Memuat situs web bisa menjadi pengalaman yang sangat berbeda bergantung pada jaringannya kondisi tertentu. Semuanya biasanya lancar ketika Anda berada di jaringan yang cepat, tapi saat Anda dalam perjalanan dengan paket data terbatas dan koneksi internet tidak stabil, atau macet dengan laptop di Wi-Fi kedai kopi lambat, ceritanya berbeda.
Salah satu cara untuk menangani hal ini adalah dengan menyesuaikan aset mana yang Anda tampilkan kepada pengguna berdasarkan kualitas koneksi mereka. Hal ini sekarang dapat dilakukan dengan API Informasi Jaringan yang memungkinkan aplikasi web untuk mengakses informasi jaringan pengguna.
Penggunaan
Ada banyak cara untuk menggunakan informasi jaringan ini untuk meningkatkan pengalaman pengguna pengalaman penggunaan:
- Beralih antara menyajikan konten definisi tinggi dan definisi rendah berdasarkan jaringan pengguna.
- Tentukan apakah akan melakukan pramuat resource.
- Tunda upload dan download saat koneksi internet pengguna lambat.
- Mengaktifkan mode offline jika kualitas jaringan tidak cukup baik untuk memuat aplikasi dan menggunakan fitur-fiturnya.
- Peringatkan pengguna bahwa melakukan sesuatu (misalnya, menonton video) menggunakan jaringan seluler dapat menghabiskan biaya uang kepada mereka.
- Gunakan istilah tersebut di analisis Anda untuk mengumpulkan data tentang kualitas jaringan.
Banyak aplikasi yang sudah melakukan hal serupa. Misalnya, YouTube, Netflix dan sebagian besar layanan video (atau panggilan video) lainnya otomatis menyesuaikan resolusi selama streaming. Saat dimuat, Gmail memberi pengguna tautkan ke "muat HTML biasa (untuk koneksi lambat)".

Cara kerjanya
Objek navigator.connection berisi informasi tentang
koneksi jarak jauh. Propertinya dijelaskan dalam tabel di bawah ini.
| Properti | Penjelasan |
|---|---|
downlink |
Perkiraan bandwidth dalam megabit per detik. |
effectiveType |
Jenis koneksi yang efektif, dengan kemungkinan nilai 'slow-2g', '2g', '3g', atau '4g' (mencakup 4g dan lebih tinggi). Ditentukan berdasarkan kombinasi waktu round-trip dan kecepatan downlink. Misalnya, downlink cepat yang dikombinasikan dengan latensi tinggi akan memiliki effectiveType yang lebih rendah karena latensi. |
onchange |
Pengendali peristiwa yang diaktifkan saat informasi koneksi berubah. |
rtt |
Perkiraan latensi bolak-balik koneksi dalam milidetik. |
saveData |
Boolean yang menentukan apakah pengguna telah meminta mode penggunaan data yang dikurangi. |
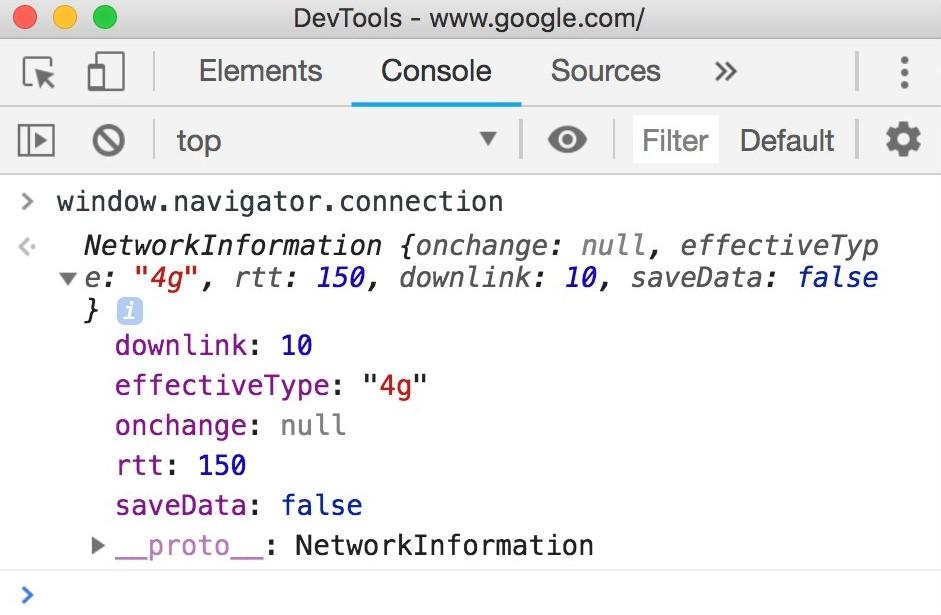
Tampilannya akan terlihat seperti berikut saat Anda menjalankannya di konsol browser:

Nilai effectiveType juga tersedia melalui
Petunjuk Klien
dan memungkinkan Anda untuk mengomunikasikan
jenis koneksi {i>browser<i} ke server.
Pemroses peristiwa onchange memungkinkan Anda beradaptasi secara dinamis dengan perubahan
kualitas jaringan. Jika Anda menunda upload atau download karena jaringan yang buruk
kondisi tertentu, Anda dapat mengandalkan pemroses peristiwa untuk memulai ulang transfer ketika
dapat mendeteksi kondisi jaringan
yang lebih baik. Anda juga dapat menggunakannya untuk
memberi tahu pengguna bila
perubahan kualitas jaringan. Misalnya, jika mereka kehilangan sinyal Wi-Fi dan
terhubung ke jaringan seluler. Hal ini dapat mencegah
transfer data yang tidak disengaja (dan
dikenai biaya 💸).
Gunakan pemroses peristiwa onchange seperti yang Anda lakukan pada pemroses peristiwa lainnya:
navigator.connection.addEventListener('change', doSomethingOnChange);
Kesimpulan
Potensi manfaat {i>Network Information API<i} sangat besar, terutama untuk pengguna di jaringan dan aplikasi lambat yang membutuhkan banyak {i>bandwidth<i}. Terbaik dari semua, itu dapat digunakan sebagai teknik {i>progressive enhancement<i}.


