इसका हिस्सा इमेज और वीडियो किसी वेबसाइट का सामान्य पेलोड ज़्यादा हो सकता है. हालांकि, हो सकता है कि प्रोजेक्ट के हिस्सेदार अपने मौजूदा प्लैटफ़ॉर्म से मीडिया रिसोर्स को हटाना न चाहें का इस्तेमाल करें. इस तरह की रुकावटें परेशान करने वाली होती हैं, खास तौर पर, जब शामिल सभी पक्ष साइट की परफ़ॉर्मेंस को बेहतर बनाना चाहते हों, लेकिन उनके जाने के तरीके को लेकर सहमत नहीं हूं. अच्छी बात यह है कि लेज़ी लोडिंग एक ऐसा समाधान है जो शुरुआती पेज पेलोड को कम करता है और कॉन्टेंट लोड होने में लगने वाला समय तय करता है, लेकिन उसके कॉन्टेंट में तेज़ी से बदलाव नहीं करता.
लेज़ी लोडिंग क्या है?
लेज़ी लोडिंग एक ऐसी तकनीक है जिसकी मदद से, पेज पर गैर-ज़रूरी रिसॉर्स को लोड होने से रोका जा सकता है लोड होने में लगने वाला समय तय करें. इसके बजाय, ये गैर-ज़रूरी संसाधन इस समय लोड होते हैं: ज़रूरत. जहां इमेज का सवाल है, "गैर-ज़रूरी" अक्सर इसके समानार्थी शब्द होता है "ऑफ़-स्क्रीन". अगर आपने लाइटहाउस का इस्तेमाल किया है और सुधार हुआ है, तो हो सकता है कि आपको इस क्षेत्र में कुछ ऐसे मार्गदर्शन मिला हो ऑफ़स्क्रीन इमेज ऑडिट को टालें:

आपने तो शायद पहले ही उपयोगकर्ता को लेज़ी लोडिंग के काम करते हुए देखा होगा और यह कुछ ऐसा होता है शामिल करें:
- आप एक पेज पर पहुंचते हैं और कॉन्टेंट पढ़ते समय उस पर स्क्रोल करना शुरू करते हैं.
- कभी-कभी, प्लेसहोल्डर इमेज को व्यूपोर्ट में स्क्रोल किया जाता है.
- प्लेसहोल्डर इमेज को अचानक फ़ाइनल इमेज से बदल दिया जाता है.
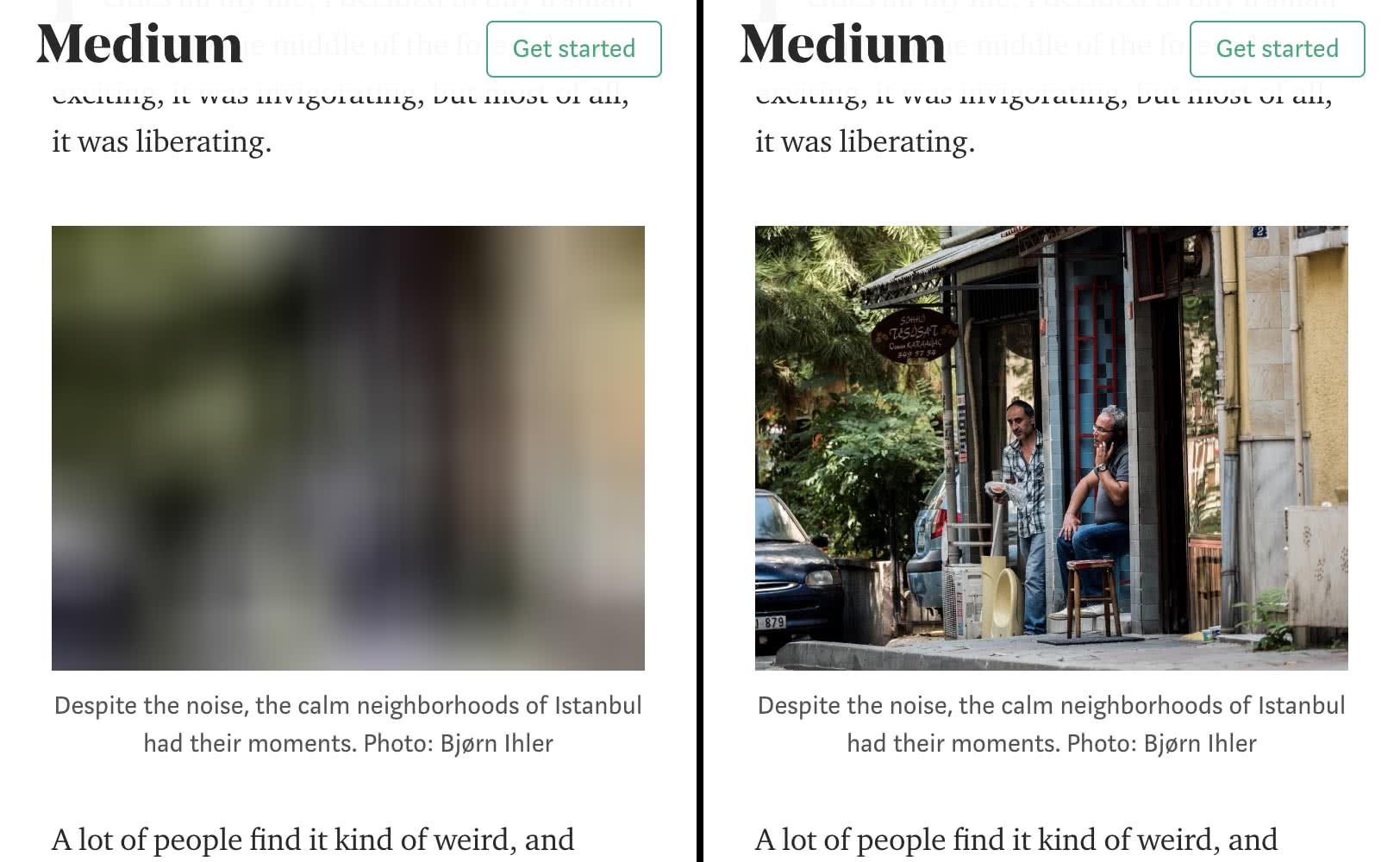
इमेज लेज़ी लोडिंग का एक उदाहरण, पब्लिश करने वाले लोकप्रिय प्लैटफ़ॉर्म पर देखा जा सकता है मीडियम, जो नतीजे के तौर पर लाइटवेट प्लेसहोल्डर इमेज लोड करता है पेज लोड करता है. साथ ही, स्क्रोल किए जाने पर उन्हें लेज़ी लोड की गई इमेज से बदल देता है व्यूपोर्ट.

अगर आपको यह पता नहीं है कि लेज़ी लोडिंग कितने काम की है, तो हो सकता है कि आपको यह पता न हो कि तकनीक है और इसके फ़ायदे क्या हैं. यह जानने के लिए आगे पढ़ें!
इमेज या वीडियो को सिर्फ़ लोड करने के बजाय, उन्हें लेज़ी-लोड (लेज़ी-लोड) क्यों किया जाता है?
क्योंकि यह संभव है कि आप ऐसी चीज़ें लोड कर रहे हैं, जो उपयोगकर्ता को कभी नहीं दिखेंगी. यह है कुछ वजहों से समस्या हुई:
- इससे डेटा बर्बाद होता है. बिना मीटर वाले कनेक्शन पर, यह सबसे खराब चीज़ नहीं है होता है (हालाँकि आप डाउनलोड करने के लिए उस कीमती बैंडविड्थ का इस्तेमाल कर सकते हैं अन्य संसाधन शामिल हैं जो लोगों को दिखेंगे). सीमित डेटा इस्तेमाल करने पर हालांकि, ऐसी योजना जो उपयोगकर्ता कभी भी नहीं देखते, उन्हें लोड करने में बर्बादी हो सकती है इस्तेमाल किया जा सकता है.
- इससे प्रोसेसिंग में लगने वाला समय, बैटरी, और सिस्टम के दूसरे संसाधन बर्बाद होते हैं. मीडिया के बाद संसाधन डाउनलोड किया जाता है, तो ब्राउज़र को इसे डीकोड करना होगा और व्यूपोर्ट.
इमेज और वीडियो की लेज़ी लोडिंग, पेज लोड होने के शुरुआती समय को कम करती है पेज वेट, और सिस्टम के रिसॉर्स का इस्तेमाल होता है. इन सभी का बेहतर असर पड़ता है परफ़ॉर्मेंस.
लेज़ी लोडिंग को लागू करना
लेज़ी लोडिंग को कई तरीकों से लागू किया जा सकता है. समाधान के लिए चुने गए तरीके को, आपके ऐप्लिकेशन पर काम करने वाले ब्राउज़र को ध्यान में रखना चाहिए, और यह भी कि आपको क्या लेज़ी-लोड करना है.
मॉडर्न ब्राउज़र, ब्राउज़र-लेवल पर लेज़ी लोडिंग लागू करते हैं.
जिसे इमेज और iframe पर loading एट्रिब्यूट का इस्तेमाल करके चालू किया जा सकता है.
पुराने ब्राउज़र के साथ काम करने के लिए
इसके अलावा, पहले से मौजूद लेज़ी लोडिंग के बिना एलिमेंट पर लेज़ी लोडिंग के लिए किया जा सकता है
अपने JavaScript की मदद से कोई समाधान लागू किया जा सकता है.
ऐसा करने में आपकी मदद करने के लिए, कई मौजूदा लाइब्रेरी भी मौजूद हैं.
इन सभी तरीकों से जुड़ी पूरी जानकारी के लिए, इस साइट पर पोस्ट देखें:
इसके अलावा, हमने लेज़ी लोडिंग से जुड़ी संभावित समस्याओं की एक सूची भी बनाई है, इन्हें लागू करते समय ध्यान रखने लायक बातें बताई गई हैं.
नतीजा
इसे सावधानी से इस्तेमाल करने पर, लेज़ी लोडिंग वाली इमेज और वीडियो की वजह से, विज्ञापनों की शुरुआत में क्वालिटी खराब हो सकती है आपकी साइट पर पेज लोड होने में लगने वाला समय और पेज का पेलोड. इसमें वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी भी शामिल है. उपयोगकर्ताओं को बेवजह नेटवर्क नहीं मिलेगा गतिविधि—इसमें धीमे कनेक्शन पर होने वाले नेटवर्क में होने वाले विवाद और उन मीडिया संसाधनों की प्रोसेसिंग लागत शामिल है जो उन्हें कभी नहीं दिखतीं, लेकिन अगर वे चाहें, तो अब भी उन संसाधनों को देख सकते हैं.
परफ़ॉर्मेंस में सुधार करने की तकनीकों के लिहाज़ से, लेज़ी लोडिंग का तरीका बिना विवादित. अगर आपकी साइट में बहुत सारी इनलाइन तस्वीरें हैं, तो ग़ैर-ज़रूरी डाउनलोड कम करने का बेहतरीन तरीका है. आपकी साइट के उपयोगकर्ता और प्रोजेक्ट के हिस्सेदार इसे पसंद करेंगे!



