La part des images et des vidéos dans la charge utile type d'un site Web peut être importante. Malheureusement, les personnes concernées par le projet peuvent être réticentes à supprimer des ressources multimédias de leurs applications existantes. De telles impasses sont frustrantes, en particulier lorsque toutes les parties concernées souhaitent améliorer les performances du site, mais ne parviennent pas à s'accorder sur la manière d'y parvenir. Heureusement, le chargement différé est une solution qui réduit la charge utile de la page initiale et le temps de chargement, mais ne lésine pas sur le contenu.
Qu'est-ce que le chargement différé ?
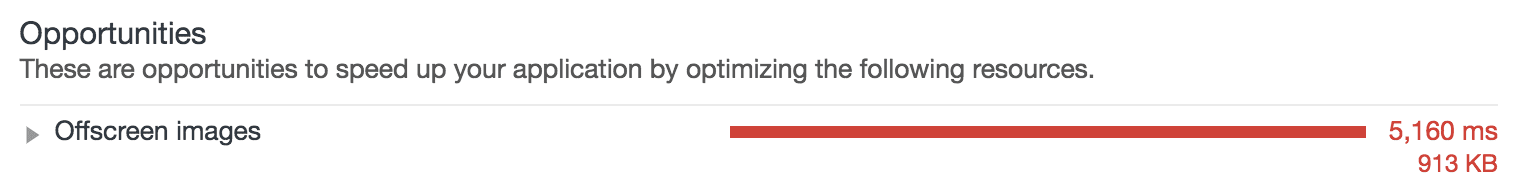
Le chargement différé est une technique qui reporte le chargement des ressources non critiques au moment du chargement de la page. Au lieu de cela, ces ressources non critiques sont chargées au moment où c'est nécessaire. En ce qui concerne les images, le terme "non critique" est souvent synonyme de "hors écran". Si vous avez utilisé Lighthouse et examiné certaines possibilités d'amélioration, vous avez peut-être vu des conseils dans ce domaine concernant l'audit Différer les images hors écran:

Vous avez probablement déjà vu le chargement différé en action:
- Vous arrivez sur une page et commencez à la faire défiler à mesure que vous lisez son contenu.
- À un moment donné, vous faites défiler une image d'espace réservé dans la fenêtre d'affichage.
- L'image d'espace réservé est soudainement remplacée par l'image finale.
Vous trouverez un exemple de chargement différé d'image sur la plate-forme de publication populaire Medium, qui charge des images d'espace réservé légères au chargement de la page et les remplace par des images à chargement différé à mesure qu'elles font défiler la fenêtre dans la fenêtre d'affichage.

Si vous n'êtes pas familier avec le chargement différé, vous vous demandez peut-être à quel point la technique est utile et quels sont ses avantages. Lisez la suite pour en savoir plus.
Pourquoi effectuer le chargement différé des images ou des vidéos plutôt que de les charger simplement ?
Parce qu'il est possible que vous chargez des éléments que l'utilisateur ne verra jamais. Cela est problématique pour deux raisons:
- Cela gaspille des données. Avec des connexions sans compteur, ce n'est pas la pire chose qui puisse se produire (bien que vous puissiez utiliser cette précieuse bande passante pour télécharger d'autres ressources qui seront effectivement visibles par l'utilisateur). Toutefois, avec un forfait Internet limité, charger des éléments que l'utilisateur ne voit jamais pourrait représenter un gaspillage d'argent.
- Elle gaspille du temps de traitement, la batterie et d'autres ressources système. Une fois la ressource multimédia téléchargée, le navigateur doit la décoder et afficher son contenu dans la fenêtre d'affichage.
Le chargement différé des images et des vidéos réduit le temps de chargement initial de la page, le poids de la page initiale et l'utilisation des ressources système, ce qui a un impact positif sur les performances.
Implémenter le chargement différé
Il existe plusieurs façons d'implémenter le chargement différé. La solution que vous choisissez doit tenir compte des navigateurs compatibles et du type de chargement différé que vous essayez de réaliser.
Les navigateurs récents implémentent le chargement différé au niveau du navigateur, qui peut être activé à l'aide de l'attribut loading sur les images et les iFrames.
Pour assurer la compatibilité avec les navigateurs plus anciens ou pour effectuer un chargement différé sur des éléments sans chargement différé intégré, vous pouvez mettre en œuvre une solution avec votre propre JavaScript.
Il existe également un certain nombre de bibliothèques existantes pour vous aider à le faire.
Pour en savoir plus sur ces approches, consultez les articles disponibles sur ce site:
Nous avons également compilé une liste de problèmes potentiels de chargement différé et les points à surveiller lors de votre implémentation.
Conclusion
Lorsqu'elles sont utilisées avec précaution, les images et les vidéos au chargement différé peuvent considérablement réduire le temps de chargement initial et la charge utile des pages de votre site, y compris les métriques Core Web Vitals. Les utilisateurs n'ont pas à subir d'activité réseau inutile (y compris des conflits réseau sur des connexions lentes) et à éviter des coûts de traitement pour des ressources multimédias qu'ils ne voient peut-être jamais. En revanche, ils peuvent toujours consulter ces ressources s'ils le souhaitent.
En ce qui concerne les techniques d'amélioration des performances, le chargement différé n'est raisonnablement pas controversé. Si votre site comporte de nombreuses images intégrées, c'est un moyen très efficace de réduire le nombre de téléchargements inutiles. Les utilisateurs de votre site et les partenaires du projet apprécieront !



