CSS dosyalarında yorumlar, boşluklar ve girinti gibi gereksiz karakterler bulunabilir. Üretimde bu karakterler, tarayıcının stilleri işleme şeklini etkilemeden dosya boyutunu küçültmek için güvenli bir şekilde kaldırılabilir. Bu tekniğe küçültme denir.
Küçültilmemiş CSS yükleniyor
Aşağıdaki CSS bloğuna göz atın:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
Bu içerik, gerekenden daha büyük bir dosya oluşturmaya mal olacağı için kolayca okunur:
- Girintileme amacıyla boşluk kullanır ve tarayıcı tarafından yoksayılan yorumları içerir. Bu nedenle kaldırılabilir.
<h1>ve<h2>öğeleri aynı stillere sahip: Bunları ayrı ayrı belirtmek yerine "h1 {...} h2 {...}" olarak ifade edebilirler: "h1, h2{...}".- background-color (arka plan rengi),
#000000yalnızca#000olarak ifade edilebilir.
Bu değişiklikleri yaptıktan sonra, aynı stillerin daha kompakt bir sürümünü elde edersiniz:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
Muhtemelen CSS'yi bu şekilde yazmak istemezsiniz. Bunun yerine, her zamanki gibi CSS yazabilir ve derleme işleminize bir sadeleştirme adımı ekleyebilirsiniz. Bu kılavuzda, popüler bir derleme aracı olan webpack'i kullanarak bunu nasıl yapacağınızı öğreneceksiniz.
Ölçüm
CSS küçültme işlemini, diğer kılavuzlarda kullanılmış bir siteye uygulayacaksınız: Fav Kitties. Sitenin bu sürümü havalı bir CSS kitaplığı kullanıyor: animate.css, kullanıcılar bir kedi için oy verdiğinde farklı sayfa öğelerini canlandırmak için 😺.
İlk adım olarak, bu dosyayı küçültmenin ardından ne gibi bir fırsat çıkacağını anlamanız gerekiyor:
- Ölçüm sayfasını açın.
- Şu URL'yi girin:
https://fav-kitties-animated.glitch.meve Denetlemeyi Çalıştır'ı tıklayın. - Raporu görüntüle'yi tıklayın.
- Performans'ı tıklayın ve Fırsatlar bölümüne gidin.
Elde edilen rapor, animate.css dosyasından 16 KB'a kadar kaydedilebileceğini gösterir:

Şimdi CSS'nin içeriğini inceleyin:
- Chrome'da Fav Kitties sitesini açın. (Glitch sunucularının ilk kez yanıt vermesi biraz zaman alabilir.)
- Geliştirici Araçları'nı açmak için "Control+Shift+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- CSS filtresini tıklayın.
- Önbelleği devre dışı bırak onay kutusunu işaretleyin.
- Uygulamayı yeniden yükleyin.

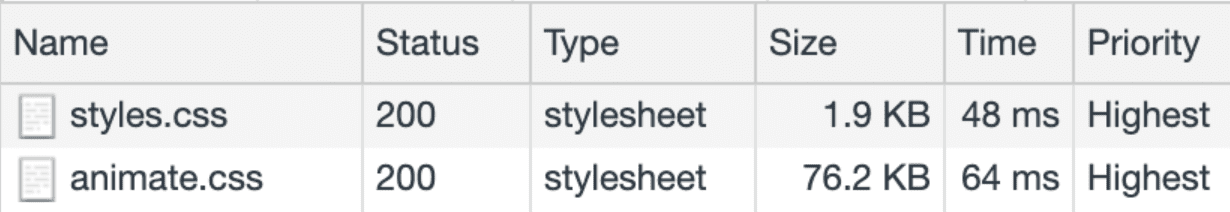
Sayfa, sırasıyla 1,9 KB ve 76,2 KB boyutunda iki CSS dosyası istiyor.
- animate.css dosyasını tıklayın.
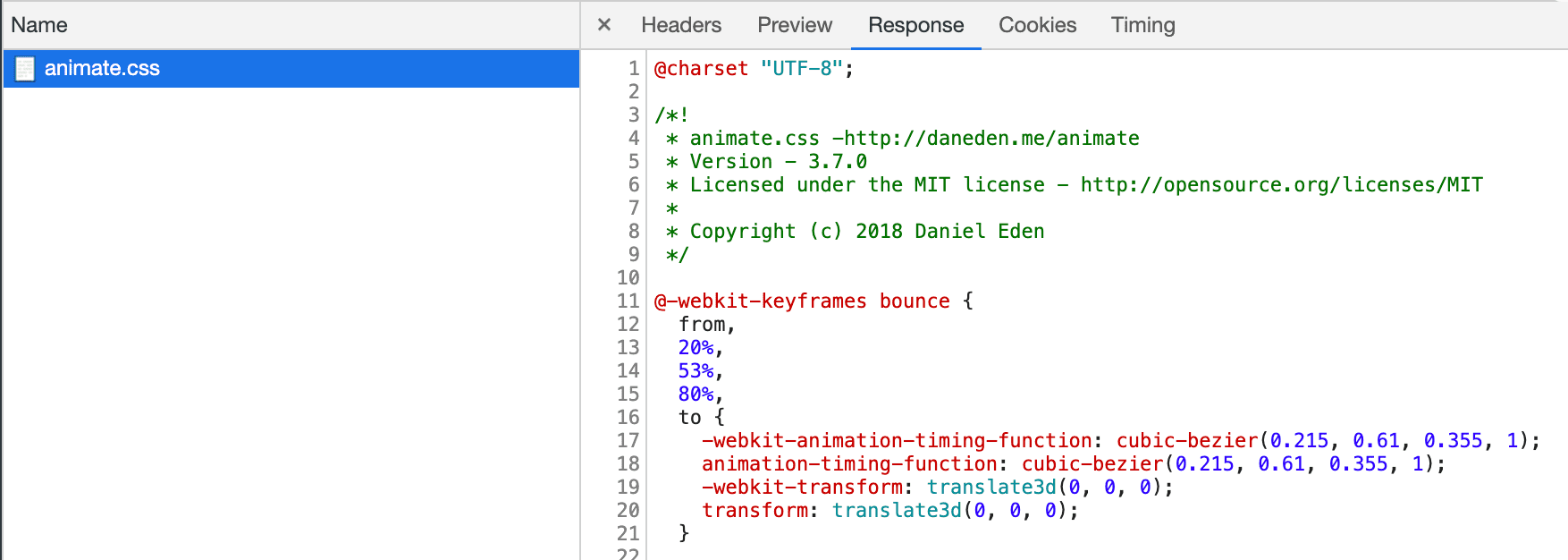
- Dosya içeriğini görmek için Yanıt sekmesini tıklayın.
Stil sayfasının boşluklar ve girintiler için karakterler içerdiğini unutmayın:

Ardından, bu dosyaları küçültmek için derleme işleminize bazı web paketi eklentileri ekleyeceksiniz.
Webpack ile CSS küçültme
Optimizasyonlara geçmeden önce, Fav Kitties sitesi için oluşturma işleminin nasıl çalıştığını anlamak için biraz zaman ayırın:
Varsayılan olarak, web paketinin oluşturduğu JS paketi, CSS dosyalarının içeriğini satır içi olarak barındırır. Ayrı CSS dosyaları tutmak istediğimiz için iki tamamlayıcı eklenti kullanıyoruz:
- mini-css-extract-plugin, derleme işleminin adımlarından biri olarak her stil sayfasını kendi dosyasına çıkarır.
- webpack-fix-style-only-entries, webpack-config.js dosyasında listelenen her CSS dosyası için fazladan bir JS dosyası oluşturulmasını önlemek amacıyla Wepback 4'teki bir sorunu düzeltmek amacıyla kullanılır.
Şimdi projede bazı değişiklikler yapacaksınız:
- Glitch'te Fav Kitties projesini açın.
- Kaynağı görüntülemek için Kaynağı Görüntüle'ye basın.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks yapın'ı tıklayın.
- Terminal'i tıklayın (not: Terminal düğmesi görünmüyorsa Tam Ekran seçeneğini kullanmanız gerekebilir).
Ortaya çıkan CSS'yi küçültmek için optimize-css-assets-webpack-plugin'i kullanırsınız:
- Glitch konsolunda
npm install --save-dev optimize-css-assets-webpack-pluginkomutunu çalıştırın. - Değişikliklerin Arıza düzenleyiciyle senkronize edilmesi için
refreshkomutunu çalıştırın.
Ardından, Arıza düzenleyicisine geri dönün, webpack.config.js dosyasını açın ve aşağıdaki değişiklikleri yapın:
Dosyanın başında modülü yükleyin:
js
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
Ardından, eklentinin bir örneğini plugins dizisine iletin:
js
plugins: [
new HtmlWebpackPlugin({template: "./src/index.html"}),
new MiniCssExtractPlugin({filename: "[name].css"}),
new FixStyleOnlyEntriesPlugin(),
new OptimizeCSSAssetsPlugin({})
]
Değişiklikler yapıldıktan sonra projenin yeniden oluşturulması tetiklenir.
Elde edilen webpack.config.js dosyası aşağıdaki gibi görünür:
Daha sonra, bu optimizasyonun sonucunu performans araçlarıyla kontrol edeceksiniz.
Doğrula
- Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından
Tam Ekran
'a basın.
Önceki adımlardan herhangi birinde kaybolduysanız sitenin optimize edilmiş bir sürümünü açmak için burayı tıklayabilirsiniz.
Dosyaların boyutunu ve içeriğini incelemek için:
- Geliştirici Araçları'nı açmak için "Control+Shift+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- CSS filtresini tıklayın.
- Önceden işaretlenmişse Önbelleği devre dışı bırak onay kutusunu seçin.
- Uygulamayı yeniden yükleyin.

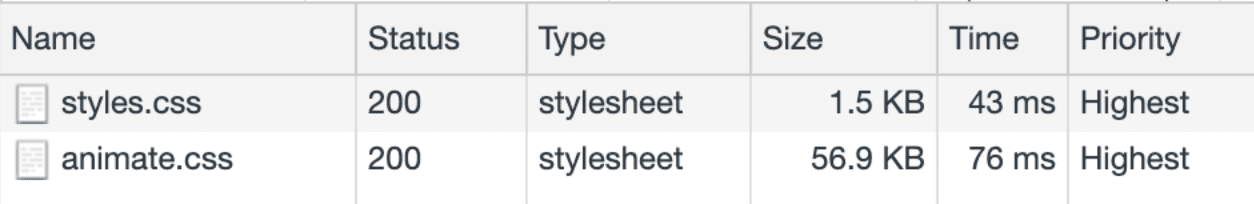
Bu dosyaları inceleyerek yeni sürümlerin boşluk içermediğini görebilirsiniz. Her iki dosya da çok daha küçüktür. Özellikle, animate.css ~26% oranında azaltılarak ~26% tasarruf sağlanır.
Son adım olarak:
- Ölçüm sayfasını açın.
- Optimize edilmiş sitenin URL'sini girin.
- Raporu görüntüle'yi tıklayın.
- Performans'ı tıklayın ve Fırsatlar bölümünü bulun.
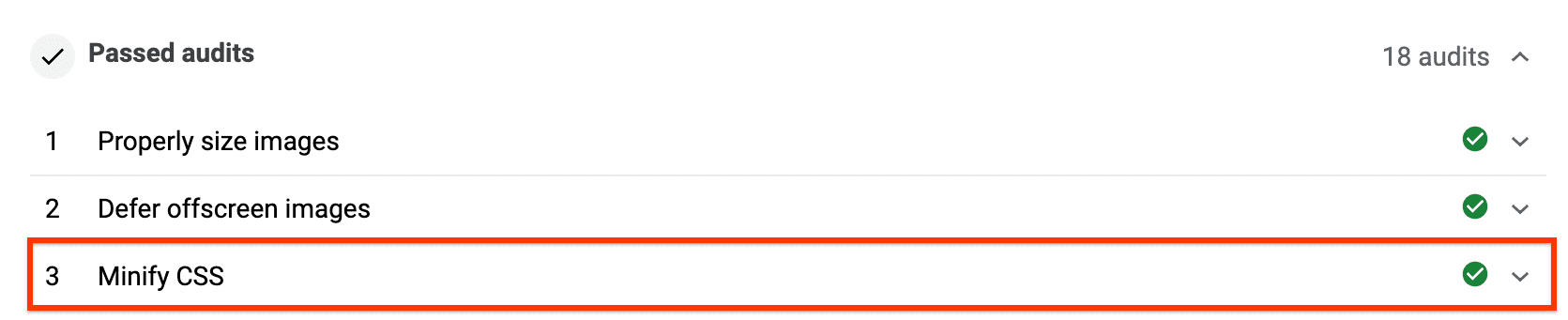
Raporda artık "CSS'yi Küçült" ifadesi "Fırsat" olarak gösterilmemektedir ve rapor "Başarılı Denetimler" bölümüne taşınmıştır:

CSS dosyaları oluşturmayı engelleyen kaynaklar olduğundan, büyük CSS dosyaları kullanan sitelere küçültme uygularsanız İlk Zengin İçerikli Boyama gibi metriklerde iyileştirmeler görebilirsiniz.
Sonraki adımlar ve kaynaklar
Bu kılavuzda, webpack ile CSS Küçültme konusunu işledik ancak Gulp için gulp-clean-css veya Grunt için grunt-contrib-cssmin gibi diğer derleme araçlarıyla da aynı yaklaşım uygulanabilir.
Küçültme, diğer dosya türlerine de uygulanabilir. JS'yi küçültme araçları ve sıkıştırma gibi bazı tamamlayıcı teknikler hakkında daha fazla bilgi edinmek için Ağ yüklerini küçültme ve sıkıştırma kılavuzunu inceleyin.


