמתחרים על כוח העיבוד ולעתים קרובות צריך לעבד אותם לפני שתוכן הדף מוצג.
במקרים שבהם חוויית המשתמש מבוססת על עיבוד בצד הלקוח ועל חבילות גדולות של JavaScript, כדאי להשתמש בפיצול קוד אגרסיבי כדי להקטין את מדדי TBT ו-INP במהלך טעינת הדף, וכן בטעינה עצלה של JavaScript כדי להציג למשתמש רק את מה שהוא צריך, כשהוא צריך. במקרים שבהם האינטראקטיביות מועטה או לא קיימת, עיבוד בצד השרת יכול להיות פתרון יותר ניתן להרחבה לבעיות האלה.
אם אתם מפתחים אפליקציות של דף יחיד, כדאי לכם לזהות את החלקים העיקריים בממשק המשתמש שמשותפים לרוב הדפים, כדי שתוכלו להשתמש בטכניקה של שמירת מטמון של מעטפת האפליקציה. בשילוב עם קובצי שירות (service workers), אפשר לשפר באופן משמעותי את הביצועים בביקורים חוזרים, כי הדף יכול לטעון את ה-HTML של מעטפת האפליקציה ואת התלות שלו מ-CacheStorage במהירות רבה.
הידרציה משלבת רינדור בצד השרת ורינדור בצד הלקוח
הידרציה היא גישה שמצמצמת את הפשרות בין עיבוד בצד הלקוח לבין עיבוד בצד השרת, כי היא משלבת את שתי הגישות. בקשות ניווט, כמו טעינה או טעינה מחדש של דף מלא, מטופלות על ידי שרת שמבצע רינדור של האפליקציה ל-HTML. לאחר מכן, קוד ה-JavaScript והנתונים שמשמשים לעיבוד מוטמעים במסמך שמתקבל. כשמבצעים את הפעולה הזו בזהירות, מקבלים FCP מהיר כמו עיבוד בצד השרת, ואז המערכת "ממשיכה" על ידי עיבוד מחדש בצד הלקוח.
זהו פתרון יעיל, אבל הוא עלול לגרום לירידה משמעותית בביצועים.
החיסרון העיקרי של רינדור בצד השרת עם הידרציה הוא שהוא עלול להשפיע לרעה על TBT ו-INP, גם אם הוא משפר את FCP. יכול להיות שדפים שעברו רינדור בצד השרת ייראו כאילו הם נטענו ושאפשר לבצע בהם פעולות, אבל בפועל הם לא יכולים להגיב לקלט עד שהסקריפטים בצד הלקוח של הרכיבים מופעלים והגורמים המטפלים באירועים מצורפים. בנייד, התהליך הזה יכול להימשך כמה דקות, ולגרום למשתמשים בלבול ותסכול.
בעיה בהחזרת נתונים: אפליקציה אחת במחיר של שתי אפליקציות
כדי ש-JavaScript בצד הלקוח ימשיך בצורה מדויקת את מה שהשרת התחיל, בלי לבקש מחדש את כל הנתונים שהשרת עיבד את ה-HTML שלהם, רוב הפתרונות לעיבוד בצד השרת (SSR) מבצעים סריאליזציה של התגובה מהתלויות של נתוני ממשק המשתמש כתגי סקריפט במסמך. הסיבה לכך היא שהתהליך הזה משכפל הרבה קוד HTML, ולכן הוא עלול לגרום ליותר בעיות מאשר רק עיכוב באינטראקטיביות.

השרת מחזיר תיאור של ממשק המשתמש של האפליקציה בתגובה לבקשת ניווט, אבל הוא גם מחזיר את נתוני המקור ששימשו ליצירת ממשק המשתמש הזה, ועותק מלא של ההטמעה של ממשק המשתמש, שמופעלת לאחר מכן בלקוח. ממשק המשתמש הופך לאינטראקטיבי רק אחרי ש-bundle.js מסיים את הטעינה וההפעלה.
מדדי הביצועים שנאספו מאתרים אמיתיים באמצעות עיבוד בצד השרת והפעלה מחדש של רכיבים מצביעים על כך שזו לא האפשרות הכי טובה ברוב המקרים. הסיבה הכי חשובה היא ההשפעה על חוויית המשתמש, כשדף נראה מוכן אבל אף אחת מהתכונות האינטראקטיביות שלו לא פועלת.

יש תקווה לרינדור בצד השרת עם הידרציה. בטווח הקצר, שימוש רק ב-SSR לתוכן שניתן לשמור במטמון יכול להקטין את TTFB, ולתת תוצאות דומות ל-prerendering. יכול להיות שבעתיד יהיה אפשר להשתמש בטכניקה הזו בצורה יעילה יותר אם נבצע החייאה מצטברת, הדרגתית או חלקית.
רינדור בצד השרת וטעינה הדרגתית של נתונים
בשנים האחרונות חלו כמה התפתחויות בנושא עיבוד בצד השרת.
רינדור בצד השרת בסטרימינג מאפשר לשלוח HTML בחלקים שהדפדפן יכול לרנדר באופן הדרגתי בזמן שהוא מתקבל. כך התגי עיצוב מגיעים למשתמשים מהר יותר, וזמן הצגת התוכן הראשון (FCP) מתקצר. ב-React, הזרמים הם אסינכרוניים ב-renderToPipeableStream(), בהשוואה ל-renderToString() סינכרוני, מה שאומר שהטיפול בלחץ חוזר מתבצע בצורה טובה.
כדאי לשקול גם הידרציה מתקדמת (React הטמיעה אותה). בגישה הזו, חלקים נפרדים של אפליקציה שעברה רינדור בשרת מופעלים לאורך זמן, במקום הגישה הנפוצה הנוכחית של הפעלה של כל האפליקציה בבת אחת. השימוש בתכונה הזו יכול לעזור לצמצם את כמות ה-JavaScript שנדרשת כדי להפוך דפים לאינטראקטיביים, כי היא מאפשרת לדחות את השדרוג בצד הלקוח של חלקים בדף שהעדיפות שלהם נמוכה, כדי למנוע חסימה של השרשור הראשי. כך אינטראקציות של משתמשים יכולות להתרחש מוקדם יותר אחרי שהמשתמש יוזם אותן.
בנוסף, הידרציה פרוגרסיבית יכולה לעזור לכם להימנע מאחת הבעיות הנפוצות ביותר בהידרציה של עיבוד בצד השרת: עץ DOM שעבר עיבוד בצד השרת נהרס ואז נבנה מחדש באופן מיידי, לרוב כי העיבוד הראשוני הסינכרוני בצד הלקוח דרש נתונים שלא היו מוכנים, לרוב Promise שלא נפתר עדיין.
רענון חלקי של השרת
הטמעה של rehydration חלקי היא משימה מורכבת. הגישה הזו היא הרחבה של progressive rehydration, שבה המערכת מנתחת חלקים נפרדים בדף (רכיבים, תצוגות או עצים) ומזהה את החלקים עם אינטראקטיביות מועטה או ללא אינטראקקטיביות. לכל אחד מהחלקים הסטטיים האלה, קוד ה-JavaScript המתאים מומר להפניות לא פעילות ולתכונות דקורטיביות, וכך טביעת הרגל הפחמנית שלהם בצד הלקוח מצטמצמת כמעט לאפס.
לגישה של הידרציה חלקית יש בעיות וחסרונות משלה. היא מציבה כמה אתגרים מעניינים בנוגע לשמירת נתונים במטמון, וניווט בצד הלקוח אומר שלא ניתן להניח ש-HTML שעבר עיבוד בשרת עבור חלקים לא פעילים של האפליקציה זמין ללא טעינה מלאה של הדף.
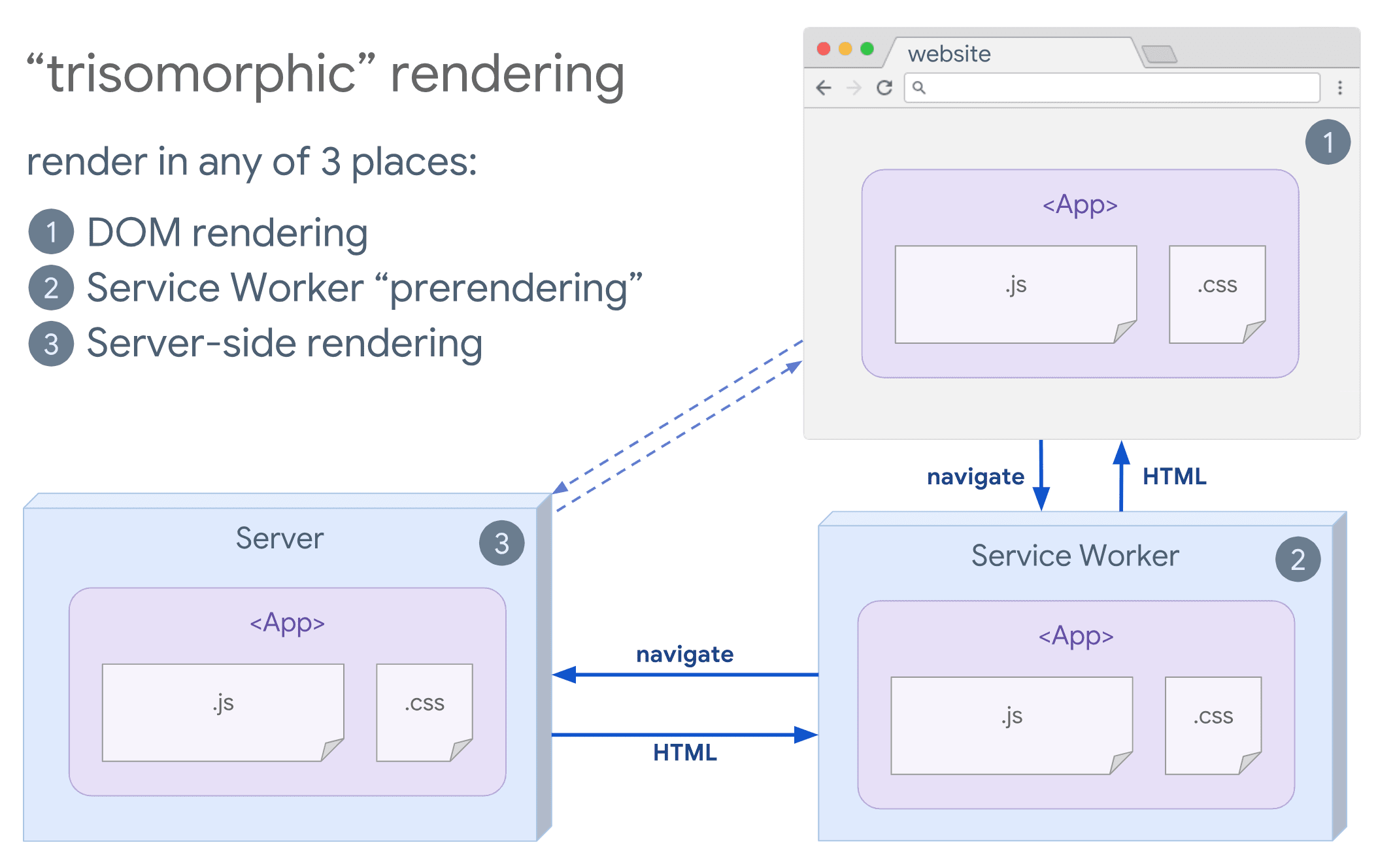
רינדור טריסומורפי
אם service workers הם אפשרות בשבילכם, כדאי לשקול שימוש ברינדור טריזומורפי. הטכניקה הזו מאפשרת להשתמש בעיבוד בצד השרת של סטרימינג לניווטים ראשוניים או לניווטים ללא JavaScript, ואז לאפשר ל-Service Worker לבצע עיבוד של HTML לניווטים אחרי שהוא מותקן. כך אפשר לשמור על עדכניות של רכיבים ותבניות שנשמרו במטמון, ולאפשר ניווט בסגנון SPA כדי לעבד תצוגות חדשות באותו סשן. הגישה הזו הכי יעילה כשניתן לשתף את אותו קוד של תבניות וניתוב בין השרת, דף הלקוח ו-service worker.

שיקולים בנושא SEO
כשבוחרים אסטרטגיה לעיבוד אתרים, צוותים לרוב לוקחים בחשבון את ההשפעה של אופטימיזציה למנועי חיפוש (SEO). רנדור בצד השרת הוא בחירה פופולרית להצגת חוויה שנראית שלמה, שסורקים יכולים לפרש. סורקים יכולים להבין JavaScript, אבל לעיתים קרובות יש הגבלות על האופן שבו הם מעבדים את הקוד. אפשר להשתמש ב-CSR, אבל לעיתים קרובות נדרשים בדיקות נוספות ומשאבים נוספים. לאחרונה, רינדור דינמי הפך לאפשרות שכדאי לשקול אם הארכיטקטורה שלכם תלויה במידה רבה ב-JavaScript בצד הלקוח.
סיכום
כשמחליטים על גישה לעיבוד, חשוב למדוד ולהבין מהם צווארי הבקבוק. כדאי לשקול אם רינדור סטטי או רינדור בצד השרת יכולים לעזור לכם להגיע לרוב המטרות. אפשר לשלוח בעיקר HTML עם מינימום JavaScript כדי ליצור חוויה אינטראקטיבית. באינפוגרפיקה הזו אפשר לראות את הספקטרום של שרת-לקוח:

זיכויים
תודה לכל מי שכתב ביקורות ונתן השראה:
Jeffrey Posnick, Houssein Djirdeh, Shubhie Panicker, Chris Harrelson, and Sebastian Markbåge.


