Os prós e contras do uso de lógica de expiração consistente ou diferente nas camadas de cache do service worker e cache HTTP.
Embora service workers e PWAs estejam se tornando padrões de aplicativos modernos da Web, o armazenamento em cache de recursos ficou mais complexo do que nunca. Este artigo aborda o quadro geral do armazenamento em cache do navegador, incluindo:
- Os casos de uso e as diferenças entre armazenamento em cache de service worker e armazenamento em cache HTTP.
- Os prós e contras de diferentes estratégias de expiração de armazenamento em cache de service worker em comparação com as estratégias regulares de armazenamento em cache HTTP.
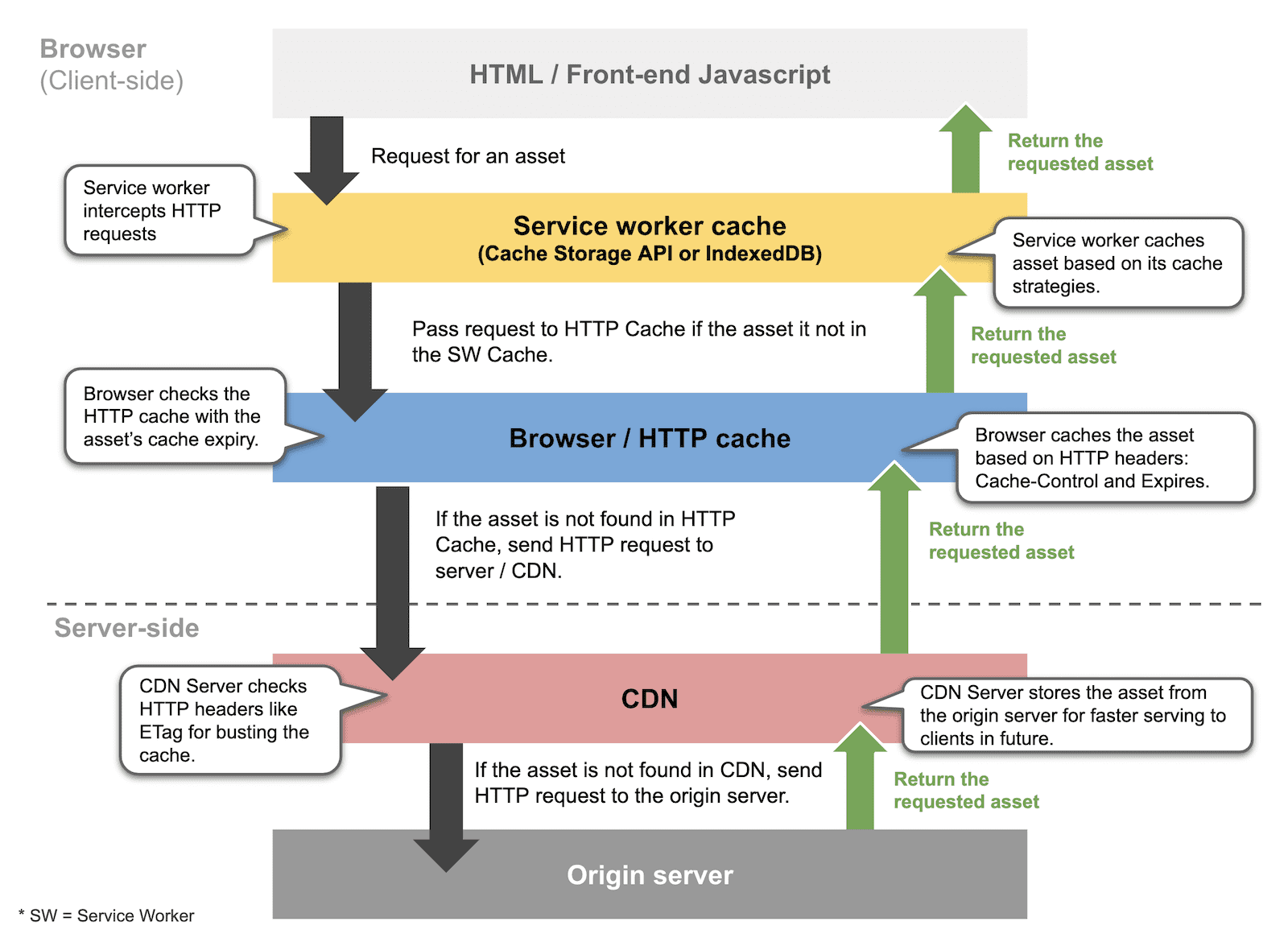
Visão geral do fluxo de armazenamento em cache
De modo geral, um navegador segue a ordem de armazenamento em cache abaixo ao solicitar um recurso:
- Cache do service worker: o service worker verifica se o recurso está no cache e decide se ele será retornado com base nas estratégias de armazenamento em cache programadas. Isso não acontece automaticamente. Você precisa criar um manipulador de eventos de busca no seu service worker e interceptar solicitações de rede para que as solicitações sejam disponibilizadas a partir do cache do service worker em vez da rede.
- Cache HTTP (também conhecido como cache do navegador): se o recurso for encontrado no cache HTTP e ainda não tiver expirado, o navegador usará automaticamente o recurso do cache HTTP.
- No lado do servidor: se nada for encontrado no cache do service worker ou no cache HTTP, o navegador acessará a rede para solicitar o recurso. Se o recurso não estiver armazenado em cache em uma CDN, a solicitação precisará voltar ao servidor de origem.

Como armazenar camadas em cache
Armazenamento em cache do service worker
Um service worker intercepta solicitações HTTP de tipo de rede e usa uma estratégia de armazenamento em cache para determinar quais recursos precisam ser retornados ao navegador. Os caches do service worker e HTTP servem para a mesma finalidade geral, mas o cache do service worker oferece mais recursos de armazenamento em cache, como controle refinado sobre exatamente o que é armazenado em cache e como o armazenamento é feito.
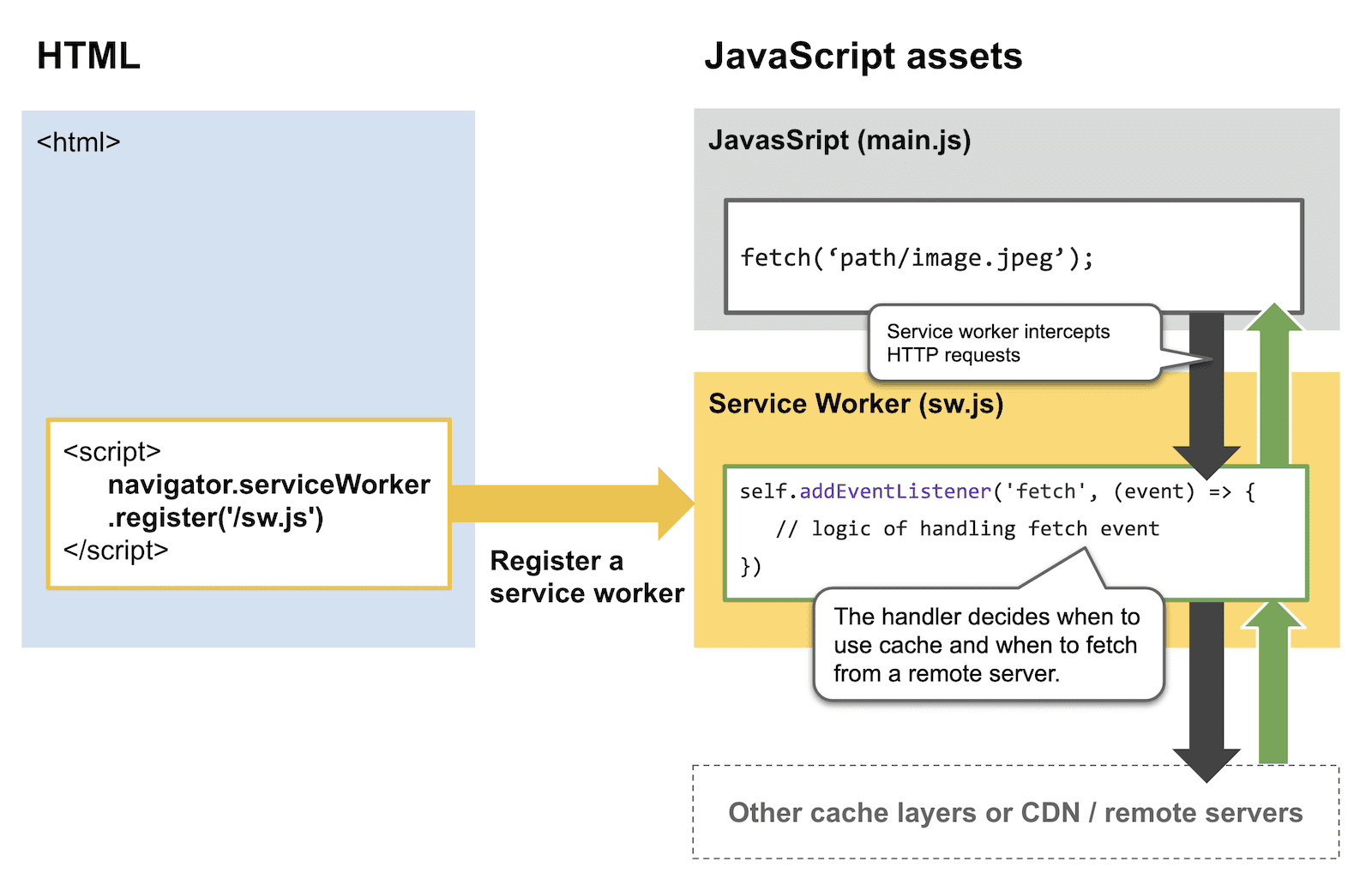
Como controlar o cache do service worker
Um service worker intercepta solicitações HTTP com listeners
de eventos (geralmente o evento fetch). Este
snippet de código demonstra a lógica de uma
estratégia de armazenamento em cache
que prioriza o cache.

É altamente recomendável usar o Workbox para evitar reinventar a roda. Por exemplo, é possível registrar caminhos de URL de recursos com uma única linha de código regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Estratégias de armazenamento em cache do service worker e casos de uso
A tabela a seguir descreve estratégias comuns de armazenamento em cache de service workers e quando cada estratégia é útil.
| Estratégias | Lógica de atualização | Casos de uso |
|---|---|---|
| Somente rede | O conteúdo precisa estar sempre atualizado. |
|
| Rede que retorna ao cache | É preferível veicular o conteúdo novo. No entanto, se a rede falhar ou estiver instável, é aceitável veicular um conteúdo um pouco antigo. |
|
| Desatualização ao revalidar | Não há problema em disponibilizar conteúdo em cache imediatamente, mas o conteúdo atualizado precisa ser usado no futuro. |
|
| Cache primeiro, reverta para a rede | O conteúdo não é essencial e pode ser disponibilizado a partir do cache para melhorar o desempenho, mas o service worker precisa verificar se há atualizações de vez em quando. |
|
| Somente cache | O conteúdo raramente muda. |
|
Outros benefícios do armazenamento em cache do service worker
Além do controle refinado da lógica de armazenamento em cache, o armazenamento em cache do service worker também oferece:
- Mais memória e espaço de armazenamento para a origem: o navegador aloca recursos de cache HTTP por origem. Em outras palavras, se você tiver vários subdomínios, todos eles compartilharão o mesmo cache HTTP. Não há garantia de que o conteúdo da sua origem/domínio permaneça no cache HTTP por muito tempo. Por exemplo, um usuário pode limpar o cache fazendo a limpeza manual na IU de configurações de um navegador ou acionando uma atualização forçada em uma página. Com um cache de service worker, você tem uma probabilidade muito maior de que o conteúdo em cache permaneça armazenado em cache. Consulte Armazenamento permanente para saber mais.
- Maior flexibilidade com redes instáveis ou experiências off-line:com o cache HTTP, você só tem uma opção binária: o recurso é armazenado em cache ou não. Com o armazenamento em cache do service worker, é possível reduzir pequenos "contratempos" com muito mais facilidade (com a estratégia "desatualizado enquanto revalida"), oferecer uma experiência off-line completa (com a estratégia "Somente cache") ou até mesmo algo no meio, como IUs personalizadas com partes da página provenientes do cache do service worker e algumas partes excluídas (com a estratégia "Definir gerenciador de captura", quando apropriado).
Armazenamento em cache HTTP
Na primeira vez que um navegador carrega uma página da Web e recursos relacionados, ele os armazena no cache HTTP. O cache HTTP geralmente é ativado de forma automática pelos navegadores, a menos que tenha sido explicitamente desativado pelo usuário final.
Usar o armazenamento em cache HTTP significa confiar no servidor para determinar quando armazenar um recurso em cache e por quanto tempo.
Controlar a expiração do cache HTTP com cabeçalhos de resposta HTTP
Quando um servidor responde a uma solicitação do navegador para um recurso, o servidor usa cabeçalhos de resposta HTTP para informar ao navegador por quanto tempo o recurso deve ser armazenado em cache. Consulte Cabeçalhos de resposta: configurar o servidor da Web para saber mais.
Estratégias e casos de uso de armazenamento em cache HTTP
O armazenamento em cache HTTP é muito mais simples do que o armazenamento em cache do service worker, porque esse armazenamento só lida com a lógica de expiração de recursos baseada em tempo (TTL). Consulte Quais valores de cabeçalho de resposta você deve usar? e Resumo para saber mais sobre as estratégias de armazenamento em cache HTTP.
Como projetar sua lógica de expiração de cache
Esta seção explica os prós e contras do uso de lógica de expiração consistente nas camadas de cache do service worker e de cache HTTP, bem como os prós e contras da lógica de expiração separada nessas camadas.
O Glitch abaixo demonstra como o armazenamento em cache do service worker e o armazenamento em cache HTTP funcionam em ação em diferentes cenários:
Lógica de expiração consistente para todas as camadas de cache
Para demonstrar os prós e contras, analisaremos três cenários: longo, médio e curto prazo.
| Cenários | Armazenamento em cache de longo prazo | Armazenamento em cache a médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, voltando para a rede | Desatualizado ao revalidar | Rede com retorno para o cache |
| TTL do cache do service worker | 30 dias | 1 dia | 10 min |
| Idade máxima do cache HTTP | 30 dias | 1 dia | 10 min |
Cenário: armazenamento em cache de longo prazo (cache, fallback para rede)
- Quando um recurso armazenado em cache é válido (menos de 30 dias): o service worker retorna o recurso em cache imediatamente, sem acessar a rede.
- Quando um recurso armazenado em cache expirar (> 30 dias): o service worker vai até a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele é encaminhado para o lado do servidor.
Desvantagem: nesse cenário, o armazenamento em cache HTTP oferece menos valor porque o navegador sempre transmitirá a solicitação para o lado do servidor quando o cache expirar no service worker.
Cenário: armazenamento em cache de médio prazo (desatualizado ao revalidar)
- Quando um recurso armazenado em cache é válido (menos de um dia): o service worker retorna o recurso em cache imediatamente e vai para a rede para buscá-lo. O navegador tem uma cópia do recurso no cache HTTP, então ele retorna essa cópia para o service worker.
- Quando um recurso armazenado em cache expira (> 1 dia): o service worker retorna o recurso em cache imediatamente e vai para a rede para buscá-lo. O navegador não tem uma cópia do recurso no cache HTTP, então ele faz a busca no lado do servidor.
Desvantagem: o service worker exige outro impedimento de cache para substituir o cache HTTP e aproveitar ao máximo a etapa "revalidar".
Cenário: armazenamento em cache de curto prazo (rede voltando ao cache)
- Quando um recurso armazenado em cache é válido (<= 10 minutos): o service worker acessa a rede para buscar o recurso. O navegador tem uma cópia do recurso no cache HTTP, portanto, a retorna ao service worker sem ir do lado do servidor.
- Quando um recurso armazenado em cache expira (> 10 minutos): o service worker retorna o recurso armazenado em cache imediatamente e vai para a rede para buscá-lo. O navegador não tem uma cópia do recurso no cache HTTP, então ele faz a busca no lado do servidor.
Desvantagem: semelhante ao cenário de armazenamento em cache de médio prazo, o service worker exige uma lógica adicional de impedimento de cache para modificar o cache HTTP e buscar o recurso mais recente no lado do servidor.
Service worker em todos os cenários
Em todos os cenários, o cache do service worker ainda pode retornar recursos armazenados em cache quando a rede está instável. Por outro lado, o cache HTTP não é confiável quando a rede está instável ou inativa.
Diferente lógica de expiração de cache no cache do service worker e nas camadas HTTP
Para demonstrar os prós e contras, vamos analisar novamente os cenários de longo, médio e curto prazo.
| Cenários | Armazenamento em cache de longo prazo | Armazenamento em cache a médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, voltando para a rede | Desatualizado ao revalidar | Rede com retorno para o cache |
| TTL do cache do service worker | 90 dias | 30 dias | 1 dia |
| Idade máxima do cache HTTP | 30 dias | 1 dia | 10 min |
Cenário: armazenamento em cache de longo prazo (cache, fallback para rede)
- Quando um recurso armazenado em cache é válido no cache do service worker (<= 90 dias): o service worker retorna o recurso armazenado em cache imediatamente.
- Quando um recurso armazenado em cache expira no cache do service worker (> 90 dias): o service worker acessa a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele fica no servidor.
Prós e contras:
- Prós: os usuários recebem resposta instantânea, já que o service worker retorna os recursos em cache imediatamente.
- Prós: o service worker tem um controle mais refinado de quando usar o cache e quando solicitar novas versões de recursos.
- Desvantagem: é necessária uma estratégia bem definida de armazenamento em cache do service worker.
Cenário: armazenamento em cache de médio prazo (desatualizado ao revalidar)
- Quando um recurso armazenado em cache é válido no cache do service worker (<= 30 dias): o service worker retorna o recurso armazenado em cache imediatamente.
- Quando um recurso armazenado em cache expira no cache do service worker (> 30 dias): o service worker vai para a rede em busca do recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele fica no servidor.
Prós e contras:
- Prós: os usuários recebem resposta instantânea, já que o service worker retorna os recursos em cache imediatamente.
- Pro: o service worker pode garantir que a próxima solicitação de um determinado URL use uma resposta nova da rede, graças à revalidação que acontece "em segundo plano".
- Desvantagem: é necessária uma estratégia bem definida de armazenamento em cache do service worker.
Cenário: armazenamento em cache de curto prazo (rede voltando ao cache)
- Quando um recurso armazenado em cache é válido no cache do service worker (<= 1 dia): o service worker acessa o recurso na rede. O navegador retorna o recurso do cache HTTP se ele estiver lá. Se a rede estiver inativa, o service worker retornará o recurso do cache dele
- Quando um recurso armazenado em cache expira no cache do service worker (mais de um dia): o service worker acessa a rede para buscar o recurso. O navegador busca os recursos na rede porque a versão em cache no cache HTTP expirou.
Prós e contras:
- Prós: quando a rede está instável ou inativa, o service worker retorna os recursos armazenados em cache imediatamente.
- Desvantagem: o service worker exige mais impedimento de cache para substituir o cache HTTP e fazer solicitações "Rede primeiro".
Conclusão
Devido à complexidade da combinação de cenários de armazenamento em cache, não é possível projetar uma regra que abranja todos os casos. No entanto, com base nas descobertas das seções anteriores, há algumas sugestões a serem consideradas ao criar suas estratégias de cache:
- A lógica de armazenamento em cache do service worker não precisa ser consistente com a lógica de expiração do armazenamento em cache HTTP. Se possível, use uma lógica de expiração mais longa no service worker para conceder mais controle a ele.
- O armazenamento em cache HTTP ainda desempenha um papel importante, mas não é confiável quando a rede está instável ou inativa.
- Revise suas estratégias de armazenamento em cache para cada recurso para garantir que a estratégia de armazenamento em cache do service worker forneça o valor dele sem entrar em conflito com o cache HTTP.


