توفر هذه الصفحة إرشادات تصميم حول كيفية إنشاء تجربة مستخدم رائعة على الشبكات البطيئة وبلا اتصال بالإنترنت.
يمكن أن تتأثر جودة الاتصال بالشبكة بعدد من العوامل، مثل:
- تغطية مزوّد الشبكة ضعيفة.
- أحوال الطقس القاسية.
- انقطاع التيار الكهربائي
- دخول "مناطق مسدودة" دائمة، كما هو الحال في المباني ذات الجدران التي تحظر اتصالات الشبكة.
- دخول "مناطق مسدودة" مؤقتة، كما هو الحال عند السفر على متن قطار أو المرور عبر نفق.
- اتصالات الإنترنت محددة الوقت، مثل تلك الموجودة في المطارات أو الفنادق.
- الممارسات الثقافية التي تتطلب اتصالاً محدودًا أو عدم الاتصال بالإنترنت في أوقات محددة أو أيام محددة
هدفك كمطوّر هو تقديم تجربة جيدة تقلِّل من تأثير التغييرات في إمكانية الاتصال.
تحديد ما يظهر للمستخدمين عند سوء اتصال الشبكة
السؤال الأول الذي يجب طرحه هو كيف يبدو نجاح وفشل الاتصال بالشبكة لتطبيقك. الاتصال الناجح هو التجربة العادية لتطبيقك على الإنترنت. يشمل إخفاق الاتصال كلاً من كيفية عمل تطبيقك في وضع عدم الاتصال وعلى الشبكات البطيئة.
لتحديد كيفية التعامل مع فشل الاتصال، اسأل نفسك هذه الأسئلة المهمة لتجربة المستخدم:
- ما هي المدة التي تنتظرها لتحديد نجاح أو إخفاق الاتصال؟
- ماذا يمكنك أن تفعل أثناء تحديد النجاح أو الفشل؟
- ماذا يجب أن تفعل في حال فشل الاتصال؟
- كيف تخبر المستخدم بما يحدث؟
إبلاغ المستخدمين بحالتهم الحالية وتغيير الحالة
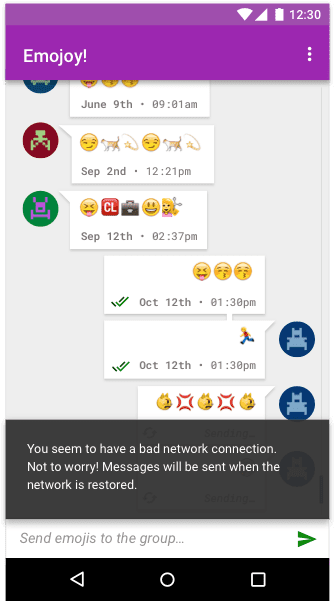
أخبر المستخدم بكل من حالة التطبيق والإجراءات التي يمكنه اتخاذها عند حدوث عطل في الشبكة. على سبيل المثال، قد يذكر الإشعار ما يلي:
يبدو أن اتصال الشبكة لديك سيئ. لا داعي للقلق! سيتم إرسال الرسائل عند استعادة الشبكة.


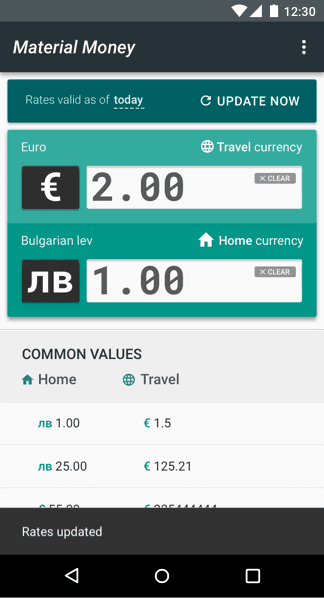
إبلاغ المستخدمين عند تحسين الاتصال بالشبكة أو استعادته
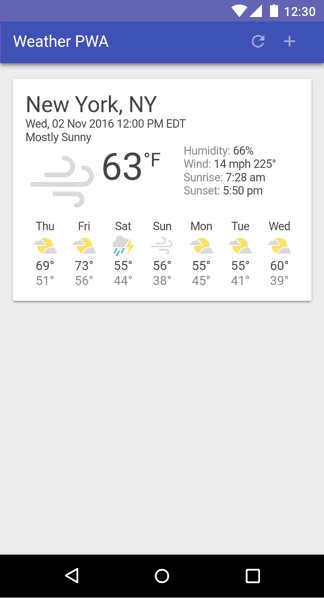
تعتمد كيفية إخبار المستخدم بأن الاتصال بالشبكة قد تحسن على تطبيقك. إنّ التطبيقات التي تعطي الأولوية للمعلومات الحالية، مثل أدوات تتبّع الطقس أو سوق الأوراق المالية، يجب أن يتم تحديثها تلقائيًا وتخبر المستخدم في أقرب وقت ممكن.
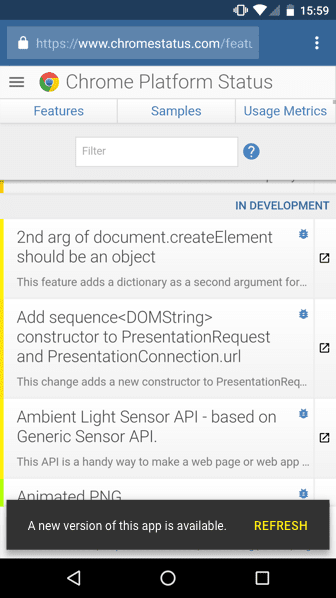
نوصي بإخبار المستخدم أن تطبيق الويب الخاص بك قد تم تحديثه "في الخلفية" باستخدام تلميح مرئي مثل عنصر Material Design. ويشمل ذلك رصد كل من مشغّل الخدمات وإجراء تحديث للمحتوى المُدار. يمكنك رؤية مثال رمزي لهذه الوظيفة في العمل هنا.
أحد الأمثلة على ذلك هو حالة نظام Chrome الأساسي، التي تنشر ملاحظة للمستخدم عند تحديث التطبيق.


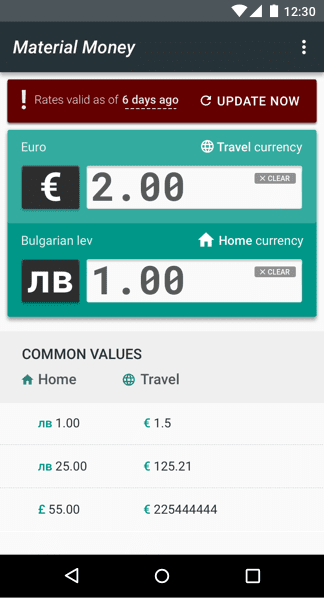
يمكن أن تعرض بعض التطبيقات دائمًا تاريخ آخر تحديث لها. على سبيل المثال، هذا مفيد بشكل خاص لتطبيقات تحويل العملات.


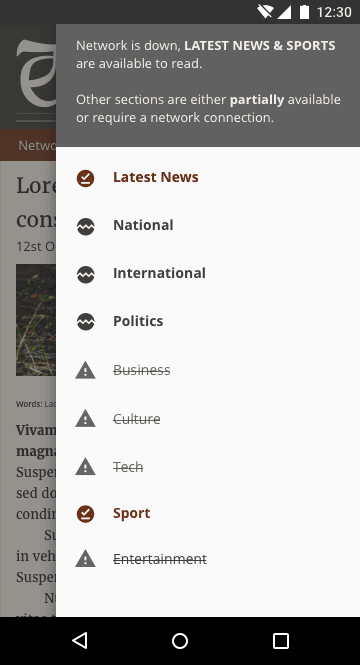
يمكن أن تعرض تطبيقات الأخبار إشعارًا بسيطًا بالنقر للتحديث يُعلِم المستخدم بالمحتوى الجديد. قد يؤدي التحديث التلقائي للمقالة إلى فقدان المستخدمين لمكانهم.


تعديل واجهة المستخدم لتعكس الحالة السياقية الحالية
يمكن أن يكون لكل عنصر من عناصر واجهة المستخدم سياقه وسلوكه الخاص الذي يتغير بناءً على ما إذا احتاج إلى اتصال ناجح. أحد الأمثلة على ذلك هو موقع تجارة إلكترونية يمكن تصفحه بلا اتصال بالإنترنت، لكنه يوقِف الأسعار وزر "الشراء" حتى تتم إعادة تأسيس الاتصال.
يمكن أن تشمل الأشكال الأخرى للحالات السياقية البيانات. على سبيل المثال، يستخدم التطبيق المالي Robinony الألوان والرسومات لإخبار المستخدم عندما يكون سوق الأوراق المالية مفتوحًا. تتحول الواجهة بأكملها إلى اللون الأبيض ثم تصبح باللون الرمادي عند إغلاق السوق. عندما تزيد قيمة سهم ما أو تنخفض، تتحول كل أداة مخزون فردي إلى اللون الأخضر أو الأحمر بناءً على حالتها.
إطلاع المستخدم على ما هو المقصود بالنموذج بلا اتصال بالإنترنت
اعتاد معظم المستخدمين على وجود اتصال بالشبكة دائمًا. تحتاج إلى تعريفهم بالتغييرات التي في تطبيقك عندما لا يكون لديهم اتصال. أخبرهم بمكان حفظ البيانات الكبيرة وأعطهم إعدادات لتغيير السلوك الافتراضي. استخدِم العديد من مكونات تصميم واجهة المستخدم (مثل اللغة الإعلامية والرموز والإشعارات واللون والصور) معًا لنقل هذه الأفكار، بدلاً من الاعتماد على اختيار تصميم واحد، مثل رمز بحد ذاته، لسرد القصة بأكملها.
توفير تجربة بلا إنترنت تلقائيًا
إذا كان تطبيقك لا يتطلب الكثير من البيانات، يمكنك تخزين هذه البيانات في ذاكرة التخزين المؤقت تلقائيًا. يمكن أن يصاب المستخدمون بالإحباط بشكل متزايد إذا لم يتمكنوا من الوصول إلى بياناتهم إلا من خلال اتصال بالشبكة.
حاول أن تجعل التجربة مستقرة قدر الإمكان. الاتصال غير المستقر يجعل تطبيقك غير موثوق به. تطبيق يخفف من تأثير تعطل الشبكة يسعد مستخدميه.
يمكن للمواقع الإلكترونية الإخبارية أن تستفيد من التنزيل التلقائي لأحدث الأخبار وحفظها تلقائيًا من خلال تنزيل النص فقط ليتمكّن المستخدم من قراءة أخبار اليوم بدون اتصال بالإنترنت. يمكنك تعديل هذا السلوك بما يتوافق مع سلوك المستخدم من خلال إعطاء الأولوية لتنزيل فئات الأخبار التي يشاهدها المستخدم أكثر من غيرها.


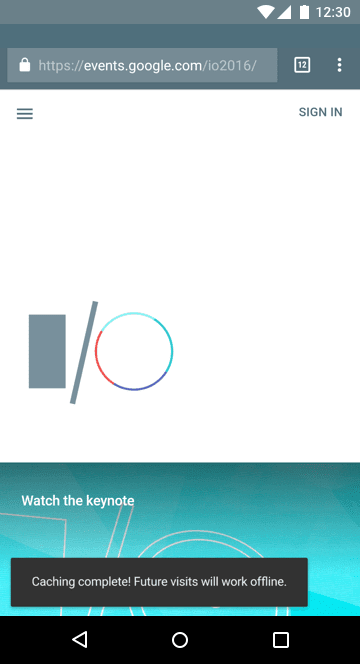
إبلاغ المستخدم عندما يكون التطبيق جاهزًا للاستهلاك بلا إنترنت
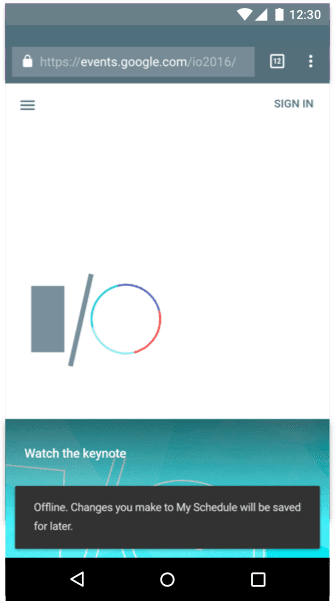
عند تحميل تطبيق ويب لأول مرة، يجب أن يوضح للمستخدم ما إذا كان جاهزًا للاستخدام بلا اتصال بالإنترنت. يمكنك تنفيذ ذلك باستخدام أداة تقدم ملاحظات موجزة حول عملية ما عبر رسالة في أسفل الشاشة، مثلاً عند مزامنة قسم أو تنزيل ملف مثلاً.
تأكد من أن اللغة التي تستخدمها تناسب جمهورك، واستخدم الصياغة نفسها في جميع الحالات التي تنطبق فيها. غالبًا ما تسيء شرائح الجمهور غير التقني فهم كلمة "بلا إنترنت"، لذا استخدِم لغة قائمة على الإجراءات يمكن لجمهورك فهمها.


جعل "الحفظ بلا اتصال" واضحة في الواجهة
إذا كان التطبيق يستخدم الكثير من البيانات، فتأكد من وجود مفتاح تبديل أو رقم تعريف شخصي لإضافة عنصر للاستخدام في وضع عدم الاتصال. ولا يتم تنزيل الملفات تلقائيًا إلا إذا طلب المستخدم هذا السلوك تحديدًا من خلال قائمة الإعدادات. تأكد من أن علامة الدبوس أو واجهة مستخدم التنزيل واضحة للمستخدم وليست مخفية بواسطة عناصر واجهة المستخدم الأخرى.
ومن الأمثلة على ذلك مشغّل الموسيقى الذي يتطلب ملفات كبيرة. إنّ المستخدِم على علم بتكلفة البيانات المرتبطة، وقد يرغب أيضًا في استخدام المشغّل بلا اتصال بالإنترنت. إنّ تنزيل الموسيقى لاستخدامها لاحقًا يتطلّب من المستخدم التخطيط مسبقًا، لذا من الأفضل إعلام المستخدم بذلك أثناء عملية الإعداد.
توضيح ما هو متاح بلا اتصال بالإنترنت
كن واضحًا بشأن الخيارات التي تقدمها. قد تحتاج إلى عرض علامة تبويب أو إعداد لـ "مكتبة بلا إنترنت" أو فهرس محتوى حتى يتمكن المستخدم من رؤية ما خزّنه على جهازه وما يجب حفظه. تأكد من أن الإعدادات موجزة، وكن واضحًا بشأن مكان تخزين البيانات ومن يمكنه الوصول إليها.
عرض التكلفة الفعلية لأحد الإجراءات
يمنح العديد من المستخدمين إمكانية "التنزيل" في وضع عدم الاتصال. فالمستخدمون في البلدان التي تخفق فيها اتصالات الشبكة أو لا تكون متاحة بانتظام، يشاركون المحتوى مع مستخدمين آخرين، أو يحفظون المحتوى للاستخدام بلا اتصال بالإنترنت عندما يكون لديهم اتصال.
يتجنب المستخدمون المشاركون في خطط البيانات أحيانًا تنزيل ملفات كبيرة خوفًا من التكلفة، لذلك قد ترغب أيضًا في عرض تكلفة مرتبطة بها حتى يتمكن المستخدمون من إجراء مقارنة نشطة لملف أو مهمة معينة. على سبيل المثال، يمكن لتطبيق الموسيقى المذكور سابقًا اكتشاف ما إذا كان المستخدم يستخدم خطة بيانات، وعرض حجم الملف حتى يتمكن المستخدم من معرفة تكلفة ملف.
المساعدة في منع تجارب الاختراق
غالبًا ما يخترق المستخدمون تجربة ما بدون أن يدركوا أنهم يفعلونها. على سبيل المثال، قبل وجود تطبيقات الويب المستندة إلى السحابة الإلكترونية لمشاركة الملفات، كان من الشائع أن يقوم المستخدمون بحفظ الملفات الكبيرة وإرفاقها بالرسائل الإلكترونية حتى يتمكنوا من متابعة تعديل هذه الملفات من جهاز مختلف. تعمل واجهة المستخدم الجيدة على حل المشكلة التي يحاول المستخدمون حلها دون الانخراط في تجربة الاختراق. على سبيل المثال، يمكنك توفير طريقة لمشاركة الملفات الكبيرة عبر الأجهزة، بدلاً من جعل إرفاق الملفات الكبيرة برسائل البريد الإلكتروني أكثر سهولة في الاستخدام.
إتاحة نقل التجارب من جهاز إلى آخر
عند إنشاء شبكات غير مستقرة، حاوِل المزامنة فور تحسُّن الاتصال بحيث تصبح التجربة قابلة للنقل. على سبيل المثال، تخيل أن تطبيق سفر يفقد اتصال الشبكة في منتصف عملية الحجز. وعند إعادة الاتصال، يتزامن التطبيق مع حساب المستخدم، مما يسمح له بمواصلة الحجز على جهاز سطح المكتب ويجعل التجربة سلسة.
أخبر المستخدم بحالة بياناته. على سبيل المثال، يمكنك إظهار ما إذا تمت مزامنة التطبيق أم لا. ثقفهم قدر الإمكان، لكن حاول ألا تربكهم بالكثير من الرسائل.
إنشاء تجارب تصميم شاملة
عند تصميم تجربة المستخدم الخاصة بك، سعي إلى أن تكون شاملاً من خلال توفير أجهزة تصميم ذات مغزى ولغة بسيطة وأيقنة قياسية وصور ذات مغزى توجه المستخدم لإكمال الإجراء أو المهمة دون إعاقة.
استخدام لغة بسيطة وواضحة
لا يقتصر تصميم تجربة المستخدم الجيدة على تصميم واجهتك. ويتضمن المسار الذي يسلكه المستخدم خلال تطبيقك، وكل شيء يواجهه طوال العملية، بما في ذلك اللغة التي يستخدمها التطبيق لوصف تلك الرحلة. عند شرح مكونات واجهة المستخدم أو حالة التطبيق، تجنَّب المصطلحات الفنية. غالبًا ما لا تكون كلمة "بلا اتصال" واضحة بما يكفي لإخبار المستخدم بما يفعله تطبيقك.


استخدام أجهزة تصميم متعددة لإنشاء تجارب مستخدم يسهل الوصول إليها
استخدم اللغة واللون والمكونات المرئية لإظهار الحالة أو تغيير الحالة. قد يكون من الصعب على المستخدمين ملاحظة استخدام اللون فقط لإظهار الحالة أو حتى يتعذّر الوصول إليه تمامًا للمستخدمين ذوي الإعاقات البصرية. أيضًا، نظرًا لأن تصميم الويب يميل إلى استخدام اللون الرمادي للعناصر غير المفعّلة، فإن استخدام واجهة مستخدم باللون الرمادي لإظهار أن تطبيقك غير متصل بالإنترنت يمكن أن يتسبب في حدوث ارتباك حول ما يمكن أن يفعله تطبيقك أثناء عدم الاتصال، خاصةً إذا كنت تستخدم اللون فقط لإظهار الحالة.
لمنع سوء الفهم، يمكنك التعبير عن حالات التطبيق للمستخدم بطرق متعددة، على سبيل المثال باستخدام اللون والتصنيفات ومكونات واجهة المستخدم.


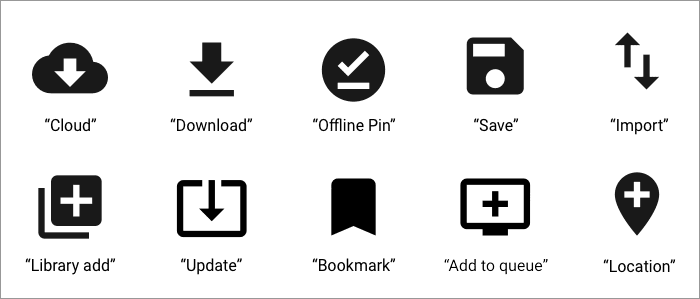
استخدام الرموز التي تنقل المعنى
تأكد من استخدام تسميات نصية ذات معنى بجانب الأيقونات الخاصة بك. يمكن أن تكون الأيقونات وحدها مربكة، خاصة وأن مفهوم "بلا اتصال" على الويب جديد نسبيًا. تشمل الحالات الأخرى للأيقونات المربكة استخدام قرص مرن لتمثيل "الحفظ"، وهو ما قد لا يكون له معنى بالنسبة إلى المستخدمين الأصغر سنًا الذين لم يسبق لهم رؤية قرص مرن، بالإضافة إلى رمز قائمة "همبرغر".
عند تقديم أيقونة بلا اتصال، حافظ على اتساق العناصر المرئية المعيارية في المجال عند توفّرها، وقدم تسمية نصية ووصفًا. على سبيل المثال، يمكنك استخدام رمز التنزيل للإشارة إلى الحفظ بلا اتصال بالإنترنت، وهو رمز مزامنة لإجراء يتضمن المزامنة. كن حذرًا عند استخدام الأيقونات لتوضيح الحالة التي قد يتم تفسيرها بدلاً من ذلك على أنها إجراء حفظ أو تنزيل.

لمزيد من الإلهام، يمكنك الاطّلاع على مجموعة رموز التصميم المتعدد الأبعاد.
استخدام تخطيطات الهيكل العظمي وآليات الملاحظات الأخرى
أثناء تحميل التطبيق للمحتوى، وضِّح للمستخدم أنّه يتم تحميله حتى لا يعتقد أنه معطّل. تتمثل إحدى طرق القيام بذلك في استخدام تخطيط الهيكل، وهو إصدار إطار شبكي لتطبيقك يتم عرضه أثناء تحميل المحتوى. ننصحك أيضًا باستخدام واجهة مستخدم أداة التحميل المسبق مع تسمية نصية تخبر المستخدم بأنّ التطبيق قيد التحميل، أو رسم متحرك ينبض برفق للإطار الشبكي ليصبح قابلاً للتعديل وقابلاً للتحميل. وهذا يطمئن المستخدم بحدوث شيء ما ويساعد في منع عمليات إعادة الإرسال أو إعادة التحميل غير الضرورية.


إظهار حالة إجراء ما من خلال تقديم الملاحظات. على سبيل المثال، إذا كان أحد المستخدمين يعدّل مستند بلا اتصال بالإنترنت، ننصحك بتغيير تصميم الملاحظات بحيث يكون مختلفًا عما إذا كان متصلاً بالإنترنت مع استمراره في إظهار أنّ الملف قد "تم حفظه" وستتم مزامنته عندما يكون لديه اتصال بالشبكة. يساعد ذلك في تعريف المستخدم بطريقة عمل تطبيقك وطمأنه بأنّه قد تم تخزين مهمته أو عمله، ما يجعله أكثر ثقة في استخدام التطبيق.
عدم حظر المحتوى
في بعض التطبيقات، قد يتخذ المستخدم إجراءً، كإنشاء مستند جديد مثلاً. تحاول بعض التطبيقات الاتصال بخادم لمزامنة المستند الجديد، ولإظهار ذلك، تعرض مربّع حوار نمط تحميل متطفّل ويغطّي الشاشة بأكملها. قد ينجح هذا الأمر إذا كان لدى المستخدم اتصال شبكة مستقر، ولكن إذا كانت الشبكة غير مستقرة، فلن يتمكن من الإفلات من هذا الإجراء، لذلك تمنعه واجهة المستخدم من اتخاذ أي إجراء آخر.
يجب تجنُّب طلبات الشبكة التي تحظر المحتوى. اسمح للمستخدم بمواصلة تصفح مهام تطبيقك وقائمة الانتظار التي سيتم تنفيذها ومزامنتها عند تحسين الاتصال.
التصميم للمليار القادم
في العديد من المناطق، تكون الأجهزة ذات المواصفات المنخفضة أمرًا شائعًا، ولا يمكن الاعتماد على الاتصال بالإنترنت، وتكون البيانات باهظة الثمن بالنسبة إلى العديد من المستخدمين. اكسب ثقة المستخدمين من خلال الشفافية والتقليل من التعامل مع البيانات. فكر في طرق لمساعدة المستخدمين الذين لديهم اتصالات ضعيفة وتبسيط الواجهة للمساعدة في تسريع المهام. حاول دائمًا سؤال المستخدمين قبل تنزيل محتوى غني بالبيانات.
توفير خيارات معدل نقل بيانات منخفض للمستخدمين الذين لديهم اتصالات بطيئة. قدِّم مواد عرض أصغر في اتصالات الشبكة الأبطأ أو وفِّر خيارًا لاختيار مواد عرض عالية الجودة أو منخفضة.
الخلاصة
التعليم هو مفتاح تجربة المستخدم بلا اتصال لأن المستخدمين ليسوا على دراية به. لمساعدتهم في التعلم، حاول إنشاء ارتباطات بمفاهيم مألوفة، مثل توضيح أن التنزيل للاستخدام لاحقًا هو الشيء ذاته عدم وضع البيانات.
عند التصميم لاتصالات شبكة غير مستقرة، تذكر هذه الإرشادات:
- تصميم لنجاح اتصال الشبكة وإخفاقه وعدم ثباته.
- يمكن أن تكون البيانات باهظة الثمن، لذا عليك مراعاة ذلك للمستخدم.
- بالنسبة إلى معظم المستخدمين على مستوى العالم، تشكّل البيئة التكنولوجية الأجهزة الجوّالة بشكل شبه حصري.
- تعتبر الأجهزة المنخفضة المواصفات شائعة، حيث تتميز باشتمالها على مساحة تخزين محدودة وذاكرة وقوة معالجة محدودة، بالإضافة إلى الشاشات الصغيرة وانخفاض جودة الشاشة التي تعمل باللمس. تأكد من أن الأداء جزء من عملية التصميم لديك.
- السماح للمستخدمين بتصفّح تطبيقك عندما يكونون غير متصلين بالإنترنت
- إبلاغ المستخدمين بحالتهم الحالية والتغييرات التي تطرأ على الحالات
- جرِّب إتاحة البيانات بلا إنترنت تلقائيًا إذا كان تطبيقك لا يتطلب الكثير من البيانات.
- إذا كان التطبيق يتضمّن بيانات كثيرة، عليك تعريف المستخدمين بكيفية تنزيل التطبيق للاستخدام بلا اتصال بالإنترنت.
- جعل التجارب قابلة للنقل بين الأجهزة.
- استخدم اللغة والأيقونات والصور وأسلوب الخط واللون معًا للتعبير عن الأفكار للمستخدم.
- تقديم تطمين وملاحظات لمساعدة المستخدم.



