Scopri come evitare improvvise variazioni del layout per migliorare l'esperienza utente
Cumulative Layout Shift (CLS) è una delle tre metriche Core Web Vitals. Misura l'instabilità dei contenuti combinando la quantità di contenuti visibili spostati nell'area visibile con la distanza degli elementi interessati.
Le variazioni del layout possono distrarre gli utenti. Immagina di aver iniziato a leggere un articolo quando improvvisamente alcuni elementi si spostano nella pagina, provocando un'incombenza e la necessità di visitare di nuovo il sito. Si tratta di un comportamento molto comune sul web, ad esempio quando si leggono notizie o si prova a fare clic su quelli di tipo "Cerca" o "Aggiungi al carrello" pulsanti. Esperienze del genere sono visivamente sconvolgenti e frustranti. Spesso si verificano quando gli elementi visibili sono costretti a muoversi perché un altro elemento è stato improvvisamente aggiunto alla pagina o ridimensionato.
Per offrire una buona esperienza utente, i siti devono cercare di ottenere una CLS pari o inferiore a 0,1 per almeno il 75% delle visite alle pagine.

A differenza degli altri Core Web Vitals, che sono valori basati sul tempo e misurati in secondi o millisecondi, il punteggio CLS è un valore senza unità basato su un calcolo della variazione dei contenuti e della distanza.
In questa guida illustreremo l'ottimizzazione delle cause comuni delle variazioni del layout.
Le cause più comuni di una CLS scadente sono:
- Immagini senza dimensioni.
- Annunci, incorporamenti e iframe senza dimensioni.
- Contenuti inseriti dinamicamente, come annunci, incorporamenti e iframe senza dimensioni.
- Caratteri web.
Comprendere le cause delle variazioni del layout
Prima di iniziare a esaminare le soluzioni ai problemi comuni relativi alla CLS, è importante comprendere il tuo punteggio CLS e da dove provengono le variazioni.
CLS negli strumenti di laboratorio e sul campo
Spesso gli sviluppatori pensano che il valore CLS misurato dal Report sull'esperienza utente di Chrome (CrUX) non sia corretto perché non corrisponde al valore CLS misurato utilizzando Chrome DevTools o altri strumenti di lab. Gli strumenti Web Performance Lab come Lighthouse potrebbero non mostrare la metrica CLS completa di una pagina perché in genere eseguono un semplice caricamento della pagina per misurare alcune metriche delle prestazioni sul web e fornire alcune indicazioni (sebbene i flussi utente di Lighthouse ti consentano di effettuare misurazioni oltre il controllo predefinito del caricamento pagina).
CrUX è il set di dati ufficiale del programma Web Vitals e, per questo, la metrica CLS viene misurata per tutta la durata della pagina e non solo durante il caricamento iniziale della pagina, che gli strumenti di laboratorio solitamente misurano.
Le variazioni del layout sono molto comuni durante il caricamento della pagina, in quanto vengono recuperate tutte le risorse necessarie per il rendering iniziale della pagina, ma possono verificarsi variazioni del layout anche dopo il caricamento iniziale. Molte variazioni post-caricamento possono verificarsi in seguito a un'interazione dell'utente e quindi verranno escluse dal punteggio CLS in quanto sono variazioni previste, purché si verifichino entro 500 millisecondi da tale interazione.
Tuttavia, altre variazioni post-caricamento inaspettate dall'utente potrebbero essere incluse se non si è verificata un'interazione idonea, ad esempio se si scorre la pagina più a fondo e si caricano contenuti caricati con il metodo lazy, causando delle variazioni. Altre cause comuni della metrica CLS post-caricamento riguardano le interazioni delle transizioni, ad esempio nelle app a pagina singola, che richiedono più tempo del periodo di tolleranza di 500 millisecondi.
PageSpeed Insights mostra sia le metriche percepite dall'utente CLS da un URL nella sezione "Scopri cosa stanno vivendo gli utenti reali" sezione, e il caricamento basato su lab CLS nella relativa sezione "Diagnostica problemi di prestazioni" . Le differenze tra questi valori sono probabilmente dovute alla CLS post-caricamento.

Identificare i problemi CLS del carico
Quando i punteggi CLS di CrUX e Lighthouse di PageSpeed Insights sono ampiamente allineati, di solito significa che c'è un problema CLS di carico rilevato da Lighthouse. In questo caso Lighthouse aiuterà con due controlli per fornire maggiori informazioni sulle immagini che generano CLS a causa di larghezza e altezza mancanti e per elencare tutti gli elementi che si sono spostati per il caricamento pagina insieme al relativo contributo. Puoi visualizzare questi controlli filtrando i controlli CLS:

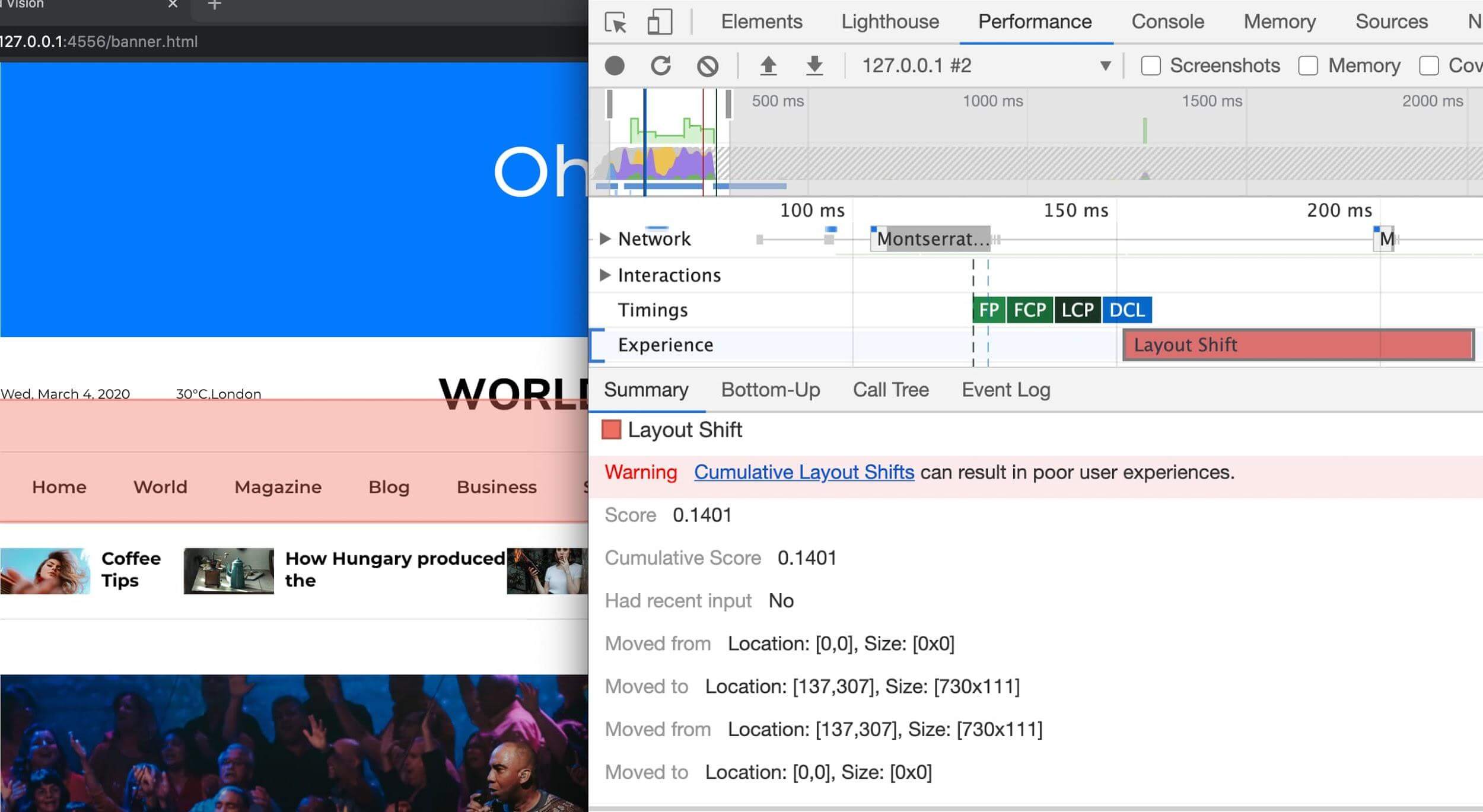
Il riquadro Rendimento in DevTools evidenzia anche le variazioni del layout nella sezione Esperienza. La visualizzazione Riepilogo per un record Layout Shift include il punteggio cumulativo della variazione del layout e un overlay rettangolo che mostra le regioni interessate. Ciò è particolarmente utile per ottenere maggiori dettagli sui problemi di caricamento della metrica CLS, poiché possono essere facilmente replicati con un profilo delle prestazioni di ricaricamento.

Layout Shift. Se fai clic sul record, puoi visualizzare in dettaglio gli elementi interessati mostrando dettagli come "spostato da" e "spostato in" in questa immagine.
Identificare i problemi di CLS post-caricamento
Un disaccordo tra i punteggi CLS di CrUX e Lighthouse spesso indica la CLS post-caricamento. Senza dati dei campi, può essere difficile rintracciare queste variazioni. Per informazioni sulla raccolta di dati reali, consulta Misurare gli elementi CLS sul campo.
L'estensione di Chrome Web Vitals può essere utilizzata per monitorare la metrica CLS quando interagisci con una pagina, in un display a sovrimpressione o nella console, dove puoi ottenere maggiori dettagli sopra gli elementi modificati.
In alternativa all'utilizzo dell'estensione, puoi sfogliare la pagina web mentre registri le variazioni del layout utilizzando un Performance Observer incollato nella console.
Dopo aver configurato il monitoraggio dei turni, puoi provare a replicare eventuali problemi di CLS post-caricamento. Spesso, la CLS si verifica mentre l'utente scorre una pagina, quando i contenuti caricati con il caricamento lento vengono caricati completamente senza che vi sia spazio riservato. Lo spostamento dei contenuti quando l'utente posiziona il puntatore sopra di essi è un'altra causa comune di CLS post-caricamento. Qualsiasi variazione dei contenuti durante una di queste interazioni viene conteggiata come imprevisto, anche se si verifica entro 500 millisecondi.
Per saperne di più, consulta Debug delle variazioni del layout.
Dopo aver identificato le cause comuni della CLS, puoi utilizzare anche la modalità di flusso utente relativo ai periodi di tempo di Lighthouse per garantire che i flussi utente tipici non regrediscano introducendo variazioni del layout.
Misurare gli elementi CLS sul campo
Il monitoraggio della CLS sul campo può essere prezioso per determinare in quali circostanze la CLS si verifica e restringere le possibili cause. Come la maggior parte degli strumenti di laboratorio, gli strumenti sul campo misurano solo gli elementi che hanno subito una variazione, ma di solito forniscono informazioni sufficienti per identificare la causa. Puoi anche utilizzare le misurazioni dei campi CLS per determinare quali problemi devono essere risolti con la massima priorità.
La libreria web-vitals dispone di funzioni di attribuzione che ti consentono di raccogliere queste informazioni aggiuntive. Per saperne di più, consulta Prestazioni del debug nel campo. Anche altri provider di RUM hanno iniziato a raccogliere e presentare questi dati in modo simile.
Cause comuni della CLS
Una volta identificate le cause della metrica CLS, puoi iniziare a lavorare per risolverli. In questa sezione illustreremo alcuni dei motivi più comuni della CLS e cosa puoi fare per evitarli.
Immagini senza dimensioni
Includi sempre gli attributi per le dimensioni width e height nelle immagini e negli elementi video. In alternativa, prenota lo spazio richiesto con CSS aspect-ratio o simili. Questo approccio garantisce che il browser possa allocare la quantità corretta di spazio nel documento durante il caricamento dell'immagine.

Cronologia degli attributi width e height sulle immagini
All'inizio del web, gli sviluppatori aggiungevano gli attributi width e height ai tag <img> per garantire che fosse allocato spazio sufficiente nella pagina prima che il browser iniziasse a recuperare le immagini. In questo modo si ridurrà al minimo l'adattamento dinamico del contenuto e il relayout.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width e height in questo esempio non includono unità. Questi "pixel" assicureranno che il browser prenoti un'area di 640 x 360 nel layout della pagina. L'immagine si estenderebbe per adattarsi a questo spazio, indipendentemente dal fatto che le dimensioni reali corrispondano.
Con l'introduzione del adattabile web design, gli sviluppatori hanno iniziato a omettere width e height e hanno iniziato a utilizzare CSS per ridimensionare le immagini:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Tuttavia, poiché le dimensioni dell'immagine non sono specificate, non può essere allocato spazio finché il browser non avvia il download e non è in grado di determinarne le dimensioni. Man mano che le immagini si caricano, il testo si sposta verso il basso nella pagina per fare spazio, creando un'esperienza utente confusa e frustrante.
È qui che entrano in gioco le proporzioni. Le proporzioni di un'immagine corrispondono a quelle tra larghezza e altezza. In genere, viene espresso sotto forma di due numeri separati dai due punti (ad esempio, 16:9 o 4:3). Per le proporzioni x:y, l'immagine è larga x unità e alta y unità.
Ciò significa che se conosciamo una delle dimensioni, è possibile determinare l'altra. Per le proporzioni 16:9:
- Se puppy.jpg ha un'altezza di 360 px, la larghezza è 360 x (16 / 9) = 640 px
- Se puppy.jpg ha una larghezza di 640 px, l'altezza è 640 x (9 / 16) = 360 px
Conoscere le proporzioni di un'immagine consente al browser di calcolare e riservare spazio sufficiente per l'altezza e l'area associata.
Best practice moderna per l'impostazione delle dimensioni delle immagini
Poiché i browser moderni impostano le proporzioni predefinite delle immagini in base a
gli attributi width e height dell'immagine, puoi evitare variazioni del layout
impostare questi attributi sull'immagine e includere il codice CSS precedente nel
foglio di stile.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Tutti i browser aggiungeranno quindi le proporzioni predefinite in base agli attributi width e height esistenti dell'elemento.
In questo modo vengono calcolate le proporzioni in base agli attributi width e height prima del caricamento dell'immagine. Fornisce queste informazioni all'inizio del calcolo del layout. Non appena viene impostata la larghezza di un'immagine (ad esempio width: 100%), per calcolare l'altezza vengono utilizzate le proporzioni.
Il valore aspect-ratio viene calcolato dai principali browser durante l'elaborazione dell'HTML, anziché mediante un foglio di stile dello user agent predefinito (vedi questo post per un approfondimento sul perché), quindi il valore viene visualizzato in modo leggermente diverso. Ad esempio, Chrome la visualizza in questo modo nella sezione Stili del riquadro Elemento:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari funziona in modo simile, utilizzando un'origine di stile Attributi HTML. Firefox non mostra affatto il valore aspect-ratio calcolato nel riquadro Ispezione, ma lo utilizza per il layout.
La parte auto del codice precedente è importante, perché fa sì che le dimensioni dell'immagine sostituiscano le proporzioni predefinite dopo il download dell'immagine. Se le dimensioni dell'immagine sono diverse, ciò provoca comunque una certa variazione del layout dopo il caricamento dell'immagine, assicurando l'utilizzo delle proporzioni dell'immagine quando diventa disponibile, nel caso in cui il codice HTML non sia corretto. Anche se le proporzioni effettive sono diverse da quelle predefinite, causa comunque una minore variazione del layout rispetto alle dimensioni predefinite 0 x 0 di un'immagine senza dimensioni fornite.
Per un'analisi approfondita delle proporzioni e per approfondire le immagini adattabili, consulta l'articolo sul caricamento delle pagine senza interruzioni con proporzioni multimediali.
Se l'immagine si trova in un contenitore, puoi utilizzare il CSS per ridimensionarla in base alla larghezza del contenitore. Abbiamo impostato height: auto; per evitare di utilizzare un valore fisso per l'altezza dell'immagine.
img {
height: auto;
width: 100%;
}
E le immagini adattabili?
Quando utilizzi le immagini adattabili, srcset definisce le immagini che il browser può selezionare e le dimensioni di ciascuna immagine. Per garantire che gli attributi di larghezza e altezza di <img> possano essere impostati, ogni immagine deve utilizzare le stesse proporzioni.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Le tue immagini le proporzioni possono variare in base direzione artistica. Ad esempio, puoi includere uno scatto ritagliato di un'immagine per aree visibili e visualizzare l'immagine intera su computer:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox e Safari ora supportano l'impostazione di width e height sulla
Elementi <source> all'interno di un determinato elemento <picture> specificato:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Annunci, incorporamenti e altri contenuti caricati tardi
Le immagini non sono l'unico tipo di contenuti che può causare variazioni del layout. Annunci, incorporamenti, iframe e altri contenuti inseriti dinamicamente possono causare la visualizzazione dei contenuti dopo uno spostamento verso il basso, aumentando la CLS.
Gli annunci sono uno dei principali fattori che contribuiscono alle variazioni del layout sul web. Le reti pubblicitarie e i publisher spesso supportano le dimensioni degli annunci dinamici. Le dimensioni degli annunci aumentano il rendimento/le entrate grazie a percentuali di clic più alte e a un maggior numero di annunci che concorrono all'asta. Purtroppo, ciò può portare a un'esperienza utente non ottimale a causa degli annunci che spingono verso il basso nella pagina i contenuti visibili che stai visualizzando.
I widget incorporabili ti consentono di includere nella pagina contenuti web portatili, come video di YouTube, mappe di Google Maps e post sui social media. Tuttavia, questi widget spesso non sono a conoscenza delle dimensioni dei loro contenuti prima di essere caricati. Di conseguenza, le piattaforme che offrono incorporamenti non sempre riservano spazio per i loro widget, il che provoca variazioni del layout al momento del caricamento.
Le tecniche per gestirli sono tutte simili. Le differenze principali sono il livello di controllo che hai sui contenuti che verranno inseriti. Se viene inserito da una terza parte, ad esempio un partner pubblicitario, potresti non conoscere la dimensione esatta dei contenuti che verranno inseriti, né essere in grado di controllare eventuali variazioni del layout che si verificano all'interno di tali incorporamenti.
Riserva spazio ai contenuti caricati in ritardo
Quando inserisci contenuti caricati in ritardo nel flusso dei contenuti, puoi evitare variazioni del layout riservando loro uno spazio nel layout iniziale.
Un approccio consiste nell'aggiungere una regola CSS min-height per prenotare spazio oppure, ad esempio per i contenuti adattabili come gli annunci, utilizzare la proprietà CSS aspect-ratio in modo simile a come viene usata automaticamente dai browser per le immagini con dimensioni fornite.

Potresti dover tenere conto di lievi differenze nelle dimensioni degli annunci o dei segnaposto tra i fattori di forma utilizzando le query supporti.
Per i contenuti che potrebbero non avere un'altezza fissa, come gli annunci, potresti non essere in grado di riservare la quantità esatta di spazio necessario per eliminare completamente la variazione del layout. Se viene pubblicato un annuncio più piccolo, un publisher può definire un contenitore più grande per evitare variazioni del layout o scegliere la dimensione più probabile per l'area annuncio in base ai dati storici. Lo svantaggio di questo approccio è che aumenta la quantità di spazio vuoto nella pagina.
Puoi invece impostare la dimensione iniziale sulla dimensione più piccola che verrà utilizzata e accettare un certo livello di spostamento per i contenuti più grandi. L'utilizzo di min-height, come suggerito in precedenza, consente all'elemento principale di crescere in base alle esigenze e riduce l'impatto delle variazioni del layout rispetto alle dimensioni predefinite di 0 px di un elemento vuoto.
Cerca di evitare di comprimere lo spazio riservato mostrando un segnaposto se, ad esempio, non viene restituito alcun annuncio. La rimozione dello spazio riservato agli elementi può causare un volume di CLS pari a quello dell'inserimento di contenuti.
Posiziona i contenuti caricati in ritardo più in basso nell'area visibile
I contenuti inseriti dinamicamente più vicino alla parte superiore dell'area visibile di solito causano variazioni del layout maggiori rispetto ai contenuti inseriti più in basso nell'area visibile. Tuttavia, l'inserimento di contenuti in un punto qualsiasi dell'area visibile provoca comunque qualche variazione. Se non riesci a riservare spazio per i contenuti inseriti, ti consigliamo di inserirli in un secondo momento nella pagina per ridurre l'impatto sulla relativa CLS.
Evita di inserire nuovi contenuti senza che l'utente possa interagire.
Probabilmente hai riscontrato variazioni del layout dovute alla UI che appare nella parte superiore o inferiore dell'area visibile quando tenti di caricare un sito. Analogamente agli annunci, questo si verifica spesso con banner e moduli che spostano il resto dei contenuti della pagina:
Se devi visualizzare questi tipi di inviti dell'interfaccia utente, riserva in anticipo spazio sufficiente nell'area visibile (ad esempio, utilizzando un segnaposto o una bozza di interfaccia utente) in modo che, quando viene caricato, i contenuti della pagina non si spostino inaspettatamente. In alternativa, assicurati che l'elemento non faccia parte del flusso del documento sovrapponendo i contenuti dove opportuno. Per ulteriori consigli su questi tipi di componenti, consulta il post Best practice per le notifiche sui cookie.
In alcuni casi, l'aggiunta di contenuti in modo dinamico è una parte importante dell'esperienza utente. Ad esempio, quando carichi più prodotti in un elenco di articoli o aggiorni i contenuti di un feed pubblicato. Esistono diversi modi per evitare variazioni del layout impreviste in questi casi:
- Sostituisci i vecchi contenuti con quelli nuovi all'interno di un contenitore di dimensioni fisse oppure utilizza un carosello e rimuovi i vecchi contenuti dopo la transizione. Ricorda di disattivare tutti i link e i controlli fino al termine della transizione, per evitare clic o tocchi accidentali durante l'arrivo dei nuovi contenuti.
- Chiedi all'utente di avviare il caricamento di nuovi contenuti in modo che non sia sorpreso dal cambiamento (ad esempio con un pulsante "Carica altro" o "Aggiorna"). Ti consigliamo di precaricare i contenuti prima dell'interazione dell'utente in modo che vengano visualizzati immediatamente. Ti ricordiamo che le variazioni del layout che si verificano entro 500 millisecondi dall'input dell'utente non vengono conteggiate ai fini della metrica CLS.
- Carica facilmente i contenuti fuori schermo e sovrapponi all'utente una notifica relativa alla loro disponibilità (ad es. con un pulsante "Scorri verso l'alto").

Animazioni
Le modifiche ai valori delle proprietà CSS possono richiedere al browser di reagire a queste modifiche. Alcuni valori, come box-shadow e box-sizing, attivano il relayout, la colorazione e la composizione. La modifica delle proprietà top e left provoca variazioni del layout anche quando l'elemento spostato si trova su un livello separato. Evita di utilizzare queste proprietà per creare animazioni.
Altre proprietà CSS possono essere modificate senza attivare i nuovi layout. È incluso l'uso di animazioni transform per tradurre, ridimensionare, ruotare o disallineare gli elementi.
Le animazioni composte che utilizzano translate non possono influire su altri elementi e quindi non vengono conteggiate ai fini della metrica CLS. Inoltre, le animazioni non composte non causano il re-layout. Per scoprire di più su quali proprietà CSS attivano le variazioni del layout, consulta Animazioni ad alte prestazioni.
Caratteri web
Il download e il rendering dei caratteri web vengono generalmente gestiti in uno dei due modi seguenti prima di scaricare il carattere web:
- Il carattere di riserva viene scambiato con il carattere web, generando un lampo di testo senza stile (FOUT).
- "Invisibile" il testo viene visualizzato utilizzando il carattere di riserva fino a quando non è disponibile un carattere web e il testo non viene reso visibile (FOIT, ovvero il lampo di testo invisibile).
Entrambi gli approcci possono causare variazioni del layout. Anche se il testo è invisibile, viene comunque organizzato utilizzando il carattere di riserva, quindi quando viene caricato il carattere web, il blocco di testo e i contenuti circostanti si spostano come per il carattere visibile.
I seguenti strumenti possono aiutarti a ridurre al minimo lo spostamento del testo:
font-display: optionalpuò evitare il relayout, in quanto il carattere web viene utilizzato solo se è disponibile al momento del layout iniziale.- Assicurati che venga utilizzato il carattere di riserva appropriato. Ad esempio, l'utilizzo di
font-family: "Google Sans", sans-serif;garantirà l'utilizzo del carattere di riservasans-serifdel browser durante il caricamento di"Google Sans". Se non specifichi un carattere di riserva usando solofont-family: "Google Sans", verrà utilizzato il carattere predefinito, che su Chrome è "Times", un font Serif che rappresenta una corrispondenza peggiore rispetto al caratteresans-serifpredefinito. - Riduci al minimo le differenze di dimensioni tra il carattere di riserva e il carattere web utilizzando le nuove API
size-adjust,ascent-override,descent-overrideeline-gap-override, come descritto nel post Caratteri di riserva migliorati. - L'API Font Upload può ridurre il tempo necessario per ottenere i caratteri necessari.
- Carica caratteri web critici il prima possibile utilizzando
<link rel=preload>. Un carattere precaricato ha maggiori possibilità di visualizzare la prima visualizzazione, nel qual caso il layout non cambia.
Per altre best practice relative ai caratteri, consulta Best practice per i caratteri.
Riduci la metrica CLS garantendo che le pagine siano idonee per bfcache
Una tecnica molto efficace per mantenere bassi i punteggi CLS è assicurarsi che le pagine web siano idonee per la cache back/forward (bfcache).
La cache conserva le pagine nella memoria del browser per un breve periodo dopo l'uscita dalla pagina. In questo modo, se torni alla pagina precedente, le pagine verranno ripristinate esattamente come le avevi lasciate. Ciò significa che la pagina completamente caricata è immediatamente disponibile, senza eventuali variazioni che normalmente potrebbero essere visualizzate durante il caricamento per uno dei motivi indicati in precedenza.
Sebbene ciò significhi potenzialmente che il caricamento iniziale della pagina riscontra variazioni del layout, quando un utente ripercorre le pagine non vede ripetutamente le stesse variazioni del layout. Dovresti sempre cercare di evitare le variazioni anche durante il caricamento iniziale, ma dove è più difficile risolvere completamente il problema, puoi almeno ridurne l'impatto evitandoli in qualsiasi navigazione bfcache.
Le navigazioni avanti e indietro sono comuni su molti siti. Ad esempio, tornare a una pagina di contenuti, a una pagina di categoria o ai risultati di ricerca.
Quando questa funzionalità è stata implementata in Chrome, abbiamo riscontrato notevoli miglioramenti nella metrica CLS.
bfcache viene utilizzata per impostazione predefinita da tutti i browser, ma alcuni siti non sono idonei per bfcache per diversi motivi. Leggi la guida a bfcache per ulteriori dettagli su come testare e identificare eventuali problemi che impediscono l'utilizzo di bfcache per assicurarti di sfruttare appieno questa funzionalità al fine di migliorare il tuo punteggio CLS complessivo per il tuo sito.
Conclusione
Esistono diverse tecniche per identificare e migliorare la metrica CLS, come descritto in precedenza in questa guida. Core Web Vitals ha dei limiti; pertanto, anche se non è possibile eliminare completamente la metrica CLS, l'utilizzo di alcune di queste tecniche dovrebbe consentire di ridurre l'impatto. In questo modo, dovresti riuscire a rispettare questi limiti, creando un'esperienza migliore per gli utenti del tuo sito web.



