Veröffentlicht: 15. Juni 2020
Wenn Sie Progressive Web-App-Buzzword-Bingo spielen, können Sie sicher auf „PWAs sind nur Websites“ setzen. Die PWA-Dokumentation von Microsoft stimmt dem zu, wir sagen es, und so haben auch die PWA-Nominatoren Frances Berriman und Alex Russell. Ja, PWAs sind nur Websites, aber sie sind auch viel mehr als das. Wenn alles richtig gemacht wird, fühlt sich eine PWA nicht wie eine Website, sondern wie eine echte App an.
Aber was bedeutet es, dass sich eine App wie eine echte App anfühlt?
Nehmen wir als Beispiel die Podcasts App von Apple. Sie ist auf Computern unter macOS und auf Mobilgeräten unter iOS (bzw. iPadOS) verfügbar. Podcasts ist zwar eine Media-App, aber die Kernideen, die ich anhand dieser App veranschauliche, gelten auch für andere App-Kategorien.

Kann offline ausgeführt werden
Denken Sie an die plattformspezifischen Anwendungen, die Sie auf Ihrem Smartphone oder Computer haben. Eines ist jedoch immer gleich: Sie können es jederzeit verwenden. In der Podcasts App gibt es immer etwas zu tun oder zu sehen, auch wenn ich offline bin. Wenn keine Netzwerkverbindung besteht, wird die App trotzdem geöffnet. Im Bereich Top-Charts werden keine Inhalte angezeigt, sondern stattdessen die Meldung Verbindung kann derzeit nicht hergestellt werden mit der Schaltfläche Wiederholen.

Im Web
Die Podcasts App folgt dem sogenannten App-Shell-Modell. Alle statischen Inhalte, die zum Anzeigen der Kern-App erforderlich sind, werden lokal im Cache gespeichert, einschließlich dekorativer Bilder wie der Symbole im linken Menü und der Symbole der Benutzeroberfläche des Hauptplayers. Dynamische Inhalte wie die Daten für die Top-Charts werden nur bei Bedarf geladen. Falls das Laden fehlschlägt, sind lokal zwischengespeicherte Fallback-Inhalte verfügbar. Im Artikel Das App-Shell-Modell erfahren Sie, wie Sie dieses Architekturmodell auf Ihre Web-App anwenden.
Offline-Inhalte verfügbar und Medien können wiedergegeben werden
Wenn ich offline bin, kann ich in der linken Seitenleiste weiterhin zum Bereich Heruntergeladen navigieren und heruntergeladene Podcastfolgen abspielen. Diese werden mit allen Metadaten angezeigt, einschließlich Artwork und Beschreibungen.

Im Web
Zuvor heruntergeladene Medieninhalte können aus dem Cache bereitgestellt werden, z. B. mit dem Rezept Serve cached audio and video (Zwischengespeicherte Audio- und Videodaten bereitstellen) aus der Workbox-Bibliothek. Andere Inhalte können immer im Cache oder in IndexedDB gespeichert werden. Im Artikel Speicher für das Web finden Sie alle Details und Informationen dazu, wann welche Speichertechnologie verwendet werden sollte. Wenn Sie Daten haben, die dauerhaft gespeichert werden sollen, ohne dass sie bei geringem verfügbaren Arbeitsspeicher gelöscht werden, können Sie die Persistent Storage API verwenden.
Proaktives Herunterladen im Hintergrund
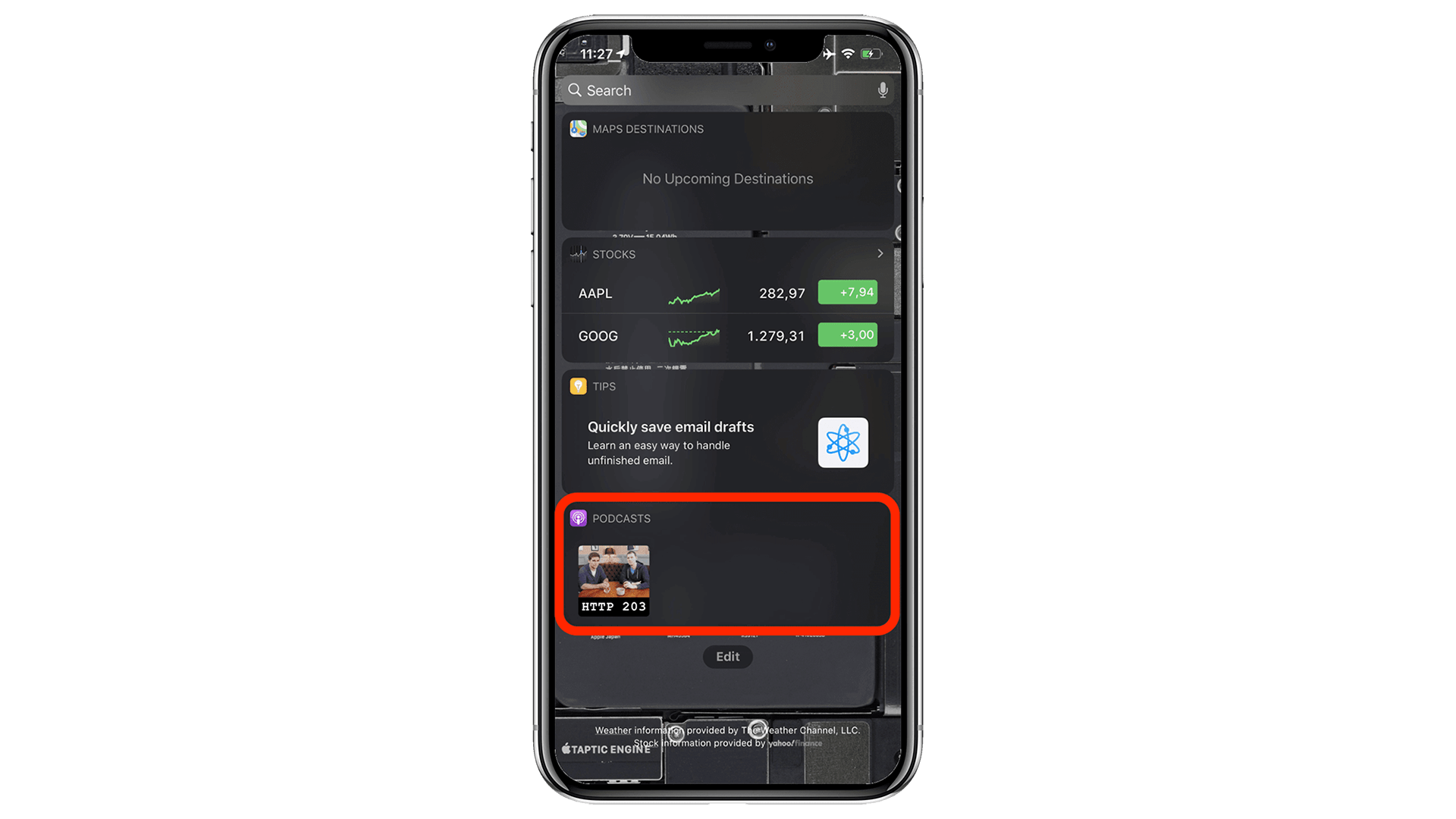
Sobald ich wieder online bin, kann ich natürlich mit einer Anfrage wie http 203 nach Inhalten suchen. Wenn ich mich entscheide, das Suchergebnis, den HTTP 203-Podcast, zu abonnieren, wird die neueste Folge der Serie sofort heruntergeladen.

Im Web
Das Herunterladen einer Podcastfolge kann länger dauern. Mit der Background Fetch API können Sie Downloads an den Browser delegieren, der sie im Hintergrund ausführt.
Unter Android kann der Browser diese Downloads wiederum an das Betriebssystem delegieren, sodass der Browser nicht kontinuierlich ausgeführt werden muss. Nach Abschluss des Downloads wird der Service Worker Ihrer App aktiviert und Sie können entscheiden, was mit der Antwort geschehen soll.
Mit anderen Anwendungen interagieren und Inhalte teilen
Die Podcasts App lässt sich nahtlos in andere Anwendungen einbinden. Wenn ich beispielsweise mit der rechten Maustaste auf eine Folge klicke, die mir gefällt, kann ich sie über andere Apps auf meinem Gerät teilen, z. B. über die Nachrichten-App. Die Funktion ist auch in die Systemzwischenablage integriert. Ich kann mit der rechten Maustaste auf eine beliebige Folge klicken und einen Link dazu kopieren.

Im Web
Mit der Web Share API und der Web Share Target API können Sie Texte, Dateien und Links mit anderen Anwendungen auf dem Gerät teilen und von anderen Anwendungen auf dem Gerät empfangen. Es ist zwar noch nicht möglich, dass eine Web-App Menüelemente zum integrierten Kontextmenü des Betriebssystems hinzufügt, aber es gibt viele andere Möglichkeiten, Links zu und von anderen Apps auf dem Gerät zu erstellen. Mit der Async Clipboard API können Sie programmatisch Text- und Bilddaten (PNG-Bilder) in die Systemzwischenablage lesen und schreiben. Unter Android können Sie mit der Contact Picker API Einträge aus der Kontaktverwaltung des Geräts auswählen. Wenn Sie sowohl eine plattformspezifische App als auch eine PWA anbieten, können Sie mit der Get Installed Related Apps API prüfen, ob die plattformspezifische App installiert ist. In diesem Fall müssen Sie den Nutzer nicht auffordern, die PWA zu installieren oder Web-Push-Benachrichtigungen zu akzeptieren.
Hintergrundaktualisierung von Apps
In den Einstellungen der Podcasts App kann ich die App so konfigurieren, dass neue Folgen automatisch heruntergeladen werden. So muss ich nicht einmal daran denken, aktualisierte Inhalte sind immer einfach da. Magisch.

Im Web
Mit der Periodic Background Sync API kann Ihre App ihre Inhalte regelmäßig im Hintergrund aktualisieren, ohne dass sie ausgeführt werden muss. Das bedeutet, dass neue Inhalte proaktiv verfügbar sind und Ihre Nutzer sie jederzeit abrufen können.
Status über die Cloud synchronisiert
Meine Abos werden auf allen meinen Geräten synchronisiert. In einer nahtlosen Welt muss ich meine Podcast-Abos nicht manuell synchronisieren. Außerdem muss ich nicht befürchten, dass der Speicher meines Mobilgeräts durch Folgen belegt wird, die ich bereits auf meinem Computer gehört habe. Der Wiedergabestatus wird synchronisiert und angehörte Folgen werden automatisch gelöscht.

Im Web
Das Synchronisieren von App-Statusdaten ist eine Aufgabe, die Sie an die Background Sync API delegieren können. Die Synchronisierung muss nicht sofort erfolgen, sondern irgendwann, möglicherweise auch, wenn der Nutzer die App bereits geschlossen hat.
Hardware-Medientasten
Wenn ich gerade eine andere Anwendung verwende, z. B. eine Nachrichtenseite in meinem Browser lese, kann ich die Podcasts App trotzdem mit den Medientasten auf meinem Laptop steuern. Sie müssen nicht zur App wechseln, um vor- oder zurückzuspulen.

Im Web
Media-Tasten werden von der Media Session API unterstützt. So können Nutzer die Hardware-Medientasten auf ihren physischen Tastaturen oder Kopfhörern verwenden oder die Web-App über die Software-Medientasten auf ihren Smartwatches steuern. Außerdem können Sie ein Vibrationsmuster verwenden, wenn der Nutzer einen wesentlichen Teil des Inhalts überspringt, z. B. den Vorspann oder eine Kapitelgrenze.
Multitasking und App-Verknüpfung
Natürlich kann ich jederzeit von überall aus zur Podcasts App zurückkehren. Die App hat ein deutlich erkennbares Symbol, das ich auch auf meinem Desktop oder im App-Dock platzieren kann, damit Podcasts sofort gestartet werden können, wenn ich Lust dazu habe.

Im Web
Progressive Web-Apps können sowohl auf Computern als auch auf Mobilgeräten auf dem Startbildschirm, im Startmenü oder im Anwendungsdock installiert werden. Die Installation kann auf Grundlage einer proaktiven Aufforderung oder vollständig vom App-Entwickler gesteuert erfolgen. Im Artikel Was ist erforderlich, damit eine App installiert werden kann? finden Sie alle wichtigen Informationen. Beim Multitasking werden PWAs unabhängig vom Browser angezeigt.
Schnellaktionen im Kontextmenü
Die häufigsten App-Aktionen, Nach neuen Inhalten suchen und Nach neuen Folgen suchen, sind direkt über das Kontextmenü der App im Dock verfügbar. Im Menü Optionen kann ich auch festlegen, dass die App beim Anmelden geöffnet werden soll.

Im Web
Wenn Sie App-Symbol-Verknüpfungen im Web-App-Manifest der PWA angeben, können Sie schnelle Routen zu häufigen Aufgaben registrieren, auf die Nutzer direkt über das App-Symbol zugreifen können. Unter Betriebssystemen wie macOS können Nutzer auch mit der rechten Maustaste auf das App-Symbol klicken und festlegen, dass die App beim Anmelden gestartet wird. Es wird derzeit an einem Vorschlag für run on login gearbeitet.
Als Standard-App fungieren
Andere iOS-Apps und sogar Websites oder E‑Mails können über das podcasts://-URL-Schema in die Podcasts App eingebunden werden. Wenn ich im Browser auf einen Link wie podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 klicke, werde ich direkt zur Podcasts App weitergeleitet und kann den Podcast abonnieren oder mir anhören.

Im Web
Die Verarbeitung vollständig benutzerdefinierter URL-Schemata ist noch nicht möglich, aber es gibt einen laufenden Vorschlag für die Verarbeitung von URL-Protokollen für PWAs. registerProtocolHandler() mit dem Präfix web+ ist die beste Alternative.
Integration in das lokale Dateisystem
Die Podcasts App ist natürlich in das lokale Dateisystem eingebunden. Wenn ich eine Podcastfolge auf meinen Laptop herunterlade, wird sie in ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache gespeichert.
Im Gegensatz zu beispielsweise ~/Documents ist dieses Verzeichnis nicht für den direkten Zugriff durch normale Nutzer vorgesehen.
Im Abschnitt Offlineinhalte werden andere Speichermechanismen als Dateien referenziert.

Im Web
Mit der File System Access API können Entwickler auf das lokale Dateisystem des Geräts zugreifen. Sie können sie direkt oder über die Supportbibliothek browser-fs-access verwenden, die transparent einen Fallback für Browser bietet, die die API nicht unterstützen. Aus Sicherheitsgründen sind Systemverzeichnisse nicht über das Web zugänglich.
Erscheinungsbild der Plattform
Es gibt eine subtilere Funktion, die für eine iOS-Anwendung wie Podcasts selbstverständlich ist. Keines der Textlabels ist auswählbar und der gesamte Text fügt sich in die Systemschriftart des Geräts ein. Außerdem wird meine Auswahl des Systemfarbdesigns (z. B. der dunkle Modus) berücksichtigt.


Im Web
Mit der CSS-Eigenschaft user-select mit dem Wert none können Sie UI-Elemente vor versehentlicher Auswahl schützen.
Sie sollten diese Property jedoch nicht missbrauchen, um App-Inhalte nicht auswählbar zu machen.
Sie sollte nur für UI-Elemente wie Schaltflächentexte usw. verwendet werden.
Mit dem Wert system-ui für die CSS-Eigenschaft font-family können Sie die standardmäßige UI-Schriftart des Systems für Ihre App festlegen.
Schließlich kann Ihre App die bevorzugte Farbschema des Nutzers berücksichtigen, indem sie die Auswahl prefers-color-scheme respektiert. Optional kann sie mit einem Schalter für den Dark Mode überschrieben werden.
Außerdem müssen Sie möglicherweise festlegen, was der Browser tun soll, wenn er das Ende eines Scrollbereichs erreicht, z. B. um ein benutzerdefiniertes Pull-to-Refresh zu implementieren.
Dies ist mit der CSS-Property overscroll-behavior möglich.
Angepasste Titelleiste
Wenn Sie sich das Fenster der Podcasts App ansehen, werden Sie feststellen, dass es keine klassische integrierte Titelleiste und Symbolleiste wie z. B. das Safari-Browserfenster hat, sondern eine benutzerdefinierte Oberfläche, die wie eine Seitenleiste aussieht, die an das Hauptwiedergabefenster angedockt ist.


Im Web
Die Anpassung der Titelleiste ist nur eingeschränkt verfügbar. Sie können (und sollten) die Properties display und theme-color des Web-App-Manifests angeben. Damit wird das Erscheinungsbild des Anwendungsfensters festgelegt und es wird bestimmt, welche Standardbrowsersteuerelemente angezeigt werden sollen – möglicherweise gar keine.
Schnelle Animationen
Die In-App-Animationen in Podcasts sind schnell und flüssig. Wenn ich beispielsweise rechts die Schublade Episodennotizen öffne, wird sie elegant eingeblendet. Wenn ich eine Folge aus meinen Downloads entferne, rücken die verbleibenden Folgen nach oben und nehmen den durch die gelöschte Folge freigegebenen Platz auf dem Bildschirm ein.

Im Web
Leistungsstarke Animationen im Web sind durchaus möglich, wenn Sie eine Reihe von Best Practices berücksichtigen, die im Artikel Animationen und Leistung beschrieben werden. Scrollanimationen, wie sie häufig in paginierten Inhalten oder Medienkarussells zu sehen sind, lassen sich durch die Verwendung der CSS Scroll Snap-Funktion erheblich verbessern. Wenn Sie die volle Kontrolle haben möchten, können Sie die Web Animations API verwenden.
Inhalte, die außerhalb der App angezeigt werden
In der Podcasts App für iOS können Inhalte an anderen Stellen als in der eigentlichen Anwendung angezeigt werden, z. B. in der Widget-Ansicht des Systems oder als Siri-Vorschlag.
Proaktive, nutzungsbasierte Calls-to-Action, für die nur ein Tippen erforderlich ist, können die Re-Engagement-Rate einer App wie Podcasts erheblich steigern.

Im Web
Verwenden Sie die Content Index API in Ihrer Anwendung, um dem Browser mitzuteilen, welche Inhalte der PWA offline verfügbar sind. So kann der Browser diese Inhalte außerhalb der Haupt-App präsentieren. Wenn Sie interessante Inhalte in Ihrer App als für die speakable-Audiowiedergabe geeignet kennzeichnen und strukturiertes Markup verwenden, können Sie Suchmaschinen und virtuellen Assistenten wie Google Assistant helfen, Ihre Angebote optimal zu präsentieren.
Widget zur Mediensteuerung auf dem Sperrbildschirm
Wenn eine Podcastfolge wiedergegeben wird, wird in der Podcasts App auf dem Sperrbildschirm ein schönes Steuerungs-Widget mit Metadaten wie dem Folgen-Artwork, dem Folgentitel und dem Namen des Podcasts angezeigt.

Im Web
Mit der Media Session API können Sie Metadaten wie Artwork und Titel von Tracks angeben, die dann auf dem Sperrbildschirm, auf Smartwatches oder in anderen Media-Widgets im Browser angezeigt werden.
Push-Benachrichtigungen
Push-Benachrichtigungen sind im Web zu einer Belästigung geworden, auch wenn Benachrichtigungsaufforderungen jetzt viel weniger aufdringlich sind. Bei richtiger Verwendung können sie jedoch einen großen Mehrwert bieten. Die iOS-Podcasts App kann mich beispielsweise optional über neue Folgen von Podcasts benachrichtigen, die ich abonniert habe, oder neue Podcasts empfehlen. Außerdem kann sie mich über neue App-Funktionen informieren.

Im Web
Mit der Push API kann Ihre App Push-Benachrichtigungen empfangen, damit Sie Ihre Nutzer über wichtige Ereignisse im Zusammenhang mit Ihrer PWA informieren können. Für Benachrichtigungen, die zu einem bekannten Zeitpunkt in der Zukunft ausgelöst werden sollen und für die keine Netzwerkverbindung erforderlich ist, können Sie die Notification Triggers API verwenden.
Kennzeichen auf App-Symbolen
Wenn neue Folgen von Podcasts verfügbar sind, die ich abonniert habe, wird auf dem Symbol für den Podcast-Startbildschirm ein App-Symbol-Badge angezeigt. So werde ich auf nicht aufdringliche Weise dazu angeregt, die App wieder zu verwenden.

Im Web
Sie können Kennzeichen auf App-Symbolen mit der Badging API festlegen. Das ist besonders nützlich, wenn Ihre PWA „ungelesene“ Elemente enthält oder wenn Sie die Aufmerksamkeit des Nutzers auf unaufdringliche Weise auf die App lenken möchten.
Die Medienwiedergabe hat Vorrang vor den Energiespareinstellungen
Wenn Podcast-Media abgespielt werden, kann sich das Display ausschalten, aber das System wechselt nicht in den Stand-by-Modus. Apps können den Bildschirm optional auch aktiv halten, um beispielsweise Songtexte oder Untertitel anzuzeigen.

Im Web
Verwenden Sie die Screen Wake Lock API, um zu verhindern, dass sich das Display ausschaltet. Bei der Medienwiedergabe im Web wird automatisch verhindert, dass das System in den Stand-by-Modus wechselt.
Apps über einen App-Shop finden
Die Podcasts App ist zwar Teil der macOS-Desktopumgebung, muss auf iOS-Geräten aber aus dem App Store installiert werden. Eine schnelle Suche nach podcast, podcasts oder apple podcasts führt sofort zur App im App Store.

Im Web
Apple erlaubt keine PWAs im App Store. Bei Android können Sie Ihre PWA jedoch in einer Trusted Web Activity verpackt einreichen.
Das bubblewrap-Script macht dies zu einem einfachen Vorgang. Dieses Skript ist auch die interne Grundlage für die Exportfunktion für Android-Apps von PWABuilder, die Sie verwenden können, ohne die Befehlszeile zu verwenden.
Funktionsübersicht
Diese Tabelle bietet einen kompakten Überblick über alle Funktionen und eine Liste nützlicher Ressourcen für die Umsetzung im Web.
Fazit
Seit ihrer Einführung im Jahr 2015 haben sich PWAs stark weiterentwickelt. Im Rahmen von Project Fugu 🐡 arbeitet das unternehmensübergreifende Chromium-Team daran, die letzten verbleibenden Lücken zu schließen. Wenn Sie auch nur einige der Ratschläge befolgen, die wir gegeben haben, können Sie das App-ähnliche Gefühl erreichen und Ihre Nutzer vergessen lassen, dass sie es „nur mit einer Website“ zu tun haben. Letztendlich ist es den meisten Nutzern egal, wie Ihre App erstellt wurde (und warum sollte es ihnen auch nicht egal sein?), solange sie sich wie eine echte App anfühlt.
Danksagungen
Dieses Dokument wurde von Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant und Jeffrey Yasskin geprüft.


