יתרונות וחסרונות של שימוש בלוגיקת תפוגה עקבית או שונה במטמון של Service Worker ובשכבות של מטמון HTTP.
אפליקציות Service Worker ו-PWA הופכות לסטנדרטים של אפליקציות אינטרנט מודרניות, אבל שמירת המשאבים במטמון הפכה למורכבת יותר מתמיד. במאמר הזה נסביר את התמונה הגדולה של שמירה במטמון בדפדפן, כולל:
- תרחישים לדוגמה והבדלים בין שמירה במטמון של Service Worker לבין שמירת קובצי HTTP במטמון HTTP.
- היתרונות והחסרונות של אסטרטגיות תפוגה שונות לשמירה של קובצי שירות (service worker) בהשוואה לאסטרטגיות רגילות של שמירה במטמון HTTP.
סקירה כללית של תהליך השמירה במטמון
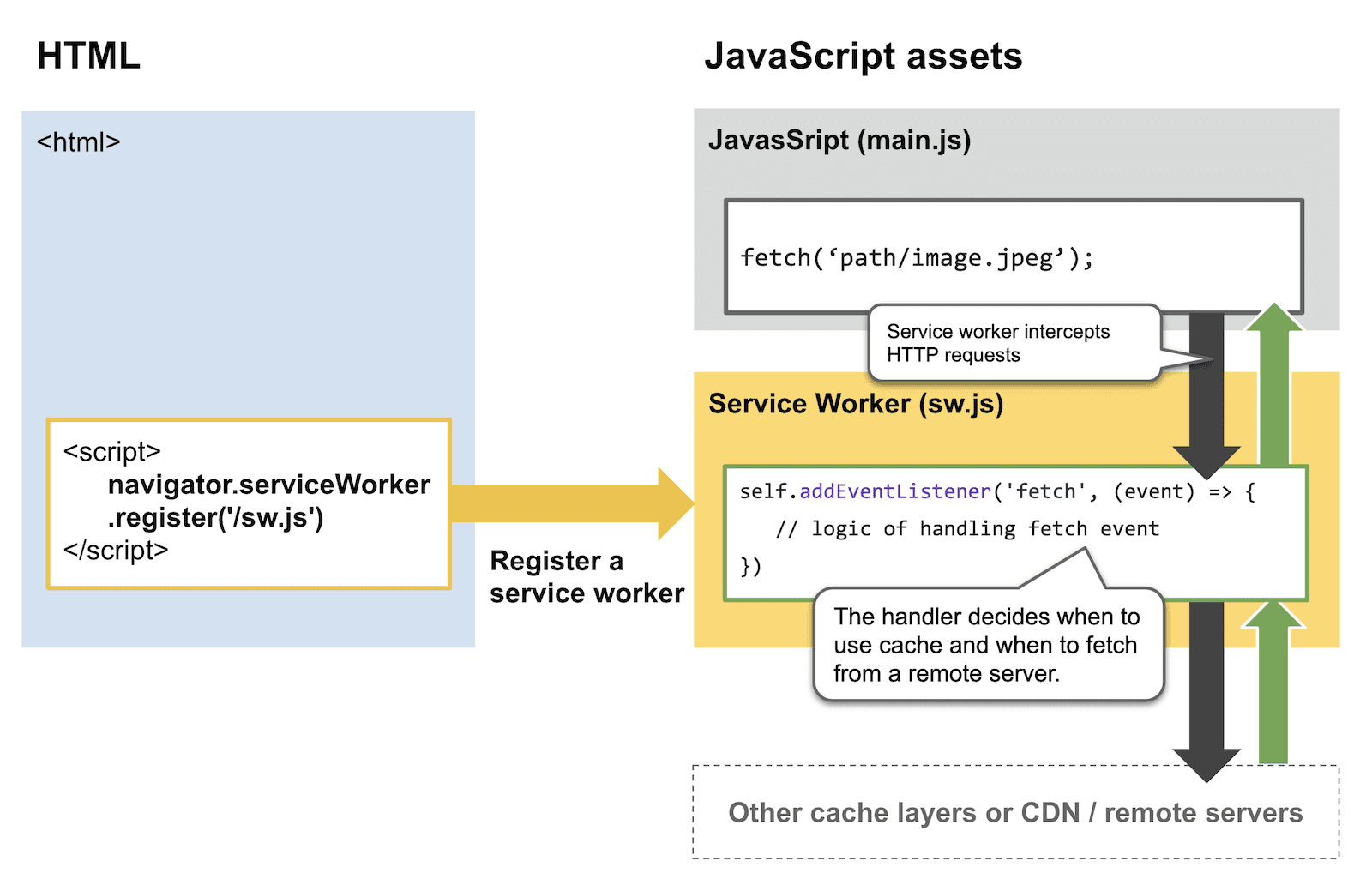
ברמה גבוהה, כאשר דפדפן מבקש משאב, הדפדפן פועל לפי סדר השמירה במטמון שלמטה:
- מטמון של Service Worker: ה-Service Worker בודק אם המשאב נמצא במטמון שלו והחלט אם להחזיר את המשאב עצמו על סמך האסטרטגיות המתוכנתות לשמירה במטמון. שימו לב: זה לא קורה באופן אוטומטי. עליכם ליצור גורם handler של אירועי אחזור ב-Service Worker וליירט בקשות רשת כדי שהבקשות יישלחו מהמטמון של ה-Service Worker ולא מהרשת.
- מטמון HTTP (נקרא גם מטמון הדפדפן): אם המשאב נמצא במטמון ה-HTTP ועדיין לא פג תוקפו, הדפדפן ישתמש במשאב ממטמון ה-HTTP באופן אוטומטי.
- בצד השרת: אם לא נמצא שום דבר במטמון של Service Worker או במטמון ה-HTTP, הדפדפן עובר לרשת כדי לבקש את המשאב. אם המשאב לא נשמר במטמון ב-CDN, הבקשה צריכה לחזור לשרת המקור.

שמירת שכבות במטמון
שמירה במטמון של Service Worker
קובץ שירות (service worker) מיירט בקשות HTTP מסוג רשת ומשתמש באסטרטגיית שמירה במטמון כדי לקבוע אילו משאבים צריך להחזיר לדפדפן. המטמון של Service Worker ומטמון ה-HTTP משרתים את אותה מטרה כללית, אבל המטמון של ה-Service Worker מציע יותר אפשרויות שמירה במטמון, כמו שליטה מדויקת על מה שנשמר במטמון ואיך מתבצעת השמירה במטמון.
שליטה במטמון של Service Worker
קובץ שירות (service worker) מיירט בקשות HTTP באמצעות מאזינים של אירועים (בדרך כלל האירוע fetch). קטע הקוד הזה מדגים את הלוגיקה של אסטרטגיית שמירה במטמון cache-First.

מומלץ מאוד להשתמש ב-Workbox כדי להימנע מהמצאת הגלגל מחדש. לדוגמה, אתם יכולים לרשום נתיבים של כתובות URL של משאבים באמצעות שורה אחת של קוד ביטוי רגולרי (regex).
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
אסטרטגיות לשימוש במטמון של Service Worker ותרחישים לדוגמה
בטבלה הבאה מפורטות אסטרטגיות נפוצות לשמירה במטמון של Service Worker ומתי כל אסטרטגיה שימושית.
| אסטרטגיות | נימוק בנושא עדכניות | תרחישים לדוגמה |
|---|---|---|
| רשת בלבד | התוכן חייב להיות עדכני כל הזמן. |
|
| הרשת חוזרת למטמון | עדיף להציג את התוכן החדש. עם זאת, אם הרשת נכשלת או לא יציבה, אפשר להציג תוכן מעט ישן. |
|
| לא פעיל בזמן אימות מחדש | זה בסדר להציג תוכן שנשמר במטמון מיד, אבל בעתיד כדאי להשתמש בתוכן מעודכן שנשמר במטמון. |
|
| קודם כל לשמור במטמון, חוזרים לרשת | התוכן לא קריטי וניתן להציג אותו מהמטמון כדי לשפר את הביצועים, אבל מדי פעם ה-Service Worker צריך לבדוק אם יש עדכונים. |
|
| מטמון בלבד | התוכן משתנה לעיתים רחוקות. |
|
יתרונות נוספים של שמירה במטמון של Service Worker
בנוסף לשליטה פרטנית בלוגיקת השמירה במטמון, השמירה במטמון של Service Worker מספקת גם:
- יותר זיכרון ונפח אחסון עבור המקור: הדפדפן מקצה משאבים במטמון HTTP על בסיס מקור. במילים אחרות, אם יש לכם כמה תת-דומיינים, לכולם יש אותו מטמון HTTP. אי אפשר להבטיח שהתוכן של המקור/הדומיין יישאר במטמון HTTP למשך זמן רב. לדוגמה, משתמש יכול למחוק את המטמון באופן סופי על ידי ניקוי ידני מממשק המשתמש של ההגדרות של הדפדפן, או על ידי הפעלת טעינה קשיחה מחדש של הדף. במטמון של Service Worker יש סיכוי הרבה יותר גבוה שהתוכן שנשמר במטמון יישאר במטמון. למידע נוסף, ראו אחסון קבוע.
- גמישות גבוהה יותר ברשתות רעועות או בחוויות אופליין: באמצעות מטמון ה-HTTP יש לכם רק אפשרות בינארית: אם המשאב יישמר במטמון או לא. שמירה במטמון של Service Worker מאפשרת לצמצם הרבה יותר תקלות (באמצעות האסטרטגיה 'stale-while-reVerify'), חוויית שימוש מלאה במצב אופליין (עם האסטרטגיה 'מטמון בלבד') או אפילו משהו ביניהן, כמו ממשקי משתמש מותאמים אישית עם חלקים מהדף שמגיעים מהמטמון של ה-Service Worker וחלקים מסוימים שהוחרגו (באמצעות האסטרטגיה 'הגדרת handler של תפיסה') במקרים הרלוונטיים.
שמירת קובץ HTTP
בפעם הראשונה שדפדפן טוען דף אינטרנט ומשאבים קשורים, הוא מאחסן את המשאבים האלה במטמון ה-HTTP. מטמון ה-HTTP בדרך כלל מופעל באופן אוטומטי על ידי דפדפנים, אלא אם הוא הושבת באופן מפורש על ידי משתמש הקצה.
שימוש בשמירת HTTP במטמון פירושו הסתמכות על השרת כדי לקבוע מתי לשמור משאב במטמון ולמשך כמה זמן.
שליטה ב תפוגה של מטמון HTTP באמצעות כותרות תגובה של HTTP
כששרת מגיב לבקשת משאב בדפדפן, הוא משתמש בכותרות של תגובת HTTP כדי לציין לדפדפן למשך כמה זמן הוא צריך לשמור את המשאב במטמון. למידע נוסף, ראה כותרות תגובות: הגדר את שרת האינטרנט שלך.
אסטרטגיות ותרחישים לדוגמה לשמירת קובצי HTTP
שמירה במטמון HTTP הרבה יותר פשוטה משמירה במטמון של Service Worker, כי השמירה במטמון HTTP מטפלת רק בלוגיקת תפוגת משאבים מבוססת-זמן (TTL). ניתן לך להיעזר במאמרים באילו ערכים של כותרות תגובה כדאי להשתמש? ובמאמר סיכום כדי לקרוא מידע נוסף על אסטרטגיות לשמירה במטמון של HTTP.
עיצוב הלוגיקה של תפוגת המטמון
בקטע הזה מוסברים היתרונות והחסרונות של שימוש בלוגיקת תפוגה עקבית בכל השכבות האלה של המטמון של Service Worker ובשכבות מטמון HTTP, וגם לגבי היתרונות והחסרונות של לוגיקת תפוגה נפרדת בכל השכבות האלה.
התקלה שלמטה ממחישה איך שמירה במטמון של קובץ שירות (service worker) ושמירת HTTP במטמון פועלים בתרחישים שונים:
לוגיקת תפוגה עקבית לכל שכבות המטמון
כדי להדגים את היתרונות והחסרונות, נבחן 3 תרחישים: טווח ארוך, טווח בינוני וטווח קצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית שמירה במטמון של קובץ שירות (service worker) | מטמון, בחזרה לרשת | לא פעיל במהלך אימות מחדש | הרשת חוזרת למטמון |
| TTL של מטמון של Service Worker | 30 ימים | יום אחד | 10 דקות |
| גיל מקסימלי של מטמון HTTP | 30 ימים | יום אחד | 10 דקות |
התרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב שנשמר במטמון חוקי (פחות מ-30 ימים): ה-Service Worker מחזיר את המשאב שנשמר במטמון באופן מיידי, בלי לעבור לרשת.
- כשפג התוקף של משאב ששמור במטמון (יותר מ-30 יום): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. לדפדפן אין עותק של המשאב במטמון ה-HTTP, ולכן הוא עובר לצד השרת של המשאב.
חסרונות: בתרחיש הזה, השמירה במטמון HTTP מספקת פחות ערך, כי הדפדפן תמיד יעביר את הבקשה לצד השרת כשפג התוקף של המטמון ב-Service Worker.
התרחיש: שמירה במטמון לטווח בינוני (לא פעיל בזמן אימות מחדש)
- כשמשאב ששמור במטמון בתוקף (<= 1 יום): קובץ השירות (service worker) מחזיר באופן מיידי את המשאב ששמור במטמון ועובר לרשת כדי לאחזר אותו. לדפדפן יש עותק של המשאב במטמון ה-HTTP, ולכן הוא מחזיר את העותק הזה ל-Service Worker.
- כשפג התוקף של משאב ששמור במטמון (יותר מיום אחד): Service Worker מחזיר את המשאב שנשמר במטמון באופן מיידי ועובר לרשת כדי לאחזר אותו. לדפדפן אין עותק של המשאב במטמון ה-HTTP, אז הוא עובר לצד השרת כדי לאחזר את המשאב.
חסרונות: ה-Service Worker דורש עקיפת מטמון (cache busting) נוסף כדי לעקוף את מטמון ה-HTTP כדי להפיק את המקסימום משלב ה "אימות מחדש".
התרחיש: שמירה במטמון לטווח קצר (הרשת עוברת למטמון)
- כשמשאב שנשמר במטמון חוקי (<= 10 דקות): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. לדפדפן יש עותק של המשאב במטמון ה-HTTP, כך שהוא מחזיר אותו ל-Service Worker בלי לעבור לצד השרת.
- כשפג התוקף של משאב ששמור במטמון (יותר מ-10 דקות): ה-Service Worker מחזיר את המשאב שנשמר במטמון באופן מיידי ועובר לרשת כדי לאחזר אותו. לדפדפן אין עותק של המשאב במטמון ה-HTTP, אז הוא עובר לצד השרת כדי לאחזר את המשאב.
חסרונות: בדומה לתרחיש של שמירה במטמון לטווח בינוני, ה-Service Worker דורש לוגיקה נוספת לעקיפת מטמון (cache busting כדי לעקוף את מטמון ה-HTTP כדי לאחזר את המשאב העדכני ביותר בצד השרת.
קובץ שירות (service worker) בכל התרחישים
בכל המקרים, המטמון של Service Worker עדיין יכול להחזיר משאבים שנשמרו במטמון כשהרשת לא יציבה. מצד שני, מטמון ה-HTTP לא אמין כשהרשת לא יציבה או מושבתת.
לוגיקת תפוגה שונה של המטמון במטמון של Service Worker ובשכבות HTTP
כדי להדגים את היתרונות והחסרונות, נבחן שוב תרחישים לטווח הארוך, לטווח הבינוני ולטווח הקצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית שמירה במטמון של קובץ שירות (service worker) | מטמון, בחזרה לרשת | לא פעיל במהלך אימות מחדש | הרשת חוזרת למטמון |
| TTL של מטמון של Service Worker | 90 יום | 30 ימים | יום אחד |
| גיל מקסימלי של מטמון HTTP | 30 ימים | יום אחד | 10 דקות |
התרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב ששמור במטמון בתוקף במטמון (<= 90 ימים): ה-Service Worker מחזיר את המשאב שנשמר במטמון באופן מיידי.
- כשפג תוקפו של משאב שנשמר במטמון במטמון של Service Worker (יותר מ-90 יום): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. לדפדפן אין עותק של המשאב במטמון ה-HTTP, אז הוא עובר לצד השרת.
יתרונות וחסרונות:
- Pro: משתמשים חווים תגובה מיידית כאשר קובץ השירות (service worker) מחזיר משאבים שנשמרו במטמון באופן מיידי.
- יתרון: ל-Service Worker יש שליטה מדויקת יותר על הזמן שבו יש להשתמש במטמון ומתי לבקש גרסאות חדשות של משאבים.
- חסרונות: יש צורך באסטרטגיית שמירה מוגדרת היטב של קובץ שירות (service worker).
התרחיש: שמירה במטמון בטווח הביניים (לא פעיל בזמן אימות מחדש)
- כשמשאב ששמור במטמון תקף במטמון של Service Worker (פחות מ-30 ימים): ה-Service Worker מחזיר את המשאב ששמור במטמון באופן מיידי.
- כשפג תוקפו של משאב ששמור במטמון במטמון של Service Worker (יותר מ-30 יום): ה-Service Worker עובר לרשת של המשאב. לדפדפן אין עותק של המשאב במטמון ה-HTTP, אז הוא עובר לצד השרת.
יתרונות וחסרונות:
- Pro: משתמשים חווים תגובה מיידית כאשר קובץ השירות (service worker) מחזיר משאבים שנשמרו במטמון באופן מיידי.
- יתרון: ה-Service Worker יכול לוודא שהבקשה הבאה של כתובת URL נתונה משתמשת בתגובה חדשה מהרשת, הודות לאימות מחדש שמתרחש "ברקע".
- חסרונות: יש צורך באסטרטגיית שמירה מוגדרת היטב של קובץ שירות (service worker).
התרחיש: שמירה במטמון לטווח קצר (הרשת עוברת למטמון)
- כשמשאב ששמור במטמון תקף במטמון של Service Worker (<= 1 day): ה-Service Worker עובר לרשת של המשאב. הדפדפן מחזיר את המשאב מהמטמון של HTTP, אם הוא נמצא. אם הרשת מושבתת, Service Worker מחזיר את המשאב מהמטמון של ה-Service Worker
- כשפג תוקפו של משאב ששמור במטמון במטמון של ה-Service Worker (יותר מיום אחד): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. הדפדפן מאחזר את המשאבים ברשת כי פג התוקף של גרסת המטמון של מטמון ה-HTTP.
יתרונות וחסרונות:
- Pro: כשהרשת לא יציבה או לא יציבה, Service Worker מחזיר משאבים שנשמרו במטמון באופן מיידי.
- חסרונות: ה-Service Worker דורש עקיפת מטמון (cache busting) נוסף כדי לעקוף את מטמון ה-HTTP ולבצע בקשות "הרשת תחילה".
סיכום
עקב המורכבות של שילוב התרחישים של שמירה במטמון, אי אפשר ליצור כלל אחד שמכסה את כל המקרים. עם זאת, על סמך הממצאים בסעיפים הקודמים, יש כמה הצעות שכדאי לבחון בעת תכנון אסטרטגיות המטמון:
- הלוגיקה של השמירה במטמון של קובץ השירות (Service Worker) לא חייבת להיות תואמת ללוגיקת התפוגה של השמירה במטמון HTTP. אם אפשר, כדאי להשתמש בלוגיקת תפוגה ארוכה יותר ב-Service Worker כדי להעניק ל-Service Worker יותר שליטה.
- לשמירה במטמון HTTP עדיין יש תפקיד חשוב, אבל היא לא מהימנה כשהרשת לא יציבה או לא יציבה.
- בדקו שוב את אסטרטגיות השמירה במטמון של כל משאב, כדי לוודא שאסטרטגיית השמירה במטמון של Service Worker מספקת את הערך שלה, בלי להתנגש עם מטמון ה-HTTP.


