A menudo, las imágenes representan la mayor parte de los bytes descargados en una página web y también ocupan una cantidad significativa de espacio visual. Como resultado, optimizar imágenes suele ser uno de los mayores ahorros de bytes y mejora de rendimiento para tu sitio web: cuantos menos bytes deba descargar el navegador, menor será la competencia por el ancho de banda del cliente y más rápido el navegador podrá descargar y procesar contenido útil en la pantalla.
La optimización de la imagen es un arte y una ciencia: un arte porque no hay una respuesta definitiva respecto de cuál es la mejor manera de comprimir una imagen individual, y una ciencia porque existen muchas técnicas y algoritmos bien desarrollados que pueden reducir significativamente el tamaño de una imagen. Encontrar la configuración óptima para tu imagen requiere un análisis cuidadoso de muchas dimensiones: capacidades de formato, contenido de los datos codificados, calidad, dimensiones de píxeles y más.
Cómo optimizar imágenes vectoriales
Todos los navegadores modernos admiten gráficos vectoriales escalables (SVG), que es un formato de imagen basado en XML para gráficos bidimensionales. Puedes incorporar el lenguaje de marcado SVG directamente en la página o como un recurso externo. La mayoría de los softwares de dibujo basados en vectores pueden crear archivos SVG, o bien puedes escribirlos a mano directamente en tu editor de texto favorito.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
En el ejemplo anterior, se renderiza la siguiente forma de círculo simple con un contorno negro y un fondo rojo, y se exportó desde Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Como puedes ver, contiene muchos metadatos, como información de las capas, comentarios y espacios de nombres XML que, a menudo, no son necesarios para renderizar el recurso en el navegador. Por lo tanto, siempre es una buena idea reducir los archivos SVG ejecutándolos con una herramienta como SVGO.
Un buen ejemplo es SVGO reduce el tamaño del archivo SVG anterior generado por Illustrator en un 58%, lo que lo lleva de 470 a 199 bytes.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Debido a que SVG es un formato basado en XML, también puedes aplicar compresión GZIP para reducir su tamaño de transferencia. Asegúrate de que tu servidor esté configurado para comprimir recursos SVG.
Una imagen de trama es simplemente una cuadrícula bidimensional de "píxeles" individuales; por ejemplo, una imagen de 100 x 100 píxeles es una secuencia de 10,000 píxeles. A su vez, cada píxel almacena los valores "RGBA": (R) canal rojo, (G) canal verde, (B) canal azul y (A) canal alfa (transparencia).
De forma interna, el navegador asigna 256 valores (tonos) a cada canal, lo que se traduce en 8 bits por canal (2 ^ 8 = 256) y 4 bytes por píxel (4 canales x 8 bits = 32 bits = 4 bytes). Como resultado, si conocemos las dimensiones de la cuadrícula, podemos calcular fácilmente el tamaño del archivo:
- Una imagen de 100 x 100 píxeles se compone de 10,000 píxeles.
- 10,000 píxeles x 4 bytes = 40,000 bytes
- 40,000 bytes / 1,024 = 39 KB
| Dimensiones | Píxeles | Tamaño del archivo |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200 x 200 | 40,000 | 156 KB |
| 300 x 300 | 90,000 | 351 KB |
| 500 x 500 | 250,000 | 977 KB |
| 800 × 800 | 640 000 | 2500 KB |
Puede que 39 KB para una imagen de 100 x 100 píxeles no parezca un gran problema, pero el tamaño del archivo aumenta rápidamente en imágenes más grandes y hace que la descarga de los recursos de imagen sea lenta y costosa. Hasta ahora, esta publicación solo se centró en el formato de imagen “sin comprimir”. Por suerte, se pueden hacer muchas cosas para reducir el tamaño del archivo de imagen.
Una estrategia simple es reducir la "profundidad de bits" de la imagen de 8 bits por canal a una paleta de colores más pequeña: 8 bits por canal nos da 256 valores por canal y 16,777,216 (256 ^ 3) colores en total. ¿Qué pasa si reduces la paleta a 256 colores? Entonces, solo necesitarías 8 bits en total para los canales RGB y ahorrarías inmediatamente dos bytes por píxel, lo que equivale a un ahorro del 50% en compresión con respecto al formato original de 4 bytes por píxel.

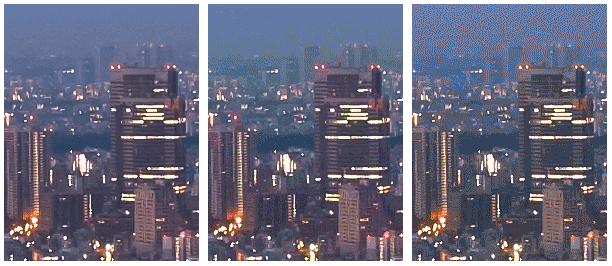
Las escenas complejas con transiciones de color graduales (por ejemplo, gradientes o cielo) requieren paletas de colores más grandes para evitar artefactos visuales, como el cielo pixelado en el recurso de 5 bits. Por otro lado, si la imagen solo usa pocos colores, la presencia de una paleta grande implicará la pérdida de bits valiosos.
Luego, una vez que optimices los datos almacenados en píxeles individuales, podrías ser más inteligente y observar también los píxeles cercanos: resulta que muchas imágenes, y especialmente las fotos, tienen muchos píxeles cercanos con colores similares, por ejemplo, el cielo, texturas repetidas, etcétera. Si usas esta información a tu favor, el compresor puede aplicar codificación delta, en la que, en lugar de almacenar los valores individuales para cada píxel, puedes almacenar la diferencia entre los píxeles cercanos: si los píxeles adyacentes son iguales, el delta es "cero" y solo debes almacenar un solo bit. Pero ¿por qué detenerse allí?
El ojo humano tiene un nivel diferente de sensibilidad a los distintos colores: puedes optimizar la codificación de color para tener en cuenta esto si reduces o aumentas la paleta de esos colores. Los píxeles "cercanos" forman una cuadrícula bidimensional. Esto significa que cada píxel tiene varios vecinos: puedes usar este hecho para mejorar aún más la codificación delta. En lugar de observar solo los vecinos inmediatos de cada píxel, puedes observar bloques más grandes de píxeles cercanos y codificar diferentes bloques con diferentes configuraciones.
Como puedes ver, la optimización de imágenes se complica rápidamente (o se vuelve divertida, según tu perspectiva) y es un área activa de investigación académica y comercial. Las imágenes ocupan muchos bytes y es muy valioso desarrollar mejores técnicas de compresión de imágenes. Si quieres obtener más información, ve a la página de Wikipedia o consulta el informe sobre técnicas de compresión de WebP para ver un ejemplo práctico.
Esto es genial, pero muy académico: ¿cómo te ayuda a optimizar las imágenes de tu sitio? Es importante comprender la forma del problema: los píxeles RGBA, la profundidad de bits y varias técnicas de optimización. Es fundamental comprender y tener en cuenta todos estos conceptos antes de sumergirte en los distintos formatos de imagen de trama.
Compresión de imágenes con y sin pérdida
Para ciertos tipos de datos, como el código fuente de una página o un archivo ejecutable, es fundamental que un compresor no altere ni pierda la información original: un dato faltante o incorrecto podría cambiar por completo el significado del contenido del archivo o, lo que es peor, dañarlo por completo. Para otros tipos de datos, como imágenes, audio y video, puede ser perfectamente aceptable proporcionar una representación "aproximada" de los datos originales.
De hecho, debido al funcionamiento del ojo, a menudo podemos descartar algo de información sobre cada píxel para reducir el tamaño de archivo de una imagen. Por ejemplo, nuestros ojos tienen una sensibilidad diferente a los distintos colores, lo que significa que podemos usar menos bits para codificar algunos colores. En consecuencia, una canalización de optimización de imágenes típica consta de dos pasos de alto nivel:
- La imagen se procesa con un filtro con pérdida que elimina algunos datos de píxeles.
- La imagen se procesa con un filtro sin pérdida que comprime los datos de los píxeles.
El primer paso es opcional, y el algoritmo exacto dependerá del formato de imagen particular, pero es importante comprender que cualquier imagen puede someterse a un paso de compresión con pérdida para reducir su tamaño. De hecho, la diferencia entre los distintos formatos de imagen, como GIF, PNG, JPEG, entre otros, está en la combinación de los algoritmos específicos que usan (u omiten) cuando aplican los pasos con pérdida y sin pérdida.
Entonces, ¿cuál es la configuración “óptima” de la optimización con y sin pérdida? La respuesta depende del contenido de la imagen y de tus propios criterios, como la compensación entre el tamaño del archivo y los artefactos que introduce la compresión con pérdida. En algunos casos, es posible que desees omitir la optimización con pérdida para comunicar detalles intrincados con su máxima fidelidad. En otros casos, podrás aplicar una optimización con pérdida agresiva para reducir el tamaño de archivo del recurso de imagen. Aquí es donde entran en juego tu propio juicio y contexto, no existe un entorno universal.
A modo de ejemplo práctico, cuando se usa un formato con pérdida, como JPEG, el compresor suele exponer una configuración de "calidad" personalizable (por ejemplo, el control deslizante de calidad que proporciona la función "Guardar para la Web" de Adobe Photoshop), que suele ser un número entre 1 y 100 que controla el funcionamiento interno del conjunto específico de algoritmos con pérdida y sin pérdida. Para obtener mejores resultados, experimenta con varios parámetros de configuración de calidad para tus imágenes y no tengas miedo de reducir la calidad. Los resultados visuales suelen ser muy buenos y la reducción del tamaño de archivo puede ser bastante grande.
Efectos de la compresión de imágenes en las Métricas web esenciales
Dado que las imágenes suelen ser candidatas para el proceso de Procesamiento de imagen con contenido más grande, reducir la duración de carga de recursos de una imagen puede traducirse en un mejor LCP tanto en el lab como en el campo.
Cuando juegues con la configuración de compresión en formatos de imagen de trama, asegúrate de experimentar con los formatos WebP y AVIF para comprobar si puedes entregar la misma imagen con una huella pequeña en comparación con los formatos anteriores.
Sin embargo, debes tener cuidado de no comprimir en exceso las imágenes de trama. Una buena solución es utilizar una CDN de optimización de imágenes para encontrar la mejor configuración de compresión para ti, pero una alternativa puede ser usar herramientas como Butteraugli para estimar las diferencias visuales, de modo que no codifiques las imágenes demasiado agresivamente y pierdas demasiada calidad.
Lista de tareas de optimización de la imagen
Estas son algunas sugerencias y técnicas para que tengas presente cuando trabajes en la optimización de tus imágenes:
- Prioriza los formatos vectoriales: Las imágenes vectoriales son independientes de la resolución y la escala, lo que las convierte en la opción perfecta para un entorno multidispositivo y de alta resolución.
- Minifica y comprime los recursos SVG: El lenguaje de marcado XML que producen la mayoría de las aplicaciones de dibujo, a menudo, contiene metadatos innecesarios que pueden quitarse. Asegúrate de que tus servidores estén configurados para aplicar compresión GZIP para recursos SVG.
- Prefiere WebP o AVIF en lugar de los formatos de trama anteriores: Las imágenes WebP y AVIF suelen ser mucho más pequeñas que los formatos de imagen anteriores.
- Elegir el mejor formato de imagen de trama: Determina los requisitos funcionales y selecciona el formato que se adapte a cada recurso en particular.
- Experimenta con una configuración de calidad óptima para los formatos de trama: No tengas miedo de reducir la configuración de "calidad", ya que los resultados suelen ser muy buenos y la cantidad de bytes es significativa.
- Quita los metadatos de imagen innecesarios: muchas imágenes de trama contienen metadatos innecesarios sobre el recurso: información geográfica, información de la cámara, etcétera. Usa las herramientas adecuadas para eliminar estos datos.
- Publica imágenes ajustadas a escala: Cambia el tamaño de las imágenes y asegúrate de que el tamaño de visualización sea lo más parecido posible al tamaño natural de la imagen. Presta mucha atención a las imágenes grandes en particular, ya que generan la mayor sobrecarga cuando se les cambia el tamaño.
- Automatización y automatización: Invierte en infraestructura y herramientas automatizadas para garantizar que todos tus recursos de imagen estén siempre optimizados.



