ดูวิธีหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์อย่างกะทันหันเพื่อปรับปรุงประสบการณ์ของผู้ใช้
Cumulative Layout Shift (CLS) เป็น 1 ใน 3 ของเมตริก Core Web Vitals โดยจะวัดความไม่เสถียรของเนื้อหาโดยรวมปริมาณเนื้อหาที่มองเห็นได้ที่เปลี่ยนไปในวิวพอร์ตกับระยะทางที่องค์ประกอบที่ได้รับผลกระทบเคลื่อนย้าย
การเปลี่ยนเลย์เอาต์อาจทำให้ผู้ใช้เสียสมาธิ ลองจินตนาการว่าคุณเริ่มอ่านบทความหนึ่งเมื่อจู่ๆ องค์ประกอบทั้งหมดเปลี่ยนไปเรื่อยๆ ในหน้านั้น ส่งผลให้คุณต้องหาที่ที่ต้องการอีกครั้ง กรณีนี้พบได้บ่อยในเว็บ รวมทั้งขณะอ่านข่าว หรือพยายามคลิกปุ่ม "ค้นหา" หรือ "เพิ่มในรถเข็น" เหล่านั้น ประสบการณ์ดังกล่าวชวนให้รู้สึกสะเทือนใจและน่าหงุดหงิด ซึ่งมักเกิดขึ้นเมื่อมีการบังคับให้ย้ายองค์ประกอบที่มองเห็นได้เนื่องจากมีการเพิ่มองค์ประกอบอื่นลงในหน้าทันทีหรือถูกปรับขนาด
เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เว็บไซต์ควรพยายามให้มี CLS ไม่เกิน 0.1 สำหรับการเข้าชมหน้าเว็บอย่างน้อย 75%

คะแนน CLS เป็นค่าที่ไม่มีหน่วยวัดซึ่งต่างจาก Core Web Vitals อื่นๆ ที่เป็นค่าที่อิงตามเวลาซึ่งวัดเป็นวินาทีหรือมิลลิวินาที คะแนน CLS เป็นค่าที่ไม่มีหน่วยตามการคำนวณปริมาณการเปลี่ยนแปลงและเนื้อหา
ในคู่มือนี้ เราจะกล่าวถึงการเพิ่มประสิทธิภาพสาเหตุที่พบบ่อยของการเปลี่ยนเลย์เอาต์
สาเหตุที่พบบ่อยที่สุดของ CLS ที่ไม่ดี ได้แก่
- รูปภาพที่ไม่มีขนาด
- โฆษณา การฝัง และ iframe ที่ไม่มีมิติข้อมูล
- เนื้อหาที่แทรกแบบไดนามิก เช่น โฆษณา การฝัง และ iframe ที่ไม่มีมิติข้อมูล
- แบบอักษรสำหรับเว็บ
ทำความเข้าใจสาเหตุของการเปลี่ยนเลย์เอาต์
ก่อนที่จะเริ่มดูวิธีแก้ปัญหาสำหรับ CLS ทั่วไป คุณต้องทำความเข้าใจคะแนน CLS และที่มาของการเปลี่ยนแปลงก่อน
CLS ในเครื่องมือในห้องทดลองเทียบกับงานภาคสนาม
นักพัฒนาซอฟต์แวร์มักคิดว่า CLS ที่วัดโดยรายงาน UX ของ Chrome (CrUX) ไม่ถูกต้อง เนื่องจากไม่ตรงกับ CLS ที่วัดโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome หรือเครื่องมือในห้องทดลองอื่นๆ เครื่องมือห้องทดลองประสิทธิภาพของเว็บ เช่น Lighthouse อาจไม่แสดง CLS แบบเต็มของหน้าเว็บเนื่องจากเครื่องมือดังกล่าวมักจะโหลดหน้าเว็บเพื่อวัดเมตริกประสิทธิภาพของเว็บบางรายการและให้คำแนะนำบางอย่าง (แต่ขั้นตอนของผู้ใช้ Lighthouse จะอนุญาตให้คุณวัดผลนอกเหนือจากการตรวจสอบการโหลดหน้าเว็บเริ่มต้น)
CrUX คือชุดข้อมูลอย่างเป็นทางการของโปรแกรม Web Vitals เราจึงวัดผล CLS ตลอดอายุของหน้าเว็บ ไม่ใช่เฉพาะในช่วงการโหลดหน้าเว็บเริ่มต้นที่เครื่องมือในห้องทดลองมักจะวัดผล
การเปลี่ยนเลย์เอาต์เกิดขึ้นบ่อยมากในช่วงโหลดหน้าเว็บ เพราะระบบจะดึงทรัพยากรที่จำเป็นทั้งหมดเพื่อแสดงผลหน้าเว็บในตอนแรก แต่การเปลี่ยนเลย์เอาต์ก็อาจเกิดขึ้นหลังการโหลดครั้งแรกได้เช่นกัน การเปลี่ยนแปลงหลังการโหลดหลายครั้งอาจเกิดขึ้นจากการโต้ตอบกับผู้ใช้ ระบบจึงยกเว้นจากคะแนน CLS เนื่องจากเป็นการเปลี่ยนแปลงที่คาดไว้ ตราบใดที่เกิดขึ้นภายใน 500 มิลลิวินาทีของการโต้ตอบนั้น
อย่างไรก็ตาม อาจมีการเปลี่ยนแปลงหลังการโหลดอื่นๆ ที่ผู้ใช้ไม่ได้คาดคิดไว้ในตำแหน่งที่ไม่มีการโต้ตอบที่ตรงตามข้อกำหนด เช่น หากคุณเลื่อนหน้าเว็บไปอีกหน้าหนึ่งและเนื้อหาที่โหลดแบบ Lazy Loading นั้นทำให้เกิดการเปลี่ยนแปลง สาเหตุอื่นๆ ที่พบบ่อยของ CLS หลังการโหลดคือการโต้ตอบกับการเปลี่ยน เช่น ในแอปหน้าเดียว ซึ่งใช้เวลานานกว่าระยะเวลาผ่อนผัน 500 มิลลิวินาที
PageSpeed Insights แสดงทั้ง CLS ที่ผู้ใช้รับรู้จาก URL ในส่วน "ดูสิ่งที่ผู้ใช้จริงพบ" และ CLS การโหลดตามห้องทดลองในส่วน "วิเคราะห์ปัญหาด้านประสิทธิภาพ" ความแตกต่างระหว่างค่าเหล่านี้มักเป็นผลมาจาก CLS หลังการโหลด

ระบุปัญหา CLS ในการโหลด
เมื่อคะแนน CrUX และ Lighthouse CLS ของ PageSpeed Insights อยู่ในแนวเดียวกัน โดยทั่วไปจะบ่งบอกว่ามีปัญหาการโหลด CLS ที่ Lighthouse ตรวจพบ ในกรณีนี้ Lighthouse จะช่วยในการตรวจสอบ 2 ครั้งเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพที่ทําให้เกิด CLS เนื่องจากความกว้างและความสูงขาดหายไป รวมถึงแสดงองค์ประกอบทั้งหมดที่เปลี่ยนไปสําหรับการโหลดหน้าเว็บพร้อมกับการมีส่วนร่วม CLS คุณสามารถดูการตรวจสอบเหล่านี้ได้โดยการกรองในการตรวจสอบ CLS ดังนี้

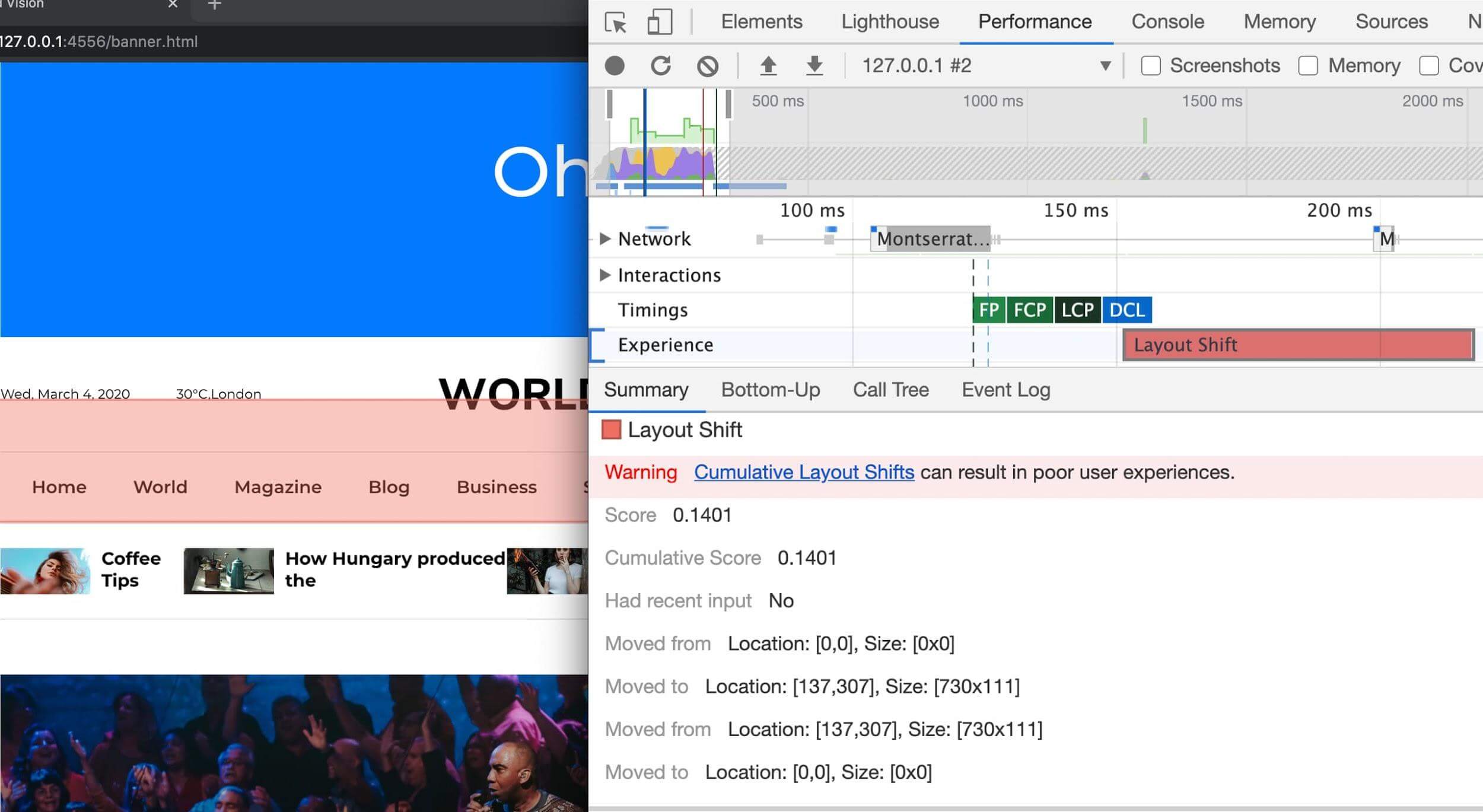
แผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บยังไฮไลต์การเปลี่ยนแปลงเลย์เอาต์ในส่วนประสบการณ์ด้วย มุมมองสรุปสำหรับระเบียน Layout Shift ประกอบด้วยคะแนนการเปลี่ยนเลย์เอาต์แบบสะสม รวมถึงการวางซ้อนสี่เหลี่ยมผืนผ้าที่แสดงภูมิภาคที่ได้รับผลกระทบ วิธีนี้มีประโยชน์อย่างยิ่งในการดูรายละเอียดเพิ่มเติมเกี่ยวกับปัญหา CLS ในการโหลดเนื่องจากสามารถจำลองปัญหาได้ง่ายด้วยโปรไฟล์ประสิทธิภาพแบบโหลดซ้ำ

Layout Shift การคลิกที่ระเบียนจะช่วยให้คุณสามารถเจาะลึกองค์ประกอบที่ได้รับผลกระทบได้โดยการแสดงรายละเอียด เช่น รายการ "ย้ายจาก" และ "ย้ายไปที่" ในรูปภาพนี้
ระบุปัญหา CLS หลังการโหลด
ความแตกต่างระหว่างคะแนน CrUX กับ Lighthouse CLS มักจะบ่งบอกถึง CLS หลังการโหลด การเปลี่ยนแปลงเหล่านี้อาจเป็นเรื่องยากที่จะติดตามหากไม่มีข้อมูลภาคสนาม สำหรับข้อมูลเกี่ยวกับการรวบรวมข้อมูลภาคสนาม โปรดดูวัดองค์ประกอบ CLS ในฟิลด์
ส่วนขยาย Web Vitals ใน Chrome คุณใช้เพื่อตรวจสอบ CLS ขณะโต้ตอบกับหน้าเว็บได้ ไม่ว่าจะเป็นในจอแสดงผลล่วงหน้าหรือในคอนโซล ซึ่งคุณจะดูรายละเอียดเพิ่มเติมเหนือองค์ประกอบที่มีการเปลี่ยนแปลงได้
นอกจากการใช้ส่วนขยายแล้ว คุณยังสามารถเรียกดูหน้าเว็บได้ในขณะที่บันทึกการเปลี่ยนแปลงเลย์เอาต์โดยใช้ Performance Observer ที่วางในคอนโซล
หลังจากตั้งค่าการตรวจสอบกะแล้ว คุณสามารถลองจำลองปัญหา CLS หลังการโหลดได้ CLS มักเกิดขึ้นขณะที่ผู้ใช้เลื่อนดูหน้าเว็บ เมื่อเนื้อหาที่โหลดแบบ Lazy Loading โหลดจนเต็มโดยไม่มีพื้นที่สำรองไว้ เนื้อหาที่เปลี่ยนแปลงเมื่อผู้ใช้ถือตัวชี้เหนือเนื้อหาเป็นอีกสาเหตุหนึ่งที่พบบ่อยเกี่ยวกับ CLS หลังการโหลด การเปลี่ยนแปลงเนื้อหาในระหว่างการโต้ตอบอย่างใดอย่างหนึ่งจะนับเป็นที่ไม่คาดคิดแม้จะเกิดขึ้นภายใน 500 มิลลิวินาที
ดูข้อมูลเพิ่มเติมได้ที่แก้ไขข้อบกพร่องการเปลี่ยนเลย์เอาต์
หลังจากที่คุณระบุสาเหตุที่พบบ่อยของ CLS แล้ว คุณสามารถใช้โหมดการไหลเวียนของผู้ใช้แบบช่วงเวลาของ Lighthouse เพื่อให้มั่นใจว่าโฟลว์ผู้ใช้ทั่วไปไม่ถดถอยโดยการใช้การเปลี่ยนเลย์เอาต์
วัดองค์ประกอบ CLS ในฟิลด์
การตรวจสอบ CLS ภาคสนามอาจมีประโยชน์อย่างยิ่งในการพิจารณาว่า CLS เกิดอะไรขึ้นในเหตุการณ์ใดและจํากัดสาเหตุที่เป็นไปได้ให้แคบลง เช่นเดียวกับเครื่องมือในห้องทดลองส่วนใหญ่ เครื่องมือภาคสนามจะวัดเฉพาะส่วนที่เปลี่ยนไป แต่มักจะให้ข้อมูลที่เพียงพอในการระบุสาเหตุ นอกจากนี้ คุณยังใช้การวัดค่าฟิลด์ CLS เพื่อระบุว่าปัญหาใดมีความสำคัญสูงสุดที่ต้องแก้ไข
ไลบรารี web-vitals มีฟังก์ชันการระบุแหล่งที่มาที่ช่วยให้คุณรวบรวมข้อมูลเพิ่มเติมนี้ได้ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการแก้ไขข้อบกพร่องในช่อง ผู้ให้บริการ RUM รายอื่นก็เริ่มรวบรวมและนำเสนอข้อมูลนี้ในทำนองเดียวกันเช่นกัน
สาเหตุที่พบบ่อยของ CLS
เมื่อระบุสาเหตุของ CLS แล้ว คุณก็เริ่มแก้ไขปัญหาได้ ในส่วนนี้ เราจะแสดงสาเหตุที่พบบ่อยที่สุดของ CLS และสิ่งที่คุณควรทำเพื่อหลีกเลี่ยงปัญหานี้
รูปภาพที่ไม่มีขนาด
ใส่แอตทริบิวต์ขนาด width และ height ในองค์ประกอบรูปภาพและวิดีโอเสมอ หรือจองพื้นที่ที่ต้องการกับ CSS aspect-ratio หรือพื้นที่ใกล้เคียง วิธีนี้ช่วยให้มั่นใจได้ว่าเบราว์เซอร์จะจัดสรรพื้นที่ในเอกสารได้อย่างเหมาะสมในขณะที่โหลดรูปภาพ

ประวัติของแอตทริบิวต์ width และ height ในรูปภาพ
ในช่วงแรกๆ ของเว็บ นักพัฒนาซอฟต์แวร์จะเพิ่มแอตทริบิวต์ width และ height ลงในแท็ก <img> เพื่อให้มั่นใจว่าจัดสรรพื้นที่ในหน้าเว็บอย่างเพียงพอก่อนที่เบราว์เซอร์จะเริ่มดึงข้อมูลรูปภาพ วิธีนี้จะลดการจัดเรียงและการจัดเรียงใหม่ให้เหลือน้อยที่สุด
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width และ height ในตัวอย่างนี้ไม่รวมหน่วย ขนาด "พิกเซล" เหล่านี้ช่วยให้เบราว์เซอร์สงวนพื้นที่ขนาด 640x360 ไว้ในเลย์เอาต์ของหน้าเว็บ รูปภาพจะขยายออกเพื่อให้พอดีกับพื้นที่นี้ โดยไม่คำนึงว่าขนาดจริงจะตรงกับพื้นที่นี้หรือไม่
เมื่อเปิดตัวการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ นักพัฒนาแอปเริ่มละเว้น width และ height และเริ่มใช้ CSS เพื่อปรับขนาดรูปภาพแทน
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
แต่เนื่องจากไม่ได้ระบุขนาดรูปภาพ ระบบจึงไม่สามารถจัดสรรพื้นที่ให้รูปภาพได้จนกว่าเบราว์เซอร์จะเริ่มดาวน์โหลดรูปภาพและสามารถกำหนดขนาดได้ ขณะที่รูปภาพโหลดขึ้น ข้อความจะเลื่อนหน้าเว็บลงเพื่อเพิ่มพื้นที่ให้กับผู้ใช้ ซึ่งสร้างประสบการณ์การใช้งานที่สับสนและน่าหงุดหงิด
สัดส่วนภาพจะเข้ามามีบทบาทในส่วนนี้ สัดส่วนภาพคืออัตราส่วนความกว้างต่อความสูง เป็นเรื่องปกติที่จะเห็นตัวเลขนี้แสดงเป็นตัวเลข 2 ตัวที่คั่นด้วยโคลอน (เช่น 16:9 หรือ 4:3) สำหรับสัดส่วนภาพ x:y รูปภาพจะมีความกว้าง x หน่วย และหน่วย y สูง
ซึ่งหมายความว่าหากเราทราบมิติข้อมูลหนึ่ง ก็จะสามารถระบุอีกมิติข้อมูลหนึ่งได้ สำหรับสัดส่วนภาพ 16:9
- หาก puppy.jpg มีความสูง 360px ความกว้างจะเป็น 360 x (16 / 9) = 640px
- หาก puppy.jpg มีความกว้าง 640px ความสูงคือ 640 x (9 / 16) = 360px
การทราบสัดส่วนภาพของรูปภาพช่วยให้เบราว์เซอร์สามารถคำนวณและสงวนพื้นที่ที่เพียงพอสำหรับความสูงและพื้นที่ที่เกี่ยวข้อง
แนวทางปฏิบัติแนะนำที่ทันสมัยในการกําหนดขนาดรูปภาพ
เนื่องจากเบราว์เซอร์สมัยใหม่กำหนดสัดส่วนภาพเริ่มต้นตามแอตทริบิวต์ width และ height ของรูปภาพ คุณจึงป้องกันไม่ให้เลย์เอาต์เปลี่ยนแปลงได้โดยการตั้งค่าแอตทริบิวต์เหล่านั้นในรูปภาพและรวม CSS ที่อยู่ก่อนหน้าในสไตล์ชีทของคุณ
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
จากนั้นเบราว์เซอร์ทั้งหมดจะเพิ่มสัดส่วนภาพเริ่มต้นตามแอตทริบิวต์ width และ height ที่มีอยู่ขององค์ประกอบ
การดำเนินการนี้จะคำนวณสัดส่วนภาพตามแอตทริบิวต์ width และ height ก่อนที่รูปภาพจะโหลด โดยให้ข้อมูลนี้ตั้งแต่เริ่มต้นการคำนวณเลย์เอาต์ ทันทีที่รูปภาพมีความกว้างที่แน่นอน (เช่น width: 100%) ระบบจะใช้สัดส่วนภาพในการคำนวณความสูง
ค่า aspect-ratio นี้คำนวณโดยเบราว์เซอร์หลักๆ เมื่อมีการประมวลผล HTML แทนที่จะใช้สไตล์ชีตของ User Agent เริ่มต้น (ดูโพสต์นี้สำหรับการเจาะลึกถึงสาเหตุ) ค่าจึงแสดงต่างออกไปเล็กน้อย ตัวอย่างเช่น Chrome จะแสดงข้อมูลต่อไปนี้ในส่วน "รูปแบบ" ของแผงองค์ประกอบ
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari ทำงานคล้ายๆ กัน โดยใช้แหล่งที่มาของรูปแบบแอตทริบิวต์ HTML Firefox ไม่แสดง aspect-ratio ที่คำนวณแล้วนี้ในแผง เครื่องมือตรวจสอบ เลย แต่ใช้สำหรับเลย์เอาต์
ส่วน auto ของโค้ดก่อนหน้ามีความสำคัญ เนื่องจากจะทำให้ขนาดรูปภาพลบล้างสัดส่วนภาพเริ่มต้นหลังจากดาวน์โหลดรูปภาพ หากขนาดรูปภาพแตกต่างกัน ก็ยังคงทำให้เลย์เอาต์เปลี่ยนแปลงบางส่วนหลังจากโหลดรูปภาพแล้ว แต่ก็ช่วยให้มั่นใจได้ว่าสัดส่วนภาพจะยังคงใช้งานได้เมื่อพร้อมใช้งานในกรณีที่ HTML ไม่ถูกต้อง แม้ว่าสัดส่วนภาพจริงจะแตกต่างจากค่าเริ่มต้น แต่ก็ยังมีการเปลี่ยนเลย์เอาต์น้อยกว่าขนาดเริ่มต้น 0x0 ของรูปภาพที่ไม่ได้ระบุขนาด
ดูรายละเอียดแบบเจาะลึกเกี่ยวกับสัดส่วนภาพด้วยการพิจารณาเพิ่มเติมเกี่ยวกับรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ได้ในการโหลดหน้าเว็บที่ปราศจากความยุ่งยากด้วยสัดส่วนภาพของสื่อ
หากรูปภาพอยู่ในคอนเทนเนอร์ คุณสามารถใช้ CSS เพื่อปรับขนาดรูปภาพตามความกว้างของคอนเทนเนอร์ได้ เราตั้งค่า height: auto; เพื่อหลีกเลี่ยงการใช้ค่าคงที่สำหรับความสูงของรูปภาพ
img {
height: auto;
width: 100%;
}
แล้วรูปภาพที่ตอบสนองตามอุปกรณ์จะเป็นอย่างไร
เมื่อใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ srcset จะกำหนดรูปภาพที่คุณอนุญาตให้เบราว์เซอร์เลือกระหว่างรูปภาพและขนาดของรูปภาพแต่ละรูป หากต้องการตั้งค่าแอตทริบิวต์ความกว้างและความสูง <img> รูปภาพแต่ละรูปควรใช้สัดส่วนภาพเดียวกัน
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
นอกจากนี้ สัดส่วนภาพยังอาจเปลี่ยนแปลงตามทิศทางศิลปะด้วย เช่น คุณอาจต้องการรวมรูปภาพแบบครอบตัดสำหรับวิวพอร์ตแคบและแสดงรูปภาพขนาดเต็มในเดสก์ท็อป
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
ตอนนี้ Chrome, Firefox และ Safari รองรับการตั้งค่า width และ height ในองค์ประกอบ <source> ภายในองค์ประกอบ <picture> ที่ระบุดังนี้
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
โฆษณา การฝัง และเนื้อหาอื่นๆ ที่โหลดช้า
รูปภาพไม่ใช่เนื้อหาประเภทเดียวที่อาจทำให้เกิดการเปลี่ยนเลย์เอาต์ โฆษณา, การฝัง, iframe และเนื้อหาที่แทรกแบบไดนามิกอื่นๆ ทั้งหมดสามารถทำให้เนื้อหาที่ปรากฏหลังจากที่โฆษณาลดลงได้ ซึ่งเป็นการเพิ่ม CLS ของคุณ
โฆษณาเป็นปัจจัยที่ส่งผลต่อการเปลี่ยนเลย์เอาต์ในเว็บมากที่สุด เครือข่ายโฆษณาและผู้เผยแพร่โฆษณามักจะรองรับขนาดโฆษณาแบบไดนามิก ขนาดโฆษณาจะเพิ่มประสิทธิภาพ/รายได้เนื่องจากอัตราการคลิกที่สูงขึ้นและมีโฆษณาที่แข่งขันในการประมูลมากขึ้น ซึ่งอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่เหมาะสมเนื่องจากโฆษณาที่พุชเนื้อหาที่มองเห็นได้ซึ่งคุณกำลังดูอยู่บนหน้าเว็บ
วิดเจ็ตแบบฝังได้ช่วยให้คุณใส่เนื้อหาเว็บแบบพกพาไว้ในหน้าเว็บได้ เช่น วิดีโอจาก YouTube, แผนที่จาก Google Maps และโพสต์บนโซเชียลมีเดีย อย่างไรก็ตาม วิดเจ็ตเหล่านี้มักไม่ทราบว่าเนื้อหามีขนาดใหญ่เท่าใดก่อนที่จะโหลด ด้วยเหตุนี้ แพลตฟอร์มที่เสนอการฝังจึงไม่ได้มีการสงวนพื้นที่ไว้ให้กับวิดเจ็ตเสมอไป ทำให้เลย์เอาต์เปลี่ยนไปเมื่อโหลดในท้ายที่สุด
เทคนิคในการจัดการกับสิ่งเหล่านี้ต่างก็คล้ายกัน ความแตกต่างที่สำคัญคือคุณสามารถควบคุมเนื้อหาที่จะแทรกได้มากน้อยเพียงใด หากมีบุคคลที่สามเข้ามาแทรก เช่น พาร์ทเนอร์โฆษณา คุณอาจไม่ทราบขนาดที่แน่นอนของเนื้อหาที่จะแทรก และไม่สามารถควบคุมการเปลี่ยนแปลงของเลย์เอาต์ที่เกิดขึ้นภายในการฝังเหล่านั้นได้
จองพื้นที่สำหรับเนื้อหาที่โหลดล่าช้า
เมื่อวางเนื้อหาที่โหลดช้าในโฟลว์เนื้อหา คุณสามารถหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ได้โดยการจองพื้นที่สำหรับเนื้อหาในเลย์เอาต์เริ่มต้น
วิธีการหนึ่งคือการเพิ่มกฎ CSS min-height เพื่อจองพื้นที่ หรือสำหรับเนื้อหาที่ปรับเปลี่ยนตามอุปกรณ์ เช่น โฆษณา ให้ใช้พร็อพเพอร์ตี้ CSS aspect-ratio ในลักษณะเดียวกันกับที่เบราว์เซอร์ใช้สิ่งนี้โดยอัตโนมัติกับรูปภาพที่มีขนาดที่ให้ไว้

คุณอาจต้องคำนึงถึงความแตกต่างเล็กน้อยในโฆษณาหรือขนาดตัวยึดตำแหน่งของรูปแบบอุปกรณ์ต่างๆ โดยใช้คิวรี่สื่อ
สำหรับเนื้อหาที่อาจไม่มีความสูงคงที่ เช่น โฆษณา คุณอาจไม่สามารถจองพื้นที่ที่แน่นอนที่ต้องใช้เพื่อที่จะกำจัดการเปลี่ยนเลย์เอาต์ทั้งหมด หากแสดงโฆษณาที่เล็กกว่า ผู้เผยแพร่โฆษณาสามารถจัดรูปแบบคอนเทนเนอร์ที่ใหญ่ขึ้นเพื่อหลีกเลี่ยงการเปลี่ยนเลย์เอาต์ หรือเลือกขนาดที่เป็นไปได้มากที่สุดสําหรับช่องโฆษณาตามข้อมูลประวัติก็ได้ ข้อเสียของวิธีนี้คือช่วยเพิ่มพื้นที่ว่างในหน้าเว็บ
คุณสามารถกำหนดขนาดเริ่มต้นเป็นขนาดเล็กที่สุดที่จะใช้ และยอมรับการเปลี่ยนแปลงในระดับหนึ่งสำหรับเนื้อหาที่ใหญ่ขึ้นได้ การใช้ min-height ตามที่ได้แนะนำไปก่อนหน้านี้ จะช่วยให้องค์ประกอบระดับบนสุดขยายได้เท่าที่จำเป็น และลดผลกระทบของการเปลี่ยนเลย์เอาต์ได้เมื่อเทียบกับขนาดเริ่มต้น 0px ขององค์ประกอบที่ว่างเปล่า
พยายามหลีกเลี่ยงการยุบพื้นที่ที่จองไว้โดยการแสดงตัวยึดตำแหน่งในกรณีที่ไม่มีการแสดงโฆษณา การนำช่องว่างที่วางไว้สำหรับองค์ประกอบออกอาจทำให้เกิด CLS มากพอๆ กับการแทรกเนื้อหา
วางเนื้อหาที่โหลดล่าช้าให้ต่ำลงในวิวพอร์ต
เนื้อหาที่แทรกแบบไดนามิกใกล้กับด้านบนของวิวพอร์ตมักจะทำให้เลย์เอาต์มีการเปลี่ยนแปลงมากกว่าเนื้อหาที่แทรกอยู่ต่ำลงในวิวพอร์ต อย่างไรก็ตาม การแทรกเนื้อหาไว้ที่ใดก็ได้ในวิวพอร์ตยังคงทำให้เกิดการเปลี่ยนแปลงอยู่บ้าง หากไม่สามารถสงวนพื้นที่สำหรับเนื้อหาที่แทรกแล้ว เราขอแนะนำให้วางไว้ในหน้าเว็บภายหลังเพื่อลดผลกระทบต่อ CLS ของเนื้อหา
หลีกเลี่ยงการแทรกเนื้อหาใหม่โดยไม่มีการโต้ตอบของผู้ใช้
คุณอาจเคยพบปัญหาการเปลี่ยนเลย์เอาต์เนื่องจาก UI ที่ปรากฏขึ้นที่ด้านบนหรือด้านล่างของวิวพอร์ตเมื่อคุณพยายามโหลดเว็บไซต์ เช่นเดียวกับโฆษณา สิ่งนี้มักจะเกิดขึ้นกับแบนเนอร์และรูปแบบที่เปลี่ยนส่วนที่เหลือของเนื้อหาของหน้าเว็บ
หากคุณจำเป็นต้องแสดงแอดเดรสของ UI ประเภทนี้ ให้สงวนพื้นที่ในวิวพอร์ตไว้ให้เพียงพอล่วงหน้า (เช่น การใช้ตัวยึดตำแหน่งหรือ UI โครงกระดูก) เพื่อที่ว่าเมื่อโหลด เนื้อหาในหน้าเว็บไม่เกิดการวนมาอย่างน่าแปลกใจ หรือตรวจสอบว่าองค์ประกอบไม่ได้เป็นส่วนหนึ่งของการทำงานของเอกสารโดยวางซ้อนเนื้อหาในตำแหน่งที่เหมาะสม ดูโพสต์แนวทางปฏิบัติแนะนำสำหรับประกาศเกี่ยวกับคุกกี้เพื่อดูคำแนะนำเพิ่มเติมเกี่ยวกับคอมโพเนนต์ประเภทเหล่านี้
ในบางกรณี การเพิ่มเนื้อหาแบบไดนามิกเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้ เช่น เมื่อโหลดผลิตภัณฑ์เพิ่มเติมลงในรายการสินค้า หรือเมื่ออัปเดตเนื้อหาฟีดสด วิธีต่างๆ ในการหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดในกรณีเหล่านั้นมีดังนี้
- แทนที่เนื้อหาเก่าด้วยเนื้อหาใหม่ในคอนเทนเนอร์ขนาดคงที่หรือใช้ภาพสไลด์และนำเนื้อหาเก่าออกหลังจากการเปลี่ยน อย่าลืมปิดใช้ลิงก์และการควบคุมใดๆ จนกว่าการเปลี่ยนผ่านจะเสร็จสิ้น เพื่อป้องกันการคลิกหรือแตะโดยไม่ตั้งใจขณะที่มีเนื้อหาใหม่เข้ามา
- แจ้งให้ผู้ใช้เริ่มโหลดเนื้อหาใหม่ เพื่อไม่ให้ผู้ใช้แปลกใจกับการเปลี่ยนแปลงนี้ (เช่น เมื่อใช้ปุ่ม "โหลดเพิ่มเติม" หรือ "รีเฟรช") ขอแนะนําให้ดึงข้อมูลเนื้อหาล่วงหน้าก่อนการโต้ตอบของผู้ใช้เพื่อให้เนื้อหานั้นปรากฏขึ้นทันที โปรดทราบว่าการเปลี่ยนเลย์เอาต์ที่เกิดขึ้นในช่วง 500 มิลลิวินาทีหลังจากป้อนข้อมูลของผู้ใช้จะไม่นับรวมใน CLS
- โหลดเนื้อหานอกหน้าจออย่างราบรื่นและวางซ้อนการแจ้งเตือนให้ผู้ใช้ทราบว่าพร้อมให้บริการ (เช่น ด้วยปุ่ม "เลื่อนขึ้น")

ภาพเคลื่อนไหว
การเปลี่ยนแปลงค่าพร็อพเพอร์ตี้ CSS อาจทำให้เบราว์เซอร์ตอบสนองต่อการเปลี่ยนแปลงเหล่านี้ ค่าบางค่า เช่น box-shadow และ box-sizing, ทริกเกอร์รีเลย์ สี และผสม การเปลี่ยนคุณสมบัติของ top และ left ก็ทําให้เลย์เอาต์เปลี่ยนแปลงเช่นกัน แม้ว่าองค์ประกอบที่จะย้ายจะอยู่ในเลเยอร์ของตัวเองก็ตาม หลีกเลี่ยงการสร้างภาพเคลื่อนไหวโดยใช้คุณสมบัติเหล่านี้
คุณเปลี่ยนคุณสมบัติ CSS อื่นๆ ได้โดยไม่ต้องเรียกใช้เลย์เอาต์ซ้ำ ซึ่งรวมถึงการใช้ภาพเคลื่อนไหว transform เพื่อแปล ปรับขนาด หมุน หรือเอียงองค์ประกอบ
ภาพเคลื่อนไหวที่ประกอบขึ้นโดยใช้ translate จะไม่ส่งผลต่อองค์ประกอบอื่นๆ จึงไม่นับรวมใน CLS ภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite ก็ไม่ทำให้เกิดการจัดเรียงใหม่เช่นกัน ดูข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติ CSS ที่ทำให้เกิดการเปลี่ยนเลย์เอาต์ได้ที่หัวข้อภาพเคลื่อนไหวประสิทธิภาพสูง
แบบอักษรสำหรับเว็บ
โดยทั่วไประบบจะจัดการการดาวน์โหลดและการแสดงผลแบบอักษรของเว็บด้วยวิธีใดวิธีหนึ่งจาก 2 วิธีต่อไปนี้ก่อนดาวน์โหลดแบบอักษรของเว็บ
- แบบอักษรสำรองจะถูกสลับกับแบบอักษรของเว็บ ซึ่งทำให้ Flash เป็น Unstyled Text (FOUT)
- ข้อความ "ซ่อนตัว" จะแสดงโดยใช้แบบอักษรสำรองจนกว่าแบบอักษรเว็บจะพร้อมใช้งานและแสดงข้อความ (FOIT หรือ Flash จากข้อความที่มองไม่เห็น)
ทั้ง 2 วิธีอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ได้ แม้จะมองไม่เห็นข้อความ แต่ข้อความก็ยังคงวางอยู่โดยใช้แบบอักษรสำรอง ดังนั้นเมื่อโหลดแบบอักษรเว็บ บล็อกข้อความและเนื้อหาโดยรอบจะเปลี่ยนไปในลักษณะเดียวกันกับแบบอักษรที่มองเห็นได้
เครื่องมือต่อไปนี้สามารถช่วยลดการเปลี่ยนแปลงข้อความได้:
font-display: optionalสามารถหลีกเลี่ยงการจัดเลย์เอาต์ใหม่ได้เนื่องจากจะใช้แบบอักษรเว็บต่อเมื่อพร้อมใช้งานในช่วงเวลาของเลย์เอาต์ครั้งแรกเท่านั้น- ตรวจสอบว่าใช้แบบอักษรสำรองที่เหมาะสม เช่น การใช้
font-family: "Google Sans", sans-serif;จะทำให้ระบบใช้แบบอักษรสำรองsans-serifของเบราว์เซอร์ขณะที่โหลด"Google Sans"การไม่ระบุแบบอักษรสำรองโดยใช้เพียงfont-family: "Google Sans"จะหมายความว่ามีการใช้แบบอักษรเริ่มต้น ซึ่งใน Chrome จะเป็น "Times" ซึ่งเป็นแบบอักษร Serif ที่ตรงกันต่ำกว่าแบบอักษรsans-serifเริ่มต้น - ลดความแตกต่างด้านขนาดระหว่างแบบอักษรสำรองและแบบอักษรเว็บโดยใช้ API
size-adjust,ascent-override,descent-overrideและline-gap-overrideใหม่ตามรายละเอียดในโพสต์แบบอักษรสำรองที่ปรับปรุงแล้ว - Font Loading API จะช่วยลดเวลาที่ใช้ในการเรียกแบบอักษรที่จำเป็นได้
- โหลดแบบอักษรเว็บที่สำคัญโดยเร็วที่สุดโดยใช้
<link rel=preload>แบบอักษรที่โหลดไว้ล่วงหน้าจะมีโอกาสมากขึ้นในการพบกับการแสดงผลครั้งแรก ซึ่งในกรณีนี้จะไม่มีการเปลี่ยนแปลงเลย์เอาต์
โปรดอ่านแนวทางปฏิบัติแนะนำสำหรับแบบอักษรเพื่อดูแนวทางปฏิบัติแนะนำอื่นๆ เกี่ยวกับแบบอักษร
ลด CLS โดยตรวจสอบว่าหน้าเว็บมีสิทธิ์ได้รับ bfcache
เทคนิคที่มีประสิทธิภาพสูงในการรักษาคะแนน CLS ให้ต่ำคือการตรวจสอบว่าหน้าเว็บมีสิทธิ์ใช้Back-Forward Cache (bfcache)
bfcache จะเก็บหน้าเว็บไว้ในหน่วยความจำของเบราว์เซอร์เป็นระยะเวลาสั้นๆ หลังจากที่คุณออกจากหน้าไปแล้ว ดังนั้นหากคุณกลับมาที่หน้าเว็บดังกล่าว หน้าเว็บจะได้รับการคืนค่าแบบเดียวกับที่คุณทำค้างไว้ ซึ่งหมายความว่าหน้าที่โหลดอย่างสมบูรณ์จะพร้อมใช้งานทันที โดยไม่มีการเปลี่ยนแปลงใดๆ ที่ปกติแล้วจะเห็นได้ระหว่างการโหลด เนื่องจากเหตุผลที่ระบุไว้ข้างต้น
แม้ว่ากรณีนี้อาจหมายความว่าการโหลดหน้าเว็บในช่วงแรกเกิดการเปลี่ยนแปลงของเลย์เอาต์ แต่เมื่อผู้ใช้ย้อนกลับไปหน้าอื่นกลับไม่พบการเปลี่ยนเลย์เอาต์เดิมซ้ำๆ คุณควรมุ่งหลีกเลี่ยงการเปลี่ยนแปลงแม้ในช่วงการโหลดครั้งแรก แต่ในกรณีที่การแก้ไขเต็มรูปแบบได้ยากกว่า อย่างน้อยคุณก็ควรลดผลกระทบโดยการหลีกเลี่ยงการเปลี่ยนแปลงดังกล่าวในการนำทาง bfcache
การนำทางไปข้างหน้าและย้อนกลับนั้นพบเห็นได้ทั่วไปในเว็บไซต์หลายแห่ง ตัวอย่างเช่น การกลับไปที่หน้าเนื้อหา หน้าหมวดหมู่ หรือผลการค้นหา
เมื่อเปิดตัวใน Chrome เราก็เห็นประสิทธิภาพที่ดีขึ้นอย่างเห็นได้ชัดใน CLS
ทุกเบราว์เซอร์จะใช้ bfcache โดยค่าเริ่มต้น แต่บางเว็บไซต์ไม่มีสิทธิ์ใช้ bfcache เนื่องด้วยเหตุผลหลายประการ อ่านคู่มือ bfcache เพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีทดสอบและระบุปัญหาที่ทําให้ใช้ bfcache ไม่ได้ เพื่อให้แน่ใจว่าคุณจะใช้ฟีเจอร์นี้อย่างเต็มที่เพื่อช่วยคะแนน CLS โดยรวมสําหรับเว็บไซต์
บทสรุป
มีเทคนิคมากมายในการระบุและปรับปรุง CLS ตามที่อธิบายไว้ก่อนหน้านี้ในคู่มือนี้ เนื่องจาก Core Web Vitals มีการอนุญาตมากมาย ดังนั้นแม้ว่าคุณจะไม่สามารถกำจัด CLS ได้โดยสมบูรณ์ แต่การใช้เทคนิคเหล่านี้บางส่วนก็น่าจะช่วยลดผลกระทบได้ วิธีนี้จะช่วยให้มั่นใจได้ว่าคุณจะใช้งานไม่เกินขีดจำกัด ซึ่งจะสร้างประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้เว็บไซต์ของคุณ



