تساعد لوحة "الشبكة" في "أدوات مطوري البرامج" في متصفّحك في تحديد الموارد عند تحميلها وعند تحميلها. يتجاوب كل صف في لوحة "الشبكة" مع عنوان URL المحدد الذي حمّله تطبيق الويب.

معرفة المحتوى الذي تحمّله
ويتطلب الوصول إلى إستراتيجيات التخزين المؤقت المناسبة لتطبيق الويب من خلال معرفة المحتوى الذي يتم تحميله بالضبط. عند إنشاء شبكة ويب موثوقة تطبيقًا، يمكن أن تتعرض الشبكة لجميع أنواع قوى الظلام. عليك إجراء ما يلي: فهم نقاط الضعف في الشبكة إذا كنت تريد التغلّب عليها في التطبيق.
قد تعتقد أن لديك فكرة جيدة عن ماهية الويب تحميل التطبيق. إذا كنت تستخدم فقط تشتيتًا صغيرًا من HTML الثابت، ملفات JavaScript وCSS وملفات الصور قد تكون صحيحة. ولكن بمجرد أن تبدأ مزج موارد الجهات الخارجية المستضافة على شبكات توصيل المحتوى، باستخدام الإعلانات الديناميكية على واجهة برمجة التطبيقات والردود التي ينشئها الخادم، تصبح الصورة موركي.
من المحتمل ألّا تكون استراتيجية التخزين المؤقت التي تبدو منطقية لبعض ملفات CSS الصغيرة منطقيًا لمئات الصور الكبيرة، على سبيل المثال.
معرفة وقت التحميل
هناك جزء آخر من صورة التحميل بشكل عام وهو عندما يتم تحميل كل المحتوى.
بعض الطلبات إلى الشبكة، مثل طلب تنقّل في ترميز HTML الأولي لديك، يتم إجراؤها بدون شرط بعد أن يزور أحد المستخدمين صفحة عنوان URL. قد يحتوي HTML هذا على مراجع غير قابلة للتغيير في البرنامج لأنّه يشير إلى محتوى CSS أو JavaScript مهم الملفات التي يجب تحميلها أيضًا لعرض صفحتك التفاعلية. هذه تبقى جميع الطلبات في مسار التحميل الحرج. ستحتاج إلى في ذاكرة التخزين المؤقت هذه لتكون سريعة بشكل موثوق.
وقد لا يتم تعديل الموارد الأخرى، مثل طلبات البيانات من واجهة برمجة التطبيقات أو مواد العرض ذات التحميل الكسول في التحميل إلى أن يكتمل التحميل المبدئي. في حال حذف ولا تحدث هذه الطلبات إلا بعد سلسلة محددة من تفاعلات المستخدم، فقد يتم في النهاية طلب مجموعة مختلفة تمامًا من الموارد خلال عدة زيارات للصفحة نفسها. تُعد استراتيجية التخزين المؤقت الأقل جرأة ملائمة غالبًا للمحتوى الذي حددته على أنه خارج مسار التحميل الحرج.
يساعد عمودا الاسم والنوع في معرفة
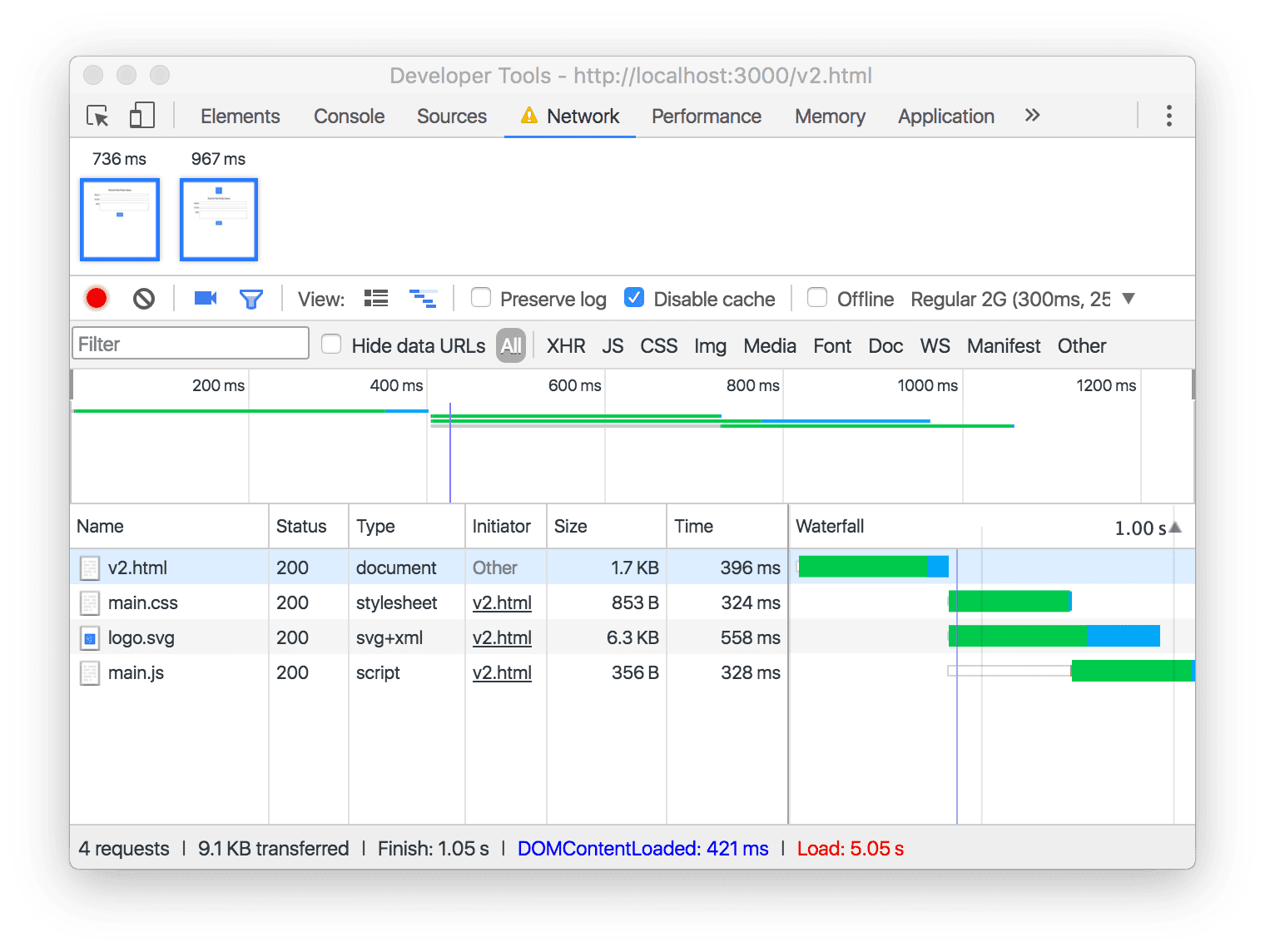
يساعد عمودا "الاسم والنوع" على تقديم صورة واضحة لما يتم تنفيذه التحميل. الإجابة عن "ما يتم تحميله؟" في المثال أعلاه هو إجمالي أربعة عناوين URL، يمثل كل منها نوعًا فريدًا من المحتوى.

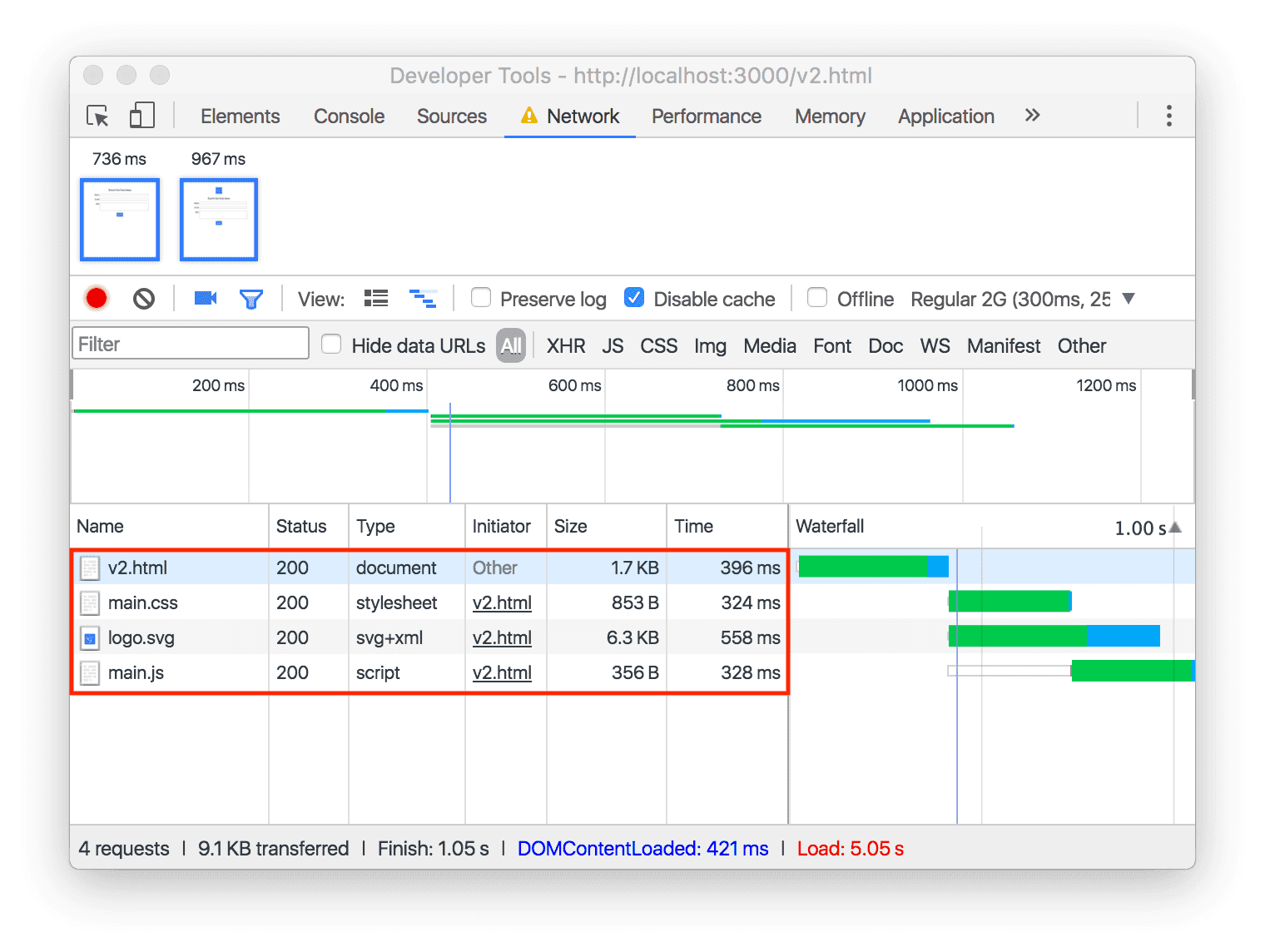
يمثّل الاسم عنوان URL الذي طلبه المتصفّح، ولكن سترى فقط
الجزء الأخير من مسار عنوان URL المذكور. على سبيل المثال، إذا
تم تحميل https://example.com/main.css، سيظهر main.css فقط.
مدرجة ضمن "الاسم".
تشتمل الأحرف القليلة الأخيرة من مسار عنوان URL، بعد
نقطة (على سبيل المثال، "css")، تُعرف بامتداد عنوان URL.
توضِّح لك إضافة عنوان URL بشكلٍ عام نوع المورد المطلوب،
وتعيين مباشرة إلى المعلومات المعروضة في عمود النوع. على سبيل المثال:
v2.html عبارة عن مستند، وmain.css عبارة عن ورقة أنماط.
يساعد عمود الشلال في معرفة
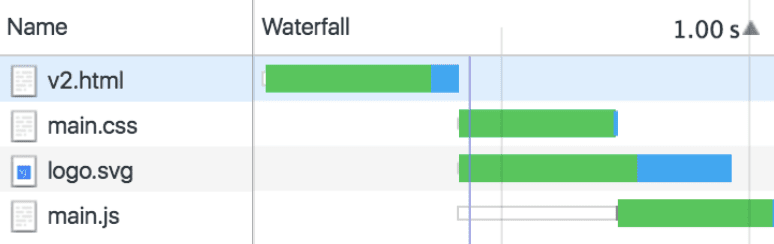
افحص عمود الشلال، بدءًا من الأعلى وصولاً إلى الأسفل. تشير رسالة الأشكال البيانية طول كل شريط يمثّل إجمالي الوقت المستغرَق في التحميل لكل مورد. كيف يمكن التفريق بين الطلب الذي تم تقديمه في مسار التحميل الحرج وأحد الطلبات التي يتم تنشيطها ديناميكيًا، بعد مرور وقت طويل على اكتمال التحميل المبدئي للصفحة؟
سيكون الطلب الأول في العرض الإعلاني بدون انقطاع هو دائمًا إلى مستند HTML،
على سبيل المثال، v2.html. ستتدفق جميع الطلبات اللاحقة (مثل
شلالاً!) من طلب التنقل الأوّلي هذا، استنادًا إلى الصور والنصوص البرمجية
وأنماط مراجع مستند HTML.

يُظهر العرض الإعلاني بدون انقطاع أنه فور انتهاء تحميل v2.html، سيتم تنفيذ طلبات
مواد العرض التي يشير إليها (ويُشار إليها أيضًا بالموارد الفرعية). تشير رسالة الأشكال البيانية
متصفح الإنترنت أن يطلب موارد فرعية متعددة في نفس الوقت، وهو ما
ممثلة بالأشرطة المتداخلة في عمود الشلال main.css
logo.svg أخيرًا، يمكنك من لقطة الشاشة أن ترى أنّ "main.js" يبدأ
يتم تحميله في النهاية، وينتهي التحميل بعد اكتمال عناوين URL الثلاثة الأخرى
كذلك.


