Cache runtime mengacu pada penambahan respons ke cache secara bertahap "selagi Anda berjalan". Meskipun caching runtime tidak membantu keandalan server saat ini hal ini dapat membantu membuat permintaan di masa mendatang untuk URL yang sama lebih andal.
Cache HTTP browser adalah contoh caching runtime; hanya diisi setelah ada permintaan untuk URL tertentu. Tapi pekerja layanan memungkinkan Anda untuk mengimplementasikan cache runtime yang melebihi apa yang dapat ditawarkan oleh {i>cache HTTP<i} saja.
Menjadi strategis
Berbeda dengan precache (yang selalu mencoba untuk melayani satu set file yang telah ditetapkan dari cache), caching runtime bisa menggabungkan akses jaringan dan cache dengan beberapa cara. Setiap kombinasi umumnya disebut sebagai strategi penyimpanan dalam cache. Strategi penyimpanan cache utama meliputi:
- {i>Network-first<i}
- Cache-first
- Tidak berlaku saat validasi ulang
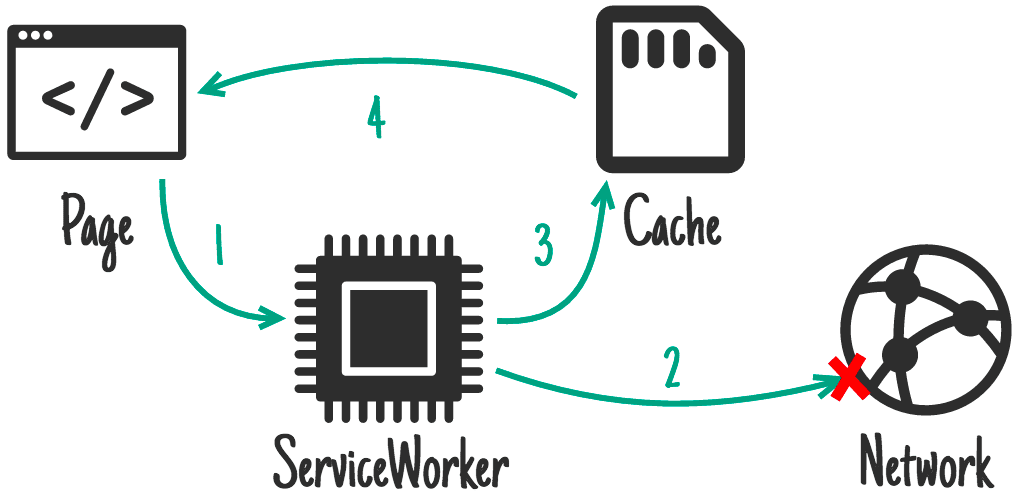
{i>Network-first<i}
Dalam pendekatan ini, pekerja layanan Anda akan mula-mula mencoba untuk mengambil respons dari jaringan. Jika permintaan jaringan berhasil, bagus! Respons dikembalikan ke aplikasi web Anda, dan salinan responsnya disimpan menggunakan Penyimpanan Cache API—baik membuat entri baru maupun memperbarui entri sebelumnya untuk .

Jika permintaan jaringan gagal sepenuhnya, atau memakan waktu terlalu lama untuk mengembalikan respons, maka respons terbaru dari cache akan dikembalikan sebagai gantinya.
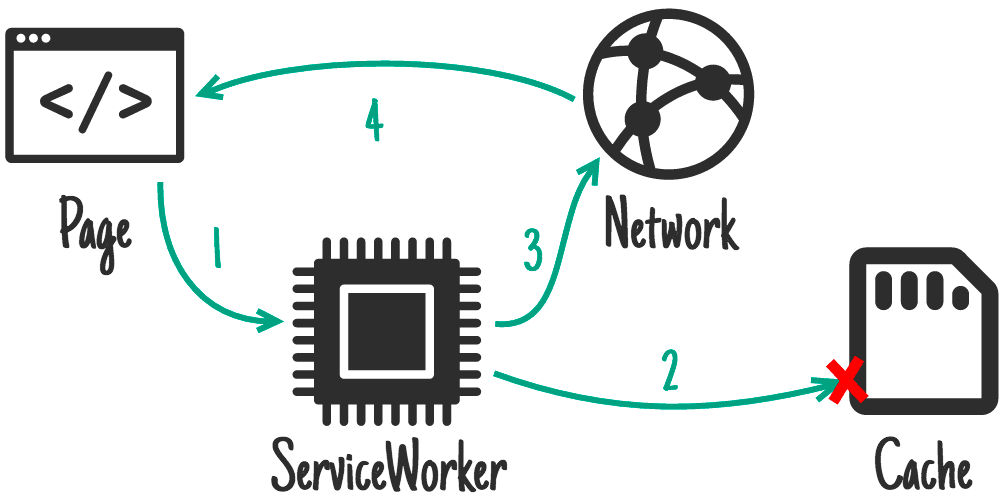
Cache-first
Strategi {i>cache-first<i} pada dasarnya kebalikan dari strategi {i>network-first<i}. Di sini pekerja layanan Anda akan mencegat permintaan terlebih dahulu, Storage API untuk melihat apakah ada respons yang di-cache yang tersedia. Jika ada, respons itu dikembalikan ke aplikasi web.
Namun jika cache tidak ditemukan, pekerja layanan akan masuk ke jaringan dan mencoba untuk mengambil respons di sana. Dengan asumsi bahwa permintaan jaringan berhasil, file itu dikembalikan ke aplikasi web Anda dan salinannya disimpan di cache. Ini salinan yang di-cache akan digunakan untuk melewati jaringan saat berikutnya permintaan untuk URL yang sama dibuat.

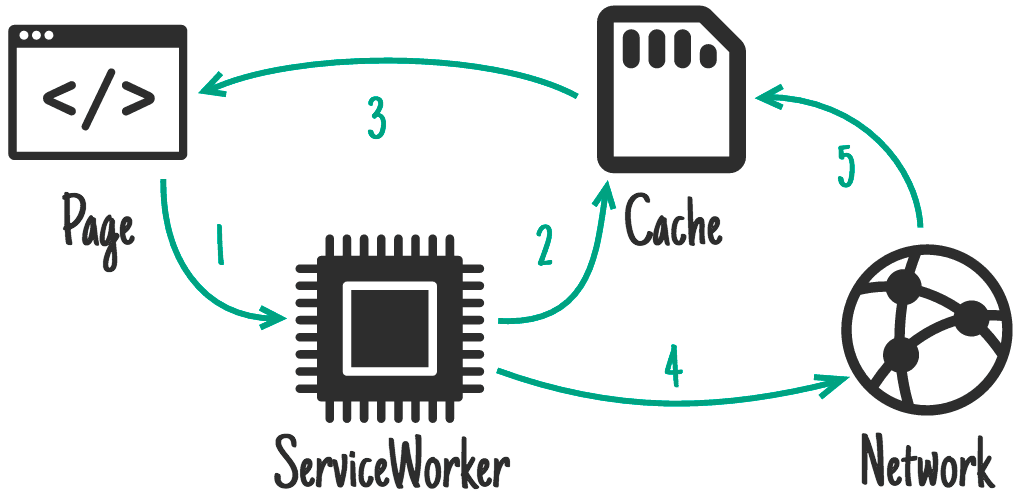
Tidak berlaku saat validasi ulang
Stale-While-revalidate adalah sesuatu yang berasal dari hibrida. Saat menggunakannya, layanan Anda akan segera memeriksa respons yang di-cache dan, jika ditemukan, meneruskan kembali ke aplikasi web Anda.
Sementara itu, terlepas dari apakah ada kecocokan cache, layanan Anda juga memicu permintaan jaringan untuk mendapatkan "segar" yang dihasilkan. Ini digunakan untuk memperbarui respons yang sebelumnya di-cache. Jika cache awal tidak ada, salinan tanggapan jaringan juga diteruskan kembali ke web Anda .

Mengapa Anda harus menggunakan Workbox?
Strategi {i>caching<i} ini setara dengan resep yang biasanya Anda harus tulis ulang di pekerja layanan Anda, lagi dan lagi. Alih-alih beralih ke itu, Workbox menawarkan paket itu sebagai bagian dari library strategi, siap untuk Anda gunakan di pekerja layanan Anda.
Workbox juga menyediakan dukungan pembuatan versi, yang memungkinkan Anda masa berlaku habis entri dalam cache, atau memberi tahu aplikasi web ketika update ke entri yang disimpan sebelumnya dalam {i>cache<i}.
Manakah aset Anda yang harus di-cache, dengan strategi apa?
Cache runtime dapat dilihat sebagai pelengkap precaching. Jika semua aset sudah di-pra-cache, berarti Anda sudah selesai—tidak ada yang perlu untuk di-cache pada saat runtime. Kemungkinannya adalah, untuk aplikasi web yang relatif kompleks, Anda tidak akan membuat semuanya ke cache.
File media berukuran lebih besar, aset yang ditayangkan dari host pihak ketiga seperti CDN, atau respons API, hanyalah beberapa contoh dari jenis aset yang tidak dapat dilakukan {i>precache<i} secara efektif. Menggunakan panel Jaringan di DevTools untuk mengidentifikasi permintaan yang termasuk dalam kategori ini, dan untuk masing-masing dari mereka, pikirkan tentang apa keaktualan vs. keandalan sudah sesuai.
Gunakan validasi ulang yang sudah tidak berlaku untuk memprioritaskan keandalan daripada keaktualan
Karena strategi yang sudah tidak berlaku saat validasi ulang akan menampilkan respons yang di-cache hampir segera—setelah cache diisi melalui permintaan pertama—Anda akan mengakhiri memiliki performa yang sangat cepat saat menggunakan strategi ini. Hal ini disertai dengan untung-rugi mendapatkan data respons kembali yang bisa menjadi usang dibandingkan dengan data apa yang bisa diambil dari jaringan. Strategi ini efektif digunakan untuk aset seperti gambar profil pengguna atau respons API awal yang digunakan untuk mengisi tampilan, saat Anda tahu bahwa menampilkan sesuatu segera sangat penting, bahkan jika itu adalah nilai yang lebih lama.
Gunakan network-first untuk memprioritaskan keaktualan daripada keandalan
Dalam arti tertentu, menggunakan strategi yang mengutamakan jaringan mengakui kekalahan dalam pertempuran jaringan—ini diprioritaskan, tetapi hal ini mengakibatkan ketidakpastian tentang keandalan. Untuk jenis aset tertentu, mendapatkan respons baru lebih baik mendapatkan kembali informasi yang sudah tidak berlaku. Anda mungkin lebih memilih keaktualan saat membuat permintaan API untuk teks artikel yang sering diperbarui, untuk di instance Compute Engine.
Dengan menggunakan strategi {i>network-first<i} di dalam pekerja layanan, alih-alih hanya melawan jaringan secara langsung, Anda memiliki keuntungan karena bisa jatuh kembali ke sesuatu, bahkan jika itu adalah respons yang berpotensi tidak berlaku. Anda tidak akan dengan cepat dan andal, tetapi setidaknya Anda dapat diandalkan saat offline.
Menggunakan cache terlebih dahulu untuk URL berversi
Dalam strategi cache-first, setelah di-cache, entri tidak akan diperbarui. Untuk itu
pastikan Anda hanya menggunakannya dengan aset yang Anda tahu kemungkinan tidak
berubah. Secara khusus, ini berfungsi paling baik untuk URL yang berisi pembuatan versi
jenis URL yang sama yang juga harus disajikan dengan
Header respons Cache-Control: max-age=31536000.


