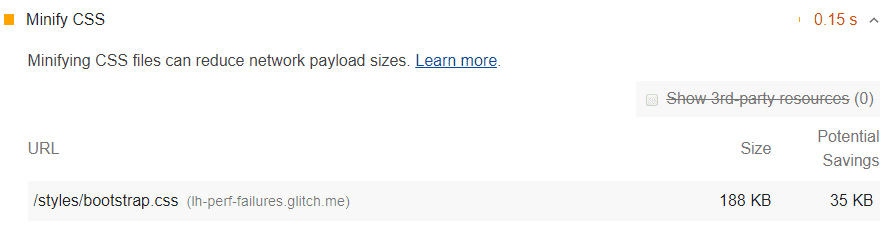
A seção "Oportunidades" do seu relatório do Lighthouse lista todos os arquivos CSS não minificados, junto com a possível economia em kibibytes (KiB) quando esses arquivos são minificados:

Como a redução de arquivos CSS pode melhorar a performance
A redução de arquivos CSS pode melhorar o desempenho de carregamento da página. Os arquivos CSS costumam ser maiores do que o necessário. Exemplo:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Pode ser reduzido para:
h1,
h2 {
background-color: #000000;
}
Do ponto de vista do navegador, esses dois exemplos de código são funcionalmente equivalentes, mas o segundo exemplo usa menos bytes. Os minificadores podem melhorar ainda mais a eficiência de bytes removendo espaços em branco:
h1,
h2 {
background-color: #000000;
}
Alguns minificadores usam truques inteligentes para minimizar bytes.
Por exemplo, o valor de cor #000000 pode ser reduzido ainda mais para #000,
que é o equivalente abreviado.
O Lighthouse fornece uma estimativa de economias potenciais com base
nos comentários e caracteres de espaço em branco encontrados no CSS.
Essa é uma estimativa conservadora.
Como mencionado anteriormente,
os minificadores podem realizar otimizações inteligentes (como reduzir #000000 para #000)
para reduzir ainda mais o tamanho do arquivo.
Portanto, se você usar um minificador,
poderá ter mais economia do que o que o Lighthouse informa.
Usar um minificador de CSS para diminuir o código CSS
Para sites pequenos que você não atualiza com frequência, provavelmente pode usar um serviço on-line para reduzir manualmente seus arquivos. Você cola o CSS na UI do serviço, e ele retorna uma versão reduzida do código.
Para desenvolvedores profissionais, provavelmente você vai querer configurar um fluxo de trabalho automatizado que reduza o CSS automaticamente antes de implantar o código atualizado. Isso geralmente é feito com uma ferramenta de build, como Gulp ou Webpack.
Aprenda a reduzir o código CSS em Reduzir CSS.
Orientações específicas para a pilha
Drupal
Verifique se você ativou a opção "Agregar documentos CSS" na página "Administração » Configurações » Desenvolvimento". estilos.
Joomla
Várias extensões do Joomla podem acelerar seu site concatenando, reduzindo e compactando seus estilos css. Há também modelos que fornecem essa função.
Magento
Ative a opção Reduzir arquivos CSS nas configurações de desenvolvedor da sua loja.
Reação
Se o sistema de build reduzir os arquivos CSS automaticamente, verifique se você está implantando o build de produção do seu aplicativo. Você pode verificar isso com a extensão de Ferramentas para Desenvolvedores do React.
WordPress
Vários plug-ins do WordPress podem acelerar seu site concatenando, reduzindo e compactando seus estilos. Você também pode usar um processo de build para fazer essa minificação antecipadamente, se possível.

