이 페이지에서는 속도가 느린 네트워크와 오프라인에서 훌륭한 사용자 환경을 만드는 방법에 관한 디자인 가이드라인을 제공합니다.
네트워크 연결 품질은 다음과 같은 여러 요인의 영향을 받을 수 있습니다.
- 네트워크 제공업체의 연결 상태가 좋지 않음
- 악천후
- 정전
- 영구적인 '사각지대'에 진입(예: 네트워크 연결을 차단하는 벽이 있는 건물)
- 일시적인 '사각지대'에 진입(예: 기차를 타고 터널을 지나갈 때)
- 공항이나 호텔과 같이 정해진 기한이 있는 인터넷 연결
- 특정 시간 또는 특정 날짜에 인터넷 액세스가 제한되거나 금지되는 문화적 관행
개발자의 목표는 연결 변경의 영향을 줄이는 좋은 환경을 제공하는 것입니다.
네트워크 연결 상태가 좋지 않을 때 사용자에게 표시할 항목을 결정합니다.
물어야 할 첫 번째 질문은 앱에서 네트워크 연결의 성공과 실패가 어떤 모습인지입니다. 성공적인 연결은 앱의 정상적인 온라인 환경입니다. 연결 실패에는 앱이 오프라인 및 지연 네트워크에서 작동하는 방식이 모두 포함됩니다.
연결 실패를 처리하는 방법을 판단하려면 다음과 같은 중요한 UX 질문을 자문해 보세요.
- 연결 성공 또는 실패를 판별하려면 얼마나 기다려야 하나요?
- 성공 또는 실패가 결정되는 동안 무엇을 할 수 있나요?
- 연결에 실패하면 어떻게 해야 하나요?
- 사용자에게 현재 상황을 어떻게 알리나요?
사용자에게 현재 상태 및 상태 변경을 알림
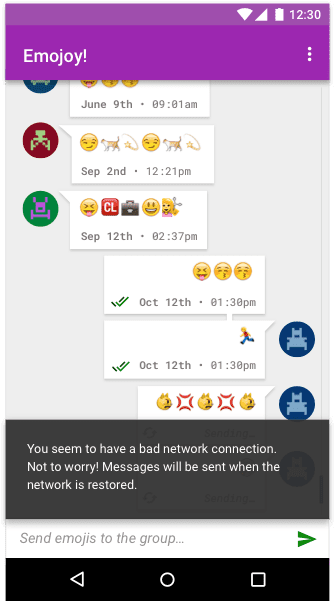
사용자에게 애플리케이션의 상태와 네트워크 장애가 발생했을 때 계속 취할 수 있는 작업을 모두 알려줍니다. 예를 들어 알림은 다음과 같이 표시될 수 있습니다.
네트워크 연결 상태가 좋지 않은 것 같습니다. 걱정하지 마세요. 네트워크가 복원되면 메시지가 전송됩니다.


네트워크 연결이 개선되거나 복원되면 사용자에게 알림
사용자에게 네트워크 연결이 개선되었음을 알리는 방법은 애플리케이션에 따라 다릅니다. 날씨나 주식 시장 추적기와 같이 최신 정보에 우선순위를 두는 앱은 최대한 빨리 자동 업데이트되어 사용자에게 알려야 합니다.
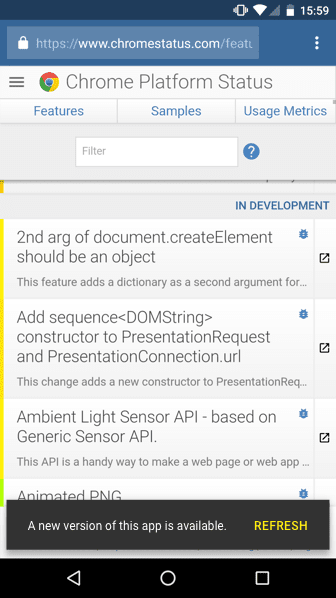
머티리얼 디자인 토스트 메시지 요소와 같은 시각적 신호를 사용하여 웹 앱이 '백그라운드에서' 업데이트되었음을 사용자에게 알리는 것이 좋습니다. 여기에는 서비스 워커의 존재와 관리형 콘텐츠 업데이트를 모두 감지하는 것이 포함됩니다. 여기에서 이 함수의 작동 코드 예를 확인할 수 있습니다.
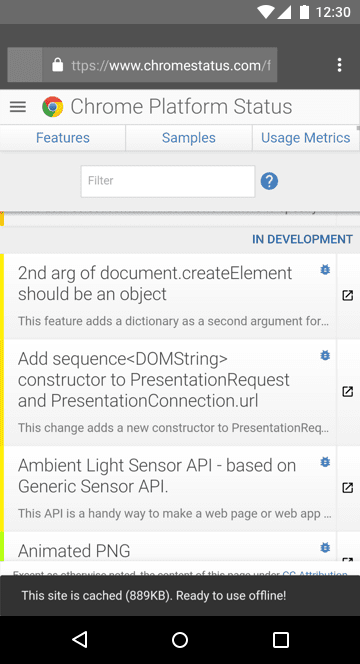
앱이 업데이트되면 사용자에게 메모를 게시하는 Chrome 플랫폼 상태를 예로 들 수 있습니다.


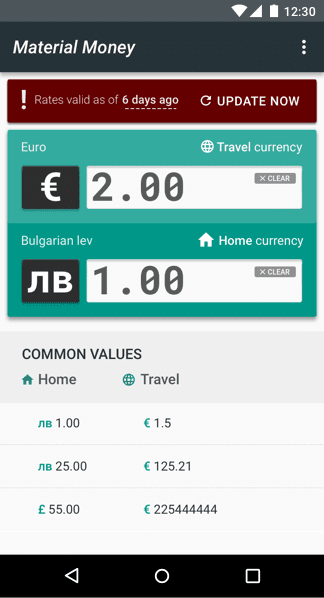
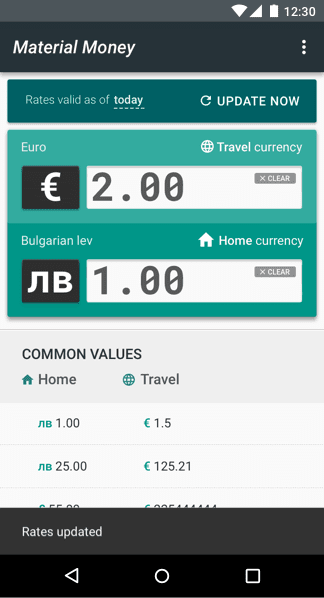
일부 앱은 항상 마지막으로 업데이트된 시간을 표시할 수 있습니다. 예를 들어 통화 변환기 앱에서 특히 유용합니다.


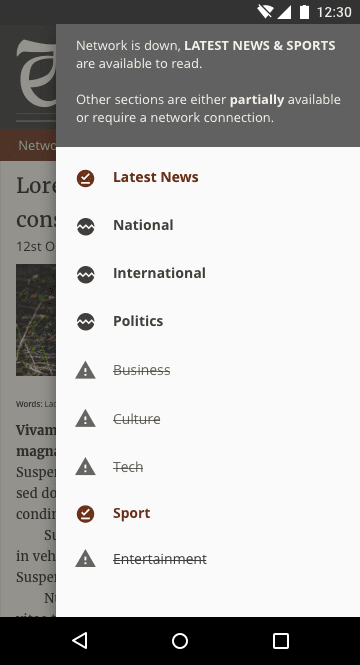
뉴스 앱은 사용자에게 새로운 콘텐츠를 알리는 간단한 탭하여 업데이트 알림을 표시할 수 있습니다. 기사를 자동으로 업데이트하면 사용자가 원래 자리를 잃게 될 수 있습니다.


현재 상황별 상태를 반영하도록 UI 업데이트
각 UI 요소에는 성공적인 연결이 필요한지에 따라 변경되는 자체 컨텍스트와 동작이 있을 수 있습니다. 예를 들어 오프라인에서 찾아볼 수 있지만 연결이 다시 설정될 때까지 가격 책정과 구매 버튼을 사용 중지하는 전자상거래 사이트가 있습니다.
상황별 상태의 다른 형태로 데이터가 포함될 수 있습니다. 예를 들어 Robinhood의 금융 앱인 Robinhood는 색상과 그래픽을 사용하여 사용자에게 주식 시장이 언제 개장했는지 알려줍니다. 전체 인터페이스가 흰색으로 변했다가 폐장하면 회색으로 바뀝니다. 주가가 상승하거나 하락할 때 각 개별 스톡 위젯은 상태에 따라 녹색 또는 빨간색으로 바뀝니다.
사용자가 오프라인 모델이 무엇인지 이해할 수 있도록 안내합니다.
대부분의 사용자는 항상 네트워크 연결을 사용하는 데 익숙합니다. 연결되지 않은 경우 앱에서 변경되는 사항에 관해 사용자에게 알려야 합니다. 대용량 데이터가 저장되는 위치를 알리고 기본 동작을 변경할 수 있는 설정을 제공합니다. 아이콘 자체의 단일 디자인 선택에 의존하지 않고 여러 UI 디자인 구성요소 (예: 유익한 언어, 아이콘, 알림, 색상, 이미지)를 함께 사용하여 이러한 아이디어를 전달합니다.
기본적으로 오프라인 환경 제공
앱에 많은 데이터가 필요하지 않은 경우 기본적으로 해당 데이터를 캐시합니다. 네트워크 연결을 통해서만 데이터에 액세스할 수 있는 경우 사용자는 점점 더 불만을 느끼게 됩니다.
최대한 안정적인 환경을 만드세요. 연결이 불안정하면 앱을 신뢰할 수 없다고 느낄 수 있습니다. 네트워크 장애의 영향을 줄이는 앱은 사용자에게 만족을 줍니다.
뉴스 사이트는 최신 뉴스를 자동 다운로드하고 자동 저장하는 기능을 활용할 수 있습니다. 아마도 텍스트만 다운로드하여 데이터를 저장할 수도 있습니다. 따라서 사용자는 인터넷 연결 없이도 오늘의 뉴스를 읽을 수 있습니다. 사용자가 가장 많이 보는 뉴스 카테고리를 다운로드하는 데 우선순위를 지정하여 이 동작을 사용자 동작에 맞게 조정할 수 있습니다.


앱을 오프라인에서 사용할 준비가 되면 사용자에게 알림
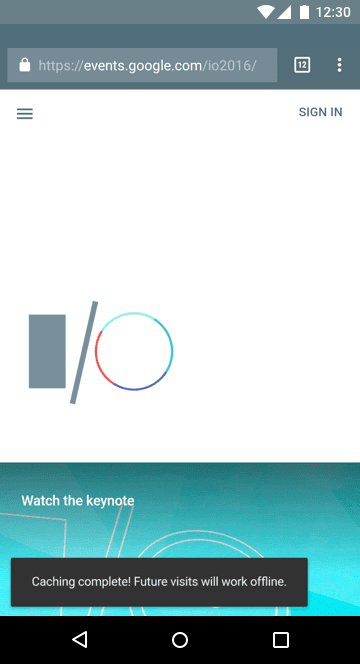
웹 앱이 처음 로드될 때 오프라인으로 사용할 준비가 되었는지 사용자에게 표시해야 합니다. 예를 들어 섹션이 동기화되었거나 파일이 다운로드된 경우와 같이 화면 하단의 메시지를 통해 작업에 관한 간단한 의견을 제공하는 위젯을 사용하여 이 작업을 실행하세요.
사용하는 언어가 대상에게 적합한지 확인하고, 적용되는 모든 경우에 동일한 문구를 사용하세요. 기술 지식이 없는 사람들이 '오프라인'이라는 단어를 잘못 이해하는 경우가 많으므로 대상 고객이 공감할 수 있는 작업 기반 언어를 사용하세요.


인터페이스에 '오프라인용으로 저장'을 명확히 표시
애플리케이션에서 많은 양의 데이터를 사용하는 경우 오프라인에서 사용할 항목을 추가할 수 있는 스위치나 핀이 있어야 합니다. 사용자가 설정 메뉴를 통해 구체적으로 이 동작을 요청한 경우에만 파일을 자동으로 다운로드합니다. 핀 또는 다운로드 UI는 사용자에게 명확하게 표시되고 다른 UI 요소에 의해 가려지지 않아야 합니다.
한 가지 예로 대용량 파일이 필요한 음악 플레이어가 있습니다. 사용자는 관련 데이터 비용을 알고 있지만 플레이어를 오프라인으로 사용하고자 할 수도 있습니다. 나중에 사용하기 위해 음악을 다운로드하려면 사용자가 미리 계획을 세워야 하므로 온보딩 시 사용자에게 음악을 안내하는 것이 좋습니다.
오프라인에서 사용할 수 있는 기능 명시
어떤 옵션을 제공하는지 명확히 합니다. 사용자가 기기에 저장한 항목과 저장해야 할 항목을 확인할 수 있도록 '오프라인 라이브러리' 또는 콘텐츠 색인의 탭이나 설정을 표시해야 할 수 있습니다. 설정이 간결해야 하며 데이터가 저장되는 위치와 데이터에 액세스할 수 있는 사람을 명확하게 밝혀야 합니다.
액션의 실제 비용 표시
많은 사용자가 오프라인 기능을 '다운로드'와 동일시합니다. 네트워크 연결이 정기적으로 실패하거나 사용할 수 없는 국가의 사용자는 다른 사용자와 콘텐츠를 공유하거나 인터넷에 연결되어 있을 때 오프라인에서 사용할 수 있도록 콘텐츠를 저장합니다.
데이터 요금제를 사용하는 사용자는 비용에 대한 두려움으로 대용량 파일을 다운로드하지 않는 경우가 있으므로, 사용자가 특정 파일이나 작업을 적극적으로 비교할 수 있도록 관련 비용을 표시할 수도 있습니다. 예를 들어 앞서 언급한 음악 앱은 사용자가 데이터 요금제를 사용 중인지 감지하고 파일 크기를 표시하여 사용자가 파일 비용을 확인할 수 있습니다.
해킹 환경 방지하기
사용자는 자신도 모르게 해킹하는 경우가 많습니다. 예를 들어 클라우드 기반 파일 공유 웹 앱이 생기기 전에는 대용량 파일을 저장하고 이메일에 첨부하여 다른 기기에서 해당 파일을 계속 수정하는 것이 일반적이었습니다. 좋은 UI는 사용자가 해킹된 환경에 얽매이지 않고 해결하려는 문제를 해결합니다. 예를 들어 대용량 파일을 이메일에 첨부하는 대신 여러 기기에서 대용량 파일을 공유하는 방법을 제공하세요.
한 기기에서 다른 기기로 이전 가능한 환경 만들기
취약한 네트워크용으로 빌드할 때는 연결이 개선되는 즉시 동기화하여 환경을 이전할 수 있도록 하세요. 예를 들어 여행 앱에서 예약 도중에 네트워크 연결이 끊어졌다고 가정해 보겠습니다. 다시 연결되면 앱이 사용자 계정과 동기화되어 사용자가 데스크톱 기기에서 예약을 계속할 수 있고 사용 환경이 매끄러워집니다.
사용자에게 데이터의 상태를 알립니다. 예를 들어 앱 동기화 여부를 표시할 수 있습니다. 가능한 한 교육을 제공하되 지나치게 많은 메시지로 사용자에게 부담을 주지 않도록 합니다.
포용적인 디자인 환경 조성
UX를 디자인할 때는 사용자가 방해하지 않고 작업이나 작업을 완료하도록 안내하는 의미 있는 디자인 기기, 단순한 언어, 표준 아이콘 체계, 의미 있는 이미지를 제공하여 포용성을 갖도록 하세요.
단순하고 명확한 언어 사용
좋은 UX는 인터페이스를 디자인하는 것만이 아닙니다. 여기에는 사용자가 앱에서 거치는 경로와 더불어 앱에서 해당 여정을 설명하는 데 사용하는 언어를 포함하여 사용자가 그 과정에서 접하게 되는 모든 항목이 포함됩니다. UI 구성요소나 앱의 상태를 설명할 때는 기술 전문 용어를 사용하지 않습니다. '오프라인'이라는 단어는 앱의 기능을 사용자에게 설명하기에 부족할 때가 많습니다.


여러 디자인 기기를 사용하여 접근성 높은 사용자 환경 조성
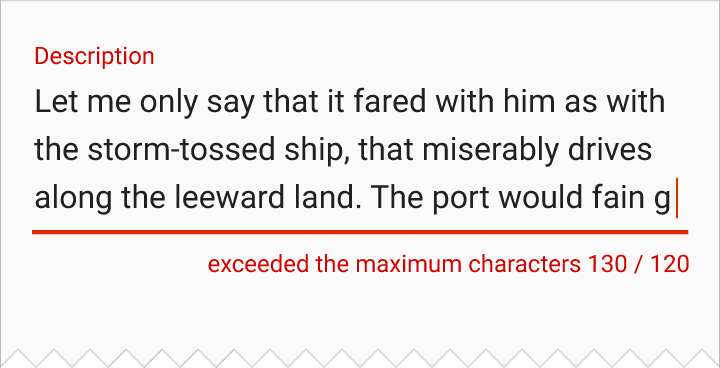
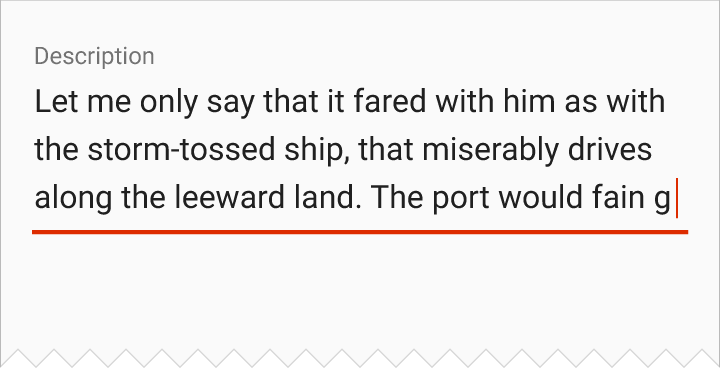
언어, 색상, 시각적 구성요소를 사용하여 상태 또는 상태 변경을 표시합니다. 색상만 사용하여 상태를 표시하는 것은 사용자가 알아차리기 어려울 수 있으며, 시각적 장애가 있는 사용자는 전혀 액세스하지 못할 수도 있습니다. 또한 웹 디자인에서는 사용 중지된 요소에 회색을 사용하는 경향이 있으므로 회색으로 표시된 UI를 사용하여 앱이 오프라인 상태임을 표시하면 특히 색상만 사용하여 상태를 표시하는 경우 오프라인 상태에서 앱이 할 수 있는 작업에 대해 혼동을 일으킬 수 있습니다.
오해를 방지하려면 색상, 라벨, UI 구성요소 등 여러 가지 방법으로 앱 상태를 사용자에게 표현하세요.


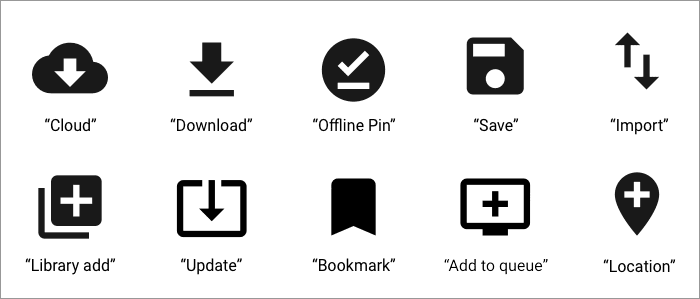
의미를 전달하는 아이콘 사용
아이콘과 함께 의미 있는 텍스트 라벨을 사용하세요. 특히 웹상의 '오프라인' 개념은 비교적 새롭기 때문에 아이콘만 사용하는 것이 혼란스러울 수 있습니다. 아이콘을 혼동하는 다른 사례로는 플로피 디스크를 사용하여 '저장'을 나타내는 경우가 있습니다. 이는 플로피 디스크를 본 적 없는 어린 사용자에게는 무의미할 수 있으며 '햄버거' 메뉴 아이콘을 사용하는 것입니다.
오프라인 아이콘을 도입할 때는 업계 표준 시각적 요소가 있을 때 이를 일관되게 유지하고 텍스트 라벨과 설명을 제공하세요. 예를 들어 다운로드 아이콘을 사용하면 오프라인용으로 저장을 의미하고 동기화 아이콘을 사용하여 동기화가 필요한 작업을 수행할 수 있습니다. 저장 또는 다운로드 작업으로 해석될 수 있는 상태를 나타내기 위해 아이콘을 사용할 때는 주의해야 합니다.

더 많은 아이디어를 얻으려면 머티리얼 디자인 아이콘 세트를 참고하세요.
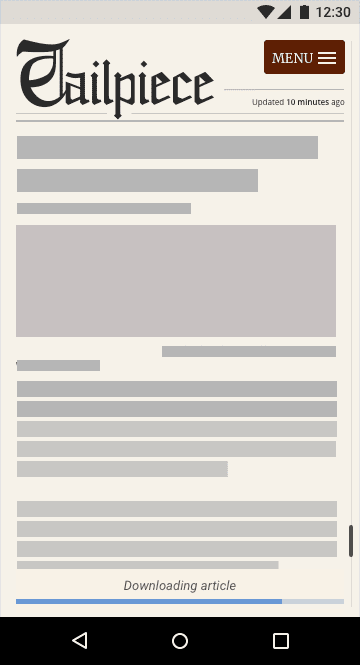
골격 레이아웃 및 기타 피드백 메커니즘 사용
앱에서 콘텐츠를 로드하는 동안 앱이 손상되었다고 생각하지 않도록 사용자에게 로드 중임을 표시합니다. 이를 위한 한 가지 방법은 콘텐츠가 로드되는 동안 표시되는 앱의 와이어프레임 버전인 스켈레톤 레이아웃을 사용하는 것입니다. 또한 사용자에게 앱이 로드 중임을 알리는 텍스트 라벨이 있는 프리로더 UI를 사용하거나, 와이어프레임에 와이어프레임이 생생하고 로드되고 있는 것처럼 보이게 하는 애니메이션을 사용할 수도 있습니다. 이렇게 하면 사용자에게 작업이 진행 중임을 알려주고 다시 제출하거나 불필요한 새로고침을 방지하는 데 도움이 됩니다.


피드백을 제공하여 작업 상태를 표시합니다. 예를 들어 사용자가 오프라인에서 문서를 수정하는 경우 온라인 상태일 때와 시각적으로 다르면서도 파일이 '저장'되고 네트워크 연결 시 동기화되도록 의견 디자인을 변경해 보세요. 이렇게 하면 사용자에게 앱의 작동 방식을 알리고 작업 또는 작업이 저장되었음을 확인시켜 애플리케이션 사용에 대해 더 확신을 가질 수 있습니다.
콘텐츠 차단 안함
일부 앱에서는 사용자가 새 문서 만들기와 같은 작업을 트리거할 수 있습니다. 일부 앱은 서버에 연결하여 새 문서를 동기화하려고 하며, 이를 보여주기 위해 전체 화면을 덮는 방해가 되는 로드 모달 대화상자를 표시합니다. 이 기능은 사용자의 네트워크 연결이 안정적인 경우 작동할 수 있지만 네트워크가 불안정하면 이 작업에서 벗어날 수 없으므로 UI가 사용자가 다른 작업을 하지 못하도록 차단합니다.
콘텐츠를 차단하는 네트워크 요청을 피하세요. 연결이 개선되면 사용자가 계속 앱을 탐색하고, 실행 및 동기화될 작업을 대기열에 추가할 수 있게 합니다.
10억 명의 새 사용자 유치
많은 지역에서 저사양 기기가 보편적이고 연결이 불안정하며 많은 사용자에게 데이터 비용이 매우 비쌉니다. 데이터를 투명하고 간결하게 제공하여 사용자의 신뢰를 얻으세요 연결 상태가 좋지 않은 사용자를 돕고 인터페이스를 간소화하여 작업 속도를 높일 방법을 생각해 보세요. 데이터가 많은 콘텐츠를 다운로드하기 전에 항상 사용자에게 물어보세요.
연결이 느린 사용자에게 낮은 대역폭 옵션을 제공합니다. 네트워크 연결이 느린 경우 더 작은 애셋을 제공하거나 고품질 또는 저품질 애셋을 선택할 수 있는 옵션을 제공합니다.
결론
사용자는 교육에 익숙하지 않으므로 오프라인 UX의 핵심은 교육입니다. 학습에 도움이 되도록 나중에 사용하기 위해 다운로드하는 것과 데이터를 오프라인 처리하는 것과 같다고 설명하는 등 익숙한 개념과 연관 지어 보세요.
불안정한 네트워크 연결을 디자인할 때는 다음 가이드라인을 기억하세요.
- 네트워크 연결 성공, 실패, 불안정성에 대비해 설계합니다.
- 데이터는 비용이 많이 들 수 있으므로 사용자를 배려하세요.
- 전 세계 대부분의 사용자에게 기술 환경은 거의 모바일로만 이루어집니다.
- 제한된 저장용량, 메모리, 처리 성능, 소형 디스플레이, 낮은 터치스크린 품질을 갖춘 저사양 기기가 널리 사용되고 있습니다. 성능이 디자인 프로세스의 일부인지 확인합니다.
- 사용자가 오프라인일 때 애플리케이션을 탐색할 수 있도록 허용합니다.
- 사용자에게 현재 상태 및 상태 변경을 알립니다.
- 앱에 많은 데이터가 필요하지 않은 경우 기본적으로 오프라인으로 제공하세요.
- 앱에 데이터가 많은 경우 오프라인용으로 다운로드하는 방법을 사용자에게 안내합니다.
- 기기 간에 이전 가능한 환경을 만드세요.
- 언어, 아이콘, 이미지, 서체, 색상을 함께 사용하여 사용자에게 아이디어를 표현합니다.
- 사용자에게 도움이 되는 확인과 피드백을 제공합니다.



