The CSS Podcast - 011: Grid
Um layout muito comum no design da Web é o de cabeçalho, barra lateral, corpo e rodapé.
Ao longo dos anos, houve muitos métodos para resolver esse layout, mas com a grade CSS, não só é relativamente simples, como você tem muitas opções. O Grid é excepcionalmente útil para combinar o controle que o dimensionamento extrínseco oferece com a flexibilidade do dimensionamento intrínseco, o que o torna ideal para esse tipo de layout. Isso acontece porque a grade é um método de layout projetado para conteúdo bidimensional. Ou seja, organizar as coisas em linhas e colunas ao mesmo tempo.
Ao criar um layout de grade, você define uma grade com linhas e colunas. Em seguida, coloque os itens nessa grade ou permita que o navegador os posicione automaticamente nas células criadas. Há muito o que aprender sobre grade, mas com uma visão geral do que está disponível, você vai criar layouts de grade em pouco tempo.
Visão geral
Então, o que você pode fazer com a grade? Os layouts de grade têm os seguintes recursos: Você vai aprender sobre todos eles neste guia.
- Uma grade pode ser definida com linhas e colunas. Você pode escolher como dimensionar essas faixas de linha e coluna ou elas podem reagir ao tamanho do conteúdo.
- Os filhos diretos do contêiner de grade serão colocados automaticamente nessa grade.
- Ou você pode colocar os itens no local exato que quiser.
- As linhas e áreas na grade podem ser nomeadas para facilitar o posicionamento.
- O espaço livre no contêiner de grade pode ser distribuído entre as faixas.
- Os itens da grade podem ser alinhados na área deles.
Terminologia de grade
O Grid vem com uma série de novas terminologias, já que é a primeira vez que o CSS tem um sistema de layout real.
Linhas de grade
Uma grade é formada por linhas que vão na horizontal e na vertical. Se a grade tiver quatro colunas, ela terá cinco linhas de coluna, incluindo a que fica depois da última coluna.
As linhas são numeradas a partir de 1, com a numeração seguindo o modo de escrita e a direção do script do componente. Isso significa que a linha da coluna 1 vai ficar à esquerda em um idioma da esquerda para a direita, como o inglês, e à direita em um idioma da direita para a esquerda, como o árabe.
Faixas de grade
Uma faixa é o espaço entre duas linhas de grade. Uma faixa de linha fica entre duas linhas de linha, e uma faixa de coluna fica entre duas linhas de coluna. Ao criar a grade, criamos essas faixas atribuindo um tamanho a elas.
Célula de grade
Uma célula de grade é o menor espaço em uma grade definido pela interseção de faixas de linha e coluna. É como uma célula de tabela ou de planilha. Se você definir uma grade e não colocar nenhum dos itens, eles serão automaticamente dispostos um item em cada célula definida.
Área da grade
Várias células de grade juntas. As áreas de grade são criadas fazendo com que um item abranja várias faixas.
Lacunas
Um vão ou corredor entre as pistas. Para fins de dimensionamento, eles agem como uma faixa normal. Não é possível colocar conteúdo em uma lacuna, mas é possível abranger itens da grade nela.
Contêiner de grade
O elemento HTML que tem display: grid aplicado e, portanto, cria um novo contexto de formatação de grade para os filhos diretos.
.container {
display: grid;
}
Item da grade
Um item de grade é um item que é filho direto do contêiner de grade.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Linhas e colunas
Para criar uma grade básica, defina uma grade com três faixas de coluna, duas faixas de linha e uma lacuna de 10 pixels entre as faixas da seguinte maneira.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Esta grade demonstra muitas das coisas descritas na seção de terminologia. Ele tem três faixas de coluna. Cada faixa usa uma unidade de comprimento diferente. Ele tem duas faixas de linha, uma usando uma unidade de comprimento e a outra automática. Quando usado como um dimensionamento de faixa, o "auto" pode ser considerado tão grande quanto o conteúdo. As faixas são dimensionadas automaticamente por padrão.
Se o elemento com uma classe de .container tiver itens filhos,
eles serão imediatamente dispostos nessa grade. Confira isso em ação na demonstração a seguir:
A sobreposição de grade no Chrome DevTools ajuda a entender as várias partes da grade.
Abra a demonstração no Chrome.
Inspecione o elemento com o plano de fundo cinza, que tem um ID de container.
Para destacar a grade, selecione o selo dela no DOM, ao lado do elemento .container.
Na guia "Layout", em Configurações de exibição da sobreposição, selecione Mostrar números de linha no menu suspenso para ver os números das linhas na grade.

Palavras-chave de dimensionamento intrínseco
Além das dimensões de comprimento e porcentagem, conforme descrito na seção sobre unidades de dimensionamento, as faixas de grade podem usar palavras-chave de dimensionamento intrínseco. Essas palavras-chave são definidas na especificação de dimensionamento de caixa e adicionam outros métodos de dimensionamento de caixas em CSS, não apenas rastreamentos de grade.
min-contentmax-contentfit-content()
A palavra-chave min-content
vai criar uma faixa o menor possível sem que o conteúdo dela transborde.
Mudar o layout de grade de exemplo para ter três faixas de coluna no tamanho min-content significa que elas vão ficar tão estreitas quanto a palavra mais longa na faixa.
A palavra-chave max-content
tem o efeito oposto.
A faixa vai ficar larga o suficiente para que todo o conteúdo seja exibido em uma longa string ininterrupta.
Isso pode causar estouros, já que a string não será quebrada.
A função fit-content()
age como max-content no início.
No entanto, quando a faixa atinge o tamanho que você transmite para a função,
o conteúdo começa a ser quebrado.
Assim, fit-content(10em) vai criar uma faixa menor que 10em se o tamanho de max-content for menor que 10em, mas nunca maior que 10em.
Na próxima demonstração, teste as diferentes palavras-chave de dimensionamento intrínseco mudando o tamanho das faixas da grade.
A unidade fr
Temos dimensões de comprimento, porcentagens e também essas novas palavras-chave.
Há também um método especial de dimensionamento que funciona apenas no layout de grade.
Essa é a unidade fr, um comprimento flexível que descreve uma parte do espaço disponível no contêiner de grade.
A unidade fr funciona de maneira semelhante ao uso de flex: auto no flexbox.
Ele distribui o espaço depois que os itens são organizados.
Portanto, para ter três colunas que recebem a mesma parte do espaço disponível:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Como a unidade fr compartilha o espaço disponível, ela pode ser combinada com um intervalo ou faixas de tamanho fixo.
Para ter um componente com um elemento de tamanho fixo e a segunda faixa ocupando o espaço restante,
use como uma lista de faixas de grid-template-columns: 200px 1fr.
Usar valores diferentes para a unidade fr vai compartilhar o espaço proporcionalmente. Valores maiores recebem mais espaço livre. Na demonstração a seguir, mude o valor da terceira faixa.
A função minmax()
Isso significa que você pode definir um tamanho mínimo e máximo para uma faixa.
Isso pode ser muito útil.
Se pegarmos o exemplo anterior da unidade fr, que distribui o espaço restante, ela poderá ser escrita usando minmax() como minmax(auto, 1fr).
A grade analisa o tamanho intrínseco do conteúdo e distribui o espaço disponível depois de dar espaço suficiente a ele.
Isso significa que talvez você não receba faixas que tenham uma parte igual de todo o espaço disponível no contêiner de grade.
Para forçar uma faixa a ocupar uma parte igual do espaço no contêiner de grade menos as lacunas, use minmax.
Substitua 1fr como um tamanho de faixa por minmax(0, 1fr).
Isso faz com que o tamanho mínimo da faixa seja 0, e não o tamanho min-content.
A grade vai ocupar todo o tamanho disponível no contêiner, deduzir o tamanho necessário para as lacunas e compartilhar o restante de acordo com as unidades fr.
Notação repeat()
Se você quiser criar uma grade de faixa de 12 colunas com colunas iguais, use o seguinte CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Ou você pode escrever usando
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
A função repeat() pode ser usada para repetir qualquer seção da sua lista de músicas.
Por exemplo, você pode repetir um padrão de músicas.
Você também pode ter algumas faixas regulares e uma seção repetida.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill e auto-fit
Você pode combinar tudo o que aprendeu sobre dimensionamento de faixa,
minmax() e repetição
para criar um padrão útil com o layout de grade.
Talvez você não queira especificar o número de faixas de coluna, mas criar quantas couberem no contêiner.
Isso pode ser feito com repeat() e as palavras-chave auto-fill ou auto-fit.
Na demonstração a seguir, a grade vai criar o máximo possível de faixas de 200 pixels que couberem no contêiner.
Abra a demonstração em uma nova janela e veja como a grade muda à medida que você altera o tamanho da janela de visualização.
Na demonstração, recebemos quantas faixas couberem.
No entanto, as faixas não são flexíveis.
Você vai ter uma lacuna no final até que haja espaço suficiente para outra faixa de 200 pixels.
Se você adicionar a função minmax(),
poderá solicitar quantas faixas couberem com um tamanho mínimo de 200 pixels e um máximo de 1fr.
Em seguida, a grade organiza as 200 faixas de pixels, e o espaço restante é distribuído igualmente entre elas.
Isso cria um layout responsivo bidimensional sem a necessidade de consultas de mídia.
Há uma pequena diferença entre auto-fill e auto-fit.
Na próxima demonstração, use um layout de grade com a sintaxe explicada anteriormente, mas com apenas dois itens no contêiner de grade.
Usando a palavra-chave auto-fill, você pode ver que faixas vazias foram criadas.
Mude a palavra-chave para auto-fit e as faixas vão diminuir para tamanho 0.
Isso significa que as faixas flexíveis agora crescem para consumir o espaço.
As palavras-chave auto-fill e auto-fit agem exatamente da mesma forma.
Não há diferença entre eles depois que a primeira faixa é preenchida.
Posicionamento automático
Você já viu o posicionamento automático da grade em ação nas demonstrações até agora. Os itens são colocados na grade, um por célula, na ordem em que aparecem na origem. Para muitos layouts, isso pode ser tudo o que você precisa. Se você precisar de mais controle, há algumas coisas que podem ser feitas. A primeira é ajustar o layout de posicionamento automático.
Colocar itens em colunas
O comportamento padrão do layout de grade é colocar itens ao longo das linhas.
Em vez disso, faça com que os itens sejam colocados em colunas usando grid-auto-flow: column.
É necessário definir rastreamentos de linha. Caso contrário, os itens vão criar rastreamentos de coluna intrínsecos e dispor tudo em uma longa linha.
Esses valores estão relacionados ao modo de escrita do documento.
Uma linha sempre é executada na direção de uma frase no modo de escrita do documento ou componente.
Na próxima demonstração, você pode mudar o valor de grid-auto-flow e a propriedade writing-mode.
Faixas abrangentes
É possível fazer com que alguns ou todos os itens em um layout de posicionamento automático abranjam mais de uma faixa.
Use a palavra-chave span mais o número de linhas a serem abrangidas como um valor para grid-column-end ou grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Como você não especificou um grid-column-start,
isso usa o valor inicial de auto e é colocado de acordo com as regras de posicionamento automático.
Também é possível especificar a mesma coisa usando o atalho grid-column:
.item {
grid-column: auto / span 2;
}
Preenchimento de lacunas
Um layout posicionado automaticamente com alguns itens abrangendo várias faixas
pode resultar em uma grade com algumas células não preenchidas.
O comportamento padrão do layout de grade com um layout totalmente colocado automaticamente
é sempre avançar.
Os itens serão colocados de acordo com a ordem em que aparecem na origem ou qualquer modificação com a propriedade order.
Se não houver espaço suficiente para um item,
a grade vai deixar uma lacuna e passar para a próxima faixa.
A próxima demonstração mostra esse comportamento.
A caixa de seleção vai aplicar o modo de empacotamento denso.
Isso é ativado atribuindo a grid-auto-flow o valor dense.
Com esse valor no lugar,
a grade vai pegar itens mais tarde no layout e usá-los para preencher lacunas.
Isso pode significar que a exibição fica desconectada da ordem lógica.
Colocar itens
Você já tem muitas funcionalidades do CSS Grid. Agora, veja como posicionar itens na grade que criamos.
Primeiro, lembre-se de que o layout de grade CSS é baseado em uma grade de linhas numeradas. A maneira mais simples de colocar as coisas na grade é de uma linha para outra. Você vai descobrir outras maneiras de colocar itens neste guia, mas sempre terá acesso a essas linhas numeradas.
As propriedades que podem ser usadas para posicionar itens por número de linha são:
Elas têm abreviações que permitem definir as linhas de início e fim de uma só vez:
Para posicionar o item, defina as linhas de início e fim da área da grade em que ele será colocado.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
O Chrome DevTools pode fornecer um guia visual das linhas para verificar onde o item está posicionado.
A numeração de linha segue o modo de escrita e a direção do componente. Na próxima demonstração, mude o modo ou a direção de escrita para ver como o posicionamento dos itens permanece consistente com o fluxo do texto.
Empilhamento de itens
Com o posicionamento baseado em linhas, é possível colocar itens na mesma célula da grade.
Isso significa que você pode empilhar itens ou fazer com que um item se sobreponha parcialmente a outro.
Os itens que aparecem depois na fonte são mostrados acima dos que aparecem antes.
É possível mudar essa ordem de empilhamento usando z-index, assim como com itens posicionados.
Números de linha negativos
Ao criar uma grade usando grid-template-rows e grid-template-columns, você cria o que é conhecido como grade explícita.
Essa é uma grade que você definiu e dimensionou para as faixas.
Às vezes, você terá itens que aparecem fora dessa grade explícita.
Por exemplo, você pode definir trilhas de coluna e adicionar várias linhas de itens de grade sem nunca definir trilhas de linha.
As faixas seriam dimensionadas automaticamente por padrão.
Também é possível colocar um item usando grid-column-end fora da grade explícita definida.
Em ambos os casos, a grade cria faixas para que o layout funcione, e essas faixas são chamadas de grade implícita.
Na maioria das vezes, não faz diferença se você está trabalhando com uma grade implícita ou explícita. No entanto, com o posicionamento com base em linhas, você pode encontrar a principal diferença entre os dois.
Usando números de linha negativos, você pode colocar itens da linha final da grade explícita.
Isso pode ser útil se você quiser que um item abranja da primeira à última linha de coluna.
Nesse caso, use grid-column: 1 / -1.
O item vai se estender por toda a grade explícita.
Isso só funciona para a grade explícita. Considere um layout de três linhas de itens posicionados automaticamente em que você quer que o primeiro item abranja a linha final da grade.
Você pode achar que pode dar grid-row: 1 / -1 a esse item.
Na demonstração a seguir, você pode ver que isso não funciona.
As faixas são criadas na grade implícita, e não há como chegar ao final dela usando -1.
Dimensionamento de faixas implícitas
As faixas criadas na grade implícita são dimensionadas automaticamente por padrão.
No entanto, se você quiser controlar o dimensionamento das linhas, use a propriedade grid-auto-rows e, para colunas, grid-auto-columns.
Para criar todas as linhas implícitas com um tamanho mínimo de 10em e máximo de auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Para criar colunas implícitas com um padrão de faixas de 100 px e 200 px de largura. Nesse caso, a primeira coluna implícita será 100 px, a segunda 200 px, a terceira 100 px e assim por diante.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Linhas de grade nomeadas
Pode ser mais fácil colocar itens em um layout se as linhas tiverem um nome em vez de um número. É possível nomear qualquer linha na grade adicionando um nome de sua escolha entre colchetes. É possível adicionar vários nomes separados por um espaço dentro dos mesmos colchetes. Depois de nomeadas, as linhas podem ser usadas em vez dos números.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Áreas de modelo de grade
Você também pode nomear áreas da grade e colocar itens nelas. Essa é uma técnica interessante porque permite ver como o componente aparece direto no CSS.
Para começar, dê um nome aos filhos diretos do contêiner de grade usando a propriedade
grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
O nome pode ser qualquer coisa, exceto as palavras-chave auto e span.
Depois que todos os itens forem nomeados, use a propriedade grid-template-areas para definir quais células da grade cada item vai abranger.
Cada linha é definida entre aspas.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Há algumas regras ao usar grid-template-areas.
- O valor precisa ser uma grade completa, sem células vazias.
- Para abranger faixas, repita o nome.
- As áreas criadas repetindo o nome precisam ser retangulares e não podem estar desconectadas.
Se você violar alguma das regras anteriores, o valor será tratado como inválido e descartado.
Para deixar espaços em branco na grade, use um . ou vários sem espaços em branco entre eles.
Por exemplo, para deixar a primeira célula da grade vazia, posso adicionar uma série de caracteres .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Como todo o layout é definido em um só lugar,
é fácil redefinir o layout usando consultas de mídia.
No exemplo a seguir, criei um layout de duas colunas que passa para três colunas
ao redefinir o valor de grid-template-columns e grid-template-areas.
Abra o exemplo em uma nova janela para testar o tamanho da janela de visualização e ver a mudança no layout.
Você também pode ver como a propriedade grid-template-areas se relaciona com writing-mode e direção, assim como outros métodos de grade.
Propriedades abreviadas
Há duas propriedades abreviadas que permitem definir muitas propriedades de grade de uma só vez. Elas podem parecer um pouco confusas até que você entenda exatamente como funcionam juntas. Você decide se quer usar abreviações ou prefere usar a forma completa.
grid-template
A propriedade grid-template
é uma forma abreviada de grid-template-rows, grid-template-columns e grid-template-areas.
As linhas são definidas primeiro, junto com o valor de grid-template-areas.
O dimensionamento de coluna é adicionado depois de um /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
Propriedade grid
A abreviação grid pode ser usada da mesma forma que a abreviação grid-template.
Quando usado dessa forma, ele redefine as outras propriedades de grade que aceita para os valores iniciais.
O conjunto completo é:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Você também pode usar esta abreviação para definir como a grade implícita se comporta, por exemplo:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Subgrid
Qualquer item da grade também pode se tornar um contêiner de grade adicionando display: grid.
Por padrão, essa grade aninhada tem dimensionamento de faixa próprio, separado da grade principal. Ao usar a subgrade, o contêiner de grade filho herda o dimensionamento de faixa, os nomes de linha e o espaçamento da grade principal, facilitando o alinhamento de itens usando linhas de grade compartilhadas.
Para usar as colunas de grade do elemento pai em uma grade aninhada, defina
grid-template-columns: subgrid. Para usar as linhas da grade do elemento pai em uma grade
aninhada, defina grid-template-rows: subgrid. Você também pode usar subgrid para linhas e colunas.
Na demonstração a seguir, há uma grade com uma classe de gallery que tem algumas
colunas flexíveis. Como não tem uma definição de grid-template-rows, o
dimensionamento da linha vem do conteúdo. Os itens da grade na galeria também são contêineres de grade definidos para começar na próxima linha disponível (auto) e abrangem duas faixas. Por fim, a subgrade é usada para a propriedade grid-template-rows, que permite que as grades gallery-item separadas compartilhem o mesmo dimensionamento de faixa de grade. Se você comentar essa linha, vai perceber que as legendas não estão mais alinhadas.
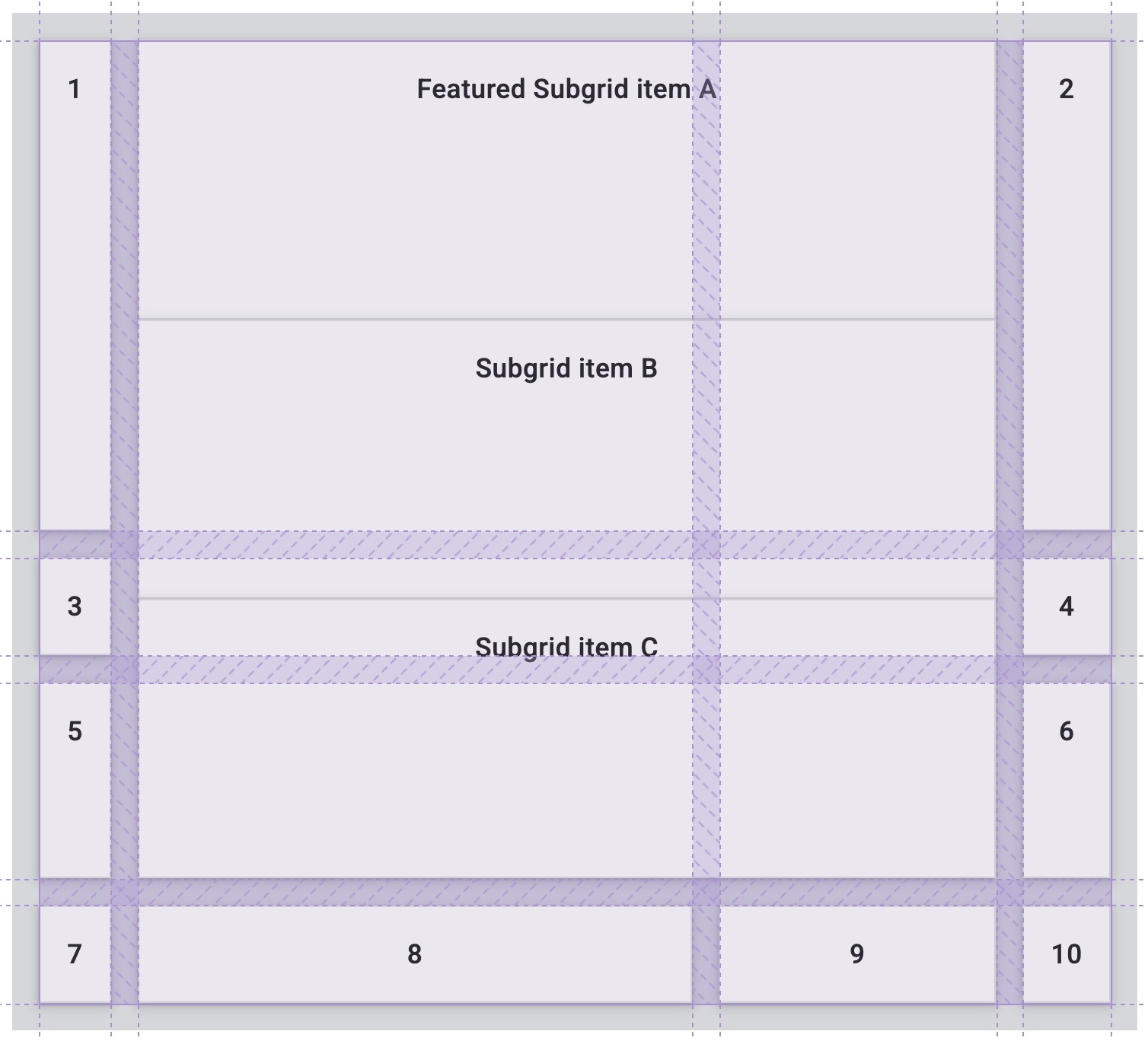
Como aplicar subgrade a colunas e linhas
Ao aplicar a subgrade à linha e à coluna, ela usa as faixas da grade do elemento pai nas duas dimensões. No snippet de código a seguir, há uma grade explícita com quatro colunas e quatro linhas com tamanhos de faixa diferentes.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Um dos itens da grade também tem display: grid e está definido para abranger duas colunas
e três linhas da grade principal. Antes de o valor subgrid ser adicionado, os itens na grade aninhada não se alinham com os itens na grade principal.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

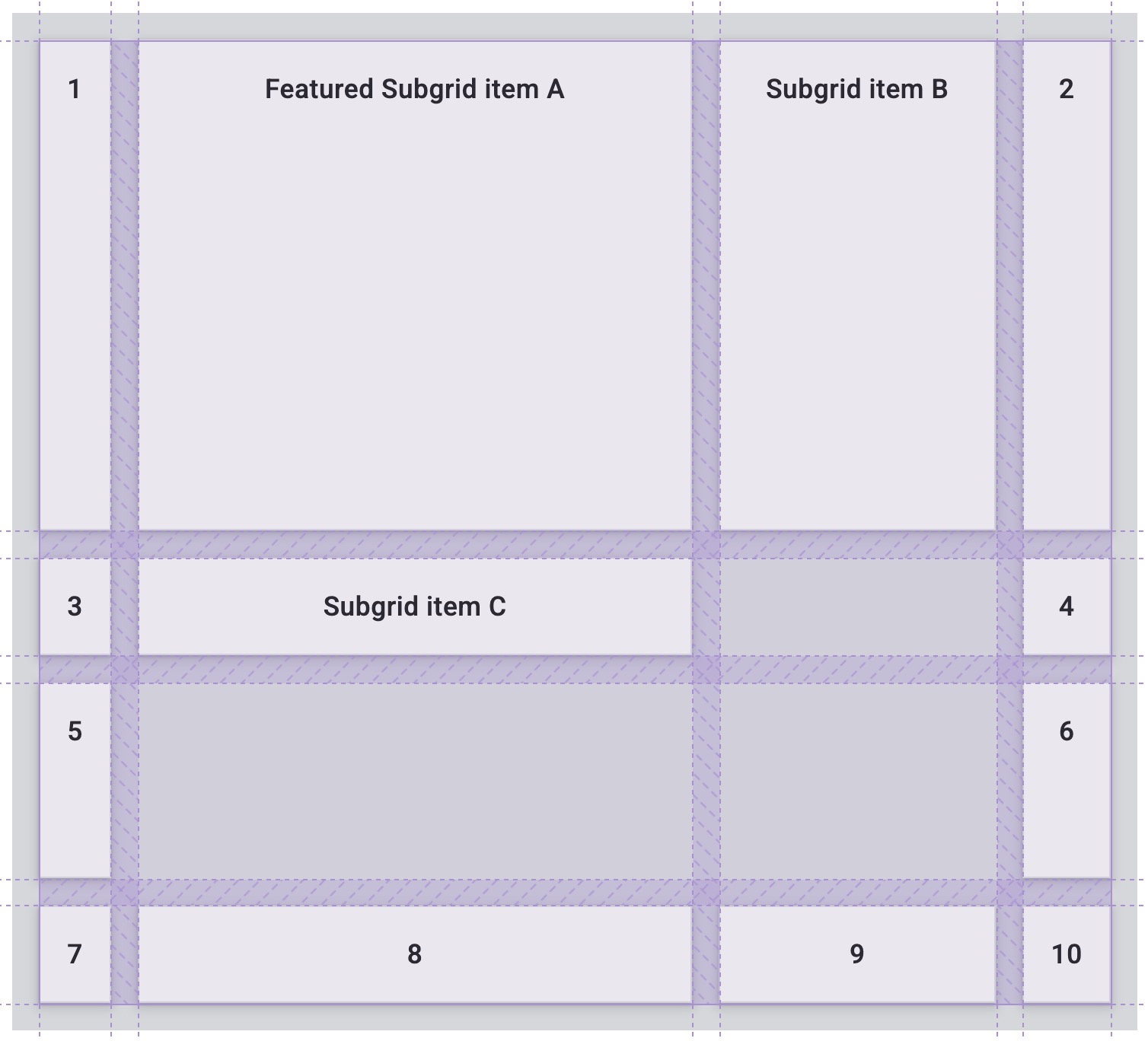
Depois que a subgrade é aplicada, os itens dela herdam o espaçamento definido na grade principal e fluem os itens usando as colunas e faixas da grade principal.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

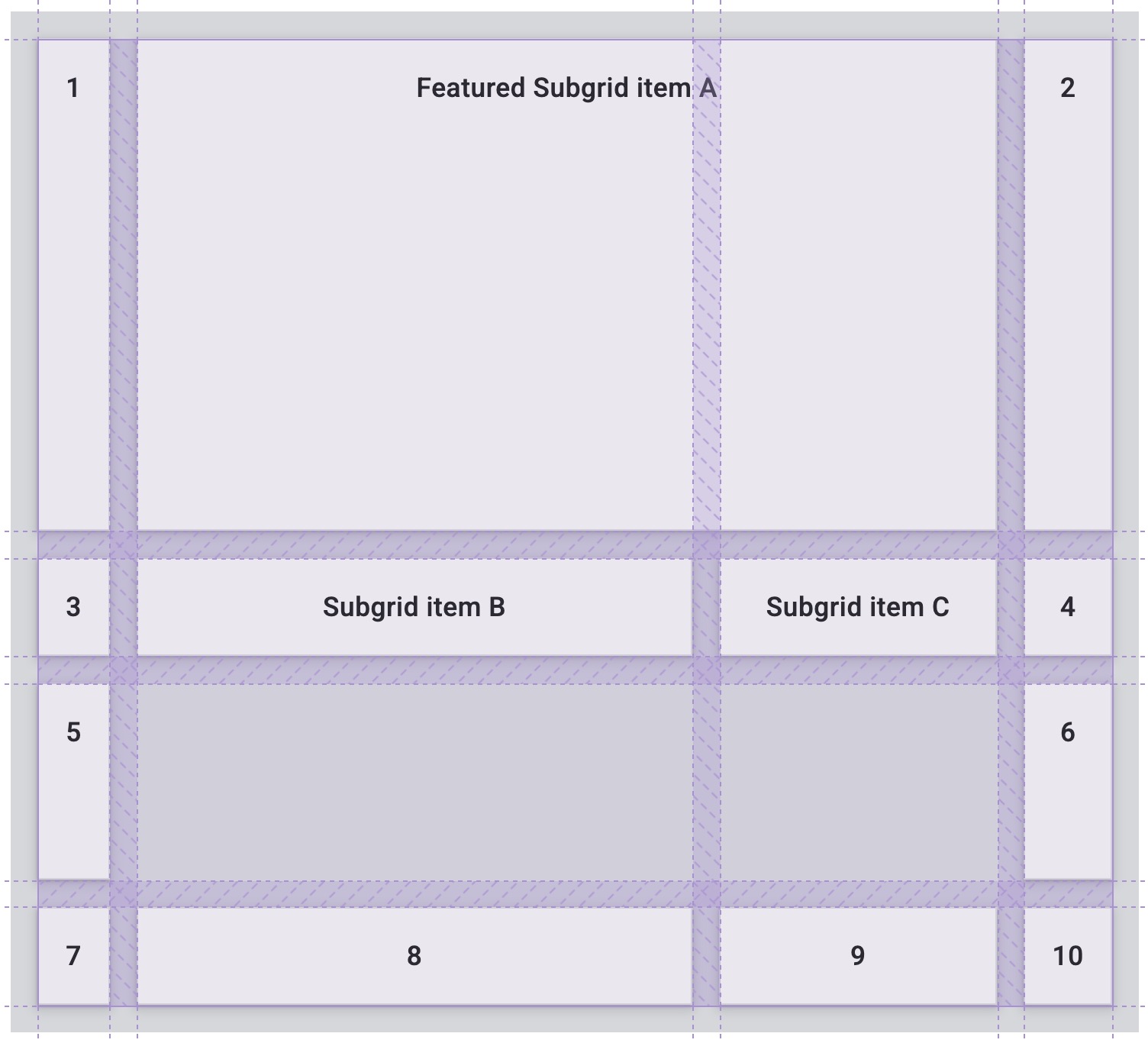
Na subgrade, é possível aplicar as mesmas propriedades e valores a qualquer item de grade. Por exemplo, é possível estender um item da subgrade para ocupar duas colunas da grade.
.featured-subgrid-item {
grid-column: span 2;
}

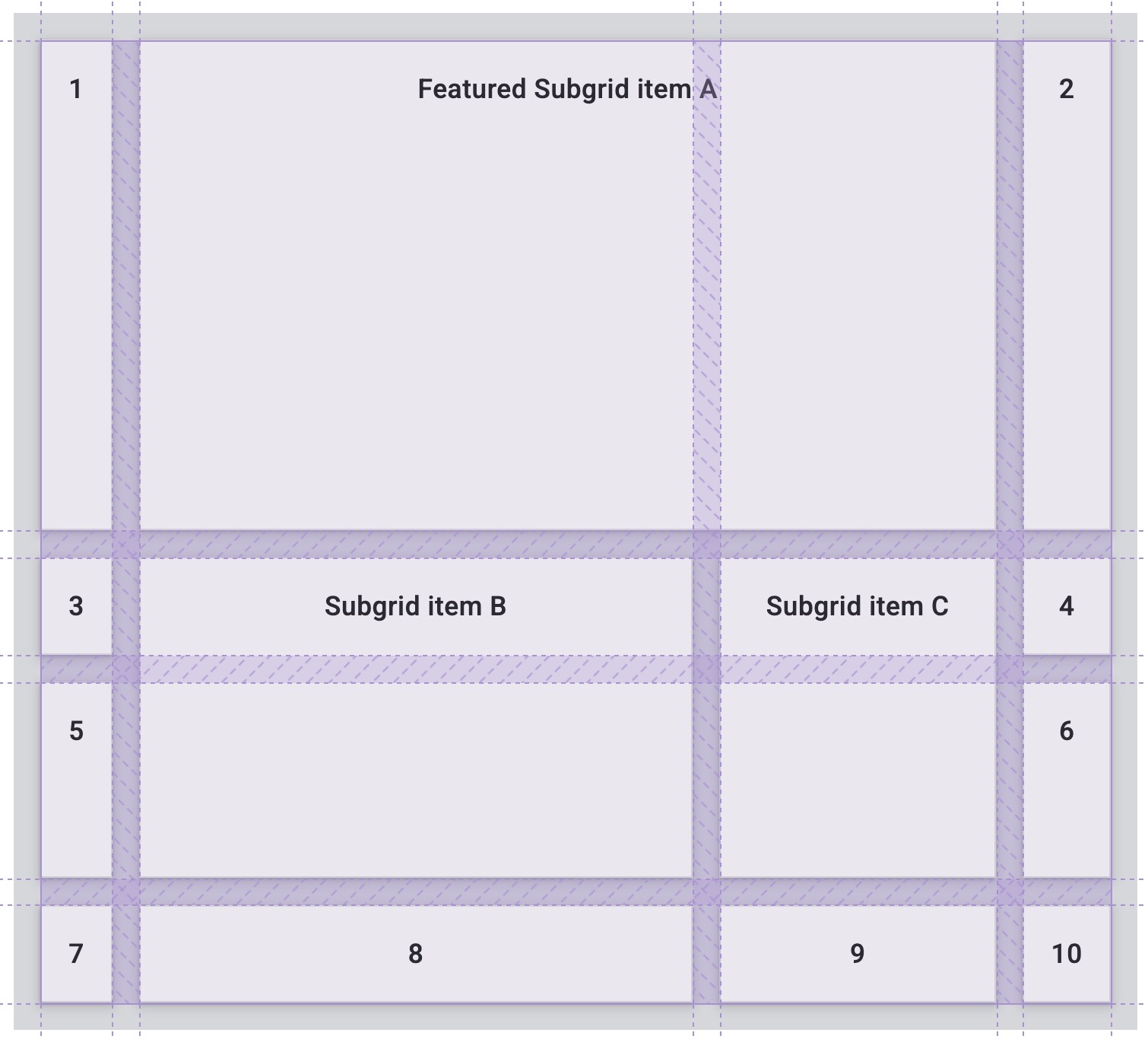
Isso também funciona para linhas de grade.
.subgrid-item {
grid-row: span 2;
}

Confira a demonstração do CodePen usando subgrade nas duas dimensões:
Alinhamento
O layout de grade usa as mesmas propriedades de alinhamento que você aprendeu no guia sobre
flexbox.
Na grade, as propriedades que começam com justify- são sempre usadas no eixo inline, a direção em que as frases são executadas no modo de escrita.
As propriedades que começam com align- são usadas no eixo de bloco, a direção em que os blocos são dispostos no modo de escrita.
justify-contentealign-content: distribuem espaço adicional no contêiner de grade ao redor ou entre as faixas.justify-selfealign-self: são aplicados a um item da grade para movê-lo dentro da área em que ele está posicionado.justify-itemsealign-items: são aplicados ao contêiner de grade para definir todas as propriedadesjustify-selfnos itens.
Distribuir espaço extra
Nesta demonstração, a grade é maior do que o espaço necessário para dispor as faixas de largura fixa.
Isso significa que temos espaço nas dimensões inline e de bloco da grade.
Teste valores diferentes de align-content e justify-content para ver como as faixas se comportam.
Note como as lacunas aumentam ao usar valores como space-between, e qualquer item de grade que abranja duas faixas também cresce para absorver o espaço adicional adicionado à lacuna.
Mover conteúdo
Os itens com uma cor de plano de fundo parecem preencher completamente a área da grade em que estão posicionados, porque o valor inicial de justify-self e align-self é stretch.
Na demonstração, mude os valores de justify-items e align-items para ver como isso muda o layout.
A área da grade não muda de tamanho, mas os itens são movidos dentro da área definida.
Teste seu conhecimento
Teste seus conhecimentos sobre grade
Quais das opções a seguir são termos de grade CSS?
main { display: grid; }
Qual é a direção padrão do layout de uma grade?
grid-auto-flow: column estiver presente, uma grade será disposta como colunas.Qual é a diferença entre auto-fit e auto-fill?
auto-fit vai esticar as células para ajustar ao contêiner, enquanto auto-fill não vai.auto-fill coloca o máximo de itens possível no modelo, sem esticar. O Fit faz com que eles se encaixem.auto-fit vai esticar um contêiner para ajustar os filhos, enquanto auto-fill faz com que os filhos se ajustem ao contêiner.O que é o min-content?
min-content é relativo às palavras e imagens na caixa.min-content se refere.min-content.O que é o max-content?
max-content se refere.min-content.O que é o posicionamento automático?
grid-area e são colocados nessa célula.Verdadeiro ou falso: só é possível criar uma subgrade em uma dimensão (linha ou coluna).
Recursos
Este guia deu uma visão geral das diferentes partes da especificação de layout de grade. Para saber mais, consulte os seguintes recursos.







