منتشر شده: ۱۲ مه ۲۰۲۰
در گذشته، نصب برنامه فقط در چارچوب برنامههای کاربردی مختص پلتفرم امکانپذیر بود. امروزه، برنامههای وب مدرن، تجربیات قابل نصبی را ارائه میدهند که همان سطح از ادغام و قابلیت اطمینان برنامههای کاربردی مختص پلتفرم را فراهم میکنند.
شما میتوانید از راههای مختلفی به این هدف برسید:
- نصب PWA از طریق مرورگر
- نصب PWA از اپ استور
داشتن کانالهای توزیع مختلف، راهی عالی برای دسترسی به طیف وسیعی از کاربران است. با این حال، انتخاب استراتژی مناسب برای تبلیغ نصب PWA میتواند چالش برانگیز باشد.
این راهنما بهترین شیوهها را برای ترکیب گزینههای نصب مختلف به منظور افزایش نرخ نصب و جلوگیری از رقابت پلتفرمها و cannibalization بررسی میکند. پیشنهادهای نصب تحت پوشش شامل PWA های نصب شده از مرورگر و اپ استور و همچنین برنامههای خاص پلتفرم است.
چرا باید برنامه وب خود را قابل نصب کنید؟
برنامههای وب پیشرونده نصبشده به جای یک تب مرورگر، در یک پنجره مستقل اجرا میشوند. آنها از صفحه اصلی، داک، نوار وظیفه یا قفسه کاربر قابل اجرا هستند. میتوان آنها را در یک دستگاه جستجو کرد و با استفاده از تعویض برنامه بین آنها جابهجا شد و این باعث میشود که آنها مانند بخشی از دستگاهی که روی آن نصب شدهاند، به نظر برسند.
اما داشتن همزمان یک برنامه وب قابل نصب و یک برنامه مخصوص پلتفرم میتواند برای کاربران گیجکننده باشد. برای برخی از کاربران، برنامههای مخصوص پلتفرم ممکن است بهترین انتخاب باشند، اما برای برخی دیگر، میتوانند معایبی داشته باشند:
- محدودیتهای فضای ذخیرهسازی: نصب یک برنامه جدید ممکن است به معنای حذف برنامههای دیگر یا خالی کردن فضا با حذف محتوای ارزشمند باشد. این امر به ویژه برای کاربرانی که از دستگاههای ضعیف استفاده میکنند، نامطلوب است.
- پهنای باند موجود: دانلود یک برنامه میتواند فرآیندی پرهزینه و کند باشد، به خصوص برای کاربرانی که سرعت اینترنت پایینی دارند و بستههای داده گرانقیمتی دارند.
- اصطکاک: ترک یک وبسایت و رفتن به فروشگاه برای دانلود یک برنامه، اصطکاک بیشتری ایجاد میکند و عملی را که کاربر میتوانست مستقیماً در وب انجام دهد، به تأخیر میاندازد.
- چرخه بهروزرسانی: ایجاد تغییرات در برنامههای مختص پلتفرم ممکن است نیاز به طی کردن یک فرآیند بررسی برنامه داشته باشد که میتواند تغییرات و آزمایشها (مانند تستهای A/B) را کند کند.
در برخی موارد، درصد کاربرانی که برنامه مخصوص پلتفرم شما را دانلود نمیکنند، ممکن است زیاد باشد، به عنوان مثال: کسانی که فکر میکنند زیاد از برنامه استفاده نمیکنند، یا نمیتوانند هزینه کردن چندین مگابایت فضای ذخیرهسازی یا داده را توجیه کنند. میتوانید اندازه این بخش را از چندین طریق تعیین کنید، به عنوان مثال با استفاده از یک ابزار تحلیلی برای ردیابی درصد کاربران "فقط وب موبایل".
اگر اندازه این بخش قابل توجه است، نشانه خوبی است که شما باید راههای جایگزینی برای نصب تجربیات خود ارائه دهید.
نصب PWA خود را در مرورگر تبلیغ کنید
اگر یک PWA با کیفیت بالا دارید، شاید بهتر باشد نصب آن را به جای برنامه مخصوص پلتفرم خود تبلیغ کنید. به عنوان مثال، اگر برنامه مخصوص پلتفرم، قابلیتهای ارائه شده توسط PWA شما را ندارد، یا اگر مدتی است که بهروزرسانی نشده است. همچنین اگر برنامه مخصوص پلتفرم برای صفحه نمایشهای بزرگتر، مانند ChromeOS، بهینه نشده باشد، تبلیغ نصب PWA میتواند مفید باشد.
برای برخی از برنامهها، هدایت نصب برنامههای مختص پلتفرم، بخش کلیدی مدل کسبوکار است، در این صورت، تبلیغ نصب برنامه مختص پلتفرم شما از نظر تجاری منطقی است. اما، برخی از کاربران ممکن است راحتتر در وب بمانند. اگر بتوان آن بخش را شناسایی کرد، میتوان اعلان PWA را فقط به آنها نشان داد. ما این PWA را به عنوان fallback مینامیم.
PWA به عنوان تجربه نصب اولیه
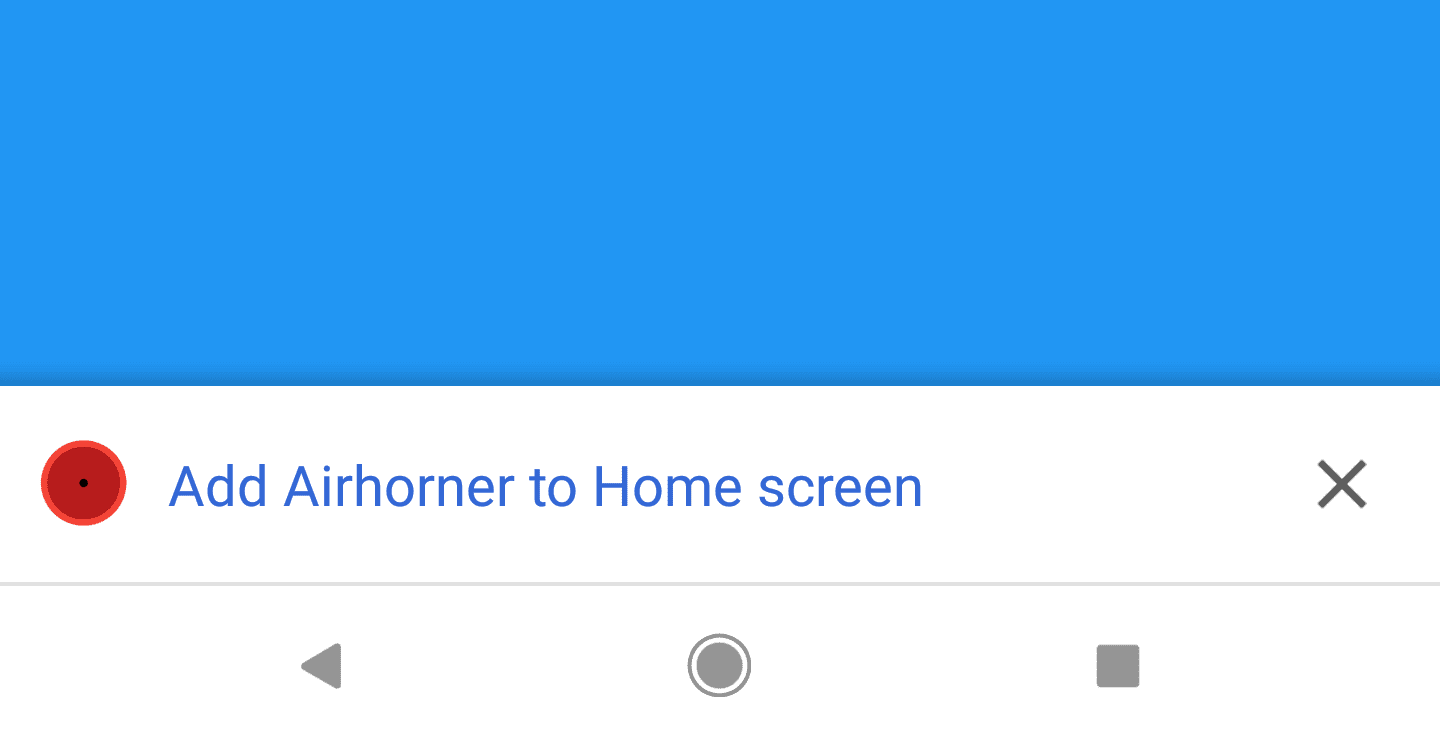
وقتی یک PWA معیارهای نصبپذیری را داشته باشد، اکثر مرورگرها نشان میدهند که PWA قابل نصب است. برای مثال، کروم دسکتاپ یک آیکون قابل نصب در نوار آدرس نشان میدهد و در موبایل، یک نوار اطلاعات کوچک نمایش میدهد:

اگرچه ممکن است برای برخی از تجربیات کافی باشد، اما اگر هدف شما نصب PWA است، اکیداً توصیه میکنیم به BeforeInstallPromptEvent گوش دهید و الگوها را برای ارتقاء نصب PWA خود دنبال کنید.
از اینکه PWA شما نرخ نصب اپلیکیشن مخصوص پلتفرم شما را کاهش دهد، جلوگیری کنید.
در برخی موارد، میتوانید نصب برنامهی مخصوص پلتفرم خود را به جای PWA خود تبلیغ کنید. با این حال، ما همچنان توصیه میکنیم مکانیزمی فراهم کنید تا کاربران بتوانند PWA شما را نصب کنند. این گزینهی جایگزین، این امکان را برای کاربرانی که نمیتوانند (یا نمیخواهند) برنامهی مخصوص پلتفرم شما را نصب کنند، فراهم میکند تا تجربهی نصب مشابهی داشته باشند.
اولین قدم برای پیادهسازی این استراتژی، تعریف یک روش اکتشافی برای زمانی است که به کاربر یک تبلیغ نصب برای PWA خود نشان میدهید.
برای مثال، یک کاربر PWA میتواند کاربری باشد که اعلان نصب برنامه مخصوص پلتفرم شما را دیده است، اما آن را نصب نکرده است. او ممکن است پنج بار یا بیشتر به سایت شما برگردد، روی بنر برنامه کلیک کند، اما همچنان به استفاده از وبسایت ادامه دهد.
روش اکتشافی را میتوان به صورت زیر پیادهسازی کرد:
- بنر نصب برنامه مخصوص پلتفرم را نمایش دهید.
- اگر کاربری بنر را رد کرد، یک کوکی با آن اطلاعات تنظیم کنید (مانند
document.cookie = "app-install-banner=dismissed"). - از کوکی دیگری برای ردیابی تعداد بازدیدهای کاربر از سایت استفاده کنید (مانند
document.cookie = "user-visits=1"). - تابعی مانند
isPWAUser()بنویسید که از اطلاعات ذخیرهشده قبلی در کوکیها به همراه API مربوط بهgetInstalledRelatedApps()برای تعیین اینکه آیا یک کاربر، کاربر PWA محسوب میشود یا خیر، استفاده کند. - وقتی کاربر یک عمل معنادار انجام میدهد،
isPWAUser()فراخوانی کنید. اگر تابع مقدار true را برگرداند و اعلان نصب PWA قبلاً ذخیره شده باشد، میتوانید دکمه نصب PWA را نمایش دهید.
نصب PWA خود را در یک اپ استور تبلیغ کنید
اپلیکیشنهای اپ استور را میتوان با فناوریهای مختلفی از جمله تکنیکهای PWA ساخت. در بخش «ترکیب PWA با محیطهای بومی» میتوانید خلاصهای از فناوریهایی را که میتوان برای این منظور استفاده کرد، بیابید.
اپلیکیشنهای موجود در فروشگاه را میتوان به دو گروه طبقهبندی کرد:
- اپلیکیشنهای مختص پلتفرم: این اپلیکیشنها عمدتاً با کد مختص پلتفرم ساخته میشوند. حجم اپلیکیشن به پلتفرم بستگی دارد، اما معمولاً در اندروید بیش از ۱۰ مگابایت و در iOS بیش از ۳۰ مگابایت است. اگر PWA ندارید یا اپلیکیشن مختص پلتفرم، مجموعه ویژگیهای کاملتری را ارائه میدهد، ممکن است بخواهید اپلیکیشن مختص پلتفرم خود را تبلیغ کنید.
- برنامههای سبک: این برنامهها را میتوان با کد مخصوص پلتفرم نیز ساخت، اما معمولاً با فناوری وب ساخته میشوند و در یک بستهبندی مخصوص پلتفرم بستهبندی میشوند. PWA های کامل را نیز میتوان در فروشگاه بارگذاری کرد . برخی از شرکتها ترجیح میدهند این برنامهها را به عنوان تجربیات "لایت" ارائه دهند و برخی دیگر از این رویکرد برای برنامههای پرچمدار (هسته) خود نیز استفاده کردهاند.
برنامههای سبک را تبلیغ کنید
طبق یک مطالعه گوگل پلی ، به ازای هر ۶ مگابایت افزایش حجم یک فایل APK، نرخ تبدیل نصب ۱٪ کاهش مییابد. این بدان معناست که نرخ تکمیل دانلود یک برنامه با حجم ۱۰ مگابایت میتواند تقریباً ۳۰٪ بیشتر از یک برنامه با حجم ۱۰۰ مگابایت باشد.
برای حل این مشکل، برخی از شرکتها از PWA خود برای ارائه نسخه سبکتری از برنامه خود در فروشگاه Play با استفاده از فعالیتهای وب معتبر (TWA) استفاده میکنند. TWAها PWA شما را در یک کامپوننت شبیه به webview قرار میدهند و حجم برنامه حاصل معمولاً فقط چند مگابایت است.
اویو، یکی از بزرگترین شرکتهای مهماننوازی هند، یک نسخه لایت از برنامه خود ساخت و آن را با استفاده از TWA در فروشگاه پلی استور در دسترس قرار داد. تا ماه مه ۲۰۲۰، برنامه اویو تنها ۸۵۰ کیلوبایت حجم داشت که تنها ۷٪ حجم برنامه اندروید آنها بود. و پس از نصب، از برنامه اندروید آنها قابل تشخیص نیست:
اویو هر دو نسخه پرچمدار و «لایت» اپلیکیشن را در فروشگاه نگه داشت و به کاربران خود حق انتخاب داد.
یک تجربه وب سبک ارائه دهید
به طور شهودی، کاربران دستگاههای ضعیفتر، ممکن است بیشتر از کاربران گوشیهای پیشرفته، تمایل به دانلود نسخههای سبکتر برنامهها داشته باشند. بنابراین، اگر امکان شناسایی دستگاه کاربر وجود داشته باشد، میتوانید بنر نصب برنامه سبکتر را نسبت به نسخه سنگینتر برنامه مخصوص پلتفرم، در اولویت قرار دهید.
در وب، میتوان سیگنالهای دستگاه را دریافت و تقریباً آنها را به دستههای دستگاه (مانند "بالا"، "متوسط" یا "پایین") نگاشت کرد. میتوانید این اطلاعات را به روشهای مختلف، با استفاده از APIهای جاوا اسکریپت یا نکات کلاینت، به دست آورید.
از جاوا اسکریپت استفاده کنید
با استفاده از ویژگیهای جاوا اسکریپت، مانند navigator.hardwareConcurrency ، navigator.deviceMemory و navigator.connection ، میتوانید به ترتیب اطلاعاتی در مورد CPU، حافظه و وضعیت شبکه دستگاه دریافت کنید. برای مثال:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
از نکات مشتری استفاده کنید
سیگنالهای دستگاه همچنین میتوانند در هدرهای درخواست HTTP، از طریق client hints، استنباط شوند. در اینجا نحوه پیادهسازی کد قبلی برای حافظه دستگاه با client hints آورده شده است.
به مرورگر بگویید که علاقهمند به دریافت نکات حافظه دستگاه در هدر پاسخ HTTP برای هرگونه درخواست شخص ثالث هستید:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-Memoryشما شروع به دریافت اطلاعات
Device-Memoryدر هدر درخواستهای HTTP خواهید کرد:GET /main.js HTTP/1.1 Device-Memory: 0.5از این اطلاعات در backend های خود برای ذخیره یک کوکی با دسته دستگاه کاربر استفاده کنید:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });منطق خودتان را برای نگاشت این اطلاعات به دستههای دستگاه ایجاد کنید و در هر مورد، اعلان نصب برنامه مربوطه را نشان دهید:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
به کاربران اجازه دهید برنامه شما را نصب کنند، صرف نظر از پلتفرم
قابلیت داشتن یک آیکون در صفحه اصلی کاربر یکی از جذابترین ویژگیهای برنامهها است. با توجه به اینکه از نظر تاریخی این امکان فقط برای برنامههای نصب شده از فروشگاههای برنامه وجود داشت، شرکتها ممکن است فکر کنند که نمایش بنر نصب برنامه در فروشگاه برنامه برای متقاعد کردن کاربران به نصب برنامههایشان کافی است.
گزینههای بیشتری برای اجازه دادن به کاربران برای نصب یک برنامه وجود دارد، از جمله ارائه تجربههای برنامه سبک در فروشگاهها، و اجازه دادن به کاربران برای اضافه کردن PWAها به صفحه اصلی با درخواست از آنها برای انجام این کار مستقیماً از وبسایت.



