Pliki CSS mogą zawierać niepotrzebne znaki, takie jak komentarze, odstępy i wcięcia. W wersji produkcyjnej znaki te można bezpiecznie usunąć, aby zmniejszyć rozmiar pliku bez wpływu na sposób przetwarzania stylów przez przeglądarkę. Technika ta jest nazywana minifikacją.
Wczytuję niezminimalizowany CSS
Przyjrzyj się temu blokowi CSS:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
Ta treść jest łatwa do odczytania, ale wymaga utworzenia większego niż niezbędny plik:
- Używa spacji do tworzenia wcięć i zawiera komentarze, które są ignorowane przez przeglądarkę, więc można je usunąć.
- Elementy
<h1>i<h2>mają ten sam styl: zamiast deklarować je oddzielnie: „h1 {...} h2 {...}” mogą być wyrażone jako „h1, h2{...}”. - Tag background-color (
#000000) może mieć postać po prostu#000.
Po wprowadzeniu tych zmian uzyskasz bardziej kompaktową wersję tych samych stylów:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
Pewnie nie chce Ci się pisać takich arkuszy CSS. Zamiast tego możesz napisać kod CSS w zwykły sposób i dodać krok minifikacji do procesu kompilacji. Z tego przewodnika dowiesz się, jak to zrobić, korzystając z popularnego narzędzia do kompilacji: webpack.
Zmierz odległość
Zmniejszenie arkusza CSS zastosujemy w witrynie, która była już używana w innych przewodnikach: Ulubione kotki. Ta wersja witryny korzysta z fajnej biblioteki CSS: animate.css, do animowania różnych elementów strony za każdym razem, gdy użytkownik zagłosuje na kota 😺.
Najpierw musisz określić, jakie możliwości daje Ci możliwość po zminifikowaniu tego pliku:
- Otwórz stronę pomiaru.
- Wpisz adres URL:
https://fav-kitties-animated.glitch.mei kliknij Run Audit (Uruchom kontrolę). - Kliknij Wyświetl raport.
- Kliknij Skuteczność i przejdź do sekcji Możliwości.
Powstały raport pokazuje, że z pliku animate.css można zapisać maksymalnie 16 KB:

Sprawdź zawartość pliku CSS:
- Otwórz stronę Fav Kitties w Chrome. (Pierwsza odpowiedź serwerów Glitcha może zająć trochę czasu).
- Naciśnij „Control + Shift + J” (lub „Command + Option + J” na Macu), aby otworzyć Narzędzia deweloperskie.
- Kliknij kartę Sieć.
- Kliknij filtr CSS.
- Zaznacz pole wyboru Wyłącz pamięć podręczną.
- Załaduj ponownie aplikację.

Strona wymaga 2 plików CSS o wartości odpowiednio 1,9 KB i 76,2 KB.
- Kliknij animate.css.
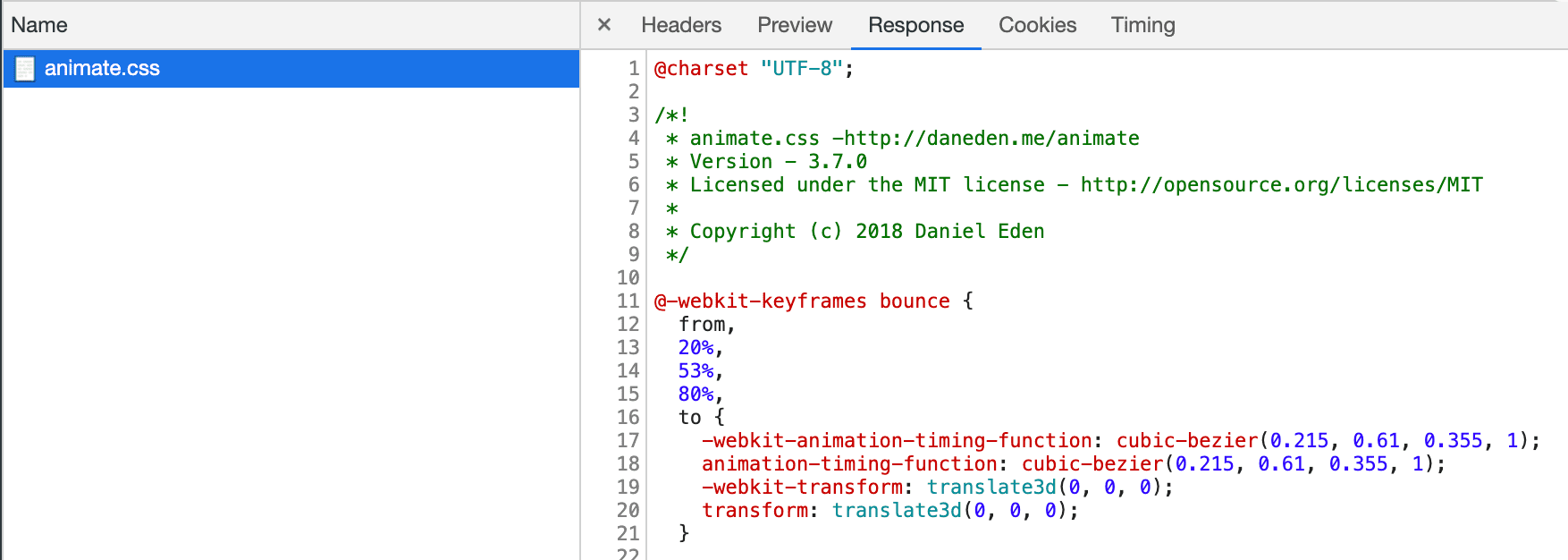
- Kliknij kartę Odpowiedź, aby wyświetlić zawartość pliku.
Zwróć uwagę, że arkusz stylów zawiera znaki odstępów i wcięć:

Następnie dodajesz do procesu kompilacji wtyczki pakietu internetowego, by zmniejszyć te pliki.
Minimalizacja CSS za pomocą pakietu internetowego
Zanim przejdziemy do optymalizacji, poświęć chwilę na zrozumienie, jak działa proces tworzenia treści na stronie Fav Kitties:
Domyślnie utworzony pakiet JS będzie zawierał w tekście treść plików CSS. Chcemy zachować oddzielne pliki CSS, więc korzystamy z dwóch uzupełniających wtyczek:
- Komponent mini-css-extract-plugin wyodrębnia każdy arkusz stylów do osobnego pliku w ramach jednego z etapów procesu kompilacji.
- webpack-fix-style-only-entries służy do naprawienia błędu w wepback 4 i unikniesz generowania dodatkowego pliku JS dla każdego pliku CSS wymienionego w pliku webpack-config.js.
Wprowadzisz teraz kilka zmian w projekcie:
- Otwórz projekt Fav Kitties w Glitch.
- Aby wyświetlić źródło, kliknij Wyświetl źródło.
- Aby udostępnić projekt do edycji, kliknij Remiksuj, aby edytować.
- Kliknij Terminal (uwaga: jeśli nie widzisz przycisku terminala, włącz pełny ekran).
Aby zmniejszyć uzyskany kod CSS, użyj parametru optimize-css-assets-webpack-plugin:
- W konsoli zakłócenia uruchom
npm install --save-dev optimize-css-assets-webpack-plugin. - Aby zmiany zostały zsynchronizowane z edytorem błędów, uruchom polecenie
refresh.
Następnie wróć do edytora Glitch, otwórz plik webpack.config.js i wprowadź te zmiany:
Wczytaj moduł na początku pliku:
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
Następnie przekaż wystąpienie wtyczki do tablicy plugins:
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
Po wprowadzeniu zmian rozpocznie się ponowne kompilowanie projektu.
Powstały w ten sposób plik webpack.config.js będzie wyglądać tak:
Następnie sprawdzisz wyniki optymalizacji za pomocą narzędzi do sprawdzania skuteczności.
Zweryfikuj
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie naciśnij
Pełny ekran
Jeśli zgubisz się w poprzednim kroku, kliknij tutaj, aby otworzyć zoptymalizowaną wersji witryny.
Aby sprawdzić rozmiar i zawartość plików:
- Naciśnij „Control + Shift + J” (lub „Command + Option + J” na Macu), aby otworzyć Narzędzia deweloperskie.
- Kliknij kartę Sieć.
- Kliknij filtr CSS.
- Zaznacz pole wyboru Wyłącz pamięć podręczną, jeśli nie jest jeszcze zaznaczone.
- Załaduj ponownie aplikację.

Możesz sprawdzić te pliki i zobaczyć, czy nowe wersje nie zawierają żadnych odstępów. Oba pliki są znacznie mniejsze – zwłaszcza plik animate.css z zmniejszeniem ~26%, co pozwala zaoszczędzić około 20 KB.
Na koniec:
- Otwórz stronę pomiaru.
- Wpisz adres URL zoptymalizowanej witryny.
- Kliknij Wyświetl raport.
- Kliknij Skuteczność i znajdź sekcję Możliwości.
Raport nie wyświetla opcji „Zmniejsz CSS”. jako „Opportunity” (Możliwość). została przeniesiona do sekcji „Zaliczone audyty”. :

Pliki CSS to zasoby blokujące renderowanie, dlatego jeśli zastosujesz minifikację do witryn, które korzystają z dużych plików CSS, zauważysz poprawę danych takich jak First Contentful Paint (Pierwsze wyrenderowanie treści).
Zasoby i dalsze kroki
W tym przewodniku omówiliśmy minifikację CSS za pomocą Webpacka, ale to samo podejście można zastosować w innych narzędziach do tworzenia, takich jak gulp-clean-css dla Gulp. grunt-contrib-cssmin dla Grunt.
Minifikację można też zastosować do innych typów plików. Zapoznaj się z przewodnikiem Zmniejsz i skompresuj ładunki sieciowe, aby dowiedzieć się więcej o narzędziach do zmniejszenia plików JS i technikach uzupełniających, takich jak kompresja.



