ดังที่ได้เรียนรู้ในลิงก์ องค์ประกอบ <a> ที่มีแอตทริบิวต์ href
จะสร้างลิงก์ที่ผู้ใช้ติดตามได้โดยการคลิกหรือ
แตะ ในรายการ คุณได้เรียนรู้วิธีสร้างรายการเนื้อหา
ในโมดูลนี้ คุณจะได้เรียนรู้วิธีจัดกลุ่มรายการลิงก์เข้าด้วยกันเพื่อสร้างการนำทาง
การนำทางมีหลายประเภทและแสดงได้หลายวิธี Anchor ที่มีชื่อภายในข้อความที่ลิงก์ไปยังหน้าอื่นๆ ภายในเว็บไซต์เดียวกันถือเป็นการนำทางภายใน การนำทางในเครื่องที่ประกอบด้วยชุดลิงก์ ซึ่งแสดงลำดับชั้นของหน้าปัจจุบันที่เกี่ยวข้องกับ โครงสร้างของเว็บไซต์ หรือหน้าเว็บที่ผู้ใช้ติดตามเพื่อไปยังหน้าปัจจุบันเรียกว่า เบรดครัมบ์
สารบัญของหน้าเว็บเป็นอีกประเภทหนึ่งของการนำทางในหน้า หน้าเว็บ ที่มีลิงก์แบบลำดับชั้นไปยังทุกหน้าในเว็บไซต์เรียกว่า Sitemap ของเว็บไซต์ การนำทางที่นำไปยังหน้าเว็บระดับบนสุดของเว็บไซต์ ซึ่งมักจะอยู่ในทุกหน้า เรียกว่าการนำทางส่วนกลาง การนำทางส่วนกลางแสดงได้หลายวิธี ได้แก่ แถบนำทาง เมนูแบบเลื่อนลง และเมนูแบบบินออก เว็บไซต์เดียวกันอาจแสดงการนำทางส่วนกลางแตกต่างกันไปตามขนาดวิวพอร์ต
ตรวจสอบเสมอว่าผู้ใช้ไปยังหน้าใดก็ได้ในเว็บไซต์ด้วยจำนวนคลิกที่น้อยที่สุด พร้อมทั้งตรวจสอบว่าการนำทาง ใช้งานง่ายและไม่ซับซ้อน อย่างไรก็ตาม ไม่มีข้อกำหนดที่เฉพาะเจาะจง สำหรับองค์ประกอบการนำทาง MachineLearningWorkshop.com ซึ่งเป็นเว็บไซต์แบบหน้าเดียวมีแถบนำทางในเครื่องที่ด้านขวาบน ซึ่งเป็นตำแหน่งที่เว็บไซต์แบบหลายหน้ามักจะวางการนำทางส่วนกลาง

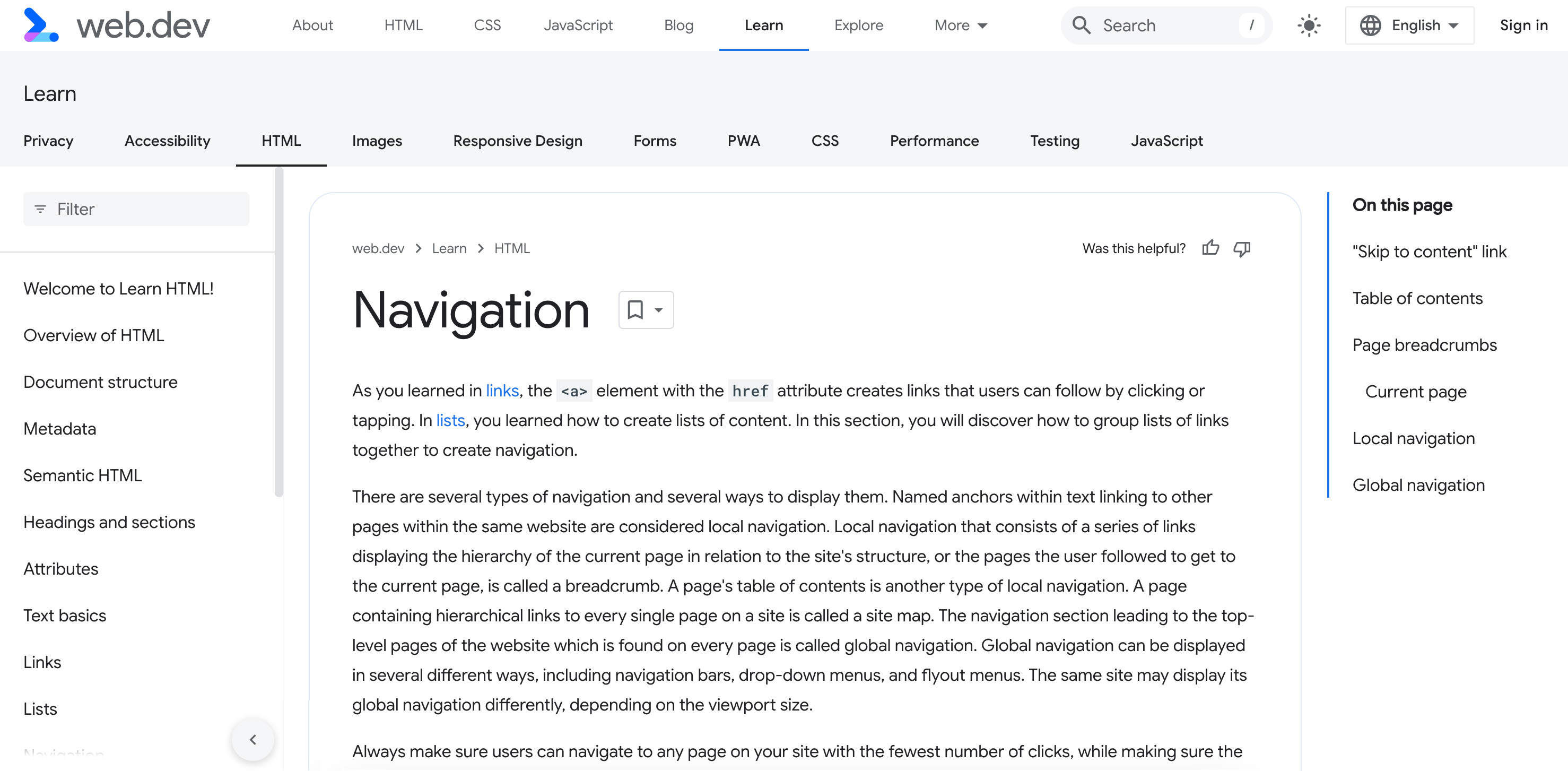
ลิงก์ "ข้ามไปที่เนื้อหา"
บางเว็บไซต์มีลิงก์ "ข้ามไปยังเนื้อหา" ซึ่งมักเป็นองค์ประกอบแรกในลำดับการโฟกัส โดยอาจมีลักษณะดังนี้
<a href="#main" class="skip-link button">Skip to main</a>
เมื่อคลิกหรือเมื่อโฟกัสและผู้ใช้กด Enter ระบบจะเลื่อนหน้าเว็บ
และโฟกัสที่องค์ประกอบที่มีรหัส main ซึ่งน่าจะเป็นเนื้อหาหลัก
<main id="main">
การอนุญาตให้ผู้ใช้ข้ามบล็อกเนื้อหาที่ซ้ำกันในทุกหน้า เช่น ส่วนหัวที่ใช้ร่วมกันและรายการนำทางหลัก เป็นสิ่งสำคัญเพื่อปรับปรุงความสามารถในการใช้งานและการเข้าถึง เมื่อใช้ลิงก์ข้าม ผู้ใช้แป้นพิมพ์จะไปยังเนื้อหาใหม่ในหน้าได้อย่างรวดเร็วเมื่อกด tab
ซึ่งช่วยให้ผู้ใช้ไม่ต้องกดแท็บผ่านเมนูที่ยาวเหยียด
นักออกแบบส่วนใหญ่ไม่ชอบลักษณะที่ลิงก์ดังกล่าวปรากฏที่ด้านบนของหน้าเว็บ คุณสามารถซ่อนลิงก์ดังกล่าวได้ อย่างไรก็ตาม โปรดทราบว่าเมื่อลิงก์ได้รับโฟกัส ซึ่งจะเกิดขึ้นเมื่อผู้ใช้คีย์บอร์ดกด Tab ผ่านลิงก์ในหน้าเว็บ ลิงก์จะต้องแสดงต่อผู้ใช้
ซ่อนเนื้อหาในสถานะที่ไม่ได้โฟกัสและไม่ได้ใช้งานโดยใช้ตัวเลือกที่คล้ายกับ
.visually-hidden:not(:focus):not(:active)เท่านั้น
ชื่อควรระบุอย่างชัดเจนว่าลิงก์จะนำผู้ใช้ไปที่ใด เช่นเดียวกับข้อความลิงก์ทั้งหมด เป้าหมายของลิงก์ควรเป็นจุดเริ่มต้นของเนื้อหาหลักของหน้าเว็บ
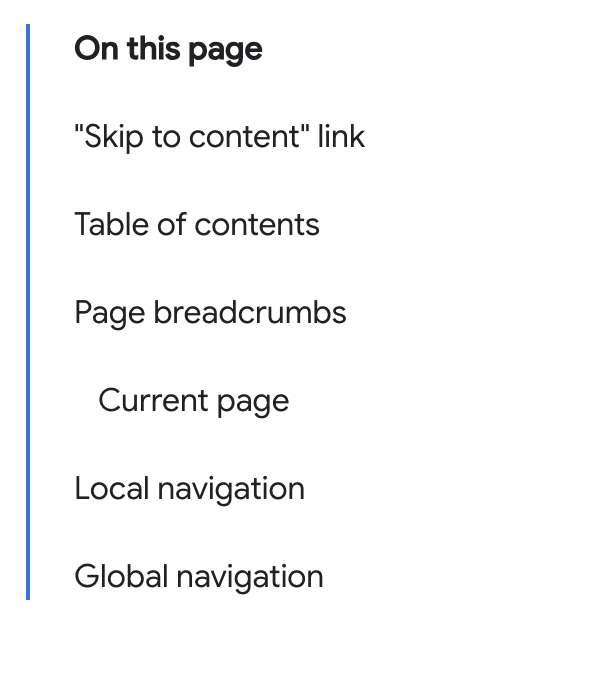
สารบัญ
องค์ประกอบแรกของเนื้อหาหลักคือ<h1>ส่วนหัวที่มีชื่อของหน้านี้: <h1>Navigation</h1> พาดหัวหลัก
ตามด้วยคำอธิบายสั้นๆ เกี่ยวกับเนื้อหาของบทแนะนำนี้

ในหน้าจอขนาดเล็ก สารบัญจะปรากฏหลังส่วนหัว ในหน้าจอที่ใหญ่ขึ้น จะแสดงในแถบด้านข้างที่จัดชิดขวา
องค์ประกอบที่ดีที่สุดที่ควรใช้สำหรับส่วนการนำทางคือ <nav> ซึ่งจะแจ้งให้โปรแกรมอ่านหน้าจอและเครื่องมือค้นหาทราบโดยอัตโนมัติว่าส่วนนั้นมี
บทบาทเป็น navigation ซึ่งเป็นบทบาทของจุดสังเกต
ระบุแอตทริบิวต์ aria-label
เพื่ออธิบายสั้นๆ เกี่ยวกับวัตถุประสงค์ของการนำทาง ในกรณีนี้ ค่าของแอตทริบิวต์ดังกล่าวจะซ้ำซ้อนกับข้อความ "ในหน้านี้" หากต้องการอ้างอิงข้อความที่มองเห็นได้ ให้ใช้ aria-labelledby แทน
การใช้ id อาจมีลักษณะดังนี้
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
นอกจากจะช่วยลดความซ้ำซ้อนแล้ว ข้อความที่มองเห็นได้จะได้รับการแปลโดยบริการแปล แต่ค่าแอตทริบิวต์อาจไม่ได้รับการแปล หากเป็นไปได้ หากมีข้อความที่ระบุป้ายกำกับที่เหมาะสม ให้ใช้ข้อความนั้นแทนการใช้ข้อความแอตทริบิวต์
การนำทาง "ในหน้านี้" คือสารบัญ หากต้องการใช้
aria-label ให้ระบุบริบทดังกล่าวแทนการทำซ้ำข้อความที่มองเห็นได้
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
หากต้องการระบุชื่อสำหรับการช่วยเหลือพิเศษในองค์ประกอบ คุณไม่ควรใส่ชื่อ
ขององค์ประกอบ โปรแกรมอ่านหน้าจอจะระบุชื่อขององค์ประกอบให้ผู้ใช้ทราบ
เช่น เมื่อใช้องค์ประกอบ <nav> อย่าใส่คำว่า "การนำทาง" เนื่องจากข้อมูลดังกล่าวรวมอยู่ในองค์ประกอบเชิงความหมายอยู่แล้ว
แม้ว่ารายการนำทางจะไม่ต้องซ้อนอยู่ในรายการ แต่การใช้รายการจะช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบจำนวนรายการในรายการและลิงก์ในส่วนนำทาง
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
หลีกเลี่ยงการเปลี่ยนลำดับแท็บ
สารบัญอาจปรากฏหลังส่วนหัวในหน้าจอขนาดเล็ก หรือในแถบด้านข้างที่จัดชิดขวา การรวมชุดการนำทางที่เหมือนกัน 2 ชุดเพื่อแสดงเพียงชุดเดียวถือเป็นรูปแบบที่ไม่ควรทำ
เราใช้ CSS เพื่อแสดงการนำทางเป็นแถบด้านข้างในหน้าเว็บที่มีความกว้างมากกว่า 1254 พิกเซล
แม้ว่าผู้ใช้จะคุ้นเคยกับเนื้อหาที่ปรับเปลี่ยนตามอุปกรณ์และเปลี่ยนตำแหน่งเมื่อเปลี่ยนอุปกรณ์หรือเพิ่มขนาดแบบอักษร แต่ผู้ใช้ก็ไม่ได้คาดหวังว่าลำดับแท็บจะเปลี่ยนเมื่อทำเช่นนั้น เลย์เอาต์หน้าเว็บควรเข้าถึงได้ คาดการณ์ได้ และสอดคล้องกันทั่วทั้งเว็บไซต์ ในที่นี้ ตำแหน่งของสารบัญไม่สามารถ คาดเดาได้
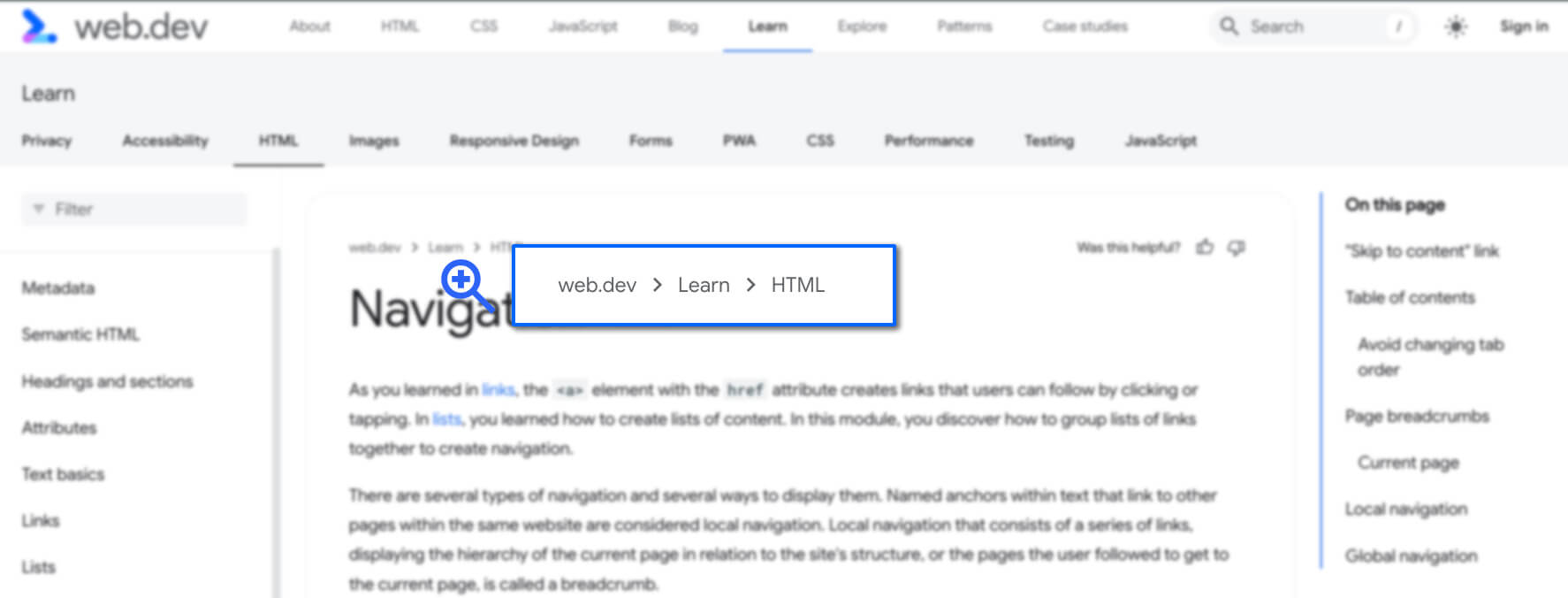
เบรดครัมบ์ของหน้าเว็บ
เบรดครัมบ์เป็นการนำทางรองที่ช่วยให้ผู้ใช้ทราบว่าตนเองอยู่ส่วนใดของเว็บไซต์ โดยทั่วไปแล้ว เบรดครัมบ์จะระบุลำดับชั้นของ URL ของเอกสารปัจจุบันและตำแหน่งของหน้าปัจจุบันภายในโครงสร้างเว็บไซต์
โครงสร้างเว็บไซต์จากมุมมองของผู้ใช้อาจแตกต่างจากโครงสร้างไฟล์ในเซิร์ฟเวอร์ ซึ่งก็ไม่เป็นไร ผู้ใช้ไม่จำเป็นต้องทราบวิธีจัดระเบียบไฟล์ของคุณ แต่ต้องไปยังส่วนต่างๆ ของเนื้อหาได้
Breadcrumb ช่วยให้ผู้ใช้ได้รับข้อมูลเชิงลึกเกี่ยวกับการจัดระเบียบเว็บไซต์ ซึ่งจะช่วยให้ผู้ใช้ไปยังส่วนใดก็ได้ในลำดับชั้นโดยไม่ต้องย้อนกลับผ่านทุกหน้าเว็บที่เข้าชมก่อนหน้านี้โดยใช้ฟังก์ชัน back
หากเว็บไซต์มีโครงสร้างไดเรกทอรีแบบลำดับชั้น เช่นเดียวกับ web.dev การนำทางแบบ Breadcrumb มักจะมีลิงก์ไปยังหน้าแรกหรือชื่อโฮสต์ และลิงก์ไปยังไฟล์ดัชนีของแต่ละไดเรกทอรีในเส้นทาง URL การรวมหน้าปัจจุบันเป็นตัวเลือกที่ไม่บังคับและต้องให้ความสนใจเป็นพิเศษ
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
ส่วนของเบรดครัมบ์จะแสดงเส้นทางจากหน้าปัจจุบันกลับไปยังหน้าแรก โดยแสดงแต่ละระดับระหว่างนั้น

หน้าโมดูล "เรียนรู้ HTML" ทุกหน้ามีการนำทางแบบเบรดครัมบ์เดียวกัน ซึ่งแสดงลำดับชั้นของHTMLบทเรียนภายในส่วนLearnของ web.dev
โค้ดควรมีลักษณะคล้ายกับโค้ดต่อไปนี้
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
องค์ประกอบ <nav> ซึ่งเป็นบทบาทของจุดสังเกตจะบอกเทคโนโลยีความช่วยเหลือพิเศษให้แสดงเบรดครัมบ์เป็นองค์ประกอบการนำทางในหน้า
ชื่อที่เข้าถึงได้ของ "Breadcrumbs" ซึ่งระบุด้วย aria-label
จะแยกความแตกต่างของการนำทางนี้จากการนำทางอื่นๆ ในเอกสารเดียวกัน
โดยมีตัวคั่นเนื้อหาอยู่ระหว่างลิงก์แต่ละรายการ คุณสร้างตัวคั่นเหล่านี้ได้ด้วย CSS เพื่อแสดงก่อนแต่ละรายการในลิสต์ โดยเริ่มจากรายการที่ 2
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
โปรแกรมอ่านหน้าจอจะ "ไม่เห็น" ไอคอนเหล่านี้ ซึ่งเป็นแนวทางปฏิบัติแนะนำ ควรซ่อนตัวคั่น ระหว่างลิงก์ Breadcrumb จากโปรแกรมอ่านหน้าจอ นอกจากนี้ ยังต้องมีความคมชัดเพียงพอเมื่อเทียบกับพื้นหลังเช่นเดียวกับ ข้อความและองค์ประกอบภาพอื่นๆ ในหน้า
โค้ดตัวอย่างของเราใช้รายการที่เรียงลำดับ ซึ่งดีกว่ารายการที่ไม่ได้เรียงลำดับ
เนื่องจากมีการแจงรายการ role="list" เพิ่มเข้ามาเนื่องจากค่าคุณสมบัติการแสดงผล CSS บางค่าจะนำความหมายออกจากองค์ประกอบบางอย่าง
โดยทั่วไป ลิงก์ไปยังหน้าแรกในเบรดครัมบ์ควรระบุว่า "หน้าแรก" แทนชื่อเว็บไซต์หรือโลโก้เว็บไซต์ เนื่องจาก Breadcrumb อยู่ที่ด้านบนของเอกสาร จึงเป็นเหตุผลที่ทำให้มีการใช้รูปแบบที่ไม่ดีนี้
หน้าปัจจุบัน Navigation จะไม่รวมอยู่ใน Breadcrumb
หน้าปัจจุบัน
เมื่อหน้าปัจจุบันรวมอยู่ใน Breadcrumb ข้อความไม่ควรเป็นลิงก์ และควรมี aria-current="page" ในรายการของหน้าปัจจุบัน หากไม่มี ให้ระบุว่าส่วนหัวที่
ตามมาคือหน้าปัจจุบันด้วยไอคอนหรือสัญลักษณ์อื่นๆ
ดูเวอร์ชันอื่นของ Breadcrumb พร้อมแนวทางปฏิบัตินี้
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Breadcrumbs อาจไม่เหมือนกับขั้นตอนเชิงเส้นที่ผู้ใช้ทำตามเพื่อไปยังหน้าปัจจุบัน
รายการขั้นตอนที่ทำมาจนถึงตอนนี้สามารถซ้อนกันได้
ภายใน <nav> แต่ไม่ควรติดป้ายกำกับเป็น Breadcrumb
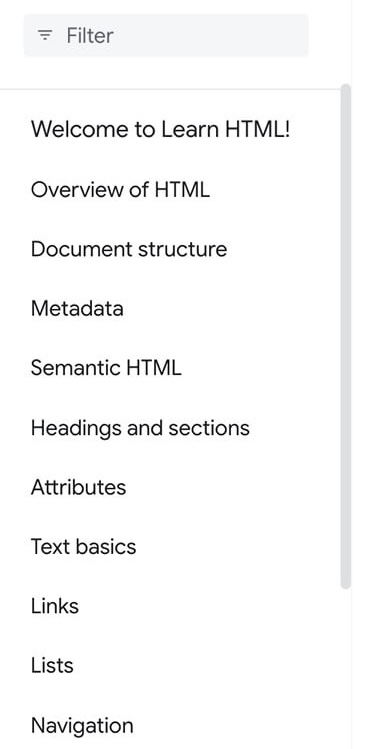
การนำทางในพื้นที่

คอมโพเนนต์การนำทางถัดไปจะแสดงในอุปกรณ์ขนาดกลางและขนาดใหญ่ส่วนใหญ่ ในแถบด้านข้างซ้าย โดยมีแถบตัวกรองและลิงก์ไปยังแต่ละส่วนใน เรียนรู้ HTML ลิงก์และแถบตัวกรองเหล่านี้คือการนำทางตำแหน่ง
หากคุณเข้าชมเว็บไซต์นี้บนอุปกรณ์เคลื่อนที่หรือมีหน้าจอที่แคบกว่า เมื่อโหลดหน้านี้ ระบบจะซ่อนแถบด้านข้าง คุณเข้าถึงได้โดยใช้ ในการนำทางด้านบน
ความแตกต่างหลักระหว่างการนำทางในพื้นที่แบบถาวรบนหน้าจอแบบกว้าง กับการนำทางในพื้นที่บนหน้าจอที่แคบกว่าคือลูกศรที่นำกลับไปที่ การนำทางหลักด้านบน แล้วปิดการนำทาง
ลิงก์ไปยังเอกสารนี้จะดูเหมือนลิงก์อื่นๆ ในการนำทางในเครื่อง อย่างไรก็ตาม ลิงก์นี้อาจมีลักษณะที่แตกต่างจากลิงก์อื่นๆ เล็กน้อย เพื่อ ระบุให้ผู้ใช้ที่มองเห็นทราบว่านี่คือหน้าปัจจุบัน ความแตกต่างด้านภาพนี้ ควรสร้างด้วย CSS
นอกจากนี้ คุณยังระบุหน้าปัจจุบันได้ด้วยแอตทริบิวต์ aria-current="page"
ซึ่งจะแจ้งให้เทคโนโลยีความช่วยเหลือพิเศษทราบว่าลิงก์นั้นนำไปยังหน้าปัจจุบัน
HTML สำหรับรายการนี้ในการนำทางในเครื่องควรมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
การนำทางทั้งหมด
การนำทางส่วนกลางจะนำไปยังหน้าเว็บระดับบนสุดของเว็บไซต์และจะเหมือนกันในทุกหน้าของเว็บไซต์
การนำทางส่วนกลางของเว็บไซต์อาจประกอบด้วยแท็บที่เปิดรายการลิงก์ที่ซ้อนกันซึ่งลิงก์ไปยังส่วนย่อยทั้งหมดของเว็บไซต์หรือเมนูอื่นๆ
ซึ่งอาจรวมถึงส่วนที่มีชื่อ ปุ่ม และวิดเจ็ตการค้นหา ฟีเจอร์เพิ่มเติมเหล่านี้ไม่จำเป็นต้องใช้ สิ่งที่คุณต้องทำคือ
การนำทางจะปรากฏในทุกหน้าและเหมือนกันในทุกหน้า โดยมี aria-current="page" ในลิงก์ไปยังหน้าปัจจุบันแน่นอน
การนำทางส่วนกลางเป็นวิธีที่สอดคล้องกันในการไปยังส่วนต่างๆ ในแอปพลิเคชันหรือเว็บไซต์ เว็บไซต์ของ Google ไม่มีแถบนำทางส่วนกลางที่ด้านบนของหน้าเว็บ Yahoo! แม้ว่าพร็อพเพอร์ตี้หลักทั้งหมดของ Yahoo! จะมี สไตล์ที่แตกต่างกัน แต่เนื้อหาในส่วนใหญ่จะเหมือนกัน

เนื้อหาของส่วนหัวการนำทางส่วนกลางของข่าวและกีฬาจะเหมือนกัน อย่างไรก็ตาม ไอคอนที่แสดงว่าผู้ใช้กำลังอยู่ในหน้ากีฬาไม่มี ความคมชัดเพียงพอที่จะเข้าถึงได้ แม้แต่สำหรับผู้เข้าชมที่มีสายตาปกติ ทั้ง 2 ส่วนมีการนำทางส่วนกลางพร้อมการนำทางท้องถิ่นเฉพาะส่วน ด้านล่าง

ส่วนท้ายควรเหมือนกันในทุกหน้าเช่นเดียวกับการนำทางส่วนกลาง แต่ นั่นเป็นความคล้ายคลึงเพียงอย่างเดียว การนำทางส่วนกลางช่วยให้ไปยังส่วนต่างๆ ของเว็บไซต์ได้จากมุมมองผลิตภัณฑ์ องค์ประกอบการนำทางภายใน ส่วนท้ายไม่มีข้อกำหนดเฉพาะ
โดยทั่วไปแล้ว ส่วนท้ายจะมีลิงก์ของบริษัท เช่น ข้อความทางกฎหมาย เกี่ยวกับ บริษัท หน้าอาชีพ และลิงก์ไปยังแหล่งข้อมูลภายนอกที่เกี่ยวข้อง เช่น โซเชียลมีเดีย
ส่วนท้ายของหน้านี้มีชุดองค์ประกอบการนำทาง 2 ชุด ได้แก่ ชุด 3 คอลัมน์ ของการนำทาง web.dev ที่เกี่ยวข้อง และการนำทางแยกต่างหากสำหรับข้อกำหนดและความเป็นส่วนตัวของ Google การนำทางส่วนท้ายประกอบด้วยวิธีมีส่วนร่วมกับ web.dev เนื้อหาที่เกี่ยวข้องซึ่งจัดทำโดยทีม web.dev และลิงก์โซเชียลมีเดียภายนอก
ต่อไป เราจะมาดูการมาร์กอัปตารางข้อมูลกัน
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการนำทาง
องค์ประกอบใดที่ใช้ในการมาร์กอัปการนำทางหลักของเว็บไซต์
<navigation><breadcrumb><nav>มีองค์ประกอบการนำทางหลายรายการในหน้าเดียวได้ไหม
