Опубликовано: 15 июня 2020 г.
Когда вы играете в модное словечко «прогрессивные веб-приложения», можно смело утверждать, что «PWA — это всего лишь веб-сайты». Документация Microsoft PWA с этим согласна , мы это утверждаем , как и номинанты PWA Фрэнсис Берриман и Алекс Рассел . Да, PWA — это всего лишь веб-сайты, но они представляют собой нечто гораздо большее. При правильном подходе PWA будет восприниматься не как веб-сайт, а как настоящее приложение.
Но что значит ощущать себя настоящим приложением?
Возьмём в качестве примера приложение Apple Podcasts . Оно доступно на macOS для настольных компьютеров и на iOS (и iPadOS соответственно) для мобильных устройств. Хотя Podcasts — это медиаприложение, основные идеи, которые я иллюстрирую с его помощью, применимы и к другим категориям приложений.

Возможность работы в автономном режиме
Подумайте о платформенно-зависимых приложениях на вашем мобильном телефоне или компьютере. Одно бросается в глаза: вы всегда можете ими воспользоваться. В приложении «Подкасты», даже если я офлайн, всегда есть чем заняться или что посмотреть. Даже при отсутствии подключения к сети приложение всё равно открывается. В разделе «Топ-чарты» нет никакого контента, вместо этого отображается сообщение «Не удаётся подключиться прямо сейчас» с кнопкой «Повторить попытку» .

Сделайте это в Интернете
Приложение «Подкасты» следует так называемой модели оболочки приложения. Весь статический контент, необходимый для отображения основного приложения, кэшируется локально, включая декоративные изображения, такие как значки левого меню и значки основного интерфейса плеера. Динамический контент, такой как данные о топ-чартах, загружается только по запросу, а локально кэшированный резервный контент доступен в случае сбоя загрузки. Прочитайте статью «Модель оболочки приложения» , чтобы узнать, как применить эту архитектурную модель к вашему веб-приложению.
Доступен офлайн-контент и воспроизведение мультимедиа
Находясь в автономном режиме, в левом ящике я по-прежнему могу перейти в раздел «Загруженные» и воспроизвести загруженные эпизоды подкаста, которые отображаются со всеми метаданными, включая обложки и описания.

Сделайте это в Интернете
Ранее загруженный медиаконтент можно отдавать из кэша, например, с помощью команды «Сервировать кэшированные аудио и видео» из библиотеки Workbox . Остальной контент всегда можно хранить в кэше или в IndexedDB. Подробнее об этом и о том, когда использовать ту или иную технологию хранения, читайте в статье «Хранилище для веба» . Если у вас есть данные, которые необходимо хранить постоянно, без риска их удаления при исчерпании доступной памяти, вы можете использовать API постоянного хранения .
Проактивная фоновая загрузка
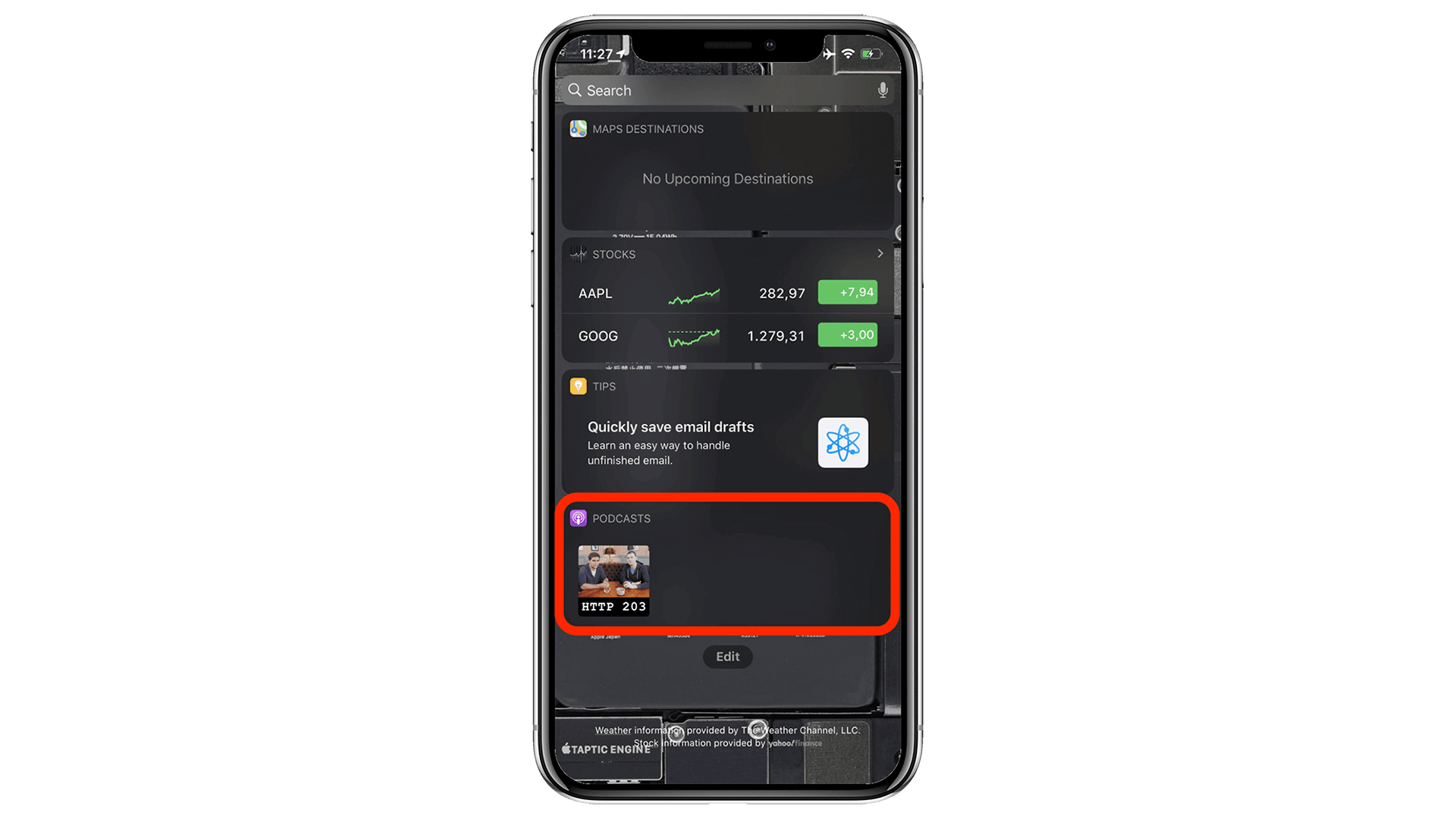
Когда я снова подключусь к сети, я, конечно, смогу искать контент с помощью запроса типа http 203 , и когда я решу подписаться на результат поиска, подкаст HTTP 203 , последний эпизод сериала будет загружен немедленно, без каких-либо вопросов.

Сделайте это в Интернете
Загрузка эпизода подкаста — это операция, которая может занять больше времени. API Background Fetch позволяет делегировать загрузку браузеру, который выполняет её в фоновом режиме.
На Android браузер, в свою очередь, может даже делегировать эти загрузки операционной системе, поэтому браузеру не нужно быть постоянно запущенным. После завершения загрузки активируется сервис-воркер вашего приложения, и вы можете решить, что делать с ответом.
Взаимодействуйте и делитесь с другими приложениями
Приложение «Подкасты» естественным образом интегрируется с другими приложениями. Например, щёлкнув правой кнопкой мыши по понравившемуся выпуску, я могу поделиться им с другими приложениями на моём устройстве, например, с приложением «Сообщения». Оно также естественным образом интегрируется с системным буфером обмена. Я могу щёлкнуть правой кнопкой мыши по любому выпуску и скопировать ссылку на него.

Сделайте это в Интернете
API Web Share и API Web Share Target позволяют вашему приложению обмениваться текстами, файлами и ссылками с другими приложениями на устройстве. Хотя веб-приложения пока не могут добавлять пункты меню во встроенное контекстное меню операционной системы, существует множество других способов связываться с другими приложениями на устройстве. С помощью API Async Clipboard вы можете программно считывать и записывать текстовые и графические данные (изображения PNG) в системный буфер обмена. На Android вы можете использовать API Contact Picker для выбора записей из менеджера контактов устройства. Если вы предлагаете как платформенно-зависимое приложение, так и PWA, вы можете использовать API Get Installed Related Apps для проверки того, установлено ли платформенно-зависимое приложение. В этом случае вам не нужно побуждать пользователя устанавливать PWA или принимать push-уведомления.
Обновление фонового приложения
В настройках приложения «Подкасты» я могу настроить автоматическую загрузку новых выпусков. Так мне даже не нужно об этом думать, обновлённый контент всегда будет доступен. Волшебство.

Сделайте это в Интернете
API периодической фоновой синхронизации позволяет вашему приложению регулярно обновлять контент в фоновом режиме, не запуская его. Это означает, что новый контент доступен заранее, и ваши пользователи могут сразу же начать его использовать, когда захотят.
Состояние синхронизировано через облако
Мои подписки синхронизируются на всех моих устройствах. В этом бесшовном мире мне не нужно беспокоиться о ручной синхронизации подписок на подкасты. Кроме того, мне не нужно беспокоиться о том, что память моего мобильного устройства будет занята выпусками, которые я уже слушал на компьютере. Состояние воспроизведения синхронизируется, а прослушанные выпуски автоматически удаляются.

Сделайте это в Интернете
Синхронизация данных о состоянии приложения — это задача, которую можно делегировать API фоновой синхронизации . Сама операция синхронизации не обязательно должна выполняться немедленно, а лишь со временем , возможно, даже после того, как пользователь уже закрыл приложение.
Аппаратные клавиши управления медиа
Когда я занят другим приложением, например, читаю новости в браузере, я всё равно могу управлять приложением «Подкасты» с помощью клавиш управления мультимедиа на ноутбуке. Нет необходимости переключаться в приложение, чтобы просто перемотать вперёд или назад.

Сделайте это в Интернете
Media Session API поддерживает медиа-клавиши. Таким образом, пользователи могут использовать аппаратные медиа-клавиши на физических клавиатурах, наушниках или даже управлять веб-приложением с помощью программных медиа-клавиш на умных часах. Кроме того, можно использовать вибросигнал , когда пользователь прокручивает значительную часть контента, например, просматривает начальные титры или переходит к границе главы.
Многозадачность и ярлыки приложений
Конечно, я всегда могу вернуться к приложению «Подкасты» из любой точки мира. У приложения есть хорошо заметный значок, который я также могу разместить на рабочем столе или в панели приложений, чтобы запускать подкасты сразу, когда мне захочется.

Сделайте это в Интернете
Прогрессивные веб-приложения как для настольных компьютеров, так и для мобильных устройств можно установить на главный экран, в меню «Пуск» или на панель приложений. Установка может выполняться по запросу или полностью контролироваться разработчиком приложения. В статье « Что нужно для установки?» вы найдете всю необходимую информацию. В режиме многозадачности PWA-приложения работают независимо от браузера.
Быстрые действия в контекстном меню
Наиболее распространённые действия приложения — «Поиск нового контента» и «Проверка новых эпизодов» — доступны прямо из контекстного меню приложения в доке. В меню «Параметры» также можно выбрать, открывать ли приложение при входе в систему.

Сделайте это в Интернете
Указав ярлыки значков приложений в манифесте веб-приложения PWA, вы можете регистрировать быстрые маршруты к часто используемым задачам, к которым пользователи смогут обращаться непосредственно со значка приложения. В операционных системах, таких как macOS, пользователи также могут щелкнуть правой кнопкой мыши по значку приложения и настроить его запуск при входе в систему. В настоящее время ведется работа над предложением по запуску при входе в систему .
Действовать как приложение по умолчанию
Другие приложения iOS, а также веб-сайты и электронные письма могут интегрироваться с приложением «Подкасты», используя URL-адрес вида podcasts:// . Если я перейду по ссылке типа podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 в браузере, я сразу попаду в приложение «Подкасты» и смогу подписаться или послушать подкаст.

Сделайте это в Интернете
Обработка полностью настраиваемых схем URL пока невозможна, но в настоящее время разрабатывается предложение по обработке протоколов URL для PWA. Лучшим вариантом является registerProtocolHandler() с префиксом схемы web+ .
Интеграция с локальной файловой системой
Возможно, вы не сразу это заметили, но приложение «Подкасты» естественным образом интегрируется с локальной файловой системой. Когда я загружаю выпуск подкаста на свой ноутбук, он сохраняется в папке ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache . В отличие, скажем, от ~/Documents , этот каталог не предназначен для прямого доступа обычных пользователей.
Другие механизмы хранения, помимо файлов, упоминаются в разделе, посвященном автономному контенту .

Сделайте это в Интернете
API доступа к файловой системе (File System Access API) позволяет разработчикам получать доступ к локальной файловой системе устройства. Вы можете использовать его напрямую или с помощью библиотеки поддержки браузера (browser-fs-access) , которая прозрачно обеспечивает резервный доступ для браузеров, не поддерживающих этот API. Из соображений безопасности системные каталоги недоступны через веб.
Внешний вид и поведение платформы
Есть и более тонкая функция, которая очевидна для приложений iOS, таких как «Подкасты». Ни одна из текстовых меток не может быть выделена, и весь текст сливается с системным шрифтом устройства. Кроме того, мой выбор системной цветовой темы (например, тёмный режим) также учитывается.


Сделайте это в Интернете
Используя свойство CSS user-select со значением none , вы можете защитить элементы пользовательского интерфейса от случайного выбора. Однако не злоупотребляйте этим свойством, чтобы сделать содержимое приложения невыбираемым. Его следует использовать только для элементов пользовательского интерфейса, таких как тексты кнопок и т. д. Значение system-ui свойства CSS font-family позволяет указать шрифт пользовательского интерфейса по умолчанию, который будет использоваться в вашем приложении. Наконец, ваше приложение может подчиняться предпочтениям пользователя, уважая его выбор prefers-color-scheme , с опциональным переключением на темный режим для его переопределения. Еще один вопрос, который следует решить, — что должен делать браузер при достижении границы области прокрутки, например, реализовать пользовательское действие pull to refresh . Это возможно с помощью свойства CSS overscroll-behavior .
Настраиваемая строка заголовка
Взглянув на окно приложения «Подкасты», вы заметите, что в нем нет классической интегрированной строки заголовка и панели инструментов, как, например, в окне браузера Safari, а есть настраиваемый интерфейс, который выглядит как боковая панель, прикрепленная к основному окну плеера.


Сделайте это в Интернете
Настройка заголовка окна имеет ограниченные возможности. Вы можете (и должны) указать свойства display и theme-color в манифесте веб-приложения. Это определяет внешний вид окна вашего приложения и определяет, какие элементы управления браузера по умолчанию должны отображаться (возможно, ни одного).
Мгновенные анимации
Анимация в приложении «Подкасты» очень чёткая и плавная. Например, когда я открываю панель заметок к эпизодам справа, она элегантно выезжает. Когда я удаляю один эпизод из загрузок, оставшиеся эпизоды всплывают и занимают освободившееся после удаления пространство на экране.

Сделайте это в Интернете
Эффективная анимация в вебе, безусловно, возможна, если учитывать ряд рекомендаций, изложенных в статье «Анимация и производительность» . Анимацию прокрутки, часто встречающуюся в постраничном контенте или каруселях мультимедиа, можно значительно улучшить с помощью функции CSS Scroll Snap . Для полного контроля можно использовать API веб-анимации .
Контент появился за пределами приложения
Приложение «Подкасты» на iOS может отображать контент в других местах, помимо самого приложения, например, в системном представлении «Виджеты» или в виде предложений Siri.
Проактивные призывы к действию, основанные на использовании и требующие всего лишь нажатия для взаимодействия, могут значительно повысить показатель повторного вовлечения в такое приложение, как Podcasts.

Сделайте это в Интернете
Используйте API индекса контента в своём приложении, чтобы сообщить браузеру, какой контент PWA доступен офлайн. Это позволит браузеру отображать этот контент за пределами основного приложения. Размечая интересный контент в своём приложении как подходящий для воспроизведения аудио и используя структурированную разметку , вы можете помочь поисковым системам и виртуальным помощникам, таким как Google Assistant, представить ваши предложения в идеальном свете.
Виджет управления мультимедиа на экране блокировки
Во время воспроизведения эпизода подкаста приложение «Подкасты» отображает на экране блокировки красивый виджет управления, содержащий метаданные, такие как обложка эпизода, название эпизода и название подкаста.

Сделайте это в Интернете
API Media Session позволяет вам указывать метаданные, такие как обложки, названия треков и т. д., которые затем отображаются на экране блокировки, на умных часах или других медиа-виджетах в браузере.
Push-уведомления
Push-уведомления в интернете стали немного раздражать (хотя уведомления теперь стали гораздо тише ). Но при правильном использовании они могут принести большую пользу. Например, приложение «Подкасты» для iOS может при необходимости уведомлять меня о новых выпусках подкастов, на которые я подписан, или рекомендовать новые, а также оповещать о новых функциях приложения.

Сделайте это в Интернете
API Push позволяет вашему приложению получать push-уведомления, чтобы вы могли оповещать пользователей о важных событиях, происходящих в вашем PWA. Для уведомлений, которые должны срабатывать в определённое время в будущем и не требуют подключения к сети, можно использовать API триггеров уведомлений .
Значок приложения
Всякий раз, когда появляются новые эпизоды одного из подкастов, на которые я подписан, на главном экране подкастов появляется значок приложения, что снова побуждает меня повторно воспользоваться приложением, но так, чтобы это не было навязчивым.

Сделайте это в Интернете
Вы можете устанавливать значки приложений с помощью API Badging . Это особенно полезно, если в вашем PWA есть понятие «непрочитанных» элементов или вам нужно ненавязчиво привлечь внимание пользователя к приложению.
Воспроизведение мультимедиа имеет приоритет над настройками энергосбережения
Во время воспроизведения подкаста экран может отключаться, но система не переходит в режим ожидания. Приложения также могут поддерживать экран в активном состоянии, например, для отображения текстов песен или субтитров.

Сделайте это в Интернете
Используйте API Screen Wake Lock, чтобы предотвратить отключение экрана. Воспроизведение мультимедиа в интернете автоматически предотвращает переход системы в режим ожидания.
Обнаружение приложений через магазин приложений
Хотя приложение «Подкасты» входит в состав десктопной версии macOS, на iOS его необходимо установить из App Store. Быстрый поиск по запросу podcast , podcasts или apple podcasts мгновенно находит приложение в App Store.

Сделайте это в Интернете
Хотя Apple не разрешает размещать PWA в App Store, в Android вы можете отправить свой PWA, обернутый в Trusted Web Activity . Скрипт bubblewrap упрощает эту процедуру. Этот скрипт также отвечает за функцию экспорта Android-приложений в PWABuilder , которую можно использовать без использования командной строки.
Краткое описание функций
В этой таблице представлен краткий обзор всех функций и список полезных ресурсов для их реализации в Интернете.
Заключение
PWA прошли долгий путь с момента своего появления в 2015 году. В рамках проекта Fugu 🐡 межкорпоративная команда Chromium работает над устранением последних пробелов. Следуя хотя бы некоторым из наших советов, вы сможете приблизиться к ощущению, схожему с настоящим приложением, и заставить пользователей забыть, что они имеют дело «просто с веб-сайтом». В конечном счёте, большинству пользователей неважно, как устроено ваше приложение (да и почему должно быть?), главное, чтобы оно ощущалось как настоящее приложение.
Благодарности
Этот документ был проверен Кейсом Баскесом , Джо Медлей , Джошуа Беллом , Дионом Альмером , Эйдом Ошиная , Питом ЛеПейджем , Сэмом Торогудом , Рейли Грантом и Джеффри Яскином .


