Bagian dari gambar dan video di {i>payload<i} biasa dari sebuah {i>website<i} bisa menjadi signifikan. Sayangnya, para pemangku kepentingan proyek mungkin tidak mau memotong sumber daya media apa pun dari sumber daya yang ada menggunakan berbagai aplikasi obrolan. Jalan pintas seperti itu membuat frustrasi, terutama saat semua pihak yang terlibat ingin meningkatkan kinerja situs, tetapi tidak sepakat tentang cara mencapainya. Untungnya, pemuatan lambat adalah solusi yang mengurangi payload halaman awal dan waktu muat, tetapi tidak menghemat banyak waktu.
Apa itu pemuatan lambat?
Pemuatan lambat adalah teknik yang menunda pemuatan resource yang tidak penting di halaman waktu pemuatan. Sebaliknya, sumber daya yang tidak kritis ini dimuat pada saat butuhkan. Jika gambar diperhatikan, "tidak penting" sering kali identik dengan "di luar layar". Jika Anda telah menggunakan Lighthouse dan memeriksa beberapa peluang untuk yang lebih baik, Anda mungkin telah melihat beberapa panduan dalam bidang ini dalam bentuk Menunda audit gambar di luar layar:

Anda mungkin sudah melihat cara kerja pemuatan lambat, dan contohnya seperti ini:
- Anda tiba di sebuah halaman, dan mulai men-scroll saat Anda membaca konten.
- Pada titik tertentu, Anda men-scroll gambar placeholder ke dalam area pandang.
- Gambar {i>placeholder<i} tiba-tiba digantikan dengan gambar akhir.
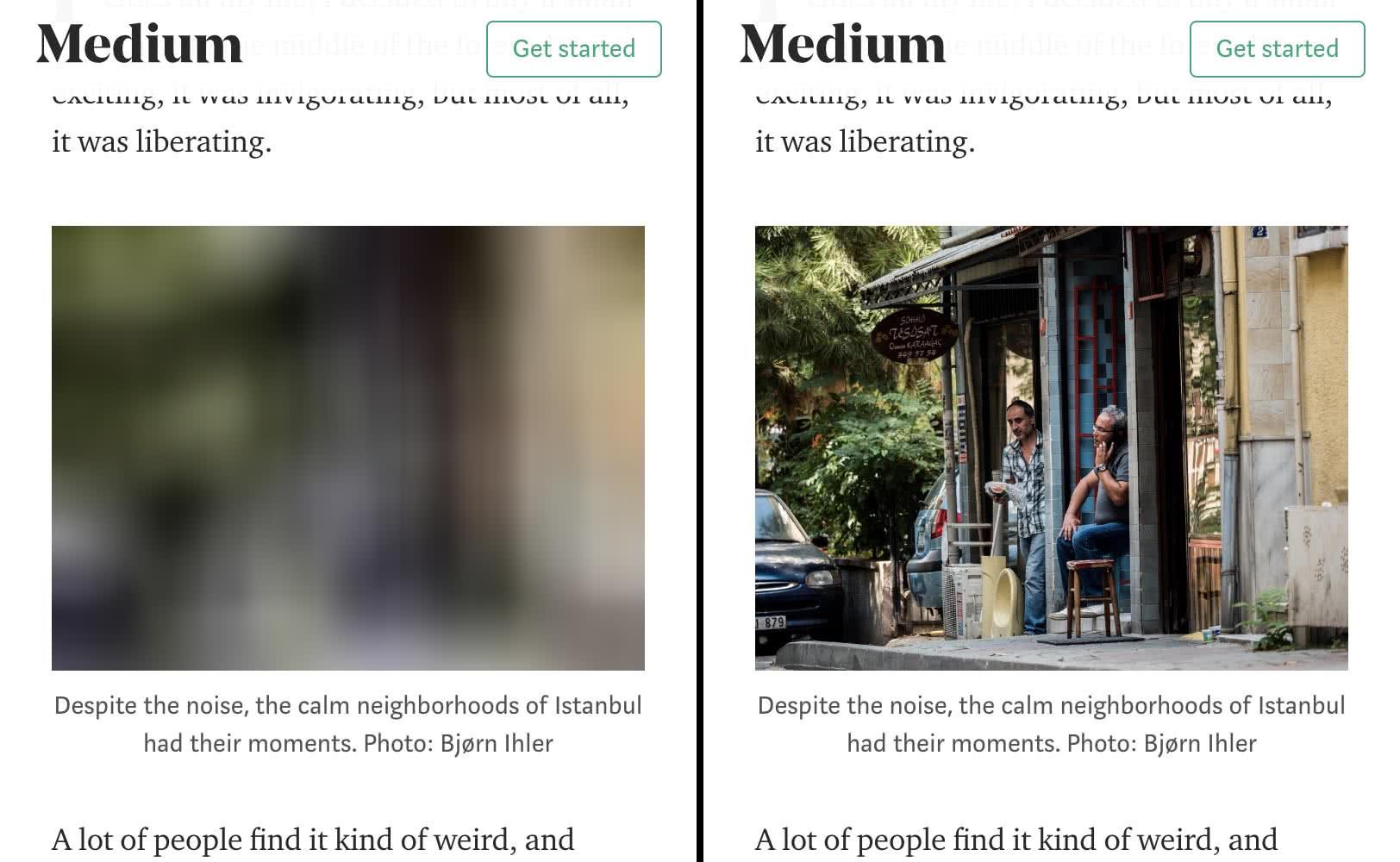
Contoh pemuatan lambat gambar dapat ditemukan di platform publikasi populer Medium, yang memuat gambar placeholder ringan di pemuatan halaman, dan menggantinya dengan gambar yang dimuat dengan lambat saat di-scroll area pandang.

Jika Anda tidak terbiasa dengan pemuatan lambat, Anda mungkin bertanya-tanya seberapa berguna tekniknya, dan apa manfaatnya. Baca terus untuk mengetahuinya.
Mengapa hanya memuat gambar atau video secara lambat?
Karena mungkin saja Anda memuat hal-hal yang mungkin tidak pernah dilihat pengguna. Ini adalah bermasalah karena beberapa alasan:
- Itu membuang-buang data. Pada koneksi yang tidak berbayar, ini bukanlah hal terburuk yang dapat terjadi (meskipun Anda dapat menggunakan {i>bandwidth<i} yang berharga itu untuk mengunduh resource lain yang memang akan dilihat oleh pengguna). Dengan data terbatas Namun, memuat sesuatu yang tidak pernah dilihat pengguna secara efektif dapat menjadi pemborosan dari uang mereka.
- Menghabiskan waktu pemrosesan, baterai, dan resource sistem lainnya. Setelah media diunduh, browser harus mendekodenya dan me-render kontennya dalam area pandang.
Pemuatan lambat gambar dan video mengurangi waktu pemuatan halaman awal, ukuran halaman, dan penggunaan resource sistem, yang semuanya memiliki dampak positif terhadap tingkat tinggi.
Menerapkan pemuatan lambat
Ada sejumlah cara untuk menerapkan pemuatan lambat. Pilihan solusi Anda harus mempertimbangkan browser yang Anda dukung, dan juga apa yang Anda coba muat dengan lambat.
Browser modern menerapkan pemuatan lambat tingkat browser,
yang dapat diaktifkan menggunakan atribut loading pada gambar dan iframe.
Untuk menyediakan kompatibilitas dengan browser lama
atau untuk menjalankan pemuatan lambat pada elemen tanpa pemuatan lambat bawaan
Anda dapat menerapkan solusi
dengan JavaScript Anda sendiri.
Ada juga sejumlah library yang ada untuk membantu Anda melakukan hal ini.
Lihat postingan di situs ini untuk mengetahui detail selengkapnya tentang semua pendekatan ini:
Selain itu, kami telah mengumpulkan daftar potensi masalah terkait pemuatan lambat, dan hal-hal yang harus diperhatikan dalam implementasi Anda.
Kesimpulan
Jika digunakan dengan hati-hati, pemuatan lambat gambar dan video dapat benar-benar menurunkan waktu pemuatan dan payload halaman di situs Anda, termasuk Core Web Vitals. Pengguna tidak akan dikenai biaya jaringan yang tidak perlu aktivitas—termasuk pertentangan jaringan pada koneksi yang lebih lambat—dan biaya pemrosesan sumber daya media yang mungkin tidak pernah mereka lihat, tetapi masih dapat melihat resource tersebut jika mereka mau.
Selama teknik peningkatan performa, pemuatan lambat cukup tidak kontroversial. Jika Anda memiliki banyak citra sebaris di situs, itu adalah cara yang sangat baik untuk mengurangi download yang tidak perlu. Pengguna situs Anda dan para pemangku kepentingan proyek akan menghargainya!



