Gambar sering kali menjadi sumber sebagian besar byte yang didownload di halaman web, dan juga sering kali menempati sejumlah besar ruang visual. Akibatnya, pengoptimalan gambar sering kali dapat menghasilkan beberapa penghematan byte terbesar dan peningkatan performa untuk situs Anda: semakin sedikit byte yang harus didownload browser, semakin sedikit persaingan untuk mendapatkan bandwidth klien dan semakin cepat browser dapat mendownload dan merender konten yang bermanfaat pada layar.
Pengoptimalan gambar adalah seni dan sains: seni karena tidak ada jawaban pasti terkait cara terbaik mengompresi satu gambar, dan sains karena ada banyak teknik dan algoritma yang dikembangkan dengan baik yang dapat mengurangi ukuran gambar secara signifikan. Menemukan setelan yang optimal untuk gambar Anda memerlukan analisis yang cermat terhadap berbagai dimensi: kemampuan format, konten data yang dienkode, kualitas, dimensi piksel, dan lainnya.
Mengoptimalkan gambar vektor
Semua browser modern mendukung Scalable Vector Graphics (SVG), yang merupakan format gambar berbasis XML untuk grafis dua dimensi. Anda dapat menyematkan markup SVG langsung di halaman atau sebagai resource eksternal. Sebagian besar software gambar berbasis vektor dapat membuat file SVG atau Anda dapat menulisnya secara manual di editor teks favorit Anda.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Contoh di atas merender bentuk lingkaran sederhana di bawah ini dengan garis luar hitam dan latar belakang merah, serta diekspor dari Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Seperti yang bisa Anda lihat, file ini berisi banyak metadata, seperti informasi lapisan, komentar, dan namespace XML yang sering kali tidak diperlukan untuk merender aset di browser. Oleh karena itu, sebaiknya perkecil file SVG Anda dengan menjalankan alat seperti SVGO.
Sebagai contoh, SVGO mengurangi ukuran file SVG di atas yang dihasilkan oleh Illustrator sebesar 58%, mengubahnya dari 470 menjadi 199 byte.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Karena SVG adalah format berbasis XML, Anda juga dapat menerapkan kompresi GZIP untuk mengurangi ukuran transfernya—pastikan server Anda dikonfigurasi untuk mengompresi aset SVG!
Gambar raster hanyalah petak dua dimensi dari setiap "piksel"—misalnya, gambar piksel 100x100 adalah urutan 10.000 piksel. Selanjutnya, setiap piksel menyimpan nilai "RGBA": saluran merah (R), saluran hijau (G), (B) saluran biru, dan saluran (A) alfa (transparansi).
Secara internal, browser mengalokasikan 256 nilai (nuansa) untuk setiap saluran, yang diterjemahkan menjadi 8 bit per saluran (2 ^ 8 = 256), dan 4 byte per piksel (4 saluran x 8 bit = 32 bit = 4 byte). Hasilnya, jika kita mengetahui dimensi {i>grid<i}, kita dapat dengan mudah menghitung ukuran file:
- Gambar berukuran 100x100 piksel terdiri dari 10.000 piksel
- 10.000 piksel x 4 byte = 40.000 byte
- 40.000 byte / 1024 = 39 KB
| Dimensi | Piksel | Ukuran file |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300x300 | 90.000 | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640.000. | 2.500 KB |
39 KB untuk gambar berukuran 100x100 piksel mungkin tidak terlalu besar, tetapi ukuran filenya dengan cepat akan membesar untuk gambar yang lebih besar dan membuat aset gambar menjadi lambat dan mahal untuk didownload. Postingan ini sejauh ini hanya berfokus pada format gambar yang "tidak dikompresi". Untungnya, banyak yang bisa dilakukan untuk mengurangi ukuran file gambar.
Salah satu strategi sederhana adalah mengurangi "kedalaman bit" gambar dari 8 bit per saluran menjadi palet warna yang lebih kecil: 8 bit per saluran memberi kita 256 nilai per saluran dan total 16.777.216 (256 ^ 3) warna. Bagaimana jika Anda mengurangi palet menjadi 256 warna? Maka Anda hanya perlu total 8 bit untuk saluran RGB dan segera menghemat dua byte per piksel — itu adalah penghematan kompresi 50% dibandingkan dengan 4 byte asli per format piksel!

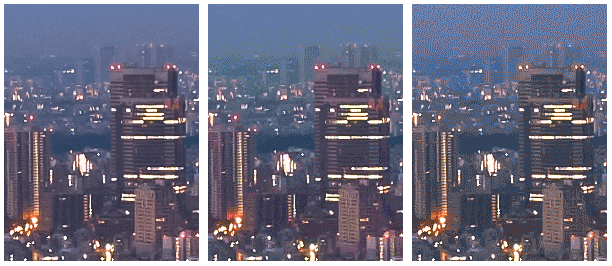
Scene kompleks dengan transisi warna bertahap (misalnya, gradien atau langit) memerlukan palet warna yang lebih besar untuk menghindari artefak visual seperti langit yang pecah dalam aset 5-bit. Di sisi lain, jika gambar hanya menggunakan beberapa warna, maka palet besar akan membuang-buang bit yang berharga!
Selanjutnya, setelah mengoptimalkan data yang disimpan dalam setiap piksel, Anda dapat lebih cerdas dan juga melihat piksel di sekitarnya: ternyata, banyak gambar, dan terutama foto, memiliki banyak piksel terdekat dengan warna serupa— misalnya, langit, tekstur yang berulang, dan seterusnya. Dengan menggunakan informasi ini demi keuntungan Anda, kompresor dapat menerapkan encoding delta, yang alih-alih menyimpan nilai individual untuk setiap piksel, Anda dapat menyimpan perbedaan antara piksel yang berdekatan: jika piksel yang berdekatan sama, delta adalah "nol" dan Anda hanya perlu menyimpan satu bit. Tapi, berhentilah di situ...
Mata manusia memiliki tingkat sensitivitas yang berbeda terhadap berbagai warna: Anda dapat mengoptimalkan encoding warna untuk memperhitungkan hal ini dengan mengurangi atau menambah palet untuk warna-warna tersebut. Piksel "Nearby" membentuk petak dua dimensi. Artinya, setiap piksel memiliki beberapa tetangga: Anda dapat menggunakan fakta ini untuk meningkatkan encoding delta lebih lanjut. Daripada hanya melihat tetangga dekat untuk setiap piksel, Anda dapat melihat blok piksel terdekat yang lebih besar dan mengenkode blok yang berbeda dengan setelan berbeda.
Seperti yang Anda lihat, pengoptimalan gambar menjadi semakin rumit dengan cepat (atau menyenangkan, bergantung pada perspektif Anda), dan merupakan area aktif dalam riset akademis dan komersial. Gambar menempati banyak {i>byte<i} dan ada banyak nilai dalam mengembangkan teknik kompresi gambar yang lebih baik! Jika Anda ingin mempelajari lebih lanjut, buka halaman Wikipedia, atau lihat laporan resmi teknik kompresi WebP untuk contoh praktis.
Sekali lagi, semuanya bagus, tetapi juga sangat akademis: bagaimana hal ini membantu Anda mengoptimalkan gambar di situs? Nah, penting untuk memahami bentuk masalah: piksel RGBA, kedalaman bit, dan berbagai teknik pengoptimalan. Semua konsep ini sangat penting untuk dipahami dan diingat sebelum Anda memulai diskusi tentang berbagai format gambar raster.
Kompresi gambar lossless versus lossy
Untuk jenis data tertentu, seperti kode sumber untuk halaman atau file yang dapat dieksekusi, kompresor tidak boleh mengubah atau kehilangan informasi asli apa pun: satu bit data yang hilang atau salah dapat sepenuhnya mengubah arti isi file, atau lebih buruk lagi, merusaknya sepenuhnya. Untuk beberapa jenis data lainnya, seperti gambar, audio, dan video, representasi "perkiraan" data asli dapat diterima secara wajar.
Faktanya, karena cara kerja mata, kita sering kali bisa mengabaikan beberapa informasi tentang setiap piksel untuk mengurangi ukuran file gambar— misalnya, mata kita memiliki sensitivitas berbeda terhadap warna yang berbeda, yang berarti kita bisa menggunakan lebih sedikit bit untuk mengenkode beberapa warna. Hasilnya, pipeline pengoptimalan gambar biasa terdiri dari dua langkah tingkat tinggi:
- Gambar diproses dengan filter lossy yang menghilangkan beberapa data piksel.
- Gambar diproses dengan filter lossless yang mengompresi data piksel.
Langkah pertama bersifat opsional, dan algoritme yang tepat akan bergantung pada format gambar tertentu, tetapi penting untuk dipahami bahwa setiap gambar dapat mengalami langkah kompresi lossy untuk mengurangi ukurannya. Faktanya, perbedaan antara berbagai format gambar, seperti GIF, PNG, JPEG, dan lainnya, adalah kombinasi algoritma spesifik yang digunakan (atau dihilangkan) saat menerapkan langkah lossy dan lossless.
Jadi, apa konfigurasi pengoptimalan lossy dan lossless yang "optimal"? Jawabannya bergantung pada konten gambar dan kriteria Anda sendiri, seperti kompromi antara ukuran file dan artefak yang disebabkan oleh kompresi lossy: Dalam beberapa kasus, Anda mungkin ingin melewati pengoptimalan lossy untuk mengomunikasikan detail yang rumit dengan fidelitas penuh. Pada kasus lain, Anda dapat menerapkan pengoptimalan lossy yang agresif untuk mengurangi ukuran file aset gambar. Di sinilah penilaian dan konteks Anda perlu berperan—tidak ada pengaturan yang universal.
Sebagai contoh langsung, saat menggunakan format lossy seperti JPEG, kompresor biasanya akan menampilkan setelan "kualitas" yang dapat disesuaikan (misalnya, penggeser kualitas yang disediakan oleh fungsi "Save for Web" di Adobe Photoshop), yang biasanya berupa angka antara 1 dan 100 yang mengontrol cara kerja bagian dalam dari kumpulan tertentu dari algoritme lossy dan lossless. Untuk mendapatkan hasil terbaik, bereksperimenlah dengan berbagai setelan kualitas untuk gambar Anda, dan jangan takut untuk menurunkan kualitasnya. Hasil visualnya sering kali sangat bagus dan penghematan ukuran filenya bisa sangat besar.
Efek kompresi gambar pada Core Web Vitals
Karena gambar sering kali menjadi kandidat untuk Largest Contentful Paint, mengurangi durasi pemuatan resource gambar dapat menghasilkan LCP yang lebih baik baik di lab maupun di lapangan.
Saat bermain dengan setelan kompresi pada format gambar raster, pastikan untuk bereksperimen dengan format WebP dan AVIF untuk melihat apakah Anda dapat menayangkan gambar yang sama dalam footprint kecil jika dibandingkan dengan format lama.
Namun, Anda perlu berhati-hati agar tidak mengompresi terlalu gambar raster. Solusi yang tepat adalah menggunakan CDN pengoptimalan gambar untuk menemukan setelan kompresi terbaik bagi Anda. Namun, Anda dapat menggunakan alat seperti Butteraugli untuk memperkirakan perbedaan visual sehingga Anda tidak mengenkode gambar terlalu secara agresif dan menurunkan kualitas terlalu banyak.
Checklist pengoptimalan gambar
Beberapa tips dan teknik yang perlu diingat saat Anda mengoptimalkan gambar:
- Pilih format vektor: gambar vektor tidak bergantung pada resolusi dan skala, sehingga gambar vektor sangat cocok untuk lingkungan dengan resolusi tinggi dan multiperangkat.
- Perkecil dan kompresi aset SVG: Markup XML yang dihasilkan oleh sebagian besar aplikasi gambar sering kali berisi metadata yang tidak diperlukan yang dapat dihapus; Pastikan server Anda dikonfigurasi untuk menerapkan kompresi GZIP untuk aset SVG.
- Lebih memilih WebP atau AVIF daripada format raster lama: WebP dan gambar AVIF biasanya jauh lebih kecil daripada format gambar lama.
- Pilih format gambar raster terbaik: tentukan persyaratan fungsi Anda, lalu pilih yang sesuai untuk setiap aset tertentu.
- Bereksperimenlah dengan setelan kualitas yang optimal untuk format raster: jangan takut untuk menurunkan setelan "kualitas". Hasilnya sering kali sangat bagus dan dapat menghemat byte secara signifikan.
- Hapus metadata gambar yang tidak diperlukan: banyak gambar raster berisi metadata yang tidak diperlukan tentang aset: informasi geografis, informasi kamera, dan sebagainya. Gunakan alat yang sesuai untuk menghapus data ini.
- Tampilkan gambar yang diskalakan: ubah ukuran gambar dan pastikan ukuran "tampilan" sedekat mungkin dengan ukuran gambar yang "alami". Perhatikan baik-baik gambar yang besar, karena gambar tersebut menghasilkan overhead terbesar saat diubah ukurannya!
- Otomatiskan, otomatiskan, otomatiskan: berinvestasilah pada alat dan infrastruktur otomatis yang akan memastikan bahwa semua aset gambar Anda selalu dioptimalkan.



