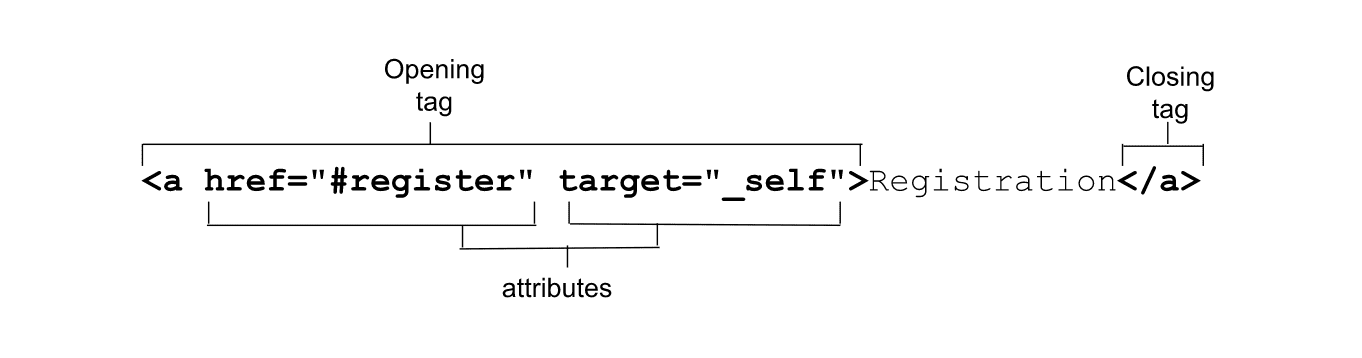
ในส่วนบทนำเกี่ยวกับแอตทริบิวต์ เราได้แชร์ตัวอย่างวิธีเพิ่มแอตทริบิวต์
ลงในแท็กเปิด ตัวอย่างใช้แท็ก <a> แต่ไม่ได้กล่าวถึงทั้งองค์ประกอบ
และแอตทริบิวต์ที่เฉพาะเจาะจงซึ่งแนะนำในตัวอย่างนั้น

<a> แท็ก Anchor พร้อมด้วยแอตทริบิวต์ href จะสร้างไฮเปอร์ลิงก์ ลิงก์
เป็นกระดูกสันหลังของอินเทอร์เน็ต หน้าเว็บแรก
มีลิงก์ 25 รายการ โดยระบุว่า "ทุกอย่างที่อยู่บนอินเทอร์เน็ตเกี่ยวกับ W3 จะลิงก์
โดยตรงหรือโดยอ้อมไปยังเอกสารนี้" โดยส่วนใหญ่แล้ว ทุกอย่างที่
ออนไลน์เกี่ยวกับ W3 จะลิงก์โดยตรงหรือโดยอ้อมจากเอกสารนี้ด้วย
พลังของเว็บและแท็ก <a> ได้เติบโตขึ้นอย่างมากนับตั้งแต่
Tim Berners-Lee เผยแพร่คำอธิบายแรกนี้ในเดือนสิงหาคม 1991
ลิงก์แสดงการเชื่อมต่อระหว่างทรัพยากร 2 รายการ ซึ่งหนึ่งในนั้นคือเอกสารปัจจุบัน <a>
<area>, <form>
และ <link> สามารถสร้างลิงก์ได้ คุณได้เรียนรู้เกี่ยวกับ <link>
และจะค้นพบแบบฟอร์มในส่วนแยกต่างหาก นอกจากนี้ยังมีส่วนการเรียนรู้เกี่ยวกับแบบฟอร์มทั้งหมดด้วย ในเซสชันนี้ คุณจะได้
เรียนรู้เกี่ยวกับแท็ก <a> ที่มีตัวอักษรเดียวแต่ไม่ได้เรียบง่ายอย่างที่คิด
แอตทริบิวต์ href
แม้จะไม่บังคับ แต่แอตทริบิวต์ href จะอยู่ในแท็ก <a> เกือบทั้งหมด การระบุที่อยู่ของไฮเปอร์ลิงก์จะเปลี่ยน <a> ให้เป็นลิงก์
แอตทริบิวต์ href ใช้เพื่อสร้างไฮเปอร์ลิงก์ไปยังตำแหน่งภายในหน้าปัจจุบัน หน้าอื่นๆ ภายในเว็บไซต์ หรือเว็บไซต์อื่นๆ ทั้งหมด นอกจากนี้ยังเขียนโค้ดเพื่อดาวน์โหลดไฟล์หรือส่งอีเมลไปยังอีเมลที่เฉพาะเจาะจงได้ด้วย รวมถึงระบุเรื่องและเนื้อหาอีเมลที่แนะนำได้ด้วย
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
ลิงก์แรกมี URL ที่สมบูรณ์ ซึ่งใช้ในเว็บไซต์ใดก็ได้ทั่วโลกเพื่อไปยังหน้าแรกของ MLW URL แบบสัมบูรณ์มีโปรโตคอล ซึ่งในกรณีนี้คือ https:// และ
ชื่อโดเมน เมื่อเขียนโปรโตคอลเป็น // จะเป็นโปรโตคอลโดยนัยและหมายถึง "ใช้โปรโตคอลเดียวกันกับที่ใช้อยู่"
Relative URL ไม่มีโปรโตคอลหรือชื่อโดเมน โดยจะ "สัมพันธ์" กับไฟล์ปัจจุบัน MLW เป็นเว็บไซต์แบบหน้าเดียว
แต่ชุด HTML นี้มีหลายส่วน หากต้องการลิงก์จากหน้านี้ไปยังบทเรียนเกี่ยวกับแอตทริบิวต์ เราจะใช้ URL แบบสัมพัทธ์ <a href="../attributes/">Attributes</a>
ลิงก์ที่ 2 เป็นเพียงตัวระบุแฟรกเมนต์ของลิงก์ และจะลิงก์ไปยังองค์ประกอบที่มี id="teachers", หากมีในหน้าปัจจุบัน เบราว์เซอร์ยังรองรับลิงก์ "ด้านบนของหน้า" 2 รายการด้วย โดยการคลิก <a href="#top">Top</a> (ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่) หรือแม้แต่ <a href="#">Top</a> จะนำผู้ใช้กลับไปที่ด้านบนของหน้าเว็บ
เว้นแต่จะมีองค์ประกอบที่มีรหัส top ซึ่งตั้งค่าในตัวพิมพ์เล็กและตัวพิมพ์ใหญ่เดียวกัน
MLW เป็นเอกสารที่ค่อนข้างยาว คุณเพิ่มลิงก์กลับไปที่ด้านบนจากด้านล่างของส่วน #teachers ได้เพื่อประหยัดเวลาในการเลื่อน
<a href="#top">Go to top.</a>
ลิงก์ที่ 3 จะรวมค่าทั้ง 2 ไว้ด้วยกัน โดยมี URL แบบสัมบูรณ์ตามด้วย
ลิงก์ Fragment ซึ่งช่วยให้ลิงก์ไปยังส่วนใน URL ที่กำหนดได้โดยตรง
ในกรณีนี้คือส่วน #teachers ของหน้าแรกของ MLW หน้า MLW จะโหลด
และเบราว์เซอร์จะเลื่อนไปที่ส่วนครูโดยไม่ต้องส่ง Fragment
ในคำขอ HTTP
แอตทริบิวต์ href สามารถขึ้นต้นด้วย mailto: หรือ tel: เพื่อส่งอีเมลหรือโทรออก
โดยการจัดการลิงก์จะขึ้นอยู่กับอุปกรณ์
ระบบปฏิบัติการ และแอปพลิเคชันที่ติดตั้ง
mailto ลิงก์ไม่จำเป็นต้องมีอีเมล แต่สามารถมีได้พร้อมกับข้อความ cc, bcc, subject และ body เพื่อ
ป้อนอีเมลล่วงหน้า โดยค่าเริ่มต้น ระบบจะเปิดโปรแกรมรับส่งอีเมล คุณสามารถป้อนข้อมูลล่วงหน้าในช่องเรื่องและเนื้อหาของอีเมลโดยไม่ต้องระบุอีเมล เพื่อให้ผู้เข้าชมเว็บไซต์เชิญเพื่อนของตนเองได้ ในลิงก์ของเราที่ส่วนท้ายของเอกสาร เราจะใส่
URL ไปยังการจดทะเบียน
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
เครื่องหมายคำถาม (?) จะแยก mailto: และอีเมล (หากมี) ออกจากคำค้นหา ภายในคําค้นหา
เครื่องหมายแอมเพอร์แซนด์ (&) จะคั่นฟิลด์ และเครื่องหมายเท่ากับ (=) จะเชื่อมชื่อฟิลด์แต่ละชื่อกับค่าของฟิลด์ สตริงทั้งหมดจะได้รับการเข้ารหัสเปอร์เซ็นต์ ซึ่งจำเป็นอย่างยิ่งหากไม่ได้ใส่เครื่องหมายคำพูดให้กับค่า href หรือหากค่ามีเครื่องหมายคำพูด
แอปที่จะเปิดเมื่อผู้ใช้คลิก แตะ หรือกด Enter ในtelลิงก์จะขึ้นอยู่กับระบบปฏิบัติการ
แอปพลิเคชันที่ติดตั้ง และการตั้งค่าที่ผู้ใช้มีในอุปกรณ์ iPhone อาจเปิด FaceTime, แอปโทรศัพท์ หรือรายชื่อติดต่อ
เดสก์ท็อป Windows อาจเปิด Skype หากติดตั้งไว้
นอกจากนี้ยังมี URL ประเภทอื่นๆ อีกหลายประเภท เช่น Blob
และ URL ข้อมูล (ดูตัวอย่างได้ในการอภิปรายแอตทริบิวต์ download)
สำหรับเว็บไซต์ที่ปลอดภัย (เว็บไซต์ที่แสดงผ่าน https) คุณสามารถสร้างและเรียกใช้โปรโตคอลเฉพาะแอปด้วย registerProtocolHandler() ได้
เมื่อใส่ลิงก์ที่น่าจะเปิดแอปพลิเคชันอื่นๆ ที่ติดตั้งไว้ คุณควรแจ้งให้ผู้ใช้ทราบ ตรวจสอบว่า
ข้อความระหว่างแท็กเปิดและแท็กปิดจะบอกผู้ใช้ว่ากำลังจะเปิดใช้งานลิงก์ประเภทใด ตัวเลือกแอตทริบิวต์ CSS เช่น [href^="mailto:"], [href^="tel:"] และ [href$=".pdf"] สามารถใช้เพื่อกำหนดเป้าหมายรูปแบบตามประเภทแอปพลิเคชันได้
แหล่งข้อมูลที่ดาวน์โหลดได้
ควรระบุแอตทริบิวต์ download เมื่อ href ชี้ไปยังแหล่งข้อมูลที่ดาวน์โหลดได้ ค่าของแอตทริบิวต์ download
คือชื่อไฟล์ที่แนะนำสำหรับทรัพยากรที่จะบันทึกในระบบไฟล์ในเครื่องของผู้ใช้
SVGOMG ซึ่งเป็นเครื่องมือเพิ่มประสิทธิภาพ SVG จะใช้แอตทริบิวต์ download เพื่อแนะนำชื่อไฟล์สำหรับ Blob ที่ดาวน์โหลดได้ซึ่งเครื่องมือเพิ่มประสิทธิภาพ
สร้างขึ้น เมื่อ hal.svg ได้รับการเพิ่มประสิทธิภาพ แท็กการเปิดลิงก์ดาวน์โหลดของ SVGOMG จะมีลักษณะดังนี้
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
นอกจากนี้ ยังมีเดโมของ <canvas> ที่สร้าง URL ข้อมูล PNG ที่ดาวน์โหลดได้
หากต้องการลิงก์ไปยังแหล่งข้อมูลที่ดาวน์โหลดได้ ให้ระบุ URL ของชิ้นงานเป็นค่าของแอตทริบิวต์ href และชื่อไฟล์ที่แนะนำสำหรับผู้ใช้เป็นค่าของแอตทริบิวต์ download
บริบทการท่องเว็บ
แอตทริบิวต์ target ช่วยให้กำหนดบริบทการเรียกดูสำหรับการนำทางลิงก์ (และการส่งแบบฟอร์ม) ได้ เราได้พูดคุยถึงคีย์เวิร์ด 4 รายการที่ขึ้นต้นด้วยขีดล่างและไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่กับองค์ประกอบ <base> ซึ่งรวมถึงเนื้อหาต่อไปนี้
- (ค่าเริ่มต้น)
_self: เปิดลิงก์ในหน้าต่างปัจจุบัน _blank: เปิดลิงก์ในแท็บใหม่_parent: เปิดลิงก์ในออบเจ็กต์หลักหรือ iframe_top: เปิดลิงก์ในบรรพบุรุษระดับบนสุด ซึ่งจะมีประโยชน์อย่างยิ่งหาก ลิงก์ซ้อนกันหลายชั้น
หากลิงก์ไม่ได้ซ้อนกัน _top และ _parent จะทำงานเหมือนกับ _self แอตทริบิวต์
targetไม่ได้จำกัดไว้ที่คำสำคัญ 4 คำนี้ คุณสามารถใช้คำใดก็ได้
บริบทการเรียกดูทุกรายการ (หรือแท็บเบราว์เซอร์ทุกแท็บ) จะมีชื่อบริบทการเรียกดู ลิงก์ สามารถเปิดลิงก์ในแท็บปัจจุบัน แท็บใหม่ที่ไม่มีชื่อ หรือแท็บใหม่หรือแท็บที่มีชื่ออยู่แล้ว โดยค่าเริ่มต้น ชื่อจะเป็นสตริงว่าง
หากต้องการเปิดลิงก์ในแท็บใหม่ ผู้ใช้สามารถคลิกขวาและเลือก "เปิดในแท็บใหม่" นักพัฒนาแอปสามารถบังคับใช้ได้โดยใส่ target="_blank"
ลิงก์ที่มี target="_blank" จะเปิดในแท็บใหม่โดยไม่มีชื่อ ซึ่งจะเปิดแท็บใหม่ที่ไม่มีชื่อทุกครั้งที่คลิกลิงก์ ซึ่งอาจสร้างแท็บใหม่จำนวนมาก
มีแท็บมากเกินไป เช่น หากผู้ใช้คลิก
<a href="registration.html" target="_blank">Register Now</a> 15 ครั้ง
แบบฟอร์มลงทะเบียนจะเปิดขึ้นใน 15 แท็บแยกกัน คุณแก้ไขปัญหานี้ได้
โดยระบุชื่อบริบทของแท็บ การใส่แอตทริบิวต์
target
ที่มีค่าที่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ เช่น <a href="registration.html" target="reg">Register Now</a> การคลิกครั้งแรกจะเปิด
แบบฟอร์มลงทะเบียนในแท็บ reg ใหม่ การคลิกลิงก์นี้อีก 15 ครั้ง
จะโหลดการลงทะเบียนใหม่ในregบริบทการเรียกดูโดยไม่ต้องเปิด
แท็บเพิ่มเติม
แอตทริบิวต์ rel จะควบคุมประเภทของลิงก์ที่ลิงก์สร้างขึ้น โดยกำหนดความสัมพันธ์ระหว่างเอกสารปัจจุบันกับแหล่งข้อมูลที่ลิงก์ในไฮเปอร์ลิงก์ ค่าของแอตทริบิวต์ต้องเป็นรายการที่เว้นวรรคในค่า score of rel attribute values อย่างน้อย 1 รายการ
ที่แท็ก <a> รองรับ
คุณสามารถใส่nofollowคีย์เวิร์ดได้หากไม่ต้องการให้ Spider ติดตามลิงก์ คุณเพิ่มค่า external เพื่อระบุว่าลิงก์นำไปยัง URL ภายนอกและไม่ใช่หน้าเว็บภายในโดเมนปัจจุบันได้ help คีย์เวิร์ดจะระบุว่าไฮเปอร์ลิงก์จะ
ให้ความช่วยเหลือตามบริบท การวางเมาส์เหนือลิงก์ที่มีค่า rel นี้จะแสดงเคอร์เซอร์ความช่วยเหลือแทนเคอร์เซอร์ตัวชี้ปกติ
อย่าใช้ค่านี้เพียงเพื่อให้ได้เคอร์เซอร์ความช่วยเหลือ แต่ให้ใช้พร็อพเพอร์ตี้ cursor ของ CSS แทน ค่า prev และ next สามารถใช้ในลิงก์ที่ชี้ไปยังเอกสารก่อนหน้าและถัดไปในชุด
<a rel="alternative"> มีความหมายคล้ายกับ <link rel="alternative"> โดยขึ้นอยู่กับแอตทริบิวต์อื่นๆ นอกจากนี้ ฟีด RSS ทางเลือกจะมี type="application/rss+xml"
หรือ type="application/atom+xml รูปแบบทางเลือกจะมีแอตทริบิวต์ type และการแปลจะมีแอตทริบิวต์ hreflang
หากเนื้อหาระหว่างแท็กเปิดและแท็กปิดเป็นภาษาอื่นที่ไม่ใช่ภาษาของเอกสารหลัก ให้ใส่แอตทริบิวต์ lang
หากเอกสารที่ไฮเปอร์ลิงก์ใช้ภาษาอื่น ให้ระบุแอตทริบิวต์ hreflang
ในตัวอย่างนี้ เราจะใส่ URL ของหน้าเว็บที่แปลเป็นค่าของ href, rel="alternate" เพื่อระบุว่าเป็นเวอร์ชันทางเลือกของเว็บไซต์ และแอตทริบิวต์ hreflang
จะระบุภาษาของคำแปล
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
หากคำแปลภาษาฝรั่งเศสเป็น PDF คุณสามารถระบุแอตทริบิวต์ประเภทด้วยประเภท MIME ของ PDF ของทรัพยากรที่ลิงก์ แม้ว่า ประเภท MIME จะเป็นเพียงคำแนะนำ แต่การแจ้งให้ผู้ใช้ทราบว่าลิงก์จะเปิดเอกสารในรูปแบบอื่นก็เป็นความคิดที่ดีเสมอ
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
ติดตามการคลิกลิงก์
วิธีหนึ่งในการติดตามการโต้ตอบของผู้ใช้คือการปิง URL เมื่อมีการคลิกลิงก์ แอตทริบิวต์ ping หากมี จะมีรายการ URL ที่ปลอดภัย (ซึ่งขึ้นต้นด้วย https) ที่คั่นด้วยช่องว่างซึ่งควรได้รับการแจ้งเตือนหรือปิง หากผู้ใช้เปิดใช้งานไฮเปอร์ลิงก์ เบราว์เซอร์จะส่งPOSTคำขอที่มีเนื้อหา PING ไปยัง URL ที่แสดงเป็นค่าของแอตทริบิวต์ ping
เคล็ดลับเกี่ยวกับประสบการณ์ของผู้ใช้
- พิจารณาประสบการณ์ของผู้ใช้เสมอเมื่อเขียน HTML ลิงก์ควรให้ข้อมูลเกี่ยวกับแหล่งข้อมูลที่ลิงก์ไว้อย่างเพียงพอ เพื่อให้ผู้ใช้ทราบว่าตนกำลังคลิกอะไร
- ภายในบล็อกข้อความ ลักษณะของลิงก์ควรแตกต่างจากข้อความโดยรอบมากพอเพื่อให้ผู้ใช้ระบุลิงก์จากเนื้อหาอื่นๆ ได้ง่ายขึ้น ใช้ตัวบ่งชี้ภาพหลายอย่าง เช่น สีและขีดเส้นใต้ สีเพียงอย่างเดียว ไม่เพียงพอ
- ใส่รูปแบบโฟกัสเสมอ ซึ่งจะช่วยให้ผู้ใช้ที่ใช้แป้นพิมพ์นำทางทราบว่า ตนเองอยู่ตรงไหนเมื่อกด Tab ผ่านเนื้อหา
- เนื้อหาระหว่างแท็กเปิด
<a>และแท็กปิด</a>คือชื่อที่เข้าถึงได้เริ่มต้นของลิงก์ และควรแจ้งให้ผู้ใช้ทราบปลายทาง หรือวัตถุประสงค์ของลิงก์ หากเนื้อหาของลิงก์เป็นรูปภาพaltคำอธิบายจะเป็น ชื่อที่เข้าถึงได้ ข้อความลิงก์และaltข้อความควรมีคำอธิบายมากกว่า "คลิกที่นี่" หรือ "ข้อมูลเพิ่มเติม" แต่ควรให้ข้อมูลแก่ผู้ใช้เกี่ยวกับตำแหน่งที่จะไปเมื่อเปิดใช้งานลิงก์ ซึ่งมีความสำคัญอย่างยิ่งต่อผู้ใช้โปรแกรมอ่านหน้าจอและ ผลการค้นหาของเครื่องมือค้นหา - อย่าใส่เนื้อหาแบบอินเทอร์แอกทีฟ เช่น
<button>หรือ<input>ภายในลิงก์ และอย่าฝังลิงก์ไว้ภายใน<button>หรือ<label>แม้ว่าหน้า HTML จะยังคงแสดงผลได้ แต่การซ้อนองค์ประกอบที่โฟกัสได้และคลิกได้ ไว้ภายในองค์ประกอบแบบอินเทอร์แอกทีฟจะทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี - หากมีแอตทริบิวต์
hrefการกดแป้น Enter ขณะโฟกัสที่องค์ประกอบ<a>จะเป็นการเปิดใช้งาน - ลิงก์ไม่ได้จำกัดเฉพาะ HTML นอกจากนี้ คุณยังใช้องค์ประกอบ
aภายใน SVG เพื่อสร้างลิงก์ด้วยแอตทริบิวต์ "href" หรือ "xlink:href" ได้ด้วย
ลิงก์และ JavaScript
แอตทริบิวต์ links จะแสดงผลองค์ประกอบ HTMLCollection ที่ตรงกับองค์ประกอบ a และ area ซึ่งมีแอตทริบิวต์ href
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
ในส่วนนี้ คุณได้เรียนรู้ทุกอย่างเกี่ยวกับลิงก์ ส่วนถัดไปจะครอบคลุมรายการ ซึ่งเราต้องเรียนรู้เพื่อสร้างรายการลิงก์ หรือที่เรียกว่า การนำทาง
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับลิงก์
ลิงก์ nofollow ทำหน้าที่อะไร
ลิงก์ใดที่จะนำคุณไปยังด้านบนของหน้า
#start##top