So können Entscheidungsträger und andere Nutzer, die keine Entwickler sind, Core Web Vitals verbessern.
Einführung
Die Nutzerfreundlichkeit von Websites wirkt sich nachweislich direkt auf die Geschäftsergebnisse aus. Wenn Websites schneller geladen werden und schneller auf Nutzer reagieren, führt dies häufig zu mehr Interaktionen und mehr Conversions. Core Web Vitals ist eine Initiative zur Quantifizierung der Nutzerfreundlichkeit von Websites, um Verbesserungsmöglichkeiten zu ermitteln.
Ein Großteil der Core Web Vitals-Dokumentation richtet sich jedoch an Webentwickler, die über ein umfassendes technisches Verständnis und vollständige Kontrolle über ihren Code verfügen. Viele Websites werden von Nicht-Entwicklern mithilfe eines Website-Builders erstellt. wie WordPress, Shopify, Wix oder ähnliche Lösungen, die oft kein Webentwicklungsteam benötigen.
Auch wenn es ein dediziertes Team oder Webentwickler gibt, sind sie nicht die einzigen für die Leistung im Web verantwortlich. Entscheidungsträger in Unternehmen haben großen Einfluss auf die Website-Leistung, von der Auswahl von Inhalten und Designs bis hin zur Entwicklung von Werbestrategien mit dem Ziel, mehr Zugriffe auf ihre Websites zu erzielen. Diese Entscheidungen haben oft erhebliche Auswirkungen auf die Websiteleistung.
Dieser Leitfaden soll Website-Buildern und -Inhabern relevante Informationen zur Verfügung stellen, damit sie die Nutzererfahrung so gut wie möglich verstehen und verbessern können, ohne dass umfassende technische Kenntnisse im Bereich der Webentwicklung erforderlich sind.
Gleichzeitig müssen Entwickler bei vielen Leistungsproblemen technische Fehlerkorrekturen implementieren. Unsere Leitfäden für Entwickler können dabei helfen. Dieser Leitfaden soll nicht als umfassender Leitfaden dienen. Vielmehr soll er als Einführung in die Core Web Vitals-Initiative für Entscheidungsträger in Unternehmen dienen, die häufige Ursachen für eine schlechte Seitenleistung haben, die sich nicht auf die Entwicklung beziehen. Darüber hinaus muss wahrscheinlich ein Webentwickler einbezogen werden, um weitere Fortschritte zu machen.
Was sind die Core Web Vitals?
Die Core Web Vitals bestehen aus drei Messwerten, mit denen Sie die Nutzererfahrung einer Seite messen können – insbesondere, wie schnell die Seite für Nutzer erscheint. Jede dieser Abkürzungen besteht aus drei Buchstaben:
- Der Largest Contentful Paint (LCP) misst die Ladeleistung, d. h., wie lange in Sekunden nach dem Start des Ladevorgangs die auffälligsten Inhalte einer Seite angezeigt werden.
- Cumulative Layout Shift (CLS) misst die visuelle Stabilität einer Seite, d. h. wie stark sich der Inhalt während des Ladevorgangs bewegt.
- Interaction to Next Paint (INP), die FID am 12. März 2024 offiziell ersetzt, misst die Reaktionsfähigkeit der Seite: wie schnell die Seite auf Klicks, Tippen und Tastaturinteraktionen reagiert.
Jeder Messwert misst einen anderen Aspekt der Nutzererfahrung. Google gibt außerdem empfohlene Grenzwerte für jeden Messwert, unter denen die Nutzerfreundlichkeit als gut und über denen sie als schlecht eingestuft wird. Zwischen diesen Grenzwerten liegt eine Seite im Bereich Verbesserungsbedarf. Denken Sie daran, dass bei diesen Messwerten niedrigere Werte besser sind.
Wie werden die Core Web Vitals gemessen?
Core Web Vitals werden von echten Nutzern Ihrer Website gemessen. Unterschiedliche Nutzer erhalten unterschiedliche Ergebnisse. Sie sind nicht „das, was Google denkt“, oder „was der Googlebot denkt“, sondern was die tatsächlichen Nutzer Ihrer Website erlebt haben.
Einige Nutzer verwenden dann schnellere Geräte und schnellere Netzwerke. Einige laufen auf langsameren Geräten oder langsameren Netzwerken. Einige Nutzer besuchen einfachere, schnellere Seiten auf Ihrer Website, andere komplexere und langsamere Seiten. Die Ergebnisse dieser Nutzererfahrungen werden dann zusammengefasst, um ein Gesamtmaß an Ihrer gesamten Website zu erhalten.
Google stellt die Daten der angemeldeten Chrome-Nutzer im Chrome User Experience Report (CrUX) zur Verfügung, der in viele Google-Tools wie PageSpeed Insights und die Google Search Console einfließt.
CrUX ist auf Millionen beliebter Websites verfügbar, aber nicht alle Websites verwenden CrUX. Andere RUM-Tools (Real User Monitoring) können diese Messwerte ebenfalls für Ihre Website erfassen.
Wie finde ich die Core Web Vitals meiner Website?
Es gibt viele Tools, die von Google und Drittanbietern bereitgestellte Core Web Vitals-Messwerte enthalten. In diesem Beitrag werden zwei Tools vorgestellt, mit denen Sie sich schnell die Core Web Vitals für Ihre Website ansehen können. Mehr über die anderen Google-Tools erfahren Sie im Beitrag Core Web Vitals-Workflows mit Google-Tools.
Wenn Ihre Plattform eine integrierte RUM-Lösung bietet, kann sie viel detailliertere Informationen zu Seiten Ihrer Website bereitstellen oder es Ihnen ermöglichen, bestimmte Seiten aufzuschlüsseln oder Ihre Nutzer zu segmentieren, um Probleme zu verstehen und zu identifizieren.
PageSpeed Insights
Für eine Schnellansicht, die keine Einrichtung erfordert, können Sie PageSpeed Insights (PSI) verwenden. Geben Sie die URL ein und klicken Sie auf „Analysieren“. Wenn Ihre Website in CrUX enthalten ist, sollte schnell eine Seite mit den Erfahrungen Ihrer tatsächlichen Nutzer angezeigt werden. Abschnitt:
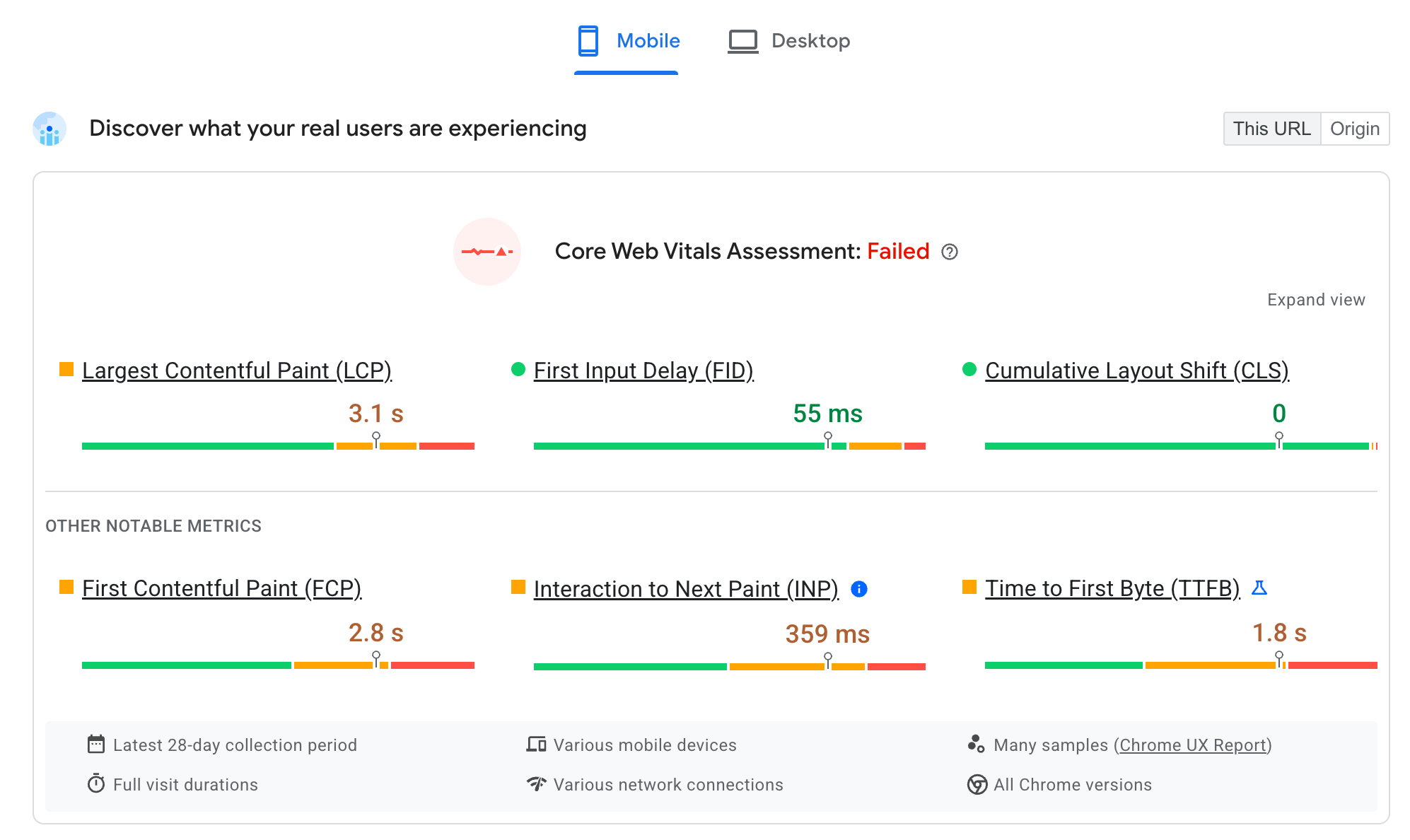
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Hier sehen Sie, wie echte Chrome-Nutzer Ihre Website in den letzten 28 Tagen gesehen haben. Ganz oben werden die drei Core Web Vitals sowie weitere zugehörige Messwerte angezeigt, darunter der ausstehende INP-Messwert. Oben auf der Seite werden bei der Bewertung „Bestanden“ oder „Nicht bestanden“ nur Core Web Vitals berücksichtigt. Die anderen Messwerte können bei der Behebung von Problemen mit Core Web Vitals jedoch hilfreich sein. Diese werden im nächsten Abschnitt erläutert.
Mit den Schaltflächen oben in diesem Abschnitt können Sie zwischen der Mobil- und der Desktop-Ansicht wechseln. Sie können auch mit der Ein/Aus-Schaltfläche oben rechts zwischen Diese URL und allen Daten für diesen Ursprung wechseln.
Diese Zahlen geben Ihnen einen allgemeinen Hinweis auf die Leistung Ihrer Website, welche Messwerte verbessert werden können und auf welchen Gerätetypen Ihre Website verwendet wird.
Google Search Console
Die Google Search Console (GSC) ist nur für Websiteinhaber. Daher ist eine Registrierung und Bestätigung der Websiteinhaberschaft erforderlich, um verwendet zu werden. Sie enthält Details dazu, wie Ihre Website in der Google Suche dargestellt wird.
Im Gegensatz zu PageSpeed Insights listet die GSC alle Seiten Ihrer Website auf, die der Google Suche bekannt sind, und stellt Core Web Vitals-Details zu allen Seiten bereit:
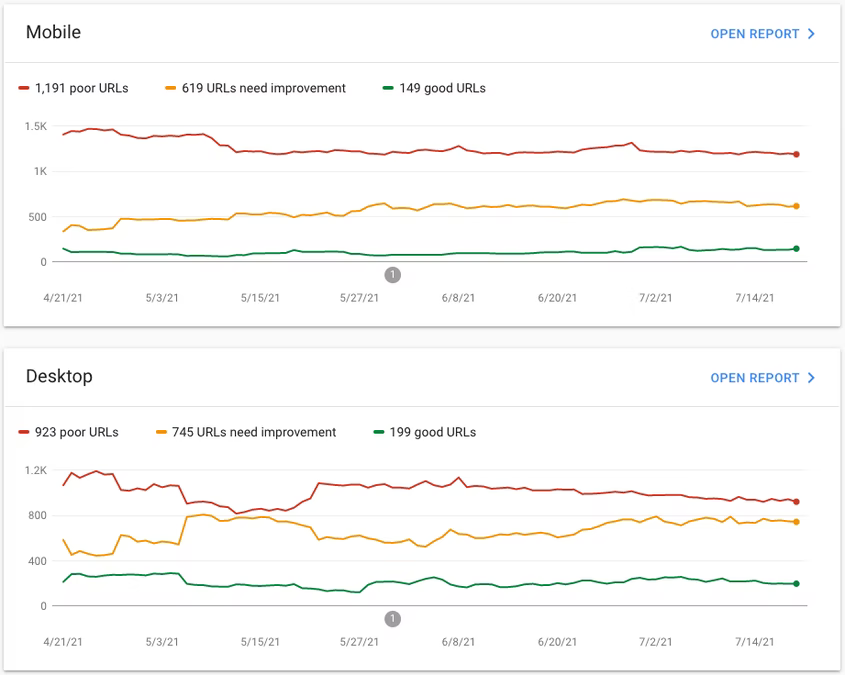
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Seiten werden in URL-Gruppen zusammengefasst, damit Sie auf einen Blick sehen können, ob bei bestimmten Seitenkategorien (z. B. Produktdetailseiten, Blogseiten usw.) Core Web Vitals-Probleme auftreten. Da sie in der Regel auf ähnlichen Technologien oder Vorlagen basieren, können Probleme auf diesen Seiten auch häufig auftreten.
Häufige Core Web Vitals-Probleme für Website-Builder
Bei vielen Leistungsproblemen müssen Entwickler technische Fehlerkorrekturen implementieren. Unsere Entwicklerleitfäden können Entwicklern dabei helfen. In diesem Abschnitt werden einige häufige Probleme erörtert, die sich nicht auf Entwickler beziehen. Entscheidungsträger in Unternehmen können dabei helfen, diese Messwerte zu verbessern.
Wenn wir von „Nicht-Entwicklern“ sprechen Hierbei handelt es sich um diejenigen, die Plattformen zum Erstellen von Websites verwenden, bei denen sie nur eine begrenzte Kontrolle darüber haben, wie die Website tatsächlich codiert ist, oder Entscheidungsträger in Unternehmen, die über das Website-Design entscheiden oder bei der Priorisierung von Budgets mitwirken.
Probleme mit LCP (Largest Contentful Paint)
LCP zielt darauf ab, die Ladegeschwindigkeit von Webseiten zu messen. Dazu wird die Zeit vom Klick auf einen Link bis zur Anzeige des größten Inhalts (in der Regel ein Bannerbild oder eine Überschrift) im Browser gemessen.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Für eine gute Nutzerfreundlichkeit sollten die entsprechenden Inhalte auf einer Webseite innerhalb von 2, 5 Sekunden nach dem Anklicken des Links angezeigt werden. Wenn dies länger als 4 Sekunden dauert, gilt dies als schlechte Nutzererfahrung.
Einige der Probleme, die den LCP betreffen und die Entscheidungsträger in Unternehmen beeinflussen können, werden in den nächsten Abschnitten erläutert.
Verzögerungen beim Laden der Seite
Wir denken oft darüber nach, die Ladezeit der Seite selbst zu verbessern, aber es kommt oft zu einer Verzögerung. Es ist unmöglich, einen LCP unter dem Grenzwert von 2,5 Sekunden zu erreichen, wenn die Website erst nach einigen Sekunden heruntergeladen wird.
Time to First Byte (TTFB) ist die Zeit, die für den Download des ersten Teils Ihrer Webseite benötigt wird. Wenn in PageSpeed Insights ein großer TTFB-Diagnosemesswert in rot oder gelb angezeigt wird, ist es wichtig, dies zu ändern. Dies sollte sich direkt auf den LCP auswirken.
Deine Zuschauer verstehen
Bei TTFB-Problemen ist es wichtig, die Zielgruppe zu verstehen. Wenn Ihre Website in einem Land gehostet wird, aber eine globale Zielgruppe bedient, wird die geografische Nähe zwischen den Nutzern Ihrer Website und Ihrem Webserver zu einem Faktor bei der TTFB einer Seite. Ein Content Delivery Network (CDN) ermöglicht es, Kopien Ihrer Website weltweit im Cache zu speichern – und damit näher an Ihren Nutzern. Viele Hostanbieter binden ein CDN in ihre Dienste ein und erledigen dies automatisch. Überprüfen Sie, ob dies der Fall ist, wenn Ihre Website gehostet wird. Einige Plattformen bieten unterschiedliche Dienststufen mit mehr CDN-Standorten für höher bezahlte Stufen. Globale Unternehmen sollten in diesen Fällen höhere Stufen in Betracht ziehen.
Umleitungen minimieren
Weiterleitungen sind eine weitere häufige Ursache für langsame TTFBs. Wenn Sie Werbekampagnen durchführen oder E-Mail-Mitteilungen senden, sollten Sie die Anzahl der Weiterleitungen minimieren. Vermeiden Sie dazu die Verwendung mehrerer Linkverkürzer oder die Verwendung von URLs, die weitergeleitet werden müssen. Wenn Sie beispielsweise example.com/blog in einer Kampagne verwenden, die eine Weiterleitung an www.example.com/blog und dann die Weiterleitung auf https://www.example.com/blog erfordert, wird die Zeit für die TTFB einer Seite verlängert. Stellen Sie sicher, dass in Ihren Marketingkampagnen eine möglichst geringe Anzahl von Weiterleitungen verwendet werden.
Sicherstellen, dass Werbekampagnen auf die richtige Zielgruppe ausgerichtet sind
Achten Sie außerdem darauf, dass Ihre Werbekampagnen effektiv auf Ihre Zielgruppe ausgerichtet sind. Wenn Sie viele neue Zugriffe von Nutzern erhalten, die sich auf der anderen Seite der Welt befinden, an die Sie Ihr Produkt aber nicht liefern können, wird das zu Werbebudget verschwendet und sich negativ auf die Leistung Ihrer Website auswirkt.
URL-Parameter können sich auf die Webleistung auswirken
URL-Parameter wie UTM-Parameter werden häufig für Marketingkampagnen verwendet. Diese können die Effektivität des Cachings für Ihre Infrastruktur verringern, da jede URL wie eine einzelne Seite aussehen kann, auch wenn jedes Mal dieselbe Seite bereitgestellt wird. Wenn Sie UTM-Parameter verwenden, wenden Sie sich an Ihren CDN-Anbieter oder Ihre Infrastrukturteams, um sicherzustellen, dass diese URL-Parameter von ihrer Caching-Infrastruktur ignoriert werden, damit Kampagnen von Seiten profitieren, die bereits im Cache gespeichert sind.
Medien können für die Leistung teuer sein
Berücksichtigen Sie die Auswirkungen von Medien auf Ihre Seiten. Medien wie Bilder und Videos sind in der Regel sehr viel größer, sodass der Download länger dauert als Text. Dies kann auch den Rest des Seitenaufbaus verlangsamen. Dies ist besonders wichtig, wenn das LCP-Element aus Medien und nicht aus Text besteht. Das LCP-Element ist ein Bild, das sich auf ungefähr 80% der Webseiten befindet. Daher ist es wichtig, die Wirkung von Medien auf Ihrer Website zu berücksichtigen.
Gleichzeitig können Medien-Assets zu einem ansprechenden visuellen Erlebnis für den Nutzer beitragen, das im Vergleich zu einer Website mit viel Text eher ansprechend ist. Daher ist das Entfernen von Medien nur selten eine Option. Wenn Sie sich jedoch der Medienkosten bewusst sind und wissen, wie Sie diese reduzieren können, können Leistungsprobleme minimiert werden.
Karussells vermeiden
Karussells, die aus mehreren Bildern bestehen, können die Gesamtladezeit einer Seite beeinflussen, da möglicherweise mehrere Bilder gleichzeitig heruntergeladen werden müssen, wenn sie nicht optimal implementiert sind. Hinzu kommt, dass Karussells trotz ihrer Allgegenwärtigkeit häufig nicht optimal für die Nutzer sind. Daher sollten Sie sich gut überlegen, ob Sie sie auf Ihrer Website verwenden.
Weboptimierte Bilder verwenden
Dann gibt es noch die Größe der Media-Assets. Viele Bilder im Web werden mit einer zu hohen Auflösung bereitgestellt. Sorgen Sie dafür, dass Mediapartner oder Designagenturen für das Web optimierte Bilder bereitstellen und nicht die häufig in Originalgröße verwendeten Bilder in Druckqualität. Mit einem Dienst wie TinyJPG können Sie unnötige Daten aus Bildern entfernen, bevor Sie sie hochladen. Viele Webplattformen versuchen, Bilder beim Upload automatisch zu optimieren. Da sie jedoch nicht wissen, in welchen Abmessungen diese Bilder auf dem Gerät des Nutzers angezeigt werden, können durch die Bereitstellung kleinerer Bilder zu Beginn deutliche Vorteile erzielt werden.
Seien Sie bei Videos besonders vorsichtig
Überlege dir besonders gut, wenn du Videos verwendest. Videos gehören zu den größten und daher langsamsten Inhalten, die auf einer Website heruntergeladen und angezeigt werden können. Übertreiben Sie sie also nicht zu häufig. Vermeiden Sie es, sie oben auf Webseiten zu platzieren, und speichern Sie sie weiter unten auf der Seite. So können günstigere Inhalte schneller geladen werden, was den Nutzern ein besseres Ladenerlebnis bietet und dafür sorgt, dass der LCP nicht beeinträchtigt wird.
A/B-Tests
Viele Unternehmen führen A/B-Tests durch, um Änderungen an ihrer Website zu testen. Die Art und Weise, wie diese implementiert werden, kann großen Einfluss auf den LCP haben.
Bei vielen A/B-Testlösungen wird eine Website erst nach dem ersten Aufrufen einer Website für den Nutzer verzögert, bis die Änderungen in den Tests übernommen wurden. Dadurch wird vermieden, dass die ursprüngliche Version der Website angezeigt wird, sondern dadurch, dass die Sichtbarkeit der Website für den Nutzer verzögert wird. Andere Lösungen werden serverseitig angewendet, um diese Verzögerung zu vermeiden. Nehmen Sie sich etwas Zeit, um zu verstehen, wie Ihre A/B-Tests durchgeführt werden und ob sie von diesen Verzögerungen betroffen sind. Außerdem sollten Sie nach Möglichkeit stattdessen serverseitige A/B-Testlösungen in Betracht ziehen.
A/B-Tests können wertvolles Feedback liefern, bevor neue Änderungen eingeführt werden. Allerdings müssen die Kosten für die Seitenleistung gegen mögliche Vorteile abgewogen werden.
Unabhängig von Ihrer Infrastruktur sollten alle, die A/B-Tests ausführen, immer die folgenden Best Practices beachten:
- Beschränken Sie A/B-Testtools auf die Seiten, die Teil des Tests sind, anstatt alle Seiten zu verzögern, da auf den meisten Seiten möglicherweise zu keinem Zeitpunkt ein A/B-Test durchgeführt wird.
- Beschränken Sie A/B-Tests auf eine Untergruppe von Nutzern, um zu vermeiden, dass die Mehrheit der Nutzer davon betroffen ist.
- Beschränken Sie A/B-Tests auf die Zeit, die für aussagekräftige Ergebnisse mindestens erforderlich ist. Je länger die A/B-Tests laufen, desto länger kann es für Nutzer zu einer schlechten Seitenleistung kommen.
- Vergessen Sie vor allem nicht, A/B-Tests zu entfernen, wenn sie nicht mehr benötigt werden.
Probleme mit Cumulative Layout Shift (CLS)
Der CLS misst die visuelle Stabilität einer Seite, also wie stark sich der Inhalt der Seite beim Laden von Inhalten verschiebt. Dies kann ablenkend sein, wenn ein Nutzer mit dem Lesen einer Webseite begonnen hat, dann aber seinen Platz verliert, weil mehr Content oder Anzeigenflächen vorhanden sind. Es kann auch dazu führen, dass Nutzer ungewollt auf den falschen Content klicken, wenn sich das Seitenlayout übermäßig ändert. Gehen Sie mit dynamischem Inhalt vorsichtig vor, der später geladen wird, und kann einen Teil des ursprünglichen Seiteninhalts verschieben.
<ph type="x-smartling-placeholder">Dies wird mit einer mathematischen Formel gemessen, die berechnet, um wie viel und um wie viel es Inhalte verschoben wurden. Ausgedrückt wird sie als Bruch ohne Einheit, wobei der Wert 0,1 oder weniger als gut und ein Wert über 0,25 als schlecht gilt.
Einige der Probleme, die CLS betreffen und die Entscheidungsträger in Unternehmen beeinflussen können, werden in den nächsten Abschnitten erläutert.
Prüfen, wie Bilder geladen werden, wenn Sie auf einer Seite nach unten scrollen
Bei vielen Vorlagen werden Bilder nicht weiter unten auf der Seite geladen, um den Bildern, die beim ersten Seitenaufbau auf dem Bildschirm zu sehen sind, mehr Ressourcen bereitzustellen. Die Bilder werden dann geladen, wenn der Nutzer nach unten scrollt. Diese Methode zum Laden von Bildern wird als Lazy Loading bezeichnet.
In Seitenvorlagen sollte Platz für Lazy-Loading-Bilder reserviert werden. So verschieben sich die Inhalte um das Bild nicht herum, wenn ein Nutzer sehr schnell scrollt, bevor das Bild geladen werden kann. Wenn dies bei Ihrer Vorlage oder Plattform nicht möglich ist, sollten Sie zu einer Lösung wechseln, die dies unterstützt.
Seien Sie vorsichtig bei Anzeigen, die mitten im Content platziert werden.
Anzeigen, die mitten im Content platziert werden, können sich negativ auf den Content auswirken, da das Laden von Anzeigen häufig etwas länger dauert – oft länger als die im vorherigen Abschnitt beschriebenen Bilder. Werden diese Seiten neben dem Inhalt der Hauptseite platziert, ist dies ein gängiges Muster und verringert das Risiko. Wie dies in der Praxis umgesetzt wird, hängt von Ihrer speziellen Plattform und den Vorlagen ab, die Sie zum Erstellen Ihrer Website verwenden.
Dynamische Inhalte am Anfang der Seiten vermeiden
Vermeiden Sie nach dem Seitenaufbau Benachrichtigungen und Banner wie Cookie-Banner oder Sonderangebote oben auf der Seite. Wenn stattdessen Warnungen und Banner über dem Hauptinhalt eingeblendet werden, wird der Seiteninhalt nicht verschoben. Ähnlich wie im vorherigen Abschnitt hängen Ihre Optionen von der Plattform und den für Ihre Seiten verwendeten Vorlagen ab.
INP-Probleme (Interaction to Next Paint)
INP misst die Reaktionsfähigkeit einer Seite. Damit wird bewertet, ob Seiten schnell auf Interaktionen wie Klicks, Tippen oder Tastatureingaben reagieren. Seiten, die nicht schnell auf Nutzereingaben reagieren, fühlen sich oft langsam an und können für Nutzer frustrierend sein.
<ph type="x-smartling-placeholder">INP misst die Gesamtheit jeder einzelnen qualifizierten Interaktion während der Laufzeit einer Seite und meldet die schlechteste Interaktion. Der INP-Grenzwert hat bei 200 Millisekunden einen guten Grenzwert und einen schlechten Grenzwert von 500 Millisekunden. INP ist eine Erweiterung von FID und ermöglicht eine bessere Messung der Reaktionsfähigkeit. Aus diesem Grund hat es FID als Core Web Vital für die Messung der Reaktionsfähigkeit ersetzt.
Die Messwerte zur Reaktionsfähigkeit – und insbesondere den INP – lassen sich nur schwer optimieren. Wenn diese Messwerte unter dem schlechten Grenzwert liegen, liegt das in der Regel daran, dass Interaktionen durch die Webseite verzögert werden, die zu viel versucht. Daher besteht die Hauptlösung hier darin, unnötigen Code zu entfernen, um schlankere Seiten zu erstellen.
Einige der Probleme, die INP betreffen und die Entscheidungsträger in Unternehmen beeinflussen können, werden in den nächsten Abschnitten erläutert.
Frühjahrsputz!
Überprüfen Sie die auf Ihrer Website hinzugefügten Plug-ins und Widgets und entfernen Sie sie, wenn sie nicht mehr verwendet werden. Es ist oft einfach, Plug-ins hinzuzufügen, um etwas auszuprobieren, aber genauso einfach vergessen Sie, die Plug-ins später zu entfernen, wenn Sie sie nicht nützlich finden. Dies ist eine Ursache für langsame Interaktionen, ist jedoch im Vergleich zu vielen anderen relativ einfach zu optimieren.
Wenn Sie einen Tag Manager für Marketingkampagnen verwenden, müssen die alten Kampagnen entfernt werden. Selbst wenn sie nicht mehr ausgelöst werden, muss der Code aus abgelaufenen Marketingkampagnen weiterhin heruntergeladen und auf jeder Seite kompiliert werden. Dadurch kann die Nutzerinteraktion beim ersten Seitenaufbau verlangsamt werden.
Teure Widgets und Plug-ins vermeiden
Rechnenisch teure Widgets und Plug-ins sehen vielleicht nett aus, aber verbessern sie die Nutzererfahrung oder machen sie sogar noch schlimmer? Mit dem Bericht „Leistungsprobleme diagnostizieren“ und „Lighthouse“ in PageSpeed Insights können Sie JavaScript erkennen, das sich merklich auf die Leistung Ihrer Website auswirkt.
Idealerweise sollten Widgets nur auf die Seiten beschränkt sein, auf denen sie benötigt werden. Wenn Sie nur eine Google Maps-Karte auf der Kontaktseite einbetten, muss es nicht auf jeder Seite geladen werden, auf der die Reaktionsprobleme auftreten können.
Anzahl der Anzeigen berücksichtigen, insbesondere auf Mobilgeräten
Anzeigen sind für viele Unternehmen eine gute Monetarisierungsstrategie. Sie sind jedoch oft komplex und ressourcenintensiv. Je mehr Anzeigen Sie haben, desto ressourcenintensiver sind sie, was die Geschwindigkeit der Seite beeinträchtigen kann. Dies gilt insbesondere für Mobilgeräte, bei denen die Rechenleistung oft nicht so groß ist wie auf Desktop- oder Laptop-Geräten.
<ph type="x-smartling-placeholder">Wägen Sie das Gleichgewicht zwischen Monetarisierung und Leistung ab. Wenn Nutzer aufgrund einer schlechten Nutzererfahrung früher aussteigen, kosten diese zusätzlichen Anzeigen möglicherweise mehr Umsatz als hinzugefügt.
Übermäßige Seitengröße vermeiden
Große, komplexe Seiten benötigen mehr Verarbeitungszeit, um angezeigt zu werden. Wenn Sie beispielsweise eine Produktgalerie mit 1.000 verschiedenen Produkten haben, dauert es eine Weile, bis sie im Browserfenster des Nutzers angezeigt wird. Überlegen Sie, wann Seiten paginiert werden sollten, um diesen Zeitaufwand zu reduzieren.
Wo erhalte ich weitere Hilfe?
In diesem Post sind einige allgemeine Aspekte aufgeführt, die Geschäftsinhaber berücksichtigen und die sich auf die Leistung auswirken können. Darüber hinaus müssen Sie möglicherweise Webentwickler zurate ziehen, um mehr Informationen darüber zu erhalten, wie Sie die Leistung Ihrer Website verbessern können.
Plattformspezifische Informationen
Den meisten Plattformen ist ihre Webleistung sehr wichtig. Daher geben wir ihnen möglicherweise spezifische, plattformspezifische Tipps zur Verbesserung dieser Leistung. Möglicherweise haben Sie auch Zugang zu speziellen Web-Performance-Teams, die Ihnen im Rahmen der Nutzung dieser Plattform Tipps zur Verbesserung Ihrer Website geben können.
Mit den Stack Pack-Funktionen stellt Lighthouse auch plattformspezifische Informationen bereit, die Nutzern unterstützter Plattformen helfen können.
Plattformen werden im Laufe der Zeit immer besser und viele konzentrieren sich derzeit auf die Leistung und die Core Web Vitals. Achten Sie darauf, dass Ihre Plattform immer auf dem neuesten Stand ist, damit Sie von den neuesten Verbesserungen der Plattformentwickler profitieren können.
Das ist am einfachsten, wenn Sie sich auf einer gehosteten Plattform befinden, bei der der Plattformanbieter die Plattform einschließlich Plattformupdates automatisch verwaltet. Wenn Sie die Plattform selbst hosten, z. B. eine lokale WordPress-Installation auf Ihrem eigenen Server, können Sie durch eine regelmäßige Aktualisierung der Plattform von allen Verbesserungen profitieren, die die Plattformentwickler implementiert haben. Unternehmen sollten diese Instandhaltung priorisieren oder einen Dienst auswählen, der die Instandhaltung übernimmt.
Zusammenarbeit mit einem Webentwickler
Ein Webentwickler mit Fachwissen im Bereich Webleistung kann wahrscheinlich wesentlich mehr Probleme lösen als ein Geschäftsinhaber. Möglicherweise haben Sie bereits einen Webentwickler damit beauftragt, Ihre Website zu erstellen, oder Sie haben regelmäßige Änderungen vorgenommen. Möglicherweise haben Sie ein spezielles Entwicklungsteam oder müssen einen Entwickler mit Unterstützung suchen, idealerweise einen, der sich mit Web-Leistung auskennt.
Wenden Sie sich an die Entwickler, wenn die oben genannten Vorschläge nicht ausreichen, um die Leistungsprobleme Ihrer Website zu beheben. Die vorherigen Beispiele haben jedoch hoffentlich auch gezeigt, dass es wichtig ist, mit Entwicklern zusammenzuarbeiten, um Geschäftsprioritäten und Entwicklungsentscheidungen abzuwägen, um die richtige Lösung für Ihre Website zu finden.
Beachten Sie, dass die Leistung im Web selten ein einmaliges Unterfangen ist. Die Aufrechterhaltung einer guten Website-Leistung erfordert häufig eine regelmäßige Überwachung und Wartung, um sicherzustellen, dass Ihre Website nach den Verbesserungen nicht wieder zurückgeht.
Fazit
Eine Website ist oft der erste Einstiegspunkt für ein Unternehmen mit seinen Kunden, und Sie möchten, dass sie eine positive Erfahrung für sie bietet. Dies gilt sowohl für Erstbesucher, die einen ersten Eindruck von Ihrem Unternehmen erhalten, als auch für wiederkehrende Besucher und treue Kunden, denen ein möglichst nahtloses Einkaufserlebnis geboten werden sollte. Idealerweise sollten sie keine Ärgernisse haben, die einen negativen Eindruck hinterlassen. Die Core Web Vitals sind eine von Google empfohlene Bewertung der Nutzerfreundlichkeit von Websites. Bei dem ganzen Angebot, das das Web bietet, ist es für Nutzer viel zu einfach, andere Websites auszuprobieren, wenn sie mit Ihrer frustriert sind.
Gleichzeitig sind die Core Web Vitals nur ein Messwert für Ihre Website. Unternehmen müssen selbst entscheiden, wie viel sie in ihre Websites investieren und welchen Return on Investment sie erzielen.
Danksagungen
Miniaturansicht von Carlos Muza auf Unsplash


