Découvrez comment éviter les décalages soudains de mise en page pour améliorer l'expérience utilisateur
Le CLS (Cumulative Layout Shift) est l'une des trois métriques Core Web Vitals. Elle mesure l'instabilité du contenu en combinant la quantité de contenu visible qui s'est déplacée dans la fenêtre d'affichage à la distance où les éléments concernés ont été déplacés.
Les décalages de mise en page peuvent distraire les utilisateurs. Imaginez que vous commencez à lire un article lorsque tous les éléments se déplacent soudainement sur la page, vous déconcertant et vous obligeant à retrouver votre place. Cette pratique est très courante sur le Web, y compris lorsque l'utilisateur lit les actualités ou essaie de cliquer sur le lien "Rechercher". ou "Ajouter au panier" . Ce type d'expérience est visuellement choquant et frustrant. Ils sont souvent dus à des éléments visibles qui doivent se déplacer, car un autre élément a été soudainement ajouté à la page ou redimensionné.
Afin d'offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'avoir un CLS de 0,1 ou moins pour au moins 75% des visites de page.
<ph type="x-smartling-placeholder">
Contrairement aux autres Core Web Vitals, qui sont des valeurs temporelles mesurées en secondes ou en millisecondes, le score CLS est une valeur sans unité basée sur un calcul de la quantité de contenu qui change et de son ampleur.
Dans ce guide, nous aborderons l'optimisation des causes courantes de décalages de mise en page.
Voici les causes les plus courantes d'un mauvais CLS:
- Images sans dimensions.
- Annonces, éléments intégrés et iFrame sans dimensions.
- Contenu injecté dynamiquement (annonces, éléments intégrés et iFrame sans dimensions).
- Polices Web.
Comprendre les causes des décalages de mise en page
Avant de commencer à chercher des solutions aux problèmes CLS courants, il est important de comprendre votre score CLS et d'où viennent les changements.
CLS dans les outils d'atelier et sur le terrain
Il est fréquent d'entendre des développeurs penser que le CLS mesuré par le rapport d'expérience utilisateur Chrome (CrUX) est incorrect, car il ne correspond pas au CLS qu'ils mesurent à l'aide des outils pour les développeurs Chrome ou d'autres outils de l'atelier. Les outils de l'atelier sur les performances Web, tels que Lighthouse, n'affichent pas toujours le CLS complet d'une page, car ils effectuent généralement un simple chargement de la page pour mesurer certaines métriques de performances Web et fournir des conseils. Toutefois, les parcours utilisateur Lighthouse vous permettent d'aller au-delà de l'audit de chargement de page par défaut.
L'expérience utilisateur CrUX est l'ensemble de données officiel du programme Web Vitals. Pour cela, le CLS est mesuré tout au long de la durée de vie de la page, et pas seulement pendant le chargement initial de la page, que les outils de laboratoire mesurent généralement.
Les décalages de mise en page sont très courants lors du chargement de la page, car toutes les ressources nécessaires sont extraites pour afficher initialement la page. Toutefois, ils peuvent également se produire après le chargement initial. De nombreux décalages après le chargement peuvent se produire suite à une interaction utilisateur. Ils seront donc exclus du score CLS, car ils sont attendus, à condition qu'ils se produisent dans les 500 millisecondes de cette interaction.
Toutefois, d'autres décalages post-charge que l'utilisateur n'attend pas peuvent être inclus lorsqu'il n'y a pas eu d'interaction éligible, par exemple, si vous faites défiler la page plus loin et que le contenu au chargement différé est chargé, ce qui provoque des décalages. Le CLS post-chargement est aussi souvent dû aux interactions des transitions, par exemple dans les applications monopages, qui prennent plus de temps que le délai de grâce de 500 millisecondes.
PageSpeed Insights indique à la fois les utilisateurs perçus CLS à partir d'une URL dans la section "Découvrez ce que vivent vos utilisateurs réels" , et le CLS de chargement basé sur l'atelier dans la section "Diagnostiquer les problèmes de performances" . Les différences entre ces valeurs sont probablement le résultat du CLS post-chargement.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Identifier les problèmes liés au CLS de chargement
Lorsque les scores CLS CrUX et Lighthouse de PageSpeed Insights sont globalement alignés, cela signifie généralement qu'un problème de CLS de chargement a été détecté par Lighthouse. Dans ce cas, Lighthouse vous aidera à réaliser deux audits afin de fournir plus d'informations sur les images qui entraînent des CLS en raison d'une largeur et d'une hauteur manquantes. Il va également répertorier tous les éléments qui se sont décalés pendant le chargement de la page, ainsi que leur contribution au CLS. Vous pouvez consulter ces audits en filtrant les audits CLS:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
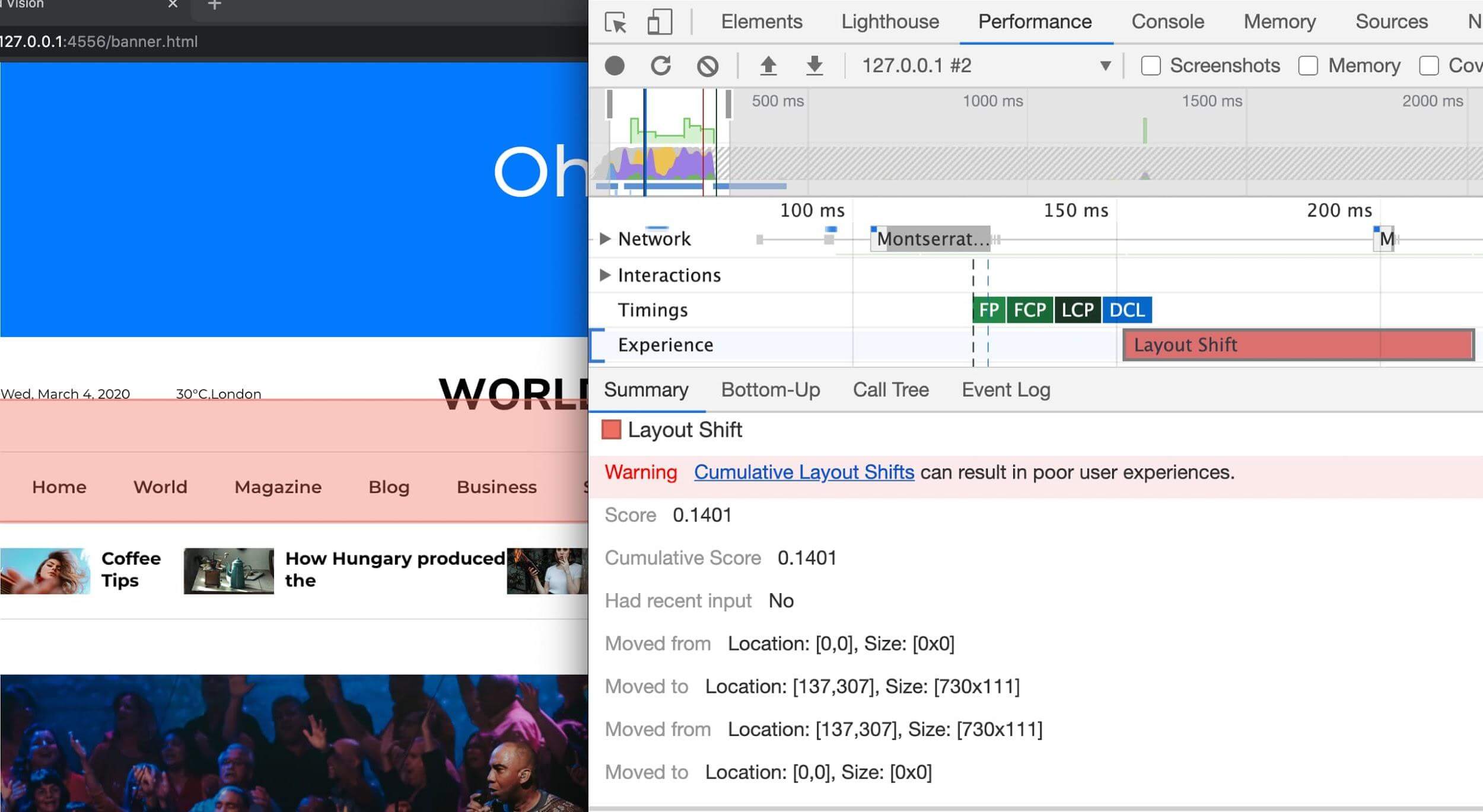
<ph type="x-smartling-placeholder">Le panneau "Performances" des outils de développement met également en évidence les décalages de mise en page dans la section Expérience. La vue Summary (Résumé) d'un enregistrement Layout Shift inclut le score cumulé du décalage de mise en page, ainsi qu'une superposition rectangulaire montrant les régions concernées. Cela est particulièrement utile pour obtenir plus de détails sur les problèmes de CLS de chargement, car ils peuvent être facilement répliqués avec un profil de performance d'actualisation.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Layout Shift. Cliquez sur l'enregistrement pour afficher le détail des éléments concernés en affichant des détails tels que l'élément "déplacé depuis". et « déplacé vers » les entrées de cette image.
Identifier les problèmes CLS post-chargement
Un désaccord entre les scores CLS CrUX et Lighthouse indique souvent le CLS post-chargement. Ces variations peuvent être difficiles à repérer sans données réelles. Pour en savoir plus sur la collecte de données de champ, consultez Mesurer les éléments CLS sur le terrain.
L'extension Chrome Web Vitals permet de surveiller le CLS lorsque vous interagissez avec une page, que ce soit dans un affichage tête haute ou dans la console, où vous pouvez obtenir plus de détails au-dessus des éléments décalés.
Au lieu d'utiliser l'extension, vous pouvez parcourir votre page Web tout en enregistré les décalages de mise en page à l'aide d'un outil Performance Observer collé dans la console.
Après avoir configuré la surveillance des quarts, vous pouvez essayer de répliquer les problèmes CLS post-chargement. Le CLS se produit souvent lorsque l'utilisateur fait défiler une page, lorsque le contenu à chargement différé se charge entièrement sans espace qui lui est réservé. Le décalage du contenu lorsque l'utilisateur maintient le pointeur sur celui-ci est une autre cause courante du CLS post-chargement. Tout changement de contenu au cours de l'une ou l'autre de ces interactions est considéré comme inattendu, même s'il se produit dans les 500 millisecondes.
Pour en savoir plus, consultez Déboguer les décalages de mise en page.
Une fois que vous avez identifié les causes courantes du CLS, vous pouvez également utiliser le mode de parcours utilisateur sur les périodes de temps de Lighthouse pour vous assurer que les flux utilisateur classiques ne régressent pas en introduisant des décalages de mise en page.
Mesurer les éléments CLS dans le champ
Le suivi du CLS sur le terrain peut s'avérer très utile pour déterminer dans quelles circonstances le CLS se produit et pour identifier les causes possibles. Comme la plupart des outils de laboratoire, les outils de terrain ne mesurent que les éléments qui se sont décalés, mais qui fournissent généralement suffisamment d'informations pour identifier la cause. Vous pouvez également utiliser les mesures du champ CLS pour déterminer les problèmes à résoudre en priorité.
La bibliothèque web-vitals inclut des fonctions d'attribution qui vous permettent de recueillir ces informations supplémentaires. Pour en savoir plus, consultez Déboguer les problèmes de performances sur le terrain. D'autres fournisseurs de RUM ont également commencé à collecter et à présenter ces données de la même manière.
Causes courantes du CLS
Une fois que vous avez identifié les causes du CLS, vous pouvez commencer à résoudre les problèmes. Dans cette section, nous allons vous présenter quelques-unes des raisons les plus courantes d'un CLS et vous expliquer comment les éviter.
Images sans dimensions
Incluez toujours les attributs de taille width et height dans vos images et vos éléments vidéo. Vous pouvez également réserver l'espace nécessaire avec CSS aspect-ratio ou un code similaire. Cette approche permet au navigateur d'allouer l'espace approprié dans le document pendant le chargement de l'image.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Historique des attributs width et height sur les images
Aux débuts du Web, les développeurs ajoutaient les attributs width et height à leurs balises <img> pour s'assurer que l'espace alloué sur la page était suffisant avant que le navigateur ne commence à récupérer les images. Cela limiterait l'ajustement de la mise en page et la remise en page.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Dans cet exemple, width et height n'incluent pas les unités. Ces "pixels" pour garantir que le navigateur réserve une zone de 640 x 360 dans la mise en page. L'image est étirée pour s'adapter à cet espace, que les dimensions réelles y correspondent ou non.
Lorsque le Responsive Web Design a été introduit, les développeurs ont commencé à omettre width et height, et à utiliser le CSS pour redimensionner les images:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Toutefois, comme la taille de l'image n'est pas spécifiée, l'espace ne peut pas être alloué à celle-ci tant que le navigateur n'a pas commencé à la télécharger et à déterminer ses dimensions. Au fur et à mesure que les images se chargent, le texte se déplace vers le bas de la page pour faire de la place, ce qui crée une expérience utilisateur déroutante et frustrante.
C'est là qu'intervient le format. Le rapport hauteur/largeur d'une image correspond au rapport entre sa largeur et sa hauteur. Cette valeur est généralement exprimée sous la forme de deux nombres séparés par le signe deux-points (par exemple, 16:9 ou 4:3). Au format x:y, l'image mesure x unités de large et y unités en hauteur.
Cela signifie que si l'une des dimensions est connue, l'autre peut être déterminée. Pour le format 16:9:
- Si chiot.jpg a une hauteur de 360 pixels, la largeur est de 360 x (16 / 9) = 640 pixels
- Si chiot.jpg a une largeur de 640 pixels, la hauteur est de 640 x (9 / 16) = 360 pixels
Connaître les proportions d'une image permet au navigateur de calculer et de réserver un espace suffisant pour la hauteur et la zone associée.
Bonnes pratiques modernes pour définir les dimensions des images
Comme les navigateurs récents définissent le format par défaut des images en fonction d'une
les attributs width et height de l'image, vous pouvez empêcher les décalages de mise en page en
en définissant ces attributs sur l'image et en incluant le code CSS qui précède dans votre
feuille de style.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Tous les navigateurs ajoutent ensuite un format par défaut basé sur les attributs width et height existants de l'élément.
Cette action calcule un format sur la base des attributs width et height avant le chargement de l'image. Ces informations sont fournies au tout début du calcul de la mise en page. Dès qu'une image doit avoir une certaine largeur (par exemple, width: 100%), le format est utilisé pour calculer la hauteur.
Cette valeur aspect-ratio est calculée par les principaux navigateurs lors du traitement du code HTML, plutôt qu'avec une feuille de style user-agent par défaut (consultez cet article pour en savoir plus sur les raisons de ce traitement). La valeur s'affiche donc un peu différemment. Par exemple, Chrome l'affiche comme suit dans la section "Styles" du panneau "Élément" :
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari se comporte de la même manière, en utilisant une source de style Attributs HTML. Firefox n'affiche pas du tout ce aspect-ratio calculé dans son panneau Inspector (Inspecteur), mais il l'utilise pour la mise en page.
La partie auto du code précédent est importante, car les dimensions de l'image remplacent le format par défaut une fois l'image téléchargée. Si les dimensions de l'image sont différentes, cela entraîne toujours un décalage de mise en page après le chargement de l'image, mais cela garantit que le format de l'image sera toujours utilisé lorsqu'il sera disponible, au cas où le code HTML serait incorrect. Même si le format réel est différent du format par défaut, le décalage de mise en page est moindre par rapport à la taille par défaut 0x0 d'une image sans dimensions fournies.
Pour une présentation détaillée des formats et une réflexion plus poussée sur les images responsives, consultez la section sur le chargement de pages sans à-coups avec les formats multimédias.
Si votre image se trouve dans un conteneur, vous pouvez utiliser du code CSS pour la redimensionner à la largeur du conteneur. Nous avons défini height: auto; pour éviter d'utiliser une valeur fixe pour la hauteur de l'image.
img {
height: auto;
width: 100%;
}
Qu'en est-il des images responsives ?
Lorsque vous utilisez des images responsives, srcset définit les images que vous autorisez le navigateur à choisir, ainsi que la taille de chaque image. Pour que les attributs de largeur et de hauteur <img> puissent être définis, chaque image doit utiliser le même format.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Vos images les formats peuvent également varier en fonction direction artistique. Par exemple, vous pouvez inclure le plan recadré d'une image pour les images de profil étroit et afficher l'image complète sur un ordinateur:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox et Safari permettent désormais de définir width et height sur la
Éléments <source> dans un élément <picture> donné:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Annonces, intégrations et autres contenus chargés tardivement
Les images ne sont pas le seul type de contenu pouvant entraîner des décalages de mise en page. Les annonces, les éléments intégrés, les iFrames et tout autre contenu injecté de manière dynamique peuvent tous entraîner un déplacement du contenu après eux, ce qui augmente votre CLS.
Les annonces sont l'un des principaux facteurs à l'origine des décalages de mise en page sur le Web. Les réseaux publicitaires et les éditeurs acceptent souvent les tailles d'annonces dynamiques. Les tailles d'annonces augmentent les performances et les revenus, car les taux de clics sont plus élevés et les annonces en concurrence lors des enchères sont plus nombreuses. Malheureusement, cela peut nuire à l'expérience utilisateur, car les annonces poussent le contenu visible vers le bas de la page.
Les widgets intégrables vous permettent d'inclure du contenu Web portable sur votre page, comme des vidéos YouTube, des cartes Google Maps et des posts sur les réseaux sociaux. Toutefois, ces widgets ignorent souvent la taille de leur contenu avant leur chargement. Par conséquent, les plates-formes proposant des intégrations ne réservent pas toujours de l'espace pour leurs widgets, ce qui entraîne des décalages de mise en page lors du chargement final.
Les techniques permettant de les gérer sont toutes similaires. Les principales différences sont le niveau de contrôle dont vous disposez sur le contenu inséré. Si cet élément est inséré par un tiers (par exemple, un partenaire publicitaire), vous ne connaissez peut-être pas la taille exacte du contenu qui sera inséré, et vous ne pourrez peut-être pas contrôler les décalages de mise en page qui se produisent dans ces intégrations.
Réserver de l'espace pour les contenus à chargement tardif
Lorsque vous placez du contenu à chargement tardif dans le flux de contenu, vous pouvez éviter les décalages de mise en page en leur réservant de l'espace dans la mise en page initiale.
Vous pouvez ajouter une règle CSS min-height pour réserver de l'espace ou utiliser la propriété CSS aspect-ratio de la même manière que les navigateurs l'utilisent automatiquement pour les images aux dimensions fournies.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Avec les requêtes média, vous devrez peut-être tenir compte de légères différences de taille d'annonce ou d'espace réservé selon les facteurs de forme.
Pour les contenus dont la hauteur n'est pas fixe, comme les annonces, vous ne pourrez peut-être pas réserver l'espace exact nécessaire pour éliminer complètement ce décalage. Si une annonce de taille inférieure est diffusée, l'éditeur peut appliquer un style à un conteneur plus grand pour éviter les décalages de mise en page. Il peut également choisir la taille la plus probable pour l'espace publicitaire en fonction des données historiques. L'inconvénient de cette approche est qu'elle augmente la quantité d'espace vide sur la page.
Vous pouvez également définir la taille initiale sur la plus petite taille qui sera utilisée et accepter un certain niveau de décalage pour les contenus de plus grande taille. Comme suggéré précédemment, l'utilisation de min-height permet à l'élément parent de s'agrandir selon les besoins tout en réduisant l'impact des décalages de mise en page par rapport à la taille par défaut de 0 px d'un élément vide.
Pour éviter de réduire l'espace réservé, affichez un espace réservé si, par exemple, aucune annonce n'est renvoyée. Supprimer l'espace réservé aux éléments peut entraîner autant de CLS que l'insertion de contenu.
Placer le contenu à chargement tardif plus bas dans la fenêtre d'affichage
Le contenu injecté de manière dynamique plus près du haut de la fenêtre d'affichage entraîne généralement des décalages de mise en page plus importants que le contenu injecté plus bas dans la fenêtre d'affichage. Toutefois, l'injection de contenu n'importe où dans la fenêtre d'affichage entraîne toujours un décalage. Si vous ne pouvez pas réserver d'espace pour le contenu injecté, nous vous recommandons de le placer plus tard sur la page afin de réduire l'impact sur son CLS.
Éviter d'insérer du nouveau contenu sans intervention de l'utilisateur
Vous avez probablement déjà rencontré des décalages de mise en page dus à une interface utilisateur qui s'affiche en haut ou en bas de la fenêtre d'affichage lorsque vous essayez de charger un site. Comme pour les annonces, cela se produit souvent avec les bannières et les formulaires qui déplacent le reste du contenu de la page:
<ph type="x-smartling-placeholder">Si vous devez afficher ces types d' affordances d'interface utilisateur, réservez suffisamment d'espace à l'avance dans la fenêtre d'affichage (par exemple, à l'aide d'un espace réservé ou d'une interface utilisateur squelette) afin que le contenu de la page ne se déplace pas étonnamment lors de son chargement. Vous pouvez également vous assurer que l'élément ne fait pas partie du flux de documents en superposant le contenu lorsque cela est pertinent. Pour obtenir plus de recommandations sur ces types de composants, consultez le post sur les bonnes pratiques concernant les avis relatifs aux cookies.
Dans certains cas, l'ajout dynamique de contenu est une partie importante de l'expérience utilisateur. (par exemple, lorsque vous chargez davantage de produits dans une liste d'articles ou lorsque vous mettez à jour le contenu d'un flux en direct). Il existe plusieurs façons d'éviter des décalages de mise en page inattendus dans ces cas:
- Remplacez l'ancien contenu par le nouveau dans un conteneur de taille fixe ou utilisez un carrousel et supprimez l'ancien contenu après la transition. N'oubliez pas de désactiver les liens et les commandes jusqu'à la fin de la transition pour éviter les clics ou les appuis accidentels lors de l'accès au nouveau contenu.
- Demandez à l'utilisateur de lancer le chargement du nouveau contenu, afin qu'il ne soit pas surpris par ce changement (par exemple, avec un bouton "Plus" ou "Actualiser"). Il est recommandé de précharger le contenu avant toute interaction de l'utilisateur pour qu'il s'affiche immédiatement. Pour rappel, les décalages de mise en page qui se produisent dans les 500 millisecondes après l'entrée utilisateur ne sont pas comptabilisés dans le CLS.
- Charger facilement le contenu hors écran et superposer une notification indiquant à l'utilisateur qu'il est disponible (avec un bouton "Faire défiler vers le haut", par exemple)
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Animations
Les modifications apportées aux valeurs des propriétés CSS peuvent nécessiter que le navigateur réagisse à ces changements. Certaines valeurs, telles que box-shadow et box-sizing, déclenchent la remise en page, la peinture et le composite. La modification des propriétés top et left entraîne également des décalages de mise en page, même lorsque l'élément en cours de déplacement se trouve sur son propre calque. Évitez les animations à l'aide de ces propriétés.
Les autres propriétés CSS peuvent être modifiées sans déclencher de nouvelles mises en page. Elles incluent l'utilisation d'animations transform pour traduire, mettre à l'échelle, faire pivoter ou incliner des éléments.
Les animations composées à l'aide de translate ne peuvent pas avoir d'impact sur les autres éléments. Elles ne sont donc pas comptabilisées dans le CLS. Les animations non composées n'entraînent pas non plus de remise en page. Pour en savoir plus sur les propriétés CSS qui déclenchent des décalages de mise en page, consultez la section Animations hautes performances.
Polices Web
Le téléchargement et l'affichage des polices Web sont généralement gérés de l'une des deux manières suivantes avant leur téléchargement:
- La police de remplacement est remplacée par la police Web, ce qui génère un flash de texte non stylisé (FOUT).
- "Invisible" texte est affiché à l'aide de la police de remplacement jusqu'à ce qu'une police Web soit disponible et que le texte soit visible (FOIT, texte invisible).
Les deux approches peuvent entraîner des décalages de mise en page. Même si le texte est invisible, il est toujours disposé à l'aide de la police de remplacement. Ainsi, lorsque la police Web est chargée, le bloc de texte et le contenu environnant se déplacent de la même manière que pour la police visible.
Les outils suivants peuvent vous aider à minimiser le décalage du texte:
font-display: optionalpeut éviter une remise en page, car la police Web n'est utilisée que si elle est disponible au moment de la mise en page initiale.- Vérifiez que la police de remplacement appropriée est utilisée. Par exemple, l'utilisation de
font-family: "Google Sans", sans-serif;garantit que la police de remplacementsans-serifdu navigateur sera utilisée pendant le chargement de"Google Sans". Si vous ne spécifiez pas de police de remplacement en utilisant uniquementfont-family: "Google Sans", la police par défaut sera utilisée. Dans Chrome, il s'agit de "Times". Il s'agit d'une police Serif, qui correspond moins bien que la policesans-serifpar défaut. - Réduisez les différences de taille entre la police de remplacement et la police Web à l'aide des nouvelles API
size-adjust,ascent-override,descent-overrideetline-gap-override, comme indiqué dans l'article Amélioration des polices de remplacement. - L'API Font Loading peut réduire le temps nécessaire pour obtenir les polices nécessaires.
- Chargez les polices Web critiques le plus tôt possible à l'aide de
<link rel=preload>. Une police préchargée a plus de chances de rencontrer la première peinture, auquel cas il n'y a pas de décalage de la mise en page.
Consultez la section Bonnes pratiques concernant les polices pour découvrir d'autres bonnes pratiques concernant les polices.
Réduisez le CLS en vous assurant que les pages sont éligibles au cache amélioré
Une technique très efficace pour maintenir les scores CLS bas consiste à s'assurer que vos pages Web sont éligibles au cache amélioré (bfcache).
Le cache amélioré conserve les pages dans la mémoire du navigateur pendant une courte période après que vous avez quitté la page. Ainsi, si vous y revenez, elles seront restaurées exactement comme vous les aviez laissées. Cela signifie que la page entièrement chargée est disponible instantanément, sans aucun décalage normalement visible pendant le chargement pour l'une des raisons indiquées précédemment.
Bien que cela puisse toujours signifier que le chargement initial de la page rencontre des décalages de mise en page, lorsqu'un utilisateur revient sur les pages, il ne voit pas les mêmes changements de mise en page à plusieurs reprises. Vous devez toujours essayer d'éviter les décalages, même lors du chargement initial. Toutefois, lorsqu'il est plus difficile de résoudre complètement ce problème, vous pouvez au moins réduire l'impact en les évitant sur les navigations en cache amélioré.
Les navigations vers l'avant et vers l'avant sont courantes sur de nombreux sites. Par exemple, pour revenir à une page de contenu, à une page de catégorie ou à des résultats de recherche.
Lorsque cette fonctionnalité a été déployée dans Chrome, nous avons constaté des améliorations notables dans le CLS.
Le cache amélioré est utilisé par défaut par tous les navigateurs, mais certains sites ne peuvent pas en bénéficier pour diverses raisons. Consultez le guide concernant le cache amélioré pour découvrir comment tester et identifier les problèmes empêchant l'utilisation du cache amélioré. Vous pourrez ainsi vous assurer que vous exploitez pleinement cette fonctionnalité afin d'améliorer votre score CLS global pour votre site.
Conclusion
Il existe un certain nombre de techniques permettant d'identifier et d'améliorer le CLS, comme indiqué plus haut dans ce guide. Les métriques Core Web Vitals comportent des autorisations. Par conséquent, même si vous ne pouvez pas éliminer complètement le CLS, l'utilisation de certaines de ces techniques devrait vous permettre d'en réduire l'impact. Nous espérons que cela vous permettra de ne pas dépasser ces limites et d'offrir ainsi une meilleure expérience aux utilisateurs de votre site Web.



