La memorizzazione nella cache di runtime si riferisce all'aggiunta graduale di risposte a una cache "man mano che procedi". Anche se la memorizzazione nella cache del runtime non contribuisce all'affidabilità del servizio attuale richiesta, può contribuire a rendere più affidabili le richieste futuri per lo stesso URL.
La cache HTTP del browser è un esempio di memorizzazione nella cache di runtime; è compilato solo dopo una richiesta per un determinato URL. Ma i service worker consentono di implementare la memorizzazione nella cache di runtime che va oltre ciò che la sola cache HTTP può offrire.
Adottare un approccio strategico
A differenza della pre-memorizzazione nella cache (che tenta sempre per distribuire un set di file predefiniti da una cache), la memorizzazione nella cache di runtime può l'accesso alla rete e alla cache in vari modi. Ogni combinazione è generalmente o strategia di memorizzazione nella cache. Le principali strategie di memorizzazione nella cache includono:
- Network-first
- Cache-first
- Inattiva-durante la riconvalida
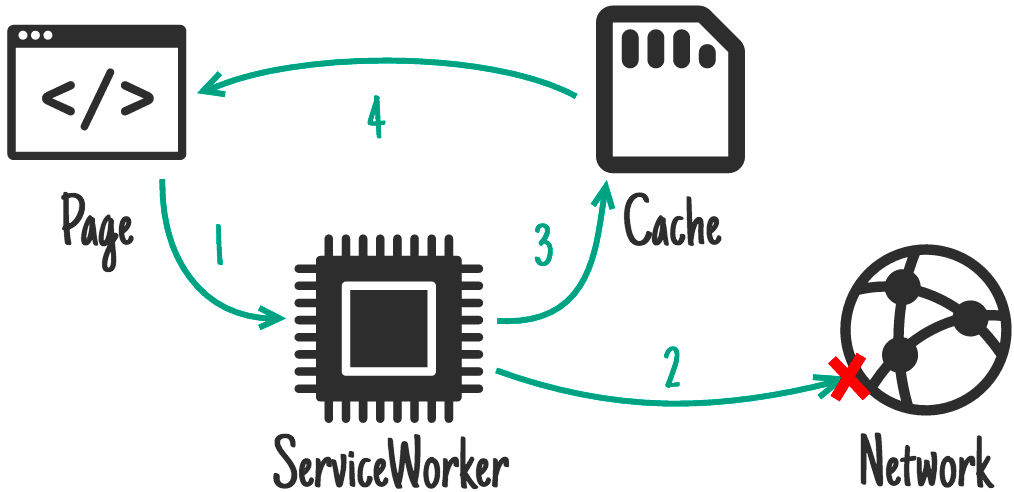
Network-first
In questo approccio, il service worker tenta innanzitutto di recuperare una risposta in rete. Se la richiesta di rete ha esito positivo, perfetto. La risposta viene restituita a nell'app web e una copia della risposta viene archiviata utilizzando API: creare una nuova voce o aggiornare una voce precedente URL.

Se la richiesta di rete non va a buon fine, oppure richiede troppo tempo per restituire una risposta, viene restituita la risposta più recente dalla cache .
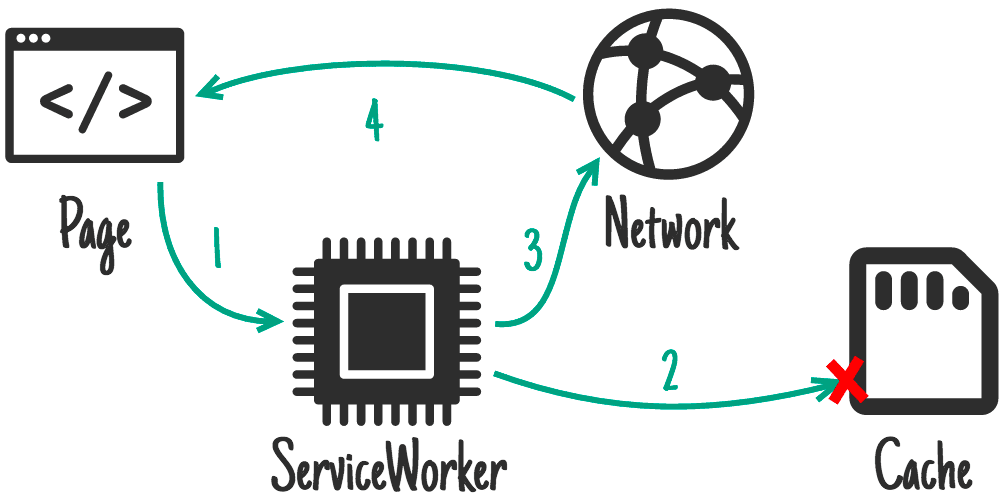
Cache-first
Una strategia cache-first è in realtà l'opposto di network-first. In questo , quando il service worker intercetta una richiesta, utilizza prima la classe l'API Storage per vedere se è disponibile una risposta memorizzata nella cache. In caso affermativo, la risposta viene restituita all'app web.
Tuttavia, in caso di fallimento della cache, il service worker andrà alla rete e cercare di recuperare una risposta lì. Supponendo che la richiesta di rete sia operazione riuscita, viene restituita nella tua app web e una copia viene salvata in una cache. Questo la copia cache verrà usata per bypassare la rete la prossima volta che vengono creati gli stessi URL.

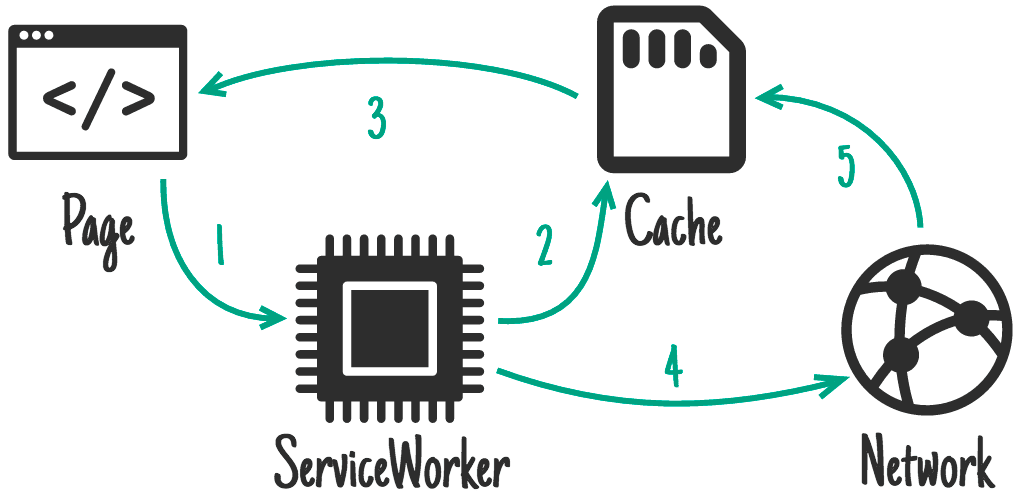
Inattiva-durante la riconvalida
Inattiva, durante la riconvalida è considerata un ibrido. Quando lo utilizzi, il tuo servizio il worker controllerà immediatamente la presenza di una risposta memorizzata nella cache e, se ne viene trovata una, supererà nell'app web.
Nel frattempo, indipendentemente dal fatto che ci sia stata una corrispondenza della cache, il servizio worker inoltre attiva una richiesta di rete per ottenere la risposta corretta. Questo la risposta viene utilizzata per aggiornare qualsiasi risposta precedentemente memorizzata nella cache. Se la cache iniziale controllo non è andato a buon fine, viene restituita anche una copia della risposta della rete al tuo dell'app.

Perché dovresti usare Workbox?
Queste strategie di memorizzazione nella cache costituiscono le formule che normalmente riscrivere nel tuo Service worker più volte. Invece di ricorrere alle che Workbox offre pacchettizzati come parte la libreria delle strategie, pronto per passare al Service worker.
Workbox fornisce inoltre supporto per il controllo delle versioni, permettendoti di scadenza o inviare una notifica alla tua app web quando aggiornamenti a una voce precedentemente memorizzata nella cache.
Quale delle tue risorse deve essere memorizzata nella cache e con quali strategie?
La memorizzazione nella cache del runtime può essere visualizzata come complemento della pre-memorizzazione nella cache. Se tutti i tuoi gli asset sono già stati prememorizzati nella cache, il gioco è fatto: non c'è bisogno di nulla per la memorizzazione nella cache durante l'esecuzione. È probabile che, per qualsiasi app web relativamente complessa, tu sia tuttavia, non prevedremo la memorizzazione nella cache di tutto.
File multimediali più grandi, asset pubblicati da un host di terze parti come una CDN o le risposte delle API, sono solo alcuni esempi dei tipi di asset che non possono essere pre-memorizzati in modo efficace nella cache. Utilizza il riquadro Rete in DevTools per identificare le richieste che rientrano in questa categoria. Per ognuna di esse, pensa al compromesso l'aggiornamento rispetto all'affidabilità è appropriato.
Usa stale-what-revalidate per dare priorità all'affidabilità rispetto all'aggiornamento
Poiché una strategia inattiva-durante la riconvalida restituisce una risposta memorizzata nella cache quasi immediatamente, dopo che la cache è stata compilata con la prima richiesta, terminerai ottenere prestazioni affidabili in tempi rapidi quando si utilizza questa strategia. Questa opzione include il compromesso di recuperare dati di risposta che potrebbero essere obsoleti rispetto che verrebbe recuperato dalla rete. L'utilizzo di questa strategia garantisce i risultati migliori per asset come le immagini del profilo dell'utente o le risposte iniziali dell'API utilizzate compilare una vista, quando sai che mostrare immediatamente qualcosa è fondamentale, se si tratta di un valore precedente.
Utilizza network-first per dare la priorità all'aggiornamento piuttosto che all'affidabilità
In un certo senso, utilizzare una strategia incentrata sulle reti significa ammettere la sconfitta nella propria battaglia della rete: gli viene data la priorità, ma questo comporta anche un'incertezza sull'affidabilità. Per alcuni tipi di asset, la visualizzazione di una nuova risposta è preferibile recuperare informazioni obsolete. Potresti preferire l'aggiornamento quando quando si effettua una richiesta API per il testo di un articolo che viene aggiornato spesso, in esecuzione in un'istanza Compute Engine.
Usando una strategia incentrata sulla rete all'interno di un service worker, anziché solo direttamente contro la rete, avete il vantaggio di poter cadere a qualcosa, anche se si tratta di una risposta potenzialmente obsoleta. Non in modo affidabile e veloce, ma almeno in modalità offline.
Usa l'impostazione Cache-first per gli URL con controllo delle versioni
In una strategia cache-first, una voce non viene mai aggiornata dopo essere stata memorizzata nella cache. Per questo
motivo, assicurati di utilizzarlo solo con asset che probabilmente non saranno
modifica. In particolare, funziona al meglio per gli URL contenenti il controllo delle versioni
lo stesso tipo di URL che dovrebbe essere pubblicato anche con una
Intestazione della risposta Cache-Control: max-age=31536000.


