Wczytywanie strony internetowej może przebiegać inaczej w zależności od sieci. warunków. Przy szybkiej sieci wszystko zwykle działa płynnie, ale gdy jesteś w podróży z ograniczonym pakietem danych i niestabilnym połączeniem albo utkniesz z laptopem korzystającym z wolnego połączenia Wi-Fi w kawiarni, to inna historia.
Możesz sobie z tym radzić, dostosowując komponenty wyświetlane użytkownikom na podstawie jakości ich połączenia. Jest to teraz możliwe dzięki Interfejs Network Information API który umożliwia aplikacjom internetowym dostęp do informacji o sieci użytkownika.
Wykorzystanie
Istnieje wiele sposobów wykorzystania tych informacji o sieci do poprawy działania użytkownika funkcje:
- Przełączaj się między wyświetlaniem treści w wysokiej i niskiej rozdzielczości na podstawie w sieci użytkownika.
- Zdecyduj, czy chcesz wstępnie wczytać zasoby.
- Opóźnij przesyłanie i pobieranie plików, jeśli użytkownicy korzystają z wolnego połączenia.
- Włącz tryb offline, jeśli jakość sieci nie jest wystarczająco dobra, aby wczytać aplikację i korzystać z tych funkcji.
- Ostrzegaj użytkowników, że wykonywanie określonych czynności (np. oglądanie filmów) przez sieć komórkową może być płatne jego pieniądze.
- Używaj go w statystykach, aby zbierać dane o użytkownikach jakości sieci.
Wiele aplikacji wykonuje już podobną czynność. Na przykład YouTube, Netflix i większość innych usług wideo (lub rozmów wideo) automatycznie się dostosowują do rozdzielczości w trakcie strumieniowania. Podczas ładowania Gmaila użytkownicy mogą zobaczyć link „load podstawowy HTML (dla wolnych połączeń)”.

Jak to działa
Obiekt navigator.connection zawiera informacje o
połączenia. Ich właściwości zostały objaśnione w tabeli poniżej.
| Właściwość | Wyjaśnienie |
|---|---|
downlink |
Szacowana przepustowość w megabitach na sekundę. |
effectiveType |
Efektywny typ połączenia z możliwymi wartościami 'slow-2g', '2g', '3g' lub '4g' (obejmuje 4 g i więcej). Jest określany na podstawie połączenia czasu w obie strony i szybkości pobierania. Na przykład szybkie łącze w połączeniu z dużym czasem oczekiwania ma niższą skuteczność obiektu z powodu czasu oczekiwania. |
onchange |
Moduł obsługi zdarzeń uruchamiany po zmianie informacji o połączeniu. |
rtt |
Szacowany czas oczekiwania na połączenie w obie strony (w milisekundach). |
saveData |
Wartość logiczna określająca, czy użytkownik zażądał trybu ograniczonego użycia danych. |
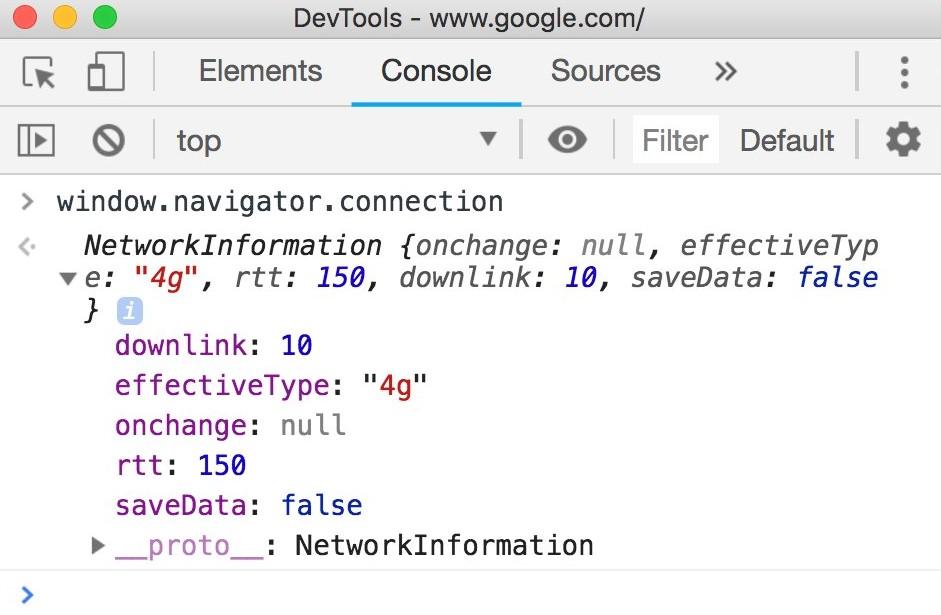
Po uruchomieniu w konsoli przeglądarki wygląda to tak:

Wartości effectiveType są też dostępne w:
Wskazówki dla klienta
i umożliwiają przekazywanie informacji o typie połączenia przeglądarki do serwerów.
Detektor zdarzeń onchange umożliwia dynamiczne dostosowywanie się do zmian
jakości sieci. Jeśli przesyłanie lub pobieranie zostało wstrzymane z powodu słabej sieci
warunków, możesz polegać na tym, że detektor zdarzeń ponownie uruchomi przesyłanie, gdy
wykrywa lepsze warunki sieci. Można też użyć go do powiadamiania użytkowników o tym,
zmian jakości sieci. Na przykład, jeśli utracili sygnał Wi-Fi i zostali
zostały przeniesione do sieci komórkowej, co może zapobiec przypadkowemu przesyłaniu danych (oraz
ładowania 💸).
Użyj detektora zdarzeń onchange tak samo jak każdego innego detektora zdarzeń:
navigator.connection.addEventListener('change', doSomethingOnChange);
Podsumowanie
Potencjalne korzyści interfejsu Network Information API są duże, zwłaszcza użytkowników korzystających z powolnych sieci i aplikacji wymagających dużej przepustowości. Najlepsze może służyć jako technika stopniowego ulepszania.


