CSS ファイルはレンダリング ブロック リソースです。ブラウザがページをレンダリングする前に、CSS ファイルを読み込んで処理する必要があります。不必要に大きいスタイルシートを含むウェブページは、レンダリングに時間がかかります。
このガイドでは、重要性の低い CSS を遅延させてクリティカル レンダリング パスを最適化し、First Contentful Paint(FCP)を改善する方法について説明します。
例: CSS の読み込みが最適でない
次の例には、隠しテキスト 段落が 3 つあるアコーディオンが含まれています。各段落は異なるクラスでスタイル設定されています。
このページは 8 つのクラスを含む CSS ファイルをリクエストしますが、「表示可能な」コンテンツをレンダリングするために必ずしもすべてのクラスが必要なわけではありません。
このガイドの目標は、重要なスタイルのみが同期的に読み込まれ、残りのスタイル(段落スタイルを含む)はブロックされない方法で読み込まれるように、このページを最適化することです。
測定
そのページで Lighthouse を実行し、[パフォーマンス] セクションに移動します。
レポートには、値が「1s」の First Contentful Paint 指標と、style.css ファイルを参照する最適化案「レンダリング ブロック リソースの削除」が表示されます。
![最適化されていないページの Lighthouse レポート、[最適化] の FCP が「1」と「ブロックしているリソースを排除」と表示されている](https://web.dev/static/articles/defer-non-critical-css/image/lighthouse-report-unopti-ea4f2b5757cb6.png?authuser=0&hl=ja)
この CSS がレンダリングをブロックする様子を視覚化するには:
- Chrome でページを開きます。
Control+Shift+J(Mac の場合はCommand+Option+J)を押して DevTools を開きます。- [パフォーマンス] タブをクリックします。
- パフォーマンス パネルで [再読み込み] をクリックします。
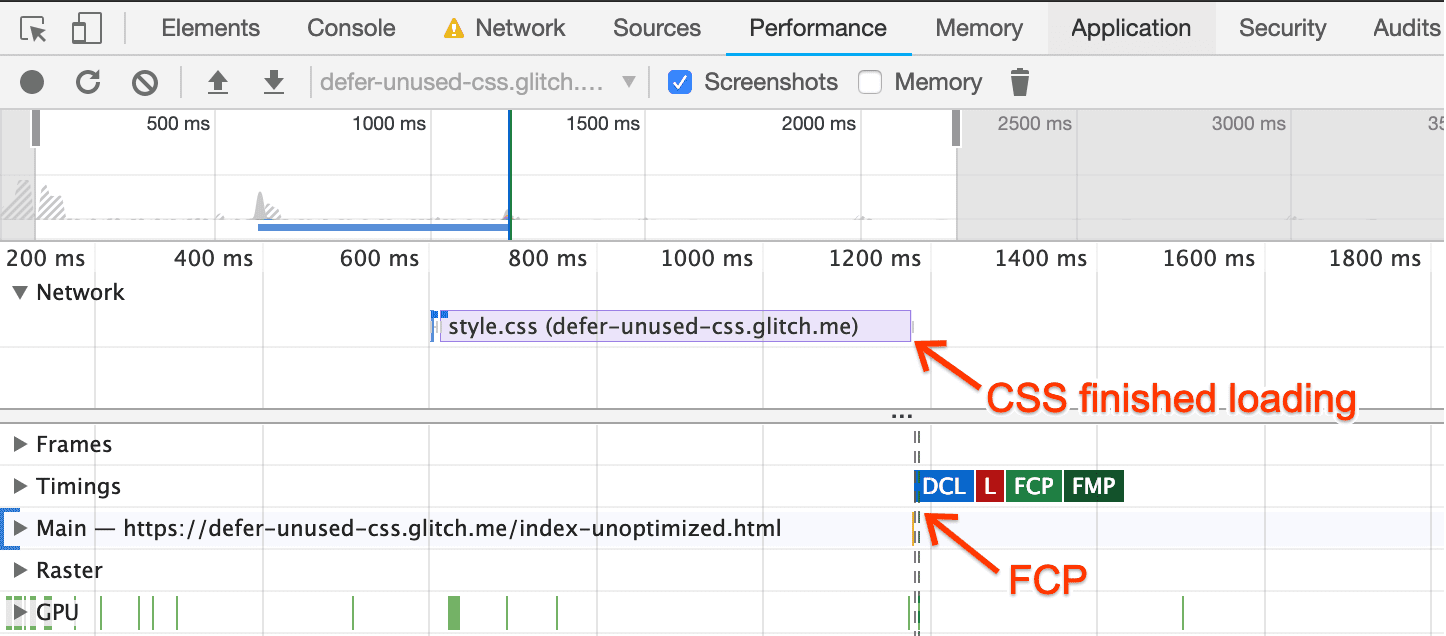
このトレースでは、CSS の読み込み完了直後に FCP マーカーが配置されていることがわかります。

つまり、ブラウザはすべての CSS が読み込まれて処理されるのを待ってから、画面に 1 つのピクセルを描画する必要があります。
最適化
このページを最適化するには、どのクラスが重要とみなされるかを把握する必要があります。 これを確認するには、カバレッジ ツールを使用します。
- DevTools で、
Control+Shift+PまたはCommand+Shift+P(Mac)を押してコマンド メニューを開きます。 - 「Coverage」と入力し、[Show Coverage] を選択します。
- [再読み込み] をクリックしてページを再読み込みし、カバレッジの取得を開始します。

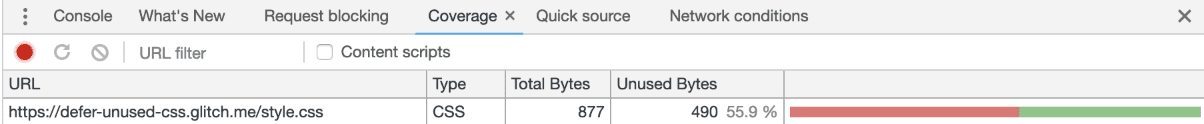
レポートをダブルクリックすると、次の詳細が表示されます。
- 緑色でマークされたクラスは重要です。ブラウザは、タイトル、サブタイトル、アコーディオン ボタンなどの表示コンテンツをレンダリングする必要があります。
- 赤でマークされたクラスは重要ではなく、非表示の段落など、すぐには表示されないコンテンツにのみ影響します。
この情報を使用して CSS を最適化し、ページが読み込まれた直後にブラウザで重要なスタイルの処理を開始し、重要でない CSS は後で処理できるよう遅延できるようにします。
カバレッジ レポートで緑色でマークされたクラス定義を抽出し、ページの先頭にある
<style>ブロックに配置します。<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>次のパターンを適用して、残りのクラスを非同期で読み込みます。
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
これは CSS を読み込む標準的な方法ではありません。仕組みは次のとおりです。
link rel="preload" as="style"は、スタイルシートを非同期でリクエストします。preloadについて詳しくは、重要なアセットをプリロードするガイドをご覧ください。linkのonload属性を使用すると、スタイルシートの読み込みが完了したときにブラウザが CSS を処理できるようになります。- 使用後に
onloadハンドラを「null にする」と、一部のブラウザはrel属性を切り替えたときにハンドラを呼び出さないようにすることができます。 noscript要素内のスタイルシートへの参照により、JavaScript を実行しないブラウザに対するフォールバックが提供されます。
結果ページは、ほとんどのスタイルが非同期で読み込まれる場合でも、前のバージョンとまったく同じように表示されます。HTML ファイルでのインライン スタイルと CSS ファイルへの非同期リクエストは次のようになります。
モニタリング
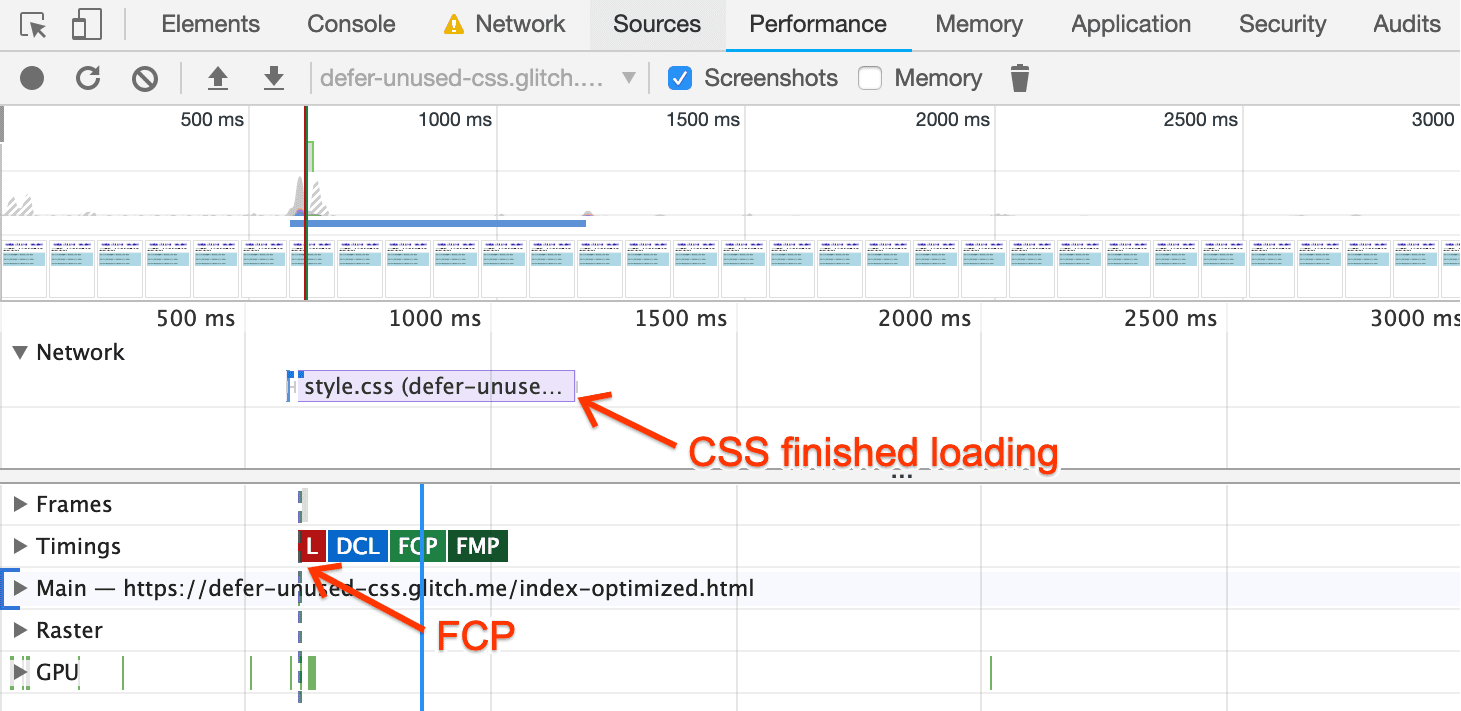
DevTools を使用して、最適化されたページでもう一度パフォーマンス トレースを実行します。
FCP マーカーは、ページが CSS をリクエストする前に表示されます。つまり、ブラウザは CSS の読み込みを待たずにページをレンダリングできます。

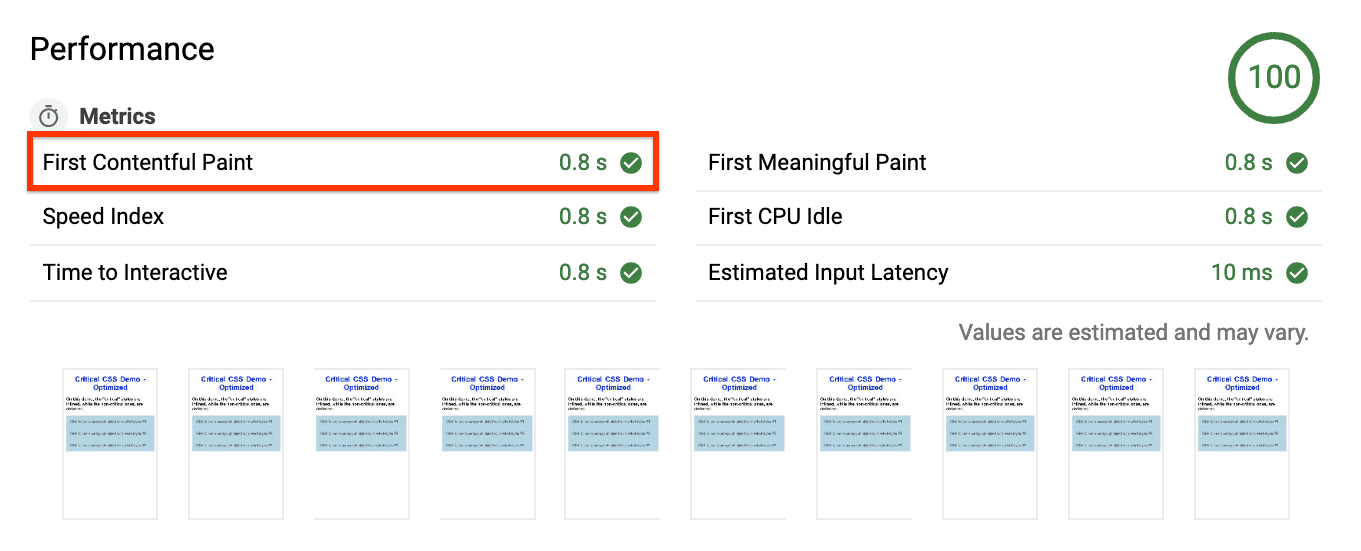
最後に、最適化されたページで Lighthouse を実行します。
レポートでは、FCP ページが 0.2 秒短縮されたことがわかります(20% 改善)。

[レンダリング ブロック リソースの削除] 候補は、[オポチュニティ] に表示されなくなり、[合格した監査] セクションに表示されます。
![[合格した監査] セクションに [ブロックしているリソースを排除する] と表示された Lighthouse のレポート。](https://web.dev/static/articles/defer-non-critical-css/image/lighthouse-report-showin-e989cb5e2e2fd.png?authuser=0&hl=ja)
次のステップとリファレンス
このガイドでは、ページ内で使用されていないコードを手動で抽出して、重要性の低い CSS を先送りする方法を説明しました。より複雑な本番環境の場合は、重要な CSS の抽出に関するガイドで、重要な CSS の抽出に役立つ一般的なツールをいくつか紹介します。また、実際の動作を確認するための Codelab も含まれています。


