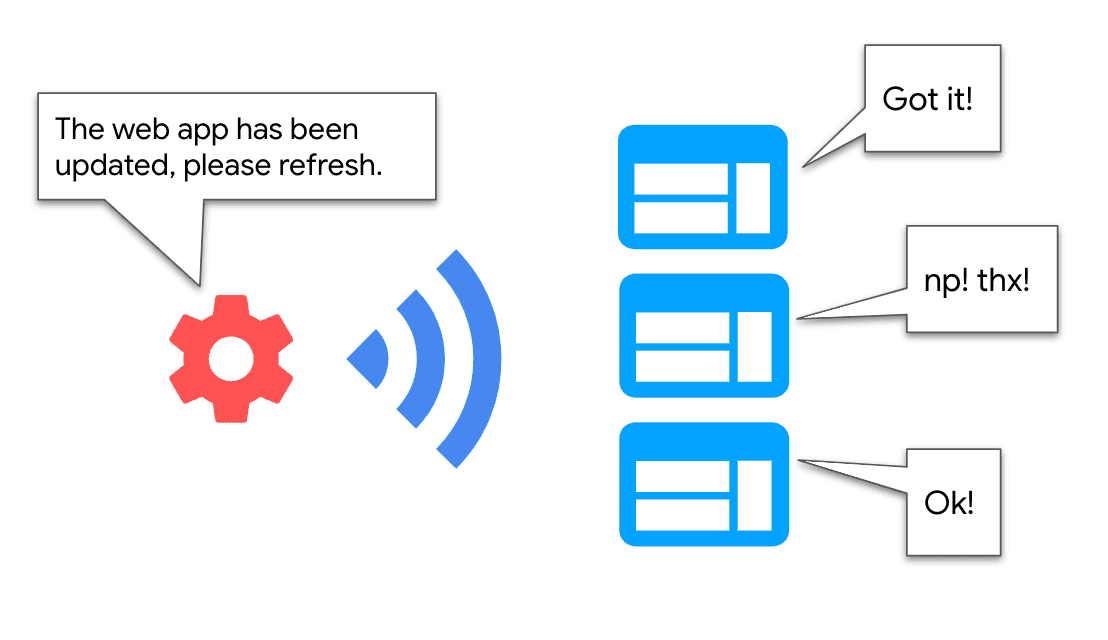
状況によっては、Service Worker が制御するアクティブなタブと事前に通信して、特定のイベントを通知する必要があります。次に例を示します。
- 新しいバージョンの Service Worker がインストールされたときにページに通知します。これにより、ページに [更新して更新] ボタンが表示され、新しい機能にすぐにアクセスできます。
- キャッシュ データに対して Service Worker 側で行われた変更について、「このアプリはオフラインで動作する準備が整いました」や「コンテンツの新しいバージョンが利用できるようになりました」などの表示でユーザーに通知します。

このようなユースケースは、Service Worker がページからのメッセージを受信しなくても通信の「アップデートのブロードキャスト」を開始できるユースケースです。このガイドでは、標準のブラウザ API とワークボックス ライブラリを使用して、ページとサービス ワーカーの間でこの種の通信を実装するさまざまな方法について説明します。
本番環境のケース
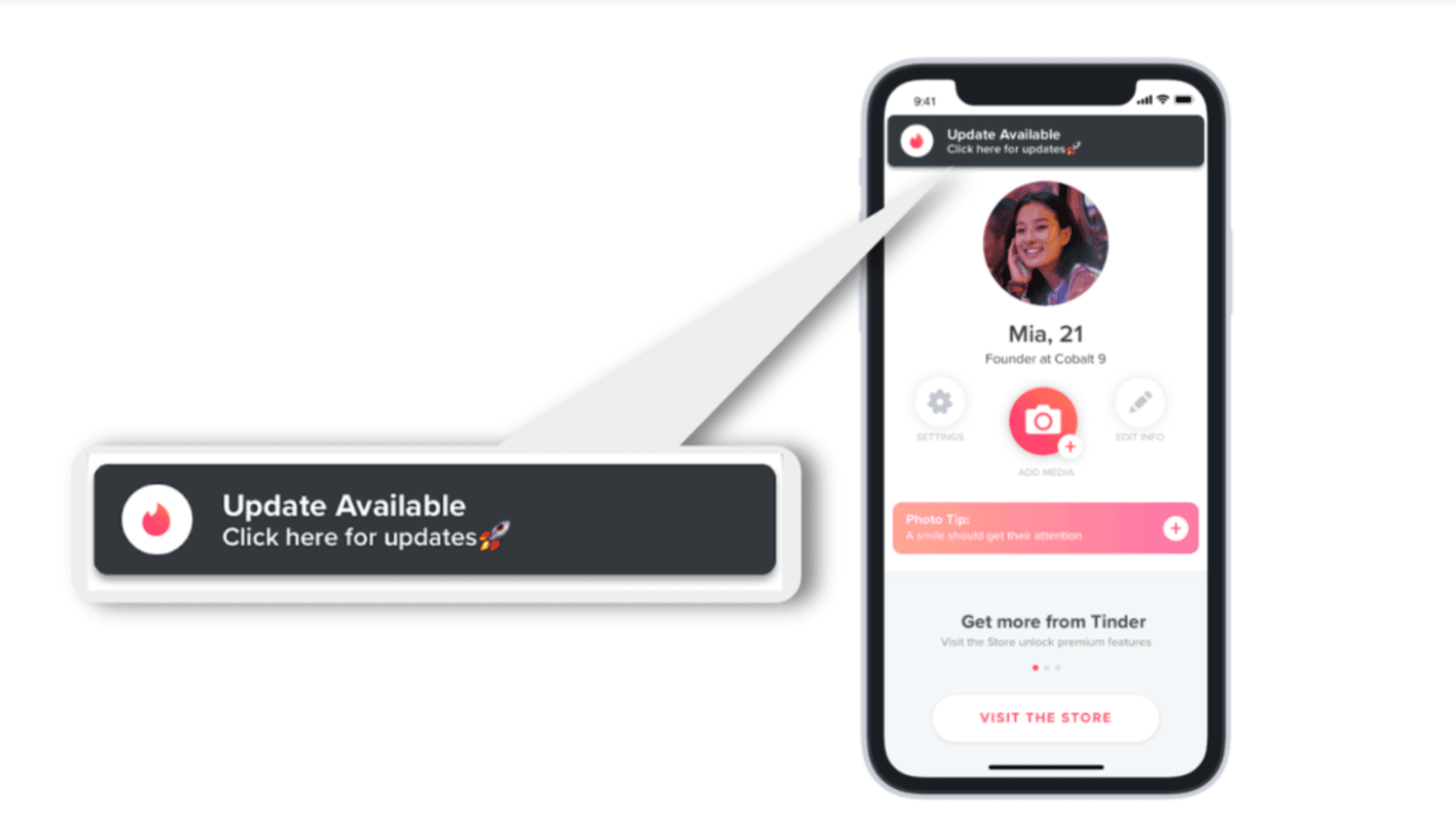
Tinder
Tinder PWA は、workbox-window を使用して、Service Worker の重要なライフサイクルの瞬間(「インストール済み」、「制御済み」、「有効」)をリッスンします。これにより、新しい Service Worker が動作したときに「Update available」バナーが表示され、PWA を更新して最新の機能にアクセスできるようになります。

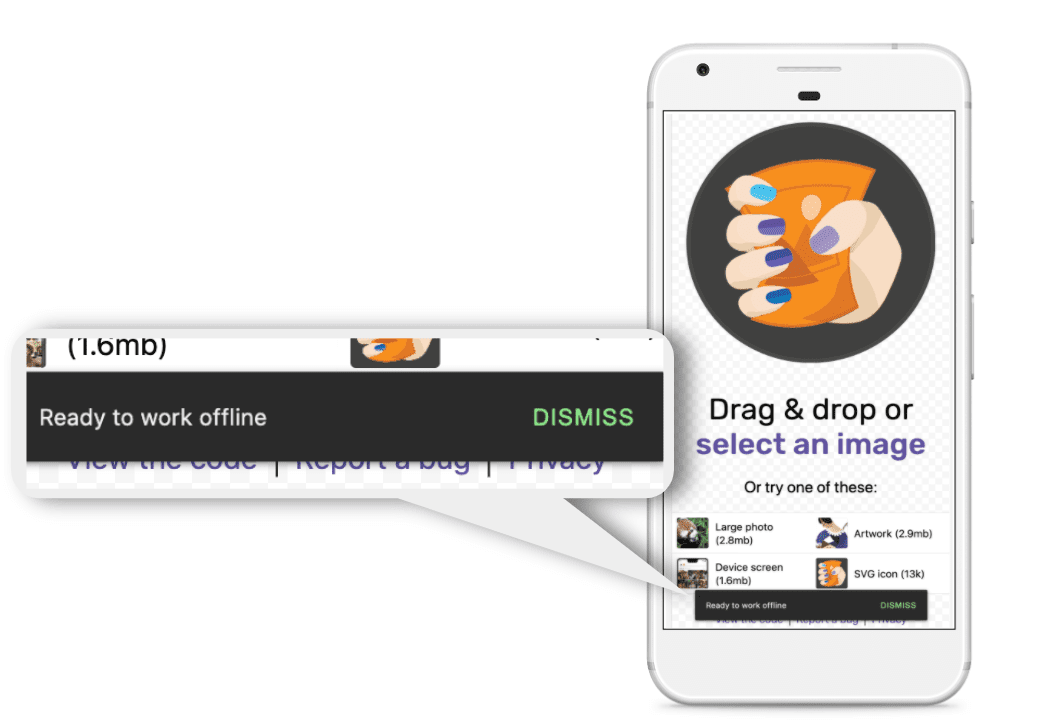
スクーッシュ
Squoosh PWA では、オフラインで動作するために必要なすべてのアセットを Service Worker がキャッシュに保存すると、ページにメッセージを送信して「オフライン作業の準備完了」のトーストを表示し、この機能についてユーザーに通知します。

Workbox の使用
Service Worker のライフサイクル イベントをリッスンする
workbox-window は、Service Worker の重要なライフサイクル イベントをリッスンするためのわかりやすいインターフェースを提供します。このライブラリは内部で、updatefound や statechange などのクライアント側 API を使用し、workbox-window オブジェクトに高レベルのイベント リスナーを提供するため、ユーザーがこれらのイベントを簡単に消費できます。
次のページコードを使用すると、新しいバージョンの Service Worker がインストールされるたびに検出できるため、ユーザーに通知できます。
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', (event) => {
if (event.isUpdate) {
// Show "Update App" banner
}
});
wb.register();
キャッシュ データの変更をページに通知する
Workbox パッケージの workbox-broadcast-update は、キャッシュに保存されたレスポンスが更新されたことをウィンドウ クライアントに通知する標準的な方法を提供します。これは、StaleWhileRevalidate 戦略とともに最もよく使用されます。
更新をブロードキャストするには、Service Worker 側の戦略オプションに broadcastUpdate.BroadcastUpdatePlugin を追加します。
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
import {BroadcastUpdatePlugin} from 'workbox-broadcast-update';
registerRoute(
({url}) => url.pathname.startsWith('/api/'),
new StaleWhileRevalidate({
plugins: [
new BroadcastUpdatePlugin(),
],
})
);
ウェブアプリでは、次のようにこれらのイベントをリッスンできます。
navigator.serviceWorker.addEventListener('message', async (event) => {
// Optional: ensure the message came from workbox-broadcast-update
if (event.data.meta === 'workbox-broadcast-update') {
const {cacheName, updatedUrl} = event.data.payload;
// Do something with cacheName and updatedUrl.
// For example, get the cached content and update
// the content on the page.
const cache = await caches.open(cacheName);
const updatedResponse = await cache.match(updatedUrl);
const updatedText = await updatedResponse.text();
}
});
Browser API の使用
Workbox が提供する機能だけではニーズを満たせない場合は、次のブラウザ API を使用して「ブロードキャスト アップデート」を実装します。
Broadcast Channel API
Service Worker が BroadcastChannel オブジェクトを作成し、それに対するメッセージの送信を開始します。これらのメッセージの受信に関連するすべてのコンテキスト(ページなど)は、BroadcastChannel オブジェクトをインスタンス化し、メッセージを受信するためのメッセージ ハンドラを実装できます。
新しい Service Worker のインストールをページに通知するには、次のコードを使用します。
// Create Broadcast Channel to send messages to the page
const broadcast = new BroadcastChannel('sw-update-channel');
self.addEventListener('install', function (event) {
// Inform the page every time a new service worker is installed
broadcast.postMessage({type: 'CRITICAL_SW_UPDATE'});
});
このページは、sw-update-channel をサブスクライブすることで、これらのイベントをリッスンします。
// Create Broadcast Channel and listen to messages sent to it
const broadcast = new BroadcastChannel('sw-update-channel');
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'CRITICAL_SW_UPDATE') {
// Show "update to refresh" banner to the user.
}
};
これは簡単な手法ですが、ブラウザ サポートの制約があります。この記事の執筆時点で、Safari はこの API をサポートしていません。
Client API
Client API は、Client オブジェクトの配列を反復処理することで、Service Worker から複数のクライアントと簡単に通信できます。
次の Service Worker コードを使用して、最後にフォーカスしたタブにメッセージを送信します。
// Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
// Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});
このページでは、これらのメッセージをインターセプトするメッセージ ハンドラが実装されています。
// Listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
// Process response
}
};
Client API は、複数のアクティブなタブに情報をブロードキャストするような場合に最適です。この API はすべての主要なブラウザでサポートされていますが、すべてのメソッドでサポートされているわけではありません。使用する前に、ブラウザのサポートを確認してください。
メッセージ チャンネル
メッセージ チャネルでは、初期構成手順が必要です。まず、ページから Service Worker にポートを渡して通信チャネルを確立します。このページは MessageChannel オブジェクトをインスタンス化し、postMessage() インターフェースを介してポートを Service Worker に渡します。
const messageChannel = new MessageChannel();
// Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
ページは、このポートに「onmessage」ハンドラを実装することで、メッセージをリッスンします。
// Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};
Service Worker はポートを受信し、そのポートへの参照を保存します。
// Initialize
let communicationPort;
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
この時点で、ポートへの参照で postMessage() を呼び出すことで、ページにメッセージを送信できます。
// Communicate
communicationPort.postMessage({type: 'MSG_ID' });
MessageChannel は、ポートを初期化する必要があるため、実装が複雑になる可能性がありますが、すべての主要なブラウザでサポートされています。
次のステップ
このガイドでは、ウィンドウから Service Worker への通信の特定の例である「アップデートのブロードキャスト」について説明しました。取り上げる例には、Service Worker の重要なライフサイクル イベントのリッスン、コンテンツやキャッシュ データの変更に関するページへの通信が含まれます。以前にメッセージを受信せずに Service Worker がページと事前に通信する、より興味深いユースケースを思い浮かべることもできます。
Window と Service Worker のその他の通信パターンについては、以下をご覧ください。
- 命令型キャッシュ ガイド: ページから Service Worker を呼び出して、リソースを事前にキャッシュに保存します(プリフェッチのシナリオなど)。
- 双方向通信: タスクを Service Worker に委任し(大量のダウンロードなど)、進行状況をページに知らせます。



