यह कोडलैब आपको Workbox की मदद से, बेहतर खोज अनुभव को लागू करने का तरीका बताता है. इसके ज़रिए इस्तेमाल किए जा रहे डेमो ऐप्लिकेशन में एक खोज बॉक्स होता है, जो सर्वर एंडपॉइंट को कॉल करता है और उपयोगकर्ता को बेसिक एचटीएमएल पेज पर रीडायरेक्ट करता है.
दूरी मापें
ऑप्टिमाइज़ेशन जोड़ने से पहले, ऐप्लिकेशन की मौजूदा स्थिति का विश्लेषण कर लेना हमेशा बेहतर होता है.
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
हाल ही में खोले गए नए टैब में, देखें कि वेबसाइट ऑफ़लाइन होने पर कैसे काम करती है:
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- Chrome DevTools खोलें और नेटवर्क पैनल चुनें.
- थ्रटलिंग ड्रॉप-डाउन सूची में, ऑफ़लाइन चुनें.
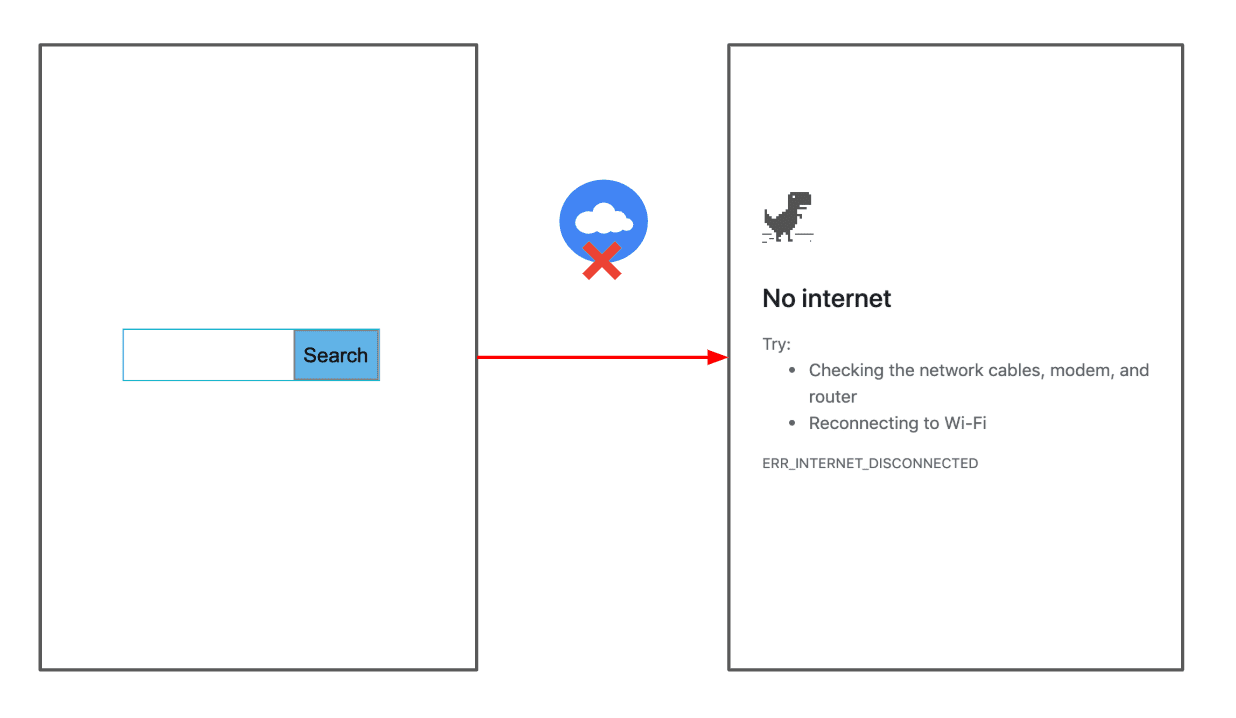
- डेमो ऐप्लिकेशन में, कोई खोज क्वेरी डालें. इसके बाद, खोजें बटन पर क्लिक करें.
ब्राउज़र में, स्टैंडर्ड गड़बड़ी वाला पेज दिखाया गया है:

फ़ॉलबैक जवाब दें
सर्विस वर्कर में ऑफ़लाइन पेज को प्री-कैश सूची में जोड़ने के लिए कोड शामिल होता है, ताकि इसे सर्विस वर्कर install इवेंट पर कभी भी कैश किया जा सके.
आम तौर पर, आपको Workbox को निर्देश देना होगा कि वह इस फ़ाइल को बिल्ड करते समय प्रीकैश सूची में जोड़े. ऐसा करने के लिए, लाइब्रेरी को अपनी पसंद के बिल्ड टूल (जैसे कि वेबपैक या गल्प) के साथ जोड़ना होगा.
आसानी के लिए, हम आपके लिए यह पहले ही कर चुके हैं. public/sw.js पर मौजूद कोड यह करता है:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
इसके बाद, ऑफ़लाइन पेज को फ़ॉलबैक रिस्पॉन्स के तौर पर इस्तेमाल करने के लिए कोड जोड़ें:
- सोर्स देखने के लिए, सोर्स देखें दबाएं.
public/sw.jsके नीचे यह कोड जोड़ें:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
कोड ये काम करता है:
- इससे सिर्फ़ नेटवर्क के लिए रणनीति तय होती है, जो सभी अनुरोधों पर लागू होगी.
- पूरे न हो पाने वाले अनुरोधों को मैनेज करने के लिए,
workbox.routing.setCatchHandler()को कॉल करके ग्लोबल गड़बड़ी हैंडलर का एलान करता है. दस्तावेज़ों के लिए अनुरोध किए जाने पर, एक फ़ॉलबैक ऑफ़लाइन एचटीएमएल पेज दिया जाएगा.
इस सुविधा की जांच करने के लिए:
- उस दूसरे टैब पर वापस जाएं जिस पर आपका ऐप्लिकेशन इस्तेमाल किया जा रहा है.
- थॉटलिंग ड्रॉप-डाउन सूची को वापस ऑनलाइन पर सेट करें.
- खोज वाले पेज पर वापस जाने के लिए, Chrome का वापस जाएं बटन दबाएं.
- पक्का करें कि DevTools में कैश मेमोरी बंद करें चेकबॉक्स बंद हो.
- यह पक्का करने के लिए कि आपका सर्विस वर्कर अपडेट है, Chrome के फिर से लोड करें बटन को दबाकर रखें और कैश मेमोरी खाली करें और हार्ड रीलोड करें को चुनें.
- थ्रटलिंग ड्रॉप-डाउन सूची को फिर से ऑफ़लाइन पर सेट करें.
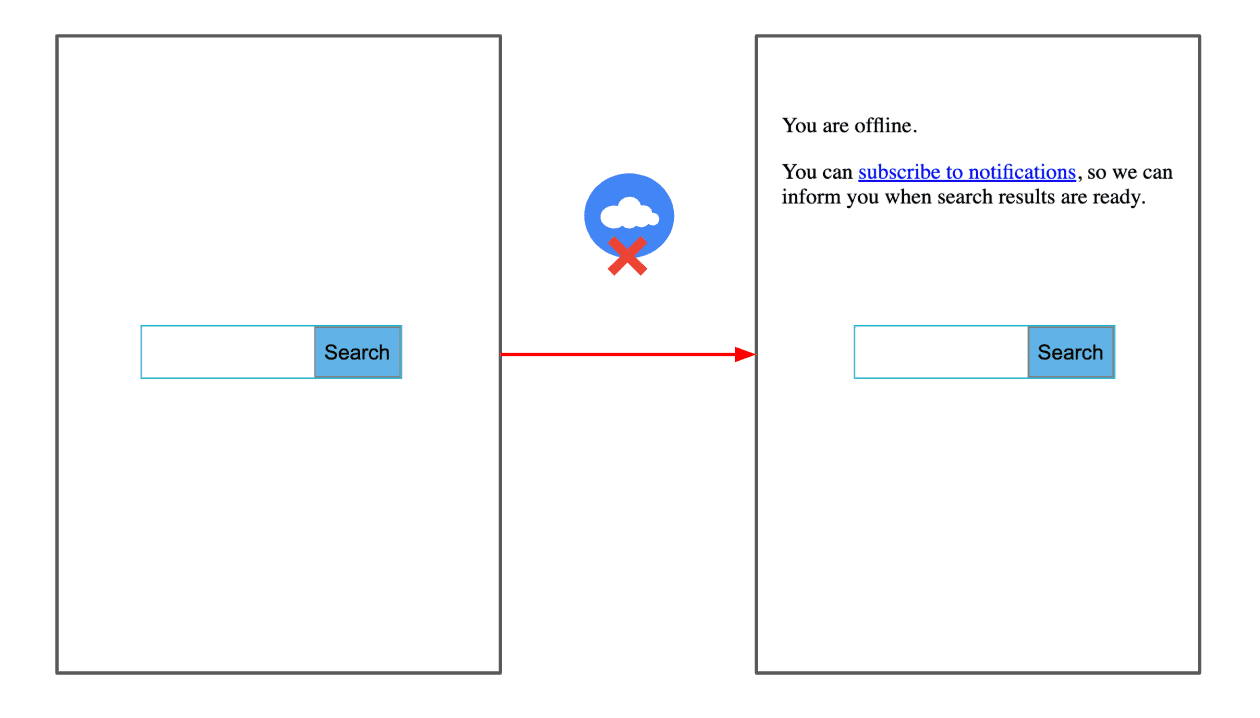
- खोज क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
फ़ॉलबैक एचटीएमएल पेज यह दिखाया जाता है:

सूचना की अनुमति के लिए अनुरोध करें
आसानी के लिए, views/index_offline.html पर मौजूद ऑफ़लाइन पेज में सबसे नीचे स्क्रिप्ट ब्लॉक में सूचना की अनुमतियों का अनुरोध करने के लिए कोड पहले से मौजूद है:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
कोड ये काम करता है:
- जब उपयोगकर्ता सूचनाओं की सदस्यता लें पर क्लिक करता है, तो
requestNotificationPermission()फ़ंक्शन कॉल किया जाता है. यह फ़ंक्शन,Notification.requestPermission()को कॉल करता है. इससे ब्राउज़र की अनुमति का डिफ़ॉल्ट अनुरोध दिखाया जाता है. प्रॉमिस, उपयोगकर्ता की चुनी गई अनुमति के हिसाब से रिज़ॉल्व हो जाता है. यह अनुमतिgranted,deniedयाdefaultमें से कोई भी हो सकती है. - उपयोगकर्ता को सही टेक्स्ट दिखाने के लिए, समाधान की गई अनुमति को
showOfflineText()को पास करता है.
ऑफ़लाइन क्वेरी जारी रखें और वापस ऑनलाइन होने पर फिर से कोशिश करें
इसके बाद, ऑफ़लाइन क्वेरी को बनाए रखने के लिए वर्कबॉक्स बैकग्राउंड सिंक लागू करें, ताकि जब ब्राउज़र को यह पता चले कि कनेक्टिविटी वापस आ गई है, तो इन्हें फिर से लागू करने की कोशिश की जा सकती है.
- बदलाव करने के लिए
public/sw.jsखोलें. - फ़ाइल के आखिर में, यह कोड जोड़ें:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
कोड ये काम करता है:
workbox.backgroundSync.Pluginमें, पूरे न हो पाने वाले अनुरोधों को सूची में जोड़ने का लॉजिक शामिल होता है, ताकि बाद में अनुरोध करने की दोबारा कोशिश की जा सके. ये अनुरोध IndexedDB में मौजूद रहेंगे.maxRetentionTimeसे पता चलता है कि अनुरोध की फिर से कोशिश की जा सकती है. इस मामले में हमने 60 मिनट चुने हैं (इसके बाद इसे खारिज कर दिया जाएगा).onSyncइस कोड का सबसे अहम हिस्सा है. कनेक्शन वापस आने पर इस कॉलबैक को कॉल किया जाएगा, ताकि सूची में किए गए अनुरोधों को वापस लाया जा सके और फिर नेटवर्क से फ़ेच किया जा सके.- नेटवर्क रिस्पॉन्स को
offline-search-responsesकैश मेमोरी में जोड़ा जाता है. इसमें¬ification=trueक्वेरी पैरामीटर जोड़ा जाता है, ताकि जब कोई उपयोगकर्ता सूचना पर क्लिक करे, तब यह कैश एंट्री चुनी जा सके.
अपनी सेवा के साथ बैकग्राउंड सिंक को इंटिग्रेट करने के लिए, खोज यूआरएल (/search_action) के अनुरोधों के लिए NetworkOnly रणनीति बनाएं और पहले से तय bgSyncPlugin को पास करें. public/sw.js के नीचे यह कोड जोड़ें:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
यह Workbox को हमेशा नेटवर्क पर जाने के लिए कहता है. साथ ही, किसी अनुरोध के पूरे न होने पर, बैकग्राउंड सिंक लॉजिक का इस्तेमाल किया जाता है.
इसके बाद, सूचनाओं से आने वाले अनुरोधों के लिए कैश मेमोरी में सेव करने की रणनीति तय करने के लिए, public/sw.js के नीचे इस कोड को जोड़ें. CacheFirst रणनीति का इस्तेमाल करें, ताकि उसे कैश मेमोरी से दिखाया जा सके.
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
आखिर में, सूचनाएं दिखाने के लिए कोड जोड़ें:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
सुविधा की जांच करें
- उस दूसरे टैब पर वापस जाएं जिस पर आपका ऐप्लिकेशन इस्तेमाल किया जा रहा है.
- थॉटलिंग ड्रॉप-डाउन सूची को वापस ऑनलाइन पर सेट करें.
- खोज वाले पेज पर वापस जाने के लिए, Chrome का वापस जाएं बटन दबाएं.
- यह पक्का करने के लिए कि आपका सर्विस वर्कर अपडेट है, Chrome के फिर से लोड करें बटन को दबाकर रखें और कैश मेमोरी खाली करें और हार्ड रीलोड करें को चुनें.
- थ्रटलिंग ड्रॉप-डाउन सूची को फिर से ऑफ़लाइन पर सेट करें.
- खोज क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
- सूचनाएं पाने की सदस्यता लें पर क्लिक करें.
- जब Chrome आपसे पूछे कि क्या आपको ऐप्लिकेशन को सूचनाएं भेजने की अनुमति देनी है, तो अनुमति दें पर क्लिक करें.
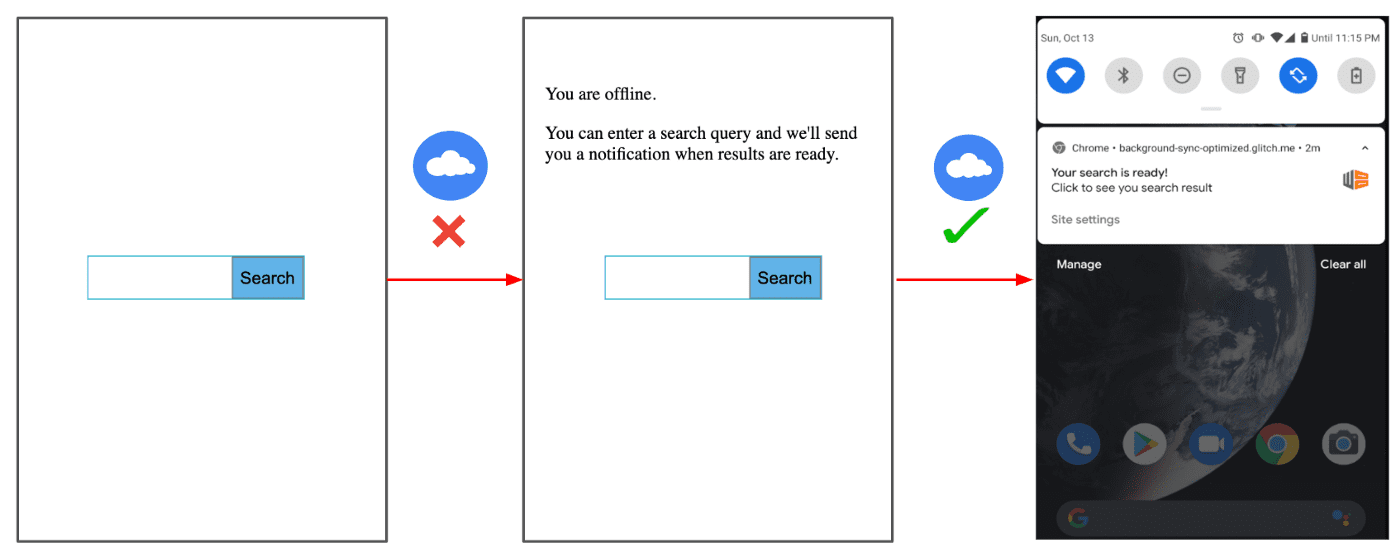
- कोई दूसरी खोज क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
- थॉटलिंग ड्रॉप-डाउन सूची को फिर से ऑनलाइन पर सेट करें.
कनेक्शन वापस चालू होने पर एक सूचना दिखेगी:

नतीजा
Workbox में कई पहले से मौजूद सुविधाएं मिलती हैं, जो आपके PWA को सुविधाजनक और दिलचस्प बनाती हैं. इस कोडलैब में, आपने वर्कबॉक्स ऐब्स्ट्रैक्शन की मदद से बैकग्राउंड सिंक एपीआई को लागू करने का तरीका जाना है. इससे यह पक्का किया जा सकेगा कि ऑफ़लाइन उपयोगकर्ता की क्वेरी न मिटें. कनेक्शन वापस आने पर फिर से कोशिश की जा सकती है. डेमो आसानी से दिखने वाला सर्च ऐप्लिकेशन है. हालांकि, इसे ज़्यादा मुश्किल स्थितियों और इस्तेमाल के उदाहरणों के लिए भी इस्तेमाल किया जा सकता है. इनमें चैट ऐप्लिकेशन, सोशल नेटवर्क पर मैसेज पोस्ट करना वगैरह शामिल हैं.



