部分 画像 および動画 ウェブサイトの一般的なペイロードはかなり大きくなる可能性があります。 残念ながら、プロジェクト関係者は、既存のメディア リソースを削減したくない場合がある 説明します。 ストレスがたまるのは すべての関係者がサイトのパフォーマンス向上を 目指している場合は特に どうやって行くのかは同意できません 幸い遅延読み込みは、最初のページ ペイロードを削減するソリューションであり、 読み込み時間は短くなりますが コンテンツがすり抜けることはありません
遅延読み込みとは
遅延読み込みは、重要でないリソースの読み込みをページ上で遅らせる手法 読み込み時間が短縮されます代わりに、これらの重要でないリソースは、 できます。画像が関係する部分は「重大でない」しばしば 「画面外」に表示されます。Lighthouse の使用経験をお持ちで、 というのも、この領域に関するガイダンスを 画面外画像の監査を延期する:
<ph type="x-smartling-placeholder">![Lighthouse の [画面外画像の遅延] の監査のスクリーンショット。](https://web.dev/static/articles/lazy-loading/image/a-screenshot-the-defer-o-8f47961e24d4d.png?authuser=0&hl=ja)
遅延読み込みは、すでにご存じかもしれませんが、 これを次のように使用します。
- ページに到達し、コンテンツを読みながらスクロールを始めます。
- ある時点で、プレースホルダ画像をビューポートにスクロールします。
- プレースホルダの画像が突然最終的な画像に置き換わります。
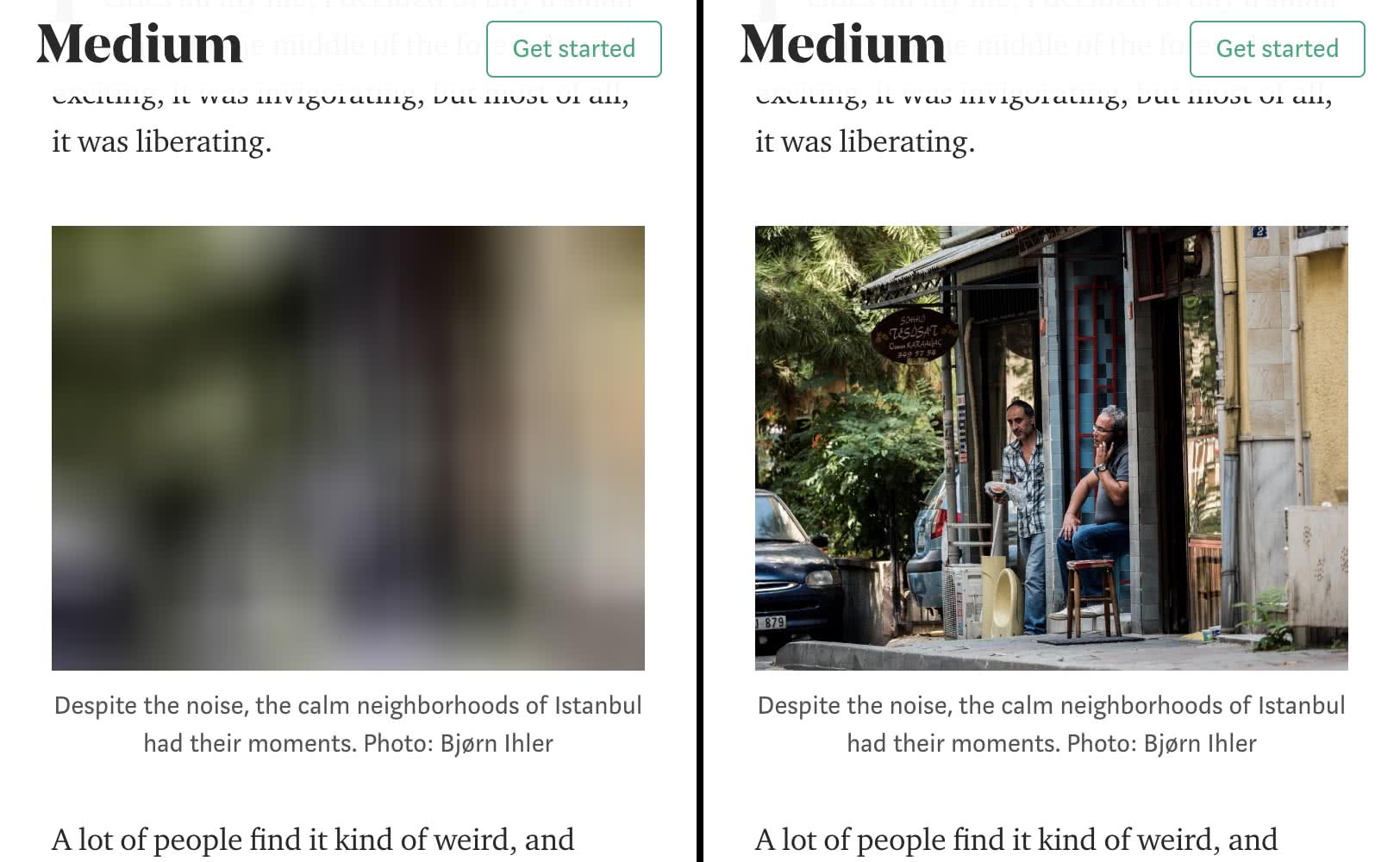
画像の遅延読み込みの例は、一般的な公開プラットフォームで確認できます Medium: 軽量のプレースホルダ画像を 自動的に読み込まれる画像に置き換えられます。 作成します。
<ph type="x-smartling-placeholder">
遅延読み込みに慣れていない場合は、 その手法とメリットを説明します。詳しく見ていきましょう。
画像や動画をただ読み込むのではなく遅延読み込みにするのはなぜですか?
ユーザーが目にしないようなものを読み込む可能性があるためです。これは、 いくつかの理由で問題があります
- データは無駄になります。定額制接続では ただし、その貴重な帯域幅を使用してダウンロードを 実際にユーザーに表示される予定の他のリソース)。限られたデータを使用 ユーザーが目にしていないものを読み込むのは実質的に無駄になる可能性があります 節約できます。
- 処理時間、電池、その他のシステム リソースが浪費されます。メディアの作成後 ダウンロードされると、ブラウザはそれをデコードし、 表示されなくなります。
画像と動画の遅延読み込みは、最初のページ読み込み時間、最初のページ読み込み時間、 システム リソースの使用状況など、これらのプロパティはすべて 向上します
遅延読み込みの実装
遅延読み込みを実装する方法はいくつかあります。 ソリューションの選択では、サポートするブラウザ、 遅延読み込みの対象を指定します
最新のブラウザでは、ブラウザレベルの遅延読み込みが実装されています。
これは、画像と iframe で loading 属性を使用して有効にできます。
古いブラウザとの互換性を実現するため
組み込み遅延読み込みを使用せずに要素に対して遅延読み込みを実行する場合
独自の JavaScript を使用してソリューションを実装できます。
これを行うのに役立つ既存のライブラリもいくつかあります。
これらのアプローチの詳細については、このサイトの投稿をご覧ください。
また、遅延読み込みで起こりうる問題の一覧もご覧ください。 実装時に注意すべき点を確認します
まとめ
注意して使用すると、画像や動画の遅延読み込みによって初期状態が大幅に低下する可能性があります。 サイトの読み込み時間とページ ペイロード(Core Web Vitals など)を確認できます。ユーザーに不要なネットワークの影響を (低速接続でのネットワーク競合など)や、メディア リソースの処理コストなど、 必要に応じてリソースを表示できます。
パフォーマンスを向上させる手法に関する限り、遅延読み込みは合理的な範囲で 議論の余地はありませんサイトにインライン画像が多数ある場合は、 不要なダウンロードを減らすことができますサイトのユーザーと プロジェクト関係者は喜ぶでしょう。



