Nella sezione relativa alla struttura del documento hai conosciuto i componenti che trovi (quasi) sempre nella sezione <head> di un documento HTML. Sebbene tutti gli elementi in <head>, inclusi <title>, <link>, <script>, <style> e <base> meno utilizzati, siano in realtà "meta dati", esiste un tag <meta> per i metadati che non può essere rappresentato da questi altri elementi.
La specifica include diversi meta tipi e molti altri tipi di meta supportati da applicazioni non sono presenti in alcuna specifica ufficiale. In questa sezione illustreremo gli attributi e i valori inclusi nelle specifiche, alcuni meta nomi e valori dei contenuti comuni e alcuni meta tipi incredibilmente utili per l'ottimizzazione per i motori di ricerca, la pubblicazione sui social media e l'esperienza utente non ufficialmente definiti da WHATWG o W3C.
I tag <meta> obbligatori, rivisitati
Rivediamo i due tag <meta> necessari già coperti (la dichiarazione del set di caratteri e il meta tag viewport) e comprendiamo meglio il tag <meta> nel processo.
L'attributo charset dell'elemento <meta> è stato creato in modo univoco. In origine, i metadati del set di caratteri erano scritti come <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, ma molti sviluppatori hanno sbagliato a digitare l'attributo content come content="text/html" charset="<characterset>" che i browser hanno iniziato a supportare il set di caratteri come attributo. Ora è standardizzata nello standard di soggiorno HTML come <meta charset="<charset>" />, dove, per l'HTML,<charset> è la stringa senza distinzione tra maiuscole e minuscole "utf-8" di Google.
Potresti aver notato la meta dichiarazione originale del set di caratteri utilizzata per includere l'attributo http-equiv. Questo è l'abbreviazione di "http-equivalente", in quanto il meta tag sta fondamentalmente replicando ciò che potrebbe essere impostato in un'intestazione HTTP. A parte l'eccezione charset, tutti gli altri meta tag definiti nella specifica HTML WHATWG contengono l'attributo http-equiv o name.
Meta tag definiti ufficialmente
Esistono due tipi principali di meta tag: le istruzioni pragma, con l'attributo http-equiv, come il meta tag charset, e i meta tag denominati, come il meta tag area visibile con l'attributo name di cui abbiamo parlato nella sezione struttura del documento. Entrambi i meta tipi name e http-equiv devono includere l'attributo content, che definisce i contenuti per il tipo di metadati elencati.
Direttiva Pragma
L'attributo http-equiv ha come valore un'istruzione pragma. Queste istruzioni descrivono come deve essere analizzata la pagina. I valori http-equiv supportati consentono di impostare istruzioni quando non puoi impostare direttamente le intestazioni HTTP.
La specifica definisce sette istruzioni pragma, la maggior parte delle quali hanno altri metodi di impostazione. Ad esempio, anche se puoi includere un'istruzione di linguaggio con <meta http-equiv="content-language" content="en-us" />, abbiamo già visto come utilizzare l'attributo lang nell'elemento HTML, che è quello che dovrebbe essere usato.
L'istruzione pragma più comune è l'istruzione refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Sebbene sia possibile impostare un'istruzione in modo che si aggiorni a un intervallo di secondi pari a quello impostato nell'attributo content e persino che reindirizzi a un URL diverso, questa operazione non è consigliabile. Aggiornare e reindirizzare i contenuti senza che l'utente richieda esplicitamente di farlo costituisce una scarsa usabilità e un impatto negativo sull'accessibilità. Non ti dispiace quando sei nel bel mezzo di un paragrafo e la pagina viene reimpostata? Immagina di avere problemi cognitivi o di visione e che potrebbero verificarsi. Se hai intenzione di impostare un aggiornamento con un reindirizzamento, assicurati che l'utente abbia tempo sufficiente per leggere la pagina, un link per accelerare il processo e, se appropriato, un pulsante per "fermare l'orologio" ed evitare che si verifichi il reindirizzamento.
Non lo includeremo nel nostro sito perché non c'è motivo di interrompere una sessione utente se non quello di infastidire i visitatori.
L'istruzione pragma più utile è content-security-policy, che consente di definire delle norme relative ai contenuti per il documento corrente. I criteri per i contenuti specificano soprattutto le origini server e gli endpoint degli script consentite, che aiutano a difendersi dagli attacchi di cross-site scripting (XSS).
<meta http-equiv="content-security-policy" content="default-src https:" />
Se non disponi dell'accesso per modificare le intestazioni HTTP (o se non disponi dell'accesso), ecco un elenco di valori dei contenuti separati da spazi per le istruzioni content-security-policy.
Meta tag con nome
Molto spesso, dovrai includere metadati con nome. Includi l'attributo name, dove il valore dell'attributo è il nome dei metadati. Come per le istruzioni pragma, l'attributo content è obbligatorio.
L'attributo name è il nome dei metadati. Oltre a viewport, probabilmente vorrai includere description e theme-color, ma non keywords.
Parole chiave
I venditori di olio di serpente per l'ottimizzazione per i motori di ricerca hanno abusato del meta tag delle parole chiave riempiendo di elenchi separati da virgole di parole spam invece di elenchi di termini chiave pertinenti, quindi i motori di ricerca non considerano più utili questi metadati. Non c'è bisogno di sprecare tempo, sforzi o byte aggiungendola.
Descrizione
Il valore description, tuttavia, è utile per la SEO: il valore della descrizione dei contenuti è spesso ciò che i motori di ricerca mostrano sotto il titolo della pagina nei risultati di ricerca. Diversi browser, ad esempio Firefox e Opera, utilizzano questa opzione come descrizione predefinita delle pagine aggiunte ai preferiti. La descrizione deve essere un breve e accurato riepilogo dei contenuti della pagina.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Se la seconda metà della nostra descrizione non ha senso per te, probabilmente non hai visto il film Zoolander.
Robot.
Se non vuoi che il tuo sito venga indicizzato dai motori di ricerca, puoi comunicarcelo. <meta name="robots" content="noindex, nofollow" /> indica ai bot di non indicizzare il sito e non seguire alcun link. I bot dovrebbero ascoltare la richiesta, ma non esiste una legge che richieda attenzione alla richiesta. Non è necessario includere <meta name="robots" content="index, follow" /> per richiedere l'indicizzazione del sito e dei seguenti link, poiché si tratta dell'impostazione predefinita, a meno che le intestazioni HTTP non indichino diversamente.
<meta name="robots" content="index, follow" />
Colore del tema
Il valore theme-color ti consente di definire un colore per personalizzare l'interfaccia del browser. Il valore del colore nell'attributo content verrà utilizzato dai browser e dai sistemi operativi di supporto, consentendoti di fornire un colore suggerito per gli user agent che supportano la colorazione della barra del titolo, della barra delle schede o di altri componenti di Chrome. Questo meta tag è particolarmente utile per le app web progressive. Tuttavia, se includi un file manifest, richiesto da una PWA, puoi includere lì il colore del tema. La sua definizione nel codice HTML, tuttavia, assicura che il colore venga trovato immediatamente, prima del rendering, il che potrebbe essere più rapido al primo caricamento rispetto all'attesa del manifest.
Per impostare il colore del tema sul tono blu dello sfondo del nostro sito, includi:
<meta name="theme-color" content="#226DAA" />
Il meta tag tema del colore può includere un attributo media che consente l'impostazione di diversi colori del tema in base alle query supporti. L'attributo media può essere incluso solo in questo meta tag e viene ignorato in tutti gli altri meta tag.
Esistono diversi altri meta valori name, ma quelli di cui abbiamo parlato sono i più comuni. Ad eccezione della dichiarazione di valori theme-color diversi per query supporti diverse, includi solo uno di ogni meta tag. Se devi includere più di un tipo di meta tag per supportare i browser precedenti, i valori precedenti dovrebbero essere successivi ai valori più recenti, poiché gli user agent leggono le regole successive finché non trovano una corrispondenza.
Apri grafico
Open Graph e protocolli di meta tag simili possono essere utilizzati per controllare il modo in cui i siti di social media, come Twitter, LinkedIn e Facebook, visualizzano i link ai tuoi contenuti. Se non vengono inclusi, i siti di social media recuperano correttamente il titolo della pagina e la descrizione dal meta tag della descrizione, le stesse informazioni presenti nei motori di ricerca, ma puoi impostare intenzionalmente ciò che vuoi che gli utenti visualizzino quando viene pubblicato un link sul tuo sito.
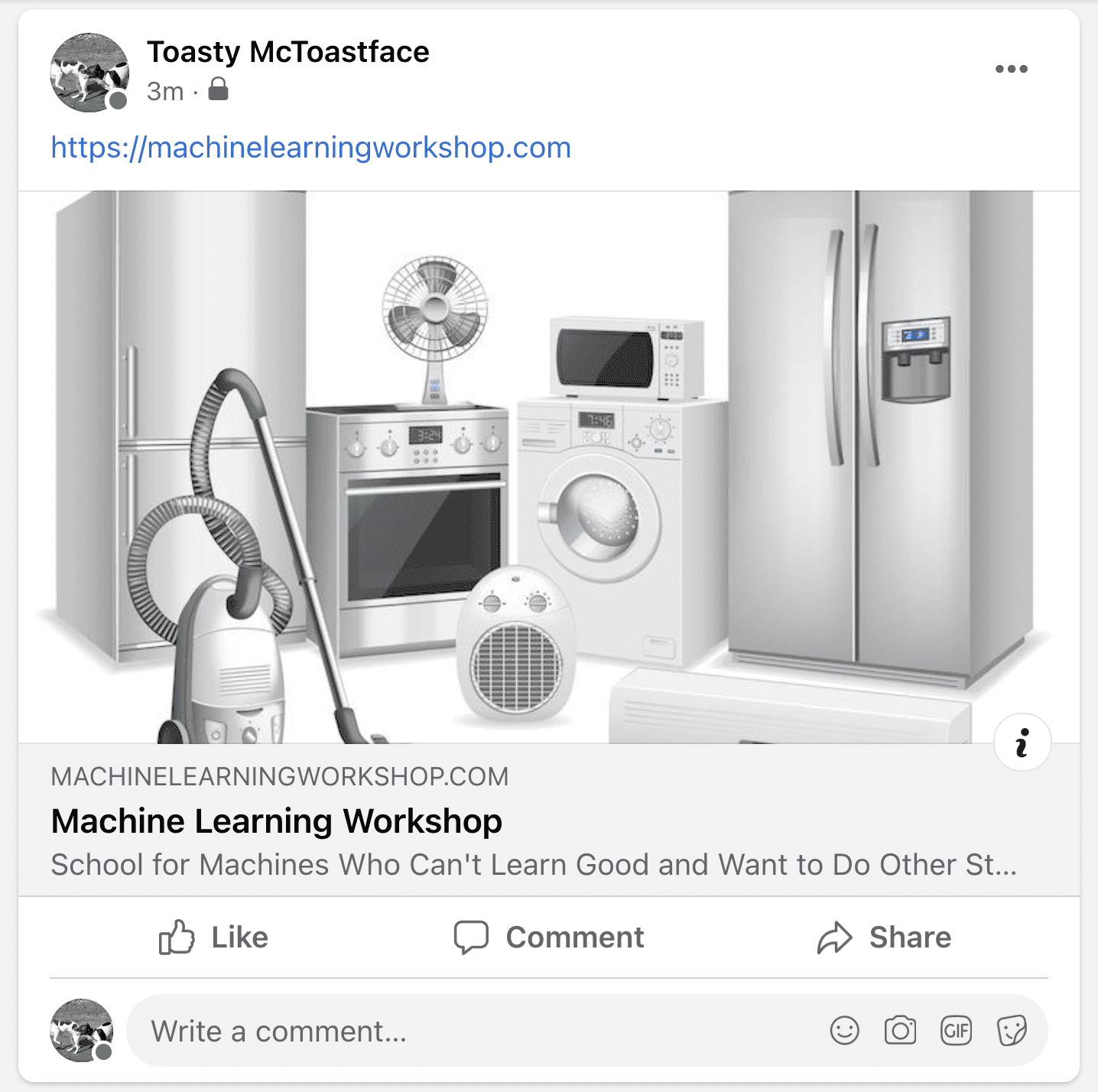
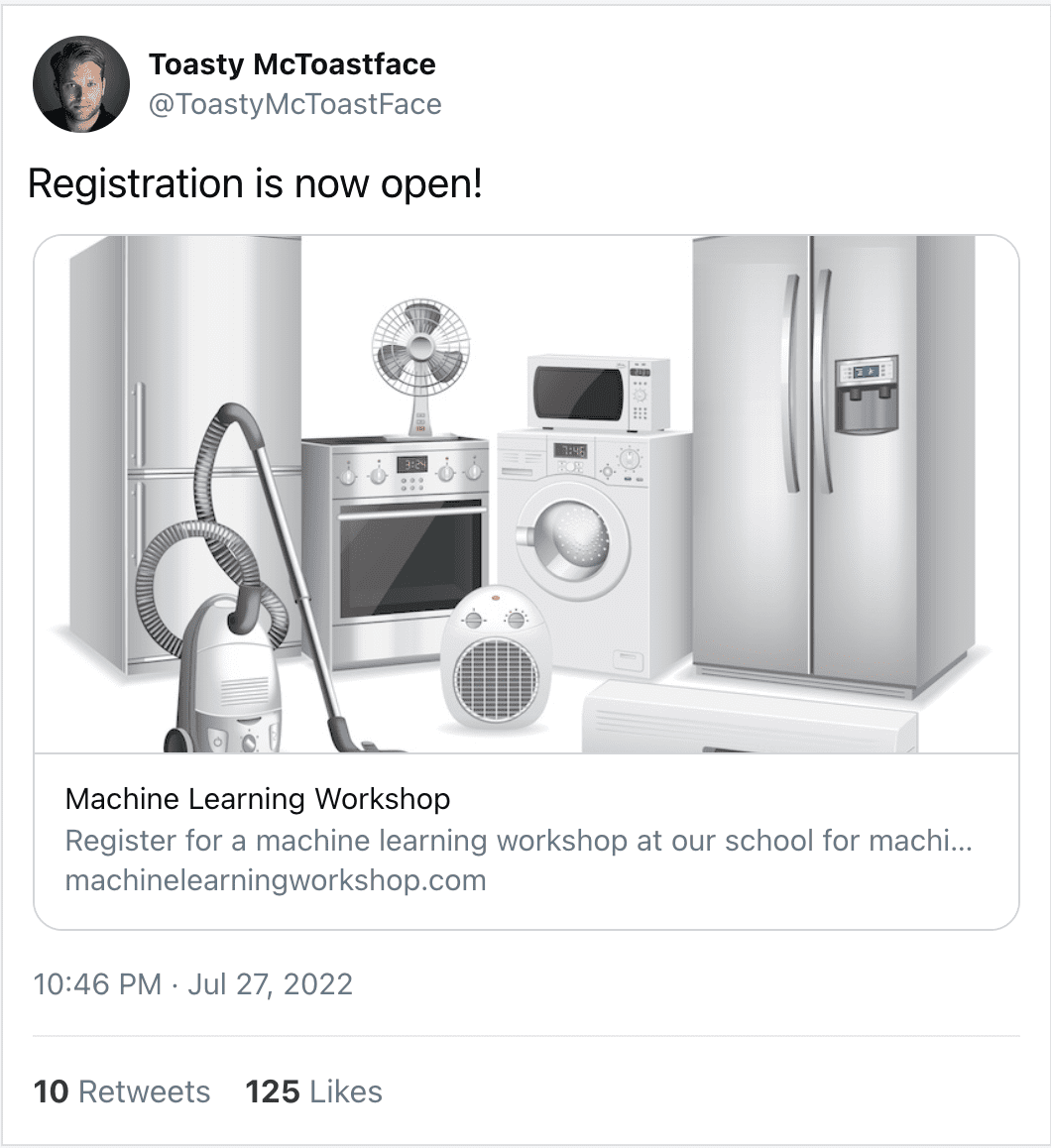
Quando pubblichi un link a MachineLearningWorkshop.com o web.dev su Facebook o Twitter, viene visualizzata una scheda con un'immagine, il titolo e la descrizione del sito. L'intera scheda è un link ipertestuale all'URL che hai fornito.
I meta tag Open Graph hanno due attributi ciascuno: l'attributo property anziché l'attributo name e i contenuti o il valore di quella proprietà. L'attributo property non è definito nelle specifiche ufficiali, ma è ampiamente supportato dalle applicazioni che supportano il protocollo Open Graph. Creazione di una "nuova" in corso... come property garantiscono che i valori degli attributi creati per l'attributo del protocollo non siano in conflitto con i valori futuri degli attributi name o http-equiv.
Crea una scheda multimediale di Facebook:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Includi un titolo del post per la visualizzazione. Questo titolo viene generalmente visualizzato sotto l'immagine e sopra la descrizione. La descrizione deve essere composta da massimo tre frasi che riassumono il tuo post. Verrà visualizzato dopo il titolo definito in og:title. Fornisci l'URL assoluto dell'immagine del banner che vuoi visualizzare, incluso il protocollo https://. Quando includi un'immagine nel codice HTML, includi sempre una descrizione testuale alternativa per l'immagine, anche quando l'immagine verrà visualizzata altrove. Per le schede di social media Open Graph, definisci alt come valore dei contenuti per la proprietà og:image:alt. Puoi anche includere un URL canonico con og:url.

Questi meta tag sono tutti definiti nel protocollo Open Graph. I valori devono essere i contenuti che desideri siano visualizzati dall'applicazione web di terze parti.
Altri social media hanno le proprie sintassi simili, come il markup delle card Twitter. In questo modo puoi offrire un'esperienza diversa a seconda di dove viene visualizzato il link oppure puoi abilitare il monitoraggio dei link aggiungendo un parametro alla fine dell'URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Nel caso di Twitter, per garantire che il valore dell'attributo name non sia in conflitto con le specifiche future, anziché utilizzare un nuovo attributo come l'attributo property in Open Graph, per i dati delle schede Twitter, tutti i valori del nome sono preceduti dal prefisso twitter:.
Puoi vedere che aspetto avrà la tua scheda per i social media su Twitter e Facebook.

Puoi avere immagini, titoli e descrizioni delle schede differenti per vari siti di social media o per parametri di link differenti. Ad esempio, https://perfmattersconf.com imposta valori diversi per og:image, og:title e og:description in base al parametro dell'URL.


Se inserisci https://perfmattersconf.com?name=erica e https://perfmattersconf.com?name=melanie in Twitter's Card Validation, vedrai queste due schede diverse; abbiamo fornito contenuti diversi anche se entrambi rimandano alla stessa home page della conferenza.
Altre meta informazioni utili
Se un utente aggiunge un sito ai preferiti, lo aggiunge alla schermata Home o se il tuo sito è un'applicazione web progressiva o funziona offline o senza le funzionalità di Chrome del browser visualizzate, puoi fornire le icone delle applicazioni per la schermata Home del dispositivo mobile.
Puoi utilizzare il tag <link> per collegarti alle immagini di avvio che vuoi utilizzare. Di seguito è riportato un esempio di come includere alcune immagini con query supporti:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Se il tuo sito o la tua applicazione supportano l'app web (ovvero il sito può avere un'interfaccia utente minima, ad esempio nessun pulsante Indietro), puoi utilizzare i meta tag per comunicare al browser che questo accade:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Includili solo se la tua app supporta davvero l'app. Se il tuo sito non lo è, dovrai configurare i tuoi sostenitori più accaniti, ovvero coloro che hanno aggiunto il tuo sito alla propria schermata Home, per offrire un'esperienza utente davvero negativa. Perderai il loro amore!
Se qualcuno salverà la tua icona nella schermata Home del suo piccolo dispositivo, vuoi fornire al sistema operativo un nome breve che non occupi molto spazio sulla schermata Home di un dispositivo di piccole dimensioni. A questo scopo, puoi includere un meta tag o utilizzare un file manifest web. Di seguito viene illustrato il metodo dei meta tag:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Hai coperto diversi meta tag, che allungano la lunghezza dell'intestazione. Se invece stai creando un'applicazione web progressiva che supporta le app web e compatibile con l'ambiente offline, invece di includere questi due meta tag aggiuntivi, puoi includere short_name: MLW in modo più semplice e sintetico in un file manifest web.
Il file manifest può impedire un'intestazione ingombrante piena di tag <link> e <meta>. Possiamo creare un file manifest, generalmente chiamato manifest.webmanifest o manifest.json. Dopodiché usiamo il pratico tag <link> con un attributo rel impostato su manifest e l'attributo href impostato sull'URL del file manifest:
<link rel="manifest" href="/mlw.webmanifest" />
Questa serie è incentrata sul codice HTML, ma è possibile consultare il corso web.dev sulle applicazioni web progressive o la documentazione relativa al file manifest delle app web di MDN.
Il codice HTML avrà ora un aspetto simile al seguente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
È piuttosto lungo, ma è fatto.
Ora che <head> è quasi completo, puoi analizzare un po' di HTML semantico.
Verifica le tue conoscenze
Verifica le tue conoscenze in materia di metadati
La direttiva refresh pragma.
Meta tag Open Graph.
