Nachdem Sie ein Leistungsbudget definiert haben, richten Sie den Build-Prozess ein, um dieses im Auge zu behalten. Es gibt eine Reihe von Tools, mit denen Sie Schwellenwerte für ausgewählte Leistungsmesswerte festlegen und warnen können, wenn das Budget überschritten wird. Finden Sie heraus, wie Sie das Tool auswählen, das Ihren Anforderungen und Ihrer aktuellen Konfiguration am besten entspricht. 🕵️ ♀️
Lighthouse-Leistungsbudgets
Lighthouse ist ein Prüfungstool, mit dem Sie Websites in wichtigen Bereichen testen können: Leistung, Zugänglichkeit, Best Practices und Leistung Ihrer Website als progressive Webanwendung.
In der Befehlszeilenversion von Lighthouse (Version 5 und höher) können Leistungsbudgets festgelegt werden, die auf Folgendem basieren:
- Ressourcengröße
- Anzahl der Ressourcen
Sie können Budgets für jeden der folgenden Ressourcentypen festlegen:
documentfontimagemediaotherscriptstylesheetthird-partytotal
Budgets werden in einer JSON-Datei festgelegt. Nachdem Sie ein Budget festgelegt haben, können Sie in der neuen Spalte „Budget überschritten“ sehen, ob Sie ein Limit überschreiten.

Webpack-Leistungshinweise
Webpack ist ein leistungsstarkes Build-Tool, mit dem Sie die Bereitstellung Ihres Codes an die Nutzer optimieren können. Außerdem lassen sich Leistungsbudgets basierend auf der Asset-Größe festlegen.
Aktivieren Sie Leistungshinweise in webpack.config.js, um Befehlszeilenwarnungen oder Fehler zu erhalten, wenn die Bundle-Größe das Limit überschreitet. So behalten Sie die Asset-Größen während der gesamten Entwicklung im Blick.
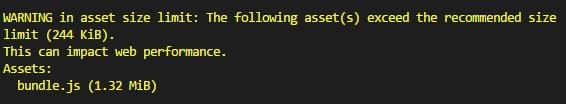
Nach dem Build-Schritt gibt Webpack eine farbcodierte Liste der Assets und deren Größen aus. Alles, was über dem Budget liegt, ist gelb markiert.

Das Standardlimit für Assets und Einstiegspunkte beträgt 250 KB. Sie können Ihre eigenen Ziele in der Konfigurationsdatei festlegen.

Die Budgets werden mit nicht komprimierten Asset-Größen verglichen. Die Größe des unkomprimierten JavaScript-Codes hängt von der Ausführungszeit ab. Die Ausführung großer Dateien kann insbesondere auf Mobilgeräten sehr lange dauern.

Paketgröße
Bundlesize ist ein einfaches npm-Paket, mit dem die Asset-Größe anhand eines von Ihnen festgelegten Grenzwerts getestet wird. Er kann lokal ausgeführt und in Ihr CI-System eingebunden werden.
Bundlesize-Befehlszeile
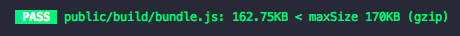
Führen Sie die Bundle-Größe-Befehlszeile aus. Geben Sie dazu einen Schwellenwert und die Datei an, die Sie testen möchten.
bundlesize -f "dist/bundle.js" -s 170kB
„Bundlesize“ gibt farbcodierte Testergebnisse in einer Zeile aus.


Bundlesize für CI
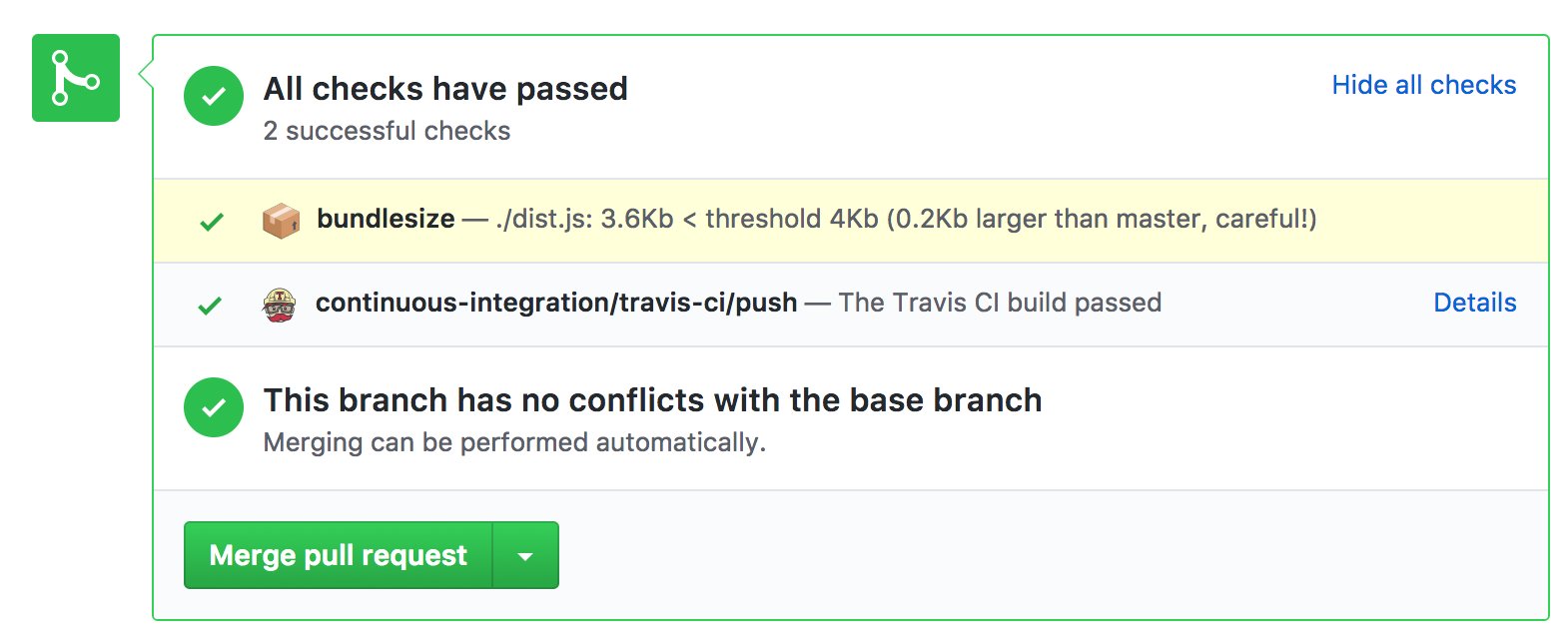
Die Bundle-Größe lässt sich optimal nutzen, wenn Sie ein CI-System einbinden, um Größenbeschränkungen für Pull-Anfragen automatisch zu erzwingen. Wenn der Bundlesize-Test fehlschlägt, wird die Pull-Anfrage nicht zusammengeführt. Sie funktioniert für Pull-Anfragen auf GitHub mit Travis CI, CircleCI, Wercker und Drone.

Auch wenn deine App derzeit schnell ist, kann das oft durch Hinzufügen von neuem Code geändert werden. Durch die Überprüfung von Pull-Anfragen auf „bundlesize“ können Sie Leistungsabfälle vermeiden. Bootstrap, Tinder, Trivago und viele andere nutzen ihn, um ihr Budget unter Kontrolle zu halten.
Mit „bundlesize“ ist es möglich, Schwellenwerte für jede Datei separat festzulegen. Dies ist besonders nützlich, wenn Sie ein Bundle in Ihrer Anwendung aufteilen.
Standardmäßig werden mit gzip komprimierte Asset-Größen getestet. Mit der Komprimierungsoption können Sie zur Brotli-Komprimierung wechseln oder sie vollständig deaktivieren.
Lighthouse-Bot

Lighthouse Bot kann in Travis CI eingebunden werden und legt Budgets basierend auf einer der fünf Lighthouse-Audit-Kategorien fest. Beispiel: Ein Budget von 100 für die Lighthouse-Leistungsbewertung. Manchmal ist es einfacher, eine einzelne Zahl im Auge zu behalten, als einzelne Asset-Budgets und Lighthouse-Werte viele Aspekte berücksichtigen.

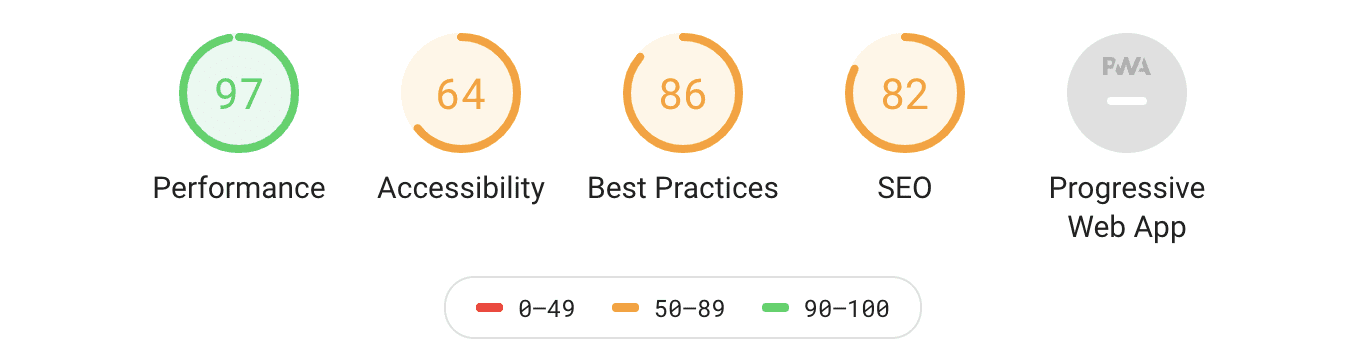
Lighthouse Bot führt ein Audit durch, nachdem Sie eine Website auf dem Testserver bereitgestellt haben. Legen Sie in .travis.yml Budgets für bestimmte Lighthouse-Kategorien mit den Optionen --perf, --a11y, --bp, --seo oder --pwa fest. Versuche, im grünen Bereich zu bleiben und einen Wert von mindestens 90 zu erreichen.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
Wenn die Werte für eine Pull-Anfrage auf GitHub unter den von Ihnen festgelegten Grenzwert fallen, kann der Lighthouse-Bot verhindern, dass Pull-Anfragen zusammengeführt werden. ⛔

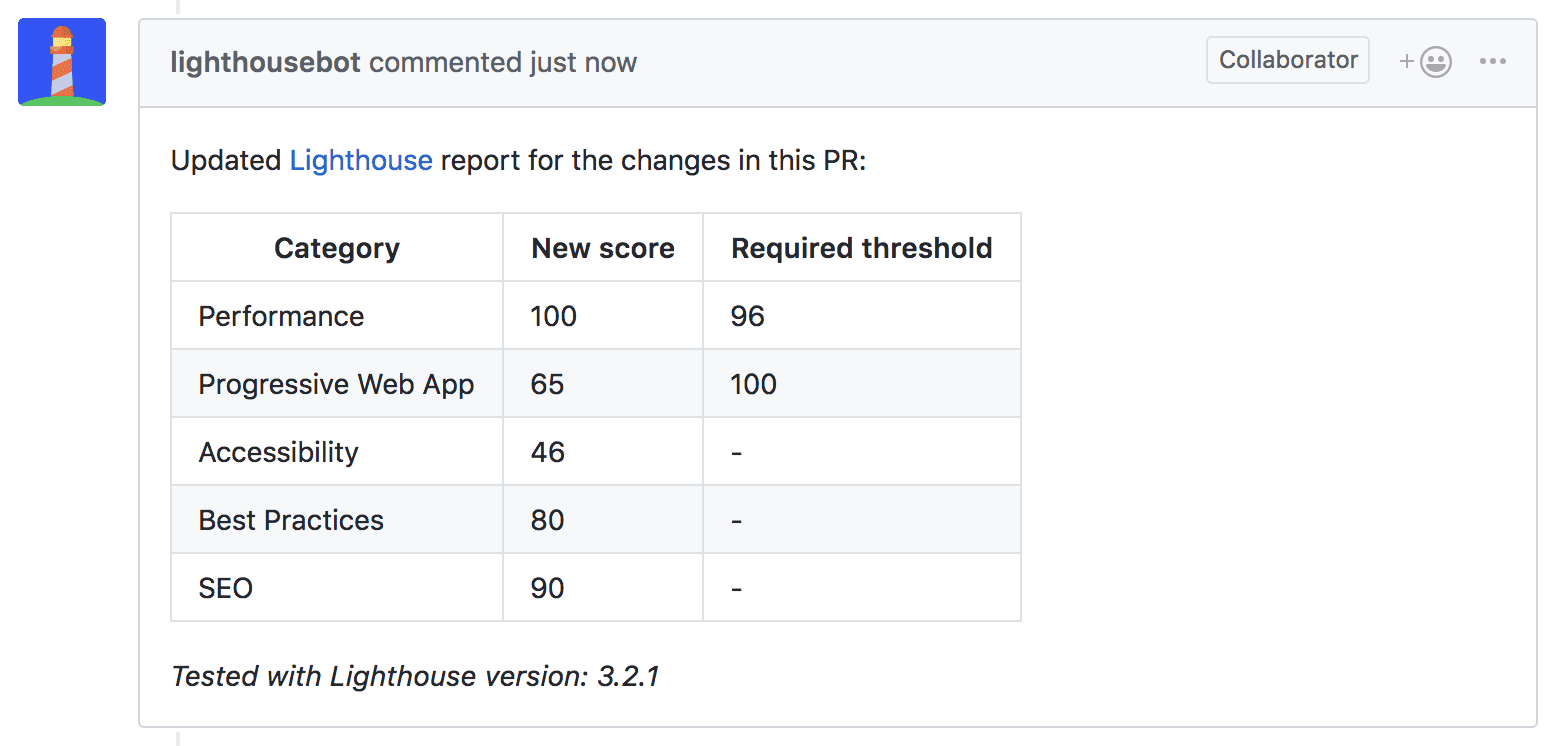
Der Lighthouse-Bot kommentiert Ihre Pull-Anfrage dann mit aktualisierten Werten. Dies ist eine praktische Funktion, die bei Codeänderungen das Gespräch über die Leistung anregt.

Wenn Ihre Pull-Anfrage durch einen schlechten Lighthouse-Wert blockiert wird, führen Sie mit der Lighthouse-Befehlszeile oder in den Entwicklertools eine Prüfung aus. Es wird ein Bericht mit Details zu Engpässen und Hinweisen für einfache Optimierungen erstellt.
Zusammenfassung
| Tool | CLI | CI | Zusammenfassung |
|---|---|---|---|
| Leuchtturm | ✔️ | ❌ |
|
| Webpack | ✔️ | ❌ |
|
| Paketgröße | ✔️ | ✔️ |
|
| Lighthouse-Bot | ❌ | ✔️ |
|


