زمانی که بودجه عملکردی را تعریف کردید، زمان آن است که فرآیند ساخت را برای پیگیری آن تنظیم کنید. تعدادی ابزار وجود دارد که به شما امکان میدهد آستانههایی را برای معیارهای عملکرد انتخابی تعریف کنید و در صورت تجاوز به بودجه به شما هشدار میدهند. بیاموزید که چگونه یکی را انتخاب کنید که به بهترین وجه متناسب با نیازها و تنظیمات فعلی شما باشد. 🕵️♀️
بودجه عملکرد فانوس دریایی
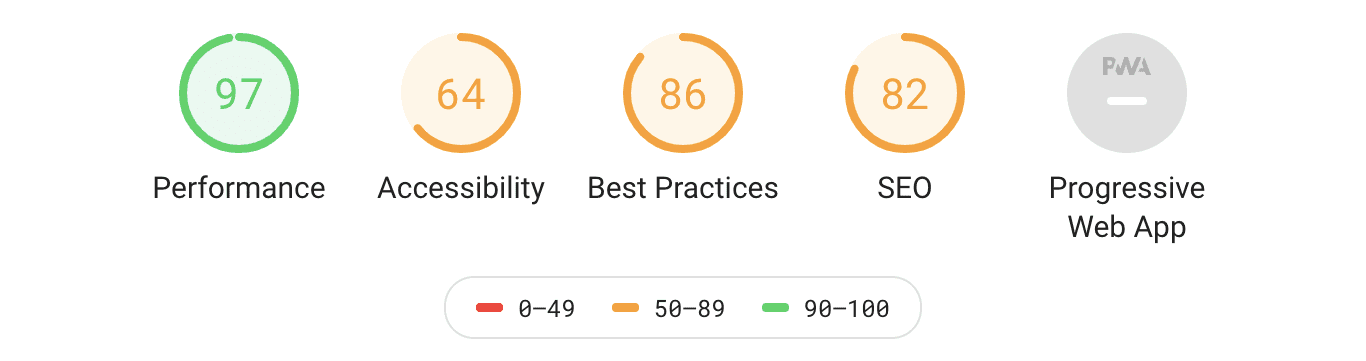
Lighthouse یک ابزار حسابرسی است که سایت ها را در چند زمینه کلیدی آزمایش می کند - عملکرد، دسترسی، بهترین شیوه ها و اینکه سایت شما چگونه به عنوان یک برنامه وب پیشرو عمل می کند.
نسخه خط فرمان Lighthouse (v5+) از تنظیم بودجه عملکرد بر اساس موارد زیر پشتیبانی می کند:
- اندازه منبع
- تعداد منابع
می توانید برای هر یک از انواع منابع زیر بودجه تعیین کنید:
-
document -
font -
image -
media -
other -
script -
stylesheet -
third-party -
total
بودجهها در یک فایل JSON تنظیم میشوند و پس از تعریف آنها، ستون جدید «Over Budget» به شما میگوید که آیا از هر محدودیتی فراتر میروید یا خیر.

نکات عملکرد بسته وب
Webpack یک ابزار ساخت قدرتمند برای بهینه سازی نحوه تحویل کد شما به کاربران است. همچنین از تنظیم بودجه عملکرد بر اساس اندازه دارایی پشتیبانی می کند.
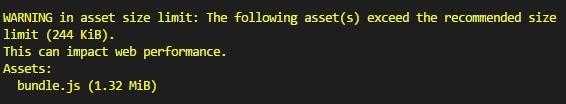
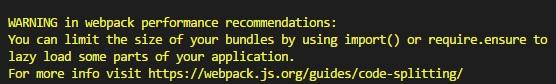
نکات عملکرد را در webpack.config.js روشن کنید تا زمانی که اندازه بسته شما بیش از حد مجاز افزایش می یابد، هشدارها یا خطاهای خط فرمان را دریافت کنید. این یک راه عالی برای حفظ اندازه دارایی در طول توسعه است.
پس از مرحله ساخت، وب پک فهرستی با کد رنگی از دارایی ها و اندازه آنها را خروجی می دهد. هر چیزی که بیش از بودجه باشد با رنگ زرد مشخص می شود.

حد پیش فرض هم برای دارایی ها و هم برای نقاط ورودی 250 کیلوبایت است. شما می توانید اهداف خود را در فایل پیکربندی تنظیم کنید.

بودجه ها با اندازه دارایی های فشرده نشده مقایسه می شوند. اندازه جاوا اسکریپت فشرده نشده به زمان اجرا مربوط می شود و اجرای فایل های بزرگ به خصوص در دستگاه های تلفن همراه ممکن است زمان زیادی را ببرد.

اندازه بسته
Bundlesize یک بسته ساده npm است که اندازه دارایی را در برابر آستانه ای که شما تعیین کرده اید آزمایش می کند. می تواند به صورت محلی اجرا شود و با CI شما یکپارچه شود.
CLI اندازه بسته
با تعیین آستانه و فایلی که می خواهید آزمایش کنید ، Bundlesize CLI را اجرا کنید.
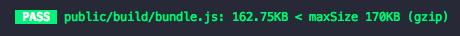
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize نتایج آزمون با کد رنگی را در یک خط خروجی می دهد.


اندازه بسته برای CI
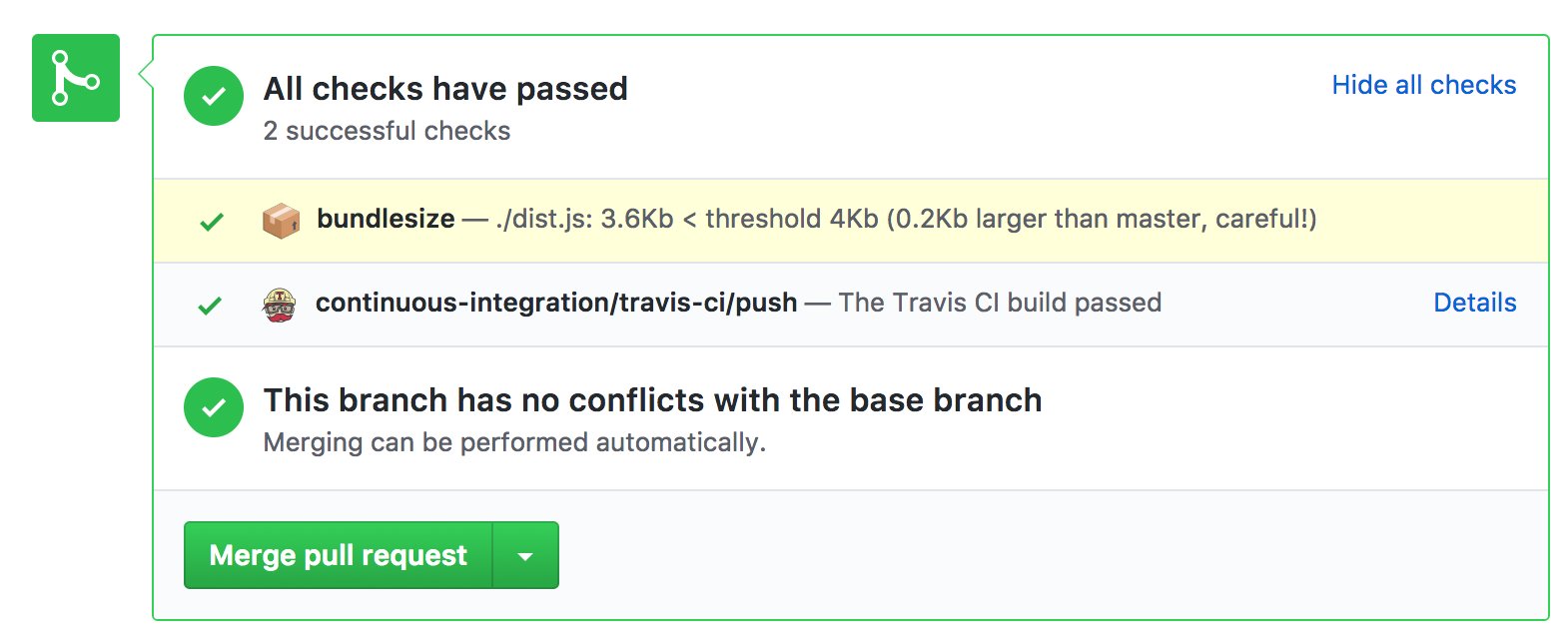
اگر آن را با یک CI ادغام کنید تا به طور خودکار محدودیتهای اندازه را در درخواستهای کشش اعمال کنید، بیشترین ارزش را از اندازه بسته خواهید گرفت. اگر تست bundlesize ناموفق باشد، آن درخواست کشش ادغام نمی شود. برای درخواست های کشش در GitHub با Travis CI ، CircleCI ، Wercker و Drone کار می کند.

ممکن است امروز یک برنامه سریع داشته باشید، اما افزودن کد جدید اغلب می تواند این را تغییر دهد. بررسی درخواستهای کشش با bundlesize به شما کمک میکند از رگرسیون عملکرد جلوگیری کنید. Bootstrap، Tinder، Trivago و بسیاری دیگر از آن برای کنترل بودجه خود استفاده می کنند.
با bundlesize، امکان تعیین آستانه برای هر فایل به طور جداگانه وجود دارد. این به ویژه در صورتی مفید است که یک بسته نرم افزاری را در برنامه خود تقسیم کنید.
بهطور پیشفرض، اندازههای دارایی gzipped را آزمایش میکند . می توانید از گزینه فشرده سازی برای تغییر به فشرده سازی بروتلی یا خاموش کردن کامل آن استفاده کنید.
ربات فانوس دریایی

Lighthouse Bot با Travis CI ادغام می شود و بودجه را بر اساس هر یک از پنج دسته ممیزی Lighthouse اعمال می کند. به عنوان مثال، یک بودجه 100 برای نمره عملکرد Lighthouse شما. گاهی اوقات مراقبت از یک عدد ساده تر از بودجه دارایی های فردی است و امتیازات Lighthouse موارد زیادی را در نظر می گیرند.

Lighthouse Bot پس از استقرار یک سایت در سرور مرحلهبندی، ممیزی را اجرا میکند. در .travis.yml با گزینه های --perf , --a11y , --bp , --seo یا --pwa بودجه هایی را برای دسته های خاص Lighthouse تنظیم کنید. با حداقل امتیاز 90 در منطقه سبز بمانید.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
اگر امتیاز درخواست کشش در GitHub از آستانه ای که تعیین کرده اید پایین بیاید، Lighthouse Bot می تواند از ادغام شدن درخواست کشش جلوگیری کند . ⛔

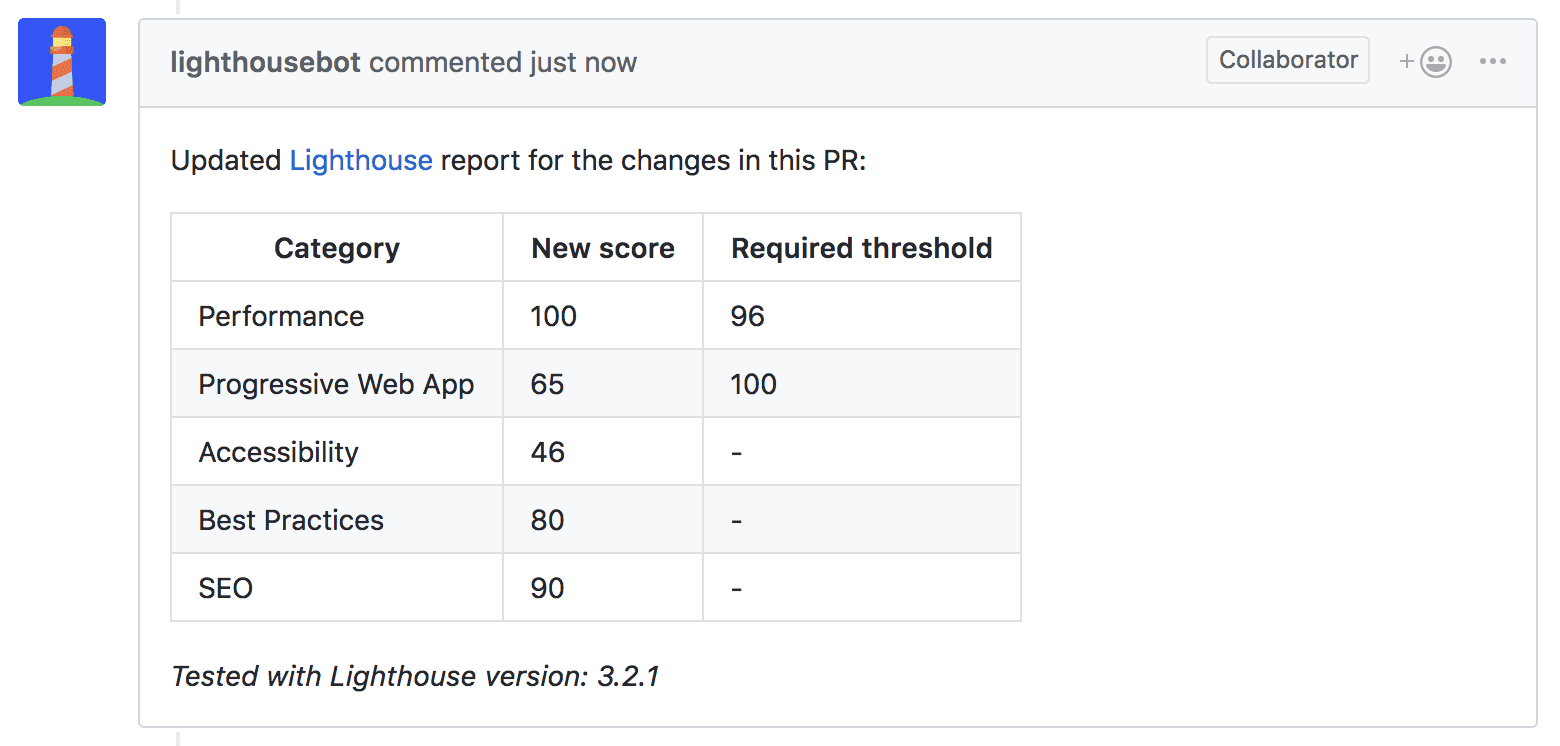
Lighthouse Bot سپس در مورد درخواست کشش شما با نمرات به روز شده نظر می دهد. این یک ویژگی منظم است که مکالمه در مورد عملکرد را با رخ دادن تغییرات کد تشویق می کند.

اگر متوجه شدید که درخواست کشش شما به دلیل امتیاز ضعیف Lighthouse مسدود شده است، با Lighthouse CLI یا در Dev Tools حسابرسی را اجرا کنید. گزارشی با جزئیات در مورد تنگناها و نکاتی برای بهینه سازی ساده ایجاد می کند.
خلاصه
| ابزار | CLI | CI | خلاصه |
|---|---|---|---|
| فانوس دریایی | ✔️ | ❌ |
|
| بسته وب | ✔️ | ❌ |
|
| بسته بندی | ✔️ | ✔️ |
|
| ربات فانوس دریایی | ❌ | ✔️ |
|


