Setelah Anda menentukan anggaran performa, kini saatnya menyiapkan proses build untuk melacaknya. Ada sejumlah alat yang dapat Anda gunakan untuk menentukan nilai minimum untuk metrik performa yang dipilih dan memberi peringatan jika Anda melampaui anggaran. Cari tahu cara memilih salah satu yang paling sesuai dengan kebutuhan dan konfigurasi Anda saat ini. 🕵️♀️
Anggaran performa Lighthouse
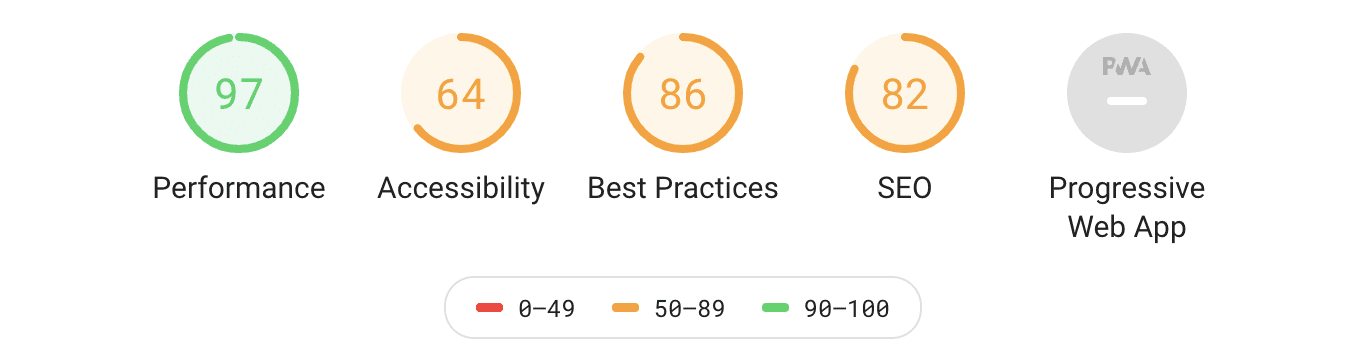
Lighthouse adalah alat audit yang menguji situs di beberapa area utama—performa, aksesibilitas, praktik terbaik, dan seberapa baik performa situs Anda sebagai aplikasi web progresif.
Versi command line Lighthouse (v5+) mendukung penetapan anggaran performa berdasarkan:
- ukuran resource
- jumlah resource
Anda dapat menetapkan anggaran untuk salah satu jenis resource berikut:
documentfontimagemediaotherscriptstylesheetthird-partytotal
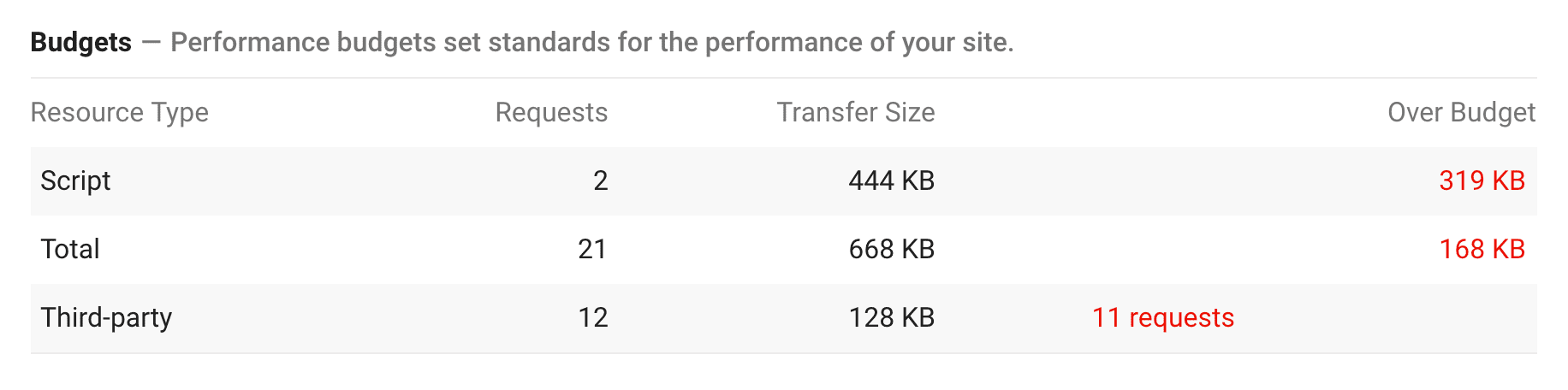
Anggaran ditetapkan dalam file JSON dan setelah ditetapkan, opsi "Melebihi Anggaran" baru menunjukkan apakah Anda melampaui batas.

Petunjuk performa webpack
Webpack adalah alat build yang canggih untuk mengoptimalkan cara kode dikirimkan kepada pengguna. Kebijakan ini juga mendukung penetapan anggaran performa berdasarkan ukuran aset.
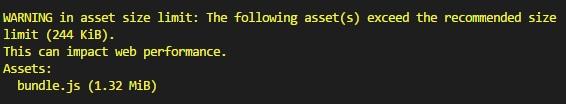
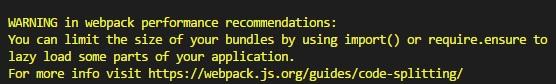
Aktifkan petunjuk performa di webpack.config.js untuk mendapatkan peringatan atau error command line saat ukuran paket Anda melebihi batas. Ini adalah cara yang bagus untuk tetap memperhatikan ukuran aset selama pengembangan.
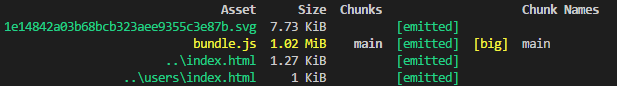
Setelah langkah build, webpack menghasilkan daftar aset berkode warna dan ukurannya. Semua yang melebihi anggaran akan ditandai dengan warna kuning.

Batas default untuk aset dan titik entri adalah 250 KB. Anda dapat menetapkan target Anda sendiri di file konfigurasi.

Anggaran dibandingkan dengan ukuran aset yang tidak dikompresi. Ukuran JavaScript yang tidak dikompresi terkait dengan waktu eksekusi dan file berukuran besar dapat memakan waktu lama untuk dijalankan, terutama di perangkat seluler.

Ukuran paket
Bundlesize adalah paket npm sederhana yang menguji ukuran aset terhadap ambang batas yang telah Anda tetapkan. Dapat berjalan secara lokal dan terintegrasi dengan CI Anda.
CLI ukuran paket
Jalankan bundlesize CLI dengan menentukan nilai minimum dan file yang ingin Anda uji.
bundlesize -f "dist/bundle.js" -s 170kB
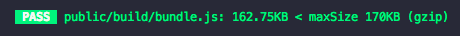
Paket ukuran menampilkan hasil pengujian berkode warna dalam satu baris.


Ukuran paket untuk CI
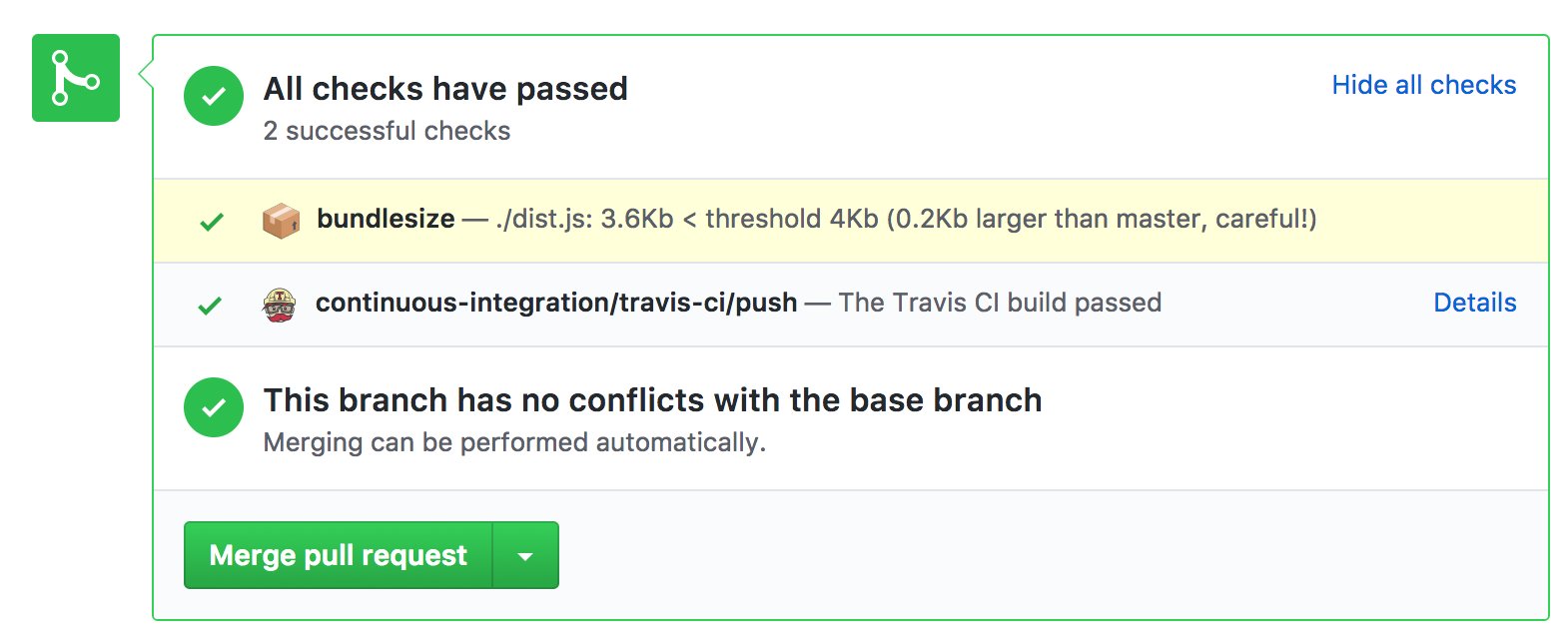
Anda akan mendapatkan nilai maksimal dari bundlesize jika Anda mengintegrasikannya dengan CI untuk otomatis menerapkan batas ukuran pada permintaan pull. Jika pengujian ukuran paket gagal, permintaan pull tersebut tidak akan digabungkan. Alat ini berfungsi untuk permintaan pull di GitHub dengan Travis CI, CircleCI, Wercker, dan Drone.

Saat ini Anda mungkin memiliki aplikasi yang cepat, tetapi menambahkan kode baru sering kali dapat mengubahnya. Memeriksa permintaan pull dengan ukuran bundle akan membantu Anda menghindari regresi performa. Bootstrap, Tinder, Trivago, dan banyak lainnya menggunakannya untuk menjaga anggaran mereka tetap terkendali.
Dengan ukuran bundle, Anda dapat menetapkan nilai minimum untuk setiap file secara terpisah. Hal ini sangat berguna jika Anda membagi paket dalam aplikasi.
Secara default, fitur ini menguji ukuran aset dengan gzip. Anda dapat menggunakan opsi kompresi untuk beralih ke kompresi Brotli atau menonaktifkannya sepenuhnya.
Bot Mercusuar

Lighthouse Bot terintegrasi dengan Travis CI dan menerapkan anggaran berdasarkan salah satu dari lima kategori audit Lighthouse. Misalnya, anggaran sebesar 100 untuk skor performa Lighthouse Anda. Terkadang lebih mudah untuk memantau satu angka daripada anggaran aset individual, dan skor Lighthouse mempertimbangkan banyak hal.

Lighthouse Bot menjalankan audit setelah Anda men-deploy situs ke server staging. Di .travis.yml, tetapkan anggaran untuk kategori Lighthouse tertentu dengan opsi --perf, --a11y, --bp, --seo, atau --pwa. Usahakan untuk tetap berada di zona hijau dengan skor minimal 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
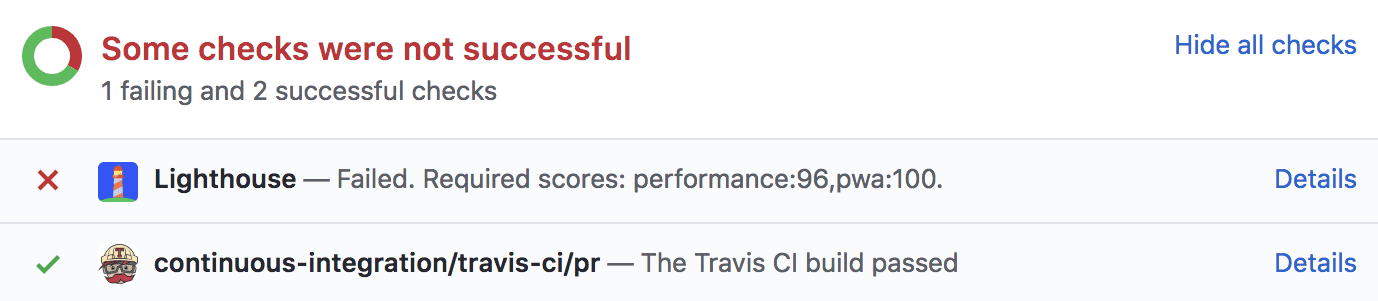
Jika skor untuk permintaan pull di GitHub berada di bawah nilai yang ditetapkan, Lighthouse Bot dapat mencegah penggabungan permintaan pull. ⛔

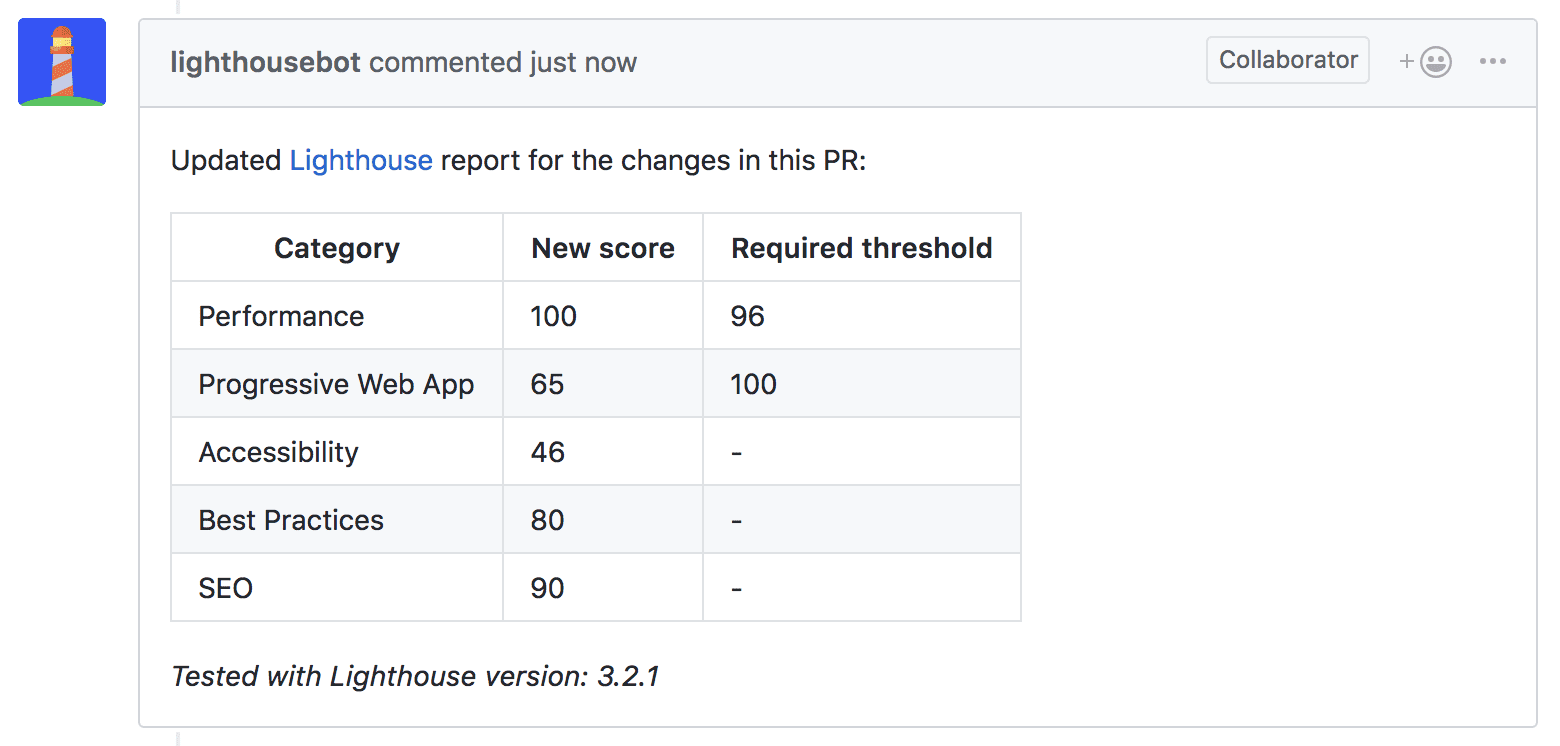
Lighthouse Bot kemudian mengomentari permintaan pull Anda dengan skor yang diperbarui. Ini adalah fitur rapi yang mendorong percakapan tentang performa saat perubahan kode terjadi.

Jika mendapati bahwa permintaan pull Anda terhalang oleh skor Lighthouse yang buruk, jalankan audit dengan Lighthouse CLI atau di Dev Tools. Alat ini menghasilkan laporan yang berisi detail tentang bottleneck dan petunjuk untuk pengoptimalan sederhana.
Ringkasan
| Alat | CLI | CI | Ringkasan |
|---|---|---|---|
| Mercusuar | ✔️ | ❌ |
|
| paket web | ✔️ | ❌ |
|
| ukuran paket | ✔️ | ✔️ |
|
| Bot Mercusuar | ❌ | ✔️ |
|


