Os atributos foram discutidos brevemente em Visão geral do HTML. Agora é hora de se aprofundar.
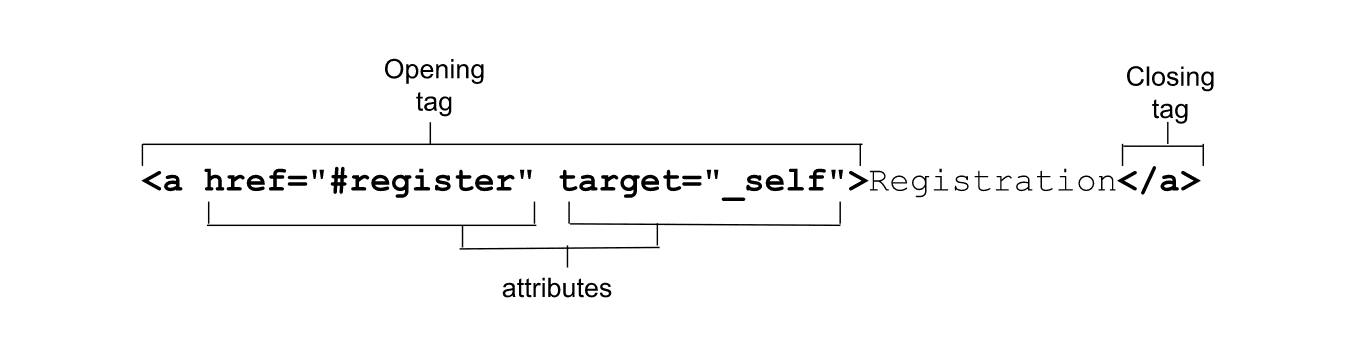
Os atributos são o que torna o HTML tão poderoso. Atributos são nomes separados por espaços e pares nome/valor que aparecem na tag de abertura, fornecendo informações sobre o elemento e funcionalidades para ele.

Os atributos definem o comportamento, as vinculações e a funcionalidade dos elementos. Alguns atributos são globais, ou seja, podem aparecer na tag de abertura de qualquer elemento. Outros atributos se aplicam a vários elementos, mas não a todos, enquanto outros são específicos de um elemento e relevantes apenas para um único elemento. Em HTML, todos os atributos, exceto booleanos e, em certa medida, enumerados, exigem um valor.
Se um valor de atributo incluir um espaço ou caracteres especiais, ele precisará estar entre aspas. Por isso, e para melhorar a legibilidade, é sempre recomendável usar aspas.
Embora o HTML não diferencie maiúsculas de minúsculas, alguns valores de atributos sim. Os valores que fazem parte da especificação HTML não diferenciam maiúsculas de minúsculas. Os valores de string definidos, como nomes de classe e ID, diferenciam maiúsculas de minúsculas. Se um valor de atributo diferencia maiúsculas de minúsculas em HTML, ele também diferencia quando usado como parte de um seletor de atributo em CSS e JavaScript. Caso contrário, não.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Atributos booleanos
Se um atributo booleano estiver presente, ele será sempre verdadeiro. Os atributos booleanos incluem autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple, e selected.
Se um (ou mais) desses atributos estiver presente, o elemento será desativado, obrigatório, somente leitura etc. Caso contrário, não será.
Os valores booleanos podem ser omitidos, definidos como uma string vazia ou ser o nome do atributo. No entanto, o valor não precisa ser definido como a string true. Todos os valores, incluindo true, false e 😀, mesmo sendo inválidos, serão resolvidos como verdadeiros.
Estas três tags são equivalentes:
<input required>
<input required="">
<input required="required">
Se o valor do atributo for "false", omita o atributo. Se o atributo for verdadeiro, inclua-o, mas não forneça um valor.
Por exemplo, required="required" não é um valor válido em HTML, mas como required é booleano, valores inválidos são resolvidos como "true".
No entanto, como atributos enumerados inválidos não necessariamente resultam no mesmo valor que valores ausentes, é mais fácil omitir valores do que lembrar quais atributos são booleanos ou enumerados e fornecer um valor inválido.
Ao alternar entre verdadeiro e falso, adicione e remova o atributo completamente com JavaScript em vez de alternar o valor.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Em linguagens XML, como SVG, todos os atributos precisam incluir um valor, inclusive os booleanos.
Atributos enumerados
Às vezes, os atributos enumerados são confundidos com atributos booleanos. São atributos HTML com um conjunto limitado de valores válidos predefinidos.
Assim como os atributos booleanos, eles têm um valor padrão se o atributo estiver presente, mas o valor estiver faltando. Por exemplo, se você incluir <style contenteditable>,
o padrão será <style contenteditable="true">.
No entanto, ao contrário dos atributos booleanos, omitir o atributo não significa que ele é falso. Um atributo presente com um valor ausente não é necessariamente verdadeiro, e o padrão para valores inválidos não é necessariamente o mesmo que uma string nula. Continuando o exemplo, contenteditable será definido como inherit se estiver ausente ou inválido, e poderá ser definido explicitamente como false.
O valor padrão depende do atributo. Ao contrário dos valores booleanos, os atributos não são automaticamente "true" se estiverem presentes. Se você
incluir <style contenteditable="false">, o elemento não será editável. Se o valor for inválido, como <style contenteditable="😀"> ou, surpreendentemente, <style contenteditable="contenteditable">, o valor será inválido e o padrão será inherit.
Na maioria dos casos com atributos enumerados, os valores ausentes e inválidos são os mesmos. Por exemplo, se o atributo type em um <input>
estiver ausente, presente, mas sem um valor, ou tiver um valor inválido, o padrão será text. Embora esse comportamento seja comum, não é uma regra.
Por isso, é importante saber quais atributos são booleanos e quais são enumerados. Omita valores sempre que possível para não errar e consulte o valor conforme necessário.
Atributos globais
Os atributos globais podem ser definidos em qualquer elemento HTML, incluindo elementos no <head>. Há mais de 30 atributos globais. Embora todos possam, em teoria, ser adicionados a qualquer elemento HTML, alguns atributos globais não têm efeito quando definidos em alguns elementos. Por exemplo, definir hidden em um <meta> como conteúdo meta não é exibido.
id
O atributo global id é usado para definir um identificador exclusivo para um elemento. Ele serve para muitas finalidades, incluindo:
- O destino de um identificador de fragmento de link.
- Identificar um elemento para programação de scripts.
- Associar um elemento de formulário ao rótulo dele.
- Fornecer um rótulo ou uma descrição para tecnologias assistivas.
- Segmentação de estilos com (alta especificidade ou como seletores de atributos) em CSS.
O valor id é uma string sem espaços. Se ele tiver um espaço, o documento não será interrompido, mas você terá que segmentar o
id com caracteres de escape em HTML, CSS e JS. Todos os outros caracteres são válidos. Um valor id pode ser 😀 ou .class,
mas não é uma boa ideia. Para facilitar a programação para você agora e no futuro, faça com que o primeiro caractere do id seja uma letra e use apenas letras ASCII, dígitos, _ e -. É uma boa prática criar uma convenção de nomenclatura id e segui-la, já que os valores id diferenciam maiúsculas de minúsculas.
O id precisa ser exclusivo do documento. O layout da página provavelmente não será interrompido se um id for usado mais de uma vez,
mas o JavaScript, os links e as interações de elementos podem não funcionar como esperado.
Identificador de fragmento de link
A barra de navegação inclui quatro links. Vamos abordar o elemento de link mais tarde, mas, por enquanto, saiba que os links não estão restritos a URLs baseados em HTTP. Eles podem ser identificadores de fragmentos para seções da página no documento atual (ou em outros documentos).
No site do workshop de machine learning, a barra de navegação no cabeçalho da página inclui quatro links:
O atributo href fornece o hiperlink que a ativação do link direciona o usuário. Quando um URL inclui uma marca de hash (#) seguida por uma string de caracteres, essa string é um identificador de fragmento. Se essa string corresponder a um id de um elemento na página da Web, o fragmento será uma âncora ou um marcador para esse elemento. O navegador vai rolar até o ponto em que a âncora está definida.
Esses quatro links apontam para quatro seções da nossa página identificadas pelo atributo id. Quando o usuário clica em um dos quatro links na barra de navegação, o elemento vinculado pelo identificador de fragmento, o elemento que contém o ID correspondente menos o #, rola para aparecer.
O conteúdo <main> do workshop de machine learning tem quatro seções com IDs. Quando o visitante do site clica em um dos
links no <nav>, a seção com esse identificador de fragmento rola para a visualização. A marcação é semelhante a:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Ao comparar os identificadores de fragmento nos links <nav>, você vai notar que cada um corresponde ao id de um <section> em <main>.
O navegador nos dá um link sem custo financeiro "na parte de cima da página". Definir href="#top", sem sensibilidade a maiúsculas e minúsculas, ou simplesmente href="#", vai rolar
o usuário até a parte de cima da página.
O separador de hash em href não faz parte do identificador de fragmento. O identificador de fragmento é sempre a última parte do URL e não é enviado ao servidor.
Seletores de CSS
Em CSS, é possível segmentar cada seção usando um seletor de ID, como #feedback ou, para menos especificidade, um seletor de atributo sensível a maiúsculas e minúsculas, [id="feedback"].
Roteiro
No site MLW.com, há um easter egg apenas para usuários de mouse. Clicar no interruptor de luz ativa e desativa a página.
A marcação da imagem do interruptor de luz é:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
O atributo id pode ser usado como parâmetro para o método getElementById() e, com um prefixo #, como parte de um
parâmetro para os métodos querySelector() e querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Nossa função JavaScript usa essa capacidade para segmentar elementos pelo atributo id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
O elemento HTML <label> tem um atributo for que usa como valor o id do controle de formulário associado a ele.
Criar um rótulo explícito incluindo um id em cada controle de formulário e pareando cada um com o atributo for do rótulo garante
que cada controle de formulário tenha um rótulo associado.
Embora cada rótulo possa ser associado a exatamente um controle de formulário, um controle de formulário pode ter mais de um rótulo associado.
Se o controle de formulário estiver aninhado entre as tags de abertura e fechamento <label>, os atributos for e id não serão obrigatórios. Isso é chamado de rótulo "implícito". Os rótulos informam a todos os usuários a finalidade de cada controle de formulário.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
A associação entre for e id disponibiliza as informações para usuários de tecnologias assistivas. Além disso, clicar em qualquer lugar de um rótulo dá foco ao elemento associado, estendendo a área de clique do controle. Isso não é útil apenas para pessoas com problemas de destreza que tornam o uso do mouse menos preciso. Também ajuda todos os usuários de dispositivos móveis com dedos mais largos que um botão de opção.
Neste exemplo de código, a quinta pergunta falsa de um teste simulado é uma questão de múltipla escolha com seleção única. Cada controle de formulário tem um rótulo
explícito, com um id exclusivo para cada um. Para evitar a duplicação acidental de um ID, o valor dele é uma combinação do número da pergunta e do valor.
Ao incluir botões de opção, como os rótulos descrevem o valor deles, englobamos todos os botões com o mesmo nome em um <fieldset>, com o <legend> sendo o rótulo ou a pergunta para todo o conjunto.
Outros usos de acessibilidade
O uso de id em acessibilidade e usabilidade não se limita a rótulos. Em introdução ao texto, um <section>
foi convertido em um ponto de referência de região ao referenciar o id de um <h2> como o valor do <section> aria-labelledby para fornecer
o nome acessível:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Há mais de 50 estados e propriedades aria-* que podem ser usados para garantir a acessibilidade. aria-labelledby, aria-describedby,
aria-details e aria-owns usam como valor uma lista de referência id separada por espaços. aria-activedescendant, que
identifica o elemento descendente em foco no momento, usa como valor uma única referência id: a do único elemento
que está em foco (apenas um elemento pode estar em foco por vez).
class
O atributo class oferece outra maneira de segmentar elementos com CSS (e JavaScript), mas não tem outra finalidade em HTML (embora frameworks e bibliotecas de componentes possam usá-los). O atributo class usa como valor uma lista separada por espaços
das classes sensíveis a maiúsculas e minúsculas do elemento.
A criação de uma estrutura semântica sólida permite segmentar elementos com base na posição e na função deles. A estrutura de som permite o uso de seletores de elementos descendentes, relacionais e de atributos. Ao longo desta seção, considere como elementos com os mesmos atributos ou valores de atributos podem ser estilizados. Não é que você não deva usar o atributo class, é só que a maioria dos desenvolvedores não percebe que muitas vezes não precisa.
Até agora, o MLW não usou nenhuma classe. Um site pode ser lançado sem um nome de classe único? Vamos ver.
style
O atributo style permite aplicar estilos inline, que são aplicados ao único elemento em que o atributo está definido.
O atributo style usa como valor pares de valores de propriedades CSS, com a mesma sintaxe do conteúdo de um bloco de estilo CSS: as propriedades são seguidas por dois pontos, assim como em CSS, e ponto e vírgula encerram cada declaração, vindo depois do valor.
Os estilos são aplicados apenas ao elemento em que o atributo está definido, com os descendentes herdando valores de propriedades herdadas, a menos que sejam substituídos por outras declarações de estilo em elementos aninhados ou em blocos <style> ou folhas de estilo. Como o valor compreende o equivalente ao conteúdo de um único bloco de estilo aplicado somente a esse elemento, ele não pode ser usado para conteúdo gerado, para criar animações de keyframe ou para aplicar outras regras @.
Embora style seja um atributo global, não é recomendável usá-lo. Em vez disso, defina os estilos em um ou mais arquivos separados.
Dito isso, o atributo style pode ser útil durante o desenvolvimento para permitir um estilo rápido, como para fins de teste. Em seguida, pegue o estilo "solution" e coloque no arquivo CSS vinculado.
tabindex
O atributo tabindex pode ser adicionado a qualquer elemento para permitir que ele receba foco. O valor tabindex define se ele
será adicionado à ordem de tabulação e, opcionalmente, a uma ordem de tabulação não padrão.
O atributo tabindex usa um número inteiro como valor. Um valor negativo (a convenção é usar -1) torna um elemento capaz
de receber foco, como via JavaScript, mas não adiciona o elemento à sequência de tabulação. Um valor tabindex de 0 torna
o elemento focalizável e acessível por tabulação, adicionando-o à ordem de tabulação padrão da página na ordem do código-fonte. Um valor de 1 ou mais coloca o elemento em uma sequência de foco priorizada e não é recomendado.
Nesta página, há uma funcionalidade de compartilhamento usando um elemento personalizado <share-action> que atua como um <button>. O tabindex de zero
é incluído para adicionar o elemento personalizado à ordem de tabulação padrão do teclado:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
O role de button informa aos usuários de leitores de tela que esse elemento deve se comportar como um botão. O JavaScript é usado para garantir
que a promessa de funcionalidade do botão seja mantida, incluindo o processamento de eventos click e keydown, bem como o processamento de pressionamentos de tecla Enter e Space.
Controles de formulário, links, botões e elementos contenteditable podem receber foco. Quando um usuário de teclado pressiona a tecla Tab, o foco se move para o próximo elemento focalizável como se ele tivesse tabindex="0" definido. Outros elementos não são focalizáveis por padrão. Adicionar o atributo tabindex a esses elementos permite que eles recebam o foco quando não receberiam.
Se um documento incluir elementos com um tabindex de 1 ou mais, eles serão incluídos em uma sequência de guias separada. Como você vai notar no codepen,
a navegação com a tecla Tab começa em uma sequência separada, em ordem do menor para o maior valor, antes de passar pelos elementos na sequência regular em ordem de origem.
Alterar a ordem de tabulação pode criar uma experiência muito ruim para o usuário. Isso dificulta o uso de tecnologias adaptativas, como teclados e leitores de tela, para navegar pelo conteúdo. Também é difícil para um desenvolvedor gerenciar e manter. O foco é importante. Há um módulo inteiro que discute o foco e a ordem de foco.
role
O role atributo faz parte da especificação ARIA,
e não da especificação HTML WHATWG. O atributo role pode ser usado para fornecer significado semântico ao conteúdo, permitindo que os leitores de tela informem aos usuários do site a interação esperada de um objeto.
Há alguns widgets de interface comuns, como caixas de combinação, barras de menu, listas de guias e grades em árvore, que não têm um equivalente nativo em HTML.
Por exemplo, ao criar um padrão de design com guias, é possível usar as funções tab, tablist e tabpanel. Alguém que consegue ver a interface do usuário aprendeu por experiência a navegar pelo widget e tornar visíveis diferentes painéis clicando nas guias associadas.
Incluir a função tab com <button role="tab"> quando um grupo de botões é usado para mostrar painéis diferentes informa ao usuário do leitor de tela
que o <button> que está em foco pode ativar um painel relacionado em vez de implementar a funcionalidade típica de um botão.
O atributo role não muda o comportamento do navegador nem altera as interações do teclado ou do dispositivo apontador. Adicionar role="button" a um <span>
não o transforma em um <button>. Por isso, é recomendável usar elementos HTML semânticos para a finalidade pretendida. No entanto, quando não é possível usar o elemento certo, o atributo role permite informar aos usuários de leitores de tela quando um elemento não semântico foi adaptado à função de um elemento semântico.
contenteditable
Um elemento com o atributo contenteditable definido como true é editável, pode ser focado e é adicionado à ordem de tabulação como se tabindex="0" estivesse definido. Contenteditable é um atributo enumerado que aceita os valores true e false, com um valor padrão de inherit
se o atributo não estiver presente ou tiver um valor inválido.
Estas três tags de abertura são equivalentes:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Se você incluir <style contenteditable="false">, o elemento não será editável, a menos que seja editável por padrão, como um <textarea>.
Se o valor for inválido, como <style contenteditable="😀"> ou <style contenteditable="contenteditable">, o valor padrão será inherit.
Para alternar entre estados, consulte o valor da propriedade somente leitura HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Como alternativa, essa propriedade pode ser especificada definindo editor.contentEditable como true, false ou inherit.
Os atributos globais podem ser aplicados a todos os elementos, até mesmo os <style>. É possível usar atributos e um pouco de CSS para criar um editor de CSS dinâmico.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Mude o color do style para algo diferente de inherit. Em seguida, tente mudar o style para um seletor p.
Não remova a propriedade de exibição, ou o bloco de estilo vai desaparecer.
Atributos personalizados
Só abordamos o básico dos atributos globais de HTML. Há ainda mais atributos que se aplicam apenas a um ou a um conjunto limitado de elementos. Mesmo com centenas de atributos definidos, talvez você precise de um atributo que não esteja na especificação. O HTML pode ajudar.
Você pode criar qualquer atributo personalizado adicionando o prefixo data-. Você pode nomear seu atributo com qualquer coisa que comece com data-
seguido por qualquer série de caracteres minúsculos que não comece com xml e não contenha dois-pontos (:).
Embora o HTML seja tolerante e não seja interrompido se você criar atributos não compatíveis que não comecem com data ou mesmo se iniciar
seu atributo personalizado com xml ou incluir um :, há benefícios em criar atributos personalizados válidos que comecem com data-.
Com atributos de dados personalizados, você sabe que não está usando acidentalmente um nome de atributo existente. Os atributos de dados personalizados são à prova de futuro.
Embora os navegadores não implementem comportamentos padrão para nenhum atributo específico com prefixo data-, há uma API de conjunto de dados integrada para iterar seus atributos personalizados. As propriedades personalizadas são uma excelente maneira de comunicar informações específicas do aplicativo
via JavaScript. Adicione atributos personalizados a elementos na forma de data-name e acesse-os pelo DOM usando dataset[name]
no elemento em questão.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Você pode usar getAttribute() com o nome completo do atributo ou aproveitar a propriedade mais simples dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
A propriedade dataset retorna um objeto DOMStringMap dos atributos data- de cada elemento. Há vários atributos personalizados
no <blockquote>. A propriedade do conjunto de dados significa que você não precisa saber quais são esses atributos personalizados para acessar os nomes e valores deles:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Os atributos neste artigo são globais, ou seja, podem ser aplicados a qualquer elemento HTML, embora nem todos tenham um impacto nesses elementos. Em seguida, vamos analisar os dois atributos da imagem de introdução que não abordamos (target e href) e
vários outros atributos específicos do elemento enquanto analisamos os links com mais detalhes.
Teste seu conhecimento
Teste seus conhecimentos sobre atributos.
Um id precisa ser exclusivo no documento.
Selecione o atributo personalizado formatado corretamente.
data-birthdaybirthdaydata:birthday
