Cách thêm Lighthouse vào một hệ thống tích hợp liên tục, chẳng hạn như GitHub Actions.
Lighthouse CI là một bộ để sử dụng Lighthouse trong quá trình tích hợp liên tục. Lighthouse CI có thể là được tích hợp vào quy trình làm việc của nhà phát triển theo nhiều cách. Hướng dẫn này đề cập đến các chủ đề sau:
- Sử dụng Lighthouse CI CLI.
- Định cấu hình nhà cung cấp CI để chạy Lighthouse CI.
- Thiết lập GitHub Action và trạng thái kiểm tra cho Lighthouse CI. Thao tác này sẽ tự động hiển thị kết quả của Lighthouse trên Yêu cầu lấy dữ liệu GitHub.
- Xây dựng trang tổng quan về hiệu suất và kho dữ liệu cho các báo cáo trên Lighthouse.
Tổng quan
Lighthouse CI là một bộ công cụ miễn phí hỗ trợ việc sử dụng Lighthouse cho giám sát hiệu suất. Một báo cáo Lighthouse cung cấp thông tin tổng quan nhanh về một trang web hiệu suất của trang tại thời điểm chạy; Lighthouse CI cho thấy cách phát hiện đã thay đổi theo thời gian. Số liệu này có thể dùng để xác định tác động của các thay đổi cụ thể về mã hoặc đảm bảo đáp ứng ngưỡng hiệu suất trong quá trình quá trình tích hợp liên tục. Mặc dù việc theo dõi hiệu suất là cách quan trọng nhất trường hợp sử dụng phổ biến cho Lighthouse CI, có thể được dùng để theo dõi các khía cạnh khác của báo cáo Lighthouse – ví dụ: SEO hoặc khả năng tiếp cận.
Chức năng cốt lõi của Lighthouse CI được cung cấp bằng lệnh Lighthouse CI
giao diện dòng. (Lưu ý: Đây là một công cụ riêng biệt với Lighthouse
CLI.) Chiến lược phát hành đĩa đơn
Lighthouse CI CLI cung cấp một tập hợp
lệnh
để sử dụng Lighthouse CI. Ví dụ: lệnh autorun thực thi nhiều
Lighthouse chạy, xác định báo cáo trung bình của Lighthouse rồi tải báo cáo lên
cho bộ nhớ. Hành vi này có thể được tuỳ chỉnh ở mức độ cao bằng cách truyền thêm cờ
hoặc tuỳ chỉnh tệp cấu hình của Lighthouse CI, lighthouserc.js.
Mặc dù chức năng cốt lõi của Lighthouse CI chủ yếu được gói gọn trong Lighthouse CI CLI, Lighthouse CI thường được sử dụng thông qua một trong các phương pháp sau:
- Chạy Lighthouse CI trong quá trình tích hợp liên tục
- Sử dụng một Hành động GitHub CI để chạy và nhận xét cho mỗi lần kéo yêu cầu
- Theo dõi hiệu suất theo thời gian thông qua trang tổng quan do Lighthouse cung cấp Máy chủ.
Tất cả các phương pháp này đều được xây dựng dựa trên Lighthouse CI CLI.
Lựa chọn thay thế cho Lighthouse CI bao gồm tính năng theo dõi hiệu suất của bên thứ ba hoặc tự viết tập lệnh để thu thập dữ liệu hiệu suất trong CI của chúng tôi. Bạn nên cân nhắc sử dụng dịch vụ của bên thứ ba nếu bạn muốn cho phép người khác xử lý việc quản lý máy chủ theo dõi hiệu suất của bạn và thiết bị thử nghiệm hoặc nếu bạn muốn tính năng thông báo (chẳng hạn như email hoặc Slack tích hợp) mà không phải tự xây dựng các tính năng này.
Sử dụng Lighthouse CI trên thiết bị
Phần này giải thích cách chạy và cài đặt Lighthouse CI CLI cục bộ và
cách định cấu hình lighthouserc.js. Việc chạy Lighthouse CI CLI cục bộ là
cách dễ nhất để đảm bảo rằng lighthouserc.js của bạn được định cấu hình chính xác.
Cài đặt Lighthouse CI CLI.
npm install -g @lhci/cliLighthouse CI được định cấu hình bằng cách đặt tệp
lighthouserc.jsvào thư mục gốc của kho lưu trữ của dự án. Tệp này là bắt buộc và sẽ chứa Lighthouse CI thông tin cấu hình liên quan. Mặc dù Lighthouse CI có thể được định cấu hình thành được dùng mà không có git kho lưu trữ, Các hướng dẫn trong bài viết này giả định rằng kho lưu trữ dự án của bạn được định cấu hình để sử dụng git.Trong thư mục gốc của kho lưu trữ, hãy tạo một cấu hình
lighthouserc.js.touch lighthouserc.jsThêm mã sau vào
lighthouserc.js. Mã này trống Cấu hình Lighthouse CI. Bạn sẽ thêm vào cấu hình này trong các bước sau này.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Mỗi lần Lighthouse CI chạy, Lighthouse sẽ khởi động một máy chủ để phân phát trang web của bạn. Máy chủ này cho phép Lighthouse tải trang web của bạn ngay cả khi không có máy chủ đang chạy. Khi chạy xong Lighthouse CI sẽ tự động tắt máy chủ. Để đảm bảo tính năng phân phát hoạt động chính xác, bạn nên định cấu hình
staticDistDirhoặcstartServerCommandcác thuộc tính.Nếu trang web của bạn tĩnh, hãy thêm thuộc tính
staticDistDirvàoci.collectđể cho biết vị trí của tệp tĩnh. Lighthouse CI sẽ sử dụng máy chủ riêng để phân phát các tệp này trong khi kiểm tra trang web của bạn. Nếu trang web không tĩnh, hãy thêm thuộc tínhstartServerCommandvàoci.collectđể cho biết lệnh khởi động máy chủ của bạn. Lighthouse CI sẽ bắt đầu một quy trình máy chủ mới trong quá trình kiểm thử và tắt quy trình đó xuống sau đó.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Thêm
urlvào đối tượngci.collectđể cho biết(các) URL mà Lighthouse CI phải chạy Lighthouse dựa trên. Giá trị của thuộc tínhurlphải là được cung cấp dưới dạng mảng URL; mảng này có thể chứa một hoặc nhiều URL. Theo Theo mặc định, Lighthouse CI sẽ chạy Lighthouse 3 lần trên mỗi URL.collect: { // ... url: ['http://localhost:8080'] }Thêm
targetthành đối tượngci.uploadvà thiết lập giá trị thành'temporary-public-storage'. (Các) báo cáo Lighthouse được thu thập bởi Lighthouse CI sẽ được tải lên bộ nhớ công khai tạm thời. Báo cáo này sẽ ở đó trong 7 ngày, rồi tự động bị xoá. Chế độ thiết lập này Google Guide sử dụng "bộ nhớ công cộng tạm thời" vì tốc độ này rất nhanh để thiết lập. Để biết thông tin về những cách khác để lưu trữ báo cáo Lighthouse, hãy tham khảo vào tài liệu.upload: { target: 'temporary-public-storage', }Vị trí lưu trữ của báo cáo sẽ tương tự như sau:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(URL này sẽ không hoạt động vì báo cáo đã bị xoá.)
Chạy Lighthouse CI CLI từ thiết bị đầu cuối bằng lệnh
autorun. Thao tác này sẽ chạy Lighthouse 3 lần và tải Lighthouse trung vị lên báo cáo.lhci autorunNếu bạn đã định cấu hình Lighthouse CI đúng cách, thì việc chạy lệnh này sẽ tạo ra kết quả tương tự như sau:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Bạn có thể bỏ qua thông báo
GitHub token not settrong dữ liệu đầu ra của bảng điều khiển. Đáp Bạn chỉ cần mã thông báo GitHub nếu muốn sử dụng Lighthouse CI với GitHub Hành động. Cách thiết lập Hành động GitHub sẽ được giải thích ở phần sau của bài viết này.Nhấp vào đường liên kết trong kết quả bắt đầu bằng
https://storage.googleapis.com...sẽ đưa bạn đến báo cáo Lighthouse tương ứng với trung vị mà Lighthouse chạy.Bạn có thể ghi đè các giá trị mặc định mà
autorunsử dụng thông qua dòng lệnh hoặclighthouserc.jsVí dụ: cấu hìnhlighthouserc.jsbên dưới cho biết cần thu thập 5 lần chạy Lighthouse mỗi lầnautorunthực thi.Cập nhật
lighthouserc.jsđể sử dụng thuộc tínhnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Chạy lại lệnh
autorun:lhci autorunĐầu ra của thiết bị đầu cuối sẽ cho thấy Lighthouse đã chạy 5 lần thay vì so với 3 thành phần mặc định:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Để tìm hiểu về các lựa chọn cấu hình khác, hãy tham khảo Lighthouse CI cấu hình .
Thiết lập quy trình CI để chạy Lighthouse CI
Bạn có thể dùng Lighthouse CI với công cụ CI mà bạn yêu thích. Bài viết Định cấu hình CI của bạn Nhà cung cấp trong tài liệu Lighthouse CI chứa các mã mẫu cho biết cách tích hợp Lighthouse CI vào tệp cấu hình của các công cụ CI phổ biến. Cụ thể, các mã mẫu này cho biết cách chạy Lighthouse CI để thu thập đo lường hiệu suất trong quá trình CI.
Bạn nên bắt đầu sử dụng Lighthouse CI để thu thập kết quả đo lường hiệu suất
nhờ tính năng theo dõi hiệu suất. Tuy nhiên, người dùng nâng cao có thể muốn thực hiện một bước
và sử dụng Lighthouse CI để tạo bản dựng không thành công nếu không đáp ứng các yêu cầu được xác định trước
chẳng hạn như vượt qua các bài kiểm tra cụ thể của Lighthouse hoặc đáp ứng tất cả hiệu suất
ngân sách. Hành vi này được định cấu hình thông qua
assert
thuộc tính của tệp lighthouserc.js.
Lighthouse CI hỗ trợ ba cấp độ xác nhận:
off: bỏ qua câu nhận địnhwarn: lỗi in sang stderrerror: lỗi in sang stderr và thoát Lighthouse CI bằng giá trị khác 0 thoát mã
Dưới đây là ví dụ về cấu hình lighthouserc.js bao gồm
xác nhận. Công cụ này đặt câu nhận định cho điểm số về hiệu suất của Lighthouse và
danh mục hỗ trợ tiếp cận. Để thử tính năng này, hãy thêm các câu nhận định dưới đây vào
tệp lighthouserc.js, sau đó chạy lại Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
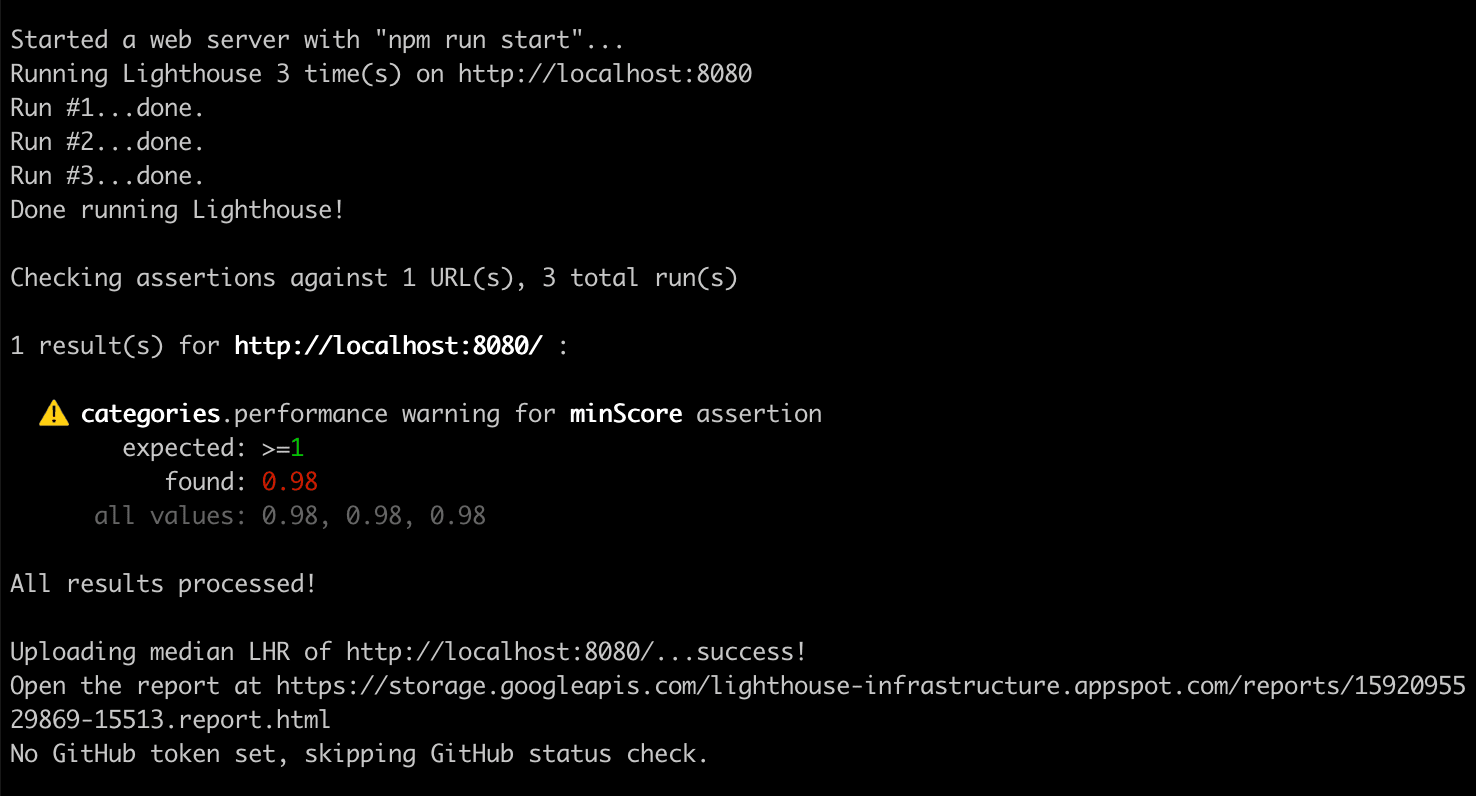
Kết quả đầu ra của bảng điều khiển do bảng điều khiển tạo ra có dạng như sau:

Để biết thêm thông tin về câu nhận định CI của Lighthouse, hãy tham khảo tài liệu.
Thiết lập một Hành động trên GitHub để chạy Lighthouse CI
Bạn có thể sử dụng GitHub Action để chạy Lighthouse CI. Thao tác này sẽ tạo một báo cáo Lighthouse mới mỗi khi một mã thì thay đổi sẽ được đẩy tới bất kỳ nhánh nào của kho lưu trữ GitHub. Sử dụng kết hợp có trạng thái kiểm tra để hiển thị các kết quả này trong mỗi yêu cầu lấy dữ liệu.

Trong gốc của kho lưu trữ, hãy tạo một thư mục có tên là
.github/workflows. Chiến lược phát hành đĩa đơn quy trình công việc cho dự án của bạn sẽ nằm trong thư mục này. Quy trình làm việc là quá trình chạy tại một thời điểm xác định trước (ví dụ: khi mã được đẩy) và được bao gồm một hoặc nhiều thao tác.mkdir .github mkdir .github/workflowsTrong
.github/workflows, hãy tạo một tệp có tênlighthouse-ci.yaml. Tệp này sẽ lưu giữ cấu hình cho một quy trình mới.touch lighthouse-ci.yamlThêm văn bản sau vào
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Cấu hình này thiết lập một quy trình công việc bao gồm một công việc duy nhất sẽ chạy bất cứ khi nào mã mới được đẩy vào kho lưu trữ. Công việc này có 4 bước:
- Xem kho lưu trữ mà Lighthouse CI sẽ chạy dựa trên
- Cài đặt và định cấu hình Nút
- Cài đặt các gói npm bắt buộc
- Chạy Lighthouse CI và tải kết quả lên bộ nhớ công khai tạm thời.
Xác nhận những thay đổi này và đẩy chúng lên GitHub. Nếu bạn đã làm theo đúng các bước ở trên, việc đẩy mã lên GitHub sẽ kích hoạt chạy quy trình làm việc mà bạn vừa thêm.
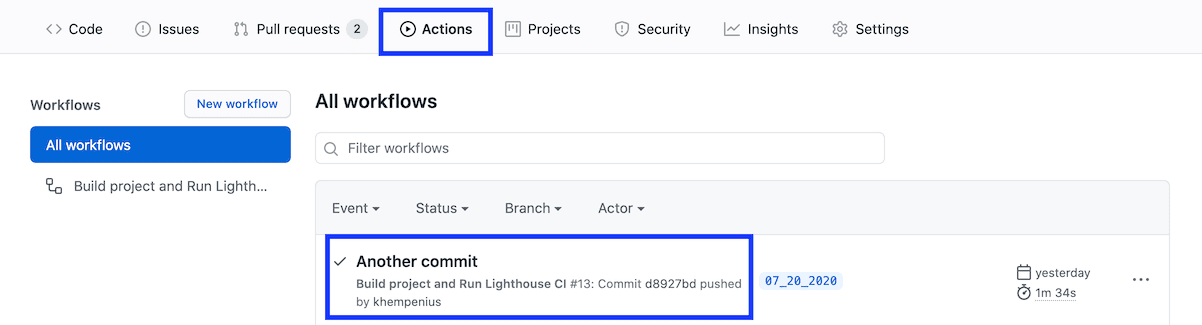
Để xác nhận Lighthouse CI đã kích hoạt và xem báo cáo tạo, hãy chuyển đến thẻ Hành động của dự án. Bạn sẽ thấy Quy trình công việc Xây dựng dự án và Run Lighthouse CI được liệt kê trong phần cam kết gần đây.

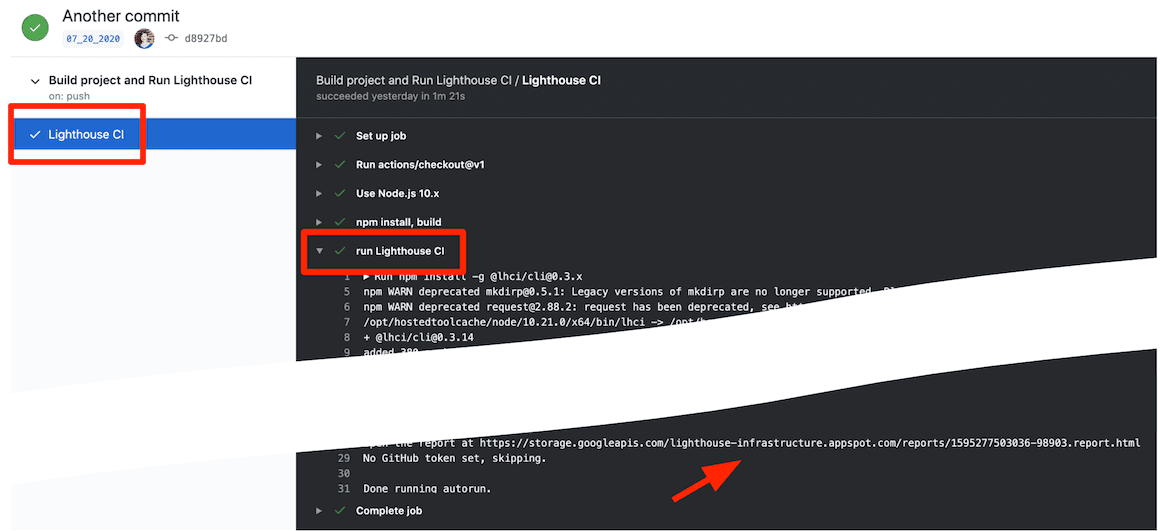
Bạn có thể chuyển đến báo cáo Lighthouse tương ứng với một cam kết cụ thể trong thẻ Hành động. Nhấp vào cam kết, nhấp vào Lighthouse CI sau đó mở rộng kết quả của bước chạy Lighthouse CI.

Bạn vừa thiết lập một Hành động trên GitHub để chạy Lighthouse CI. Cách này sẽ cao nhất hữu ích khi được dùng cùng với trạng thái trên GitHub kiểm tra.
Thiết lập quy trình kiểm tra trạng thái trên GitHub
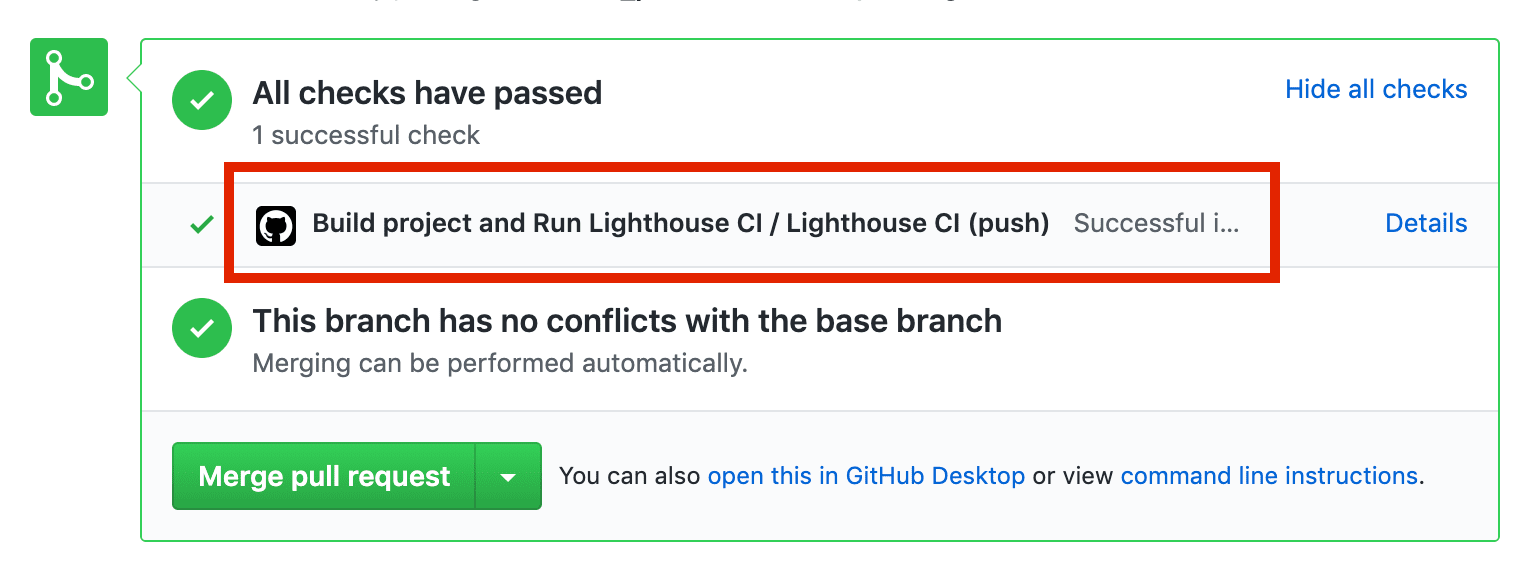
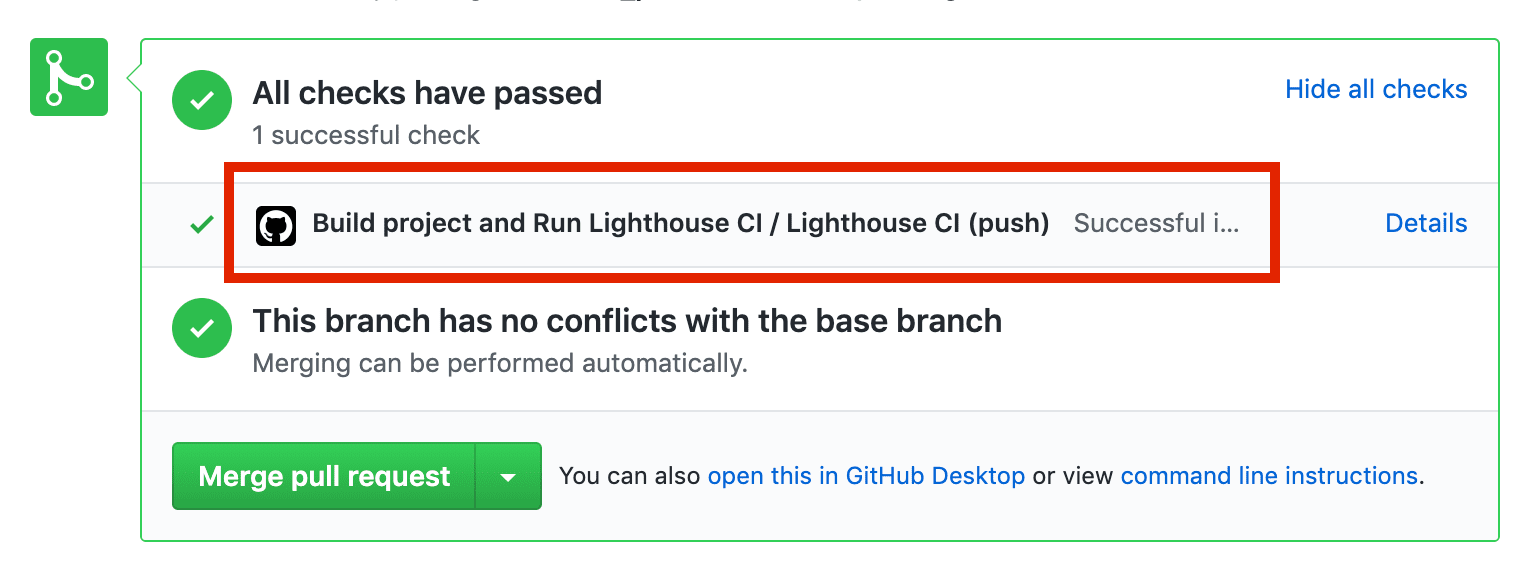
Kiểm tra trạng thái, nếu được định cấu hình, là một thông báo xuất hiện trên mọi PR và thường bao gồm những thông tin như kết quả thử nghiệm hoặc thành công của một bản dựng.

Các bước bên dưới sẽ giải thích cách thiết lập tính năng kiểm tra trạng thái cho Lighthouse CI.
Truy cập vào Ứng dụng GitHub CI rồi nhấp vào Định cấu hình.
(Không bắt buộc) Nếu bạn là thành viên của nhiều tổ chức trên GitHub, hãy chọn tổ chức sở hữu kho lưu trữ mà bạn muốn dùng Lighthouse Khoảng tin cậy (CI)
Chọn All Repository (Tất cả kho lưu trữ) nếu bạn muốn bật Lighthouse CI trong tất cả kho lưu trữ hoặc chọn Chỉ chọn kho lưu trữ nếu bạn chỉ muốn sử dụng tệp đó trong các kho lưu trữ cụ thể, rồi chọn các kho lưu trữ đó. Sau đó nhấp vào Cài đặt và Uỷ quyền.
Sao chép mã thông báo mà bạn thấy. Bạn sẽ dùng địa chỉ này trong bước tiếp theo.
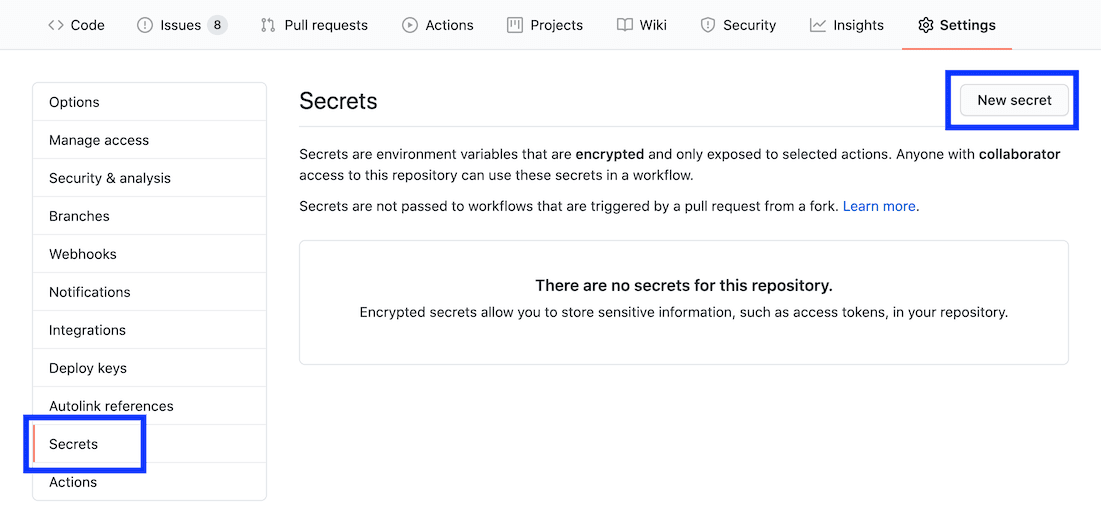
Để thêm mã thông báo, hãy chuyển đến trang Settings (Cài đặt) trên GitHub kho lưu trữ, hãy nhấp vào Bí mật, sau đó nhấp vào Thêm mã bí mật mới.

Đặt trường Name (Tên) thành
LHCI_GITHUB_APP_TOKENrồi đặt Value (Giá trị) vào mã thông báo mà bạn đã sao chép ở bước cuối cùng, rồi nhấp vào nút Thêm bí mật.Chuyển đến tệp
lighthouse-ci.yamlrồi thêm mã bí mật mới cho môi trường vào tệp "run Lighthouse CI" .
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Tính năng kiểm tra trạng thái đã sẵn sàng để sử dụng. Để kiểm tra, hãy tạo một quy trình lấy dữ liệu mới yêu cầu hoặc thực hiện một cam kết cho một yêu cầu lấy dữ liệu hiện có.
Thiết lập Máy chủ CI Lighthouse
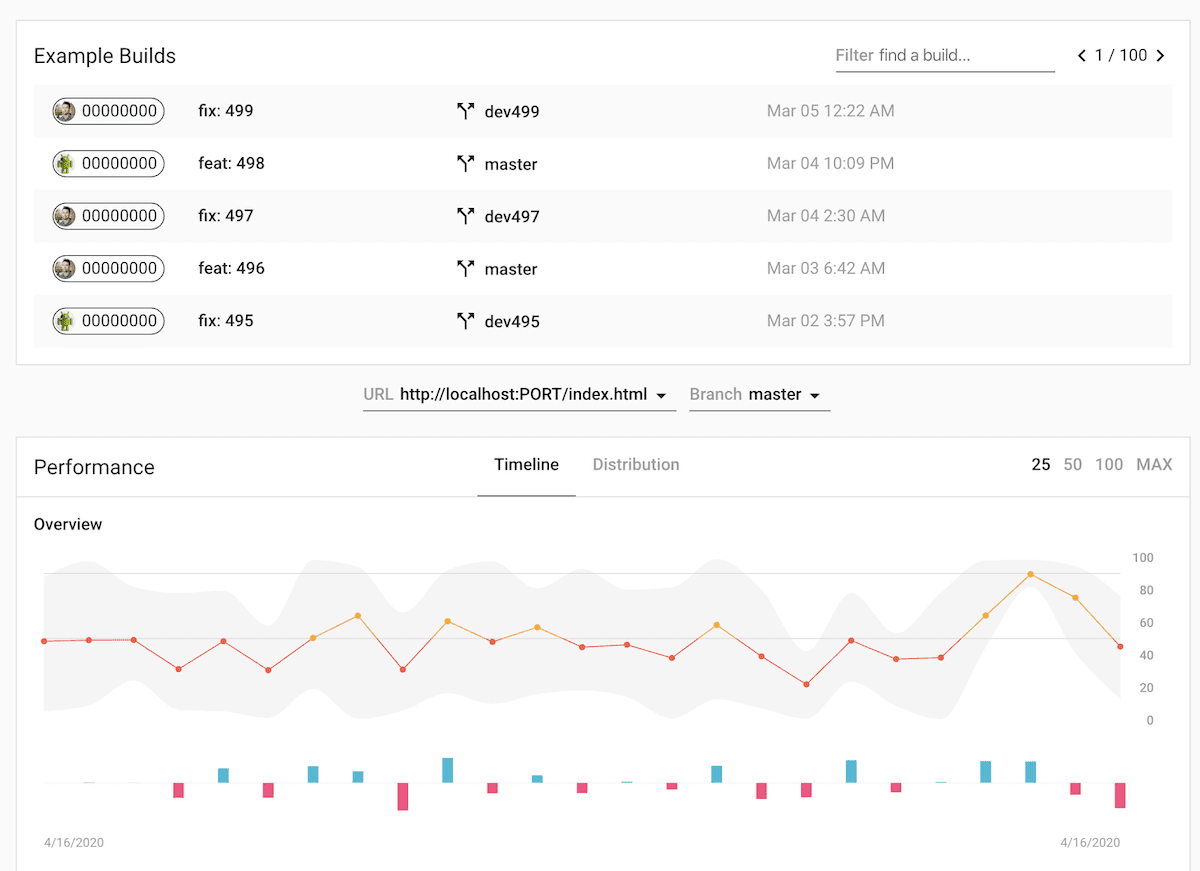
Máy chủ Lighthouse CI cung cấp một trang tổng quan để khám phá dữ liệu trong quá khứ Báo cáo Lighthouse. Nó cũng có thể đóng vai trò là kho dữ liệu riêng tư, dài hạn cho Báo cáo Lighthouse.


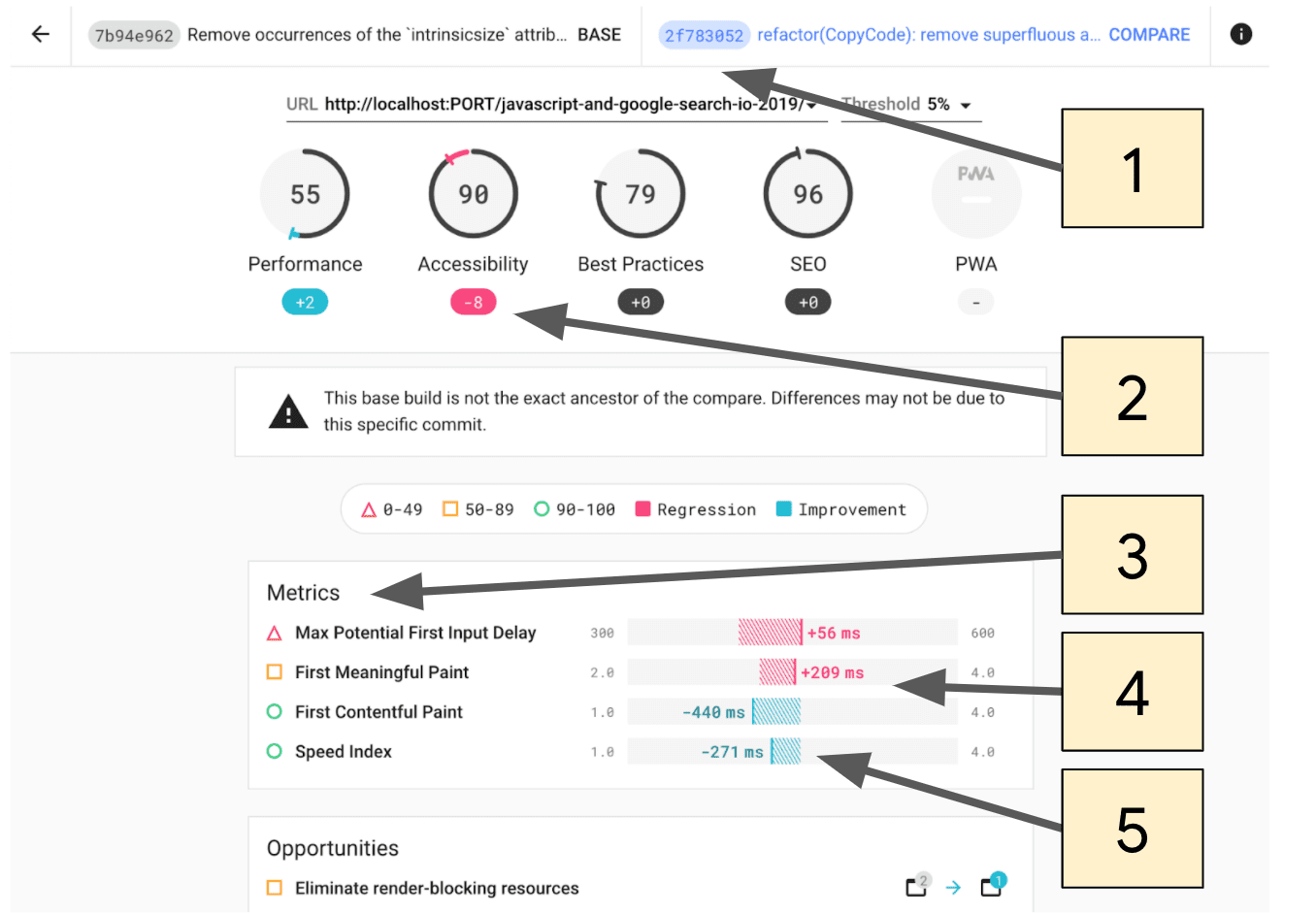
- Chọn các cam kết để so sánh.
- Số lượng điểm số Lighthouse đã thay đổi giữa 2 lần thay đổi.
- Phần này chỉ trình bày các chỉ số đã thay đổi giữa 2 lần thay đổi.
- Các mức hồi quy được đánh dấu màu hồng.
- Các điểm cải tiến được đánh dấu bằng màu xanh dương.
Lighthouse CI Server phù hợp nhất với những người dùng cảm thấy thoải mái khi triển khai và quản lý cơ sở hạ tầng của riêng mình.
Để biết thông tin về cách thiết lập máy chủ Lighthouse CI, bao gồm cả các công thức cho sử dụng Heroku và Docker để triển khai, hãy tham khảo hướng dẫn.


