The CSS Podcast – 011: Grid
Ein sehr häufiges Layout im Webdesign besteht aus Kopfzeile, Seitenleiste, Haupttext und Fußzeile.
Im Laufe der Jahre gab es viele Methoden, um dieses Layout zu erstellen. Mit CSS-Grid ist es jedoch nicht nur relativ einfach, sondern Sie haben auch viele Optionen. Das Grid-Layout ist besonders nützlich, um die Kontrolle, die die extrinsische Größenanpassung bietet, mit der Flexibilität der intrinsischen Größenanpassung zu kombinieren. Daher ist es ideal für diese Art von Layout. Das liegt daran, dass das Raster eine Layoutmethode ist, die für zweidimensionale Inhalte entwickelt wurde. Das bedeutet, dass Elemente gleichzeitig in Zeilen und Spalten angeordnet werden.
Wenn Sie ein Rasterlayout erstellen, definieren Sie ein Raster mit Zeilen und Spalten. Anschließend platzieren Sie Elemente in diesem Raster oder lassen den Browser sie automatisch in den von Ihnen erstellten Zellen platzieren. Es gibt viel zu lernen, aber mit einem Überblick über die verfügbaren Optionen können Sie im Handumdrehen Rasterlayouts erstellen.
Übersicht
Was kann ich also mit dem Raster tun? Für Rasterlayouts gelten die folgenden Funktionen. In diesem Leitfaden erfahren Sie mehr dazu.
- Ein Raster kann mit Zeilen und Spalten definiert werden. Sie können festlegen, wie die Größe dieser Zeilen- und Spaltentracks angepasst werden soll oder ob sie auf die Größe des Inhalts reagieren sollen.
- Direkte untergeordnete Elemente des Grid-Containers werden automatisch in diesem Grid platziert.
- Alternativ können Sie die Elemente auch genau an der gewünschten Stelle platzieren.
- Linien und Bereiche im Raster können benannt werden, um die Platzierung zu erleichtern.
- Freier Platz im Grid-Container kann zwischen den Spuren verteilt werden.
- Grid-Elemente können in ihrem Bereich ausgerichtet werden.
Rasterterminologie
Mit Grid kommt eine Reihe neuer Begriffe hinzu, da CSS zum ersten Mal ein echtes Layoutsystem hat.
Rasterlinien
Ein Raster besteht aus horizontalen und vertikalen Linien. Wenn Ihr Raster vier Spalten hat, gibt es fünf Spaltenlinien, einschließlich der Linie nach der letzten Spalte.
Die Zeilen werden ab 1 nummeriert. Die Nummerierung richtet sich nach dem Schreibmodus und der Schriftrichtung der Komponente. Das bedeutet, dass sich die Spaltenlinie 1 in einer links-nach-rechts-Sprache wie Deutsch auf der linken Seite und in einer rechts-nach-links-Sprache wie Arabisch auf der rechten Seite befindet.
Rasterspuren
Ein Track ist der Bereich zwischen zwei Rasterlinien. Ein Zeilen-Track befindet sich zwischen zwei Zeilenlinien und ein Spalten-Track zwischen zwei Spaltenlinien. Wenn wir unser Raster erstellen, erstellen wir diese Tracks, indem wir ihnen eine Größe zuweisen.
Rasterzelle
Eine Zelle ist der kleinste Bereich in einem Raster, der durch den Schnittpunkt von Zeilen- und Spalten-Tracks definiert wird. Sie ist vergleichbar mit einer Tabellenzelle oder einer Zelle in einer Tabellenkalkulation. Wenn Sie ein Raster definieren und keine Elemente platzieren, wird automatisch ein Element in jede definierte Rasterzelle eingefügt.
Rasterbereich
Mehrere Rasterzellen zusammen. Rasterbereiche werden erstellt, indem ein Element über mehrere Spuren hinweg platziert wird.
Lücken
Ein Zwischenraum zwischen den Spuren. Für die Größenanpassung verhalten sie sich wie ein normaler Track. Sie können keine Inhalte in einen Spalt einfügen, aber Rasterelemente können sich über ihn erstrecken.
Rastercontainer
Das HTML-Element, auf das display: grid angewendet wird und das daher einen neuen Kontext für die Rasterformatierung für die direkten untergeordneten Elemente erstellt.
.container {
display: grid;
}
Rasterelement
Ein Grid-Element ist ein Element, das ein direkt untergeordnetes Element des Grid-Containers ist.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Zeilen und Spalten
So erstellen Sie ein einfaches Raster mit drei Spalten-Tracks, zwei Zeilen-Tracks und einem Abstand von 10 Pixeln zwischen den Tracks:
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
In diesem Raster werden viele der im Abschnitt „Terminologie“ beschriebenen Dinge veranschaulicht. Es hat drei Spalten. Für jeden Track wird eine andere Längeneinheit verwendet. Sie hat zwei Zeilen-Tracks, einer mit einer Längeneinheit und der andere mit „auto“. Wenn „auto“ als Größe für einen Track verwendet wird, kann man sich vorstellen, dass der Track so groß wie der Inhalt ist. Tracks werden standardmäßig automatisch angepasst.
Wenn das Element mit der Klasse .container untergeordnete Elemente hat, werden diese sofort in diesem Raster angeordnet. In der folgenden Demo sehen Sie, wie das funktioniert:
Das Raster-Overlay in den Chrome-Entwicklertools kann Ihnen helfen, die verschiedenen Teile des Rasters zu verstehen.
Öffnen Sie die Demo in Chrome.
Untersuchen Sie das Element mit dem grauen Hintergrund, das die ID container hat.
Markieren Sie das Raster, indem Sie im DOM neben dem .container-Element das Raster-Badge auswählen.
Wählen Sie auf dem Tab „Layout“ unter Einstellungen für die Overlay-Anzeige im Drop-down-Menü die Option Zeilennummern anzeigen aus, um die Zeilennummern im Raster zu sehen.

Keywords für die intrinsische Größenanpassung
Zusätzlich zu den Längen- und Prozentdimensionen, die im Abschnitt zu Größeneinheiten beschrieben werden, können für Grid-Tracks intrinsische Größen-Keywords verwendet werden. Diese Keywords sind in der Box Sizing-Spezifikation definiert und bieten zusätzliche Methoden zum Anpassen der Größe von Boxen in CSS, nicht nur von Grid-Tracks.
min-contentmax-contentfit-content()
Mit dem Keyword min-content wird ein Track so klein wie möglich gemacht, ohne dass der Inhalt überläuft.
Wenn Sie das Beispiel-Grid-Layout so ändern, dass alle drei Spalten-Tracks die Größe min-content haben, werden sie so schmal wie das längste Wort im Track.
Das Keyword max-content hat den gegenteiligen Effekt.
Die Spur wird so breit, dass der gesamte Inhalt in einem langen, ununterbrochenen String angezeigt wird.
Dies kann zu Überläufen führen, da der String nicht umgebrochen wird.
Die Funktion fit-content() verhält sich anfangs wie max-content.
Sobald der Track jedoch die Größe erreicht, die Sie in die Funktion übergeben, wird der Inhalt umgebrochen.
Mit fit-content(10em) wird also ein Track erstellt, der kleiner als 10em ist, wenn die Größe von max-content kleiner als 10em ist, aber nie größer als 10em.
In der nächsten Demo können Sie die verschiedenen intrinsischen Größen-Keywords ausprobieren, indem Sie die Größe der Grid-Tracks ändern.
Die fr-Einheit
Wir haben vorhandene Längendimensionen, Prozentsätze und auch diese neuen Keywords.
Es gibt auch eine spezielle Größenanpassungsmethode, die nur im Rasterlayout funktioniert.
Das ist die fr-Einheit, eine flexible Längenangabe, die einen Anteil des verfügbaren Platzes im Grid-Container beschreibt.
Die fr-Einheit funktioniert ähnlich wie flex: auto in Flexbox.
Der Abstand wird verteilt, nachdem die Elemente angeordnet wurden.
Wenn Sie also drei Spalten haben möchten, die alle denselben Anteil des verfügbaren Platzes erhalten, gehen Sie so vor:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Da die fr-Einheit den verfügbaren Platz aufteilt, kann sie mit einem Lückenabstand oder Spuren mit fester Größe kombiniert werden.
Wenn Sie eine Komponente mit einem Element mit fester Größe und der zweiten Spalte, die den verbleibenden Platz einnimmt, verwenden möchten, können Sie grid-template-columns: 200px 1fr als Spaltenliste verwenden.
Wenn Sie unterschiedliche Werte für die fr-Einheit verwenden, wird der verfügbare Platz proportional aufgeteilt. Größere Werte erhalten mehr freien Speicherplatz. Ändern Sie im folgenden Beispiel den Wert des dritten Tracks.
Die minmax()-Funktion
Mit dieser Funktion können Sie eine Mindest- und eine Maximalgröße für einen Track festlegen.
Das kann sehr nützlich sein.
Wenn wir das vorherige Beispiel der Einheit fr verwenden, die den verbleibenden Platz verteilt, könnte sie mit minmax() als minmax(auto, 1fr) geschrieben werden.
Beim Grid-Layout wird die intrinsische Größe des Inhalts berücksichtigt und der verfügbare Platz wird verteilt, nachdem dem Inhalt genügend Platz eingeräumt wurde.
Das bedeutet, dass die einzelnen Tracks möglicherweise nicht den gleichen Anteil am gesamten verfügbaren Platz im Grid-Container haben.
Wenn Sie erzwingen möchten, dass ein Track einen gleichen Anteil des Platzes im Grid-Container abzüglich der Lücken einnimmt, verwenden Sie „minmax“.
Ersetzen Sie 1fr als Trackgröße durch minmax(0, 1fr).
Dadurch wird die Mindestgröße des Tracks auf 0 und nicht auf die min-content-Größe festgelegt.
Das Raster nimmt dann die gesamte verfügbare Größe im Container ein, zieht die für Lücken benötigte Größe ab und teilt den Rest entsprechend Ihren fr-Einheiten auf.
repeat()-Notation
Wenn Sie ein 12-spaltiges Track-Raster mit gleich großen Spalten erstellen möchten, können Sie das folgende CSS verwenden.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Alternativ können Sie es auch so schreiben: repeat()
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Mit der Funktion repeat() können Sie einen beliebigen Abschnitt Ihrer Titelliste wiederholen.
Sie können beispielsweise ein Muster von Tracks wiederholen.
Sie können auch einige reguläre Tracks und einen sich wiederholenden Abschnitt haben.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill und auto-fit
Sie können alles, was Sie über die Größe von Tracks, minmax() und Wiederholungen gelernt haben, kombinieren, um ein nützliches Muster mit dem Grid-Layout zu erstellen.
Vielleicht möchten Sie die Anzahl der Spalten-Tracks nicht angeben, sondern so viele erstellen, wie in den Container passen.
Dazu können Sie repeat() und die Schlüsselwörter auto-fill oder auto-fit verwenden.
Im folgenden Beispiel werden so viele 200‑Pixel-Tracks erstellt, wie in den Container passen.
Öffnen Sie die Demo in einem neuen Fenster und sehen Sie sich an, wie sich das Raster ändert, wenn Sie die Größe des Darstellungsbereichs ändern.
In der Demo erhalten wir so viele Tracks, wie möglich.
Die Tracks sind jedoch nicht flexibel.
Am Ende wird eine Lücke eingefügt, bis genügend Platz für einen weiteren 200‑Pixel-Track vorhanden ist.
Wenn Sie die Funktion minmax() hinzufügen, können Sie so viele Tracks anfordern, wie mit einer Mindestgröße von 200 Pixeln und einem Maximum von 1fr möglich sind.
Im Grid werden dann die 200 Pixel-Tracks angeordnet und der verbleibende Platz wird gleichmäßig auf sie verteilt.
So wird ein zweidimensionales responsives Layout erstellt, ohne dass Media-Queries erforderlich sind.
Es gibt einen geringfügigen Unterschied zwischen auto-fill und auto-fit.
Im nächsten Beispiel sehen Sie ein Rasterlayout mit der zuvor erläuterten Syntax, aber mit nur zwei Rasterelementen im Rastercontainer.
Mit dem Keyword auto-fill sehen Sie, dass leere Tracks erstellt wurden.
Ändern Sie das Keyword in auto-fit. Die Tracks werden auf 0 Pixel reduziert.
Das bedeutet, dass die flexiblen Tracks jetzt so erweitert werden, dass sie den gesamten verfügbaren Platz einnehmen.
Die Schlüsselwörter auto-fill und auto-fit funktionieren ansonsten genau gleich.
Sobald der erste Track gefüllt ist, gibt es keinen Unterschied mehr zwischen den beiden.
Automatisches Placement
Sie haben die automatische Platzierung im Raster bereits in den bisherigen Demos gesehen. Die Elemente werden in der Reihenfolge, in der sie in der Quelle erscheinen, in das Raster eingefügt, jeweils eines pro Zelle. Für viele Layouts ist das ausreichend. Wenn Sie mehr Kontrolle benötigen, können Sie einige Dinge tun. Zuerst können Sie das Layout für die automatische Platzierung anpassen.
Elemente in Spalten platzieren
Standardmäßig werden Elemente im Rasterlayout entlang der Zeilen platziert.
Stattdessen können Sie mit grid-auto-flow: column dafür sorgen, dass die Elemente in Spalten platziert werden.
Sie müssen Zeilen-Tracks definieren, da die Elemente sonst intrinsische Spalten-Tracks erstellen und alle in einer langen Zeile angeordnet werden.
Diese Werte beziehen sich auf den Schreibmodus des Dokuments.
Eine Zeile verläuft immer in der Richtung, in der ein Satz im Schreibmodus des Dokuments oder der Komponente verläuft.
In der nächsten Demo können Sie den Wert von grid-auto-flow und das Attribut writing-mode ändern.
Tracks überspannen
Sie können festlegen, dass einige oder alle Elemente in einem automatisch platzierten Layout über mehrere Tracks hinweg dargestellt werden.
Verwenden Sie das Schlüsselwort span plus die Anzahl der Zeilen, die überspannt werden sollen, als Wert für grid-column-end oder grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Da Sie keine grid-column-start angegeben haben, wird der ursprüngliche Wert von auto verwendet und die Platzierung erfolgt gemäß den Regeln für die automatische Platzierung.
Sie können dasselbe auch mit der Kurzform grid-column angeben:
.item {
grid-column: auto / span 2;
}
Lücken schließen
Bei einem automatisch platzierten Layout mit einigen Elementen, die sich über mehrere Tracks erstrecken, kann es zu einem Raster mit einigen leeren Zellen kommen.
Das Standardverhalten des Rasterlayouts mit einem vollständig automatisch platzierten Layout besteht darin, immer vorwärts zu gehen.
Die Elemente werden in der Reihenfolge platziert, in der sie in der Quelle enthalten sind, oder entsprechend einer Änderung mit der Property order.
Wenn nicht genügend Platz für ein Element vorhanden ist, wird im Raster eine Lücke gelassen und zum nächsten Track gewechselt.
Die nächste Demo veranschaulicht dieses Verhalten.
Wenn Sie das Kästchen aktivieren, wird der Modus „Dichte Packung“ angewendet.
Dazu müssen Sie grid-auto-flow den Wert dense zuweisen.
Wenn dieser Wert festgelegt ist, werden Elemente, die später im Layout platziert werden, verwendet, um Lücken zu füllen.
Das kann dazu führen, dass die Anzeige von der logischen Reihenfolge getrennt wird.
Elemente platzieren
Sie haben bereits viele Funktionen von CSS Grid. Sehen wir uns nun an, wie Sie Elemente im erstellten Raster positionieren.
Das CSS-Grid-Layout basiert auf einem Raster aus nummerierten Linien. Am einfachsten ist es, Elemente von einer Linie zur nächsten zu platzieren. In diesem Leitfaden finden Sie weitere Möglichkeiten zum Platzieren von Elementen. Auf die nummerierten Zeilen haben Sie jedoch immer Zugriff.
Die Eigenschaften, mit denen Sie Elemente nach Zeilennummer platzieren können, sind:
Es gibt Kurzformen, mit denen Sie sowohl Start- als auch Endzeilen gleichzeitig festlegen können:
Um das Element zu platzieren, legen Sie die Start- und Endzeilen des Rasterbereichs fest, in dem es platziert werden soll.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools können Ihnen eine visuelle Anleitung für die Zeilen geben, damit Sie sehen, wo sich Ihr Artikel befindet.
Die Zeilennummerierung richtet sich nach dem Schreibmodus und der Schreibrichtung der Komponente. In der nächsten Demo können Sie den Schreibmodus oder die Schreibrichtung ändern, um zu sehen, wie die Platzierung der Elemente an den Textfluss angepasst wird.
Artikel stapeln
Mit der zeilenbasierten Positionierung können Sie Elemente in derselben Zelle des Rasters platzieren.
Das bedeutet, dass Sie Elemente stapeln oder ein Element teilweise mit einem anderen überlappen lassen können.
Elemente, die später in der Quelle stehen, werden über Elementen angezeigt, die früher stehen.
Sie können diese Stapelreihenfolge mit z-index ändern, genau wie bei positionierten Elementen.
Negative Zeilennummern
Wenn Sie ein Raster mit grid-template-rows und grid-template-columns erstellen, erstellen Sie das sogenannte explizite Raster.
Das ist ein von Ihnen definiertes Raster, in dem Sie die Größe der Tracks festgelegt haben.
Manchmal werden Elemente außerhalb dieses expliziten Rasters angezeigt.
Sie können beispielsweise Spaltentracks definieren und dann mehrere Zeilen mit Grid-Elementen hinzufügen, ohne jemals Zeilentracks zu definieren.
Die Größe der Tracks wird standardmäßig automatisch angepasst.
Sie können ein Element auch mit grid-column-end außerhalb des expliziten Rasters platzieren.
In beiden Fällen werden durch das Raster Tracks erstellt, damit das Layout funktioniert. Diese Tracks werden als implizites Raster bezeichnet.
In den meisten Fällen macht es keinen Unterschied, ob Sie mit einem impliziten oder expliziten Raster arbeiten. Bei der zeilenbasierten Platzierung kann es jedoch zu dem Hauptunterschied zwischen den beiden kommen.
Mit negativen Zeilennummern können Sie Elemente ab der letzten Zeile des expliziten Rasters platzieren.
Das kann nützlich sein, wenn ein Element von der ersten bis zur letzten Spaltenlinie reichen soll.
In diesem Fall können Sie grid-column: 1 / -1 verwenden.
Das Element erstreckt sich über das gesamte explizite Raster.
Dies funktioniert jedoch nur für das explizite Raster. Nehmen wir an, Sie haben ein Layout mit drei Zeilen mit automatisch platzierten Elementen und möchten, dass sich das erste Element bis zur Endlinie des Rasters erstreckt.
Vielleicht denken Sie, dass Sie diesem Artikel grid-row: 1 / -1 geben können.
In der folgenden Demo sehen Sie, dass das nicht funktioniert.
Die Tracks werden im impliziten Raster erstellt. Es gibt keine Möglichkeit, das Ende des Rasters mit -1 zu erreichen.
Größe impliziter Tracks festlegen
Die Spuren, die im impliziten Raster erstellt werden, werden standardmäßig automatisch angepasst.
Wenn Sie jedoch die Größe der Zeilen steuern möchten, verwenden Sie die Eigenschaft grid-auto-rows und für Spalten grid-auto-columns.
So erstellen Sie alle impliziten Zeilen mit einer Mindestgröße von 10em und einer Höchstgröße von auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
So erstellen Sie implizite Spalten mit einem Muster von 100 px und 200 px breiten Tracks. In diesem Fall ist die erste implizite Spalte 100 px, die zweite 200 px, die dritte 100 px usw.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Benannte Gitternetzlinien
Es kann einfacher sein, Elemente in einem Layout zu platzieren, wenn die Zeilen einen Namen anstelle einer Nummer haben. Sie können jede Zeile in Ihrem Raster benennen, indem Sie einen Namen Ihrer Wahl in eckigen Klammern hinzufügen. Es können mehrere Namen hinzugefügt werden, die durch ein Leerzeichen innerhalb derselben Klammern getrennt sind. Sobald Sie Linien benannt haben, können Sie sie anstelle der Zahlen verwenden.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Bereiche für Rastervorlagen
Sie können auch Bereiche des Rasters benennen und Elemente in diesen benannten Bereichen platzieren. Das ist eine schöne Technik, weil Sie direkt im CSS sehen können, wie Ihre Komponente aussieht.
Weisen Sie den direkten untergeordneten Elementen Ihres Grid-Containers zuerst einen Namen mit der Property grid-area zu:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Der Name kann beliebig sein, darf aber nicht die Keywords auto und span enthalten.
Nachdem Sie alle Elemente benannt haben, verwenden Sie die Property grid-template-areas, um festzulegen, über wie viele Rasterzellen sich die einzelnen Elemente erstrecken.
Jede Zeile wird in Anführungszeichen definiert.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Bei der Verwendung von grid-template-areas sind einige Regeln zu beachten.
- Der Wert muss ein vollständiges Raster ohne leere Zellen sein.
- Wenn sich ein Track über mehrere Zeilen erstrecken soll, wiederholen Sie den Namen.
- Die durch Wiederholung des Namens erstellten Bereiche müssen rechteckig sein und dürfen nicht getrennt sein.
Wenn Sie gegen eine der vorherigen Regeln verstoßen, wird der Wert als ungültig behandelt und verworfen.
Wenn Sie Leerraum im Raster lassen möchten, verwenden Sie . oder mehrere ohne Leerraum dazwischen.
Wenn ich beispielsweise die erste Zelle im Raster leer lassen möchte, kann ich eine Reihe von .-Zeichen hinzufügen:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Da das gesamte Layout an einem Ort definiert ist, lässt es sich ganz einfach mithilfe von Media-Queries neu definieren.
Im nächsten Beispiel habe ich ein Layout mit zwei Spalten erstellt, das zu drei Spalten wechselt, indem die Werte von grid-template-columns und grid-template-areas neu definiert werden.
Öffnen Sie das Beispiel in einem neuen Fenster, um die Darstellungsbereichsgröße zu ändern und zu sehen, wie sich das Layout ändert.
Wie bei anderen Rastermethoden können Sie auch sehen, wie sich die grid-template-areas-Property auf writing-mode und die Richtung bezieht.
Kurzschreibweise für Eigenschaften
Es gibt zwei Kurzschreibweisen, mit denen Sie viele der Grid-Properties auf einmal festlegen können. Sie können etwas verwirrend sein, bis Sie genau verstehen, wie sie zusammenhängen. Ob Sie sie verwenden möchten oder lieber Langformen verwenden, bleibt Ihnen überlassen.
grid-template
Das Attribut grid-template ist eine Abkürzung für grid-template-rows, grid-template-columns und grid-template-areas.
Die Zeilen werden zuerst definiert, zusammen mit dem Wert von grid-template-areas.
Die Spaltengröße wird nach einem / hinzugefügt.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid Unterkunft
Die Kurzform grid kann genau wie die Kurzform grid-template verwendet werden.
Wenn es auf diese Weise verwendet wird, werden die anderen Rasterattribute, die es akzeptiert, auf ihre Anfangswerte zurückgesetzt.
Das vollständige Set:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Alternativ können Sie diese Kurzform verwenden, um das Verhalten des impliziten Rasters zu definieren, z. B.:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Unterraster
Jedes Gridelement kann auch zu einem eigenen Grid-Container werden, indem Sie display: grid hinzufügen.
Standardmäßig hat dieses verschachtelte Raster eine eigene Spalten- und Zeilengröße, die sich vom übergeordneten Raster unterscheidet. Wenn Sie ein Unterraster verwenden, erbt der untergeordnete Raster-Container die Spaltengröße, Liniennamen und den Abstand vom übergeordneten Raster. So lassen sich Elemente leichter mithilfe gemeinsamer Rasterlinien ausrichten.
Wenn Sie die Spalten des übergeordneten Rasters in einem verschachtelten Raster verwenden möchten, legen Sie grid-template-columns: subgrid fest. Wenn Sie die Zeilen des übergeordneten Rasters in einem verschachtelten Raster verwenden möchten, legen Sie grid-template-rows: subgrid fest. Sie können subgrid auch für Zeilen und Spalten verwenden.
Im folgenden Beispiel sehen Sie ein Raster mit der Klasse gallery, das einige flexible Spalten hat. Da keine grid-template-rows-Definition vorhanden ist, wird die Zeilengröße durch den Inhalt bestimmt. Die Rasterelemente in der Galerie sind ebenfalls Rastercontainer, die in der nächsten verfügbaren Zeile (auto) beginnen und sich über zwei Spalten erstrecken. Schließlich wird „subgrid“ für die grid-template-rows-Eigenschaft verwendet, sodass die einzelnen gallery-item-Grids dieselbe Größe für die Grid-Tracks verwenden können. Wenn Sie diese Zeile auskommentieren, sehen Sie, dass die Untertitel nicht mehr ausgerichtet sind.
Unterraster auf Spalten und Zeilen anwenden
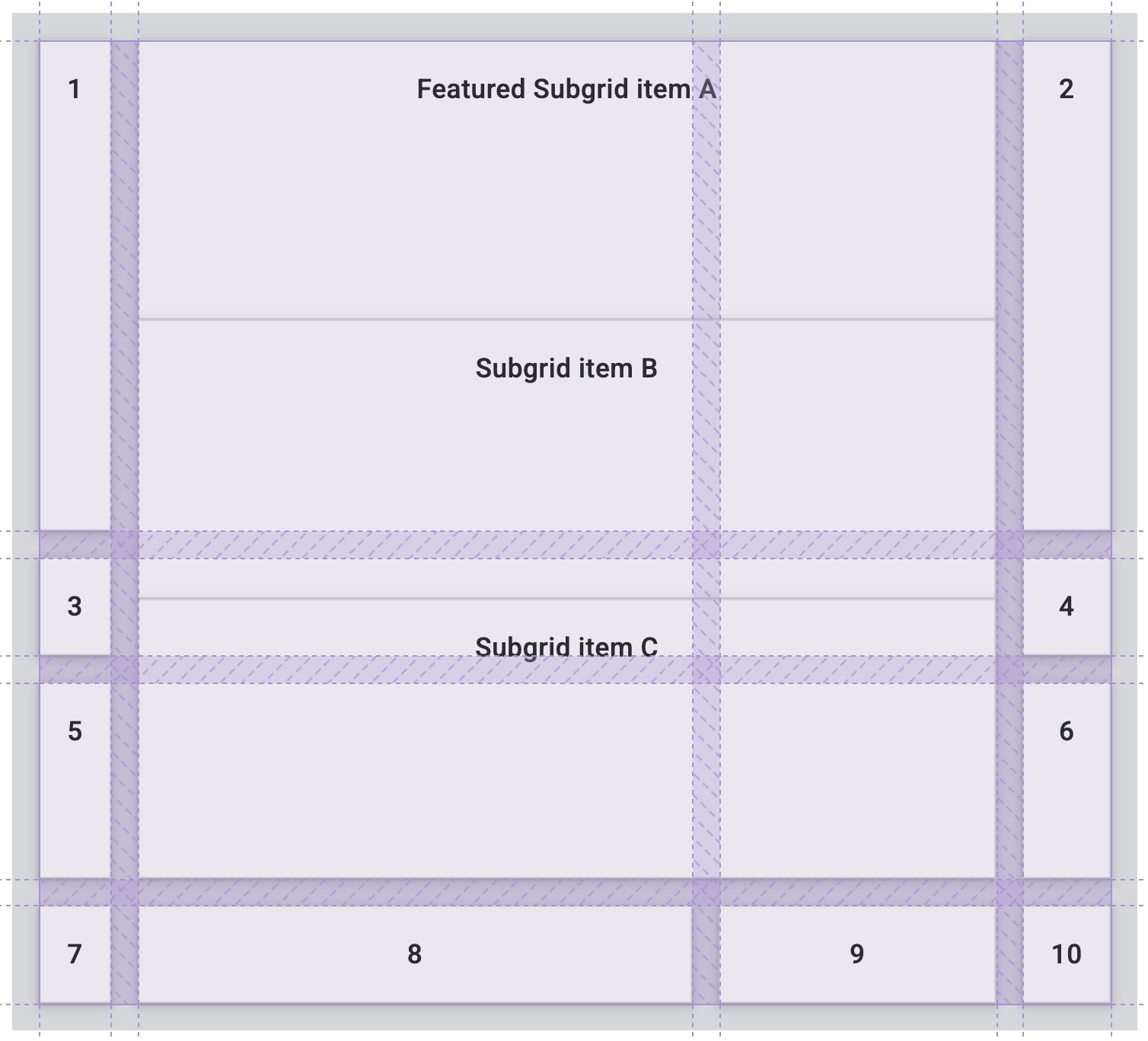
Wenn Sie das Subgrid sowohl auf Zeile als auch auf Spalte anwenden, werden die Grid-Tracks des übergeordneten Elements in beiden Dimensionen verwendet. Im folgenden Code-Snippet ist ein explizites Raster mit vier Spalten und vier Zeilen mit unterschiedlichen Trackgrößen zu sehen.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Eines der Rasterelemente hat auch display: grid und ist so eingestellt, dass es sich über zwei Spalten und drei Zeilen des übergeordneten Rasters erstreckt. Bevor der Wert subgrid hinzugefügt wird, sind die Elemente im verschachtelten Raster nicht an den Rasterelementen im übergeordneten Raster ausgerichtet.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

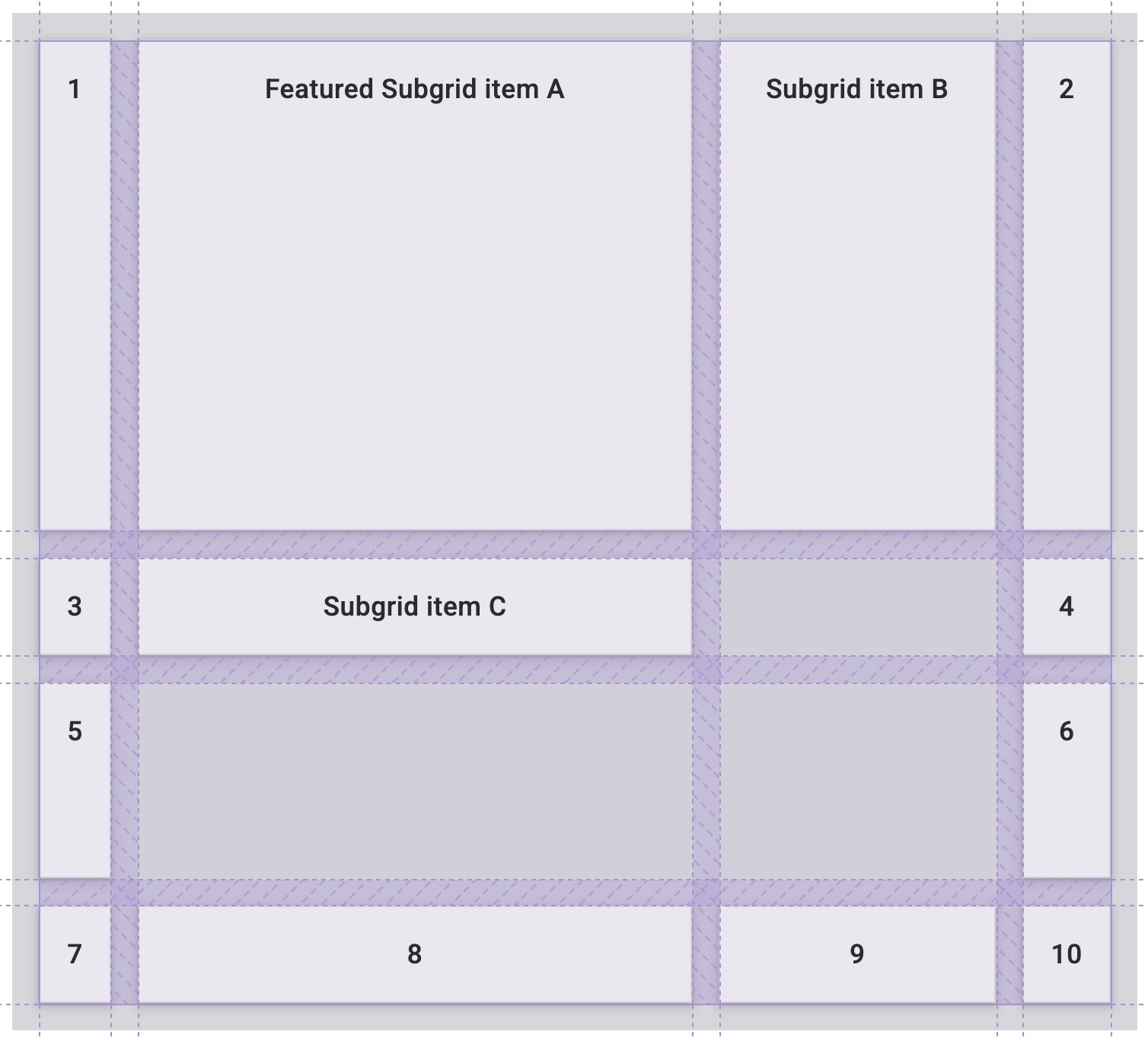
Sobald das Subgrid angewendet wird, erben die Gridelemente im Subgrid den für das übergeordnete Grid festgelegten Abstand und werden anhand der Spalten und Tracks des übergeordneten Grids angeordnet.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

Im Unterraster können Sie für jedes Rasterelement dieselben Eigenschaften und Werte anwenden. Sie können beispielsweise ein Rasterelement im Unterraster so erweitern, dass es zwei Rasterspalten einnimmt.
.featured-subgrid-item {
grid-column: span 2;
}

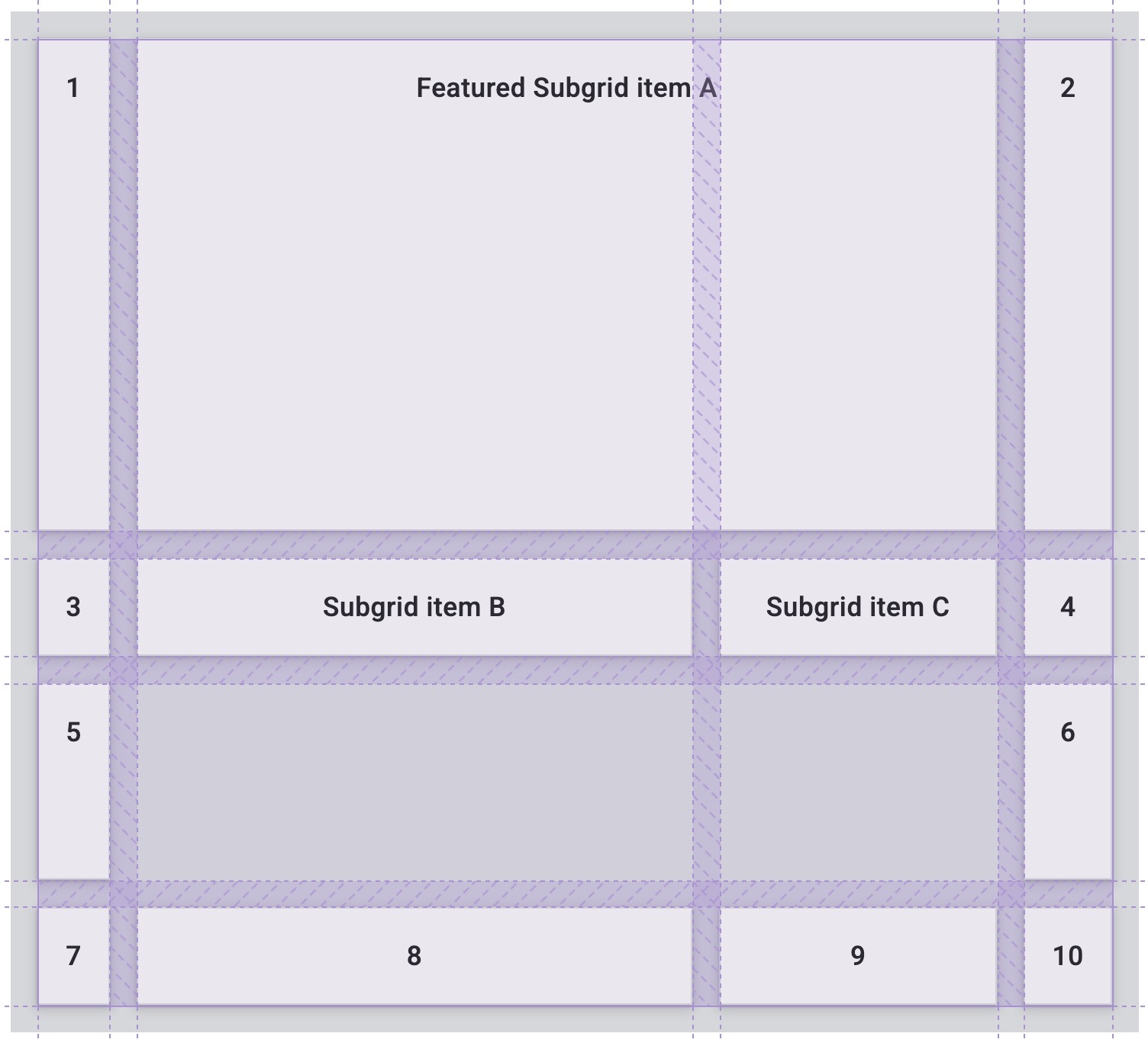
Das funktioniert auch für Rasterzeilen.
.subgrid-item {
grid-row: span 2;
}

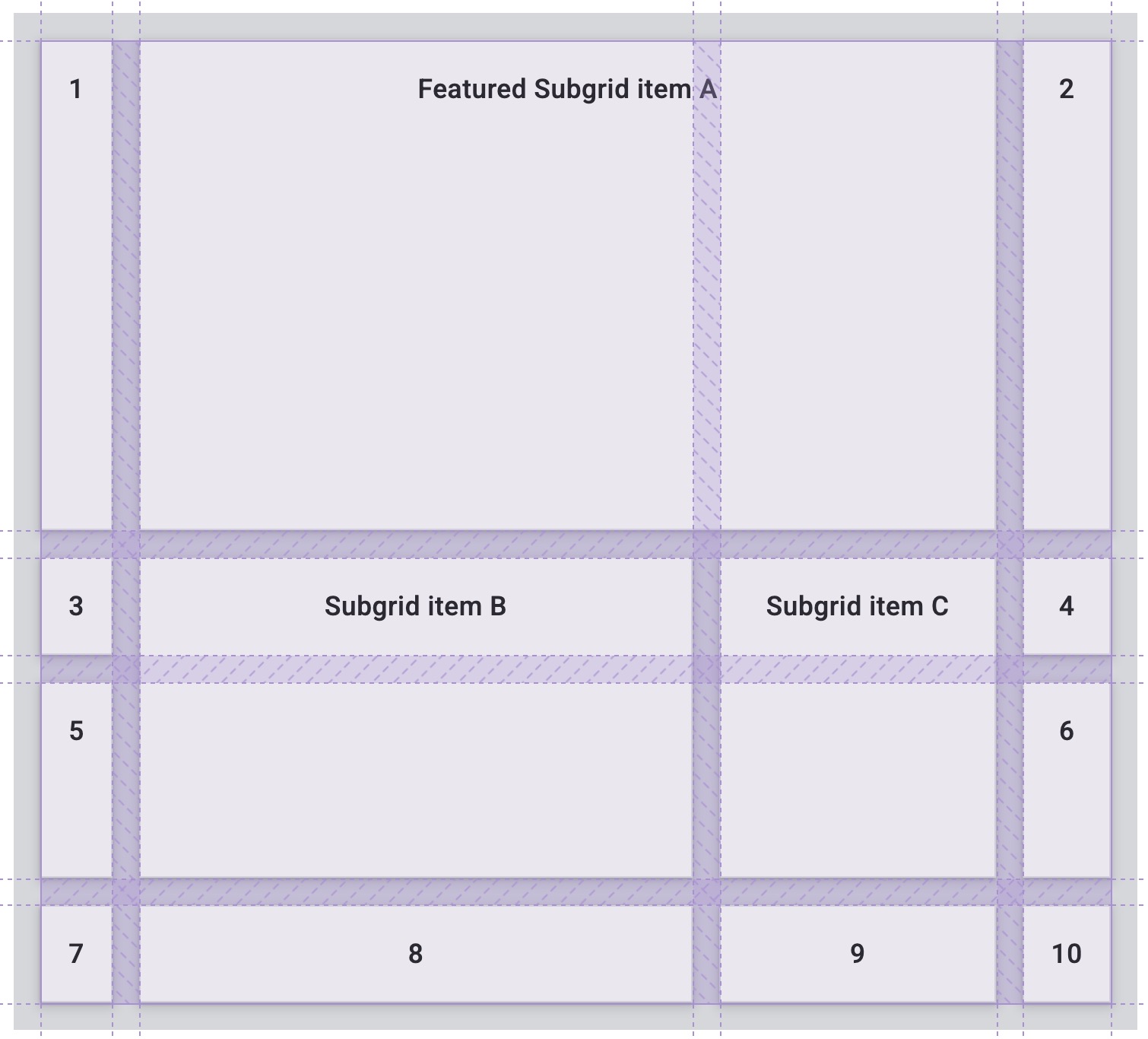
Hier ist die CodePen-Demo, in der das Subgrid in beiden Dimensionen verwendet wird:
Ausrichtung
Für das Rasterlayout werden dieselben Ausrichtungseigenschaften verwendet, die Sie im Leitfaden zu Flexbox kennengelernt haben.
Im Raster werden die Eigenschaften, die mit justify- beginnen, immer auf der Inline-Achse verwendet, also in der Richtung, in der Sätze in Ihrem Schreibmodus verlaufen.
Die Eigenschaften, die mit align- beginnen, werden auf der Blockachse verwendet, also in der Richtung, in der Blöcke in Ihrem Schreibmodus angeordnet sind.
justify-contentundalign-content: Damit wird zusätzlicher Platz im Grid-Container um oder zwischen den Spuren verteilt.justify-selfundalign-self: werden auf ein Grid-Element angewendet, um es innerhalb des Grid-Bereichs zu verschieben, in dem es platziert ist.justify-itemsundalign-items: werden auf den Grid-Container angewendet, um allejustify-self-Attribute für die Elemente festzulegen.
Zusätzlichen Speicherplatz verteilen
In dieser Demo ist das Raster größer als der Platz, der für die Anordnung der Spuren mit fester Breite benötigt wird.
Das bedeutet, dass wir sowohl in der Inline- als auch in der Blockdimension des Rasters Platz haben.
Probieren Sie verschiedene Werte für align-content und justify-content aus, um zu sehen, wie sich die Tracks verhalten.
Beachten Sie, dass die Lücken größer werden, wenn Sie Werte wie space-between verwenden. Außerdem wird jedes Rasterelement, das sich über zwei Spuren erstreckt, größer, um den zusätzlichen Platz aufzunehmen, der der Lücke hinzugefügt wurde.
Inhalte verschieben
Elemente mit einer Hintergrundfarbe füllen den Rasterbereich, in dem sie platziert sind, vollständig aus, da der Anfangswert für justify-self und align-self stretch ist.
Ändern Sie in der Demo die Werte von justify-items und align-items, um zu sehen, wie sich das Layout ändert.
Die Größe des Rasterbereichs ändert sich nicht, stattdessen werden die Elemente innerhalb des definierten Bereichs verschoben.
Wissen testen
Wissen über das Raster testen
Welche der folgenden Begriffe beziehen sich auf CSS-Grids?
main { display: grid; }
Was ist die Standardlayoutrichtung eines Rasters?
grid-auto-flow: column vorhanden war, wurde ein Raster als Spalten angeordnet.Was ist der Unterschied zwischen auto-fit und auto-fill?
auto-fit werden Zellen so gestreckt, dass sie in den Container passen. Mit auto-fill ist das nicht der Fall.auto-fill platziert so viele Elemente wie möglich in der Vorlage, ohne sie zu strecken. Mit „Fit“ werden sie passend gemacht.auto-fit wird ein Container so angepasst, dass er die untergeordneten Elemente aufnehmen kann. Mit auto-fill werden die untergeordneten Elemente an den Container angepasst.Was ist min-content?
min-content sich auf die Wörter und Bilder im Feld bezieht.min-content bezieht.min-content.Was ist max-content?
max-content bezieht sich nicht auf Buchstaben.min-content.Was ist die automatische Platzierung?
grid-area erhalten haben und in dieser Zelle platziert werden.Richtig oder falsch: Sie können ein untergeordnetes Raster nur in einer Dimension (Zeile oder Spalte) erstellen.
Ressourcen
In diesem Leitfaden haben Sie einen Überblick über die verschiedenen Teile der Spezifikation für das Rasterlayout erhalten. Weitere Informationen finden Sie in den folgenden Ressourcen.








