이미지 및 video를 웹사이트의 일반적인 페이로드는 상당한 영향을 미칠 수 있습니다. 안타깝게도 프로젝트 이해관계자는 기존의 미디어 리소스에서 미디어 리소스를 애플리케이션을 실행할 수 있습니다 이러한 교착 상태는 실망스럽고, 특히 관련된 모든 당사자가 사이트 성능을 개선하고자 할 때 거기에 도착하는 방법에 대해 합의할 수 없습니다. 다행히 지연 로드는 초기 페이지 페이로드를 낮추고 그리고 콘텐츠 로드 시간을 단축할 수 있습니다.
지연 로드란 무엇인가요?
지연 로드는 페이지에서 중요하지 않은 리소스의 로드를 지연시키는 기술 로드 시간을 단축할 수 있습니다. 대신 이러한 중요하지 않은 리소스는 알 수 있습니다 이미지의 경우 '중요하지 않음' 는 종종 '화면 밖'으로 표시될 수 있습니다. Lighthouse를 사용해 보고 SQL 명령어를 사용해 이 영역에서 화면 밖 이미지 감사 연기:
<ph type="x-smartling-placeholder">
이미 지연 로드가 작동하는 것을 본 적이 있을 것입니다. 지연 로드가 다음과 같이 진행됩니다. 다음과 같습니다.
- 페이지에 도착하여 콘텐츠를 읽으면서 스크롤을 시작합니다.
- 특정 시점에 자리표시자 이미지를 표시 영역으로 스크롤합니다.
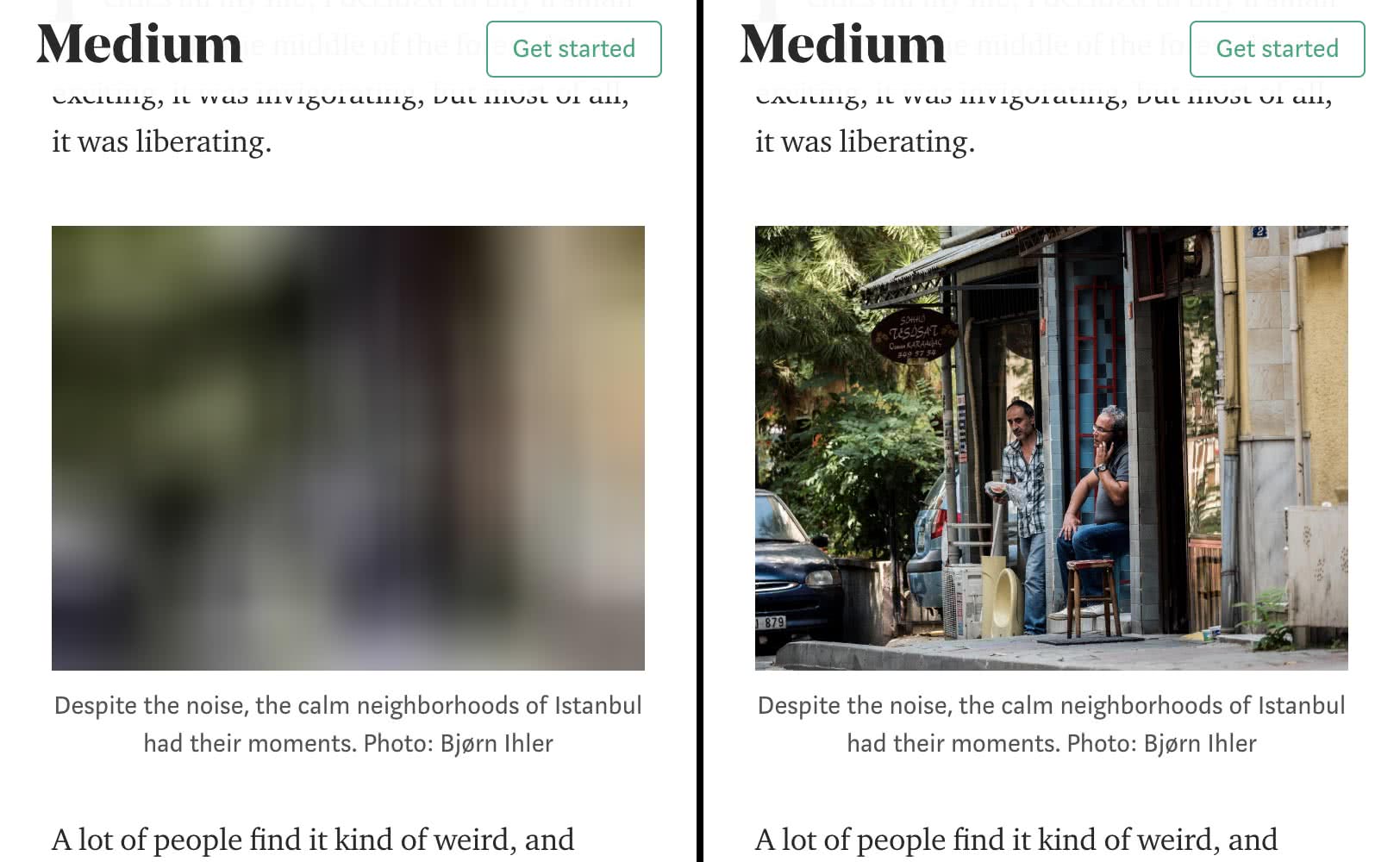
- 자리표시자 이미지가 갑자기 최종 이미지로 바뀝니다.
이미지 지연 로드의 예는 인기 게시 플랫폼에서 확인할 수 있습니다. Medium: 로드되어 스크롤될 때 지연 로드된 이미지로 대체합니다. 있습니다.
<ph type="x-smartling-placeholder">
지연 로드가 익숙하지 않다면 테크닉과 그 이점에 대해 설명합니다. 자세히 알아보려면 계속 읽어보세요.
이미지나 동영상을 그냥 로드하는 대신 지연 로드하는 이유는 무엇인가요?
사용자가 절대 볼 수 없는 내용을 로드할 수도 있기 때문입니다. 이것은 다음과 같은 몇 가지 이유가 있습니다.
- 데이터 낭비입니다. 무제한 연결에서 이것이 최악의 것은 아니지만 하지만 소중한 데이터를 다운로드하는 데 그 귀중한 대역폭을 실제로 사용자가 보게 될 다른 리소스와 같은 리소스를 포함할 수 있습니다. 제한된 데이터 사용 시 하지만 사용자가 절대 볼 수 없는 콘텐츠를 로드하는 것은 실질적으로 낭비가 될 수 있습니다. 얻는 것입니다.
- 처리 시간, 배터리 및 기타 시스템 리소스를 낭비합니다. 미디어 재생 후 다운로드되면 브라우저는 리소스를 디코딩하고 표시 영역입니다.
이미지 및 동영상 지연 로드를 사용하면 초기 페이지 로드 시간이 단축되고 페이지 용량 및 시스템 리소스 사용과 같은 주요 통계를 반영하여 확인할 수 있습니다
지연 로드 구현
지연 로드를 구현하는 방법에는 여러 가지가 있습니다. 지원하는 브라우저, 사용자 인터페이스 지원, 지연 로드하려는 항목이 포함됩니다.
최신 브라우저는 브라우저 수준의 지연 로드를 구현합니다.
이미지 및 iframe에서 loading 속성을 사용하여 사용 설정할 수 있습니다.
이전 브라우저와의 호환성 제공
기본 제공 지연 로드 없이 요소에 지연 로드를
실행하는 데 사용할 수 있습니다
자체 JavaScript로 솔루션을 구현할 수 있습니다.
이 작업을 수행하는 데 도움이 되는 여러 기존 라이브러리도 있습니다.
이러한 모든 접근 방식에 대한 자세한 내용은 이 사이트의 게시물을 참조하세요.
또한 지연 로드와 관련된 잠재적 문제 목록을 구현 시 주의사항입니다.
결론
주의해서 사용하면 이미지 및 동영상 지연 로드가 초기 로드 속도를 크게 낮출 수 있습니다. 코어 웹 바이탈을 포함하여 사이트의 로드 시간 및 페이지 페이로드를 확인할 수 있습니다. 사용자에게 불필요한 네트워크 발생 없음 네트워크 경합 등, 보이지 않을 수도 있는 미디어 리소스에 대한 처리 비용을 포함하나 해당 리소스를 계속 볼 수 있습니다.
성능 개선 기법에 관한 한, 지연 로드는 논쟁의 여지가 없습니다. 사이트에 인라인 이미지가 많은 경우 불필요한 다운로드를 줄일 수 있는 완벽한 방법입니다. 사이트 사용자 및 프로젝트 이해관계자도 기뻐할 것입니다.



