在服务工件缓存层和 HTTP 缓存层中使用一致或不同的过期逻辑的利弊。
虽然 Service Worker 和 PWA 正在成为现代 Web 应用的标准,但资源缓存变得比以往更加复杂。本文从整体上介绍了浏览器缓存, 包括:
- 服务工件缓存和 HTTP 缓存的用例及区别。
- 与常规 HTTP 缓存策略相比,不同服务工件缓存过期策略的优缺点。
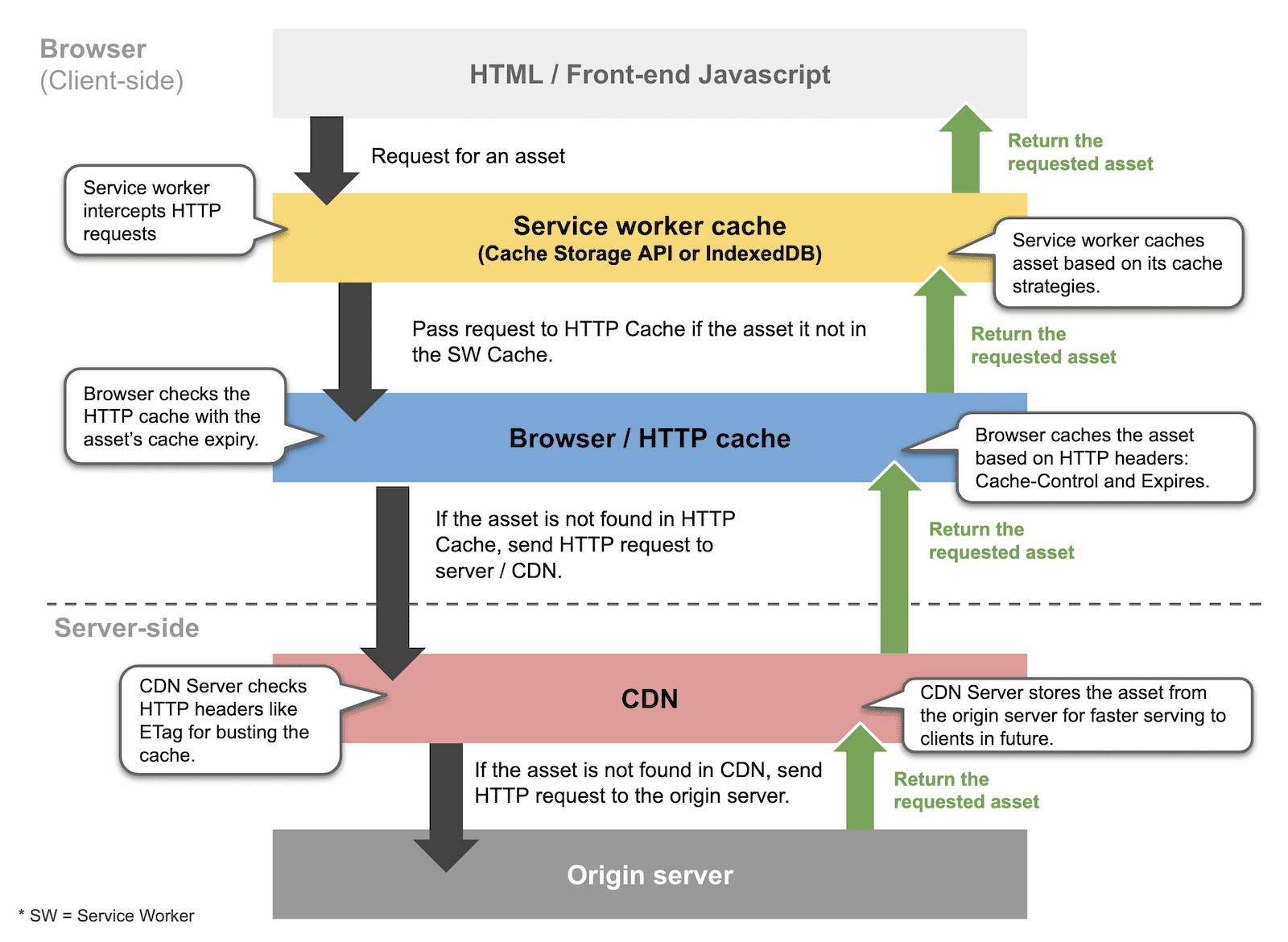
缓存流程概览
概括来讲,浏览器在请求资源时遵循以下缓存顺序:
- Service Worker 缓存:Service Worker 检查资源是否在缓存中,并 根据其编程缓存策略决定是否返回资源本身。注意事项 这一过程不会自动发生您需要在 Service Worker 并拦截网络请求,以便从 Service 处理请求 工作器缓存,而不是网络。
- HTTP 缓存(也称为浏览器缓存):如果在 HTTP 缓存中找到资源且该资源尚未过期,浏览器会自动使用 HTTP 缓存中的资源。
- 服务器端:如果服务工作器缓存或 HTTP 缓存中没有找到任何内容,浏览器会转到网络请求资源。如果资源未缓存在 CDN 中, 请求必须一直返回到源服务器。

缓存层
Service Worker 缓存
服务工作器会拦截网络类型的 HTTP 请求,并使用缓存策略来确定应将哪些资源返回给浏览器。Service Worker 缓存和 HTTP 缓存的一般用途相同,但 Service Worker 缓存提供更多的缓存功能, 例如,精确控制缓存的内容和缓存方式。
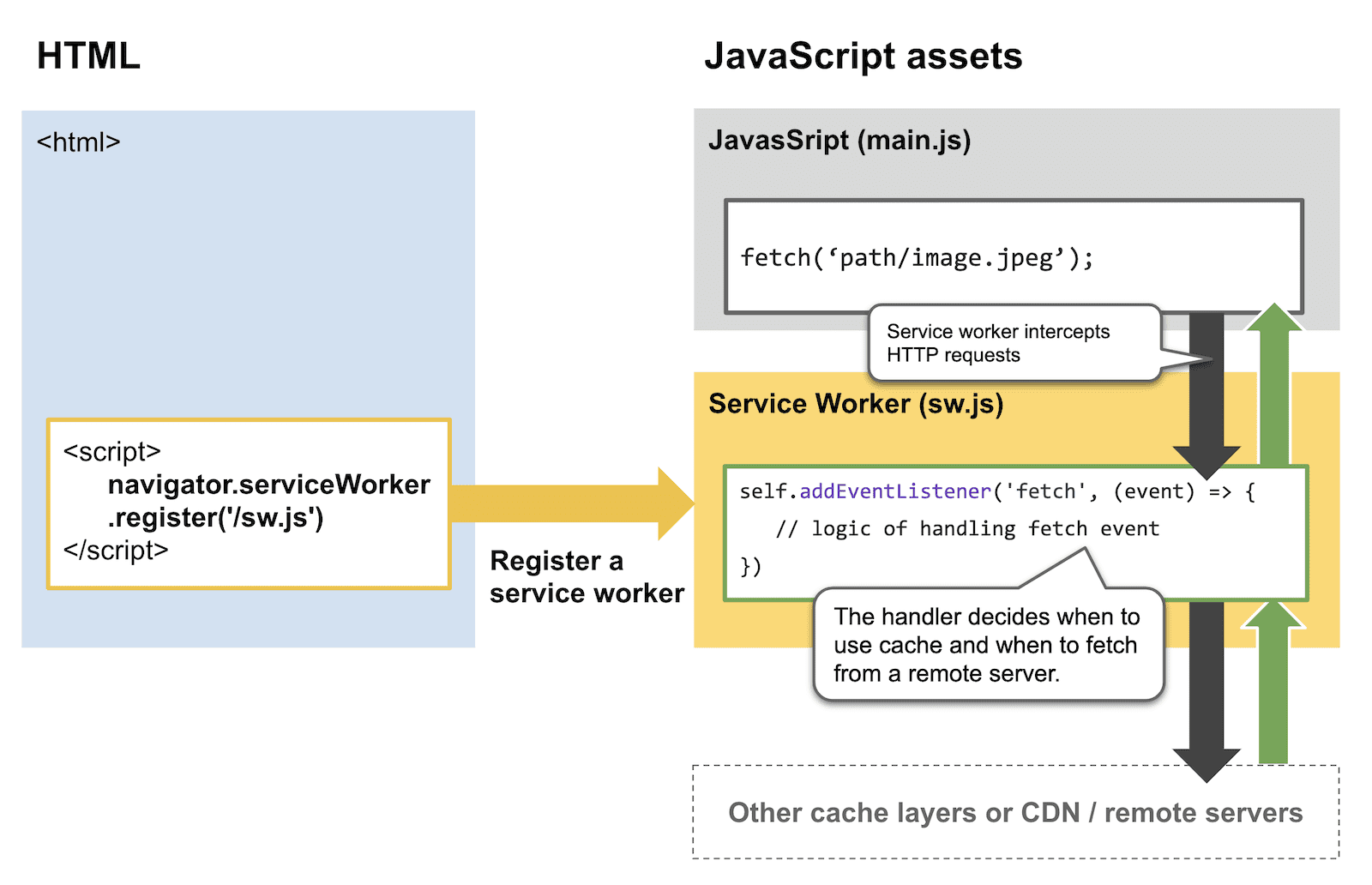
控制 Service Worker 缓存
Service Worker 通过 event 来拦截 HTTP 请求
监听器(通常是 fetch 事件)。以下代码段演示了先缓存缓存策略的逻辑。

强烈建议您使用 Workbox, 例如,您可以 使用一行正则表达式代码注册资源网址路径。
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Service Worker 缓存策略和用例
下表概述了常见的 Service Worker 缓存策略以及每种策略的适用情况。
| 策略 | 新鲜度依据 | 用例 |
|---|---|---|
| 仅限网络 | 内容必须始终保持最新状态。 |
|
| 网络回退到缓存 | 最好提供新内容。但是,如果网络出现故障或不稳定, 允许提供略微过时的内容。 |
|
| 重新验证时过时 | 可以立即提供缓存内容,但应在 。 |
|
| 优先缓存,回退到网络 | 内容不是关键的,可以从缓存提供以提高性能,但 Service Worker 应不定期检查更新。 |
|
| 仅缓存 | 内容很少会发生变化。 |
|
Service Worker 缓存的其他优势
除了对缓存逻辑进行精细控制之外,服务工件缓存还提供以下功能:
- 为您的源分配更多内存和存储空间:浏览器会按来源分配 HTTP 缓存资源。在其他 如果您有多个子网域,那么它们均共享同一个 HTTP 缓存。没有任何 可保证您的源/网域的内容在 HTTP 缓存中保留很长时间。对于 例如,用户可以通过在浏览器的设置界面中手动清理缓存,或 在网页上触发硬重载。使用 Service Worker 缓存后,缓存的内容更有可能保持缓存状态。如需了解详情,请参阅永久性存储。
- 为易断线网络或离线体验提供更高的灵活性:借助 HTTP 缓存,您可以 只能选择二进制模式:是否缓存资源。使用 Service Worker 缓存 您可以减少一些小“小问题”(使用“stale-while-revalidate”策略), 提供完整的离线体验(采用“仅缓存”策略), 如自定义界面,其中的部分页面来自 Service Worker 缓存, 在适当情况下,某些部分会被排除(通过“设置捕获处理程序”策略)。
HTTP 缓存
浏览器首次加载网页和相关资源时,会将这些资源存储在 HTTP 缓存。HTTP 缓存通常由浏览器自动启用,除非 由最终用户明确停用
使用 HTTP 缓存意味着依赖服务器来确定何时缓存资源以及如何缓存 长。
使用 HTTP 响应标头控制 HTTP 缓存过期时间
当服务器响应浏览器对资源的请求时,会使用 HTTP 响应标头 告知浏览器应将资源缓存多长时间请参阅响应标头:配置您的网页 服务器以了解详情。
HTTP 缓存策略和用例
HTTP 缓存比 Service Worker 缓存简单得多,因为 HTTP 缓存只处理 基于时间 (TTL) 的资源到期逻辑。请参阅 您应该使用哪些响应标头值? 和摘要,详细了解 HTTP 缓存策略。
设计缓存到期逻辑
本部分介绍了在服务工件缓存层和 HTTP 缓存层中使用一致的失效逻辑的优缺点,以及在这些层中使用单独的失效逻辑的优缺点。
以下 Glitch 演示了服务工作器缓存和 HTTP 缓存在不同场景中的实际运作方式:
所有缓存层的一致到期逻辑
为了说明这方面的优缺点,我们将探讨 3 种情形:长期、中期和 短期内有效。
| 场景 | 长期缓存 | 中期缓存 | 短期缓存 |
|---|---|---|---|
| Service Worker 缓存策略 | 缓存,回退到网络 | 过时重新验证 | 网络回退到缓存 |
| Service Worker 缓存 TTL | 30 天 | 1 天 | 10 分钟 |
| HTTP 缓存 max-age | 30 天 | 1 天 | 10 分钟 |
场景:长期缓存(缓存、回退到网络)
- 当缓存的资源有效(<= 30 天)时:Service Worker 返回缓存的资源 而无需连接到网络
- 当缓存的资源过期(> 30 天)时:Service Worker 访问网络 提取资源浏览器的 HTTP 缓存中没有资源的副本,因此它会向服务器端请求资源。
缺点:在这种情况下,HTTP 缓存提供的价值较低,因为浏览器将始终 当 Service Worker 中的缓存过期时,将请求传递给服务器端。
场景:中期缓存(重新验证时过时)
- 缓存的资源有效(小于等于 1 天)时:服务工作器会立即返回缓存的资源,并转到网络提取资源。浏览器的 HTTP 缓存中包含该资源的副本,因此会将该副本返回给服务工作器。
- 当缓存的资源过期(> 1 天)时:Service Worker 返回缓存的资源 并转到网络以提取资源浏览器没有 HTTP 缓存中复制资源,因此在服务器端提取资源。
缺点:服务工件需要额外的缓存破坏机制来替换 HTTP 缓存,以充分利用“重新验证”步骤。
场景:短期缓存(网络回退到缓存)
- 当缓存的资源有效时(<= 10 分钟):Service Worker 进入网络 来获取资源浏览器的 HTTP 缓存中包含该资源的副本,因此它会将该副本返回给服务工作器,而无需访问服务器端。
- 缓存的资源已过期(超过 10 分钟):服务工作器会立即返回缓存的资源,并转到网络提取资源。浏览器的 HTTP 缓存中没有资源的副本,因此它会转到服务器端提取资源。
缺点:与中期缓存场景类似,Service Worker 需要额外的 缓存无效化逻辑,以覆盖 HTTP 缓存,以便从 。
所有场景中的 Service Worker
在所有情况下,当网络不稳定时,Service Worker 缓存仍可返回缓存的资源。另一方面,当网络不稳定或出现故障时,HTTP 缓存将不可靠。
Service Worker 缓存和 HTTP 层采用不同的缓存过期时间逻辑
为了说明利弊,我们将再次从长期、中期和短期三个方面来分析。
| 场景 | 长期缓存 | 中期缓存 | 短期缓存 |
|---|---|---|---|
| Service Worker 缓存策略 | 缓存,回退到网络 | 过时重新验证 | 网络回退到缓存 |
| 服务工件缓存 TTL | 90 天 | 30 天 | 1 天 |
| HTTP 缓存 max-age | 30 天 | 1 天 | 10 分钟 |
场景:长期缓存(缓存、回退到网络)
- 当缓存的资源在 Service Worker 缓存中有效(小于等于 90 天)时:Service Worker 会立即返回缓存的资源。
- 当 Service Worker 缓存中的缓存资源过期(> 90 天)时:服务 工作器去网络提取资源浏览器没有 资源,因此会保存在服务器端。
Pros and cons:
- 优点:在 Service Worker 返回缓存的资源时,用户会体验到即时响应 。
- 优点:Service Worker 可以更精细地控制何时使用其缓存以及何时使用 来请求新版本的资源。
- 缺点:需要明确定义的 Service Worker 缓存策略。
场景:中期缓存(Stale-while-revalidate)
- 当缓存的资源在 Service Worker 缓存中有效(<= 30 天)时:服务 工作器会立即返回缓存的资源。
- 当 Service Worker 缓存中的缓存资源过期(> 30 天)时:服务 工作器去网络获取资源浏览器在 HTTP 缓存,因此会转到服务器端
Pros and cons:
- 优点:由于服务工件会立即返回缓存的资源,因此用户可以获得即时响应。
- 优点:由于“在后台”进行重新验证,服务工件可以确保对给定网址的下一个请求使用来自网络的新响应。
- 缺点:需要制定明确的 Service Worker 缓存策略。
场景:短期缓存(网络回退到缓存)
- 当缓存的资源在 Service Worker 缓存中有效(<= 1 天)时:服务 工作器去网络获取资源如果 HTTP 缓存中存在资源,浏览器会返回该资源。如果网络连接中断,Service Worker 会从 Service Worker 缓存中返回资源
- 当缓存的资源在服务工作器缓存中过期(超过 1 天)时:服务工作器会转到网络提取资源。由于 HTTP 缓存中的缓存版本已过期,浏览器会通过网络提取资源。
Pros and cons:
- 优点:当网络不稳定或中断时,Service Worker 会返回缓存内容 资源。
- 缺点:Service Worker 需要额外的缓存无效化来覆盖 HTTP 缓存和 设置“网络优先”请求。
总结
鉴于缓存场景组合的复杂性,我们不可能设计出涵盖所有情况的一项规则。不过,根据前面部分的发现,在设计缓存策略时,您可以参考以下几点建议:
- Service Worker 缓存逻辑无需与 HTTP 缓存过期时间保持一致 逻辑。如果可能,请在服务工件中使用更长的失效逻辑,以便为服务工件授予更多控制权。
- HTTP 缓存仍然发挥着重要作用, 不稳定或停机。
- 重新审视每个资源的缓存策略,确保您的服务工件缓存策略能够发挥作用,且不会与 HTTP 缓存冲突。


