多くのサイトでは、特定の画面用に最適化されていない画像などの大量のリソースをリクエストし、一部のデバイスで使用しないスタイルを含む大きな CSS ファイルを送信します。メディアクエリの使用は、カスタマイズされたスタイルシートとアセットを異なる画面に配信する一般的な手法です。これにより、ユーザーに転送されるデータの量を減らし、ページ読み込みのパフォーマンスを向上させることができます。このガイドでは、メディアクエリを使用して、必要とするサイズの画像のみを送信する方法について説明します。この手法は一般にレスポンシブ画像と呼ばれています。
前提条件
このガイドは、Chrome DevTools に精通していることを前提としています。必要に応じて、別のブラウザの DevTools を使用できます。このガイドにある Chrome DevTools のスクリーンショットを、お使いのブラウザの関連する機能にマッピングするだけで済みます。
レスポンシブ背景画像について
まず、最適化されていないデモのネットワーク トラフィックを分析します。
- 新しい Chrome タブで最適化されていないデモを開きます。
- Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
- [Network] タブをクリックします。
- ページを再読み込みする。
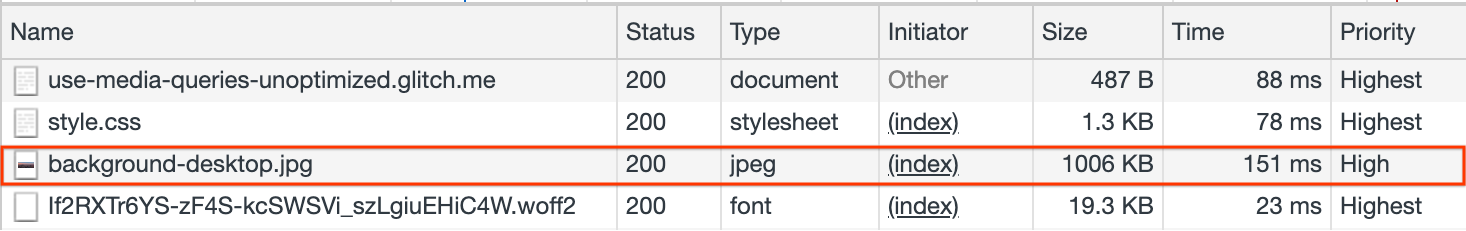
リクエストされている画像は background-desktop.jpg のみで、サイズは 1, 006 KB です。

ブラウザ ウィンドウのサイズを変更すると、ネットワーク ログに、そのページで行われる新しいリクエストが表示されていないことを確認します。つまり、すべての画面サイズで同じ画像背景が使用されます。
背景画像をコントロールするスタイルは、style.css で確認できます。
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
使用される各プロパティの意味は次のとおりです。
background-position: center center: 画像を垂直方向と水平方向に中央揃えします。background-repeat: no-repeat: 画像を 1 回だけ表示します。background-attachment: fixed: 背景画像をスクロールしないようにします。background-size: cover: コンテナ全体を覆うように画像のサイズを変更します。background-image: url(images/background-desktop.jpg): 画像の URL。
これらのスタイルを組み合わせることで、さまざまな画面の高さと幅に合わせて背景画像を表示するようブラウザに指示します。これは、レスポンシブな背景を実現するための最初のステップです。
1 つの背景画像をすべての画面サイズに使用する場合、次のような制限があります。
- スマートフォンなどの一部のデバイスでは、画像の背景が小さく、軽量であっても、画面サイズに関係なく同じバイト数が送信されます。一般的には、パフォーマンスを向上させ、ユーザーデータを節約するために、ユーザーの画面上で引き続き表示される、可能な限り小さい画像を送信することが望まれます。
- 小型のデバイスでは、画像が引き伸ばされたり切り取られたりして画面全体に広がるため、ユーザーには背景の該当部分が隠れてしまう可能性があります。
次のセクションでは、最適化を適用して、ユーザーのデバイスに応じて異なる背景画像を読み込む方法について説明します。
メディアクエリを使用する
特定のメディアやデバイスタイプにのみ適用されるスタイルシートを宣言する一般的な方法は、メディアクエリを使用することです。@media ルールを使用して実装し、特定のスタイルを定義する一連のブレークポイントを定義します。@media ルールで定義された条件(特定の画面幅など)が満たされると、ブレークポイント内で定義されたスタイルのグループが適用されます。
以下の手順でメディアクエリをサイトに適用し、ページをリクエストするデバイスの最大幅に応じて異なる画像が使用されるようにできます。
style.cssで、背景画像の URL を含む行を削除します。
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- 次に、モバイル、タブレット、デスクトップの画面に通常表示されるピクセルサイズに基づいて、画面幅ごとにブレークポイントを作成します。
モバイルの場合:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
タブレットの場合:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
デスクトップ デバイスの場合:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
最適化されたバージョンの style.css をブラウザで開き、変更を確認します。
さまざまなデバイスを測定する
次に、表示されたサイトをさまざまな画面サイズと、シミュレーションしたモバイル デバイスで表示します。
- 新しい Chrome タブで最適化されたサイトを開きます。
- 表示領域を狭くします(
480px未満)。 - Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
- [Network] タブをクリックします。
- ページを再読み込みします。
background-mobile.jpg画像がどのようにリクエストされたかに注目してください。 - ビューポートを広くします。
480pxの幅を広げたら、background-tablet.jpgがどのようにリクエストされているかに注目してください。1025pxの幅を広げたら、background-desktop.jpgがどのようにリクエストされているかに注目してください。
ブラウザの画面の幅が変更されると、新しい画像がリクエストされます。
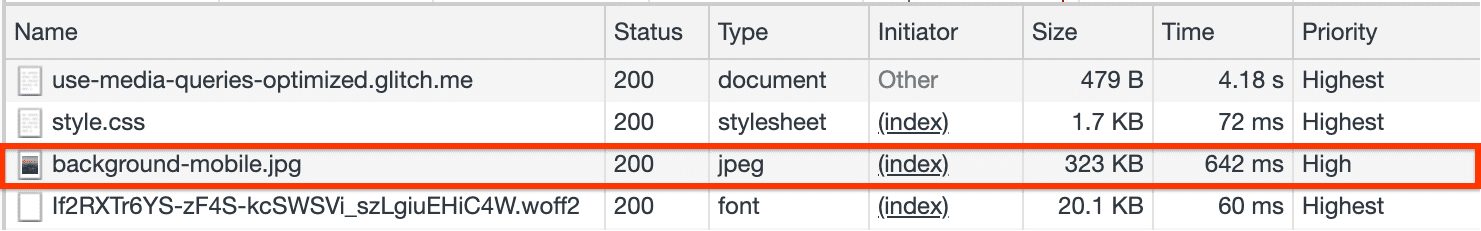
特に、幅がモバイル ブレークポイントで定義された値(480 ピクセル)を下回っている場合、次のようなネットワーク ログが表示されます。

新しいモバイル背景のサイズは、デスクトップよりも 67% 小さくなっています。
Largest Contentful Paint(LCP)への影響
CSS 背景画像を含む要素は Largest Contentful Paint(LCP)の候補と見なされますが、CSS の背景画像はブラウザのプリロード スキャナで検出できません。つまり、注意しないとサイトの LCP が遅くなる可能性があります。
最初に検討すべきオプションは、LCP 候補画像が応答性のために srcset 属性と sizes 属性を持つ <img> 要素で機能するかどうかです。ブラウザのプリロード スキャナは、パーサーがレンダリングでブロックされている間に、<img> 要素を検出し、そのリクエストを送信します。
CSS の背景画像の使用を避けられない(または避けたくない)場合、2 つ目の方法は、レスポンシブな画像をプリロードして、適切なビューポート サイズに適した画像をプリロードすることです。<link> 要素の media、imagesrcset、imagesizes の各属性により、特定のリソースヒントが特定のビューポート条件にのみ適用されることがブラウザに通知されます。これにより、現在のビューポートに適合する 1 つのリソースのみを読み込む場合に無駄なプリロードが複数回行われないようにすることができます。
まとめ
このガイドでは、メディアクエリを適用して特定の画面サイズに合わせた背景画像をリクエストし、スマートフォンなどの小型デバイスでアクセスする際のバイト数を削減する方法を説明しました。
@media ルールを使用してレスポンシブな背景を実装しました。この手法は、すべてのブラウザで広くサポートされています。CSS の新機能 image-set() を同じ目的に使用でき、行数を削減できます。このドキュメントの作成時点では、この機能はすべてのブラウザでサポートされているわけではありませんが、この手法に代わる興味深い手段となるため、普及の推移に目を光らせることをおすすめします。


