Si una secuencia de comandos de terceros demora la carga de página, tienes dos opciones para mejorar el rendimiento:
- Quítala si no agrega un valor claro a tu sitio.
- Optimiza el proceso de carga.
Esta publicación explica cómo optimizar el proceso de carga de secuencias de comandos de terceros con las siguientes técnicas:
- Usa el atributo
asyncodeferen las etiquetas<script> - Establece conexiones tempranas con los orígenes requeridos
- Carga diferida
- Optimiza la forma en que entregas secuencias de comandos de terceros
Usa async o defer
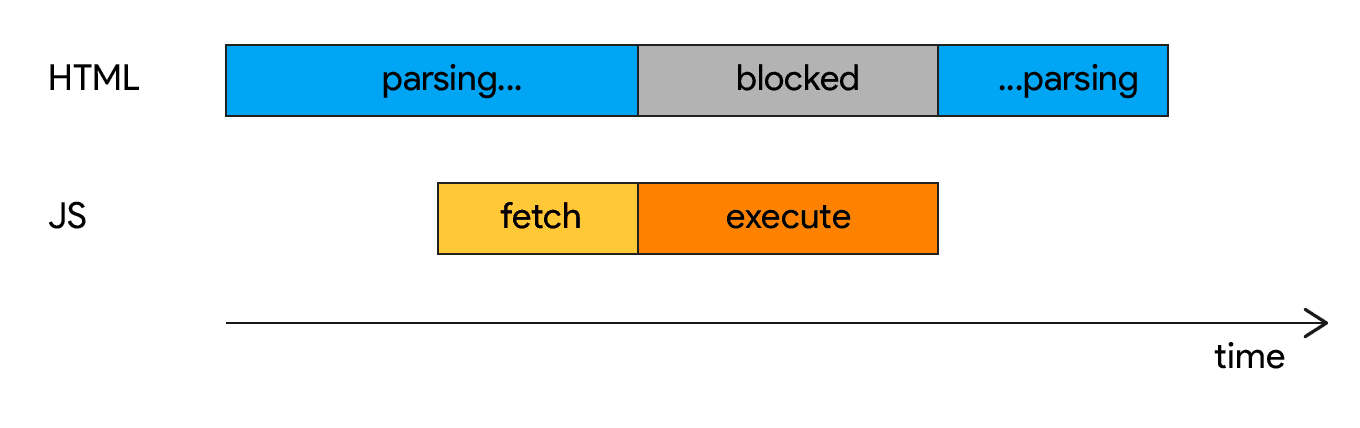
Debido a que las secuencias de comandos síncronas retrasan el DOM, construcción y renderización, siempre debes cargar secuencias de comandos de terceros de forma asíncrona, a menos que la secuencia de comandos deba ejecutarse antes de que se pueda renderizar la página.
Los atributos async y defer le indican al navegador que puede continuar con el análisis.
el HTML mientras se carga la secuencia de comandos en segundo plano y, luego, ejecutarla
después de que se cargue. De esta manera, las descargas de secuencias de comandos no bloquean la construcción del DOM ni la página
la renderización, lo que le permite al usuario ver la página antes de que hayan finalizado todas las secuencias de comandos
cargando.
<script async src="script.js">
<script defer src="script.js">
La diferencia entre los atributos async y defer se da cuando el navegador
ejecuta las secuencias de comandos.
async
Las secuencias de comandos con el atributo async se ejecutan en la primera oportunidad después de su ejecución
termine la descarga y antes de que aparezca
evento load. Esto significa
es posible (y probable) que las secuencias de comandos de async no se ejecuten en el orden en que
aparecen en el archivo HTML. También significa que pueden interrumpir la compilación del DOM si
terminar la descarga mientras el analizador sigue funcionando.

async todavía pueden bloquearse
Análisis de HTMLdefer
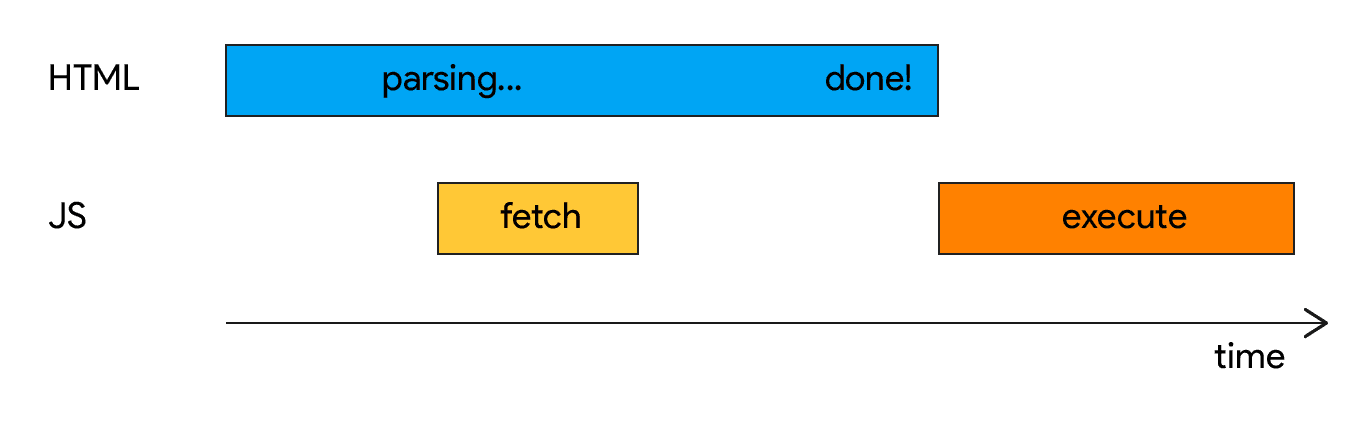
Las secuencias de comandos con el atributo defer se ejecutan después de que se completa el análisis de HTML.
finalizado, pero antes de
DOMContentLoaded
para cada evento. defer garantiza que las secuencias de comandos se ejecuten en el orden en que aparecen en el código HTML y
no bloquees el analizador.

defer esperan para ejecutarse hasta
el navegador terminó de analizar el HTML.- Usa
asyncsi es importante que la secuencia de comandos se ejecute antes en la carga. el proceso de administración de recursos. - Usa
deferpara los recursos menos críticos, como un reproductor de video que se encuentra debajo de la línea de plegado.
El uso de estos atributos puede acelerar significativamente la carga de la página. Por ejemplo: Telegraph postergó todos sus guiones, incluidos los anuncios y las estadísticas, y mejoró el tiempo de carga de los anuncios en un promedio de cuatro segundos.
Establece conexiones tempranas con los orígenes necesarios
Puedes ahorrar entre 100 ms y 500 ms establecimiento de conexiones tempranas orígenes externos importantes.
Dos tipos de <link>:
preconnect y dns-prefetch pueden ayudarte aquí:
preconnect
<link rel="preconnect"> le indica al navegador que tu página quiere establecer una
una conexión con otro origen, y que deseas que el proceso comience en cuanto
de la forma más eficaz posible. Cuando el navegador solicita un recurso del origen conectado previamente,
la descarga comenzará de inmediato.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> controla un pequeño subconjunto de lo que
Identificadores de <link rel="preconnect">. Establecer una conexión involucra al DNS
y el protocolo de enlace de TCP, y para orígenes seguros, las negociaciones de TLS.
dns-prefetch le indica al navegador que solo resuelva el DNS de un dominio específico antes de que se lo llame explícitamente.
La sugerencia preconnect se usa mejor solo para las conexiones más críticas. Para
dominios de terceros menos importantes, utilice <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
Compatibilidad con navegadores para dns-prefetch
es un poco diferente de la asistencia de preconnect,
por lo que dns-prefetch puede servir como resguardo para los navegadores que no son compatibles.
preconnect Usa etiquetas de vínculo separadas para implementar esto de manera segura:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Recursos de terceros de carga diferida
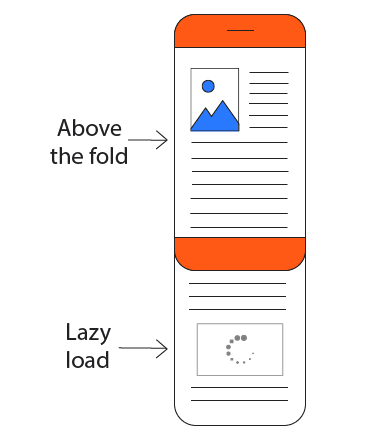
Los recursos de terceros incorporados pueden ralentizar significativamente la carga de la página si están mal construidos. Si no son importantes o están en la mitad inferior de la página (es decir, si los usuarios tienen que desplazarse para verlos), la carga diferida es una buena forma de mejorar la velocidad de la página y las métricas de pintura. De esta manera, los usuarios obtienen el contenido de la página principal más rápido y tener una mejor experiencia.

Un enfoque eficaz es realizar una carga diferida de contenido de terceros después de la página principal. se carga el contenido. Los anuncios son un buen candidato para este enfoque.
Los anuncios son una importante fuente de ingresos para muchos sitios, pero los usuarios buscan contenido. Si carga anuncios de forma diferida y publica el contenido principal más rápido, puede aumentar el porcentaje de visibilidad general de un anuncio. Por ejemplo, MediaVine cambió a anuncios de carga diferida y observamos una mejora del 200% en la velocidad de carga de la página. Google Ad Manager tiene documentación sobre cómo cargar anuncios de forma diferida.
También puedes configurar el contenido de terceros para que se cargue solo cuando los usuarios se desplacen por primera vez esa sección de la página.
Intersection Observer
es una API del navegador que detecta eficientemente el momento en que un elemento entra o sale de la
viewport del navegador, y puedes usarlo para implementar esta técnica.
lazysizes es una biblioteca de JavaScript popular
para la carga diferida de imágenes y iframes.
Es compatible con las inserciones de YouTube y
widgets.
También cuenta con asistencia opcional
para Intersection Observer.
Uso del atributo loading para iframes y imágenes de carga diferida
es una excelente alternativa a las técnicas de JavaScript y, recientemente, se convirtió en
disponibles en Chrome 76.
Optimiza la forma en que publicas secuencias de comandos de terceros
A continuación, se incluyen algunas estrategias recomendadas para optimizar el uso de secuencias de comandos de terceros.
Hosting de CDN de terceros
Es común que los proveedores externos proporcionen URL para los archivos JavaScript que que suele estar en una red de distribución de contenidos (CDN). Los beneficios de este enfoque son que puedes comenzar rápidamente, copia y pega la URL, y no hay sobrecarga de mantenimiento. El El proveedor externo se encarga de la configuración del servidor y de las actualizaciones de las secuencias de comandos.
Sin embargo, como no están en el mismo origen que el resto de tus recursos, cargar archivos desde una CDN pública tiene un costo de red. El navegador necesita realizar una búsqueda de DNS, establecer una nueva conexión HTTP y, en orígenes seguros, realizar un protocolo de enlace SSL con el servidor del proveedor.
Cuando usas archivos de servidores de terceros, rara vez tienes control sobre el almacenamiento en caché. Depender de la estrategia de almacenamiento en caché de otra persona puede causar que las secuencias de comandos volver a recuperarse innecesariamente de la red con demasiada frecuencia.
Secuencias de comandos de terceros para hosting propio
El alojamiento propio de secuencias de comandos de terceros es una opción que te brinda más control sobre un de carga de la secuencia de comandos. Con el hosting propio, puedes hacer lo siguiente:
- Reduce los tiempos de búsqueda de DNS y de ida y vuelta.
- Mejora los encabezados de almacenamiento en caché HTTP.
- Aprovecha HTTP/2 o la versión más reciente de HTTP/3.
Por ejemplo, Casper logró afeitar 1.7 segundos. fuera de los tiempos de carga alojando automáticamente una secuencia de comandos de prueba A/B.
Sin embargo, el hosting propio tiene una gran desventaja: las secuencias de comandos pueden quedar desactualizadas no recibirá actualizaciones automáticas cuando se produzca un cambio en la API o una corrección de seguridad.
Usa service workers para almacenar en caché secuencias de comandos de servidores de terceros
Puedes usar service workers para almacenar en caché secuencias de comandos de servidores de terceros. como alternativa al autohosting. Esto te brinda un mayor control sobre el almacenamiento en caché a la vez que conservas los beneficios de las CDN de terceros.
Puedes controlar la frecuencia con la que las secuencias de comandos se vuelven a recuperar de la red y
Crear una estrategia de carga que limite
las solicitudes de servicios no esenciales
recursos de terceros hasta que el usuario llega a una interacción clave en la página.
Con preconnect, puedes establecer conexiones tempranas y, además, ayudar
mitigar los costos de red.


