I documenti HTML includono una dichiarazione del tipo di documento e l'elemento principale <html>. Nell'elemento <html> sono nidificati l'intestazione e il corpo del documento. Anche se l'intestazione del documento non è visibile al visitatore vedente, è fondamentale che il sito funzioni. Contiene tutte le meta informazioni, comprese le informazioni per i motori di ricerca e i risultati dei social media, le icone della scheda del browser e della scorciatoia nella schermata Home del dispositivo mobile, nonché il comportamento e la presentazione dei tuoi contenuti. In questa sezione scoprirai i componenti che, anche se non visibili, sono presenti in quasi tutte le pagine web.
Per creare il sito MachineLearningWorkshop.com (MLW), includi innanzitutto i componenti che devono essere considerati essenziali per ogni pagina web: il tipo di documento, il linguaggio umano dei contenuti, il set di caratteri e, ovviamente, il titolo o il nome del sito o dell'applicazione.
Aggiungi a ogni documento HTML
Esistono diverse funzionalità che devono essere considerate essenziali per qualsiasi pagina web. Se mancano questi elementi, i browser continueranno a visualizzare i contenuti, ma li includeranno. Sempre.
<!DOCTYPE html>
La prima cosa in ogni documento HTML è il preambolo. Per l'HTML, ti serve solo <!DOCTYPE html>. Potrebbe sembrare un elemento HTML, ma non lo è. È un tipo speciale di nodo chiamato "doctype". doctype indica al browser di utilizzare la modalità standard. Se omesso, i browser utilizzeranno una modalità di rendering diversa, nota come modalità non standard. L'inclusione del tipo di documento consente di evitare la modalità non standard.
<html>
L'elemento <html> è l'elemento principale di un documento HTML. È l'elemento padre di <head> e <body> e contiene tutti gli elementi del documento HTML, tranne doctype. Se omesso, sarà implicito, ma è importante includerlo, in quanto questo è l'elemento su cui viene dichiarata la lingua dei contenuti del documento.
Lingua dei contenuti
L'attributo lingua lang aggiunto al tag <html> definisce la lingua principale del documento. Il valore dell'attributo lang è un codice lingua ISO di due o tre lettere seguito dalla regione. La regione è facoltativa, ma consigliata, poiché la lingua può variare notevolmente da un'area geografica all'altra. Ad esempio, il francese è molto diverso in Canada (fr-CA) e in Burkina Faso (fr-BF). Questa dichiarazione relativa alla lingua consente agli screen reader, ai motori di ricerca e ai servizi di traduzione di conoscere la lingua del documento.
L'attributo lang non è limitato al tag <html>. Se nella pagina è presente testo in una lingua diversa da quella principale del documento, deve essere utilizzato l'attributo lang per identificare le eccezioni alla lingua principale del documento. Proprio come quando è incluso nell'intestazione, l'attributo lang nel corpo non ha alcun effetto visivo. Aggiunge solo semantica, consentendo alle tecnologie per la disabilità e ai servizi automatici di conoscere la lingua dei contenuti interessati.
Oltre a impostare la lingua per il documento e le eccezioni alla lingua di base, l'attributo può essere utilizzato nei selettori CSS. <span lang="fr-fr">Ceci n'est pas une pipe.</span> può essere scelto come target con gli attributi e i selettori della lingua [lang|="fr"] e :lang(fr).
<head>
Nidificati tra i tag <html> di apertura e chiusura, troviamo i due tag secondari: <head> e <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>, o intestazione dei metadati del documento, contiene tutti i metadati relativi a un sito o un'applicazione. Il corpo include i contenuti visibili. Il resto di questa sezione è incentrato sui componenti nidificati all'interno dell'elemento <head></head> di apertura e chiusura.
Componenti obbligatori all'interno di <head>
I metadati del documento, tra cui titolo del documento, set di caratteri, impostazioni dell'area visibile, descrizione, URL di base, link dei fogli di stile e icone, si trovano nell'elemento <head>. Anche se potresti non avere bisogno di tutte queste funzionalità, includi sempre le impostazioni del set di caratteri, del titolo e dell'area visibile.
Codifica dei caratteri
Il primo elemento della sezione <head> deve essere la dichiarazione di codifica dei caratteri charset. Viene prima del titolo per garantire che il browser possa visualizzare i caratteri di quel titolo e tutti i caratteri nel resto del documento.
La codifica predefinita nella maggior parte dei browser è windows-1252, a seconda delle impostazioni internazionali. Tuttavia, è consigliabile utilizzare UTF-8, in quanto consente la codifica da uno a quattro byte di tutti i caratteri, anche quelli di cui non sapevi l'esistenza. Inoltre, è il tipo di codifica richiesto da HTML5.
Per impostare la codifica dei caratteri su UTF-8, includi:
<meta charset="utf-8" />
Se dichiari UTF-8 (senza distinzione tra maiuscole e minuscole), puoi persino includere emoji nel titolo (ma non farlo).
La codifica dei caratteri viene ereditata in tutti gli elementi del documento, inclusi <style> e <script>. Questa piccola dichiarazione significa che puoi includere emoji nei nomi delle classi e nell'API select API (anche in questo caso, non farlo). Se usi le emoji, assicurati di usarle in modo da migliorare l'usabilità senza comprometterne l'accessibilità.
Titolo del documento
La tua home page e tutte le pagine aggiuntive devono avere ciascuna un titolo univoco. I contenuti del titolo del documento, il testo tra i tag <title> di apertura e chiusura, vengono visualizzati nella scheda del browser, nell'elenco delle finestre aperte, nella cronologia, nei risultati di ricerca e, a meno che non venga ridefinito con i tag <meta>, nelle schede dei social media.
<title>Machine Learning Workshop</title>
Metadati visibili
L'altro meta tag che deve essere considerato essenziale è il meta tag viewport, che migliora la reattività del sito, consentendo un rendering corretto dei contenuti per impostazione predefinita, indipendentemente dalla larghezza dell'area visibile. Il meta tag viewport esiste da giugno 2007, quando è uscito il primo iPhone, ma solo di recente è stato documentato in una specifica. Poiché questa impostazione consente di controllare le dimensioni e la scala dell'area visibile ed evita che i contenuti del sito vengano ridimensionati per adattarsi a un sito da 960 px su uno schermo da 320 px, è vivamente consigliato.
<meta name="viewport" content="width=device-width" />
Il codice precedente significa "rendi il sito adattabile, iniziando con l'impostazione della larghezza dei contenuti pari alla larghezza dello schermo". Oltre a width, puoi impostare lo zoom e la scalabilità, ma entrambi i valori sono accessibili per impostazione predefinita. Se vuoi essere esplicito, includi:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Il riquadro visibile fa parte del controllo dell'accessibilità di Lighthouse. il sito verrà superato se è scalabile e non è stata impostata una dimensione massima.
Finora, la struttura del nostro file HTML è:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Altri contenuti di <head>
Ma non è tutto: <head>. Tutti i metadati, in effetti. La maggior parte degli elementi che troverai in <head> è trattata qui, mentre vengono salvate un sacco di opzioni <meta> per il capitolo successivo.
Hai visto il set di metacaratteri e il titolo del documento, ma oltre ai tag <meta> devono essere inclusi molti più metadati.
CSS
<head> è la sezione in cui puoi includere gli stili per il codice HTML. Se vuoi conoscere gli stili, hai a disposizione un percorso di apprendimento dedicato al CSS, ma devi sapere come includerli nei tuoi documenti HTML.
Esistono tre modi per includere il CSS: <link>, <style> e l'attributo style.
I due modi principali per includere stili nel file HTML sono includere una risorsa esterna utilizzando un elemento <link> con l'attributo rel impostato su stylesheet o l'inclusione di CSS direttamente nell'intestazione del documento all'interno dei tag <style> di apertura e chiusura.
Il tag <link> è il metodo preferito per l'inclusione dei fogli di stile. Collegare uno o più fogli di stile esterni è utile sia per l'esperienza degli sviluppatori che per le prestazioni del sito: puoi mantenere CSS in un unico punto invece di disperderlo ovunque e i browser possono memorizzare nella cache il file esterno, il che significa che non deve essere scaricato di nuovo a ogni navigazione nelle pagine.
La sintassi è <link rel="stylesheet" href="styles.css">, dove stili.css è l'URL del foglio di stile. Vedrai spesso type="text/css". Non necessario. Se intendi includere stili scritti in un linguaggio diverso da CSS, il campo type è necessario, ma poiché non esiste nessun altro tipo, questo attributo non è necessario. L'attributo rel definisce la relazione, in questo caso stylesheet. Se lo ometti, il CSS non verrà collegato.
A breve scoprirai altri valori rel, ma prima parliamo di altri modi per includere CSS.
Se vuoi che gli stili del foglio di stile esterni si trovino all'interno di un livello a cascata ma non disponi dell'accesso per modificare il file CSS e inserire le informazioni sul livello, ti consigliamo di includere il CSS con @import all'interno di un elemento <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Quando utilizzi @import per importare fogli di stile nel documento e, facoltativamente, in livelli a cascata, le istruzioni @import devono essere le prime istruzioni nel <style> o nel foglio di stile collegato, al di fuori della dichiarazione del set di caratteri.
Anche se i livelli a cascata sono ancora abbastanza nuovi e potresti non trovare @import in un oggetto head <style>, spesso vedrai le proprietà personalizzate dichiarate in un blocco di stile head:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Gli stili, tramite <link> o <style> o entrambi, devono essere nella testa. Funzionano se sono inclusi nel corpo del documento, ma vuoi che gli stili siano nell'intestazione per motivi di prestazioni. Ciò può sembrare controintuitivo, in quanto potresti pensare di voler caricare i contenuti per primi, ma in realtà vuoi che il browser sappia come eseguire il rendering dei contenuti quando vengono caricati. L'aggiunta di stili impedisce la ridisegno non necessaria che si verifica se lo stile di un elemento viene applicato dopo il rendering iniziale.
C'è poi l'unico modo per includere gli stili che non utilizzerai mai in <head> del tuo documento: gli stili in linea. Probabilmente non userai mai stili in linea nell'intestazione perché lo user agent fogli di stile nascondono l'intestazione per impostazione predefinita. Tuttavia, se ad esempio vuoi creare un editor CSS senza JavaScript, in modo da testare gli elementi personalizzati della tua pagina, puoi rendere visibile l'intestazione con display: block, quindi nascondere tutto ciò che si trova nell'intestazione e poi, con un attributo style incorporato, rendere visibile un blocco di stile modificabile sui contenuti.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Anche se puoi aggiungere stili incorporati su <style>, è molto più divertente applicare stili a <style> in style. Vado in discreta.
Altri utilizzi dell'elemento <link>
L'elemento link viene utilizzato per creare relazioni tra il documento HTML e le risorse esterne. Alcune di queste risorse possono essere scaricate, altre sono informative. Il tipo di relazione è definito dal valore dell'attributo rel. Al momento sono 25 i valori disponibili per l'attributo rel che possono essere utilizzati con <link>, <a> e <area> o <form> e alcuni possono essere utilizzati con tutti. È preferibile includere nell'intestazione quelle relative alle meta informazioni e quelle relative alle prestazioni nell'<body>.
Ora includerai altri tre tipi nell'intestazione: icon, alternate e canonical. Includirai un quarto tipo, rel="manifest", nel modulo successivo.
Favicon
Utilizza il tag <link>, con la coppia attributo/valore rel="icon" per identificare la favicon da utilizzare nel documento. Una favicon è una piccola icona visualizzata nella scheda del browser, in genere a sinistra del titolo del documento. Quando le schede aperte sono un numero ingombrante, le schede si riducono e il titolo potrebbe scomparire completamente, ma l'icona rimane sempre visibile. La maggior parte delle favicon sono i loghi dell'azienda o dell'applicazione.
Se non dichiari una favicon, il browser cercherà un file denominato favicon.ico nella directory di primo livello (la cartella principale del sito web). Con <link>, puoi utilizzare un nome e una posizione diversi per il file:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Il codice precedente dice "usa mlwicon.png come icona per gli scenari in cui 16, 32 o 48 px sono pertinenti". l'attributo dimensioni accetta il valore any per le icone scalabili o per un elenco di valori widthXheight quadrati separati da spazi; dove i valori di larghezza e altezza sono 16, 32, 48 o superiori in quella sequenza geometrica, l'unità di pixel è omessa e la X è senza distinzione tra maiuscole e minuscole.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Esistono due tipi di icone speciali non standard per il browser Safari: apple-touch-icon per i dispositivi iOS e mask-icon per le schede bloccate su macOS. apple-touch-icon viene applicato solo quando l'utente aggiunge un sito alla schermata Home: puoi specificare più icone con sizes diversi per dispositivi diversi. mask-icon verrà utilizzato solo se l'utente blocca la scheda in Safari su computer: l'icona stessa deve essere un SVG monocromatico e l'attributo color riempie l'icona con il colore necessario.
Sebbene sia possibile utilizzare <link> per definire un'immagine completamente diversa in ogni pagina o anche ogni caricamento pagina, non è consigliabile. Per coerenza e una buona esperienza utente, utilizza una sola immagine. Twitter utilizza l'uccello blu: quando vedi l'uccello azzurro nella scheda del browser, sai che la scheda è aperta a una pagina di Twitter senza fare clic sulla scheda. Google utilizza favicon diverse per ognuna delle sue diverse applicazioni, ad esempio un'icona a forma di posta o un'icona di calendario. Tuttavia, tutte le icone Google utilizzano la stessa combinazione di colori. Anche in questo caso, sai esattamente quali sono i contenuti di una scheda aperta semplicemente grazie all'icona.
Versioni alternative del sito
Utilizziamo il valore alternate dell'attributo rel per identificare le traduzioni o rappresentazioni alternative del sito.
Supponiamo di avere tradotte versioni del sito in francese e portoghese brasiliano:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Quando utilizzi alternate per una traduzione, è necessario impostare l'attributo hreflang.
Il valore alternativo non si riferisce alle traduzioni. Ad esempio, l'attributo type può definire l'URI alternativo di un feed RSS quando l'attributo type è impostato su application/rss+xml o application/atom+xml. Inseriamo un link a una versione PDF simulata del sito.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Se il valore rel è alternate stylesheet, definisce un foglio di stile alternativo e l'attributo title deve essere impostato assegnando un nome a quello stile alternativo.
Canoniche
Se crei diverse traduzioni o versioni di Machine Learning Workshop, i motori di ricerca potrebbero confondersi su quale versione sia la fonte autorevole. A questo scopo, utilizza rel="canonical" per identificare l'URL preferito del sito o dell'applicazione.
Includi l'URL canonico in tutte le pagine tradotte e nella home page, indicando l'URL preferito:
<link rel="canonical" href="https://www.machinelearning.com" />
Il link canonico rel="canonical" viene spesso utilizzato per la pubblicazione incrociata con pubblicazioni e piattaforme di blogging al fine di citare la fonte originale. quando un sito distribuisce contenuti in syndication, deve includere il link canonico alla fonte originale.
Script
Il tag <script> viene utilizzato per includere gli script. Il tipo predefinito è JavaScript. Se includi qualsiasi altro linguaggio di scripting, includi l'attributo type con il tipo MIME o type="module" se è un modulo JavaScript. Solo i moduli JavaScript e JavaScript vengono analizzati ed eseguiti.
I tag <script> possono essere utilizzati per incapsulare il codice o scaricare un file esterno. In MLW, non esiste un file di script esterno perché, contrariamente a quanto si crede, non è necessario JavaScript per un sito web funzionale e, beh, si tratta di un percorso di apprendimento HTML, non di JavaScript.
Più avanti includerai una piccola porzione di JavaScript per creare un Easter egg:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Questo snippet crea un gestore di eventi per un elemento con ID switch. Con JavaScript, non è consigliabile fare riferimento a un elemento prima che esista. Non esiste ancora, quindi non lo includeremo ancora. Se aggiungiamo l'elemento dell'interruttore della luce, aggiungeremo <script> in fondo a <body> anziché in <head>. Perché? Due motivi. Vogliamo garantire che gli elementi esistano prima che venga rilevato lo script che li fa riferimento, perché non stiamo basando questo script su un evento DOMContentLoaded. E, principalmente, JavaScript non solo render-blocking, ma il browser interrompe il download di tutti gli asset quando vengono scaricati gli script e non riprende a scaricare altri asset finché l'esecuzione del codice JavaScript non è terminata. Per questo motivo, spesso le richieste JavaScript si trovano alla fine del documento anziché nell'intestazione.
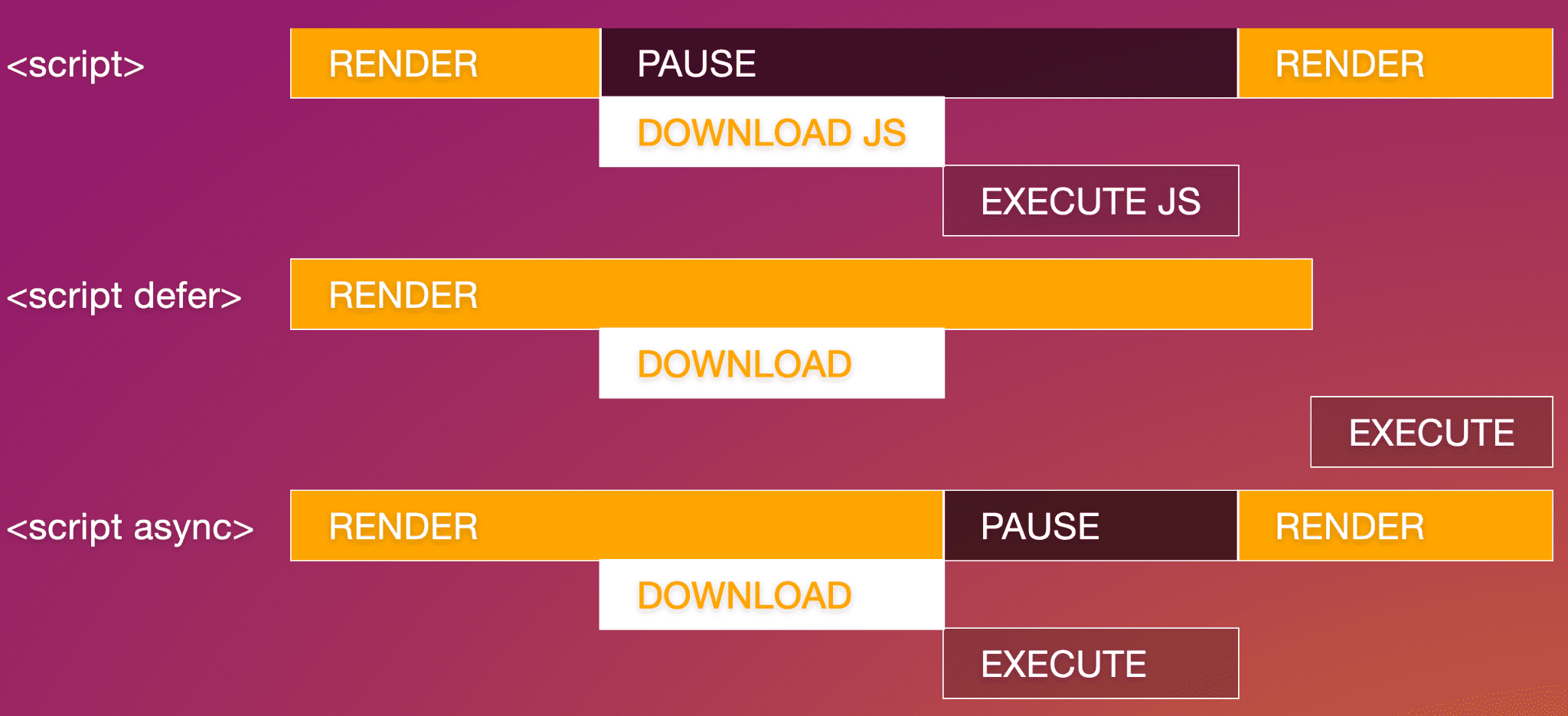
Esistono due attributi che possono ridurre la natura di blocco del download e dell'esecuzione di JavaScript: defer e async. Con defer, il rendering HTML non è bloccato durante il download e il codice JavaScript viene eseguito solo al termine del rendering del documento. Con async, il rendering non viene bloccato durante il download, ma al termine del download dello script, il rendering viene messo in pausa mentre viene eseguito JavaScript.

Per includere il codice JavaScript di MLW in un file esterno, puoi scrivere:
<script src="js/switch.js" defer></script>
L'aggiunta dell'attributo defer rimanda l'esecuzione dello script fino al termine del rendering, impedendo allo script di compromettere le prestazioni. Gli attributi async e defer sono validi solo per gli script esterni.
Livelli
Un altro elemento è disponibile solo in <head>.. Non utilizzato molto spesso. L'elemento <base> consente di impostare un URL e una destinazione per il link predefiniti. L'attributo href definisce l'URL di base di tutti i link relativi.
L'attributo target, valido per il giorno <base>, nonché per i link e i moduli, consente di impostare la posizione in cui questi link devono aprirsi. L'impostazione predefinita _self apre i file collegati nello stesso contesto del documento corrente. Altre opzioni includono _blank, che apre tutti i link in una nuova finestra, la _parent dei contenuti correnti, che può essere uguale a se l'apertura non è un iframe o _top, che si trova nella stessa scheda del browser, ma è uscito da qualsiasi contesto per occupare l'intera scheda.
La maggior parte degli sviluppatori aggiunge l'attributo target ai pochi link (se presenti) che vuole aprire in una nuova finestra nei link o nel modulo stesso, anziché utilizzare <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Se il nostro sito web si trovasse nidificato all'interno di un iframe su un sito come Yummly, includere l'elemento <base> significherebbe quando un utente fa clic su qualsiasi link all'interno del nostro documento, il link verrà caricato fuori dall'iframe, occupando l'intera finestra del browser.
Uno degli svantaggi di questo elemento è che i link di ancoraggio vengono risolti con <base>. <base> converte in modo efficace il link <a href="#ref"> in <a target="_top" href="https://machinelearningworkshop.com#ref">, attivando una richiesta HTTP all'URL di base con il frammento allegato.
Alcuni altri aspetti da considerare su <base>: può essere presente un solo elemento <base> in un documento, che dovrebbe precedere l'utilizzo di qualsiasi URL relativo, inclusi possibili riferimenti a script o fogli di stile.
Il codice ora ha il seguente aspetto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Commenti HTML
Tieni presente che lo script è racchiuso tra alcune parentesi angolari, trattini e un bang. Questa è la procedura per commentare il codice HTML. Lasceremo commenti allo script finché non avremo i contenuti effettivi nella pagina. Gli elementi compresi tra <!-- e --> non saranno visibili o analizzati. I commenti HTML possono essere inseriti in qualsiasi punto della pagina, incluso l'intestazione o il corpo, ad eccezione degli script o dei blocchi di stile, per i quali devi utilizzare rispettivamente i commenti JavaScript e CSS.
Hai appreso gli aspetti fondamentali di <head>, ma vuoi saperne di più oltre alle nozioni di base. Nelle sezioni successive parleremo dei meta tag e di come controllare ciò che viene visualizzato quando il tuo sito web è collegato tramite link sui social media.
Verifica le tue conoscenze
Verifica la tua conoscenza della struttura dei documenti.
Come si identifica la lingua del documento?
language al tag HTML.lang al tag HTML.Add the <lang> a <head>.Seleziona gli elementi che possono essere inclusi in <head>.
<p><title><meta>