ภาษามาร์กอัป HyperText หรือ HTML เป็นภาษามาร์กอัปมาตรฐานที่ใช้ในการอธิบายโครงสร้างของเอกสารที่แสดงบนเว็บ HTML ประกอบด้วยชุดองค์ประกอบและแอตทริบิวต์ที่ใช้มาร์กอัปองค์ประกอบทั้งหมดของเอกสารเพื่อจัดโครงสร้างเอกสารในทางที่มีความหมาย
โดยพื้นฐานแล้วเอกสาร HTML คือแผนผังของโหนดต่างๆ ซึ่งรวมถึงองค์ประกอบ HTML และโหนดข้อความ องค์ประกอบ HTML ให้ความหมายและการจัดรูปแบบสำหรับเอกสาร ซึ่งรวมถึงการสร้างย่อหน้า รายการและตาราง และการฝังรูปภาพและการควบคุมแบบฟอร์ม แต่ละองค์ประกอบสามารถมีการระบุแอตทริบิวต์ไว้หลายรายการ องค์ประกอบหลายอย่างอาจมีเนื้อหาได้ ซึ่งรวมถึงองค์ประกอบและข้อความอื่นๆ องค์ประกอบอื่นๆ ว่างเปล่า โดยมีแท็กและแอตทริบิวต์เป็นตัวกำหนดฟังก์ชัน
องค์ประกอบมีอยู่หลายหมวดหมู่ ซึ่งรวมถึงข้อมูลเมตา การแบ่งส่วน ข้อความ ความหมายในบรรทัด รูปแบบ การโต้ตอบ สื่อ คอมโพเนนต์ และการเขียนสคริปต์ เราจะอธิบายเนื้อหาส่วนใหญ่ในซีรีส์นี้ แต่ก่อนอื่น องค์ประกอบคืออะไร
องค์ประกอบ
HTML ประกอบด้วยชุดองค์ประกอบต่างๆ ที่คุณสามารถใช้ล้อมรอบหรือตัดส่วนต่างๆ ของเนื้อหาเพื่อทำให้เนื้อหาปรากฏขึ้นหรือดำเนินการในลักษณะใดลักษณะหนึ่ง องค์ประกอบ HTML จะได้รับการอธิบายด้วยแท็ก และเขียนโดยใช้วงเล็บมุม (< และ >)
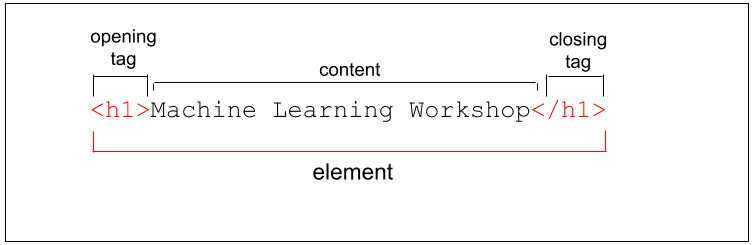
ชื่อหน้าของเราเป็นส่วนหัว ระดับที่ 1 ซึ่งเราใช้แท็ก <h1> ชื่อจริงว่า "เวิร์กช็อปแมชชีนเลิร์นนิง" เป็นเนื้อหาขององค์ประกอบของเรา เนื้อหาจะอยู่ระหว่างแท็กเปิดและแท็กปิด องค์ประกอบทั้งหมดคือแท็กเปิด แท็กปิด และเนื้อหา

แท็กปิดเป็นแท็กเดียวกับแท็กเปิด ซึ่งนำหน้าด้วยเครื่องหมายทับ
องค์ประกอบและแท็กไม่ใช่สิ่งเดียวกัน แม้ว่าหลายๆ คนจะใช้คำนี้สลับกันไปก็ตาม ชื่อแท็กคือเนื้อหาในวงเล็บ โดยแท็กจะมีวงเล็บ ในกรณีนี้คือ <h1> "องค์ประกอบ" คือแท็กเปิดและแท็กปิด และเนื้อหาทั้งหมดระหว่างแท็กเหล่านั้น รวมถึงองค์ประกอบที่ฝังอยู่
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
องค์ประกอบย่อหน้านี้มีองค์ประกอบอื่นๆ ที่ซ้อนอยู่ในนั้น เมื่อซ้อนองค์ประกอบ องค์ประกอบจะต้องซ้อนกันอย่างถูกต้อง แท็ก HTML ควรปิดตามลําดับที่เปิดไว้ ในตัวอย่างข้างต้น ให้สังเกตวิธีที่ทั้ง <em> เปิดและปิดภายในแท็ก <strong> เปิดและปิด และ <strong> ทั้งเปิดและปิดภายในแท็ก <p>
เบราว์เซอร์จะไม่แสดงแท็ก แท็กจะถูกใช้ในการตีความเนื้อหาของหน้าเว็บ
HTML เป็นเรื่องที่ไม่น่าพอใจมาก ตัวอย่างเช่น หากเราไม่ใส่แท็กปิด </li> เราจะกล่าวเป็นนัยถึงแท็กปิด
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
แม้ว่าจะไม่สามารถปิด <li> ได้ แต่ก็ไม่ใช่แนวทางปฏิบัติที่ดี และจำเป็นต้องปิด </ul> หากแท็กปิดของรายการที่ไม่เรียงลำดับไม่ปรากฏขึ้น เบราว์เซอร์จะพยายามหาว่ารายการของคุณสิ้นสุดที่จุดใด แต่คุณอาจไม่เห็นด้วยกับการตัดสินใจนี้
ข้อกำหนดสำหรับองค์ประกอบแต่ละรายการจะระบุว่าแท็กปิดเป็นแบบบังคับหรือไม่ "ไม่มีแท็กใดที่ละเว้นได้" ในข้อกำหนดหมายความว่าต้องมีทั้งแท็กเปิดและแท็กปิด ข้อกำหนดจะแสดงรายการแท็กปิดที่จำเป็นทั้งหมด
หาก <em> หรือ <strong> ในตัวอย่างก่อนหน้านี้ไม่ได้ปิด เบราว์เซอร์อาจปิดองค์ประกอบให้คุณหรือไม่ก็ได้ การไม่ปิด <em> อาจทำให้เนื้อหาแสดงผลแตกต่างจากที่คุณตั้งใจไว้ หากไม่ใส่ </ul> และแท็กถัดไปเป็นแท็กปิดสำหรับคอนเทนเนอร์ระดับบนสุดของรายการ ก็ถือว่าโชคดีแล้ว ในทางกลับกัน หากแท็กนั้นเป็นแท็กเปิด <h1> เบราว์เซอร์จะถือว่าส่วนหัวเป็นส่วนหนึ่งของรายการ ซึ่งรวมถึงการรับช่วงรูปแบบด้วย แท็กปิดที่ข้ามไปบางแท็กทำให้เกิดปัญหาที่ร้ายแรงกว่า เช่น การปิดแท็กบางรายการ เช่น <script>, <style>, <template>, <textarea> และ <title> จะทำให้เนื้อหาที่ตามมาเสียหายตามที่แสดงในตัวอย่างต่อไปนี้
การมีเนื้อหาบางส่วนที่เป็นตัวเอียงโดยไม่ได้ตั้งใจหรือการเยื้องส่วนหัวจะไม่ทำให้ธุรกิจของคุณเสียหาย การที่เนื้อหาส่วนใหญ่ของคุณดูเหมือนไม่มีการจัดรูปแบบในพื้นที่ข้อความขนาด 200x300 เนื่องจากคุณลืมเพิ่ม </textarea> หรือไม่ปรากฏเลยเนื่องจากคุณลืมปิด </style> จะทำให้เว็บไซต์นั้นไม่สามารถใช้งานได้
ในบางกรณี เบราว์เซอร์จะรวมองค์ประกอบไว้แม้ว่าแท็กจะไม่มีอยู่ในมาร์กอัปก็ตาม เนื่องจากองค์ประกอบอาจเป็นแบบโดยนัยได้ จึงมีองค์ประกอบอยู่แม้ว่าแท็กจะไม่มีองค์ประกอบก็ตาม เบราว์เซอร์จะเพิ่ม <body></body> รอบๆ เนื้อหาและ <tbody></tbody> รอบๆ แถวของตาราง แม้ว่าคุณจะไม่ได้เพิ่มก็ตาม แม้ว่าการข้ามแท็กจะเป็นเรื่องที่ถูกต้อง แต่กลับไม่ควรทำ นอกจากนี้ ดังที่ได้กล่าวไปแล้ว ให้ตรวจสอบว่าแท็กซ้อนกันอย่างถูกต้อง ตัวคุณเองในอนาคตในฐานะผู้ดูแลมาร์กอัป และทุกๆ คนที่ทำงานเกี่ยวกับฐานโค้ดของคุณจะขอขอบคุณ
องค์ประกอบมีอยู่ 2 ประเภท ได้แก่ ถูกแทนที่และไม่ถูกแทนที่
องค์ประกอบที่ไม่มีการแทนที่
ย่อหน้า ส่วนหัว และรายการที่มาร์กอัปในส่วนก่อนหน้านี้จะไม่มีการแทนที่ องค์ประกอบที่ไม่มีการแทนที่จะมีแท็กเปิดและ (บางครั้งไม่บังคับ) แท็กปิดที่ล้อมรอบองค์ประกอบเหล่านั้น และอาจมีแท็กข้อความและแท็กอื่นๆ เป็นองค์ประกอบย่อยด้วย แท็กที่ล้อมรอบนี้สามารถเปลี่ยนวลีหรือรูปภาพให้เป็นไฮเปอร์ลิงก์ สร้างประโยคเป็นส่วนหัว เน้นคำ และอื่นๆ ได้
แทนที่องค์ประกอบและทำให้เป็นโมฆะ
องค์ประกอบที่ถูกแทนที่จะถูกแทนที่ด้วยออบเจ็กต์ อาจเป็นวิดเจ็ตอินเทอร์เฟซผู้ใช้แบบกราฟิก (UI) ในกรณีของการควบคุมแบบฟอร์มส่วนใหญ่ หรือจะเป็นไฟล์ภาพแรสเตอร์หรือที่ปรับขนาดได้ในกรณีที่เป็นรูปภาพส่วนใหญ่ จะมีการแทนที่ด้วยออบเจ็กต์ และแต่ละรายการมาพร้อมกับรูปลักษณ์เริ่มต้น ระบบจะจำกัดรูปแบบที่เกี่ยวข้อง ทั้งนี้ขึ้นอยู่กับประเภทของออบเจ็กต์และเบราว์เซอร์ ตัวอย่างเช่น เบราว์เซอร์ส่วนใหญ่เปิดใช้การจัดรูปแบบที่จํากัดของวิดเจ็ต UI และองค์ประกอบเทียมที่เกี่ยวข้อง ในกรณีของรูปภาพแรสเตอร์ ความสูง ความกว้าง การตัดทอน และการกรองนั้นทำได้ง่ายด้วย CSS แต่เพียงอย่างเดียวก็ไม่ยาก ในทางกลับกัน กราฟิกเวกเตอร์ที่ปรับขนาดได้ ซึ่งใช้ภาษามาร์กอัปที่ใช้ XML ซึ่งคล้ายกับ HTML จะสามารถรองรับการปรับขนาดได้อย่างสมบูรณ์ (ยกเว้นในกรณีที่มีภาพแรสเตอร์) และยังจัดรูปแบบได้เต็มที่อีกด้วย โปรดทราบว่าความสามารถในการจัดรูปแบบ SVG ที่ฝังจาก CSS ที่ลิงก์กับไฟล์ HTML ที่ฝังไฟล์อยู่นั้นจะขึ้นอยู่กับวิธีตั้งค่า SVG
ในตัวอย่างนี้ องค์ประกอบที่ถูกแทนที่ 2 รายการ <img> และ <input> จะถูกแทนที่ด้วยเนื้อหาที่ไม่ใช่ข้อความ ซึ่งได้แก่ รูปภาพและออบเจ็กต์อินเทอร์เฟซผู้ใช้แบบกราฟิก ตามลำดับ
<input type="range">
<img src="switch.svg" alt="light switch">
เอาต์พุตของ HTML ข้างต้น:
องค์ประกอบที่ถูกแทนที่และองค์ประกอบที่เป็นโมฆะมักมีความสับสน องค์ประกอบที่เป็นโมฆะเป็นองค์ประกอบที่ปิดตัวเองทั้งหมดและแสดงเป็นแท็กเดียว ซึ่งหมายความว่าจะไม่มีสิ่งที่เป็นแท็กปิดสำหรับองค์ประกอบที่เป็นโมฆะ หรือใส่เครื่องหมายทับที่ท้ายแท็กก็ได้ ซึ่งผู้คนจำนวนมากพบว่าทำให้มาร์กอัปอ่านง่ายขึ้น ในตัวอย่างนี้ต่อไป เราปิดแท็กโดยใช้เครื่องหมายทับ ดังนี้
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
เครื่องหมายทับที่ตอนท้ายเป็นโหมดเก่า: เป็นวิธีการระบุว่าองค์ประกอบกำลังปิดตัวเองและไม่มีแท็กปิดท้ายหรือแท็กปิดที่ตรงกัน
องค์ประกอบ Void ต้องไม่มีเนื้อหาข้อความหรือองค์ประกอบที่ฝัง องค์ประกอบที่เป็นโมฆะรวมถึง <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> และ <wbr> และอื่นๆ
องค์ประกอบที่ถูกแทนที่ส่วนใหญ่จะเป็นองค์ประกอบที่เป็นโมฆะ แต่ไม่ใช่ทั้งหมด ระบบจะแทนที่องค์ประกอบ video, picture, object และ iframe แต่ไม่เป็นโมฆะ ทั้งหมดนี้สามารถมีองค์ประกอบหรือข้อความอื่นๆ ดังนั้นจึงมีแท็กปิด
องค์ประกอบที่เป็นโมฆะส่วนใหญ่จะถูกแทนที่ แต่ก็ไม่ใช่ทั้งหมดอย่างที่เราเห็นกันระหว่าง base, link, param และ meta เหตุใดจึงมีองค์ประกอบที่เป็นโมฆะซึ่งไม่สามารถมีเนื้อหาใดๆ และไม่มีการแทนที่ จึงไม่แสดงผลใดๆ ไปยังหน้าจอ เพื่อให้ข้อมูลเกี่ยวกับเนื้อหา ข้อมูลได้มาจากองค์ประกอบ
Attributes
คุณอาจสังเกตเห็น <img> และ <input> ตัวอย่างมีมากกว่าแค่ประเภทองค์ประกอบในแท็กเปิด บิตพิเศษของคู่ชื่อ/ค่าที่คั่นด้วยการเว้นวรรค (แต่บางครั้งการระบุค่าจะไม่บังคับ) จะเรียกว่าแอตทริบิวต์ แอตทริบิวต์คือสิ่งที่ทำให้ HTML มีประสิทธิภาพอย่างเหลือเชื่อ เราจะพูดถึงแอตทริบิวต์และค่าแอตทริบิวต์หลายร้อยรายการในชุดนี้ แต่ในที่นี้เราจะพูดถึงประโยชน์โดยทั่วไปของแอตทริบิวต์และค่าแอตทริบิวต์
แอตทริบิวต์ให้ข้อมูลเกี่ยวกับองค์ประกอบ แอตทริบิวต์เช่นแท็กเปิดอื่นๆ จะไม่ปรากฏในเนื้อหา แต่จะช่วยกำหนดลักษณะที่เนื้อหาจะปรากฏต่อผู้ใช้ทั้งที่มองเห็นและมองไม่เห็น (เทคโนโลยีความช่วยเหลือและเครื่องมือค้นหา)
แอตทริบิวต์จะปรากฏในแท็กเปิดเท่านั้น แท็กเปิดจะเริ่มต้นด้วยประเภทองค์ประกอบเสมอ ประเภทจะมีแอตทริบิวต์ 0 รายการหรือมากกว่านั้นโดยคั่นด้วยเว้นวรรคอย่างน้อย 1 รายการ ชื่อแอตทริบิวต์ส่วนใหญ่ตามด้วยเครื่องหมายเท่ากับซึ่งเป็นค่าแอตทริบิวต์ที่ห่อหุ้มด้วยเครื่องหมายคำพูดเปิดและปิด

ในตัวอย่างนี้ เรามีลิงก์ Anchor ที่มีแอตทริบิวต์ 2 รายการ แอตทริบิวต์ 2 รายการนี้ได้แปลงเนื้อหา "การจดทะเบียน" ลงในลิงก์ Anchor ภายในที่เลื่อนไปยังแอตทริบิวต์ id="register" ในแท็บเบราว์เซอร์ปัจจุบันเมื่อมีการคลิกลิงก์ แตะ หรือเปิดใช้งานด้วยแป้นพิมพ์หรืออุปกรณ์อื่นๆ
แอตทริบิวต์จะกำหนดลักษณะการทำงาน การลิงก์ และฟังก์ชันการทำงานขององค์ประกอบ เราจะพูดถึงแอตทริบิวต์เพิ่มเติมในส่วนแอตทริบิวต์ของซีรีส์นี้ ในตอนนี้ โปรดทราบว่าแอตทริบิวต์บางรายการเป็นส่วนกลาง ซึ่งหมายความว่าแอตทริบิวต์เหล่านั้นสามารถปรากฏภายในแท็กเปิดขององค์ประกอบใดก็ได้ บางองค์ประกอบจะใช้กับหลายองค์ประกอบแต่ไม่ใช่ทั้งหมด ส่วนบางองค์ประกอบก็เจาะจงเฉพาะองค์ประกอบ เกี่ยวข้องกับเพียงองค์ประกอบเดียวเท่านั้น
แอตทริบิวต์ส่วนใหญ่เป็นคู่ชื่อ/ค่า คุณสามารถใส่แอตทริบิวต์บูลีนซึ่งมีค่าเป็นจริง เท็จ หรือเหมือนกับชื่อของแอตทริบิวต์เป็นแอตทริบิวต์ได้ โดยไม่จำเป็น
<img src="switch.svg" alt="light switch" ismap />
รูปภาพนี้มีแอตทริบิวต์ 3 รายการ ได้แก่ src, alt และ ismap ระบบใช้แอตทริบิวต์ src เพื่อระบุตำแหน่งของชิ้นงานรูปภาพ SVG แอตทริบิวต์ alt มีข้อความสำรองที่อธิบายเนื้อหาของรูปภาพ แอตทริบิวต์ ismap เป็นบูลีนและไม่ต้องใช้ค่า ข้อความนี้มีไว้เพื่ออธิบายว่าแอตทริบิวต์ใด เราจะอธิบายแอตทริบิวต์เหล่านี้อย่างละเอียดยิ่งขึ้นในส่วนรูปภาพ
แม้ว่าแอตทริบิวต์การอ้างอิงจะไม่จำเป็นเสมอไป แต่ก็มีบางครั้ง หากค่ามีการเว้นวรรคหรือสัญลักษณ์พิเศษ คุณจะต้องใส่เครื่องหมายคำพูด ด้วยเหตุนี้เราจึงแนะนำให้ยกข้อความมาอ้างอิงเสมอ การเว้นวรรคระหว่างแอตทริบิวต์อย่างน้อย 1 ช่องว่างหากไม่จำเป็นต้องใส่เครื่องหมายคำพูดให้กับค่าแอตทริบิวต์ แต่ขอแนะนำให้ใส่เครื่องหมายคำพูดและเว้นวรรคเพื่อความปลอดภัยและเพื่อการอ่านที่เข้าใจง่าย
HTML ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ แต่ค่าแอตทริบิวต์บางค่า ค่าที่กำหนดไว้ในข้อกำหนดจะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ โดยทั่วไปแล้ว สตริงที่ไม่ได้กำหนดเป็นคีย์เวิร์ดจะคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ รวมถึงค่า id และ class
โปรดทราบว่าหากแอตทริบิวต์ใน HTML คำนึงถึงตัวพิมพ์เล็กและใหญ่ ระบบจะพิจารณาตัวพิมพ์เล็กและตัวพิมพ์ใหญ่เมื่อใช้เป็นส่วนหนึ่งของตัวเลือกแอตทริบิวต์ใน CSS และใน JavaScript
เราขอแนะนำให้มาร์กอัป HTML โดยใช้ตัวพิมพ์เล็กสำหรับชื่อองค์ประกอบและชื่อแอตทริบิวต์ทั้งหมดภายในแท็ก แต่ไม่บังคับ เพื่อให้อ่านมาร์กอัปได้ง่ายขึ้น ถ้าคุณเคยได้ยินคำว่า "มาร์กอัปรูปแบบ XHTML" ที่ว่าอะไรคือการปิดองค์ประกอบที่ว่างเปล่าซึ่งมีเครื่องหมายทับต่อท้าย
รูปลักษณ์ขององค์ประกอบ
ลักษณะเริ่มต้นขององค์ประกอบเชิงความหมายจะกำหนดโดยสไตล์ชีตของ User Agent เบราว์เซอร์ส่วนใหญ่ใช้สไตล์ชีตจริงเพื่อการนี้ ขณะที่เบราว์เซอร์อื่นๆ จะจำลองไว้ในโค้ด ผลลัพธ์สุดท้ายจะเหมือนกัน แม้ว่าข้อจำกัดบางประการในสไตล์ชีตของ User Agent จะได้รับการกำหนดตามข้อกำหนดของ HTML แต่เบราว์เซอร์มีละติจูดเป็นจำนวนมาก ซึ่งหมายความว่ามีความแตกต่างบางอย่างระหว่างเบราว์เซอร์
องค์ประกอบที่คุณเลือกและแท็กที่คุณใช้ควรเหมาะสมกับเนื้อหาที่คุณกำลังแสดง เนื่องจากแท็กมีความหมายในเชิงความหมาย ความหมายหรือ role ขององค์ประกอบมีความสําคัญต่อเทคโนโลยีความช่วยเหลือพิเศษ และในบางกรณียังรวมถึงเครื่องมือค้นหาด้วย ควรใช้ HTML เพื่อจัดโครงสร้างเนื้อหา ไม่ใช่เพื่อกำหนดรูปลักษณ์ของเนื้อหา ลักษณะที่ปรากฏคือขอบเขตของ CSS แม้ว่าองค์ประกอบหลายอย่างที่เปลี่ยนรูปลักษณ์ของเนื้อหา เช่น <h1>, <strong> และ <em> จะมีความหมายในเชิงอรรถศาสตร์ แต่โดยทั่วไปรูปลักษณ์ภายนอกอาจเปลี่ยนแปลงได้ตามสไตล์ผู้เขียน
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
องค์ประกอบ แอตทริบิวต์ และ JavaScript
Document Object Model (DOM) เป็นการนำเสนอข้อมูลของโครงสร้างและเนื้อหาของเอกสาร HTML เมื่อเบราว์เซอร์แยกวิเคราะห์ HTML เบราว์เซอร์จะสร้างวัตถุ JavaScript สำหรับทุกองค์ประกอบและส่วนของข้อความที่พบ ออบเจ็กต์เหล่านี้เรียกว่าโหนด ซึ่งเป็นโหนดองค์ประกอบและโหนดข้อความตามลำดับ
มีอินเทอร์เฟซสำหรับกำหนดการทำงานขององค์ประกอบ HTML ทั้งหมด HTML DOM API ให้สิทธิ์เข้าถึงและการควบคุมองค์ประกอบ HTML ทั้งหมดผ่าน DOM โดยมอบอินเทอร์เฟซสำหรับองค์ประกอบ HTML และคลาส HTML ทั้งหมดที่รับค่ามาจากองค์ประกอบดังกล่าว อินเทอร์เฟซ HTMLElement จะแสดงองค์ประกอบ HTML และโหนดที่สืบทอดมาทั้งหมด องค์ประกอบอื่นๆ ทั้งหมดติดตั้งใช้งานผ่านอินเทอร์เฟซที่รับช่วงมาจากองค์ประกอบนั้น อินเทอร์เฟซที่รับช่วงมาแต่ละรายการจะมีตัวสร้าง เมธอด และพร็อพเพอร์ตี้ คุณสามารถใช้พร็อพเพอร์ตี้ HTMLElement ที่รับช่วงมาเพื่อเข้าถึงแอตทริบิวต์ร่วมทั้งหมด รวมถึงเหตุการณ์ input, pointer, transition และ animation คุณสามารถเข้าถึงค่าและวิธีการของแอตทริบิวต์เฉพาะองค์ประกอบได้ผ่านประเภทย่อยของแต่ละองค์ประกอบ เช่น HTMLAnchorElement และ HTMLImageElement
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับ HTML
องค์ประกอบ HTML ใช้สำหรับการจัดรูปแบบ
เลือกองค์ประกอบที่แทนที่
<img><input><ul><p>เลือกทุกข้อที่เป็นจริง

