Laufzeit-Caching bedeutet, einem Cache nach und nach Antworten „As you go“ hinzuzufügen. Auch wenn das Laufzeit-Caching nicht die Zuverlässigkeit der aktuellen zukünftige Anfragen für dieselbe URL zuverlässiger machen.
Der HTTP-Cache des Browsers ist ein Beispiel für Laufzeit-Caching. wird er nur gefüllt, nach einer Anfrage für eine bestimmte URL. Mit Service Workern können Sie Laufzeit-Caching, das über das hinausgeht, was nur der HTTP-Cache bieten kann.
Strategisch vorgehen
Im Gegensatz zum Precaching, bei dem immer versucht wird, vordefinierte Dateien aus einem Cache bereitstellen, kann Laufzeit-Caching Netzwerk- und Cache-Zugriff auf mehrere Arten möglich ist. Jede Kombination ist in der Regel Caching-Strategie. Zu den wichtigsten Caching-Strategien gehören:
- Netzwerkorientiert
- Cache-First
- Veraltete erneute Validierung
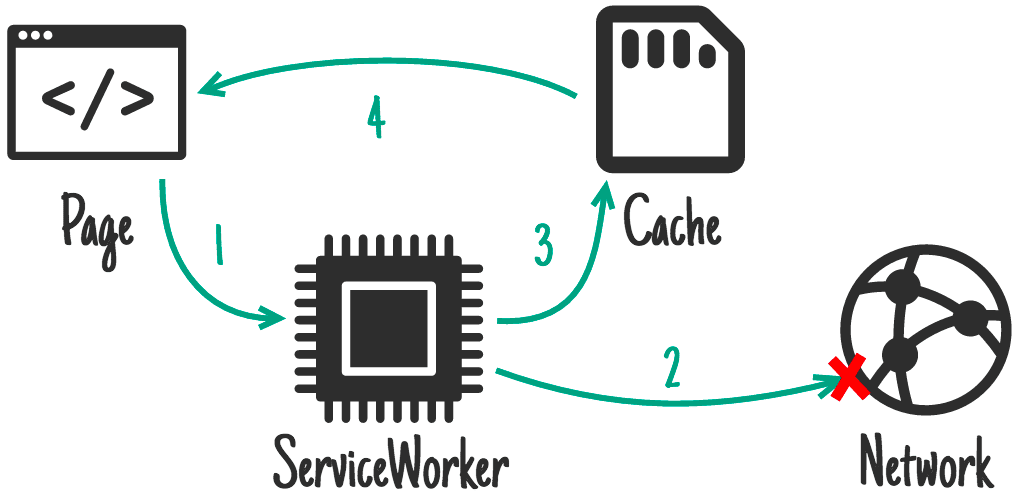
Netzwerkorientiert
Bei diesem Ansatz versucht Ihr Service Worker zuerst, eine Antwort von Netzwerk. Wenn die Netzwerkanfrage erfolgreich ist, ist das gut. Die Antwort wird an Ihre Webanwendung, und eine Kopie der Antwort wird im Cache-Speicher abgelegt. API: Sie erstellen entweder einen neuen Eintrag oder aktualisieren einen vorherigen Eintrag für denselben Eintrag. URL

Die Netzwerkanfrage schlägt gänzlich fehl. dauert zu lange um eine Antwort zurückzugeben, wird die letzte Antwort aus dem Cache zurückgegeben. .
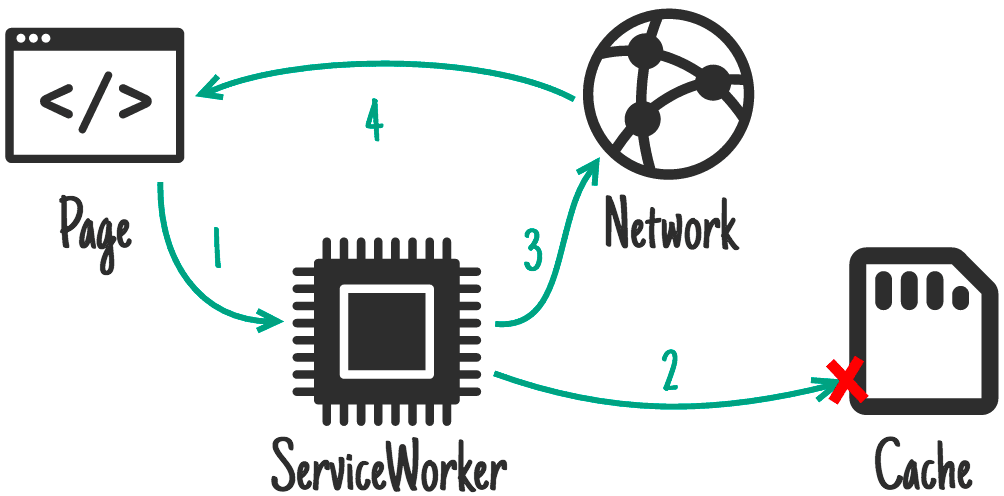
Cache-First
Eine Cache-First-Strategie ist im Grunde das Gegenteil einer Netzwerk-First-Strategie. In dieser Wenn Ihr Service Worker eine Anfrage abfängt, verwendet er zuerst den Cache Storage API, um zu prüfen, ob eine im Cache gespeicherte Antwort verfügbar ist. Falls ja, dass die Antwort an die Webanwendung zurückgegeben wird.
Kommt es jedoch zu einem Cache-Fehler, wechselt der Service Worker zum Netzwerk und versuchen, dort eine Antwort abzurufen. Angenommen, die Netzwerkanfrage ist erfolgreich war, wird sie an Ihre Web-App zurückgegeben und eine Kopie wird in einem Cache gespeichert. Dieses im Cache gespeicherte Kopie wird verwendet, um das Netzwerk zu umgehen, wenn das nächste Mal eine Anfrage für den dieselben URLs verwendet werden.

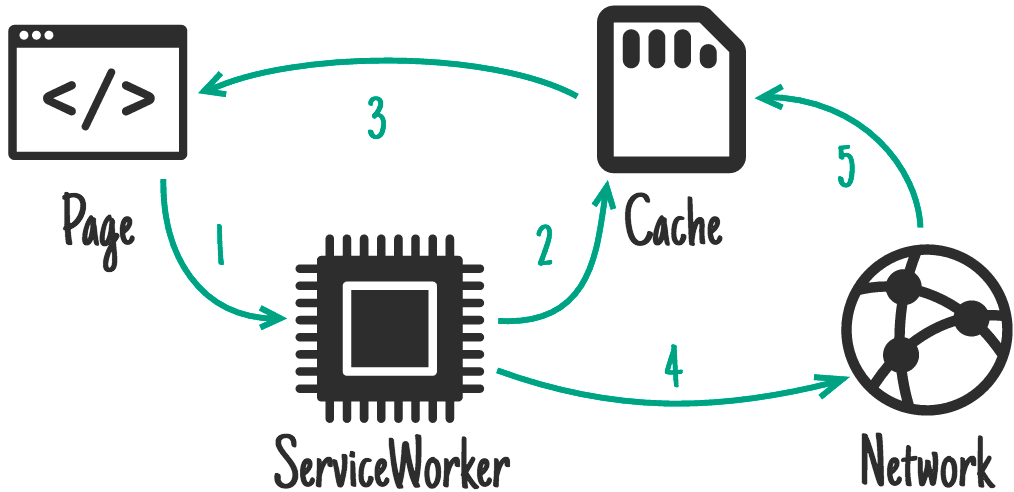
Veraltete erneute Validierung
„Bei Stale-während-Neuvalidierung“ ist so etwas wie ein Hybrid. Wenn Sie ihn verwenden, Worker sofort nach einer im Cache gespeicherten Antwort suchen und, wenn eine gefunden wird, übergeben an Ihre Webanwendung zurück.
Unabhängig davon, ob es eine Cache-Übereinstimmung gab, löst außerdem eine Netzwerkanfrage aus, um Antwort. Dieses Antwort wird verwendet, um jede zuvor im Cache gespeicherte Antwort zu aktualisieren. Wenn der anfängliche Cache Prüfung fehlgeschlagen, wird auch eine Kopie der Netzwerkantwort an Ihre Website zurückgesendet.

Warum sollten Sie Workbox verwenden?
Diese Caching-Strategien beinhalten auch Schemas, die Sie normalerweise in Ihrem eigenen Service Worker immer wieder neu schreiben. Anstatt sich auf die Workbox ihnen als Teil Strategiebibliothek können Sie sich dann an Ihren Service Worker wenden.
Workbox unterstützt auch die Versionsverwaltung, sodass Sie automatisch ablaufen oder Ihre Web-App benachrichtigen, Updates zu einem zuvor im Cache gespeicherten Eintrag erfolgt.
Welche Assets sollten mit welchen Strategien im Cache gespeichert werden?
Laufzeit-Caching kann als Ergänzung zum Pre-Caching betrachtet werden. Wenn alle Ihre werden die Assets bereits vorab im Cache gespeichert, und Sie müssen nichts weiter tun. die zur Laufzeit im Cache gespeichert werden. Es ist gut möglich, dass Sie bei relativ komplexen Webanwendungen wird aber nicht alles vorhersehen.
Größere Mediadateien, Assets, die von einem Drittanbieter-Host wie einem CDN bereitgestellt werden, oder API-Antworten, sind nur einige Beispiele für Assets, vorab im Cache gespeichert. Anfragen im Bereich „Netzwerk“ in den Entwicklertools identifizieren die in diese Kategorie fallen, und überlegen Sie sich für jede zwischen Aktualität und Zuverlässigkeit angemessen ist.
Mit „stale- during-revalidation“ die Zuverlässigkeit gegenüber der Aktualität priorisieren
Bei einer veralteten Strategie zur erneuten Validierung wird eine im Cache gespeicherte Antwort fast Sobald der Cache über die erste Anfrage gefüllt wurde, beenden Sie mit dieser Strategie eine zuverlässige, schnelle Leistung erzielen. Dazu gehören den Kompromiss zwischen Antwortdaten, die im Vergleich zu anderen was aus dem Netzwerk abgerufen worden wäre. Diese Strategie funktioniert am besten für Assets wie Nutzerprofilbilder oder die ersten API-Antworten, die für wenn Sie wissen, dass es wichtig ist, etwas sofort zu zeigen, selbst wenn wenn es sich um einen älteren Wert handelt.
Nutzen Sie den Netzwerk-First-Ansatz, um Aktualität Vorrang vor Zuverlässigkeit zu bieten
Eine netzwerkorientierte Strategie bedeutet in gewisser Weise, dich in deinem Kampf zu besiegen dem Netzwerk gegenüberstehen. Es hat zwar Priorität, birgt aber Unsicherheit über Zuverlässigkeit. Bei bestimmten Arten von Assets ist eine neue Antwort ist es besser, veraltete Informationen zurückzugeben. Sie sollten Aktualität bevorzugen, wenn eine API-Anfrage für den Text eines Artikels senden, der häufig aktualisiert wird, Instanz.
Durch den Einsatz einer netzwerkorientierten Strategie innerhalb eines Service Workers, die direkt mit dem Netzwerk in Kontakt treten, auf etwas zurücksetzen, auch wenn es sich um eine potenziell veraltete Antwort handelt. Sie werden nicht aber auf jeden Fall sind Sie auch offline zuverlässig.
Cache-First für versionierte URLs verwenden
Bei einer Cache-First-Strategie wird ein Eintrag, der im Cache gespeichert wurde, nie aktualisiert. Dafür
nur mit Assets verwenden, von denen Sie wissen, dass sie
ändern können. Sie eignet sich am besten für URLs, die eine Versionsverwaltung
Dies sind URLs, die auch mit einem
Cache-Control: max-age=31536000-Antwortheader.


